【推荐】单页网站设计5大技巧介绍
寻找原创作者 人气:0的确!单页设计已然是网页设计的大趋势了,许多流行的设计元素和设计方法都逐渐与这种网页设计手法融合到一起,越来越多的设计师和企业机构开始选择单页网站作为他们沟通世界的门户,而用户也开始接触越来越多的形式多样的单页网站。
但是在很久之前,在单页网站还非常简单的阶段,很多人都认为这是一种非常Low的网页设计方 式,直接粗暴如同商业名片一般的网页结构怎么看都和高大上没有血缘关系,谁又会想到这种设计方式在今天会如此流行呢?在设计师们的不懈探究之下,单页设计 已经摘掉了混乱单调的帽子,构建起了一套相对比较完善的设计体系,保持简洁而漂亮的设计,重视内容,强调清晰明了的表达。从用户体验的角度上来看,单页设 计确实有其优势也有缺陷,但是值得注意的是,用户的确是喜欢单页网站的浏览方式,这也是单页设计流行开来的基石。
ingramcoleland

虽然详细的统计数据尚未公布,但是许多学者和专家都认为,比起传统的多页式网站,单页网站的转化率更高。著名网站37signals曾经公布过这样一个数据,在网站改版成为单页设计之后,网站的用户注册上升了37.5%,这种提升效率用立竿见影来形容好不为过。
当然,这并不奇怪。
·单页网站导航方式简单,用户不易迷路,只需上下滚动。
·单页网站内容更专注,信息传递更清晰,更有针对性。
·单页网站几乎可以在全平台设备上流畅浏览,滚动和滑动浏览替代了点击
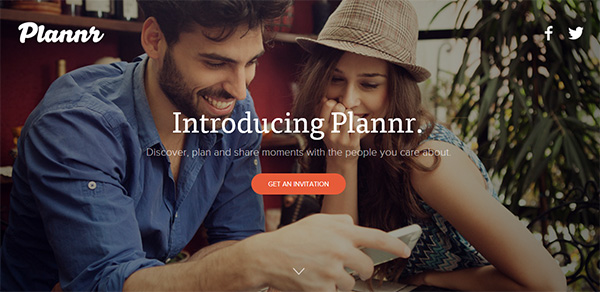
plannr

而 设计单页网站最大的挑战在于让用户保持滚动页面来浏览内容。大胆的色彩使用和漂亮的排版并不能一直吸引用户的注意力。这个时候,如果能做好用户数据分析和 A/B测试,能帮你距离用户的心理需求更近,设计出更贴合需求的网页。看过无数的案例和教程,还是做不出好的单页设计?你需要的,也许就是把握好下面5条 设计建议,它们就是设计好单页网站的精髓。
1、将内容分割成块当 你打算通过一个单页来讲述一个故事的时候,千万要注意一点:不要让故事太拖沓,不要让信息过载。所以,合理切割内容很重要,不要让过多内容挤压在一个区 块。从头到尾都需要尽量保持媒体内容的清晰利落,在设计内容结构的时候,需要保持逻辑通顺和顺序清晰 (what->why->how->where->when),下面的网页设计就非常值得借 鉴:sdesignawatch.mijlo.com 和 agencysurvivalkits.com.
survival-kit

另 外一种保持吸引用户吸引力的方法,就是使用图文搭配的方式来讲故事。故事会将核心内容以跟易于接受的方式表达出来,它的自然逻辑会吸引用户读下去,严格来 说,它在内容营销的范畴以内。这并不是意味着你需要聘请一个写手来帮你来写故事,你需要做的是专注内容和它感性的一面,并尝试让你的网页更加人性化。
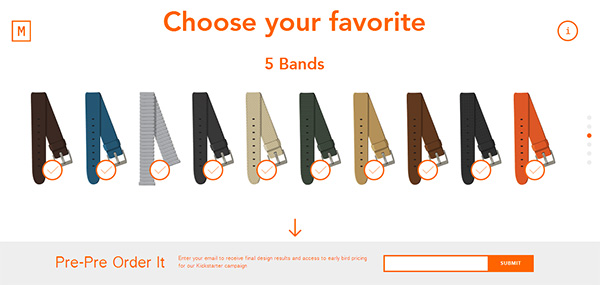
mijlo

单 页网站通常是用滚动的方式来浏览更多内容的,很多网站干脆是从头滚到尾。用户打开网页,仿佛潜入内容的海洋,压根不知道网页的尽头在哪里,这种设计的潜在 危险在于,它可能会降低用户心理上的安全感。于是,一种比较合理的解决方案就出现了:将传统的导航栏设计融入单页设计。导航栏在网页的顶部或者两侧常驻停 留,随着滚动而改变,同时提醒用户TA在什么位置,同时保证了易用性和内心的潜在诉求。
当网页足够长的时候,加上导航、回到顶部按钮甚至滚动条都可以强化用户体验。
3、号召用户行动当 你问数字媒体营销者影响转化率最重要的因素是什么的时候,答案通常是“号召行动起来”(CTA)。当然,这种精心策划的CTA行为仅仅只是网站设计的一部 分。为了特定的目标,号召用户行动的CTA行为其实无处不在,吸引用户下载APP,引导用户体验DEMO,勾引用户注册、填写表格,等等等等。这是一个酒 香也怕巷子深的时代,会哭的孩子有奶吃,会吆喝才能吸引更多用户。
cronnection

根据这个名叫KISSMetrics的案例研究,合理使用CTA行动号召能提高591%的转化率,效果有多明显就不言而喻了吧。
好在单页网页中信息和内容更加集中清晰,所以CTA的使用效果也更加明显。一方面是页面通常更加简约,各个部分分工明细,另一方面,当你使用故事来引导用户浏览的时候,你可以微妙地影响用户的心态,在高潮——或者最合理的而地方,来引导用户进行操作。
当然,还需要补充一句:做好用户数据分析和A/B测试,确定网站适合使用哪种CTA,因为有的时候,即使是字体和色彩的变化,都可能明显影响转化率。
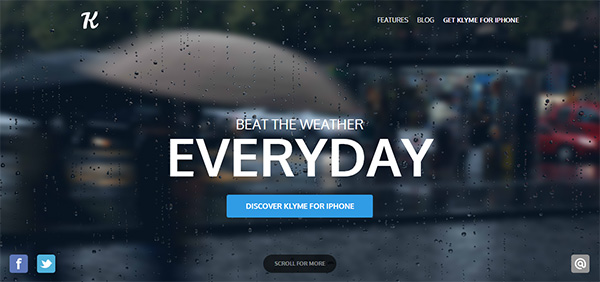
klyme

传 统网页设计中,很重要一个组成部分是设计网站主题,并且为内页准备若干模板,应对不同的需求。设计单页网站的时候,你需要面临更多的挑战,但是这也意味着 你有着更大的创作空间。随着近年来CSS3,HTML5和JavaScript的快速发展,单页设计可以在保持简约的同时,还能引人入胜。那些灵动而漂亮 的的转场动画效果都是细节,但是哪个体验优异的网站不是这些精致的细节组成的呢?
当然,千万不要滥用,过犹不及,得不偿失。
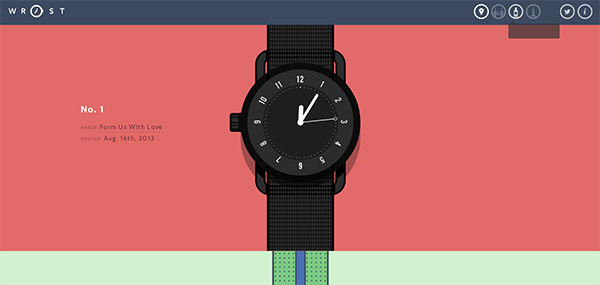
wristim

一 个缓慢而加载时间漫长的单页网站是失败的。由于单页网站上的内容都集中在一个页面上,所以通常单页网站会比其他的网站来的更重,跟将就内容加载的技巧。如 此一来,你又需要精打细算了。一些不必要的动画效果和无关紧要的设计元素,你需要酌情移除,这样可以显著缩减加载时间,提高浏览体验。节省用户的网页加载 时间是你的首要任务,加载慢不仅会影响网站的搜索引擎优化,还会让你持续流失目标用户。所以,保持用户轻量级是很有必要的。
mentor

总而言之,单页设计是吸引用户的重要方式,要让它价值最大化,你不仅需要做好设计,还需要把握上述5个重要技巧。当然,网站的设计在很大程度上取决于网站所 服务的企业和机构的特征,这5大技巧的使用也与此息息相关。结合经验,灵活运用,相信你能设计出令人印象深刻的优秀网页。
以上就是单页网站设计5大技巧介绍,希望大家看完之后都能得到一些启发和收获!谢谢大家阅读本篇文章!
加载全部内容