AI制作一幅矢量风格的万圣节诡异背景图教程
佐伊的世界 人气:0版权申明:本文原创作者"佐伊的世界",感谢"佐伊的世界"的原创经验分享!
AI制作一幅矢量风格的万圣节诡异背景图,教程中主要用到了网格工具和图像描摹,主要介绍了天空、天空中的月亮、月亮的光晕背景、树枝、松树、房屋剪影、径向渐变椭圆以及蝙蝠的绘制过程,效果非常恐怖,充满着浓浓的诡异氛围,感兴趣的一起动手试试吧!
本次教程来自于偶然看到的一篇国外教程,虽然简单,但是感觉还不错,分析了下,加上自己理解做了中文版分享给各位!
在本次教程中,你将学会怎么在AI中通过使用网格工具和图像描摹来制作一幅矢量风格的充满鬼意思氛围的万圣节背景图。
一个小教程,没什么难点,希望各位亲自己最好动手做了试试哦!
最终效果:

主要过程:
1、绘制天空
第一步:首先登场的就是网格工具!
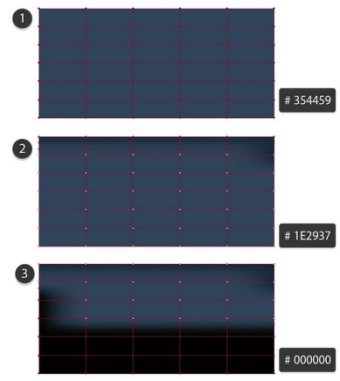
首先画一个矩形填充颜色为(#354459);接下来这一步你可以通过两种方式来实现:你可以使用网格工具(U)通过手动设置节点给这个矩形制作网格效果;或者直接通过对象—>创建渐变网格(6行,5列)。当完成了这一步后,接着选中最顶端那一排的节点填充颜色(#1E2937)为它们上色。如下截图所示,选中最下面3排的节点和左数第一列第3,4排的节点,填充黑色(#000000)。

紧接着,如下截图所示,我这里分为3个部分通过使用3种颜色完成天空的绘制。图一中所示,选中第三行左数2至5列的4个节点,填充颜色(#6A7A93);图二中所示,选中第四行左数第三列的这个节点,填充颜色(#B6BECF);图三中所示,选中第二行第五列这个节点,填充颜色(#23313F)。

第二步:制作天空中的月亮!
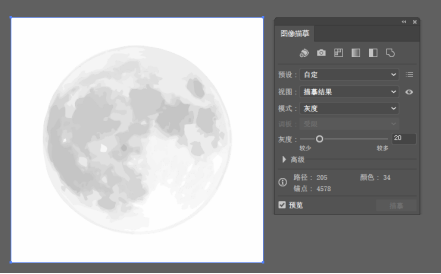
本次教程在文末下载部分提供了素材下载,本次教程中的月亮是使用素材图片通过在AI中置入图片,然后选中图片通过窗口—>图像描摹,选择模式为灰度,设置灰度值为20后确定,这样这个小月亮就搞定了!如图所示:

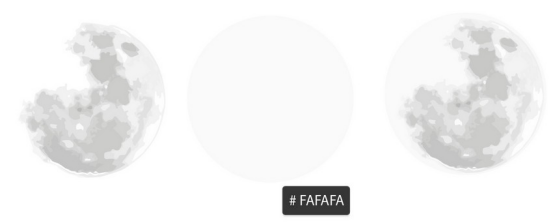
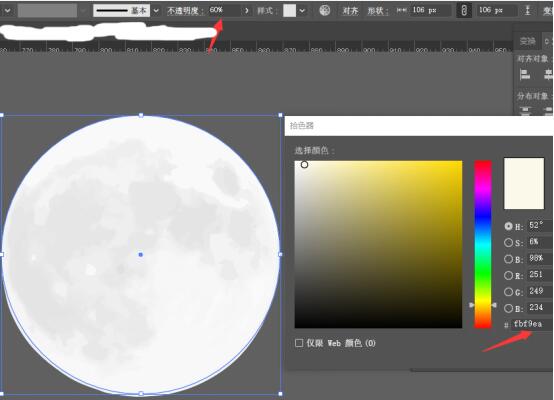
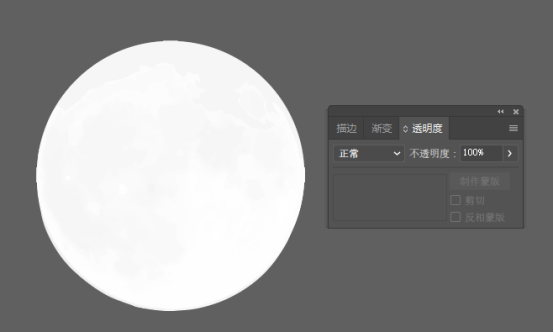
图像描摹之后,紧接着扩展这幅图像,通过对象—>扩展就OK了!这下扩展之后的图像就是矢量图了。因为扩展之后的图片中月亮和白底是成组的,所以直接解组干掉背景白底和周边一些不需要的白色图形,就OK了,妥妥的!之后绘制一个圆,填充颜色(#FAFAFA)做为月亮的底图。最后再复制这个底圆,填充颜色(#FBF9EA),90%透明度,模式为叠加,放在最上层,如下图所示:



第三步:绘制月亮的光晕背景!
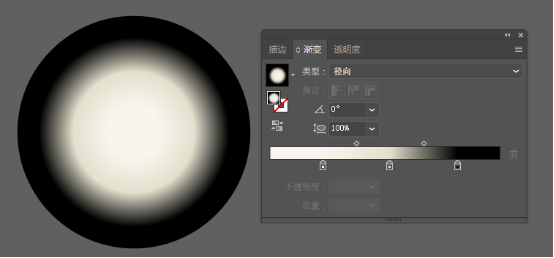
首先绘制一个圆,设置径向渐变,颜色变化如下图所示:(#F9F5E1->#E3E0CD->#000000)

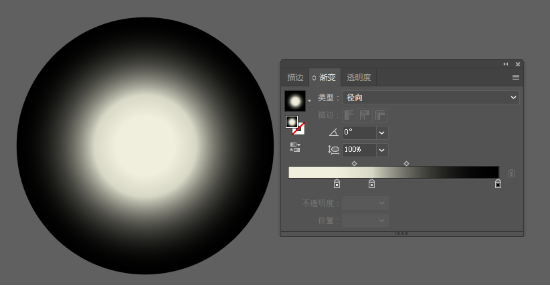
接着再画一个更大的圆,同样的设置径向渐变,颜色变化如下图所示:(#F0EEDD->#D8D8C7->#000000)

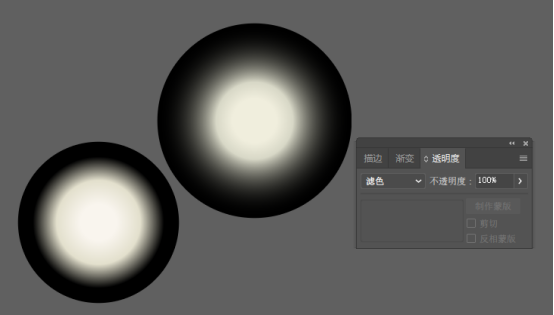
接着同时选中这两个渐变圆,设置透明图100%,模式为滤色,如下图所示:

最后将两个圆上下左右居中对齐,小圆在顶层,然后两圆成组置于月亮图层底层,如下图所示:

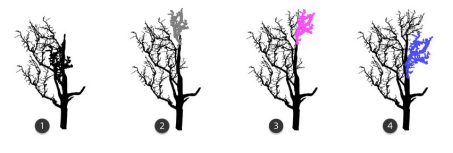
第四步:绘制树枝!
这里的树枝也不用自己去画啦!当然要是你愿意尝试或者绘画功底好,那就尽情绘画吧!我这里采取了快捷的方法,你们可以打开我下载文件里面提供的图片,里面就有树枝的素材。方法一样,置入到AI里面,然后选中之后执行窗口->图像描摹,模式黑白,阈值118,然后将得到的结果图执行对象->扩展,得到矢量图,然后解组,将树枝外的部分全部干掉!得到结果如下图所示:

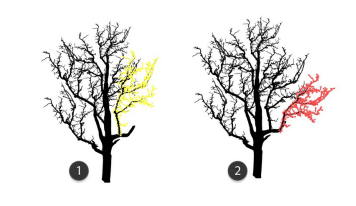
接着复制该图,选中复制后得到的图,执行对象->变换->水平翻转,然后再单独使用钢笔工具绘制一个树的枝干部分(动手尝试下哦,很简单的),如下图所示:

最后一步就是不断的复制粘贴,旋转拼贴...别忘记最后整体打组哦!!!
如下图所示(一看就明白了):


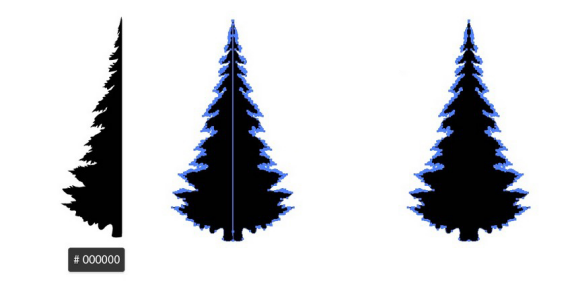
第五步:绘制松树!
怎么说呢!这一步就是钢笔工具的运用,不熟练的话,你可以选择网上down一棵松树的图片下来,使用钢笔工具勾勒出轮廓最后填充黑色(#000000),当然如果有点造型或绘画基础的,可以像我这样直接用钢笔勾勒一半的轮廓,然后原位复制(ctrl+c & ctrl+f),就得到一棵松树啦!!!如下图所示:

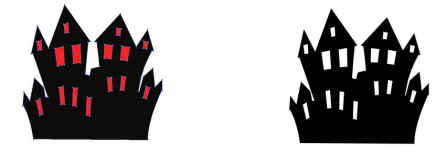
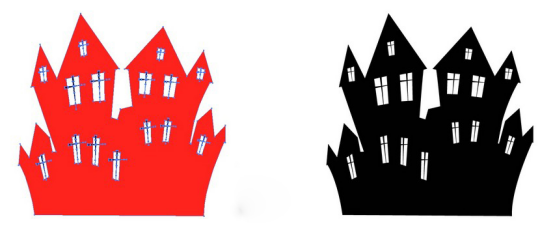
第六步:绘制房屋剪影(轮廓)!
整体来说方法都一样,就是利用钢笔工具勾勒轮廓,然后通过元素之间的组合,使用路经查找器这个强大的功能,合并,减去等操作,实现房屋的绘制,如下图所示:

接着绘制窗户的装饰元素——十字架,直接绘制两条横短竖长的线,然后通过窗口->描边的配置文件里面的尖角线条得到两端尖角的线条形状,然后执行对象->扩展外观,最后路经查找器执行合并,通过复制得到一个更小的,如下图所示:

接着把绘制好的窗户元素一一适应大小放到房屋的窗户上,最后通过路径查找器执行合并得到房屋元素完整轮廓,如下图所示:

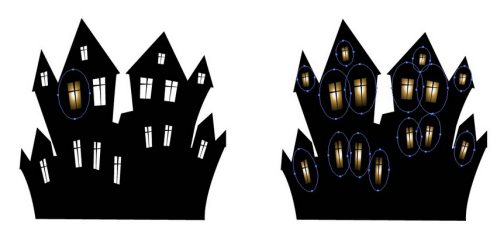
第七步:绘制径向渐变椭圆!
这一步,和第二步中绘制月亮光晕一样的操作步骤,所以这里就不赘述了(有一点,记得模式是滤色哦,这个很重要!!!),直接上结果图了,如下图所示:

接着将这些渐变椭圆适应大小和方向一一放到窗户的后面,作为灯光!如下图所示:

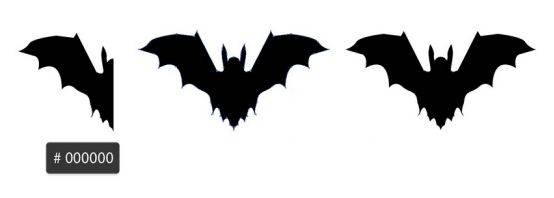
第七步:绘制最后一个元素——蝙蝠!
同样,运用钢笔工具绘制,方法步骤和之前绘制松树时一样,这里就不赘述了,如下图所示:

第八步:背景元素组合!
直接上图:


第九步:给背景添加薄雾效果!
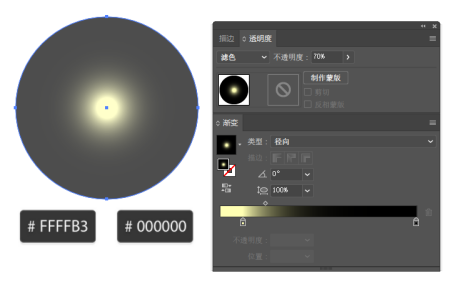
首先分别绘制一个色值为#EEEEEE的椭圆和一个由#FFFFFF到#000000径向渐变的椭圆,如下图所示:

接着将渐变图层置于顶层和灰度层叠加在一起,然后执行窗口->透明度,制作蒙版选项,选择模式为滤色,透明度为50%,如下图所示:

然后将这个薄雾元素多复制几个找位置放在背景中,如下图所示:

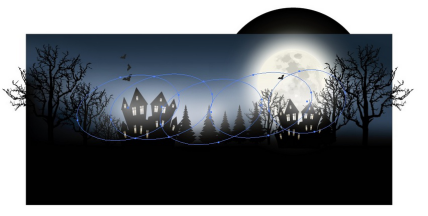
第十步(最后一步):给背景添加星星,整理完工!
简单来说,方法步骤和绘制月亮光晕以及制作灯光一样,如下图所示:

最后的最后,就是利用剪切蒙版功能,将不需要的多余的元素都隐藏掉吧,最后效果图如下所示:

结语:整个教程知识点都比较简单,不过利用这些知识点,我们可以尝试做出很多不同的东西哦!方法都差不多,最后还是得多多练习尝试才是哦!写得一般,忘各位轻喷!!!
还有就是有一年没有更新作品啦,好久没见了,这一年个人工作和学习安排很紧凑,稳步提升英文的同时,也学习日语一年有余,接下来到年底,准备多发些作品和文章吧,分享一些一年中的成长!同时也期待能够早点去到国外工作吧!!!谢谢各位看到这里,不要忘记点好评哦!
教程结束,以上就是关于AI制作一幅矢量风格的万圣节诡异背景图教程的全部内容,希望大家喜欢!最后祝大家万圣节快乐!
相关教程推荐:
Illustrator(AI)设计打造逼真的万圣节带血丝的恐怖眼球实例教程
加载全部内容