制作创意立体阴影文字效果的Photoshop教程
软件云 人气:0今天给大家介绍一下制作融化风格的立体字的教程。推荐给朋友学习,希望大家可以喜欢。
先看看效果图:

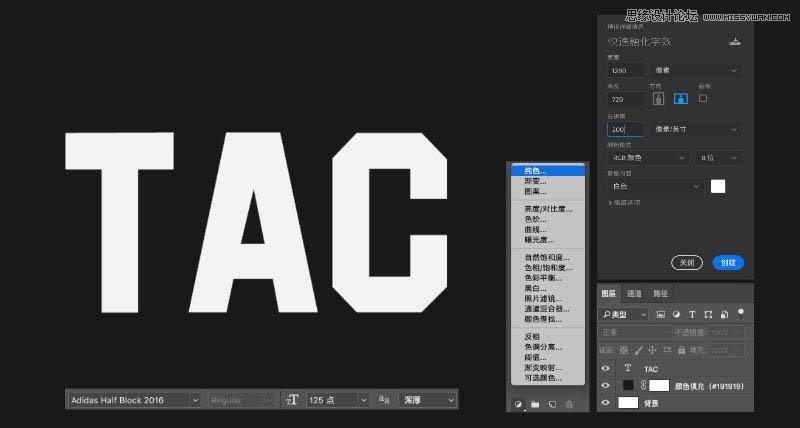
新建画布,创建纯色调整层(#191919)和文字层,输入TAC大小为125px,字体- Adidas half Bolck

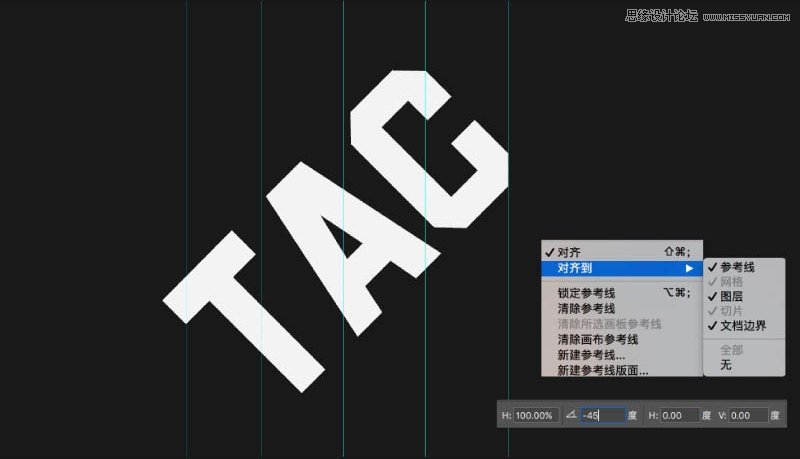
ctrl+T旋转-45度,ctrl+R调出标尺,从左向右,四条等分度参考线,记得勾选视图-对齐。

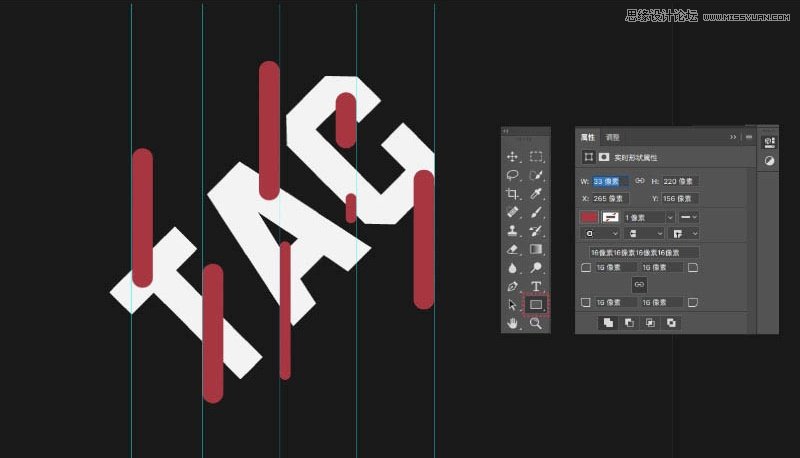
用矩形工具,做几个大小不一的圆角矩形,按照参考线的位置排练摆放。

选中所有圆角矩形图层,右键-“转换为智能对象”ctrl选择图形层,隐藏回到文字层,为它添加矢量蒙版,用黑色的画笔刷一遍蚂蚁线范围内的文字层。

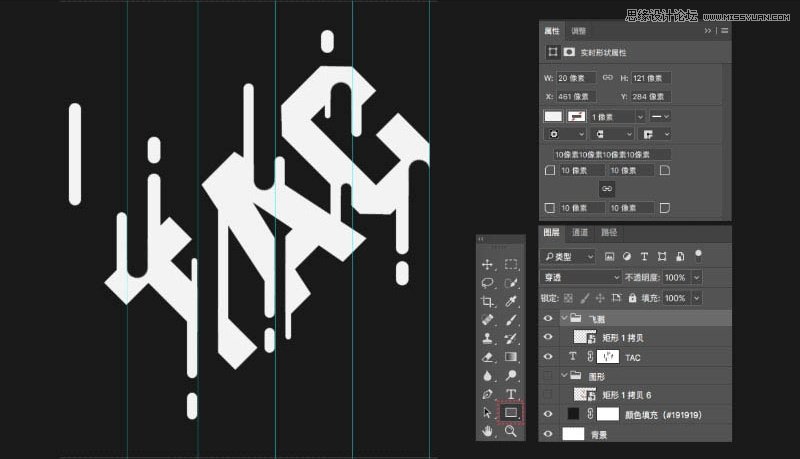
用同样的方法,多做几个圆角矩形,依照字体缺口方向做延伸,右键转化为智能对象。

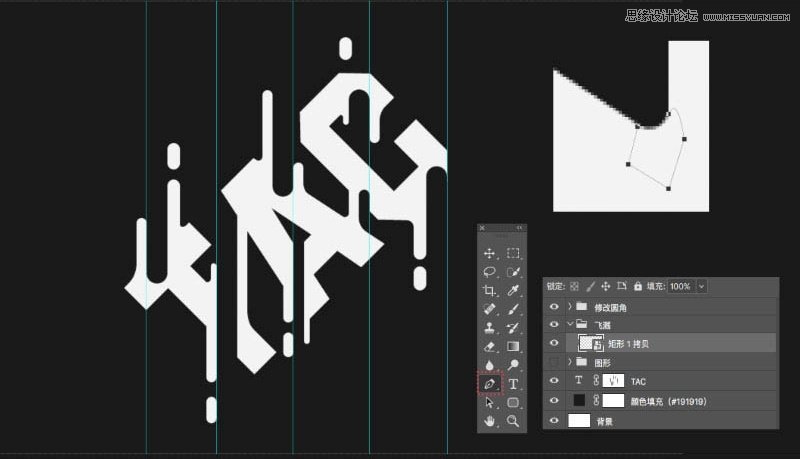
新建组(修改圆角)用钢笔工具,为向上的字体直角勾画成圆角,让整体有从45度倾斜融化的效果。

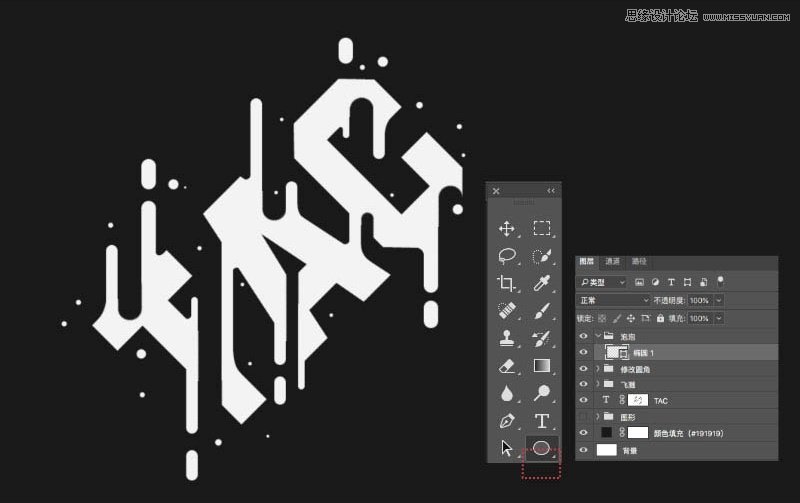
【ctr|+;】隐藏参考线,用椭圆工具,按住 shift键建画若干正圆做点缀。

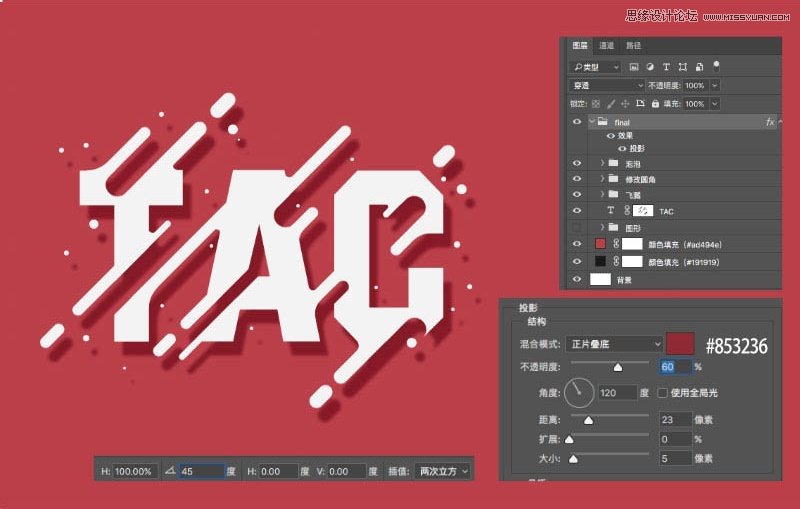
对相关图层重新建组,Ctrl+T旋转45度,修改组图层样式,添加阴影,完成

最终效果图

加载全部内容