平面设计:玩转空白和抽象空间的设计师
软件云 人气:0我喜欢设计很大一个原因在于,我是一个很中式的人,非黑即白让我讨厌。不同于许多学科,正确答案可能只有一个,设计是可以有许多解答的,设计师要从中选择最佳。这与中西文化差异极其相像。在西方,对就是对,错就是错;而在中国传统文化中,和合为上,我们讲究的是圆满。
我和朋友讲,日本设计很好,但不是我最喜欢的,因为太寡淡太单一,即使那种单一设计的基本结构是很美的。当"极简"成为一种风格,琳琅满目尽是类似的东西就会让我这种随意浏览者昏昏欲睡。我觉得好的设计要在精心创造的协调性和灵活性中间找到平衡,选取不相关的部分有序组合,使其中一些精妙之处能显现出来,这一点不管是工业设计、平面设计、室内设计、建筑设计等我认为都是相通的。
当你记住设计是一个过程,而不是一种结果时,设计就会变得很简单。
对于平面设计来说,让页面诱人是非常重要的目标之一。好的平面设计要尽可能明白易懂,这需要删除不必要的信息,并把有用的东西逻辑清晰且协调地组合在一个系统中。就像过多的建筑没有让地球风景更美一样,设计师也无法因为使用过多的信息而让页面显得更加诱人。
当然我理解很多朋友的想法,好的东西太多啦,手心手背都是肉谁也割舍不下啊!So,每次设计恨不得使出十八般武艺把三十年工作中所学技巧一个不落全塞进去。但你知道的,往杯子里倒咖啡时,如果倒得非常满,第一口就难免会把咖啡溅到身上。好的东西挤太多也会出问题。
所以再次强调,设计师的工作不是填满所有空间,而是让信息清楚易懂和吸引读者。
留白的意义在于能帮助信息易于浏览。
我很喜欢刻舟求剑这个成语,道理大家都明白。但我们却经常忘记自己坐在船上,而船在河里。相信做设计经常如此。
我在《粘住》一篇里聊到人性的问题。人的本能对设计的影响极其巨大,然而我们常常身在庐山而不自知。很多时候我们不知道该如何设计时,不妨探寻一下人们关于这件事的本能反应,这可以决定很多设计的方式方法。拿平面设计来说,我们都喜欢简洁易懂的设计,其背后的人性规律在于我们潜意识都在寻找那些可以让我们停止阅读的理由。很少有人愿意花力气去挖掘信息的潜在含义和重要性,因为这是很费力的工作,并且需要全神贯注。如果你把我想要的东西藏在一大堆无用信息中让我去找,我会疯掉的,如果你不能简单粗暴地告诉我好的、真实的信息,那你就去见鬼吧,拜拜了您嘞!
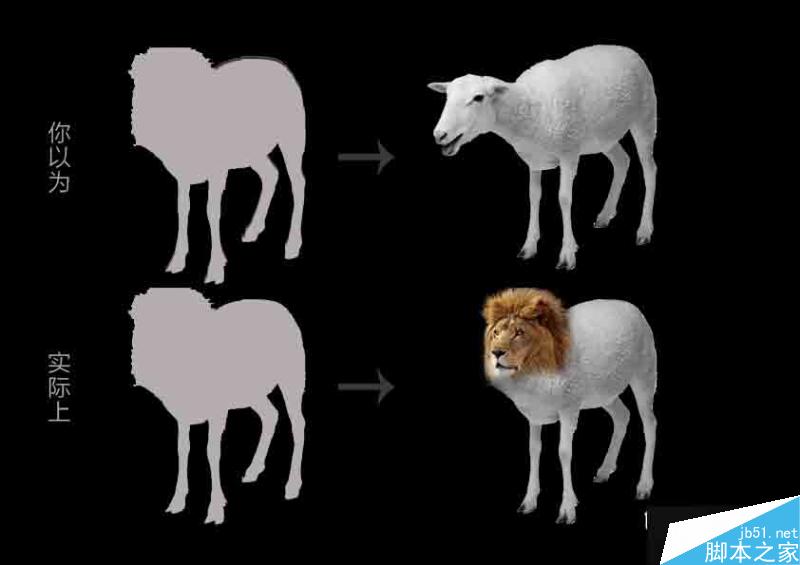
原始社会中人类狩猎,很重要的是发现潜在危险的能力。你要能敏锐地发现潜藏在草丛中的危险动物,你才不会死掉并且有肉吃。这使得我们在长久的进化中习得了寻找环境中相似点和不同点的能力,因为你必须发现并记住不同猎物的身形——瞧,那个草丛中的影子,是一只羊。
遗传到现在,我们依然本能地寻找所见事物的物理形状所隐含的含义。变形金刚的畅销理念在于:一个物体可以伪装成另一个物体,这激发了我们潜意识发现伪装的本能。设计师试图通过字体、图画和空间来传达信息的含义,而想要准确快速高效达成这种交流,我们要做的是让要素的形状与它代表的意义协调——瞧!那个影子应该是一只羊,结果屁颠屁颠摸过去,麻蛋,是一头狮子,这是要死人的节奏啊!

这在设计中的表现是——不恰当的匹配会让人本能恐惧和排斥。
在《别让我思考》中我提到,人是很懒的生物,本能地不想思考。优秀的设计必须使用户没有意识到自己的行为,因为只有这样的使用过程才让人觉得毫不费力。这是我对"Lessismore"的理解,设计质量的好坏是与它的简洁和清晰成正比的。
当然过多留白也很糟糕,甚至比拥挤更可怕,虽然空出一大片很有范也确实"清楚易读",但是可读性却变差了,这一点不能混淆。(可读性是让人感觉舒服,而不仅是清楚易懂)
我相信在这有朋友会表示担心——对顾客来说,大片的"空白"和它的成本等值吗?当然等值,只要空白对信息的传达有利!
我们学校建筑设计和工业设计在一个院,所以平时接触建筑也蛮多的。建筑和平面有很多共通之处,都是在玩空间嘛。不管是三维还是二维,空间是我们所见到的所有事物自然普遍存在的背景。因为我们对空间太过熟悉以致我们经常忽视它,所以让人对空间产生敏感的第一步就是让人们能够注意到它。
在做平面的过程中,我得感谢老妈遗传给我一双坚强的眼睛,看了这么多丑逼设计还没有瞎掉真是不容易。也算薄有体会,视觉设计中最容易被忽视的就是空白空间,这也恰恰是大量不忍直视的设计出现的主要原因。
玩不转空间,就玩不转平面设计。
利用空白空间最古老的例子之一就是学者的空白页边。

当然这些空间玩法很规矩,但世界上总有那么些不守规矩的人,于是有人用全出血版图片挤满了整个页面!

全出血版图形的长处在于它能使读者被一种真实感所征服,这是有意让空间背景缺失的典型例子。一张全出血版的图形主体看上去非常大,似乎页面都无法包容,这使之产生强烈的吸引力——如同一扇窗户或者巨大的落地玻璃。
通常全出血版图片会搭配大字体的标题,具有醒目的直观性。
作为一名光荣的服务者,我们有必要体现自己的专业素养,而空间的潜力在于可以提高设计质量!
你是否注意过昂贵的高档商店都有一个开阔的楼层空间,看上去一点都不拥挤;而那些廉价的促销商店则堆满商品无处下脚。在设计中,空间就是一种奢侈品,是让设计呈现大气简洁的公式之一。
空间的玩法有很多,今天我们简单说说设计中的【对称】和【不对称】。
视觉交流一个重要的方面就是有两种类型的平衡——对称和不对称。我们前文说到设计要平衡,【对称】的平衡很好理解,以垂直轴为中心平衡;而【不对称】尽管两边看上去并不相同,但是产生的对比却处于统一和谐的状态,这叫做"协调的不对称"。
要理解这种平衡首先要了解一种概念——空间是一种形状!
设计是各种形状的组织安排,所有的设计要素都要有一定的形状,它受边缘的限定而形成,这个边缘可以使一条线,也可以是明暗程度的变化,或者是色彩的变化等,当然也可以是整个空间。
平面设计师首先要学会把每个要素都看成一种形状和意义的标记,这点非常重要,如同远古时期我们把猎物的身形和危险程度记在脑子里一样。正是因为我们把这些约定俗成的形状运用于设计中,才让观者接收到同一种形状和感受。而把空白空间看成一种形状是这种能力中举足轻重的一点。
我们知道,不同的形状给人的心理感受是不一样的。方形规矩,圆形油滑,尖刺形有锋利感...空间是一种形状,所以不同形状的空间也会传达不同视觉感受。对称设计里要素居中,空白空间就消极,不起作用;而不对称地放置的要素则能创造出活跃、生机勃勃的空白空间。
对称设计就是把要素放在空间的中心位置,对称设计以垂直轴为重心,把空白空间强加于作品边缘,被排挤了啊,你想它能开心嘛。在对称设计中空白空间是消极的,因为它无法融入我们队实体要素的观察中,即使人们能注意到它,也仅仅只是把它当做背景,对称设计是一种可预见的暗示条理和平衡的设计,这种设计是平和静止的。
对称设计有三种类型:
· 两边对称(镜像对称)
· 半径对称(旋转对称)
· 晶体对称(满地一式花纹图案设计),看起来像墙纸,墙纸的目的就是做背景用,所以使用均匀重复的图案,以达到最消极和最不起眼的效果。
激活消极空白空间的一个方法就是把图像从背景中"跨"出一部分,当图像突破背景轮廓,凸出的部分就最为引人注目,因此,凸显的必须是最重要、最能传达信息含义的部分。凸出部分轮廓是一种比正方形网目版更为有效的技巧,它使图像显得更为真实生动,因为它给我们暗示了一种重叠遮挡的关系,这就形成了一种空间层次感,要比单一维度的画面好得多。


对称设计有一定的吸引力,但吸引力不大。如果准备用对称设计,那么最好在一个倒金字塔形上完成,因为这种形状可以毫不费力地把读者引到信息的下一层,最宽的线必须在顶部或接近顶部,最短的线必须在底部或接近底部。
说到这有朋友会讲了,唉呀妈呀,新技能get,麻麻再也不用担心我不会做排版了!不不,请注意,不对称设计虽然积极活跃,但在不相似和不对称的要素之间创造条理与平衡也不容易,因此,灵活运用空白空间对成功的不对称设计是十分必要的。
不对称设计并不是锦囊妙计,相反它更需要精妙的设计,只有精心策划出的空白空间才能起到积极的作用,如果你在页面上仅仅只排列实体要素,那么空白空间几乎没什么卵用。
激活不对称中的空白空间的方法是利用"感觉闭合",这是人类大脑自发补全不完整或不连贯形状的一种本能。这里的关键在于精心调整各图形之间的空间,空间太大,大脑就无法辩出他们之间的联系,如果太小,读者就不需要增加任何想象去补全已经完成的形状。

不对称设计很自由,更符合今天的实际需求和美学要求,但也要求设计师的着力训练、判断力和感受力,革命尚未成功,同志仍需努力啊!
弗朗西斯培根《广学论》有句话是这么说的:只看见陆地,就认为没有大海的人,都是不擅长发现的人。
平面设计的一个目标是去的视觉上的一致性与和谐性。在这我想套用《奇葩说》范湉湉的一句话,不要压抑自己的天性!呸,错了错了,是请压抑自己的天性!
为什么?拿平面设计来讲,平面设计演变为一门专业学科是源自于20世纪中期那些从事印刷排字和插图的艺术家,那会儿吧信息交流也不是非常便捷,杂志收音机电视机还没有完全普及,设计师可调配的资源选择余地小。

而今天,依托于互联网,设计师可以接收上下五千年的材料为己用,几乎能精确再现任何时代的作品,这就有点危险了。因为很多设计师也许不明白哥特风格和洛可可风格的区别,也许会把波普艺术与超现实主义后现代派意识流风格掺在一起,也许把野兽派和中国水墨搅合搅合...画面太美我不敢看。所以设计师必须内在抑制自己糅杂技巧的冲动,不要被琳琅满目的素材迷花眼睛,时刻保持设计的和谐一致。
设计的七个组成部分:
(1)协调性
设计师必须使各个要素看上去他们是应该归在一起的,而不是好像是随意、碰巧放在一起的。
协调性存在于视觉上相似的要素中,比如形状都是垂直或水平;协调性也存在于概念上相似的要素中,如一张页面上八张图都是婚礼或者都是海滩。
但如果过分注意相似性,也可能导致虽然协调但是单调乏味,这需要找到平衡。
要达到平衡的协调性有四个方法:
· 临近性,两个元素位置越接近就越相关
· 相似性,大小色彩形状位置构成相似的元素相关性越强
· 重复性,任何重复的主题都能产生协调性,包括位置大小色彩或铅线等,重复产生节奏感
· 主题的变化性,单纯的重复和变化都是糟糕的,优秀的设计应该是在一个基本主题的基础上进行变化,在提供趣味性的同时,还能保持其连贯性
(2)格式塔
格式塔是个德国术语,是20世纪20年代由包豪斯建筑学院杜撰的,用来描述一件设计作品的完整性;设计的协调性不仅仅只是各部分的简单相加,换句话说,作品的每个部分都受到其他要素的影响,通过处理各部分之间的相互关系,可以影响到人们的累计知觉,当你说这幅设计不错时,就是用格式塔来描绘其总体质量。
设计者看到的是各种组成部分、形状、色彩及他们之间的关系,观者看到的是总体的意象,是个部分相互作用下的结果。人对一个事物的观察分两步,第一部是本能,直觉地在脑海里形成一种整体感觉;第二部会注意到细节,看到每个个体要素之间的关系,这个过程是理性的。
(3)空间
(4)优势地位
优势地位与对比性是紧密相连的,因为要突出一个要素,压到另一个要素就一定存在对比。在一组分量均等的要素中,由于缺乏某一要素的优势地位,各要素会形成等价竞争,读者必须自己去寻找切入点,这十分费力,一般说来,每部作品都应该有一个主要的视觉元素,称为焦点,占设计画面的主导地位。然后读者就有一个明显的出发点,可以更容易地被引入到随后的信息等级中。
如果所有要素实在太相似,甚至特殊性都非常相似的话,突出焦点的唯一方法就是使它尽量简单明了。
(5)等级
最佳的设计能够使读者的视线按文字和图像的主次顺序扫过页面,内容最好表现为最重要的,最不重要的遗迹剩下的同等重要的信息,因为如果有第四个等级的话,抛开最重要和最不重要以外,中间材料很难再分出主次差别,就会很混乱。
(6)平衡(下次慢慢聊)
(7)色彩(下次慢慢聊)
好的设计在累计知觉或者格式塔的背景中必须让一个要素支配其他的要素,选出可能是设计起始点的重点要素,在一个大或醒目的要素与小或柔和的要素中进行对比,找到平衡。
排版的所有目的就是要使结果看起来是必然的!
以上就是关于玩转空白和抽象空间的平面设计解析,大家看明白了吗?希望能对大家有所帮助!
加载全部内容