在平面设计中怎样有效地运用透明背景呢?
sik研习社 人气:0好久好久没给大家更新文章了,因为小编最近换工作了,S0 ……
好吧,其实是小编是想偷个懒,秋天到了,懒癌也犯了。所以,以后会经常出现有了上篇下篇一时半伙出不来的情况,但是只要我一有时间就会立马更的,表怪我,宝宝心里苦。
表把小编发射到菲律宾去啊!

好了,不跟大家扯犊子了,步入今天的正题吧!
在平面设计中,背景有点像墙面漆或壁纸...
首先,要做正确的事,当你有了一个很好的背景时,要把它正确的融入和衬托进一个空间中去,如果放的不好,呵呵,那就像一锅粥里的老鼠屎一样,怎么吃怎么别扭,别问小编怎么知道的,反正小编没吃过。
虽然你的网站、宣传单、或社交媒体神马的背景可能只是一个比较次要的东西,那你也不能不重视,就像你新装修了一套房子,墙壁的壁纸却选错了,咋看咋不搭,你是不是很想把壁纸给人道毁灭掉。所以,同理,背景是灰常灰常重要的。
因此,让我们来看看一些灵感,并通过一些技巧,使你在设计项目的背景运用中游刃有余。虽然像一些基本的白色或纯色并没有什么不妥,但是我将告诉大家如何在纯色上增加一些透明度,使你的背景变得更加的具有设计感。
01. 简化杂乱的背景
在您的设计中配合图文并茂的背景也可以添加很多个性化的设计元素。但是这种元素经常会被其他的主题抢占风头,以至于最终落得躲在角落看不到的悲惨境遇,那有什么比较好的解决方案吗?
当然有,就是叠加半透明背景。
下图是一张复古风格的插画海报,但是,如果没有了那一层白色透明的叠加,上面的文字根本显现不出来,会完全被底下的插图抢镜。
注意:白色不透明部分既可以淡化插图的细节,又可以显露部分插图的纹理,大多数设计项目都可以添加不透明部分,通常为0%和100%之间不等。

再举一个例子,下图的明信片背景上叠加了一层色彩半透明效果,上面简单的文字加以点缀,且一目了然。

宣传单和web项目中的摄影图都是可以进行设计元素添加的,但得根据相片的品质和颜色来看,有可能适合添加也有可能不适合。
下图的案例以一系列的同色调半透明色进行分层叠加,而且是从海报的顶端一直延展到海报的底端,产生了一种有趣的视觉效果。

作为另一个例子, 背景图上放置白色半透明框,使得黑色文本更好的凸现出来,与背景形成黑白对比。
04.引导观众"焦点"透明背景也不是非得设计成固定的方框形式,这其实很好发挥出设计师的创意水平,这都可以根据整体的布局和需要表达的意思而定。
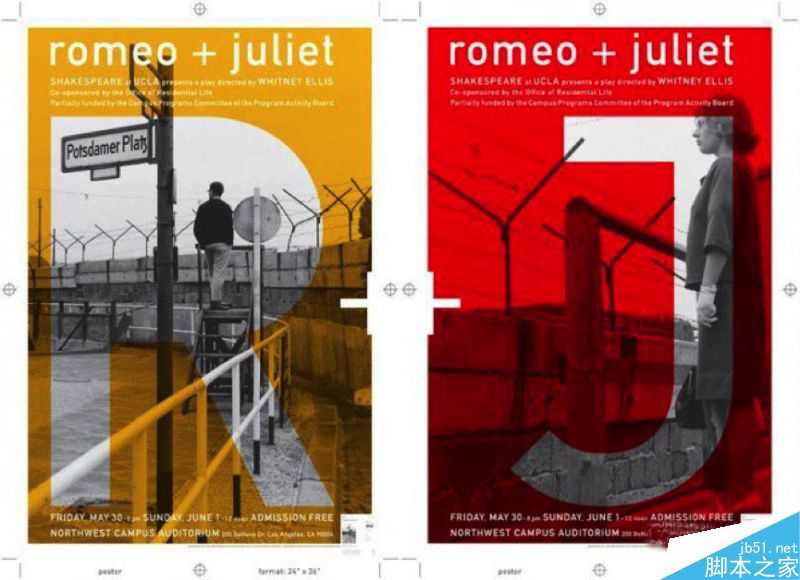
下图的电影海报结合被切出字母形状的半透明纯色背景,帮助观众找到画面中的主角。

而在下图的设计中,半透明三角形状配合背景图引导你快速看到图中的女人,从而形成焦点。

05.显示里面有什么对于包装、容器、盖子、或其他种类外壳的任何设计项目,透明度可以揭示里面有什么,对于销售产品本身来说就是一种非常好的呈现方式。
下面的杂志设计在完全透明的封皮上将其标题点缀上,这给了封面设计一种额外的光泽和不错的质量触感。

至于接下来的两个例子说明,透明背景用于食品包装特别有效。首先,这些简单而精美的"豆袋"在炫耀着里面的豆子的颜色和形状。

下面这个包装袋是为一家名为Voyageur(时间旅行者)的咖啡厅设计的,不同于其他装烘焙食品的纸包装,这家利用了半透明的材料,不仅使里面的食品清晰可见,包装上还加入了一些品牌元素(关于时间旅行的一些复古天文图案),是不是很吸引人的注意。

还有像以前小编经常见到的透明质感的包包,女孩子肯定都知道,虽然很好看,但小编从未买过,原因是女孩子的物品错综复杂,有些不能露出来的东西万一露出来了,小编我也不用活了。

使用透明背景的好处不仅好看还可以堆叠多个透明背景等视觉元素,通过创建不同层的颜色、照片、形状给你的布局一种空间上的深度感和有趣的视觉效果。
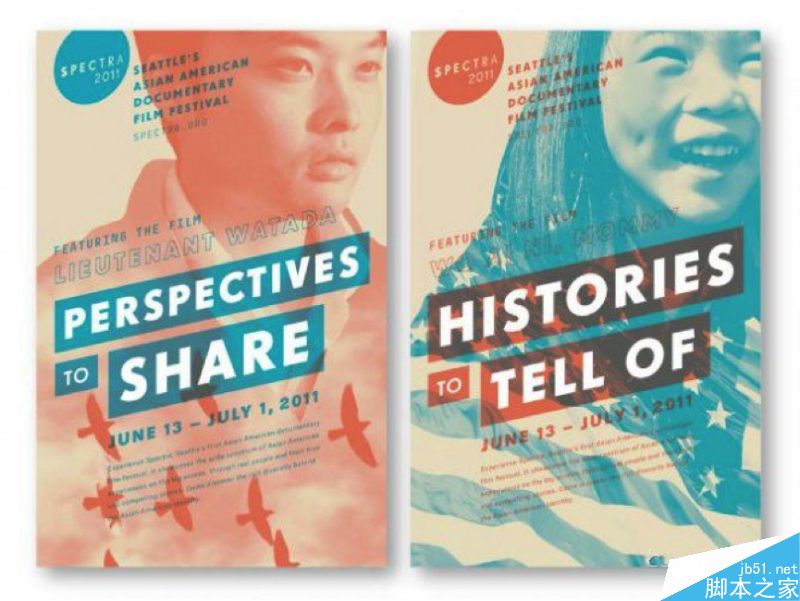
下面一系列的海报通过透明背景和象征性的肖像的叠加,还有一些附带文本的透明形状以及一些动态的设计元素的结合,形成了一种特别的视觉效果。一层层的堆砌最终增加了一些不错的深度布局。

作为透明层次的另一个案例,摄影图像结合彩色的半透明效果,是不是也很不错。

以上就是在平面设计中如何有效地运用透明背景方法介绍,教程很不错,希望大家看完之后能对大家有所帮助!
加载全部内容