用Photoshop制作墙面上的创意立体文字图片
软件云 人气:0这是一个很内敛,带有艺术范的效果,没有花里胡哨的滤镜应用。其实我更关注的是原图中犹抱琵琶半遮面的那几个拉丁文字母,它们很符合原图的气氛,我尝试过换成别的字体,结果都显得很别扭。
在这里我还要强调一点,很多朋友热衷于使用各种滤镜模拟一些真实世界中的效果,忽略了寻找素材的重要性,学会寻找素材而不是用photoshop中的各种功能制造素材非常重要,像原图中背景这种带有杂点的背景,最好的选择就是去寻找合适素材,下面我山寨这个效果的时候就使用了一张墙壁的素材。
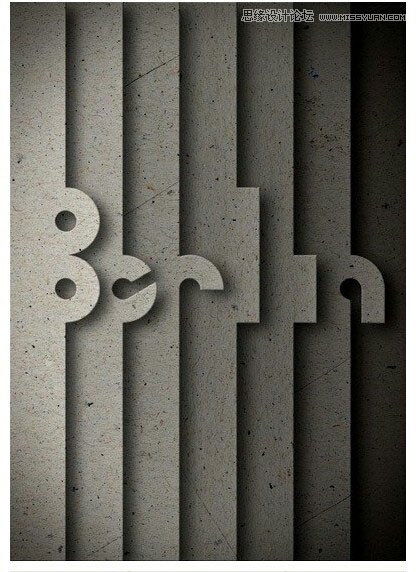
按惯例我先上最后的文字效果:

这个是原图:

墙壁的素材:

首先我粘贴进一张墙壁的素材

ctrl+j,复制一层

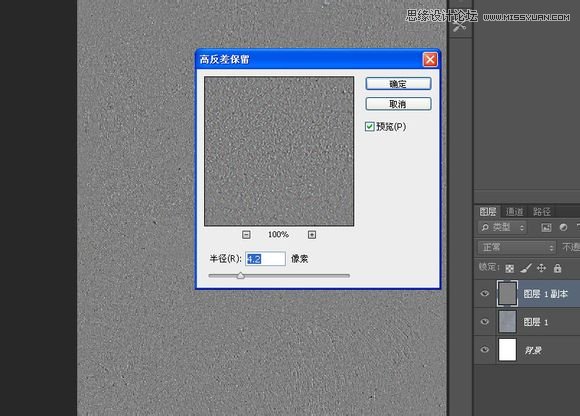
滤镜-其他-高反差保留

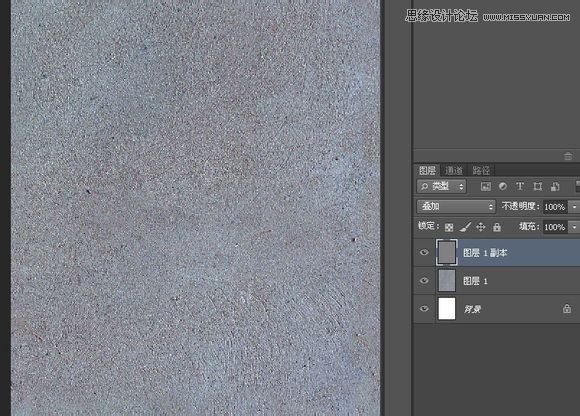
把混合模式改为“叠加”,强化背景的“坑坑洼洼”效果

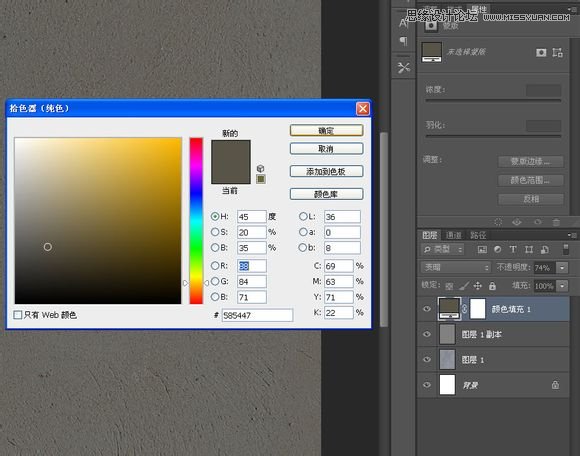
添加一个颜色填充层,颜色代码见图,把透明度稍微减低一点,混合模式改为“变暗”,这里我顺便说一下我为什么不新建一层直接填充颜色的原因,通过图层下面的“创建新的填充或调整图层”来创建的颜色层,这样创建的颜色层或者渐变层具有“智能对象”的特征,修改起来非常的方便。

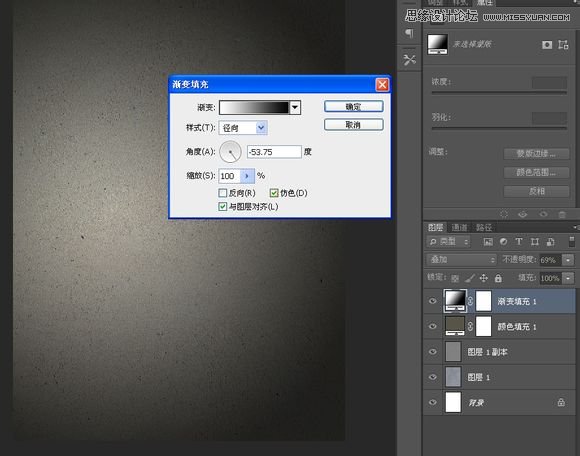
继续创建一个黑白径向渐变层,混合模式改为“叠加”,之所以我的透明度改为70%是因为我觉得深色的地方太暗了

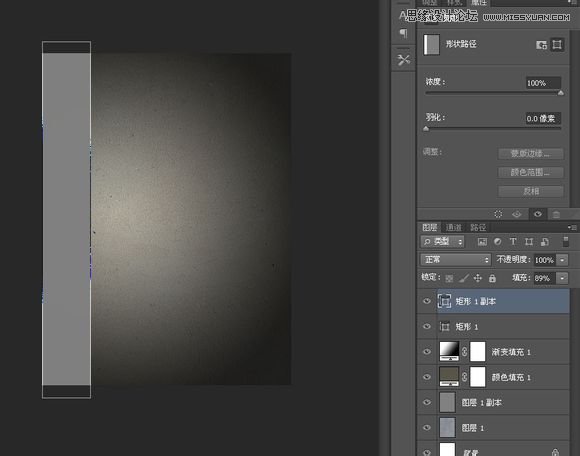
至此,背景算是完成了。添加一个矩形形状,颜色无所谓,最终我不会使用到颜色。ctrl+j复制一层

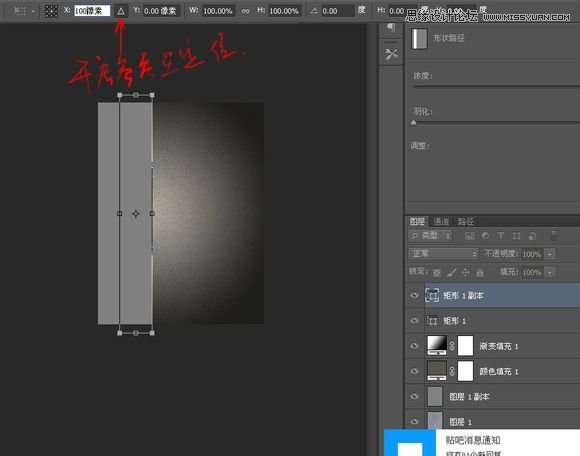
ctrl+t自由变换编辑这个复制的矩形,开启参考点定位,往右边移动100像素

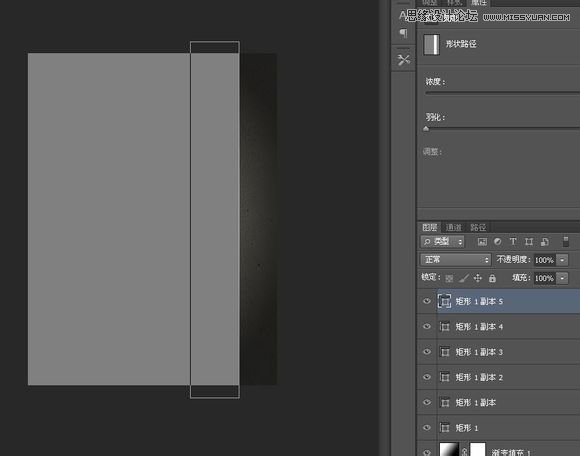
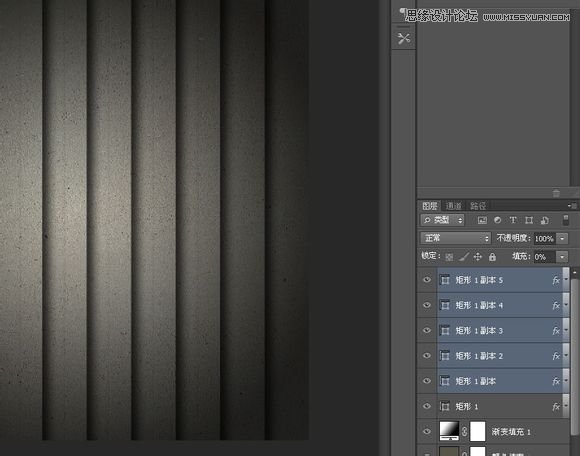
按ESC取消矩形形状的路径显示,shift+ctrl+alt+t复制形状,每复制完一次就esc取消路径显示继续复制,你需要安排多少个字母就复制几个矩形形状,这样能让所有矩形形状以一个矩形为一层的次序依次排列,这里我按原图安排六个字母,所有我复制了5个层

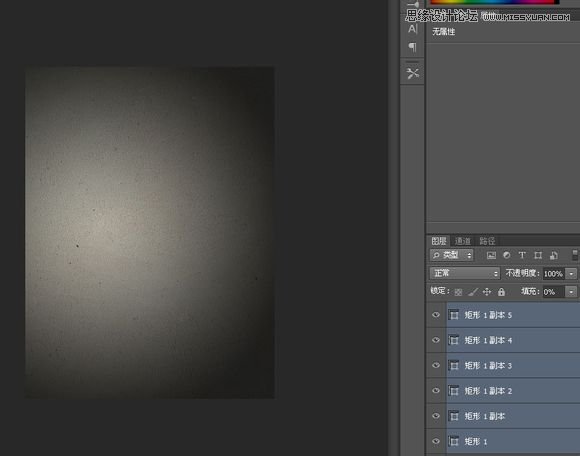
选择所有矩形形状层,把填充透明度调为0

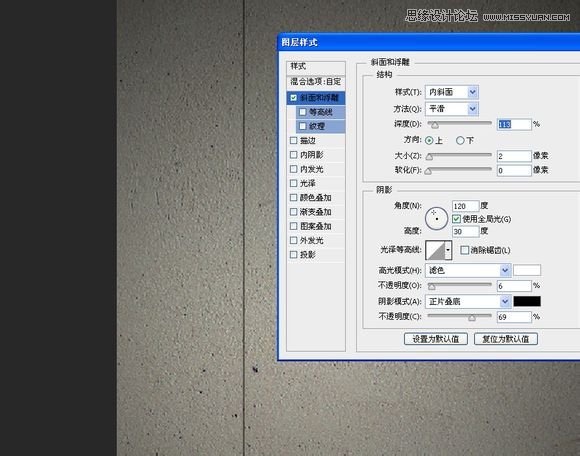
双击第一个矩形层进入图层样式,添加斜面浮雕

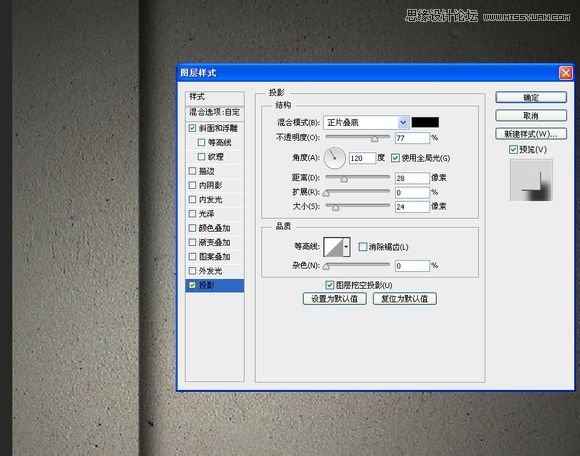
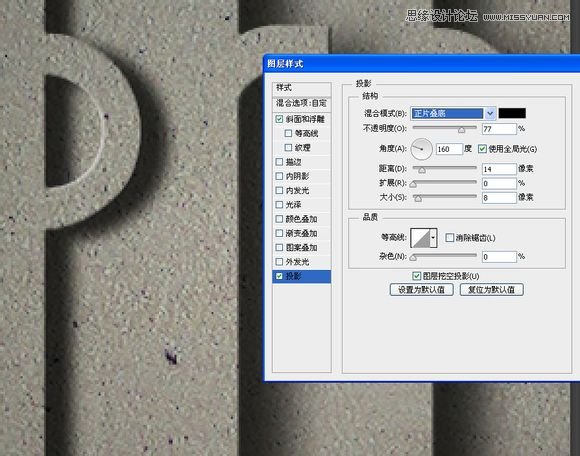
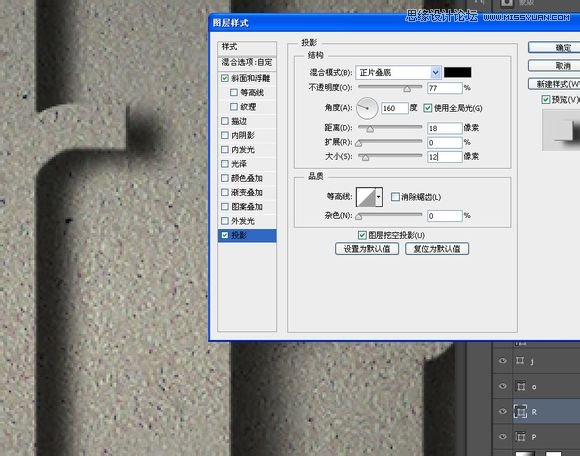
还有投影

拷贝图层样式,粘贴到其他5个矩形层上

下载安装完成后,输入一行字母,在字母层上右键转为形状,后来我数了数字母,原来是七个,无奈添加了一个矩形

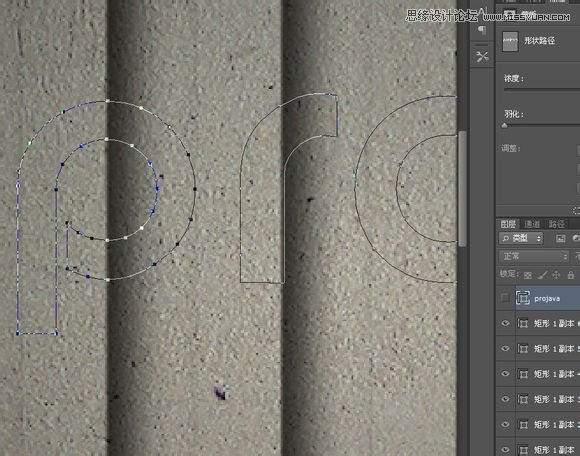
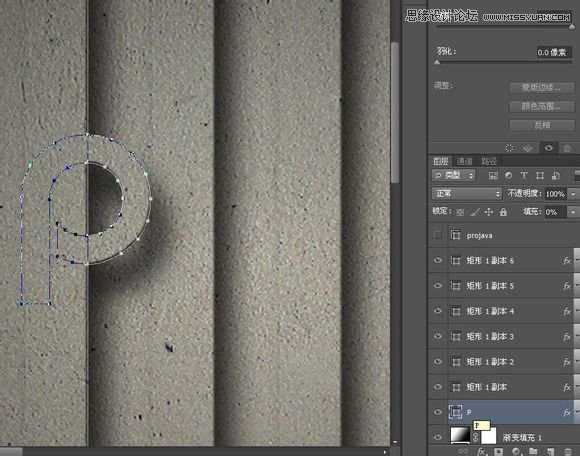
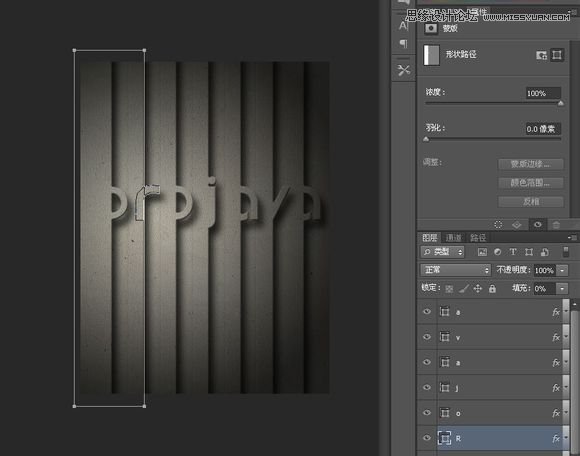
点击字母层前面的眼睛隐藏字母,按A选择第一个字母的路径,横向移动安排位置

ctrl+x剪切后粘贴在第一个矩形层上,顺便把这个矩形层的名称改为这个字母

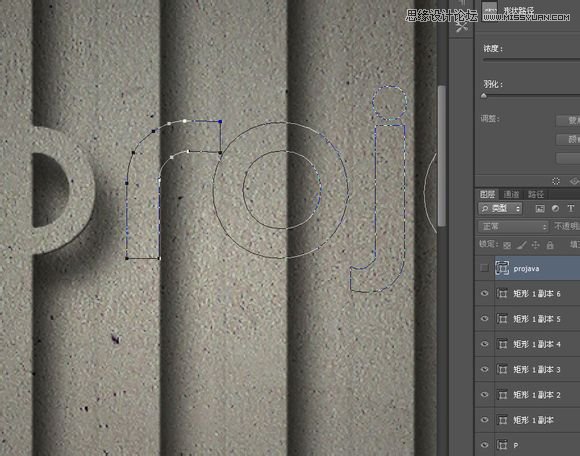
继续在字母层里选择R,移动位置,像我一样如果觉得这个字母还可以修改一下外观的话也可以稍加变动。

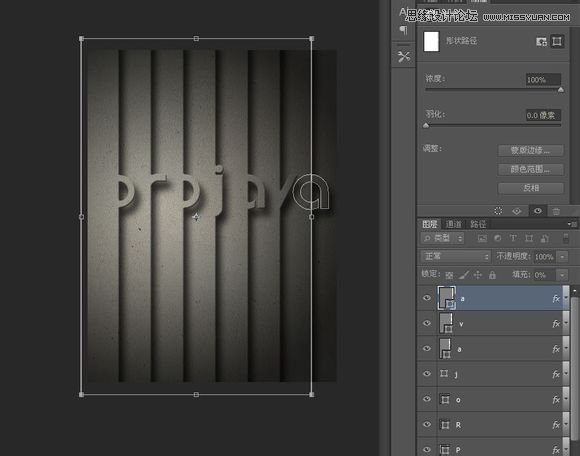
剪切后在第二个矩形层粘贴,依次完成后面的剪切粘贴

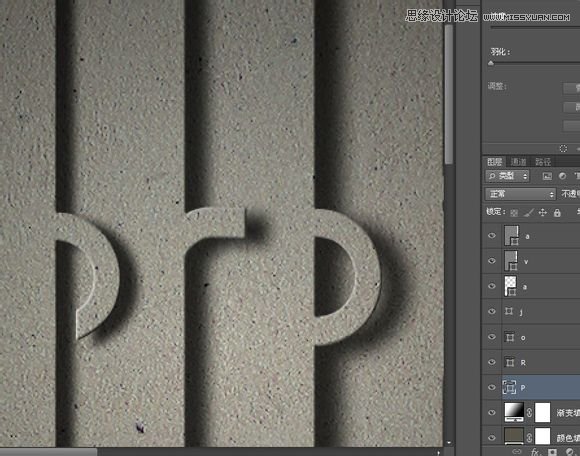
接下来要解决一个问题,注意到我圆圈中的那一条条黑影了没有?那些黑影是复制过来的矩形添加图层样式后形成的,解决的办法就是把矩形的一边拉宽就行了。

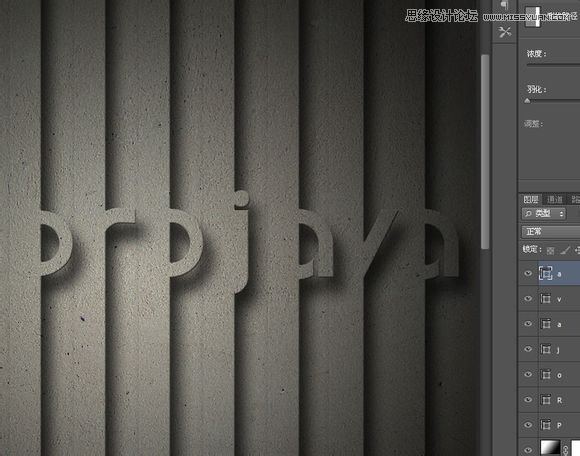
选择一个矩形层,按A点击矩形的路径,ctrl+t把左边拉倒画布以外的地方,第一个字母上的黑影就消失了

依次完成后面的几个字母

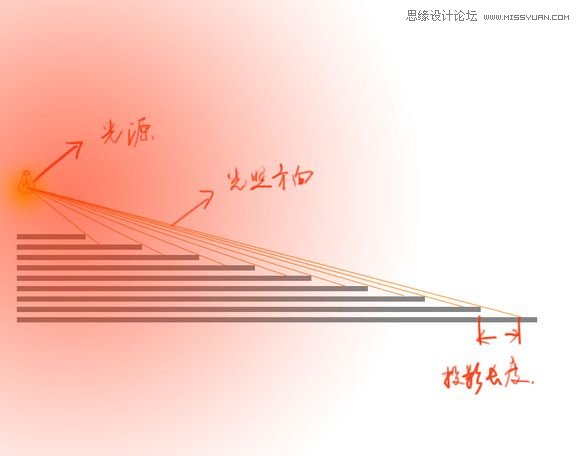
到这里你大概会认为已经完成了,但是我不这么认为。看上去它好像有点像原图的风格,不过有些细节问题还要解决,那些投影和斜面浮雕的高光要处理一下,为了能让大家理解问题出在哪里,我画了一张示意图,原图要表现的是一种阶梯的效果,就是一层叠在另外一层之上,当一个光源置于某一点,它的光照强度和投影的距离会发生变化,就像下面的示意图中我要表达的一样,光照的强度会衰减,影子的范围也会跟着发生变化。

按照前面示意图所示,我逐个调整这些字母的图层样式中的数值,离光源最近地方的投影距离当然会短一点,阴影的边缘不会很“虚”

以4个像素为标准,依次完成后面的所有字母

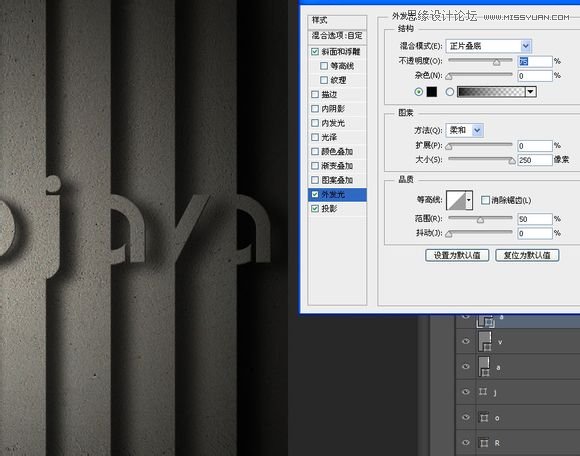
原图中的背景层上似乎特别的暗,所有我在最后一个字母层上额外添加了外发光

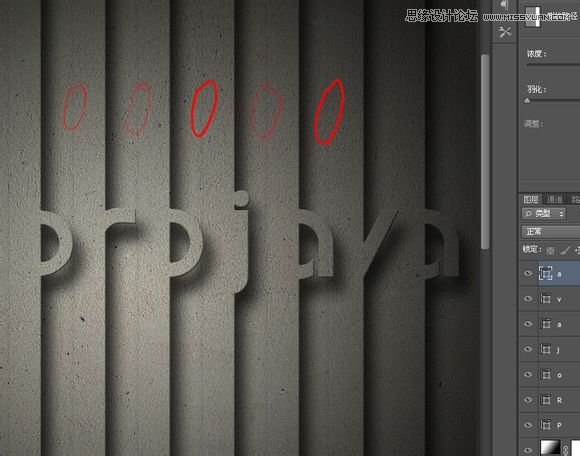
现在字母P和O好像都一样了,所有我加工了一下以示区别

还有J上面的那个圆也很碍眼

完成

加载全部内容