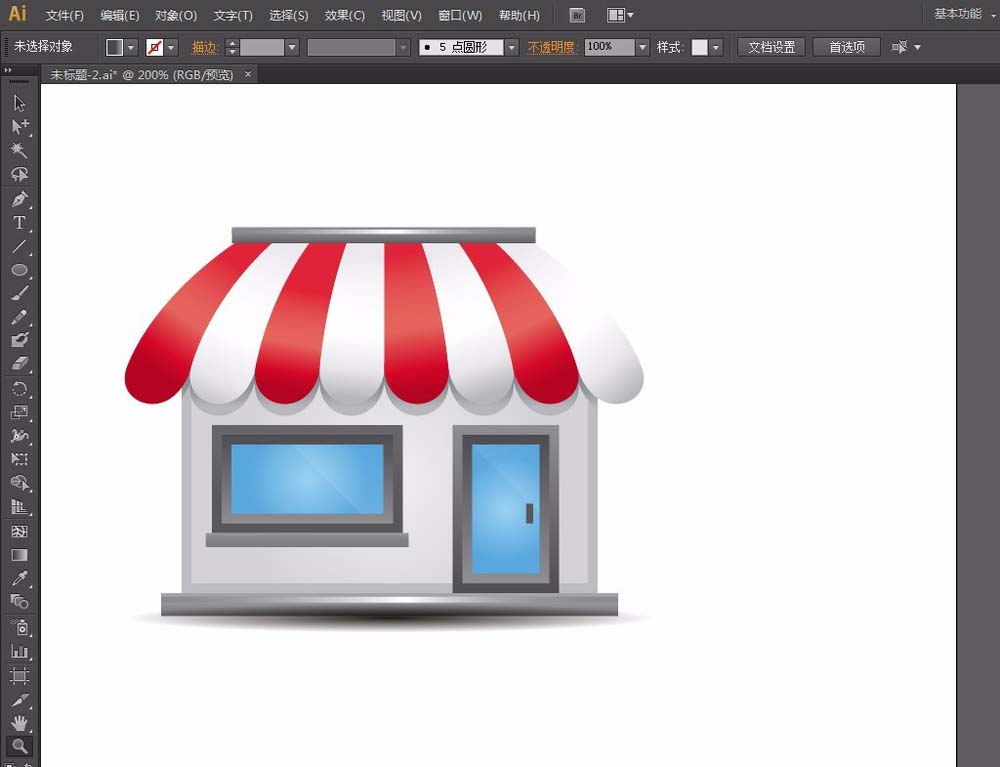
AI怎么制作一个简单的店铺图标?
软件云 人气:0店铺图标怎么做?屋顶、凉蓬的形状怎么做?这里我将给大家具体讲讲简单的店铺图标的制作方法。

1、使用矩形工具绘制一个矩形,宽高比大约为2:1

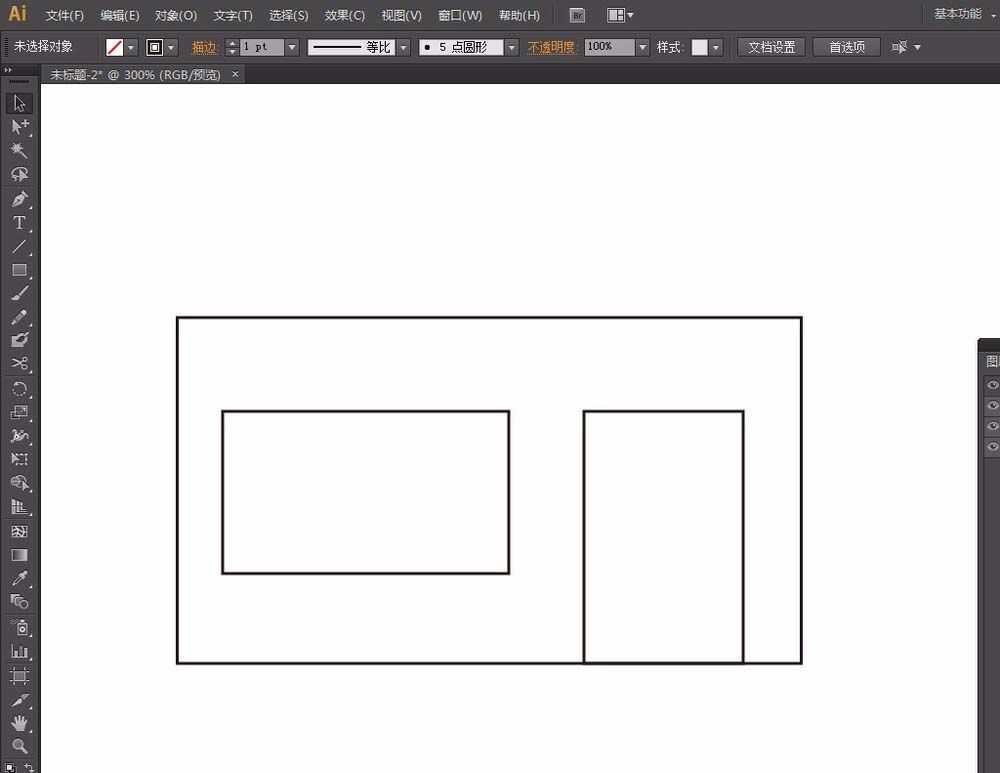
2、再画2个矩形:1个做窗,1个做门。

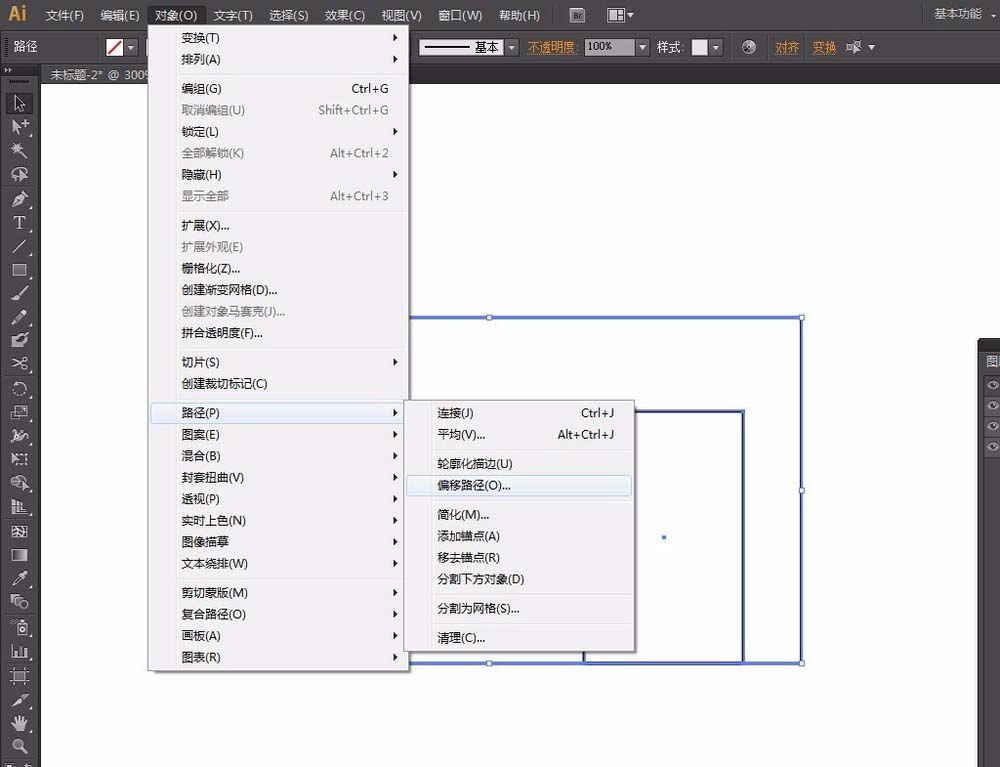
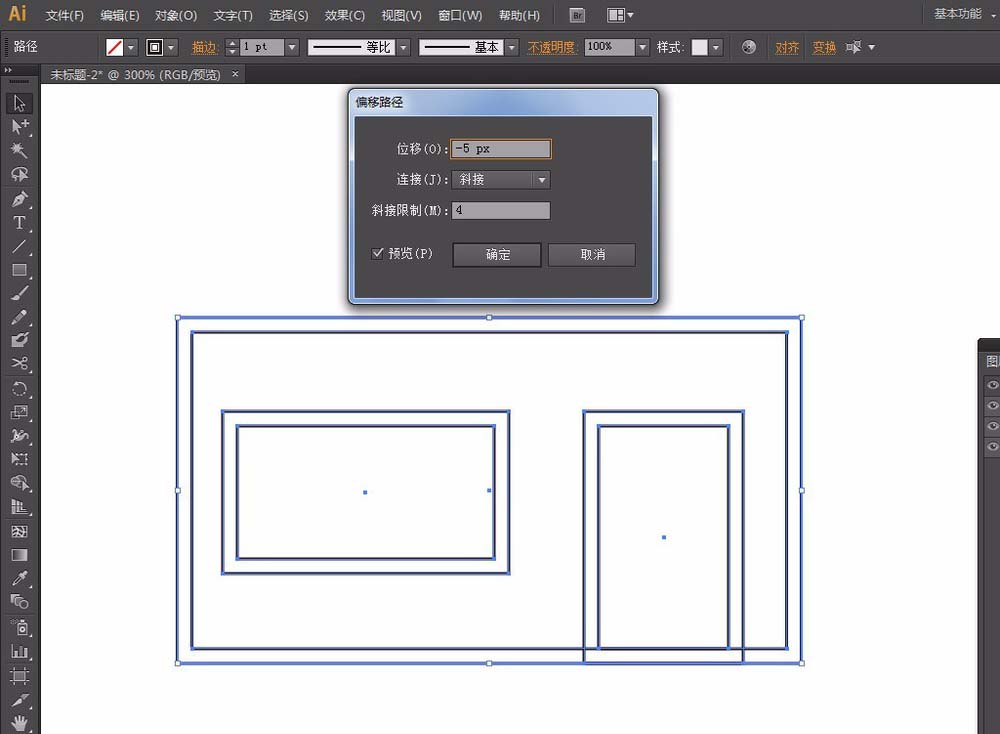
3、选中所有的矩形,然后执行【对象】菜单——路径——偏移路径。

4、弹出【偏移路径】窗口:勾选【预览】,位移:输入-5px,确定。
注:偏移路径数值根据原始矩形大小而定

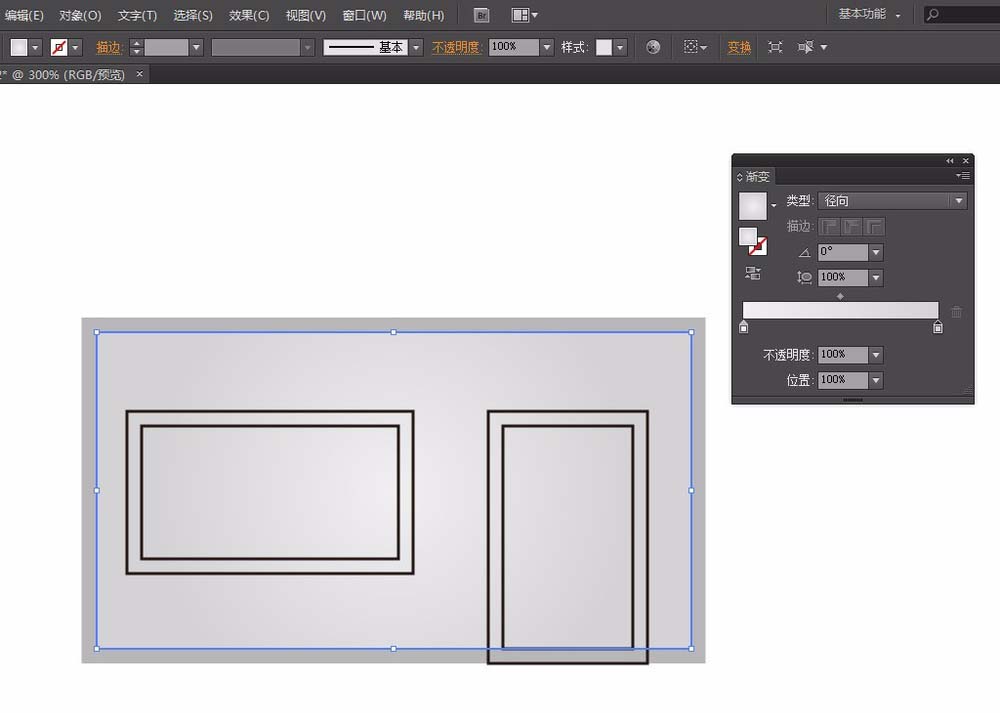
5、选中店铺外框,填充灰色#BCBDBF。

6、店铺偏移形状填充径向渐变:#EFEFEF~#D3D3D4渐变过渡

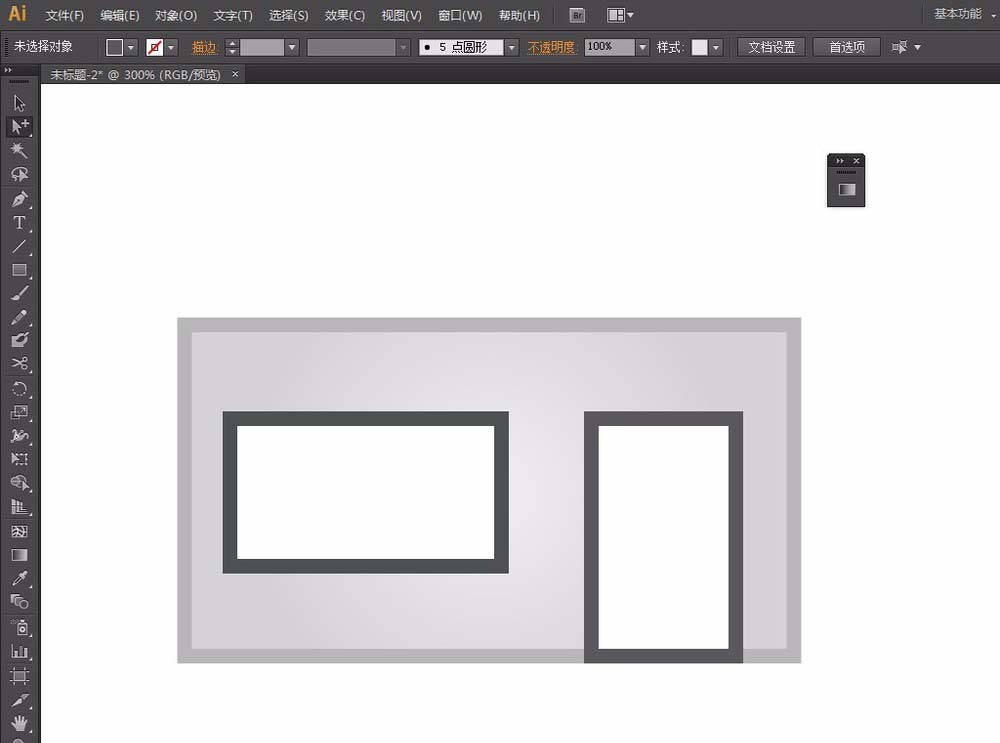
7、选中窗和门,填充深灰:#4E5151。

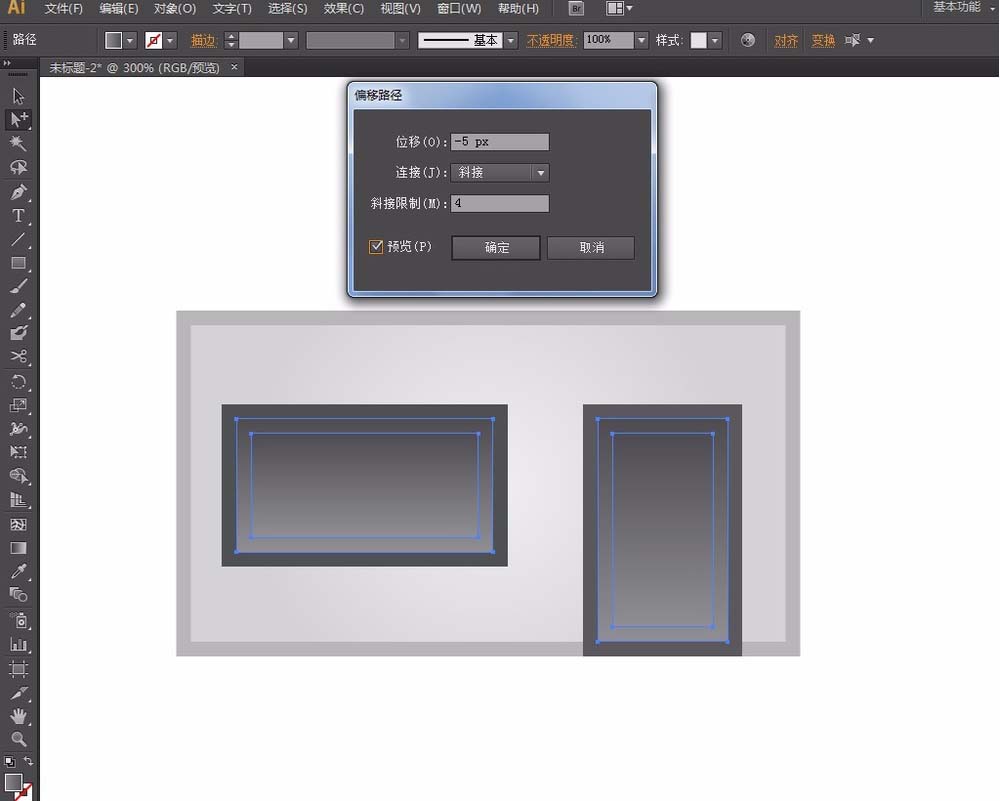
8、选中窗和门偏移形状,填充线性渐变:#8E8F93~#4D4D4F过渡。【渐变】面板:渐变角度:90度。

9、选中窗和门偏移形状,继续执行【对象】菜单——路径——偏移路径。偏移-5px,确定。

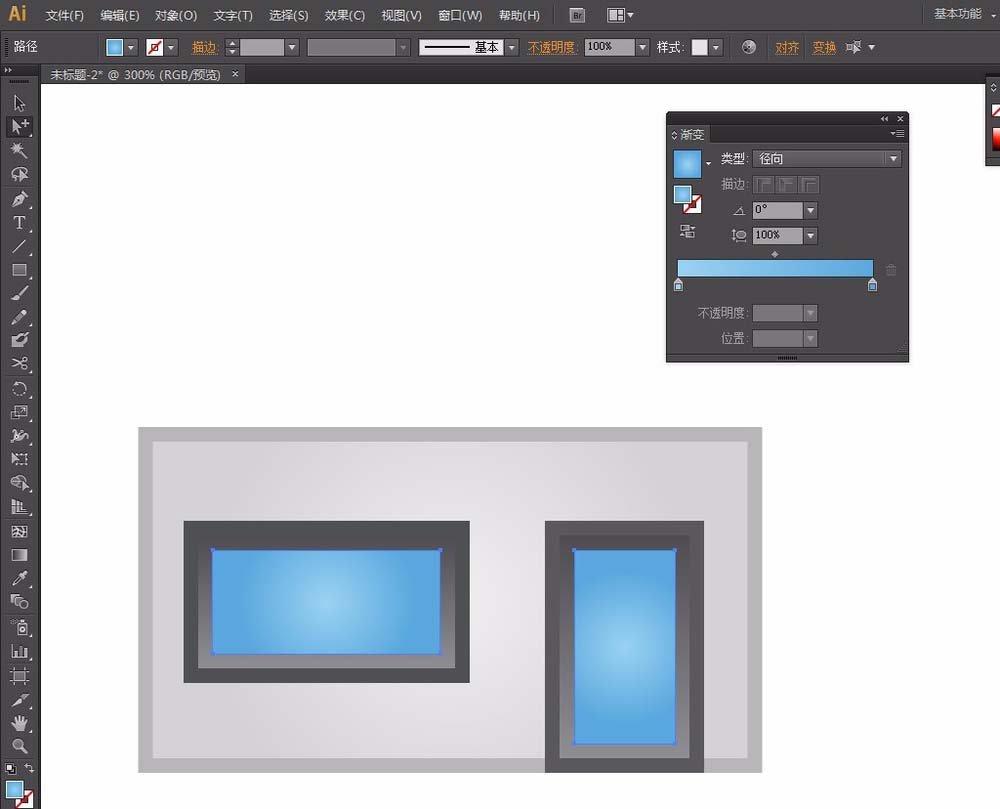
10、选中新的窗和门的偏移形状更改渐变颜色为:径向渐变#9AD2F1~#58A8DD过渡。

11、选中新的窗和门的偏移形状,按CTRL+C复制,按CTRL+F粘贴在前面。
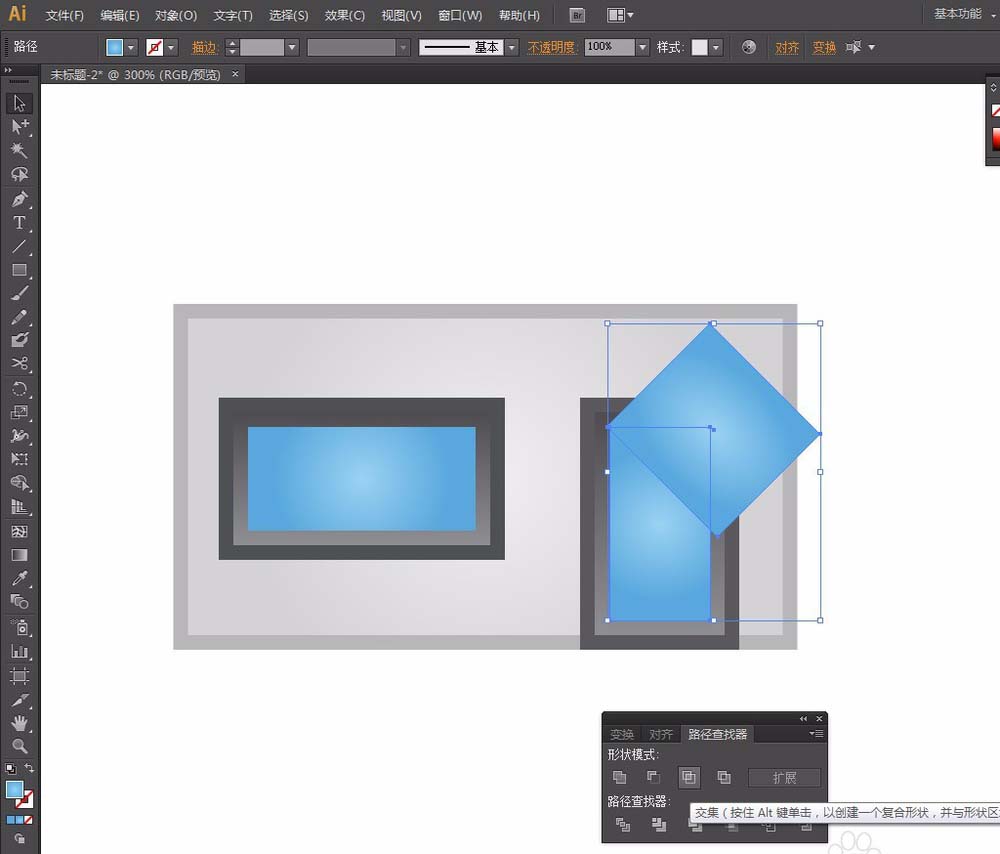
12、创建一个矩形,然后按住SHIFT键将它旋转45度角,然后把它调整到相应位置,如图。

13、选中矩形和门,切换到【路径查找器】面板,点击【交集】。

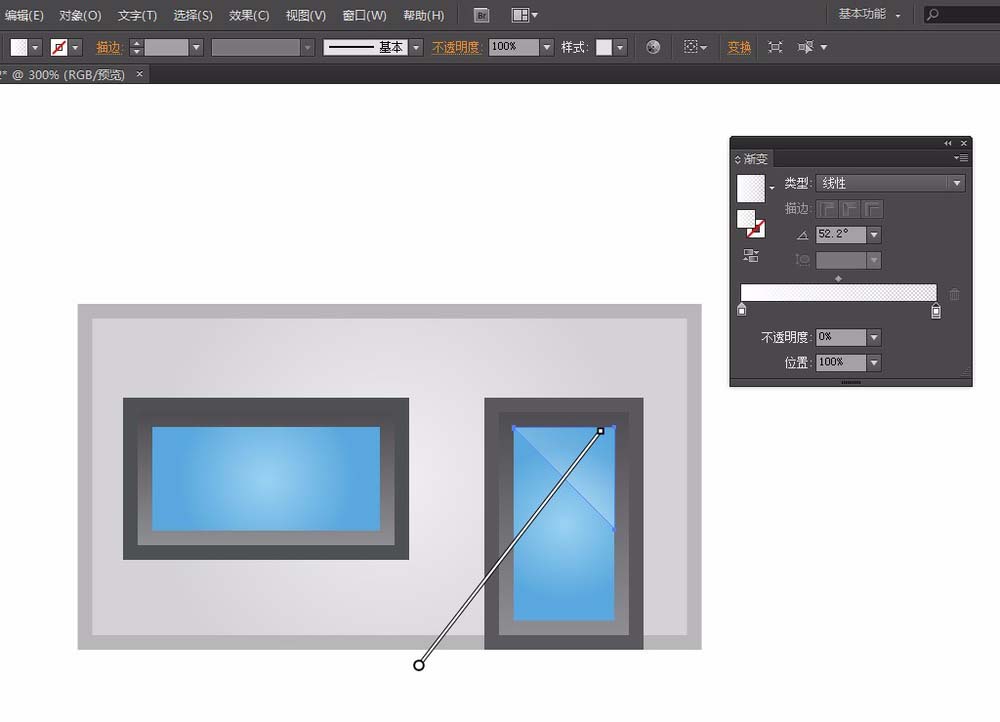
14、选中执行【交集】后生成的图形,填充线性渐变:白色不透明度45%~白色0%不透明度,然后使用渐变工具调整渐变。

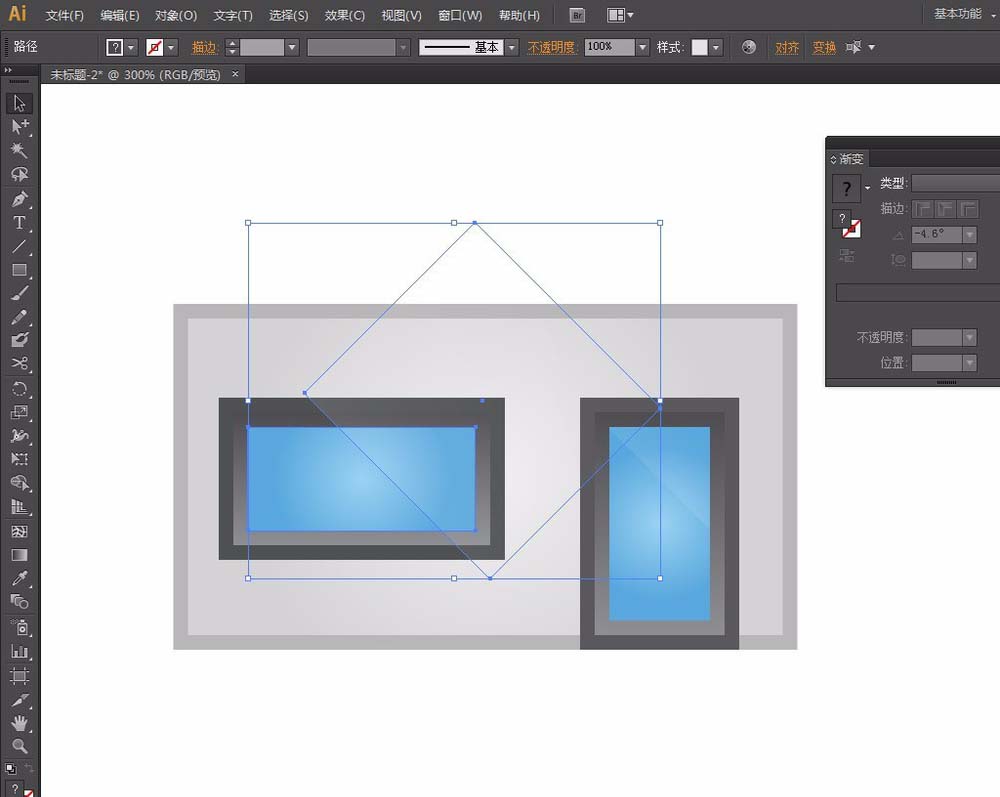
15、重复前面的步骤


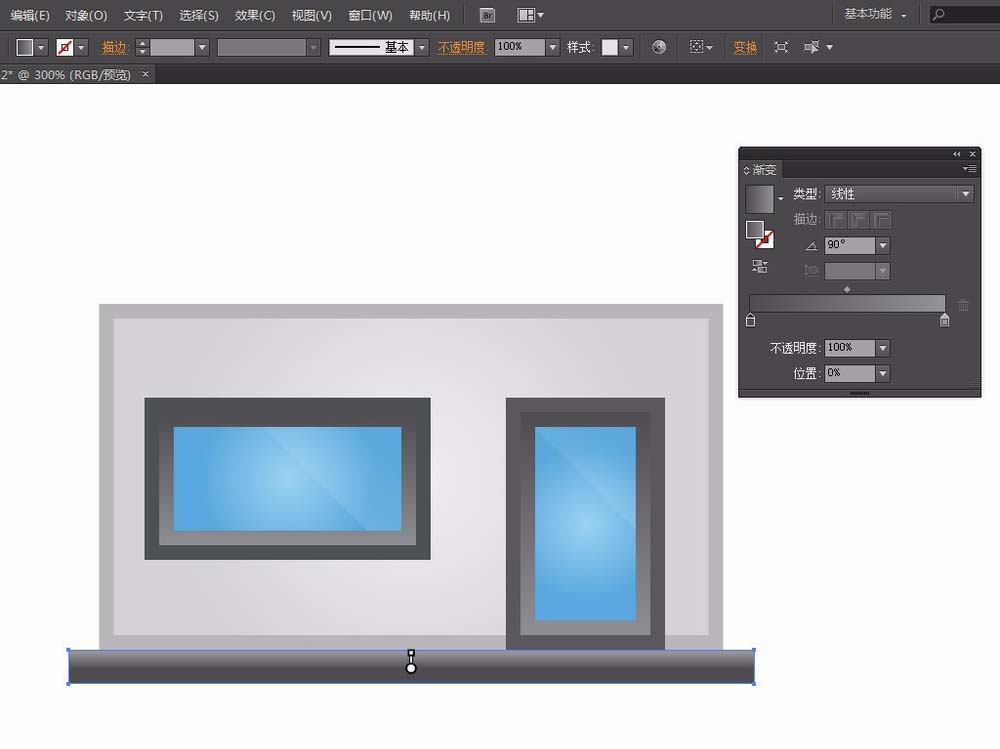
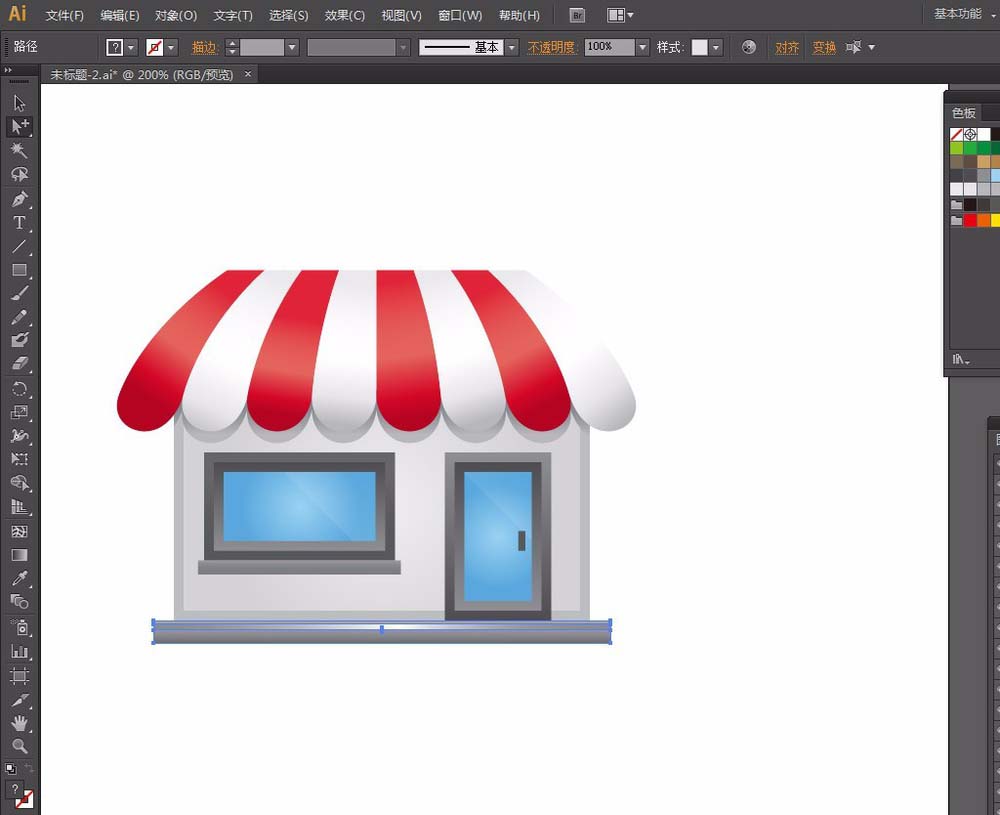
16、继续在下面绘制一个矩形,填充线性渐变:#4D4D4F~#939498,渐变角度:90度


17、选中底部的长矩形,按CTRL+C复制,按CTRL+F粘贴在前面,高度缩小。填充:浅灰——白——浅灰(#8A8B8F)。继续画窗台长矩形,填充:#96979C——#7C7D82,渐变角度:-90度。

18、绘制门把手,填充深灰色。

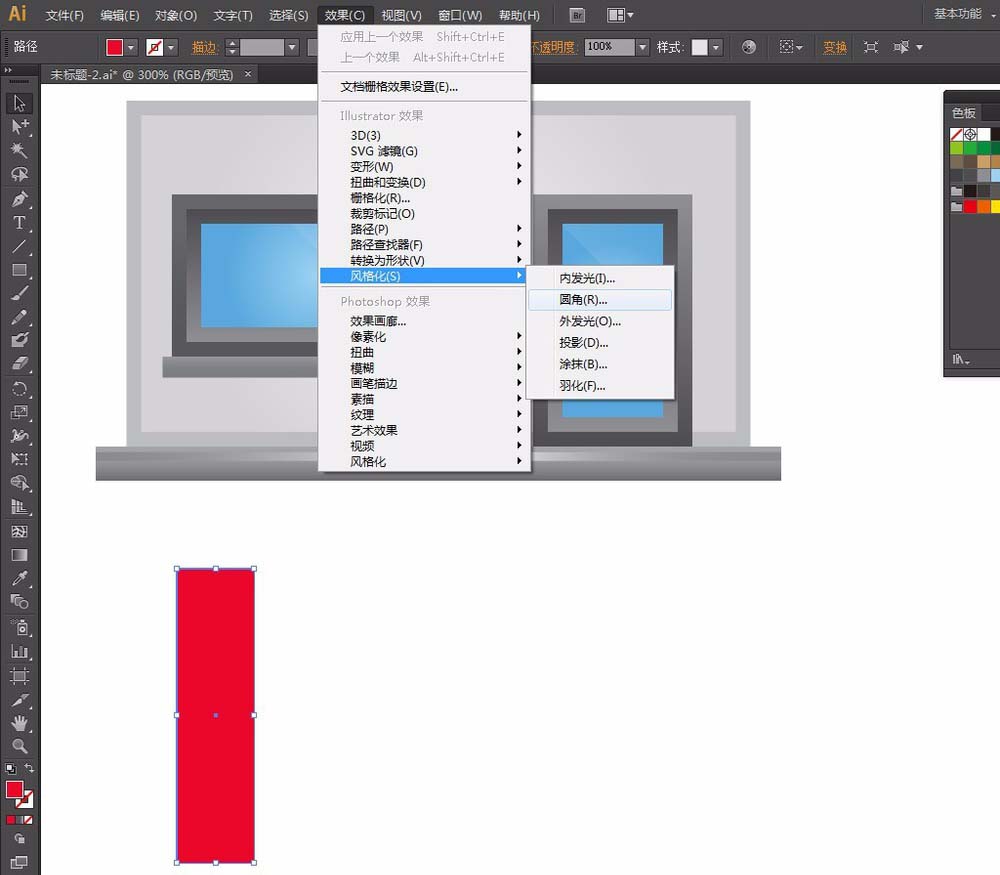
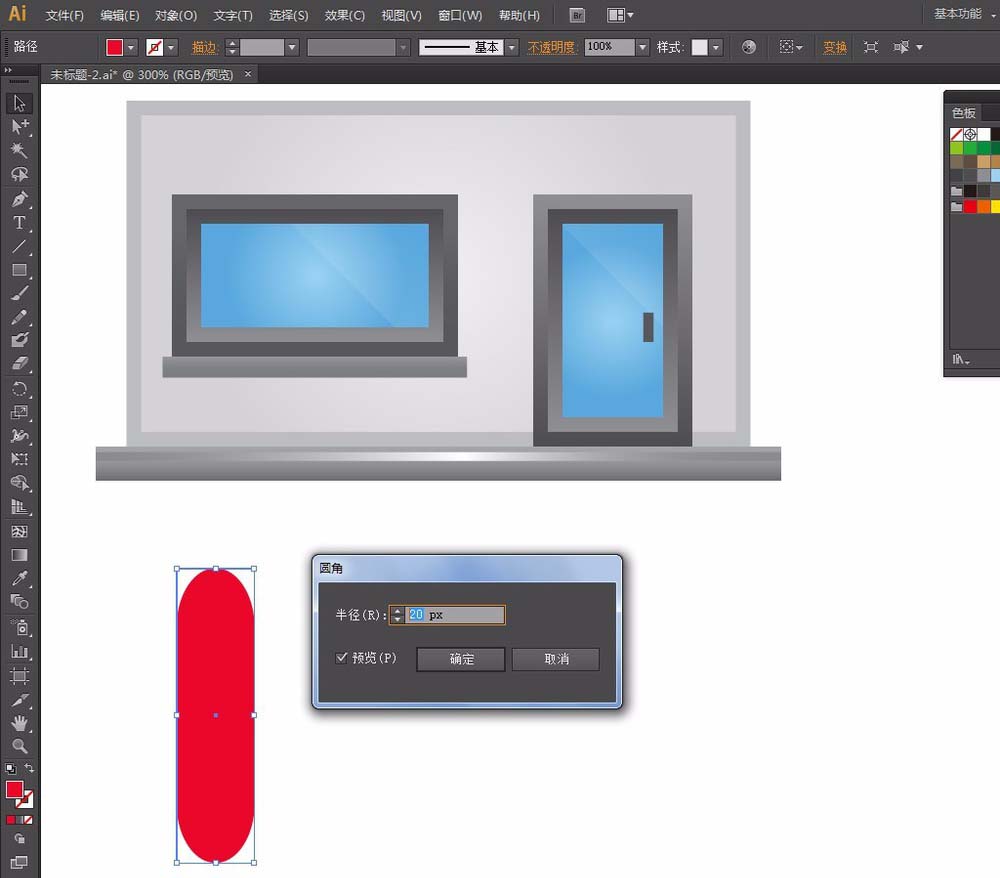
19、开始创建屋顶:先画一个矩形,填充红色,执行【效果】菜单——风格化——圆角。弹出【圆角】窗口:勾选【预览】,半径:输入20px



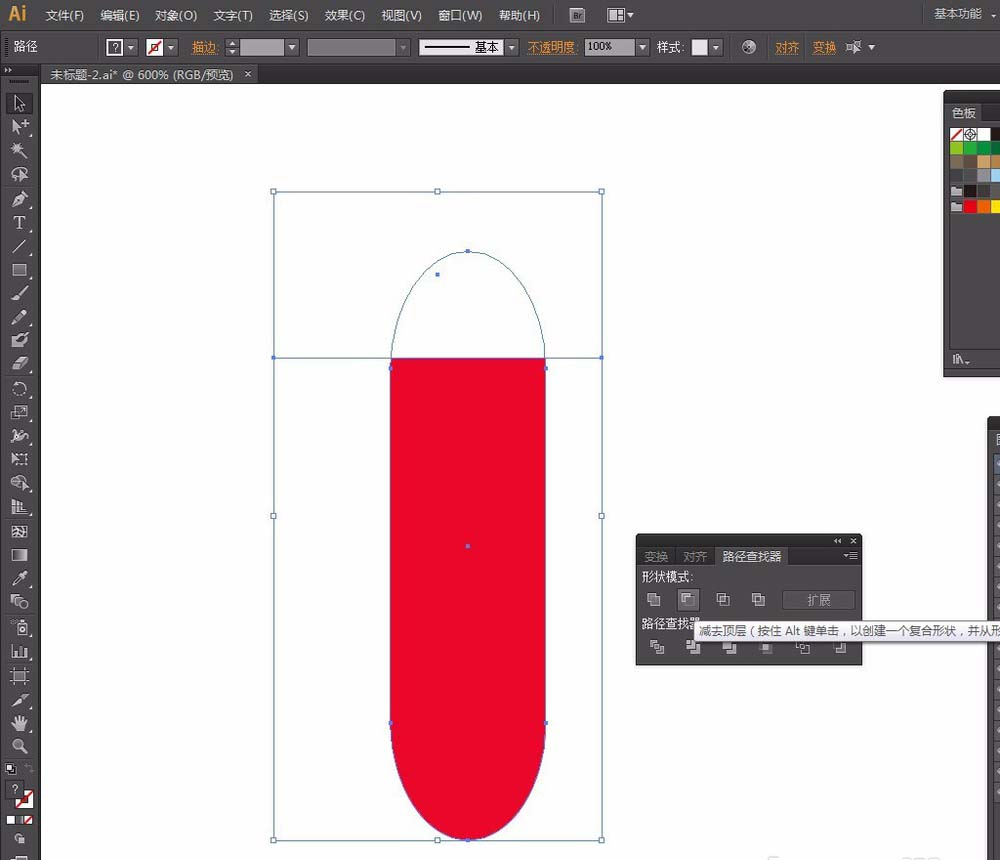
20、然后执行【对象】菜单——扩展外观

21、画一个矩形如图所示,然后选中矩形和圆角矩形,切换到【路径查找器】面板,点击【减去顶层】按钮。


22、然后选中第1个圆角矩形,按ALT键平移复制。然后每隔1个圆角矩形填充白色然后选中所有屋顶元素按CTRL+G编为一组。

23、选中屋顶,执行【效果】菜单——变形——凸出。

24、弹出【凸出】窗口:勾选【预览】,选中【垂直】,弯曲:40%,扭曲:28%,确定,然后执行【对象】菜单——扩展外观

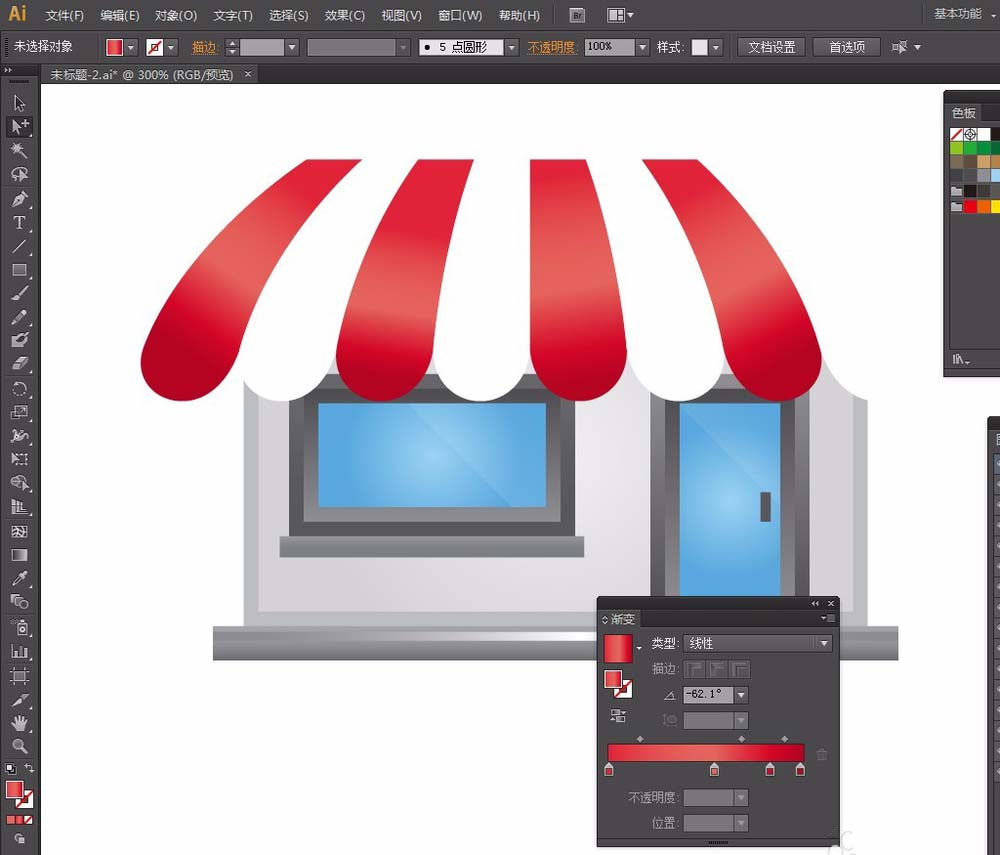
25、红色的更改为线性渐变:#DF2437、#E4645B、#D30726、#B40421。

26、白色的更改为线性渐变:#EAE9EB、白、#E5E5E7、#B6B7BB。

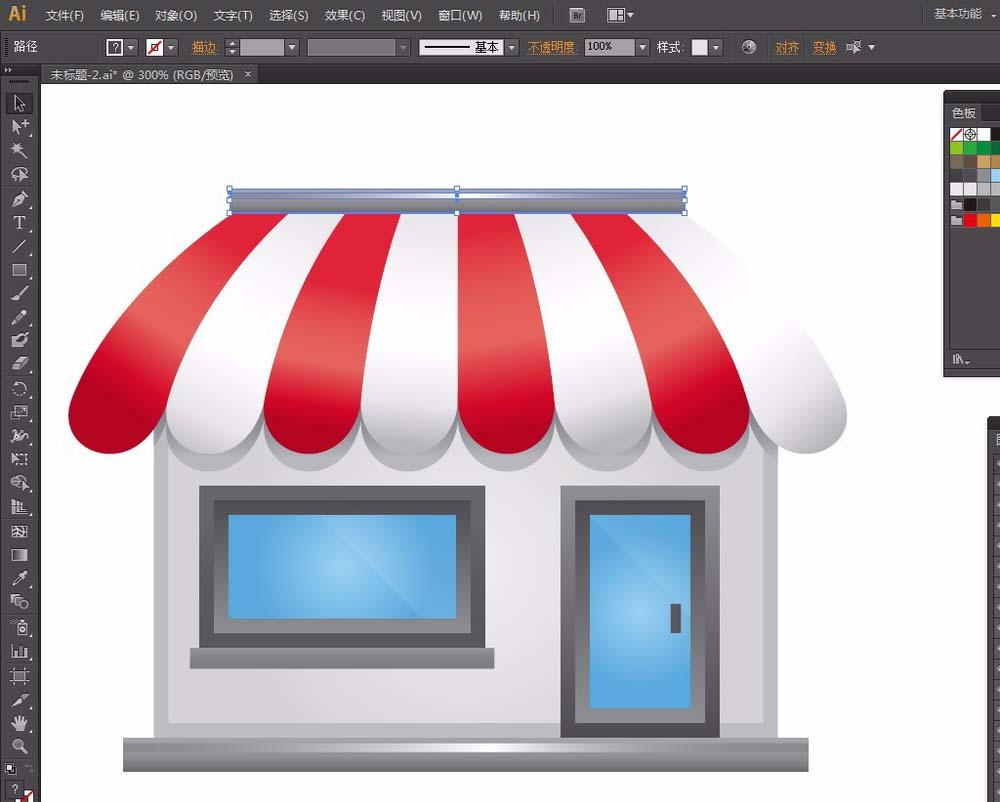
27、选中屋顶,按CTRL+C复制,按CTRL+B粘贴在后面。解散屋顶群组,执行【路径查找器】面板里的【联集】。然后选中店铺外框,按CTRL+C复制,按CTRL+F粘贴在前面。选中复制屋顶和复制店铺外框,切换到【路径查找器】面板,点击【交集】。

28、屋顶阴影填充线性渐变:#B7B8BC~#6D7178渐变过渡,渐变角度:90度

29、选中最下面的底座,按CTRL+C复制,按CTRL+F粘贴在前面,然后把它上移到屋顶上,并且缩放到屋顶宽度。


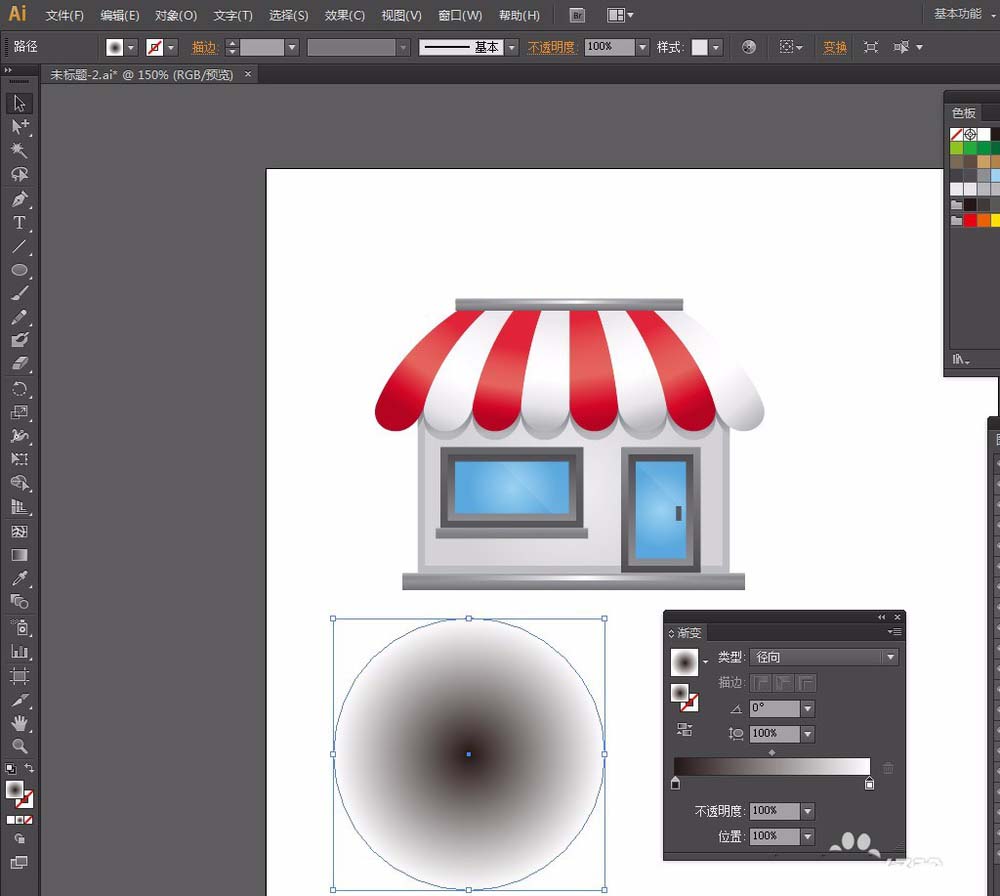
30、然后画一个椭圆,填充径向渐变:黑白渐变。

31、然后把它压扁缩小,切换到【透明度】面板:混合模式更改为正片叠底。这里我还对一些灰做了细节上的调整,这个用户可以在实际操作中从自己的视觉角度出发做一些细节上的调整。

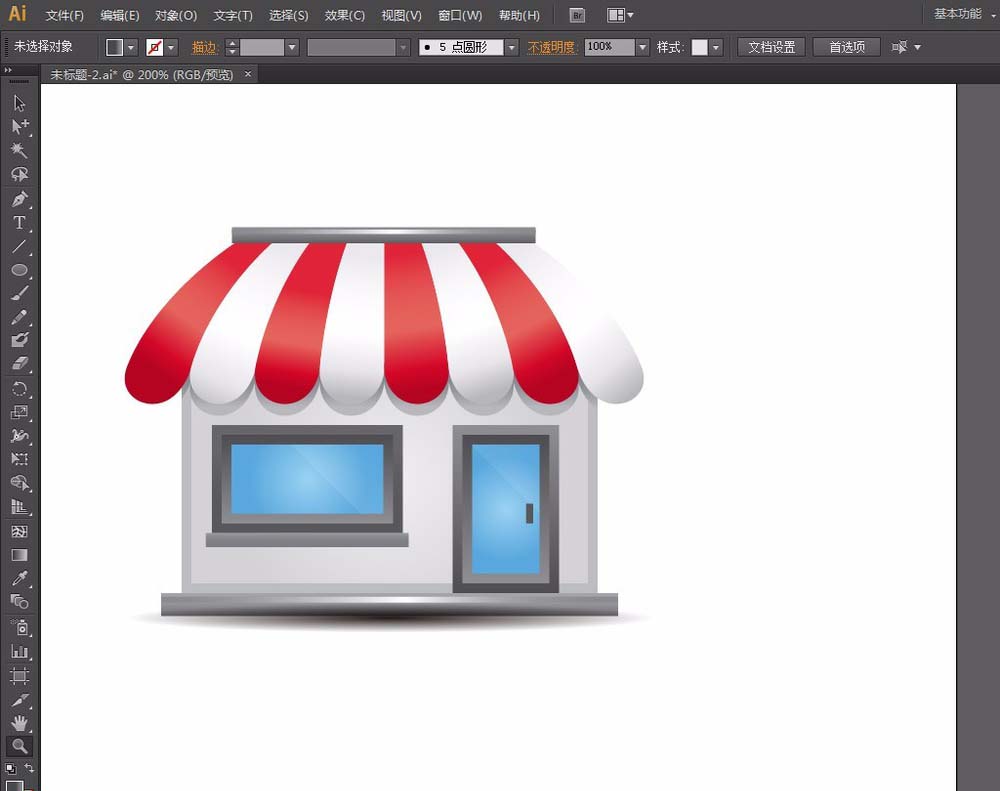
32、到此最后的成品图如下:

加载全部内容