Illustrator教程:矢量美女插画
佚名 人气:0原摄影作品如图1:

图1
完成后的矢量作品如图2:

图2
下面开始我们的插画制作步骤:
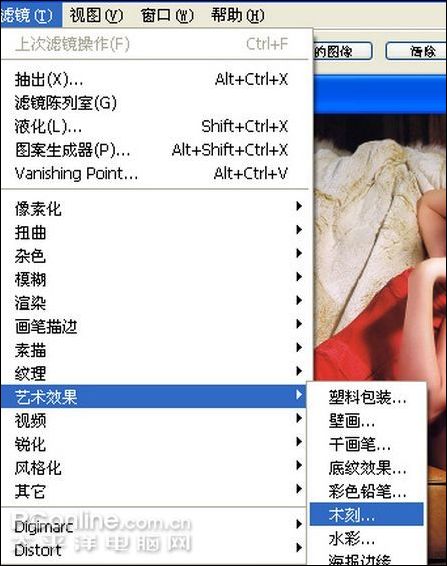
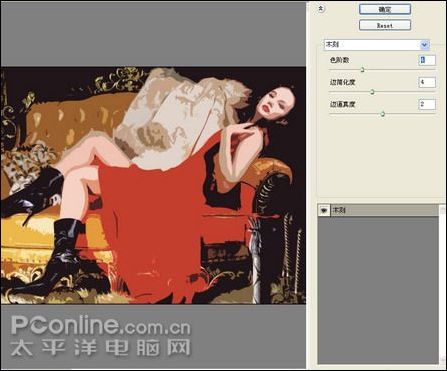
一、首先,我们是用Illustrator来表现。因为是矢量的插画,所以块面会比较明显。对于没有经验的初学者,可以选择用Photoshop的木刻滤镜来观察一下原摄影作品的明暗层次。用Photoshop打开原摄影图片,使用菜单:滤镜--艺术效果—木刻,如图3所示,分别拖动滑块,观看画面色块的变化,做到对后面的插画绘制心中有数。如图4所示。

图3

图3
二、我们打开Illustrator软件,点击菜单:文件—新建(快捷键为ctrl N),新建一个文件,分别设置名称为:商业插画,大小为A4,取向为横向,颜色模式为:RGB,如图5所示:

图5
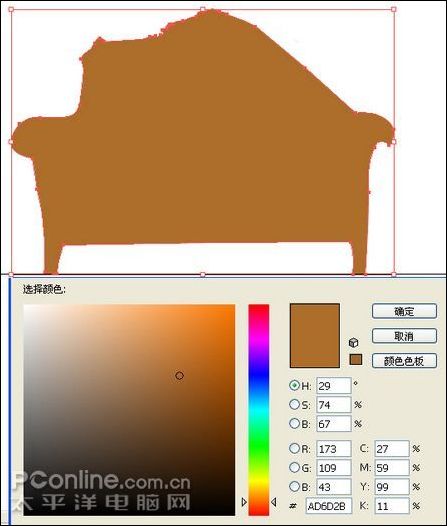
三、我们正式进入绘制商业插画阶段,首先从大色块开始,按照从大到小、从远到近的顺序绘制。点击工具箱中的钢笔工具(快捷键为P),在画面中绘制出沙发的封闭路径,并填充色彩为#AD6D2B,如图6所示。

图6
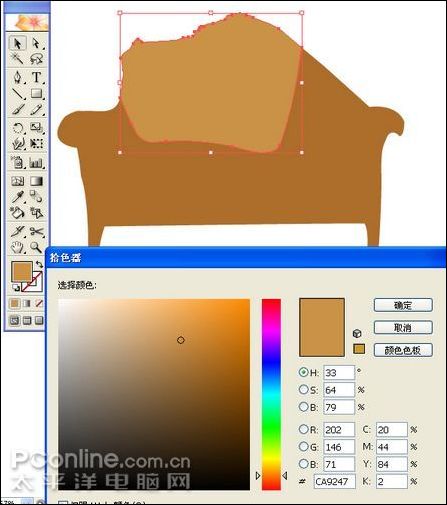
四、用相同的方法,用钢笔工具绘制出沙发靠背的亮面。并填充色彩为#CA9247,如图7所示。

图7
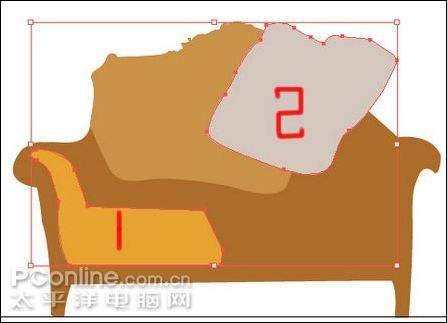
五、分别用同样的方法绘制出如图所示的两块面,并填充色彩。如图8所示。

图8
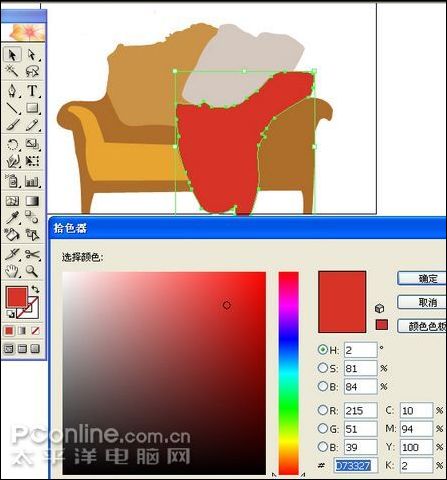
六、继续使用钢笔工具,画出美女的裙子。并填充色彩为#D73327。如图9所示。

图9
七、继续使用钢笔工具,绘制出头发的基本形状,并填充为深灰色。如图10所示。

图10
八、使用钢笔工具,分别画出脚、靴子的形状,并分别填充如图11所示的颜色。

图11
九、继续使用钢笔工具绘制出手臂的基本形状,并填充如图12所示的颜色。

图12
十、继续使用钢笔工具,绘制出面部及头发细节路径并填充如图13所示的颜色。

图13
此时,我们已经得到一幅大色块的矢量插画如图14所示。

图14
十一、我们再继续使用钢笔工具,绘制出面部的色块变化路径并填充相应的颜色,如图15所示。

图15
十二、我们再用封闭路径来表现美女的五官。继续使用钢笔工具,绘制出五官的路径并填充相应的颜色。如图16所示。

图16
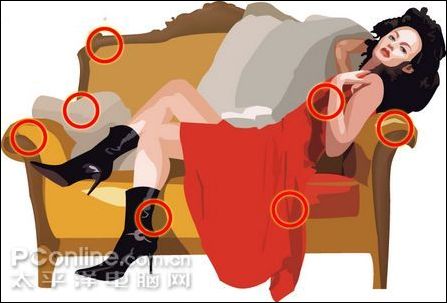
十三、继续使用钢笔工具,根据Photoshop木刻效果中的色阶变化绘制出各部分细节,如图17中红圈所示部分。

图17
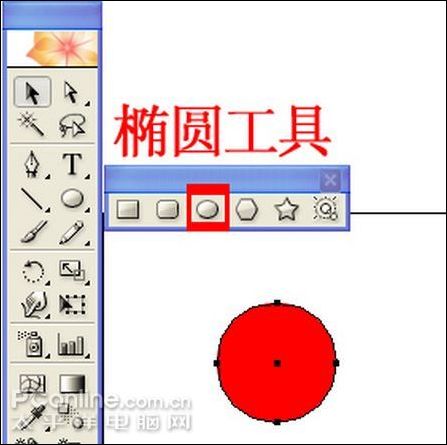
十四、背景制作。本教程中制作的背景比较简单,使用工具箱中的椭圆工具,在工作区中绘制出一个正圆,并填充颜色。如图18所示。

图18
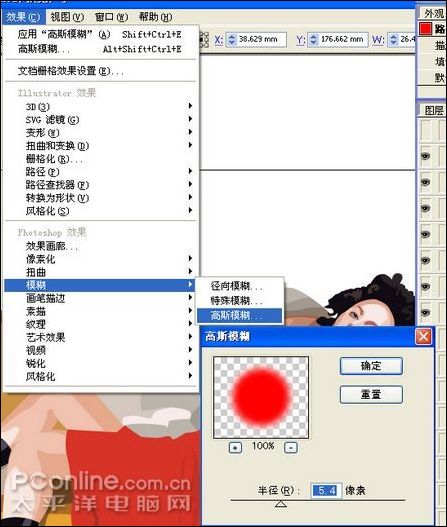
十五、选择刚刚绘制好的正圆,执行菜单:效果—模糊—高斯模糊,并设置半径值为5.4,如图19所示。

图19
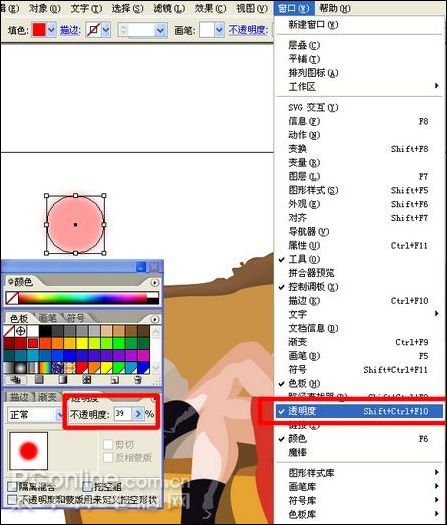
十六、执行菜单 窗口--透明度(快捷键为Shift Ctrl F10),将正圆的透明度设置为39%,如图20所示。

图20
十七、分别复制正圆并移动到适当的位置(可在选择工具模式下,按着alt 鼠标拖动复制),并设置填充色彩为随机的各种鲜艳色彩,如图21所示。
最终效果:

最终效果
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说