Illustrator 绘制金属质感的小闹钟
冰蓝飞翔 人气:0
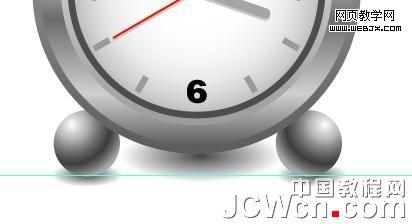
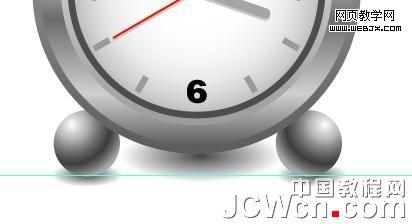
先看效果图:

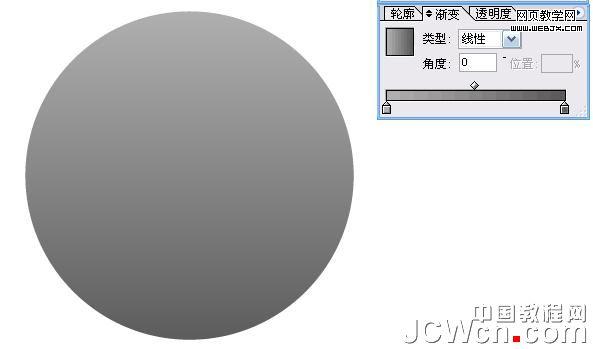
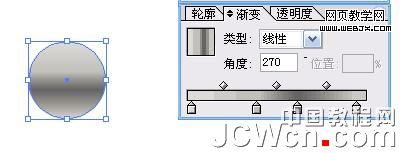
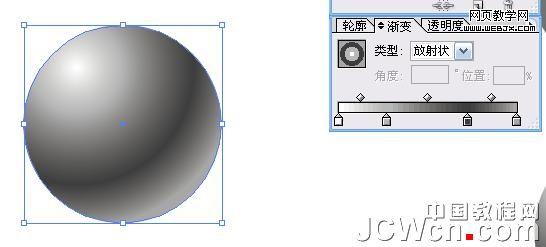
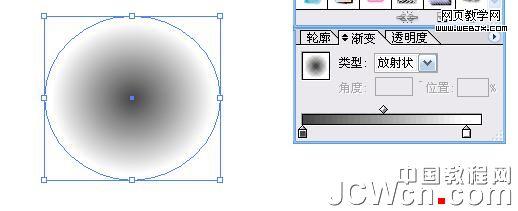
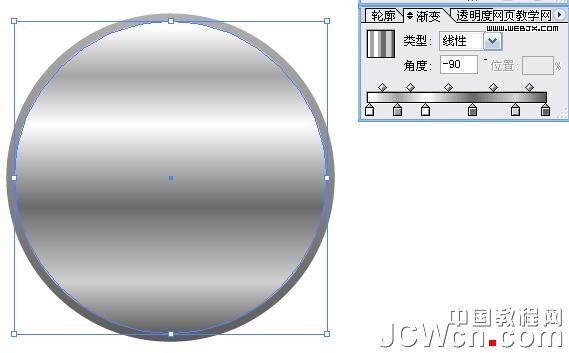
1.先画一正圆,使用渐变,渐变设置同下图,颜色自己调节:

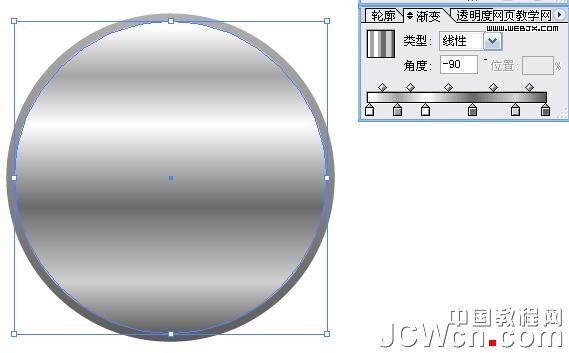
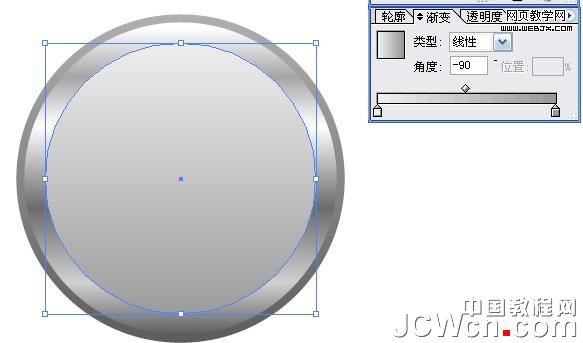
2.复制一圆,把圆调小一点,同样使用渐变,渐变设置同下图:

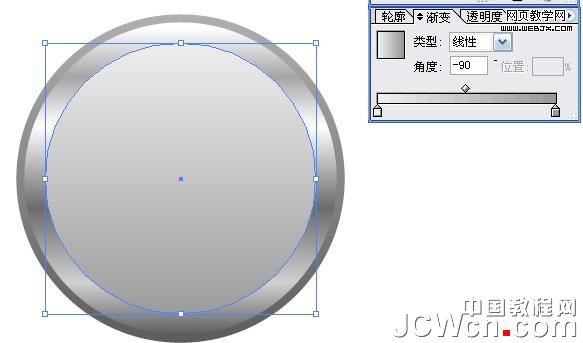
3.再复制一圆,大小和渐变设置同下图:

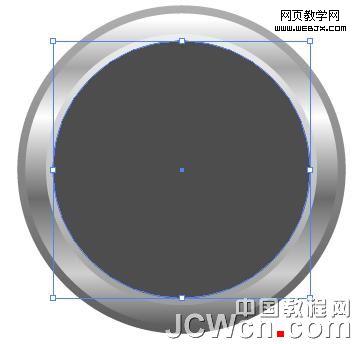
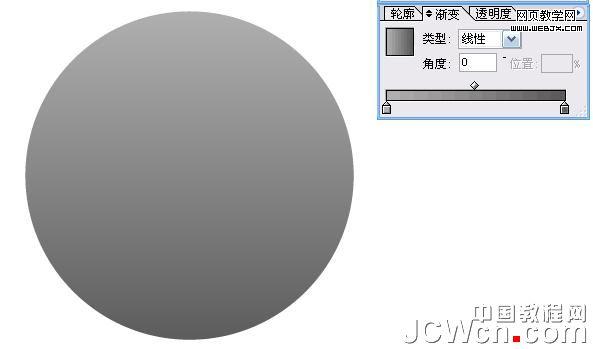
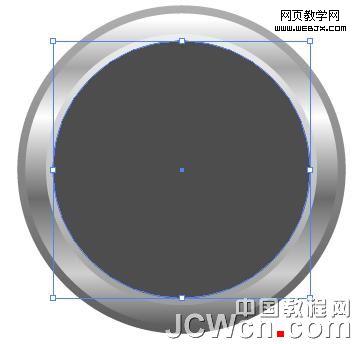
4.再复制一圆,大小同下图,颜色为深灰色:

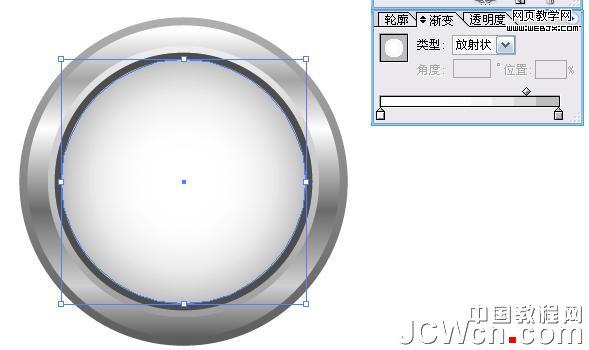
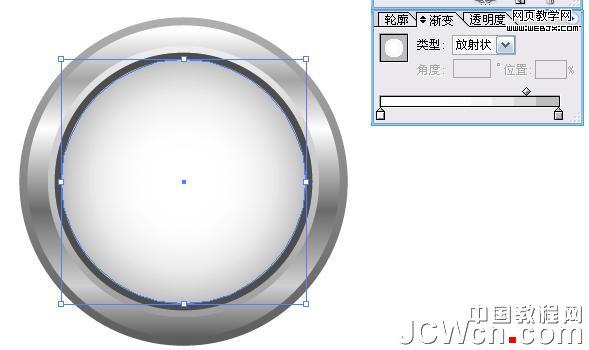
5.又再复制一圆,大小,渐变设置同下图,颜色白色和浅灰色:

6.在最上面一圆中画两四方形,颜色浅灰色,同贺垂直居中:

7.按30度旋转复制:

8.Ctrl+D复制,同时把上下左右的四方形删掉,得到下图:

9.在上下左右删掉的四方形处,打上数字12.3.6.9,字体自己调节,喜欢什么就用什么字体:

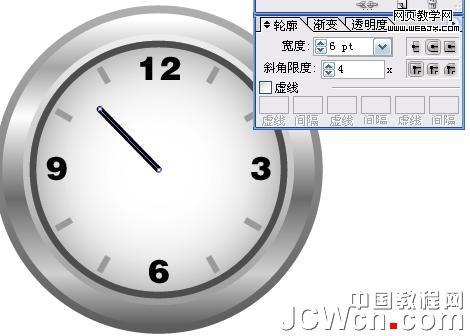
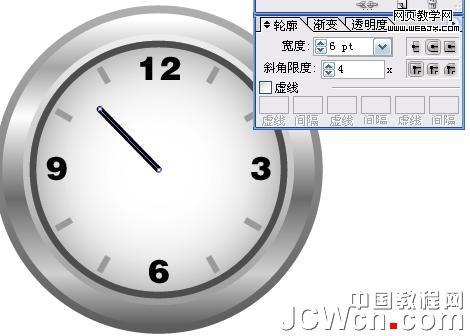
10.同下图一样画一分钟指针,设置同下图:

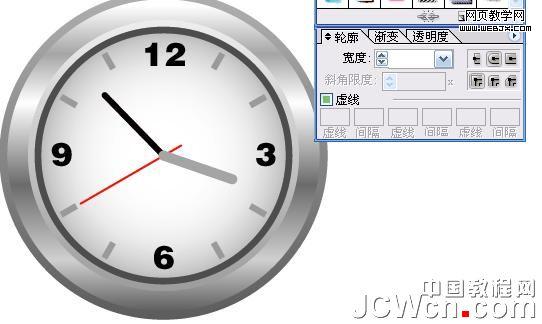
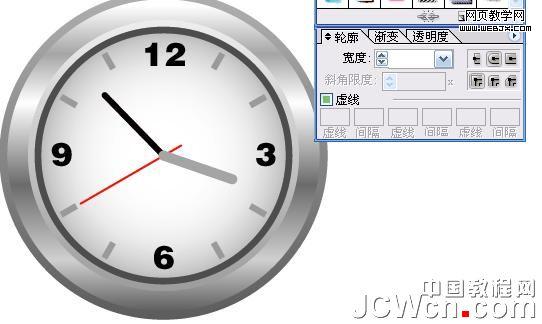
11.再把时针指针和秒针指针画好,得到下图:

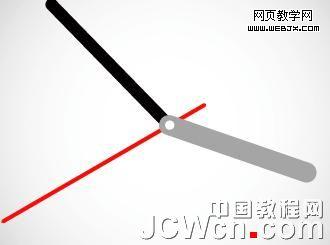
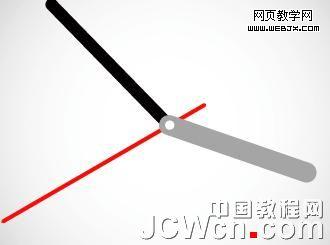
12.在指中交汇处画一小圆,颜色为白色,然后全组,复制一层放在原指针的底下,填充浅灰色:


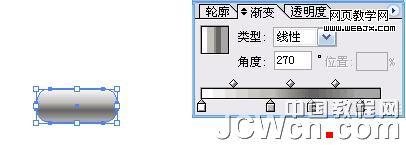
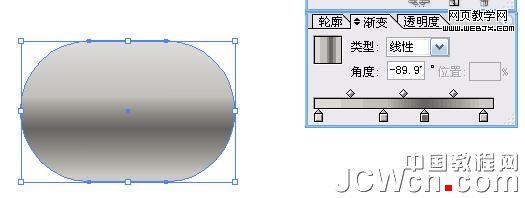
13.画一距形和一四方形,设置如下:


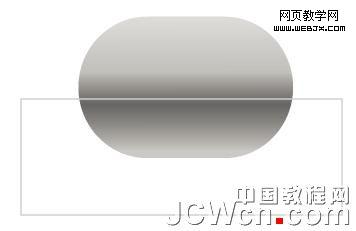
14.把距形和四方形垂直居中,置于闹钟底:

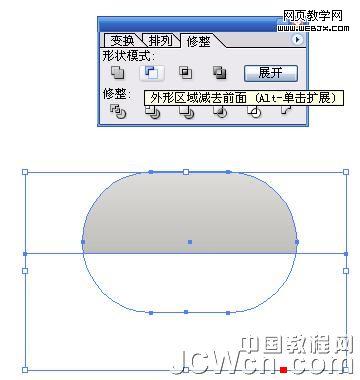
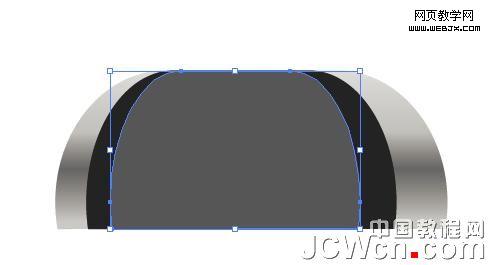
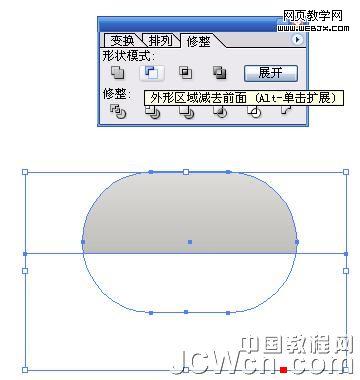
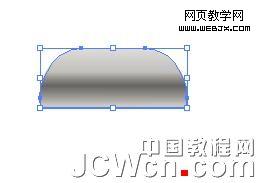
15.画一距形,再画一四方形,选中两个图形,修整-外形区域减去前面-展开:




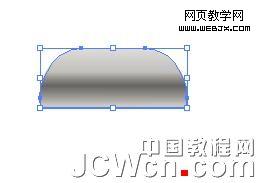
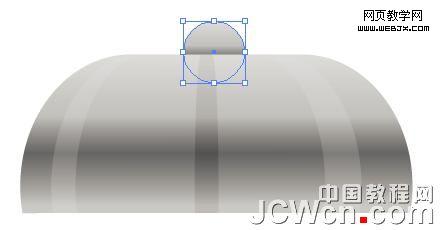
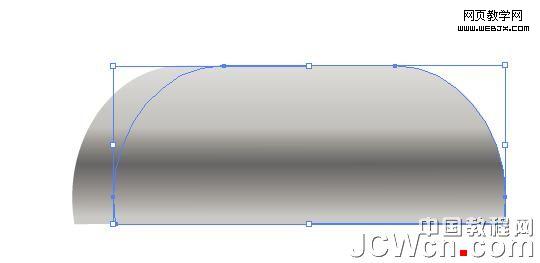
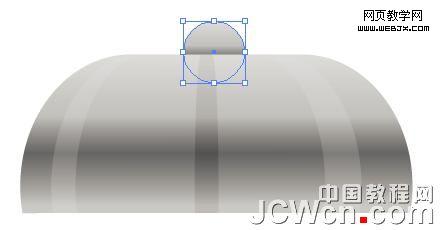
16.把刚刚弄好的半距形复制一层,调节其形状:


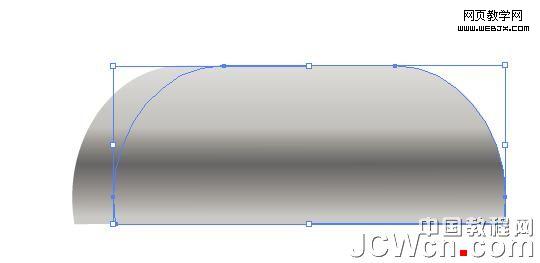
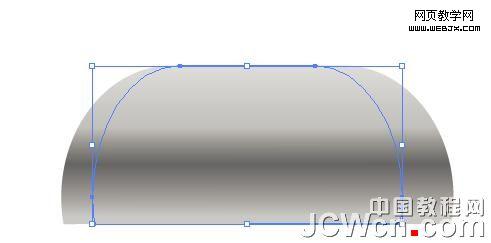
17.再复制一层,同下图一样调节其形状:

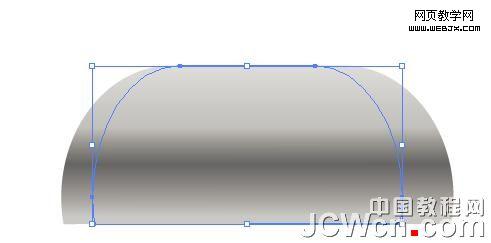
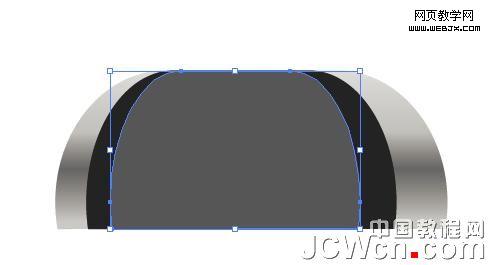
18.选中复制的两个半距形,修整-外形区域减去前面-展开:

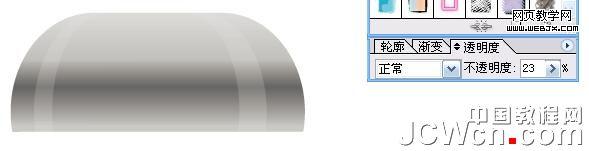
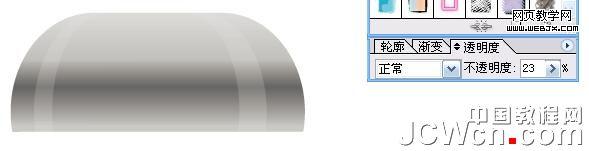
19.调节其透明度,把不透明度改小到23,得下图:

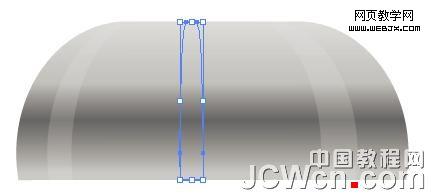
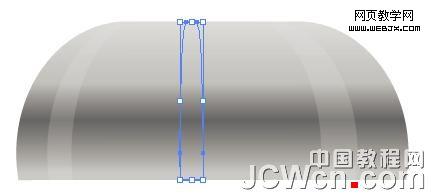
20.又再复制一层半距形,调节其形状得到下图:

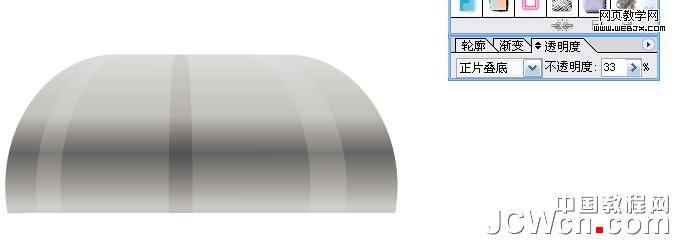
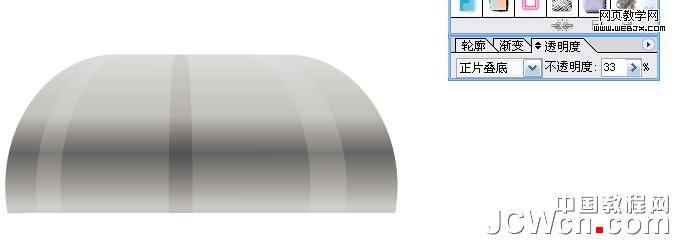
21.同样调节其透明度,正片叠底-不透明度改成33:

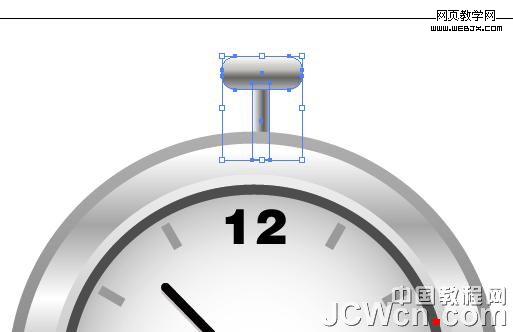
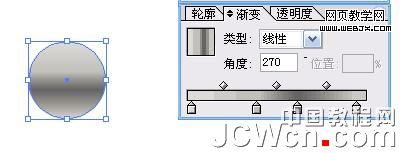
22.画一圆,渐变设置同下图,然后置于半距形,也就是闹钟耳的底下:


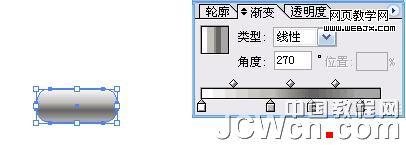
23.再画一四方形,渐变设置同下图, 同样置于闹钟耳的底下:


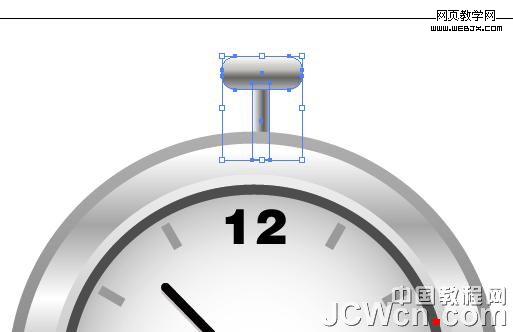
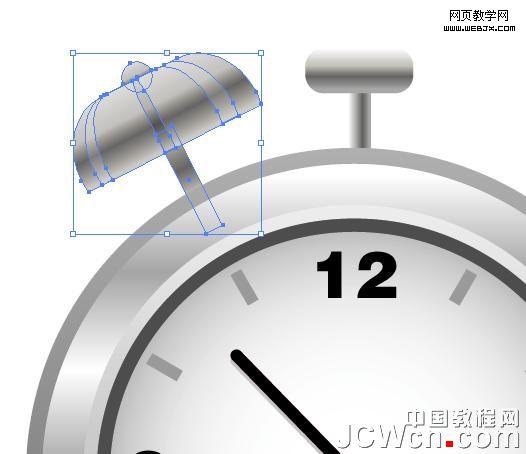
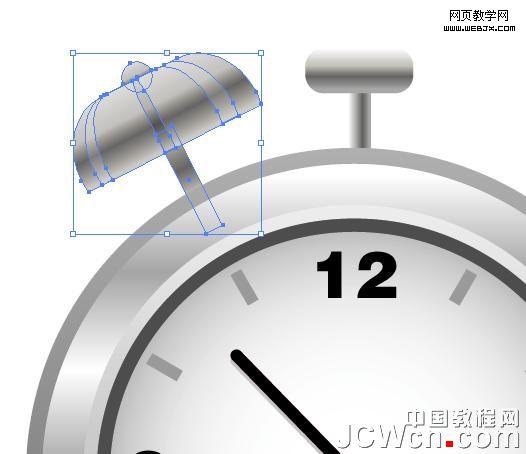
24.把闹钟耳全组,旋转置于闹钟底下,位置同下图:

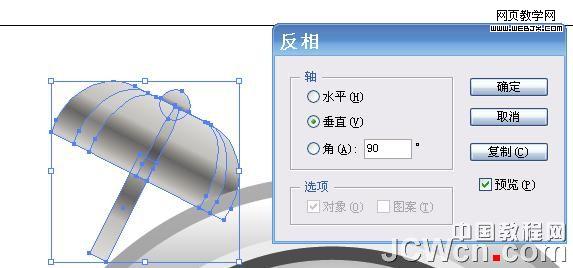
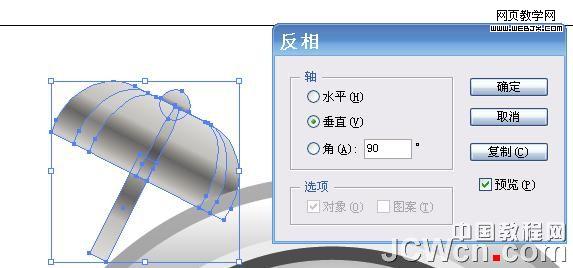
25.选中闹钟耳,反射,得到另一闹钟耳,放于右边:

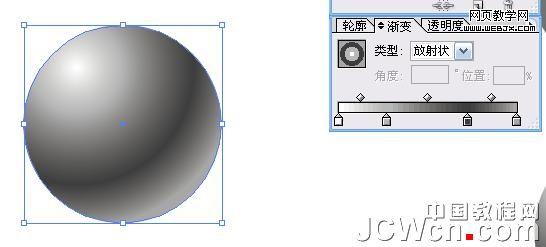
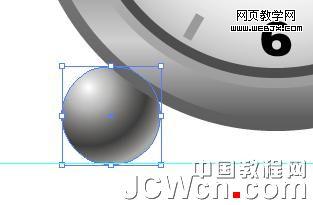
26.画一圆形,用渐变调节,得到下图:

27.置于闹钟左下角,置于最底层:

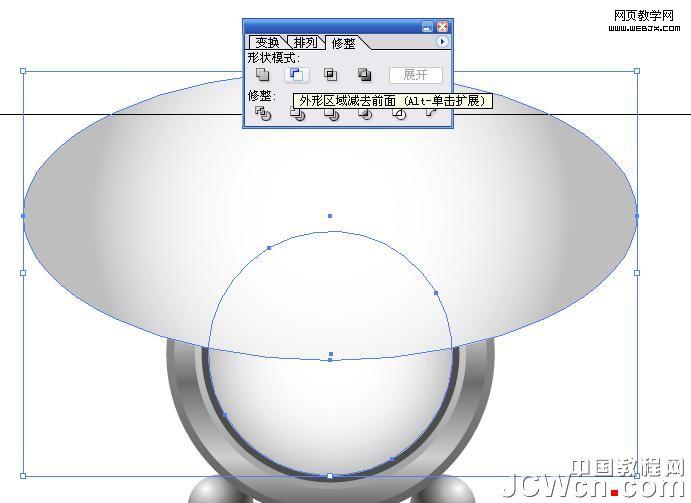
28.把圆反射,得到另外一圆,置于右下角,得到闹钟的两个脚:


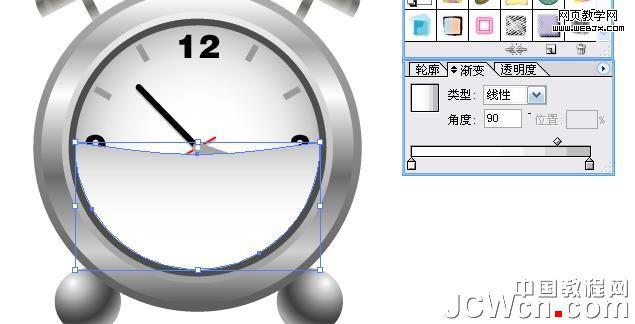
29.选中下图的圆,复制一份:

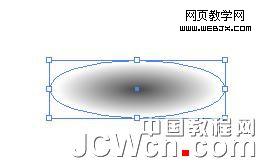
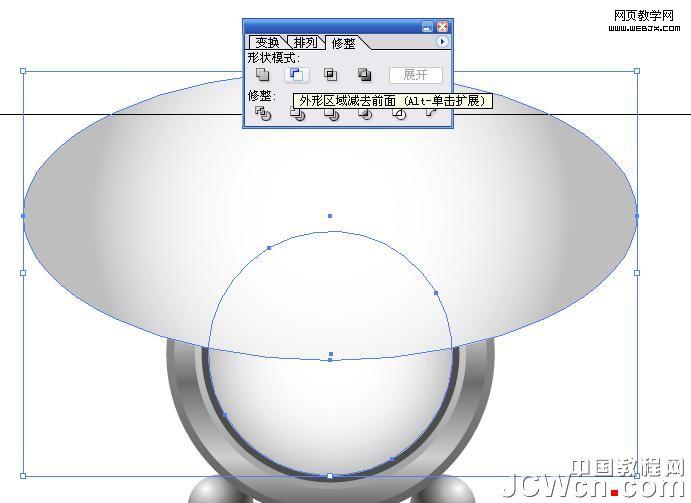
30.把复制的圆置于最上面,同时再画一椭圆,选中两圆,修整-外形区域减去前面-展开:

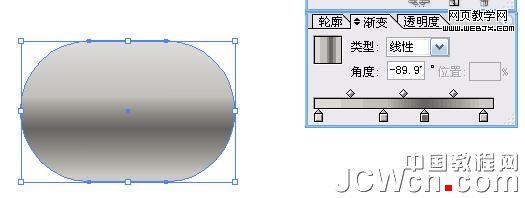
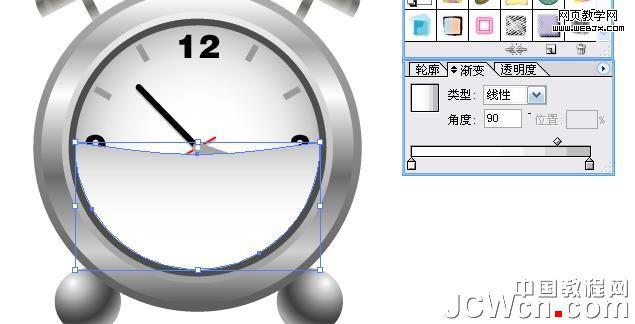
31.把修整得到的半圆设置渐变,渐变设置如下:

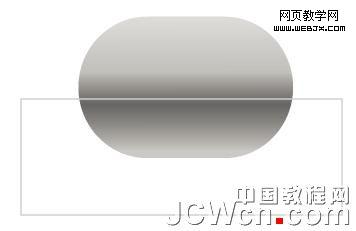
32.把得到的半圆的透明度调成正片叠底:

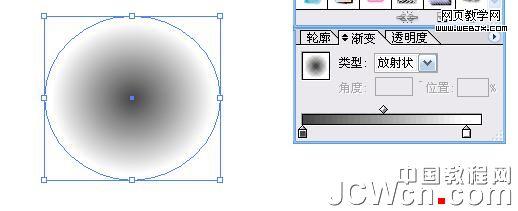
33.画一圆,同下图设置渐变:

34.调节圆的形状,得到下图:

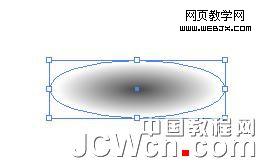
35.把调整好的圆置于闹钟底做阴影:

36.复制两个阴影圆,缩小,置于闹钟脚下,做闹钟脚的阴影:

最后闹钟就OK了:

1.先画一正圆,使用渐变,渐变设置同下图,颜色自己调节:

2.复制一圆,把圆调小一点,同样使用渐变,渐变设置同下图:

3.再复制一圆,大小和渐变设置同下图:

4.再复制一圆,大小同下图,颜色为深灰色:

5.又再复制一圆,大小,渐变设置同下图,颜色白色和浅灰色:

6.在最上面一圆中画两四方形,颜色浅灰色,同贺垂直居中:

7.按30度旋转复制:

8.Ctrl+D复制,同时把上下左右的四方形删掉,得到下图:

9.在上下左右删掉的四方形处,打上数字12.3.6.9,字体自己调节,喜欢什么就用什么字体:

10.同下图一样画一分钟指针,设置同下图:

11.再把时针指针和秒针指针画好,得到下图:

12.在指中交汇处画一小圆,颜色为白色,然后全组,复制一层放在原指针的底下,填充浅灰色:


13.画一距形和一四方形,设置如下:


14.把距形和四方形垂直居中,置于闹钟底:

15.画一距形,再画一四方形,选中两个图形,修整-外形区域减去前面-展开:




16.把刚刚弄好的半距形复制一层,调节其形状:


17.再复制一层,同下图一样调节其形状:

18.选中复制的两个半距形,修整-外形区域减去前面-展开:

19.调节其透明度,把不透明度改小到23,得下图:

20.又再复制一层半距形,调节其形状得到下图:

21.同样调节其透明度,正片叠底-不透明度改成33:

22.画一圆,渐变设置同下图,然后置于半距形,也就是闹钟耳的底下:


23.再画一四方形,渐变设置同下图, 同样置于闹钟耳的底下:


24.把闹钟耳全组,旋转置于闹钟底下,位置同下图:

25.选中闹钟耳,反射,得到另一闹钟耳,放于右边:

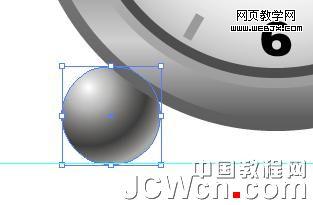
26.画一圆形,用渐变调节,得到下图:

27.置于闹钟左下角,置于最底层:

28.把圆反射,得到另外一圆,置于右下角,得到闹钟的两个脚:


29.选中下图的圆,复制一份:

30.把复制的圆置于最上面,同时再画一椭圆,选中两圆,修整-外形区域减去前面-展开:

31.把修整得到的半圆设置渐变,渐变设置如下:

32.把得到的半圆的透明度调成正片叠底:

33.画一圆,同下图设置渐变:

34.调节圆的形状,得到下图:

35.把调整好的圆置于闹钟底做阴影:

36.复制两个阴影圆,缩小,置于闹钟脚下,做闹钟脚的阴影:

最后闹钟就OK了:
加载全部内容