实战案例介绍基于场景的设计方法
软件云 人气:0移动终端由于被用户随身携带,变成用户身体的延伸,在每一个场景中,深度陪伴着用户。也因此,移动终端获得天然的优势,得以针对用户实际所在的场景来设计,以设计出更加贴心的体验。 但是,由于设计师与用户的空间相隔,无法看到用户在真实场景中的使用情况。为了了解用户的痛点及需求,我们需要通过场景设计的方法,对用户使用场景进行分析或预期。基于场景的设计可以帮助设计师找到用户与场景的内在联系,探索新的功能及交互方式。 本文将以案例为主介绍基于场景的设计方法。
什么是基于场景的设计?
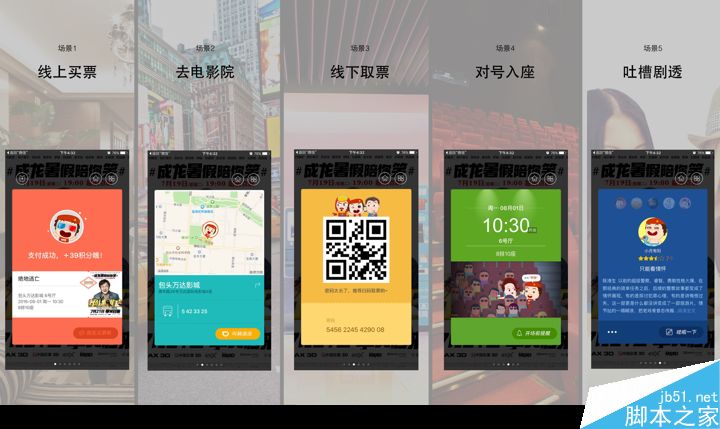
什么才是基于场景的设计呢?以看电影为例,在整个看电影的过程中,涉及到的主要场景有以下六个:线上买票-去电影院-线下取票-检票入座-观影-评论吐槽。基于看电影涉及到的场景,格瓦拉app设计了一个基于场景的功能:当用户在格瓦拉购票成功后,首页会出现一个人偶小浮标,在不同场景下点击该浮标,会出现不同的内容,例如在去电影院的场景下显示影院地理位置以及滴滴打车入口;线下取票场景显示取票二维码可以快捷取票;线下取票后再点击小浮标显示电影开始时间以及座位号;观影后显示别人的评论以及吐槽入口引导用户去评论(如图1)。

对上面的案例总结归纳后可以得出,格瓦拉是基于用户看电影这一系列场景的判断与分析,理解用户每一场景的痛点及需求,结合上文场景,预期用户下一步的目标及意图,通过设计缩短关键流程,辅助用户提高操作效率。通过对大量案例进行分析归纳,将场景设计的概念简单归纳为:基于场景,理解需求,预期意图,进行设计。
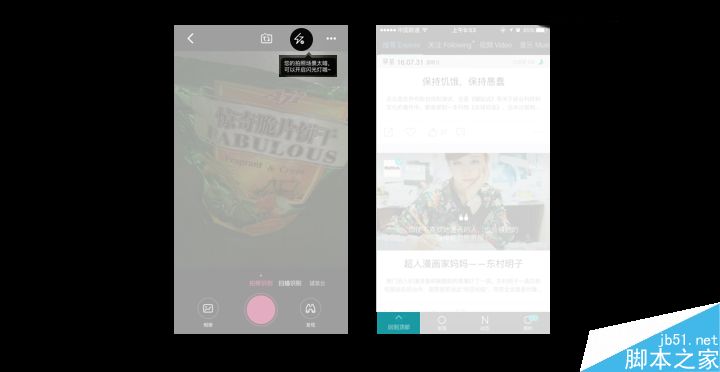
再来看一个另外一个基于场景的设计案例——拍立淘。拍立淘是手淘中的一个功能,主要通过对线下产品拍照并识别,辅助用户在淘宝内快速找到该货品。大家可能经常有这样一种购物场景:在线下店试衣服,到淘宝上找同款购买;在杂志或图片上看到喜欢的单品,在淘宝上找同款。通过分析这两类相似的场景(基于场景),发现用户在当前场景的需求是快速在淘宝上找到该货品(理解需求),并预期用户下一步的行为是通过淘宝搜索功能搜索该货品(预期行为)。因此手淘在搜索框添加了拍立淘的功能,可以帮助用户通过拍照或图片识别快速在淘宝中找到目标,提高操作效率,给用户惊喜,让用户感动(进行设计)。
怎样基于场景做设计?
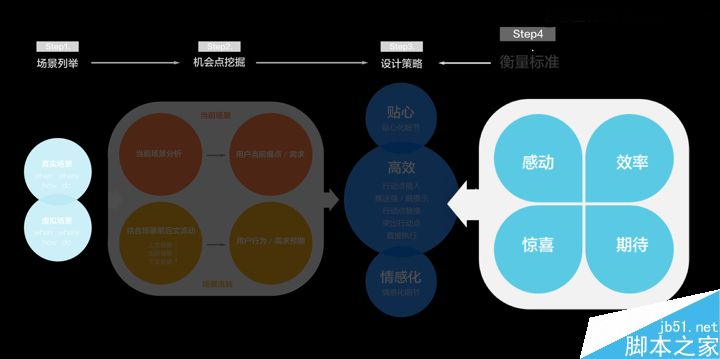
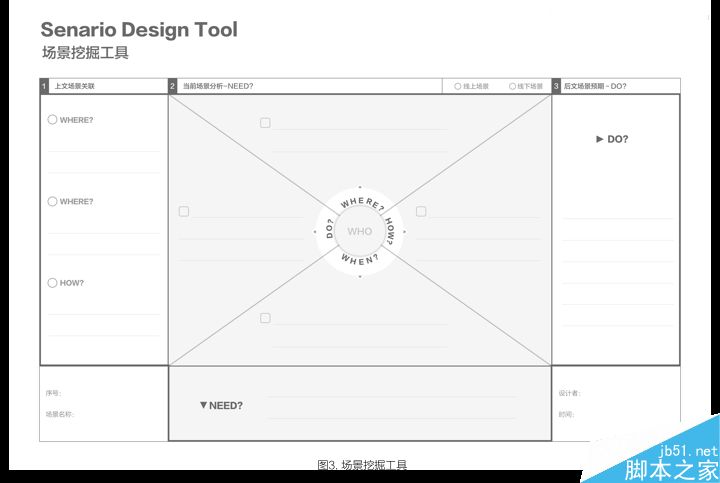
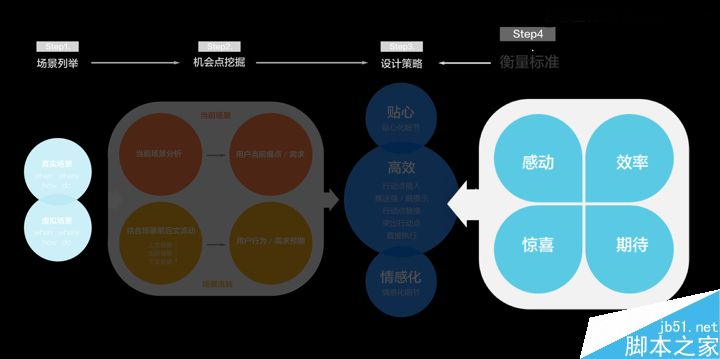
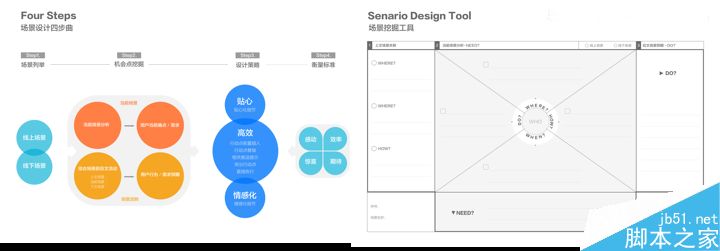
基于场景的设计可以帮助设计师分析需求,找到设计机会点,那么怎样基于场景做设计呢?通过对大量案例的分析及归纳,我们总结出了基于场景的设计方法-场景设计四步曲(如图2),以及场景挖掘工具卡片(如图3),场景设计四步曲将场景设计的方法通过四个步骤来表示,包括场景列举、机会点挖、设计策略、衡量标准;场景挖掘工具主要应用在场景设计四步曲中的前两步,对关键场景进行描述,以及帮助设计师更清晰地应用场景设计四步曲中的方法挖掘机会点。接下来我将对场景设计四步曲进行细分拆解,来讲述每个阶段我们需要做的事情。


第一步:列举场景
在列举场景之前我们要现明确什么是场景?场景由以下几个元素组成:谁(who),在什么时候(when),在什么地方(where),做了什么事情(do),周围环境怎么样(how)。例如用户(who)夜间(when)在陌生的路上(where)开车(do)对路线不熟悉且路况不好(how),再如,买家(who)在线下批发市场(where)批货(do)。 明确了什么是场景后,我们将场景进行了分类,分为线上场景和线下场景两类。线上场景和线下场景的区分在于场景中对的位置元素“where”,我们认为线下场景的“where”是指现实中的位置,可通过GPS,蓝牙,Wi-Fi钥匙等来检测;而线上场景的“where”指app中对某个页面,例如首页,支付页面,商品详情页等。
怎样列举场景呢?推荐方法是通过操作流程图来依次提取其中的关键场景,还是以看电影为例,看电影的流程为:买电影票-去电影院-取票-检票找座位-观影-出影院-评论吐槽,根据流程可以抽取列举出看电影涉及到的关键场景为:

①美团电影页面(where)购票(do);
②电影开始前(when)乘车(do)前往电影院的路上(where);
③观影前(when)在电影院(where)通过自助取票机取票(do);
④观众(who)拿着爆米花可乐等零食手忙脚乱(how)地掏出电影票(do)在入口(where)排队检票(do); 检票工作人员(who)在入口处(where)等到放映前5分钟(when)开始检查每位观众的电影票(do)并撕掉联(do);
⑤观众(who)拿着爆米花可乐3D眼镜等手忙脚乱地(how)查看电影票上的座位号(do)并在昏暗的灯光下越过同排其他顾客(how)找到自己的座位(do);
⑥坐在座位上(where)将手中的爆米花,可乐,背包等放置好(how),戴上眼镜开始观影(do);
⑦观影结束后(where)拿好自己的东西走出影厅(where)将眼镜还给工作人员(do),扔掉手里的垃圾(do),排队上厕所(do);
⑧回家的路上(where)和朋友吐槽剧透(do);在朋友圈(where)晒观影照片(do);在购票app上(where)评价吐槽(do)。
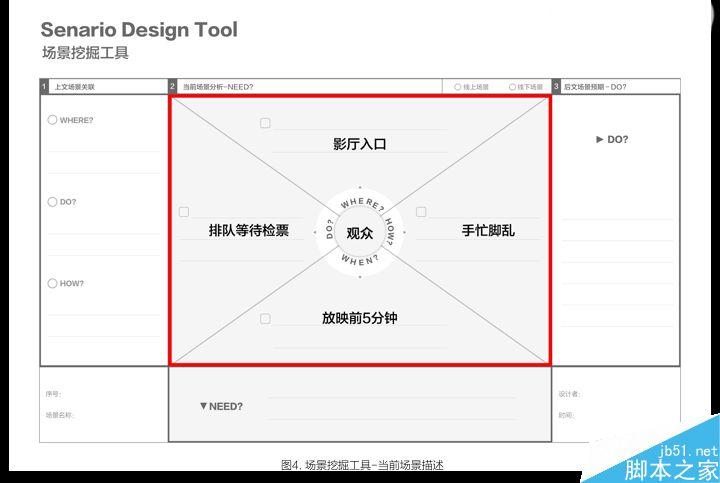
对关键场景的描述有利于发现场景中的细节,更好地对场景进行分析判断,在这部分可以通过填写场景挖掘工具的中间部分,对该场景进行描述:谁(who),在什么时候(when),在什么地方(where),做了什么事情(do),周围环境怎么样(how),不涉及到的元素可忽略。以上文列举出的场景4为例,利用场景挖掘工具进行场景描述(如图4):

第二步:机会点挖掘
通过第一步对场景的列举与描述,我们对涉及到的场景有了更深入的了解。下面一步是对场景进行判断与分析,挖掘机会点(如图5)。对于机会点的挖掘有两种方法:第一种是通过分析当前场景用户需求挖掘机会点;第二种是通过对用户下一步目标的预期来寻找机会点。

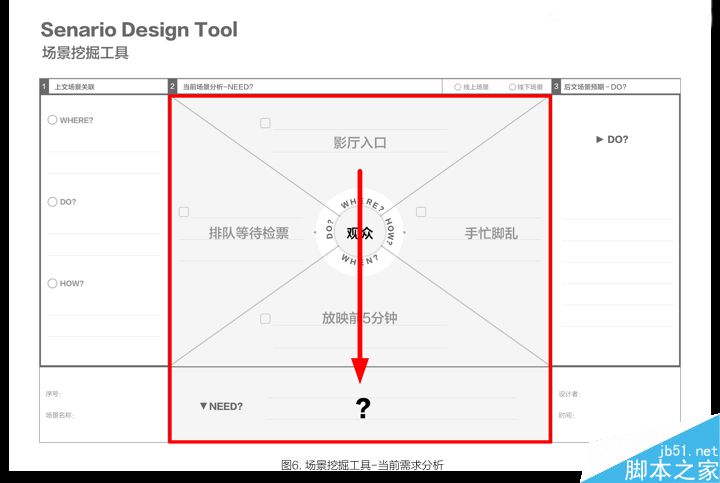
1 通过当前需求挖掘机会点。 通过场景列举阶段对场景的描述,分析用户在当前场景的需求并挖掘机会点。这一部分可以用到场景挖掘工具,在场景描述的基础上,竖向分析当前场景用户的需求(如图6)。

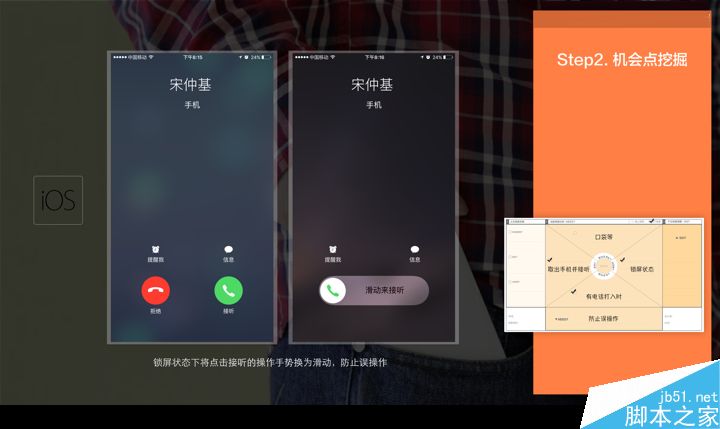
以iOS系统接听电话的交互方式为例。接听电话存在两种不同的场景,锁屏状态下的场景和非锁屏状态下的场景。锁屏状下有电话打入时(when)手机放在口袋里(where)处于锁屏状态(how)用户将手机从口袋里取出并接听(do)。当前场景下,用户的痛点为将手机从口袋取出的时候很容易不小心碰到屏幕产生误操作,因此iOS基于该场景下的用户的痛点与需求,将锁屏状态下的接听设计为滑动接听,可以很大程度上避免误操作;而在非锁屏的场景下,用户多数情况正在使用手机,注意力较集中,采用点击接听的方式更方便且快捷(如图7)。

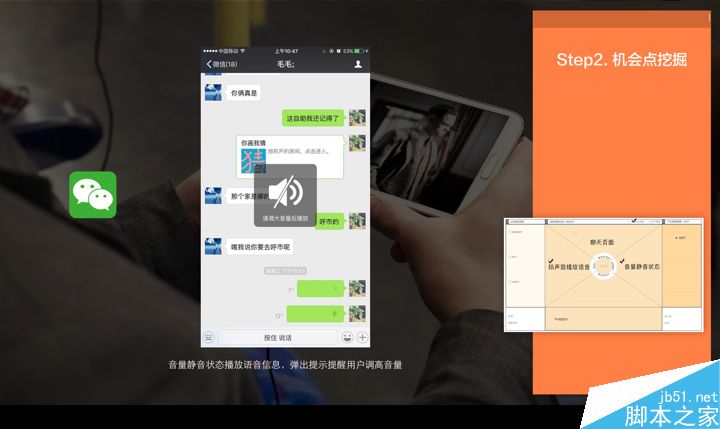
再举一个微信语音聊天的例子,当手机处于音量静音的状态(how)在聊天页面(where)点击语音信息(do),用户的需求是清晰听到对方发送的语音信息,但由于手机处于音量静音状态听不到语音且用户无法快速判断为什么没有声音,微信基于该场景的痛点及需求设计了这样的方案:当用户处于该场景下,会有弹框提示用户调高音量后播放,通过特定场景下贴心的提示让用户感动(如图8)。

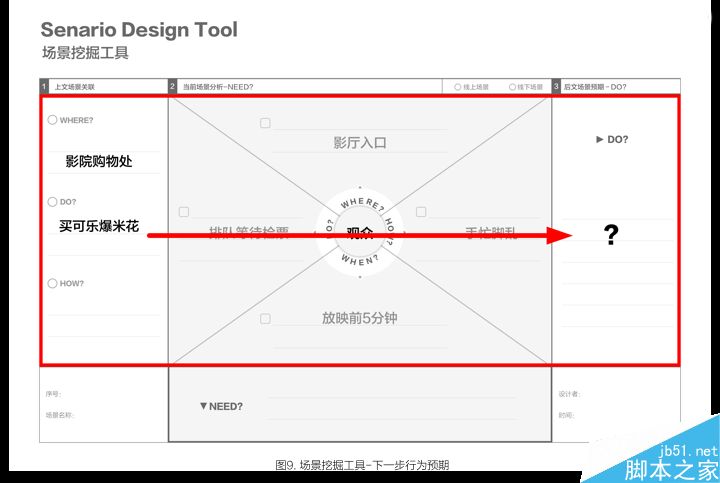
2 通过预期用户目标寻找机会点。 第二种挖掘场景的方法为预期用户下一步的目标意图,首先需要对上文场景进行判断,结合对当前场景的描述与分析,预期用户接下来的行为,从而寻求当前场景的设计机会点。这里也可以使用场景挖掘工具帮助挖掘机会点,首先对上文场景进行简单描述,结合对当前场景的描述,横向预期下一步用户可能做的事情(如图9)。

那么怎样对下一步进行预期呢?我们总结了三种预期的方法。一、通过成组的动作进行预期,例如,复制-粘贴、编辑→保存、收到命令→执行命令、吃饭→付款;二、通过用户的认知流程进行预期,例如,浏览时反向滑动→结束浏览/回到顶部、手机放在耳旁→听筒播放、拍照时摆好姿势不动→准备完毕可以拍照;三、通过产品的使用流程进行预期,例如截图→分享、买票→取票。
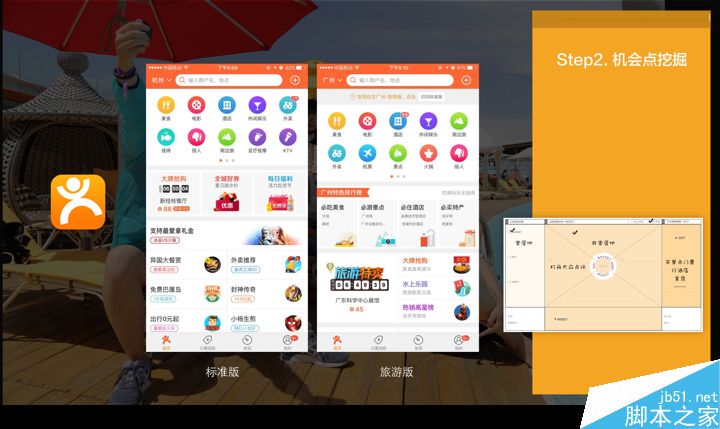
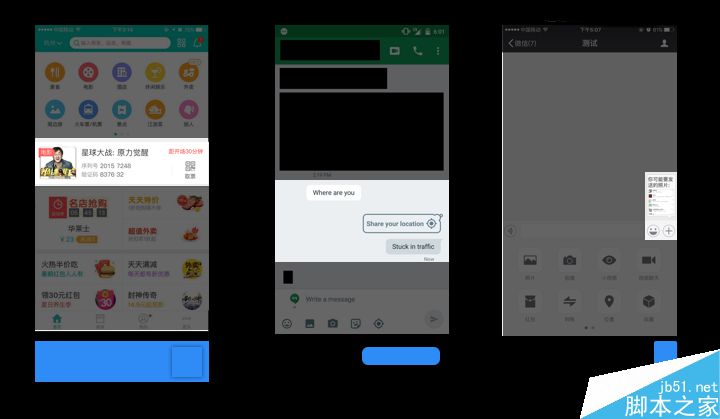
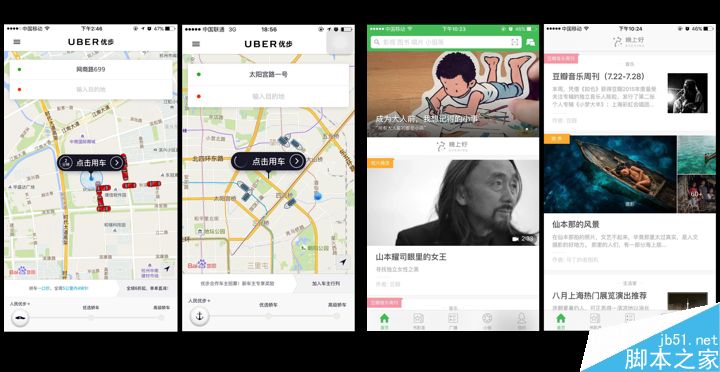
以大众点评的旅游版首页为例,场景描述:用户从常居地杭州(上文场景where)来到广州(当前场景where)打开大众点评app(do)。根据上一场景的地理位置,以及当前场景的地理位置以及用户行为,猜测到用户可能正在旅游状态,预期用户下一步的目标为与旅游有关的一系列操作,如买景点门票、找当地美食、定酒店等,基于该机会点大众点评设计了旅游版首页,与标准版相比,旅游版首页包括当地特色景点、美食、特产等入口,根据当前场景更有针对性地满足用户的需求与期望(如图10 )。

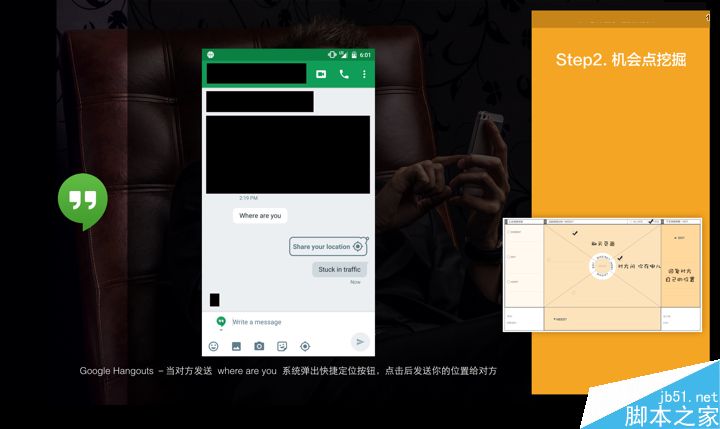
再以谷歌的hangouts为例,场景描述:用户在聊天页面(where)聊天的时候(do)收到对方发送的信息“where are you”(how),根据对当前场景的判断,预期到用户下一步的行为是回复对方自己所在的位置。怎样帮助用户在接下来更加方便快捷地回复所处位置是当前场景的设计机会点,hangouts将该机会点转化为如下设计点:当检测到对方发送的文字中包含“where are you”的时候就会在原有页面中插入定位按钮,点击定位按钮后发送自己的位置给对方(如图11)。

第三步:设计策略
在第二步中我们已经对当前场景的机会点进行了挖掘,那么怎样将机会点转化为设计点呢?在场景设计的第三步,我们给出了一些设计策略,这些设计策略是我们通过对大量案例进行分析归纳,提取总结出来的,可能还不够完善,希望可以帮助你快速产出方案。在设计策略阶段,我们通过设计目标把策略分为三部分:以贴心为目标的设计策略,以高效为目标的设计策略,以情感化为目标的设计策略(如图12 )。

1 高效。
以高效为目标的设计策略共有五点,根据行动点明确程度依次为:行动点前置插入,行动点替换,行动相关推送,突出行动点,自动执行。这五个设计策略都能够不同程度地提高用户操作效率,接下来通过案例依次介绍一下每个设计策略。
◆ 行动点前置插入 行动点前置插入,指将预期到的用户下一步的行为点前置到当前场景,使得用户在需要的时候就能直接操作,达到缩短关键流程,提高操作效率的作用。行动点前置到当前页面的形式多数为直接插入,以美团团购电影票为例,放映前将取票二维码前置插入到首页中,作为首页内容的一部分进行展示,点击后可直接弹出取票二维码快捷取票,很大程度上缩短了关键流程。除了这个案例外,上面有提到的谷歌hangouts也属于行动点前置插入的典型案例,检测到对方询问你在哪里的时候,在聊天页面直接插入定位按钮(如图13)。

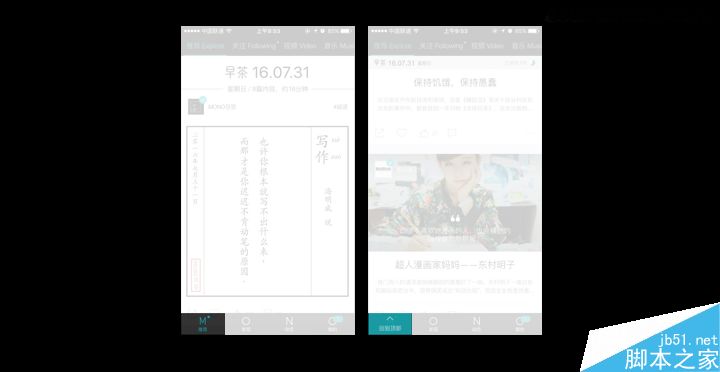
◆ 行动点替换 行动点替换,一般是指当前场景下某个行动点的功能不再适合当前场景,因而将其替换为另外的需求较强的行动点,位置不发生变化,而功能变化,为用户提供当前场景需要的或与下一步意图相关的行动点能够帮助用户提高操作效率。以Mono首页为例,当用户在首页上滑向下浏览时,导航栏的“推荐”按钮替换为“返回顶部”,在不改变布局的情况下实现了高效操作的目的(如图14)。

◆ 行动点相关推送提示 行动点相关推送提示,指根据用户当前或下一步的行为提供相关推送或提示,以辅助用户进行决策行动,提高用户操作效率。以手机淘宝为例,用户在商品详情页面进行截图后,预期到用户接下来的行动是将该商品分享给好友,因此在该页面弹出推送提示框,提示用户进行分享,在用户需要的时候就出现,缩短了关键流程的同时让用户感动 (如图12)。除此之外,上面提到的微信聊天页面音量静音状态下听取语音消息的案例,也是通过预测用户下一步的行为,而提供了相关的提示,以使用户减少思考成本,快速达到下一步目标(如图15)。

◆ 突出行动点 突出行动点,预期到用户下一步的行为后通过颜色或提示等方式对行动点进行突出,吸引并提醒用户点击,减少思考成本,提高操作效率。以拍立淘为例,当在光线较暗的环境中打开拍立淘拍照功能,用户当前场景下的需求为拍到清晰的图片,且预期到用户下一步行为是思考后打开闪光灯,因此拍立淘在检测到光线较暗时立即在闪光灯按钮下面弹出提示,以突出闪光灯按钮来提醒用户及时打开闪光灯。案例中通过弹出提示框的形式来突出下一步行动点,可以帮助用户减少思考时间,达到高效操作的目标。除此之外,上文中提到的Mono首页行动点替换的案例中也用到了突出行动点的设计策略,案例中通过为按钮添加底色从而实现突出行动点的目的,通过这种方式提示用户可点击的行动点(如图16)。

◆ 直接执行 直接执行,适用于一些需求较为明确的行动点,做用户之所想,提高操作流畅性及效率。以iOS10中的抬腕唤醒功能为例,用户从桌上拿起手机,或从口袋中掏出手机,将屏幕朝下放置的手机翻转过来,屏幕就会自动点亮。当系统识别到这几个场景时预期到用户接下来的行为时查看手机信息,因此帮助用户直接执行了点亮屏幕的行为,减少用户操作流程,提高使用体验及操作效率。除此之外,微信聊天页面听取语音信息的时候,可以通过耳朵离听筒的距离预期用户对于听筒播放还是扬声器播放的意图,因此帮助用户自动切换两种播放模式,使得整个流程更加流畅与高效。
2 贴心。
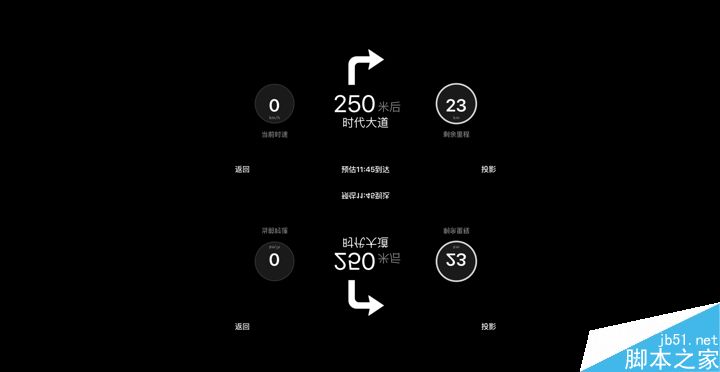
怎样基于场景来设计出让用户感到贴心的产品呢?通过机会点挖掘阶段对用户当前场景需求分析以及对下一步目标的预期,设计阶段需要通过在细节上的设计一定程度上满足用户当前场景下的情感需求,或辅助用户达到下一步的目标,让用户感到贴心与感动。由于这部分的案例规律性弱,很难归纳出具体的策略,因此需要从细节出发具体场景具体分析。 以Mac中的听写功能为例,当用户通过Mac电脑启动听写功能,Mac会立即降低风扇速度,以使用户在更加安静的环境下使用该功能,从侧面满足用户当前场景下的需求,让用户感到贴心。 再以导航app的HUD模式为例,用户在行车过程中需要集中精力注视前方,尤其是夜间行车的时候更需要集中注意力,而现有手机导航需要不时低头查看且显示屏幕小,导航app的HUD模式能够很好地满足该场景下的痛点与需求,可以在夜间将导航信息投影在前车窗上,使用户无需低头就可以查看(如图17)。

3 情感化。
与上文以贴心为目标的设计策略类似,以情感化为目标的设计策略同样需要具体场景具体分析,主要从细节出发满足用户在当前场景下的情感需求,让用户感动,给用户惊喜。 以Uber首页为例,2016年北京遭遇暴雨期间,许多市民称打车为打船,基于该场景Uber 将首页地图上车的形式换为船,并将切换车型的滑块icon由车替换为锚(如图18),类似的根据不同社会热点事件场景更换首页视觉细节的案例越来越多,通过细节上的改变使得产品在当前场景下能够与用户产生更多共鸣,满足用户情感化的需求,给用户惊喜。 豆瓣首页轮播图下面会根据时间显示“上午好/下午好/晚上好”的情感化打招呼内容,并且当用户向下浏览内容时,认为用户当前场景下不再需要搜索而是依次浏览内容,因此情感化的打招呼内容吸顶替换搜索框(如图18)。通过对当前场景需求的判断,采用情感化细节带给用户感动与惊喜。

第四步:衡量标准
为了检测我们通过上一步设计策略产出的方案是否符合标准,这一步我们需要对方案进行衡量判断,结合设计目标,我们设定了四个衡量标准:效率、惊喜、感动、期待。该方案是否能够缩短关键流畅,减少思考成本,从而实现提高操作效率的目的?方案能否想用户之所想,通过情感化及贴心的细节给用户惊喜,让用户感动?当用户下次再处于该场景中,是否会对你的方案产生期待?希望可以通过最后一步的衡量标准帮你更好地优化现有方案。

回顾几个重要的点

基于场景的设计是指基于对当前场景的判断与分析,理解用户痛点与需求,结合前后文预期用户的目标及意图,通过设计提高操作效率,给用户惊喜与感动,使用户期待。
怎样基于场景做设计呢,第一步通过流程图列举场景,第二步通过分析当前场景需求或结上下文预期用户下一步行为来挖掘机会点,第三步将机会点通过设计策略转化为设计点,第四步通过衡量标准对设计点进行衡量判断以及优化。
场景挖掘工具可通过线下打印作为脑暴机会点的工具,填写完中间对场景描述部分后,通过竖向分析当前场景需求,通过横向结合上文场景预期下一步行为。
本文提出的基于场景的设计方法及工具还处于初步阶段,后期会继续试验及完善,欢迎大家提出宝贵建议。
加载全部内容