混合工具怎么用?高级混合术在版面中的妙用
大猫Addict 人气:0何为混合?混合能做什么样的作品?混合工具的用法有哪些?接下来小编就给大家带来高级混合术在版面中的妙用,那么何为混合呢?我给他的定义为不同色彩或不同形状之间的过渡。混合,也叫调和,不同的软件中的命名不同,AI里为混合工具,CDR里为调和工具。虽然名称不一样,但功能是和所呈现的效果基本上是一致的......

大家好,又跟大家见面啦,本次的内容是混合工具的妙用,在此之前我们要先了解一下何为混合工具。

混合,也叫调和,不同的软件中的命名不同,AI里为混合工具,CDR里为调和工具。虽然名称不一样,但功能是和所呈现的效果基本上是一致的。
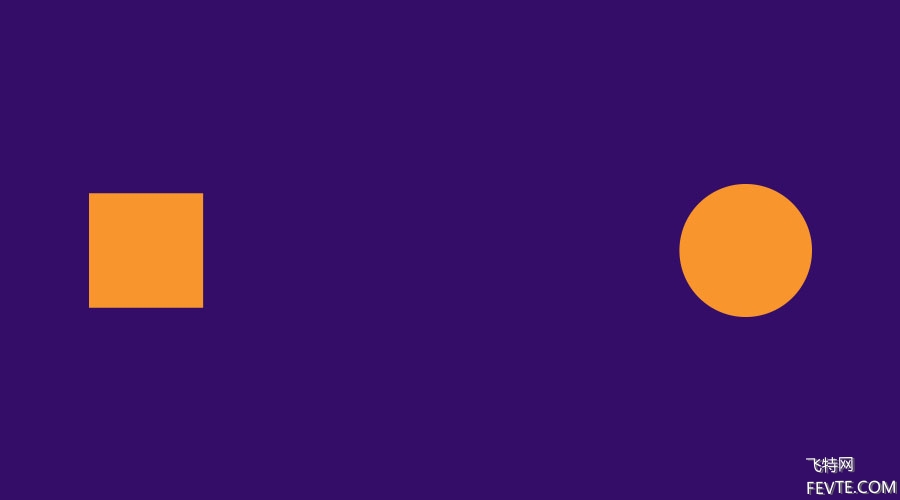
那么何为混合呢?我给他的定义为不同色彩或不同形状之间的过渡。

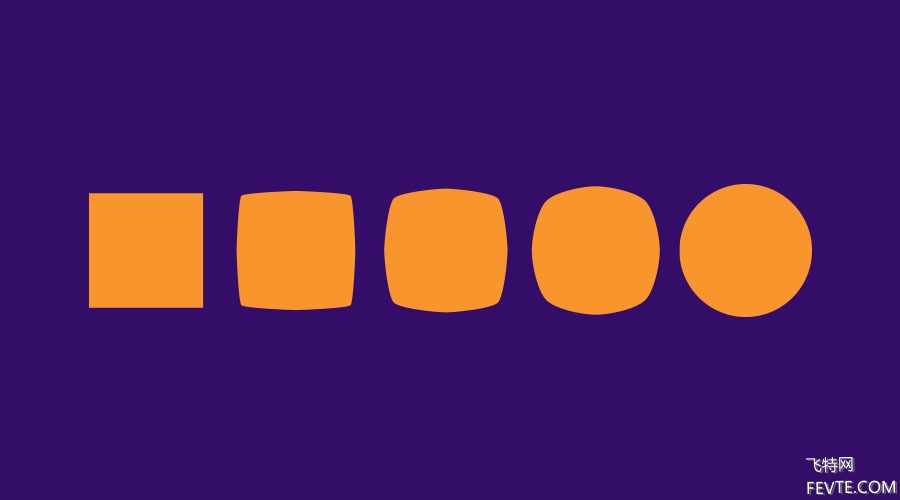
如上图一方一圆,我想让他们之间生成三个过渡图形,那么我们就可以用混合来实现,下图是生成好的。

我们可以看到五个图形从方到圆越来越圆滑,这种过渡的过程就是混合。
混合除了在形状之间进行过渡外还可在色彩之间进行过渡。

如上图,用混合工具在红蓝色块之间添加了三个色块,他们所呈现的颜色就是从黄到蓝的过渡过程。

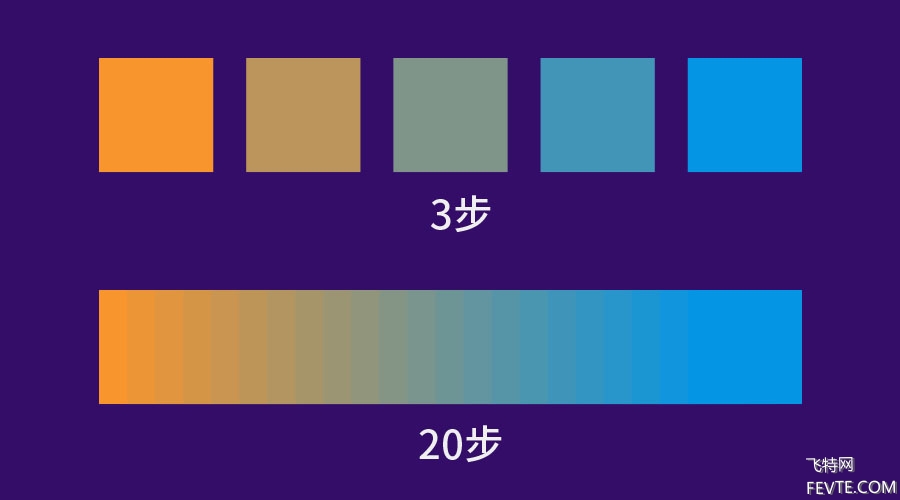
我们在两个图形之间生成的步数越多,那么这种过渡也就越平滑。如上图,设置步数为 3 的时候图形之间还可以明显的区分;设置步数为 20 的时候则已经快变成平滑的渐变色了。

那么混合能做什么样的作品呢?第一种就是下面所示的步数感十分明显的。




第二种则是高级的色彩渐变作品,如下(作者 @Edisonwong7)。



在说用法之前我们先来看看混合在工具面板中长啥样吧。

双击就可以出现详细的设定页面,如下。

混合工具设定间距的模式有三种,平滑颜色、指定的步数、指定的距离。
指定的步数:两个图形之间过渡图形的数量。
指定的距离:每个图形之间过渡图形的距离。
平滑颜色:通常用于颜色渐变中
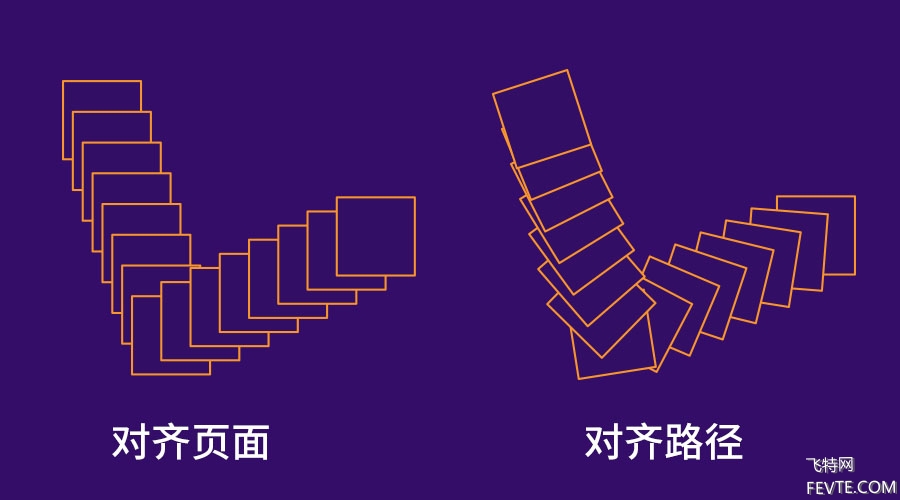
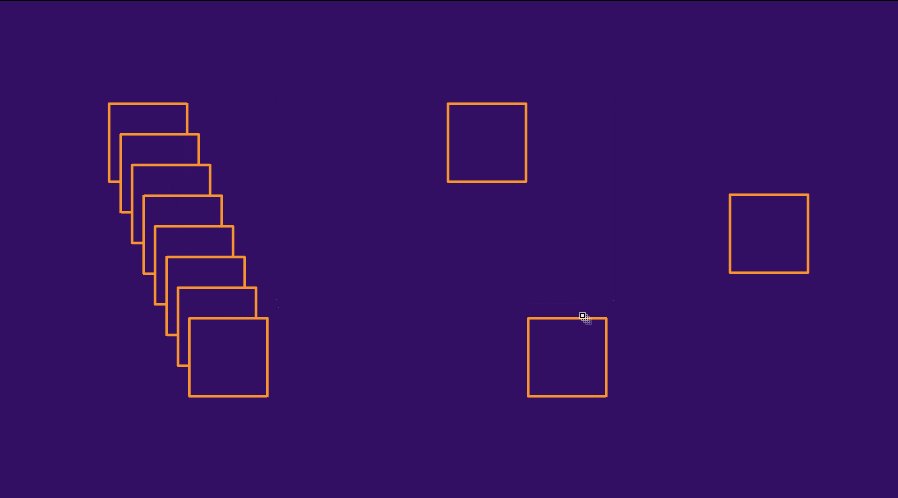
取向上则分为对齐页面和对齐路径两种。对齐页面就是绝对的水平和垂直,对齐路径则是生成的过渡图形沿路径的方向走,如下。

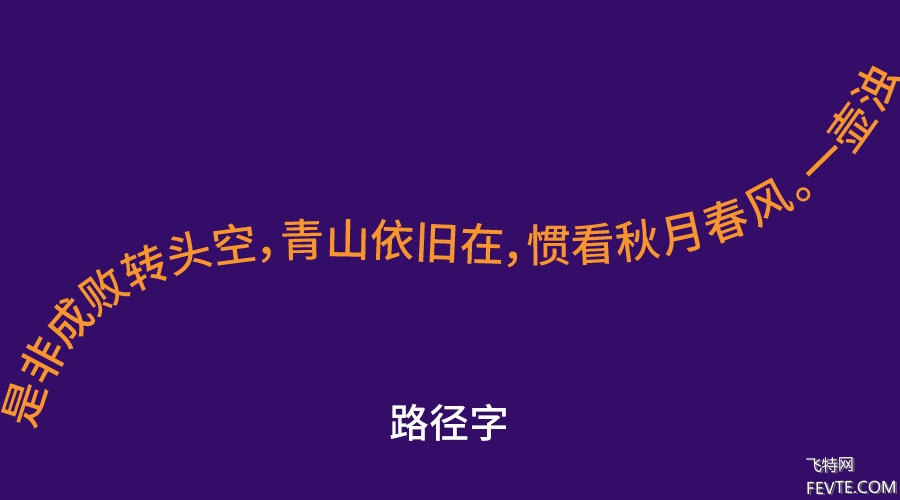
我们可以看到在对齐路径页面的时候每个矩形都是方方正正的,而在对齐路径后矩形根据路径发生了角度变化。这就是两种模式的差异之处,其实对齐路径的方式跟沿路径编排文字(路径字)的原理差不多。

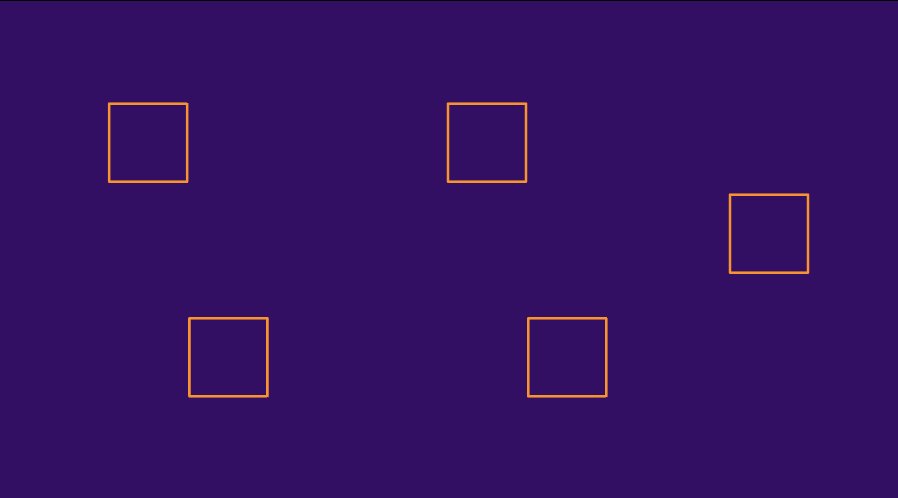
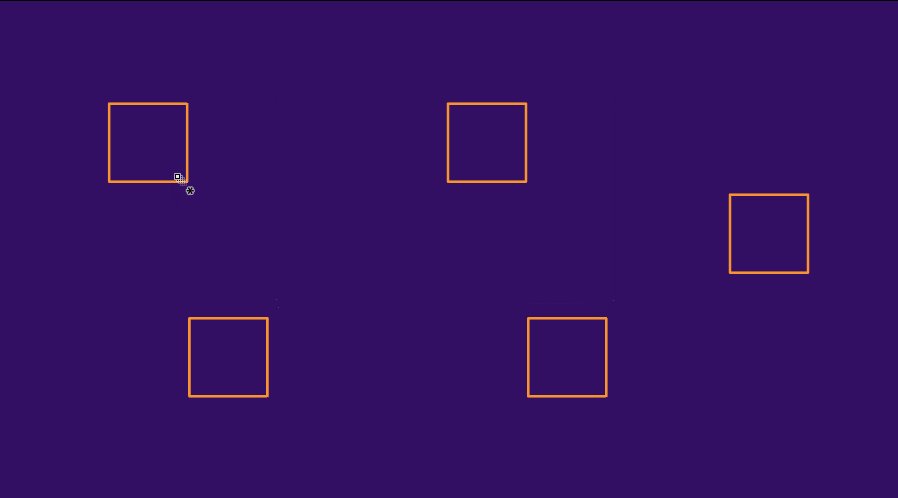
混合工具的使用方法也比较简单,我们先设定好依次再选择需要变化的几个图形就行了,如下。

设定好步数之后我们依次选择图形就可以了,可以选两个,也可以选两个以上。
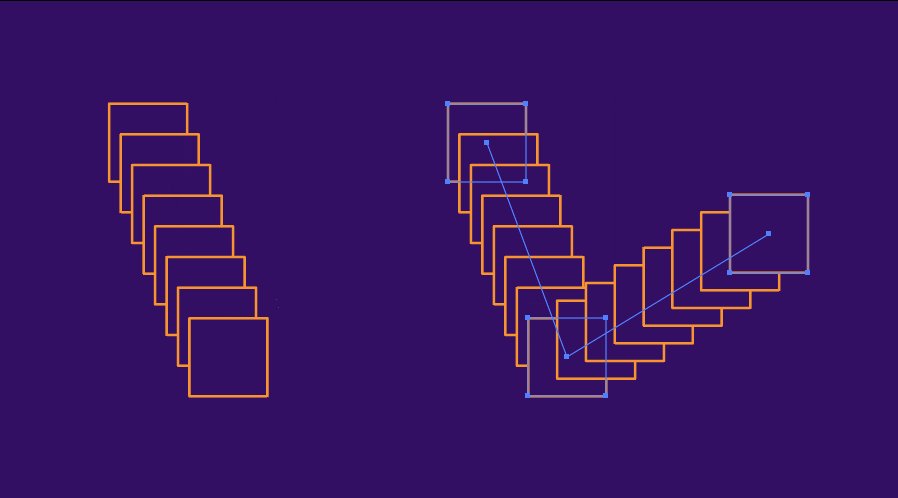
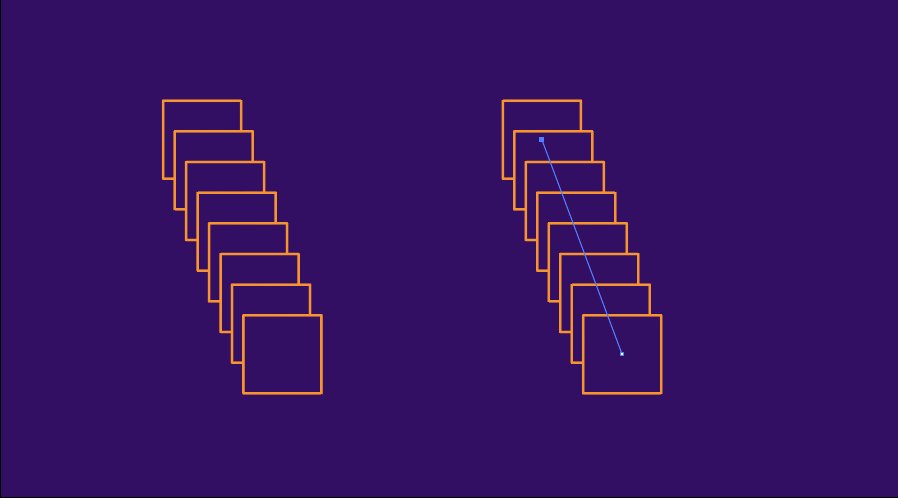
但是我们这种方式做出来每个图形之间的距离都是相等的,我们想让他有种发散的关系该怎么办呢?实际上混合过的对象中间是有一条路径的,这个路径可以用直接选择工具和钢笔工具调整。
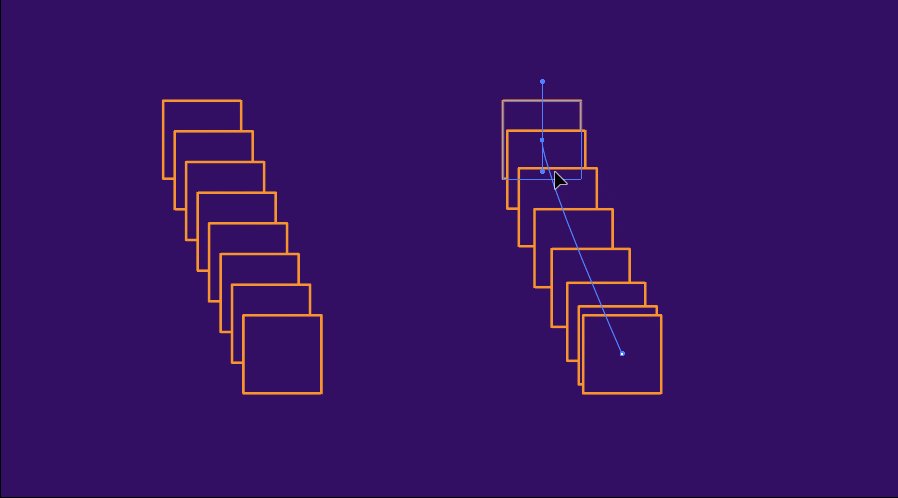
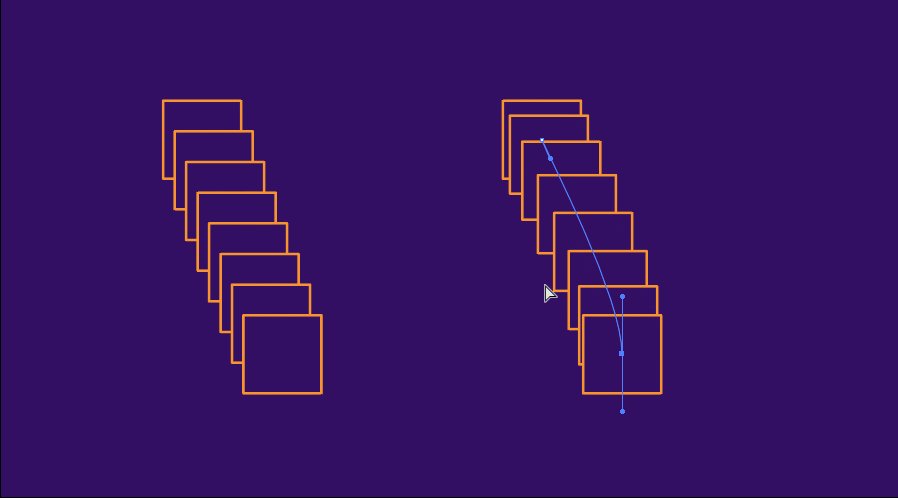
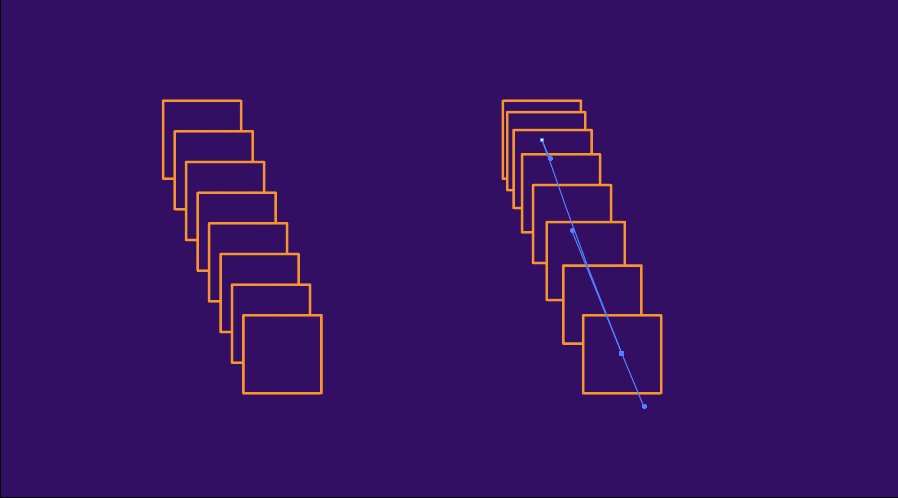
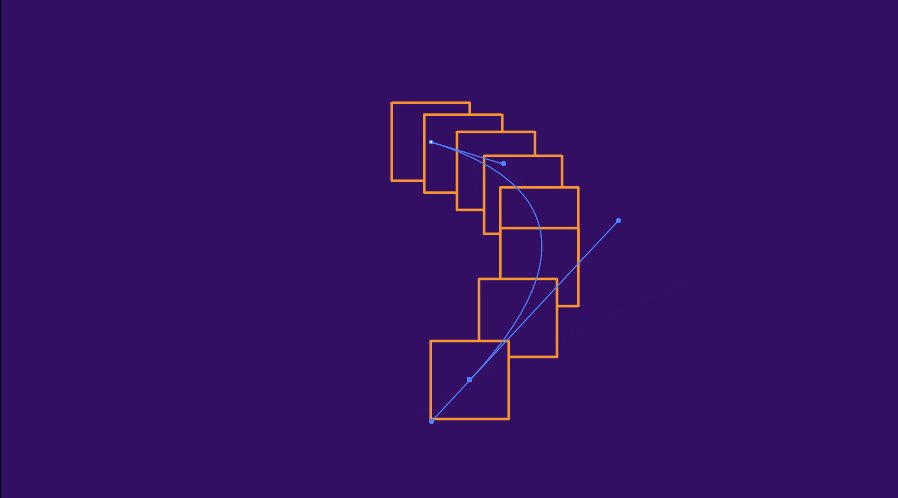
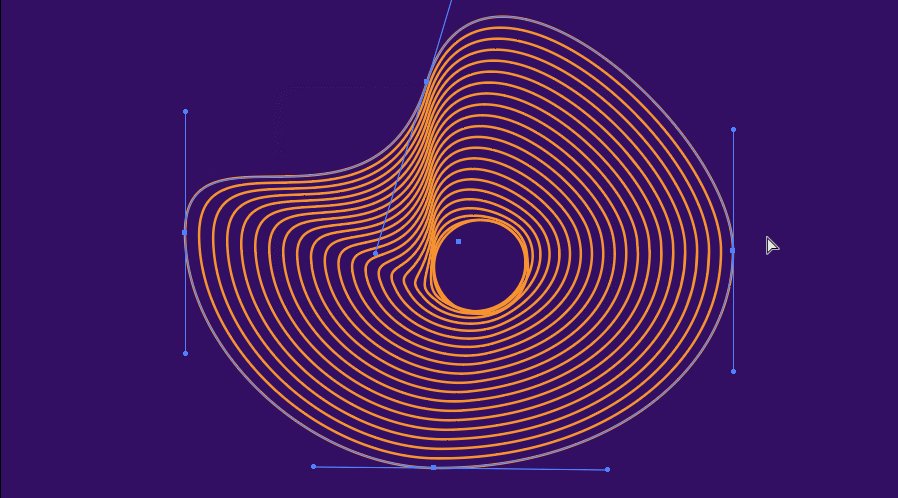
所以此时我们可以用"直接选择工具"选取路径两端的锚点,使其变为平滑,此时我们就可以用锚点的手柄改变发散关系,如下。

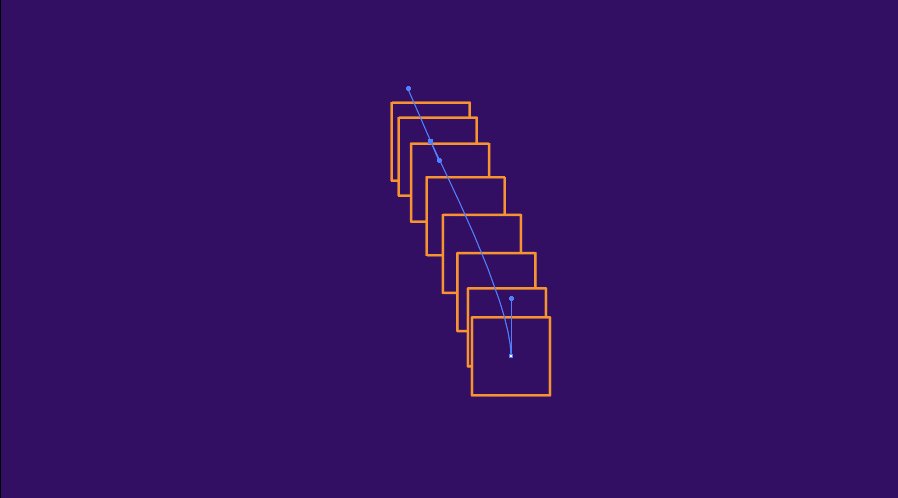
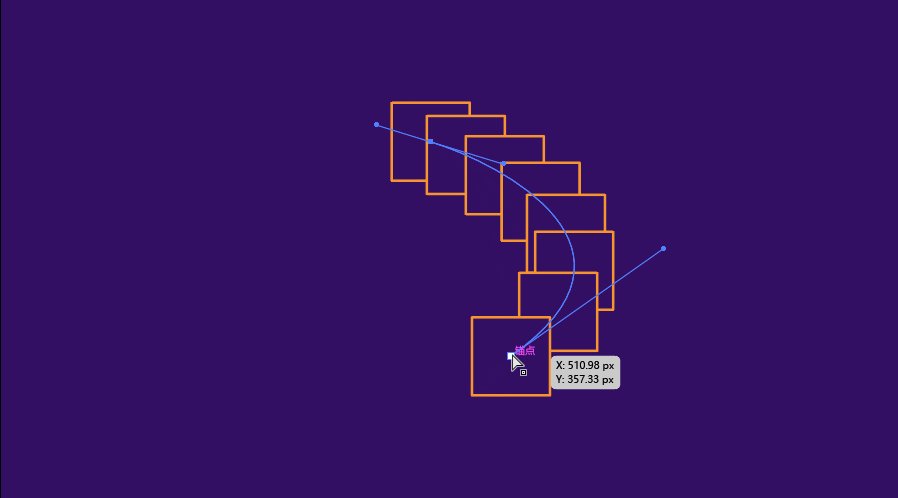
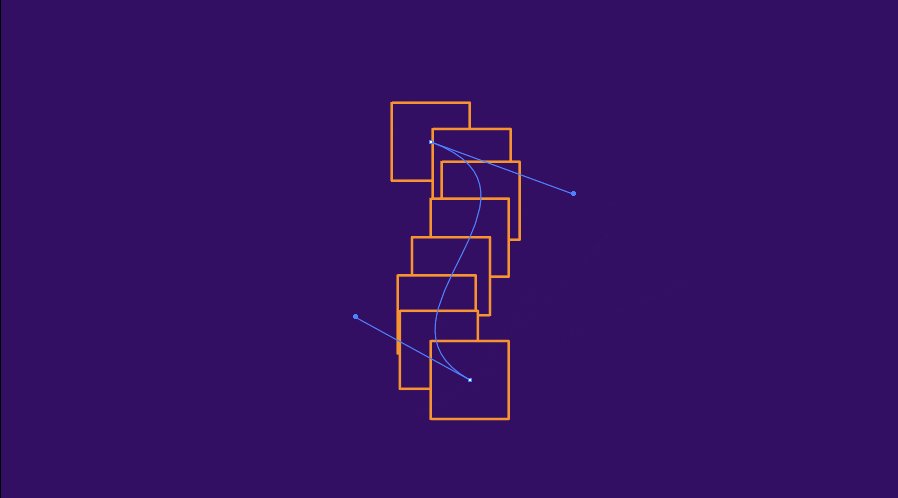
当然,我们也可以用手柄调整路径的曲率,灵活变幻混合的形态,如下。

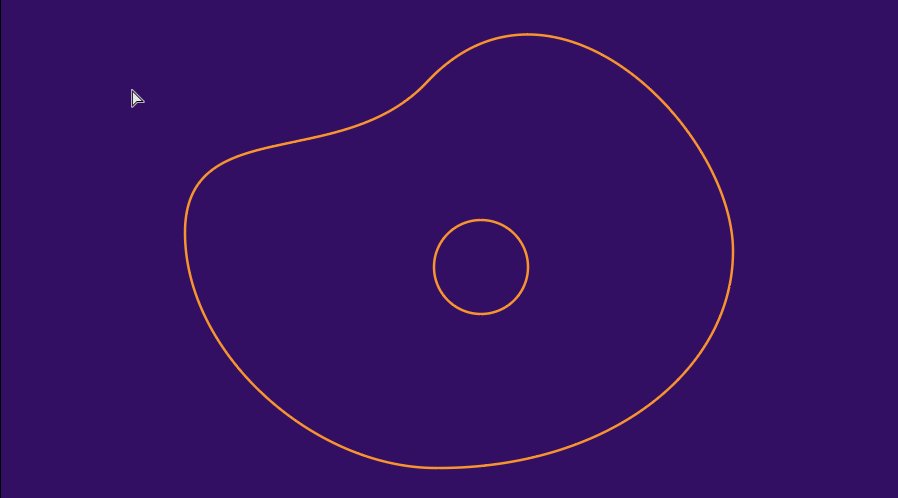
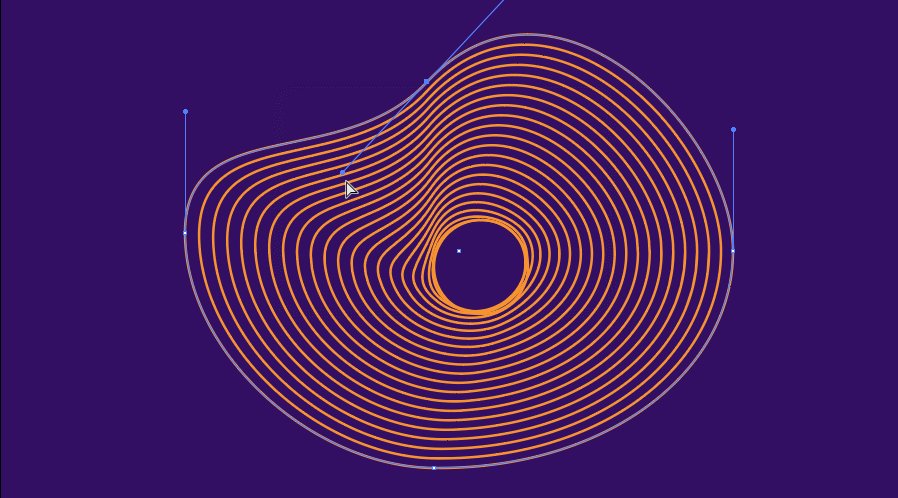
除了单独的图形外,同心圆的样式也可以用混合工具表现,如下。

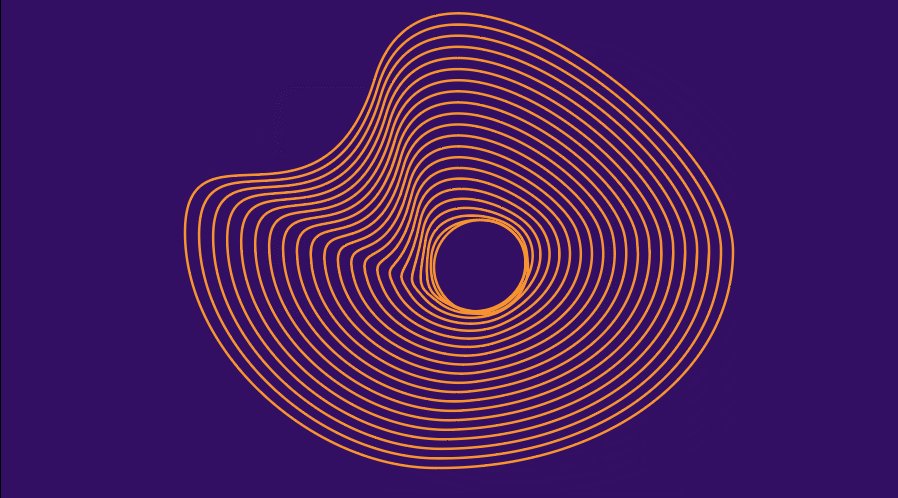
色彩与线条也是可以变化的,我们用好了混合工具可以做出非常有张力的作品,如下。

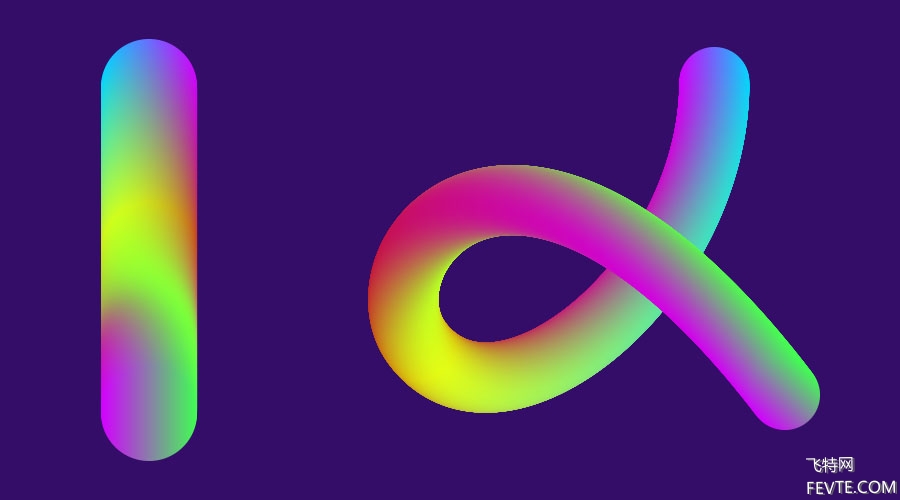
扩展(转曲)后的字体也可以很容易的使用混合,如下。


也可以改变锚点的平滑属性,控制手柄做出曲率。

在此基础上也可以通过旋转基础的图形做出更丰富的效果。

混合工具的进阶用法就是替换混合轴,替换混合轴就是将混合后的对象沿着某一路径变化,如下。

将混合后的对象沿着路径替换混合轴后得到一个新的对象,只不过步数太少,只有6步,所以并不是特别好看。此时我们再重新将步数设置的高一点(比如100)便可。

当然,在替换混合轴后依然可以继续用"直接选择工具"调整他们的形态。
渐变色的形状经过混合后依然可以与别的路径进行混合轴的替换,如下。


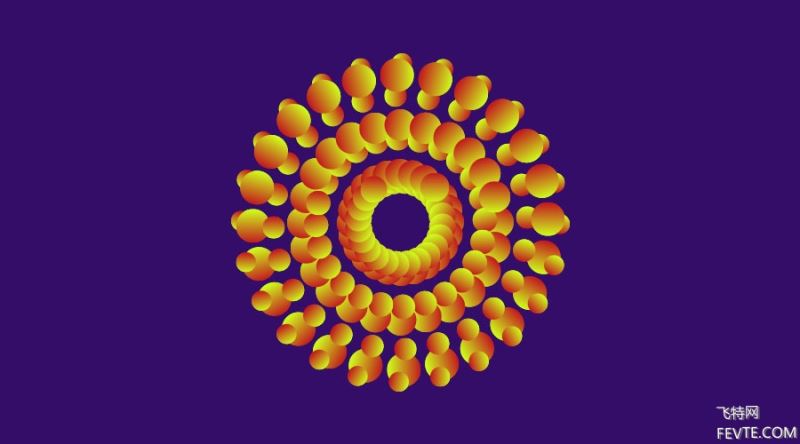
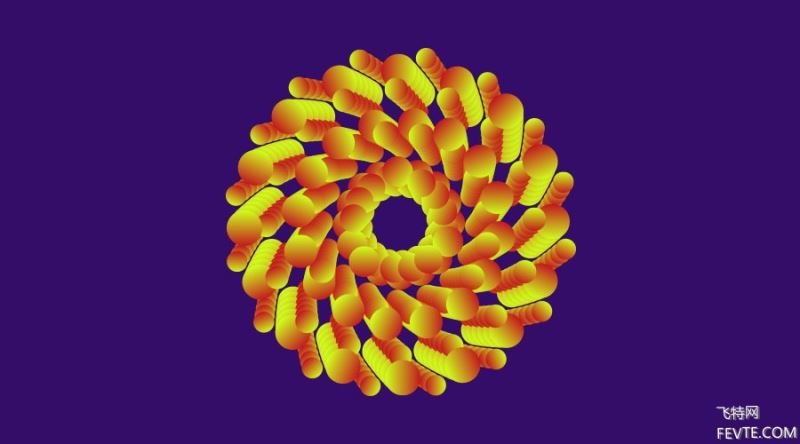
利用替换混合轴的技法可以做出许多不同风格的作品,可以是炫酷的,也可以是朴素的。

除了混合工具本身外之外,用分别变换工具也能做出混合的效果。分别变换工具不会产生这种过渡的形状,但却可以做出很有数学逻辑的图形。
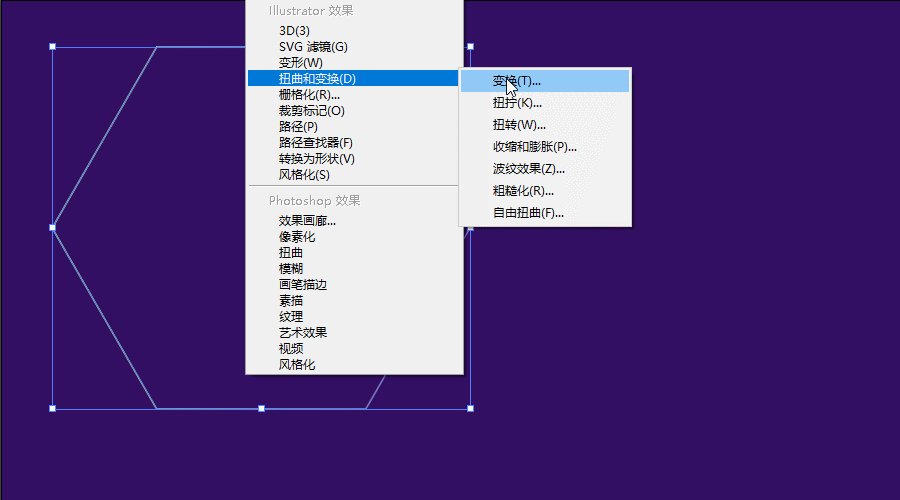
具体功能在AI菜单【效果】—【扭曲和变换】— 【变换】里面。
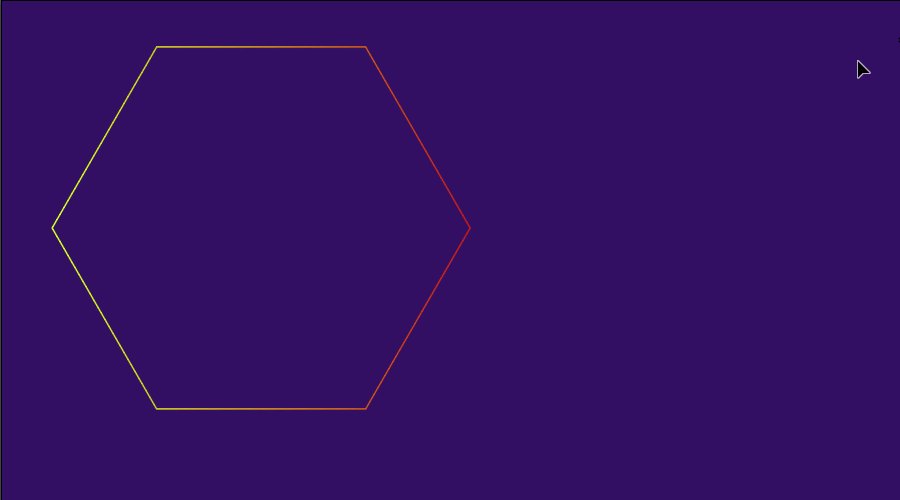
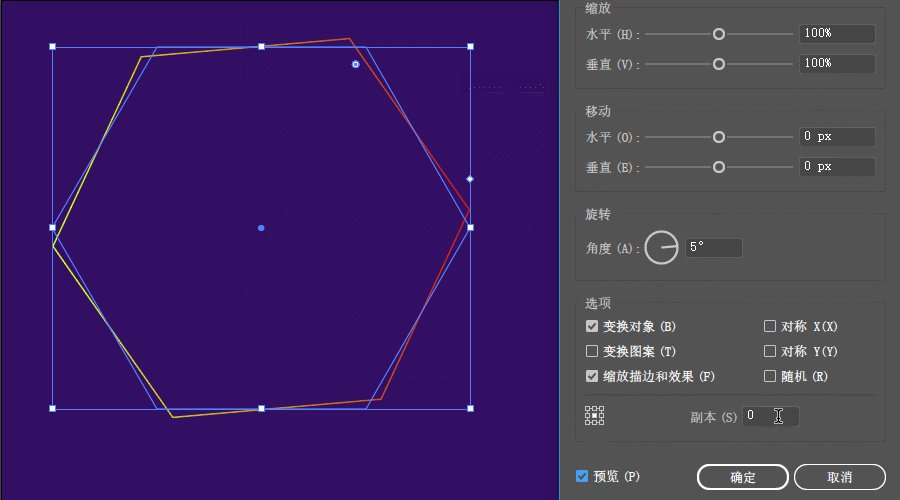
如下,我以一个正六边形为例。

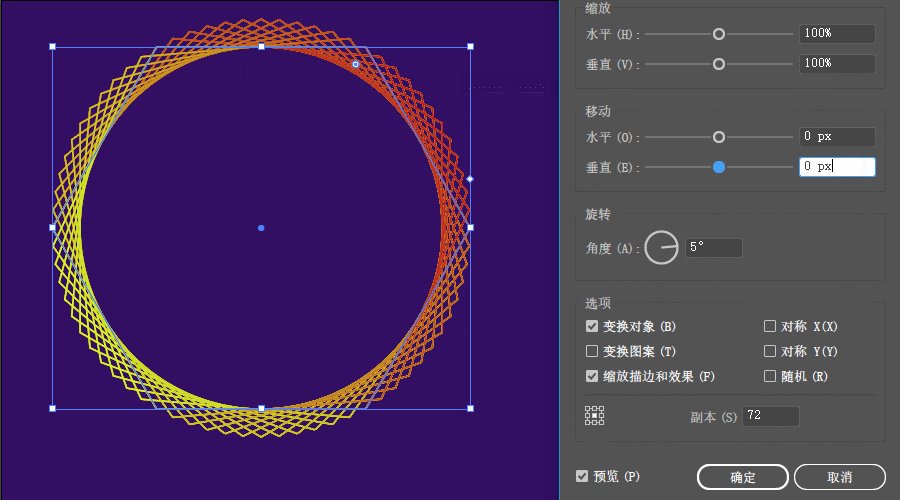
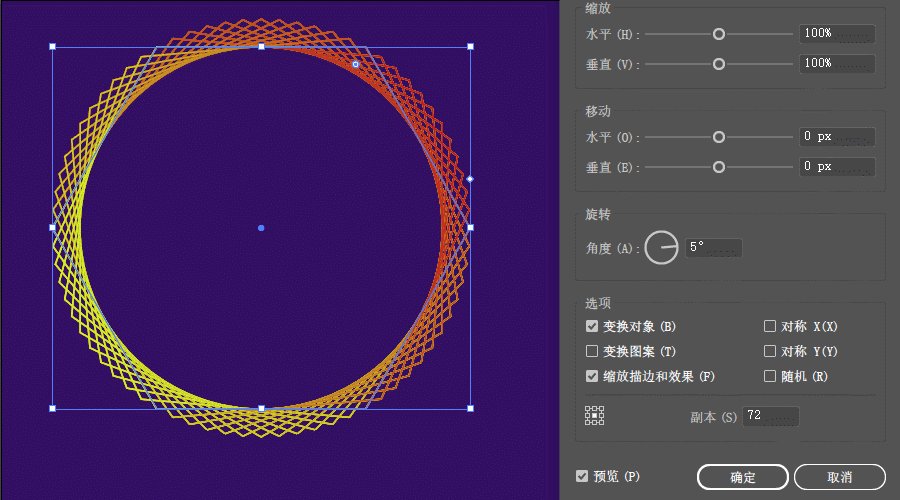
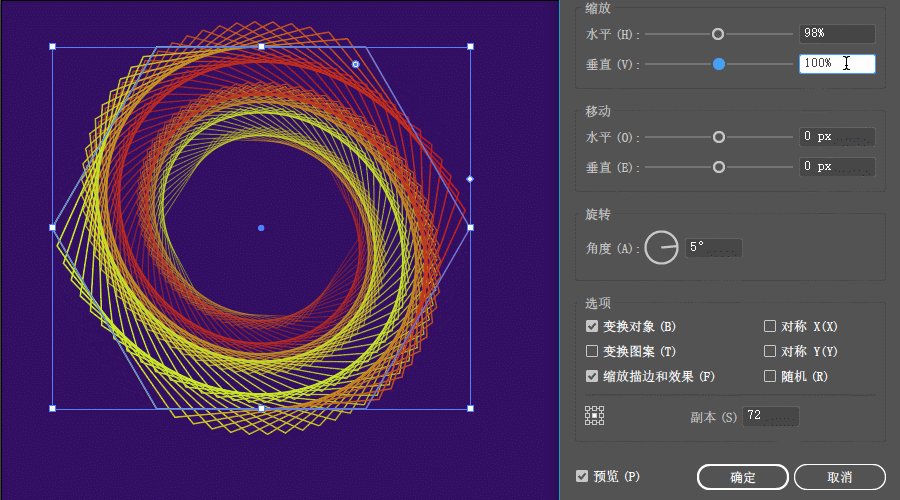
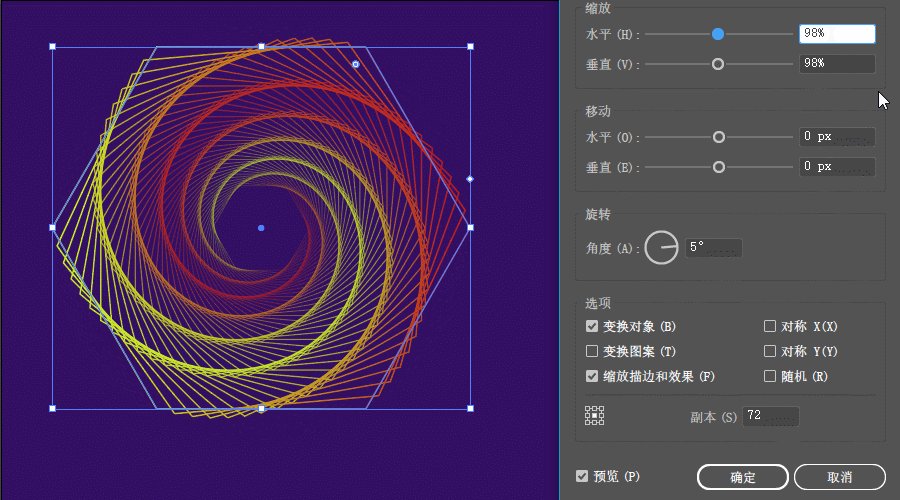
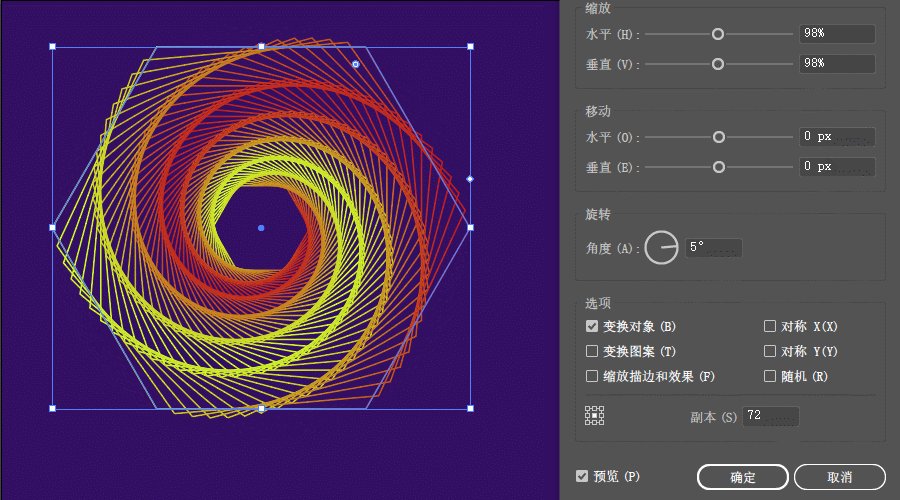
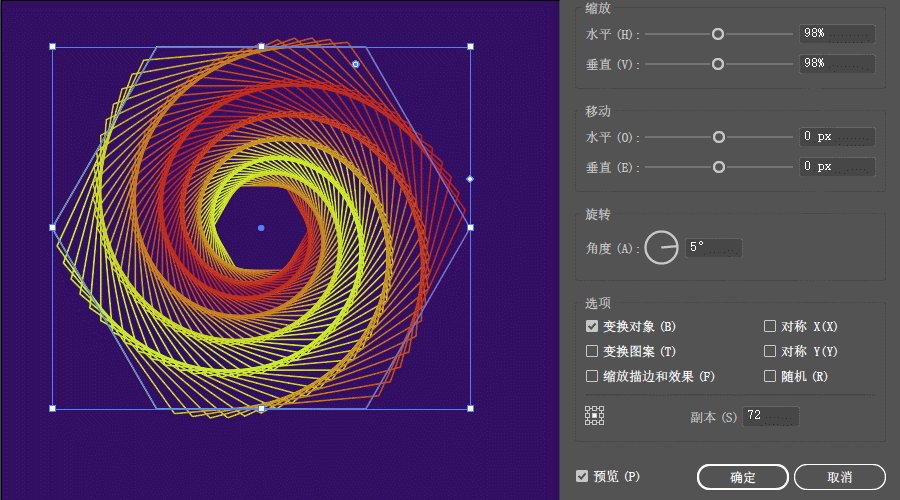
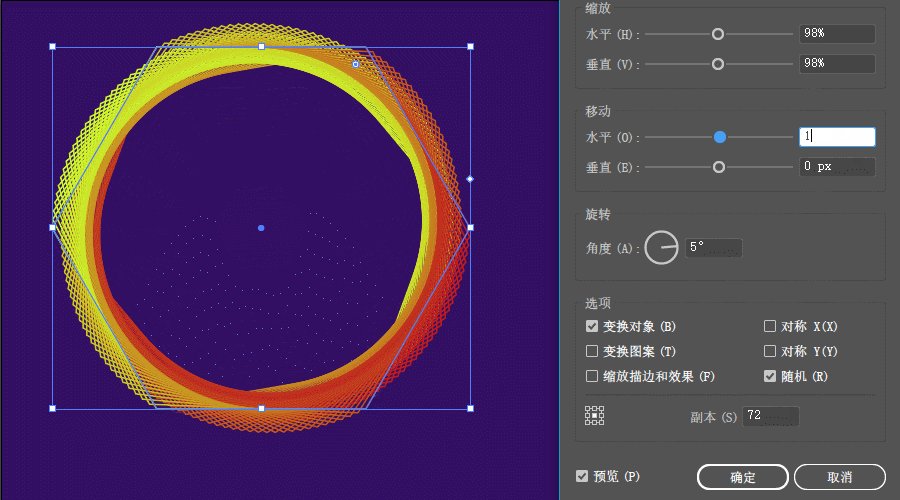
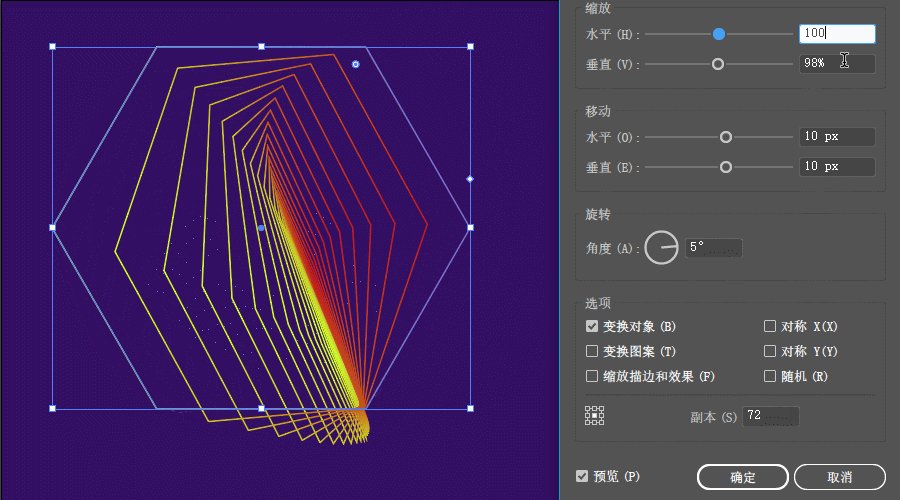
除了角度,副本的变换外,缩放的大小也可以调整,如下。

甚至移动、对称等等都是可以变换的,不同的参数会造成不同的效果,如下。

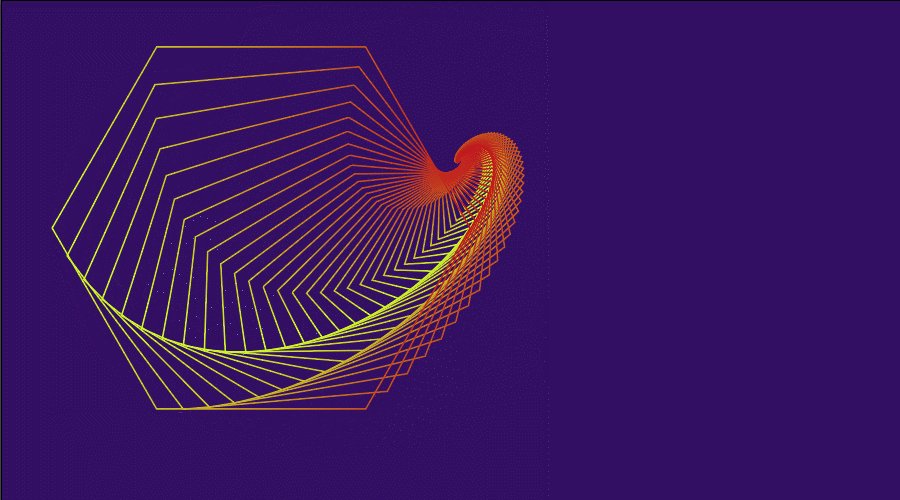
当然了,我们也可以将混合工具结合着变换一起来做,让变幻更富有变化,如下。




这两种工具结合来用可以非常快速的出效果。
那么混合风格在版面中一般充当什么角色?
混合工具在版面中一般都充当画面的主体,因为混合的风格突出,细节也比较丰富,所以非常适合来做主体使用。
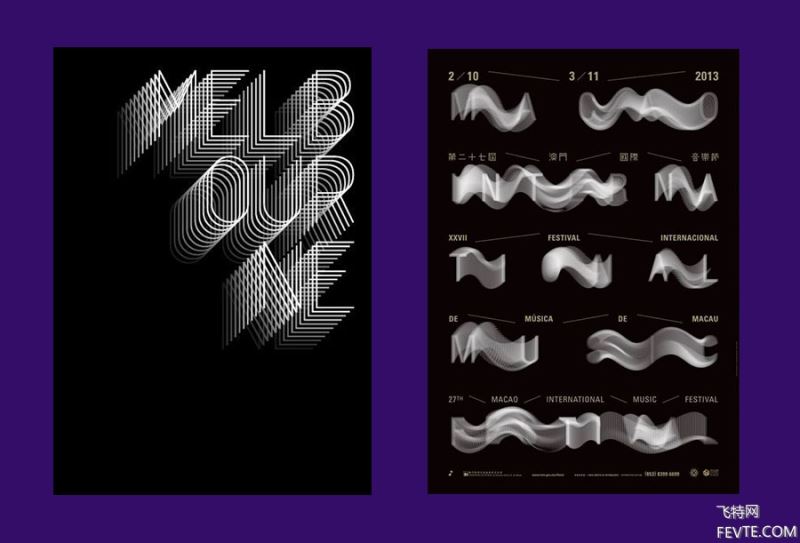
另外一些纯文字类型的海报也会将标题做成混合风格,达到丰富画面的目的。
最后看一些我用混合工具做的几张海报吧,读了此文,相信你们也可以做出来。





教程结束,以上就是关于混合工具怎么用?高级混合术在版面中的妙用的全部内容,希望大家看完有所收获!更多精彩,尽在软件云网站!
加载全部内容