AI制作可爱的黑白条纹数字9教程
divzzy 人气:0版权申明:本文原创作者“divzzy”,感谢“divzzy”的原创经验分享!
效果图:

注意过程:
却不适合用这几个工具来塑造 ,原因如下:
「路径查找器」不用多说,直接排除
上一篇中,我曾提到:「混合工具」所混合的项与项之间,变化的趋势是直线,因此用其塑造有弧度并且横条纹的柱状结构并不合适,所以「混合工具」也 pass 掉
「效果 -> 3D」则完全是因为 Illustrator 的自带 3D 效果过于基础,无法塑造稍微复杂一些的 3D 模型,而造成了同样的不适用
所以对于数字「 9 」,我们将引入另一个工具:「图案画笔」
首先需要制作「图案画笔」所需的拼接贴片:

可以看见浅色的三部分是完全相同的,同时可以首尾平滑且无缝的相连,对于「图案画笔」这十分重要,是画笔可以无限延伸的基础
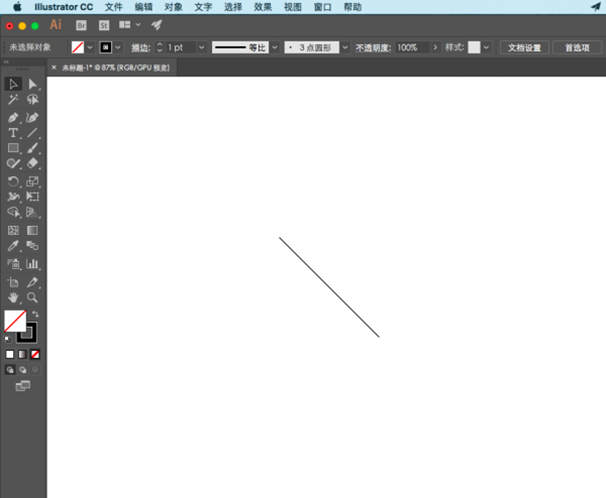
接下来,我们开始制作「图案画笔」所需拼接贴片。按住『shift 键』的同时用「直线段工具」,拉一条 45° 直线段:

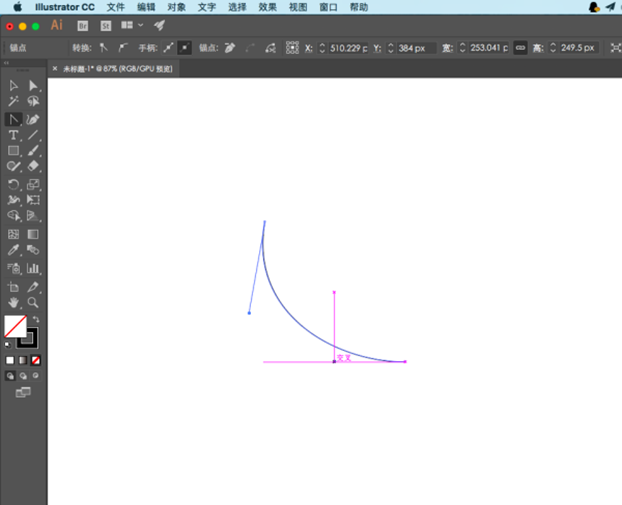
『shift 键』+『C 键』切换为「锚点工具」,将线「锚点工具」移至线段上,然后按下鼠标将线段拉出一个弧度:

按住『shift 键』的同时用「锚点工具」拉动其中一个「手柄」,使「手柄」水平,并且端点位于过线段中点做的垂直线上,软件会给出如下图的提示(若没有,请设置「视图 -> 智能参考线」为开启):

这里,已经是第二次在按下『shift 键』的同时执行某操作了,这里解释一下在 Illustrator 中『shift 键』的作用:
『shift』可以使操作「规则化」,比如在缩放时按住『shift 键』可以使缩放变成等比例的,又比如在涉及到角度相关的操作时,会将相关角度限制为 45°、 90°、 135°、 180° 等(即 45° 的倍)数
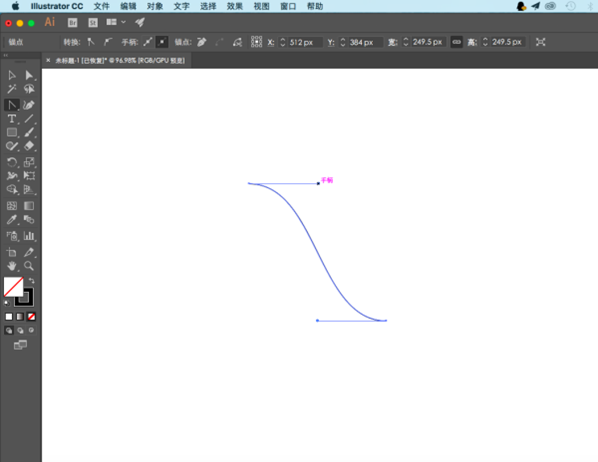
对另一个手柄也执行相同操作:

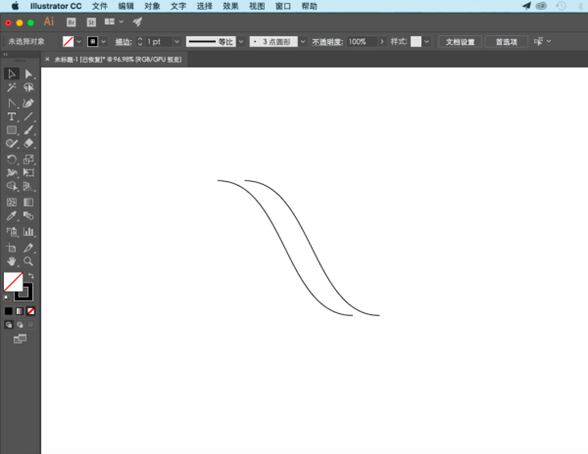
复制曲线,「编辑 -> 粘贴在前面」,同时按住『shift 键』和『 键』将刚刚粘贴的曲线,水平移动到一个合适的距离:

用「直线段工具」分别连接曲线两端(锚点必须严格对齐):

选中所有线段,「对象 -> 路径 -> 连接」:

我们得到了一个封闭的图形,并且此图形是中心对称,同时可以无缝首尾相连的。刚刚已经说过,无缝首尾相连,对于制作「图案画笔」十分重要,是画笔连续延伸的基础。这也是为什么我们花费了这么多时间来制作曲线,而不是用「钢笔工具」随手一画的原因
做一个深色的背景,将图形填充为浅色同时去掉描边:

复制图形,「编辑 -> 粘贴在前面」,重复三次,也就是说粘贴三个相同的图形在上面。同时按住『shift 键』和『 键』,以将最新粘贴的图形水平移动到一个合适的距离:

全部选中(注意别把背景也选进去了),以「对齐所选对象」的方式将其「水平居中分布」:

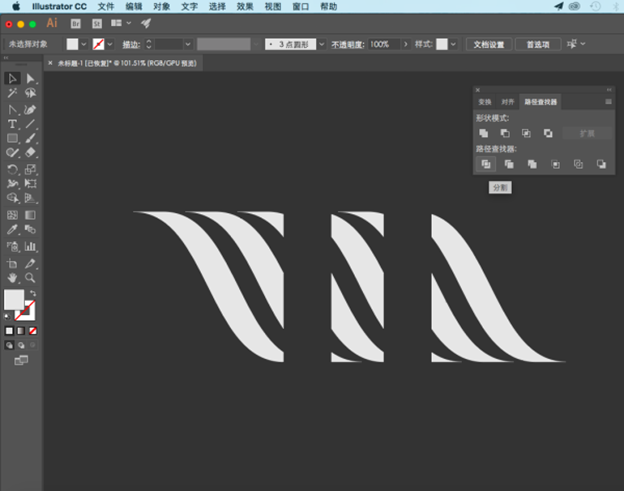
画两条垂直线,分别过第一个与第二个图形底部的第一个锚点:

选中除背景外的所有元素,「窗口 -> 路径查找器 -> 分割」,将整体图形分割为三部分:
 两边部分可以删除,中间部分编组后适当缩小,将其拖入「画笔面板」,选择「图案画笔」:
两边部分可以删除,中间部分编组后适当缩小,将其拖入「画笔面板」,选择「图案画笔」:

在「画笔面板」中我们可以看到刚刚新建的画笔:

画个圆,在圆的左下半弧上用「添加锚点工具」加个锚点:

选中刚刚添加的锚点,点击「在所选锚点处剪切路径」:

调整切断后的路径:

「画笔定义」选择之前做好的「图案画笔」,调整「描边粗细」至合适的值,继续调整路径使其和谐:

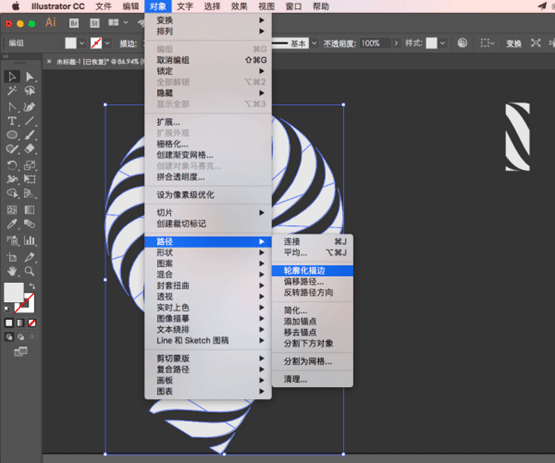
「对象 -> 路径 -> 轮廓化描边」:

最终效果图:

教程结束,以上就是关于AI制作可爱的黑白条纹数字9教程的全部内容,希望大家看完以后有所收获!
相关教程推荐:
加载全部内容