网站中的经典图片的使用案例
软件云 人气:0一个网站中,图片往往比文字更能吸引用户,人的视线似乎总在第一眼就定位在图片上。形成这种神奇现象的原因很简单:每个人的大脑里都住着一个"原始人"。
在原始时代,人的大脑需要处理的内容大多和图像有关。比如,我们的祖先最关心哪里新长出来可以吃的果实,哪里有新的猎物,哪里有猛兽出没、需要避开危险。这些重要地点和周边环境通过视觉和记忆保存在大脑里,在经历漫长的进化后,人脑逐渐进化出最适宜生存的大脑结构。
因此,人类天生擅长处理和记忆图像。

研究表明,人脑对视觉影像的处理速度比文字快60000倍。
同样,在网页设计中,图片更能发挥巨大作用。有一个经典说法:一图胜千言。
浏览网页时,用户看到文字后经历这样的过程:阅读浏览、将文字内容化、情景化。经过这几个处理阶段,用户才能搞清楚这段文字想要描述或表达什么。而可视化的信息(照片、图片)可以让人在3秒内迅速理解,不需要"翻译"阶段。
视觉影像在短时间内的重大影响力,决定了图像是视觉传达的一个重要手段。在网页设计中,图像主要以图片、照片、信息图、图标等多种样式展现。
那图有什么作用?AnyForWeb认为更恰当的说法是"好图胜千言"。 什么是好图?网页设计中什么样的图才是合适的?本文分享一些网站中的经典图的使用案例,让大家了解好图的作用。废话不多说,先上图说话:
1、Biamar
关键词:时尚感 品牌 视差滚动 HTML5
Biamar网站首页用了超大背景图,高端、时尚是网站给人的第一感觉。

在背景图中,连绵起伏的山峦具有层次,衬托了人物形象,营造的环境氛围突出展示了服装的时尚感,渲染并传达了Biamar的品牌内涵。
此处使用的图,符合Biamar针织衫的品牌风格,向用户准确传达了品牌理念。网站采用了视差滚动技术,页面用HTML5写成,鼠标滚动时页面图和文字出现不同层次,从视觉上更加衬托出网站的酷炫。
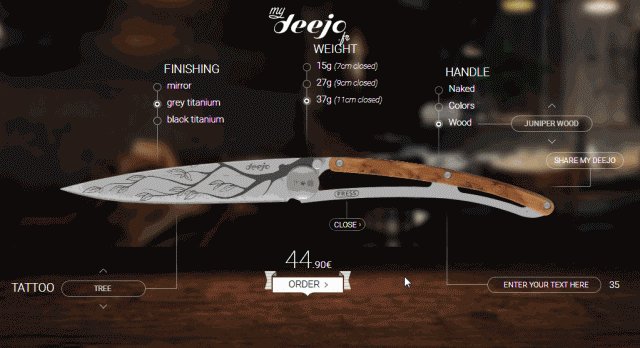
2、My Deejo
关键词:HTML5 酷炫 360度全景3D展示 强互动性
打开My Deejo网站,首页的产品图片无疑是最引人注目的:精致的折叠刀似乎悬浮在空中,从模糊的背景中凸显出来,尽显3D效果的视觉冲击力。用户的视线很容易被产品吸引,主动去阅读文字,进一步了解产品特征。

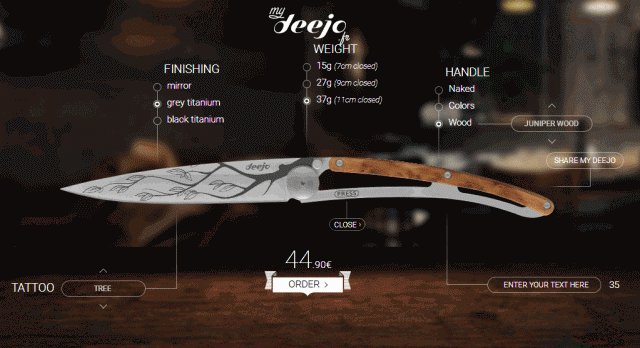
在浏览过程中,用户会发现网站采用了超级酷炫的360度全景3D展示。通过滑动和滚动鼠标,可以从全方位视角查看折叠刀的细节,并能自定义为刀身设置不同花纹和刀柄,充满趣味性。

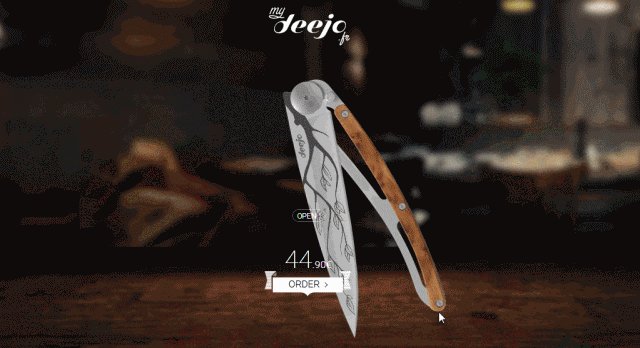
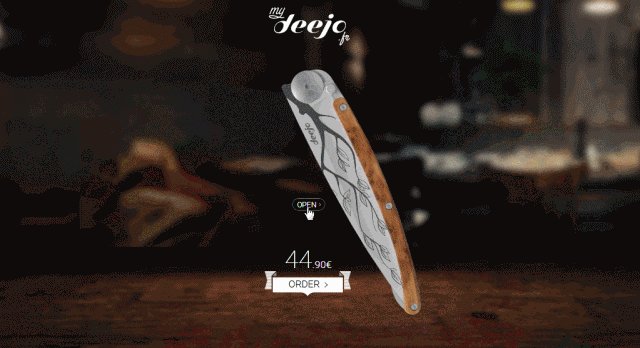
同时还能点击折叠刀下面的OPEN/CLOSE幽灵按钮,查看刀身打开和折叠的状态。

更棒的是,上图的交互效果完整展示了各个零件拼出折叠刀的动态效果,非常吸引人。
该网站的效果很容易激发用户的兴趣,让人沉浸其中、玩得不亦乐乎,留下深刻印象。
虽然网站酷炫的交互效果似乎更吸引人,但打开网站第一眼的惊艳,来自于产品图片本身的精致感。正是产品图与背景的巧妙融合,完美展现了定制的个性化,才能发挥交互效果的最大作用。
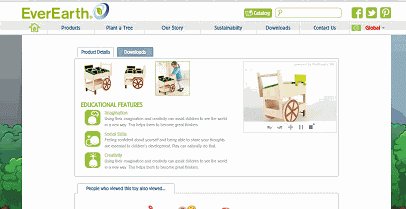
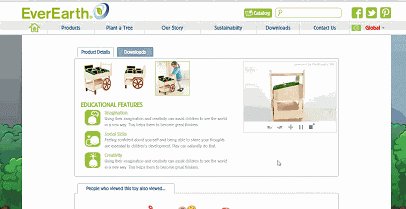
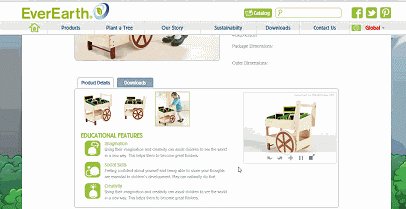
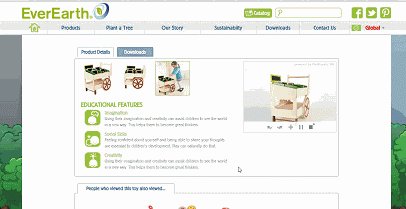
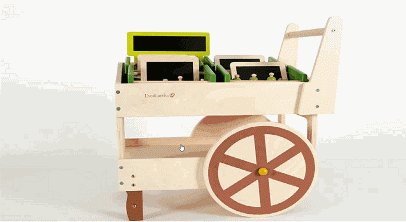
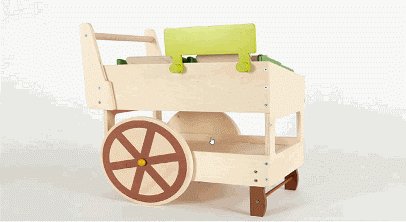
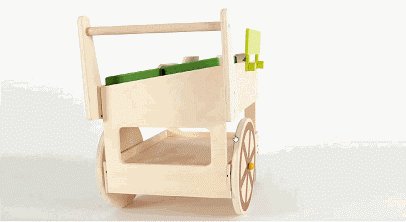
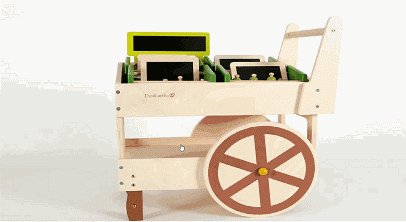
3、EverEarth关键词:360度水平旋转展示 产品图动态旋转 视差滚动 全面了解产品
EverEarth是由AnyForWeb开发的网站,该网站的整体风格清新,产品图片全部是拍摄的高清图片,从不同角度展现产品细节。

网站采用了360度水平旋转展示技术展示产品。

与折叠刀定制案例不同的是,产品图片是自动360度水平旋转,非常方便用户查看产品各个侧面的细节,帮助用户全面了解产品,感觉与产品更贴近。
与静态图相比,动态影像显然更容易得到人的注意力,不过对任何效果来说,只有适合的才是最好的。针对某些行业的产品,高清产品图片和360度水平旋转展示可以发挥更好的作用,比如大型机械设备、精密仪器、珠宝等产品。
4、POSCO关键词:线形图 风格统一 专业性
POSCO网站的线形矢量图和线形图标是网站的一个特色。这种独特的线形图,看起来简洁、形象。

该网站中的线形图有两个重要作用,一是当多个页面使用风格一致的线形图时,让网站具有统一性,能为网站塑造一种简单、专业的形象。另一个作用是,用户即使不看文字,也能通过线形图了解文字传达的含义。
通常,线形图可以起到传递信息的作用,好的线形图可以作为网站统一而独特的元素,让网站具有一种设计感。
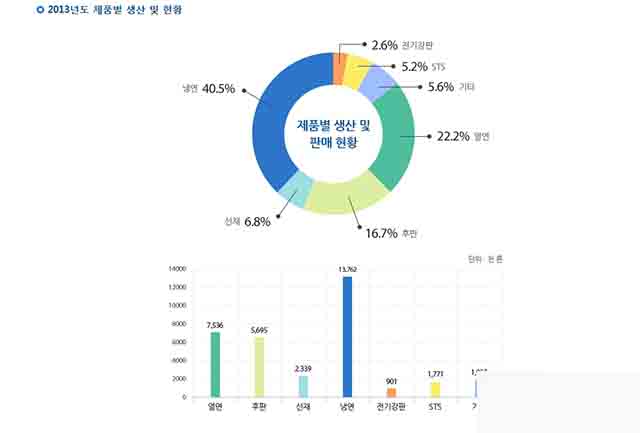
5、POSCO关键词:信息图 可视化 易于传播
同样在POSCO网站上,还采用了扁平化的信息图设计。

该网站中,信息图将数据、文字转化为更直观的可视化形式,让人更容易理解和感受。
与文字相比,该案例使用更富有吸引力的信息图,并且其配色和网站整体风格相一致,让用户的注意力集中在数据上,让人在脑海中迅速建立可视化印象。在网站中合理使用信息图,是提升传播效果的最优途径之一。
6、Glanway伽然关键词:流程图 直观 易理解 人文精神
在Glanway伽然的招聘申请中,以流程图的形式展现了招聘申请流程,看上去一目了然。

上图的整个流程用图标、线条、文字搭配展现,强化了流程的图顺序,并视觉上增加了文字排版样式,显得美观。
从视觉效果来说,纯粹的文字描述在网页中显得单调或呆板,而不同样式的流程图往往比文字有更多样式,甚至让用户感到操作步骤简化,进而刺激用户反应、促使人行动。
7、Vito Salvatore关键词:手写文字 情怀 经典 产生共鸣
如果让你用图片表达纪念,你会用什么样的图?在Vito Salvatore网站上,一张和背景融为一体的照片让人不由自主产生一种纪念的心情。

大背景图模糊化,让人的视觉集中在"照片"中的路虎车和人物上,色彩的巧妙变化,让照片与周边坏境融为一体,又凸显了层次感。路虎第一款发现在1989年推出,照片下手写的"1989"让纪念味儿更浓,再加上包含"25 Years"的大号文字,让整个页面渲染出一种经典的感觉。
该网站此处图片的使用,能够激发用户情感,引起用户共鸣。
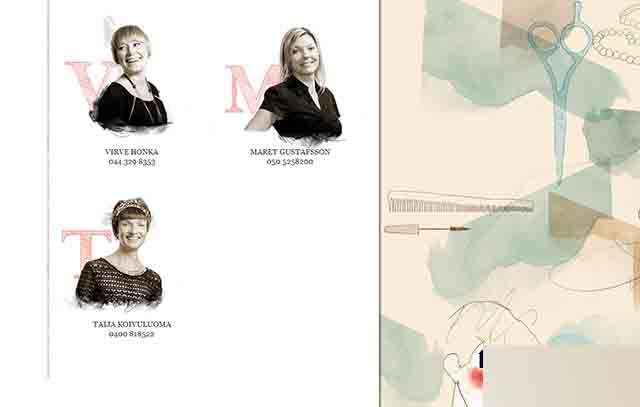
8、The Lounge关键词:手绘风 人物真实形象 亲切感 人情味
The Lounge网站中,服务人员全部采用了手绘风的人物真实形象,是网站的一个特色。

该网站的真实人物形象展现让用户感受到服务背后有活生生的人,体验到一种真实感和亲切感。这种亲切友好更有人情味,比较容易让用户产生信赖,无形中提升了网站用户体验。
另外,网站设计与业务紧密联系,手绘风格更是体现了一种艺术气息,巧妙传递该企业的业务特色。
但设计师们需要注意,应谨慎选择和设计人物真实形象,因为不恰当的人物照片出现在网站上,反而影响网站浏览效果。
该网站能够取得更好效果的原因是:从整体看,无论是左侧的真实人物形象,还是右侧的手绘人物、以及其他元素(梳子、剪刀等)风格统一,而且在配色上协调、融合,让网站整体风格保持着一致。
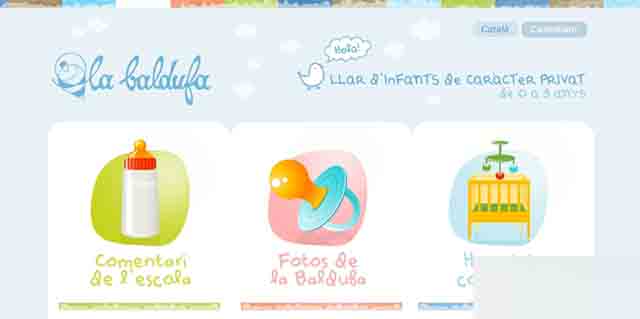
9、La Baldufa关键词:卡通图 情感化 打动用户
La Baldufa网站的产品采用了大量可爱的卡通图,充满了童趣。

在网站上,所有的卡通图颜色鲜亮柔和,显得活泼可爱,非常符合婴幼儿用品给人的感受。并且卡通图的背景采用圆角设计,潜在蕴含并传达出产品的安全性,也更好地衬托网站整体的卡通风格。
该网站的卡通图符合产品定位,不仅是为了展示产品,还从整体营造了一种稚嫩、温馨的氛围,可以唤起人内心的柔软,打动用户。
10、Glamour.biz关键词:卡通手绘风 个性化 高识别度
Glamour.biz网站采用了卡通手绘风格的设计,首页的图是一个特征鲜明的人物形象,不管是人物发型、神态,还是动作,都展现一种强烈的个性化。

这种卡通手绘风格的图塑造的个性化非常独特,能吸引用户的注意力,具有高识别度,不仅符合该企业的形象定位,还容易给用户留下深刻印象。
关于图的实际使用案例,以上就是AnyForWeb的本次分享。
从这些案例中我们可以发现,图在塑造/影响网站风格、传递情感、打造品牌等方面起着非常重要的作用。进一步说,图的作用可能是传递信息、展示产品优点,也可能是传达品牌内涵、激发用户情感,甚至是刺激用户反应、促进购买等。
当然,图虽重要,但如果只是给文字随便配图,或者选择了不合适的图,会适得其反。如果想要达到目标,就要看设计师如何成功诱惑到用户大脑中的"原始人"了。设计师应该怎样选择图,怎样设计合适的图?在接下里的文章里,AnyForWeb将和大家分享如何成功诱惑"原始人"。
加载全部内容