Illustrator绘制一组时尚扁平化风格的夏季图标教程
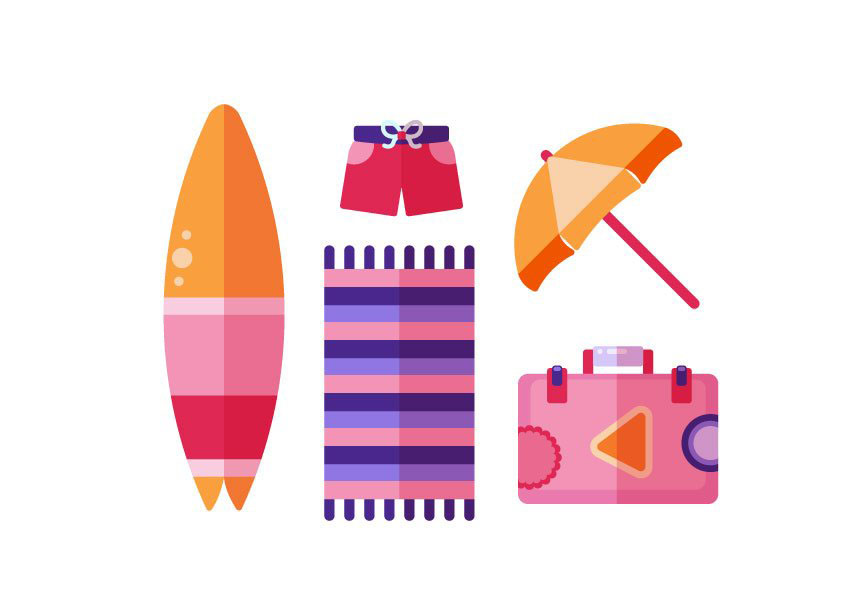
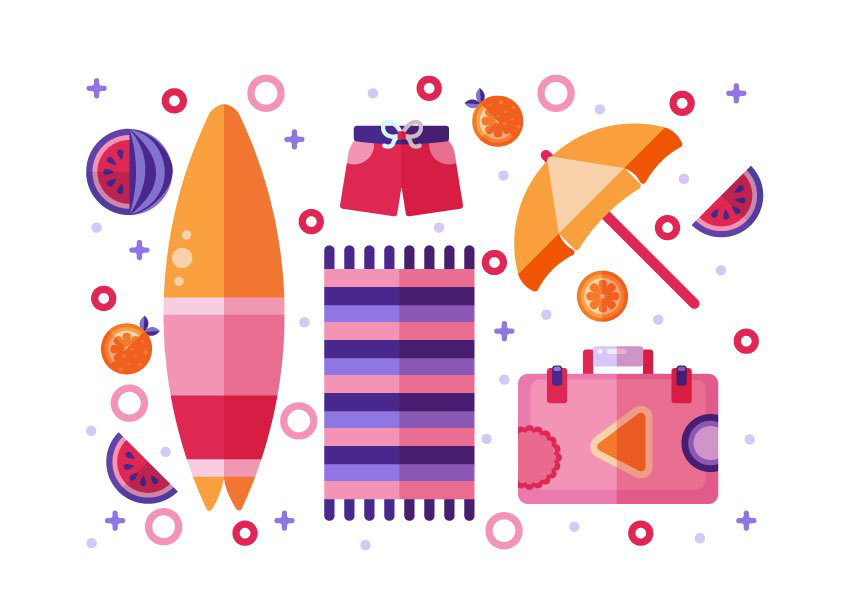
多萝西 人气:0效果图:

主要过程:
冲浪板的制作:
第1步:首先,建立文档,画板数量:1
宽度:850px.宽度:600px,颜色模式:rgb。
然后分图层分别为:细节、手提箱、阳伞、游泳衬衫、沙滩毛巾、冲浪板、背景。

第2步:先用矩形工具画一个20px*420px的矩形,颜色为#f9a03f。然后用上角面板把所有的角都放到最大。
让我们的矩形看起来像一个冲浪板。效果>变形>弧度。将其设置为垂直和弯曲:30%,点击ok,并扩展(对象>扩展)形状。

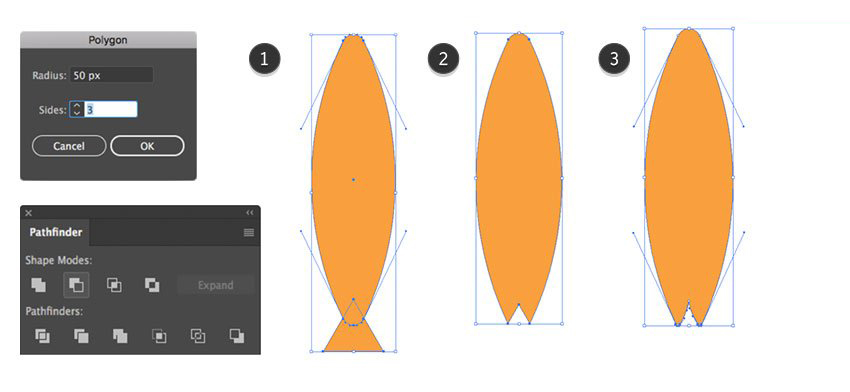
第3步:创建一个多边形,设置为半径为50px,3条边。把这个三角形放置于冲浪板底部,如下图所示。同时选中两个形状,并在
路径查找器面板上选择减去顶层。使用描点工具,拖动板尾部,使其更弯,更圆润。

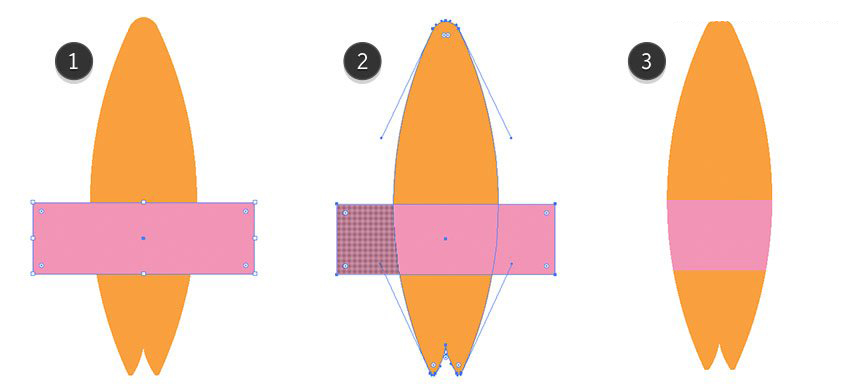
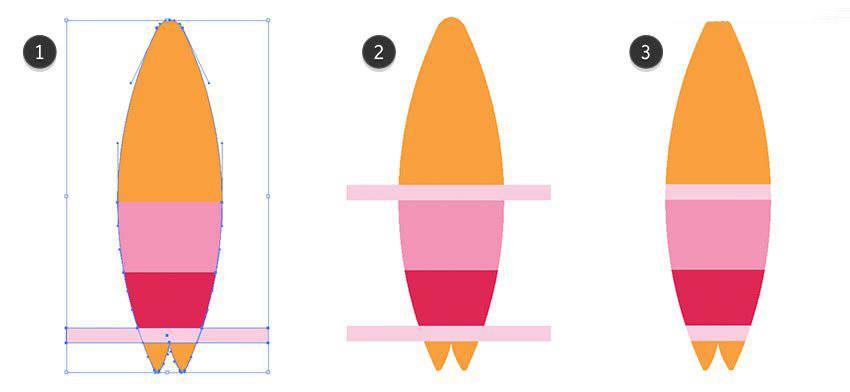
第4步:创建一个矩形,颜色为#f294b6,然后将它放置在形状的中间。然后选择形状生成器工具(shift-m),然后同时选中两个形状,并按住alt,删除多余的部分。

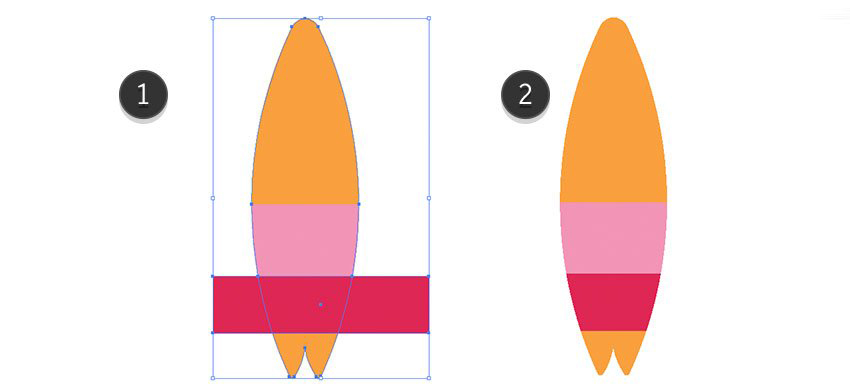
第5步:创建一个矩形,颜色为#df2754,然后将其放置在粉红色形状下面。然后继续删除掉多余的部分,像第4步一样的操作。

第6步:在粉红色的形状下面增加一个浅粉色的矩形,颜色为#f9ceddf。用直接选择工具选中,并按住alt,然后再拖动一个到洋红色的形状上面,如下图所示。继续删除掉浅粉色的多余的部分。

第7步:让我们来添加三个点,和一个半透明的阴影。用椭圆工具制作一个小圆和两个更小的相同的圆。颜色都设置为#f9d1aa。把它们放在冲浪板底座的左边。创建一个更大的红色矩形,并覆盖冲浪板的所有右侧,并在透明度面板上选择30%。删除所有多余的部分,这样我们的冲浪板完成啦。

沙滩浴巾的制作:
第1步:创建一个150px*230px,色值为#9076e2,然后再制作一个150px*18px的粉色矩形,色值为f294b6,把它放置在前面形状的底部。
点击粉色矩形,选择直接选择工具,按住alt,把这个拷贝并拖到基本形状的上面,如下图所示。

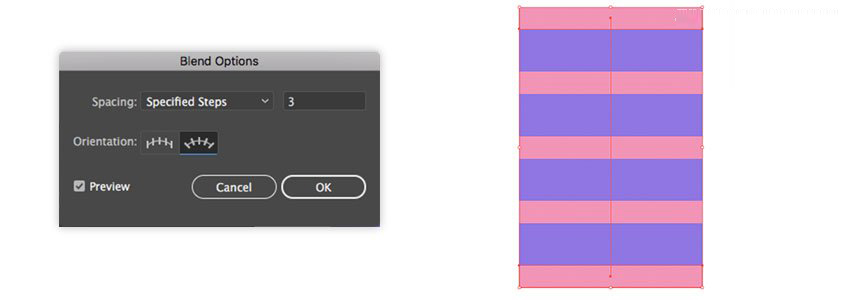
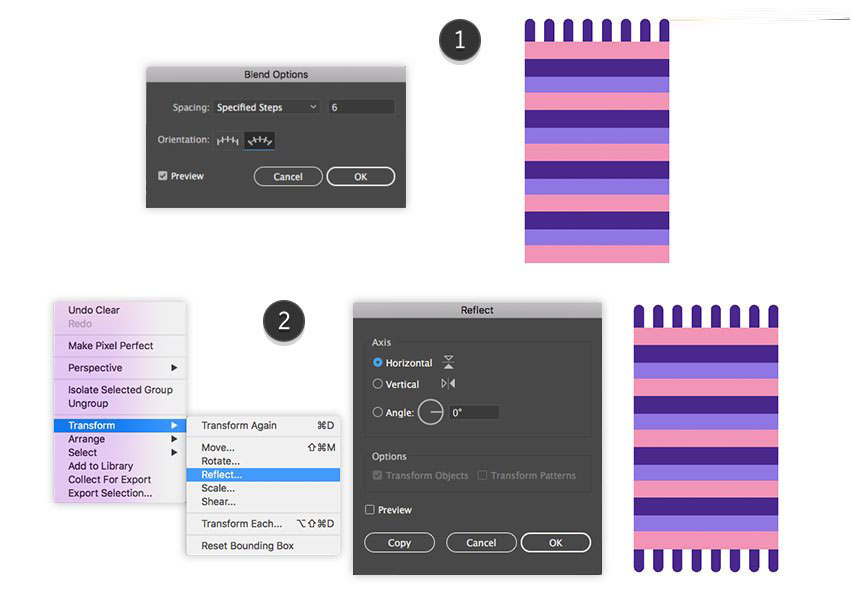
第2步:选择两个粉色条纹。选择混合工具(w),然后点击粉红色的条纹,再在混合工具的缩略图上单击2次,并将间距设置为指定的步骤,如下图所示。

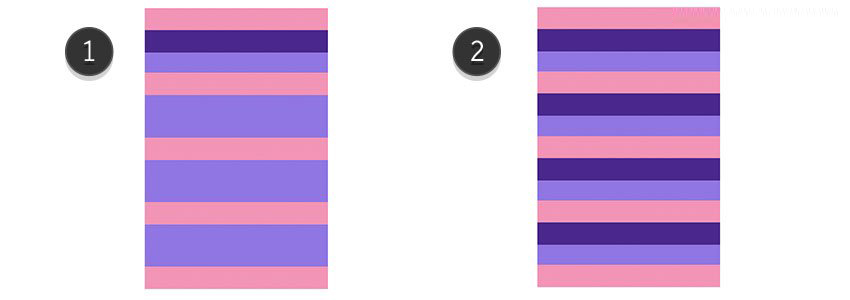
第3步:复制一个粉红色矩形,然后把色值改为#4a288c。然后将紫色的矩形放置于每一个粉色矩形下面。

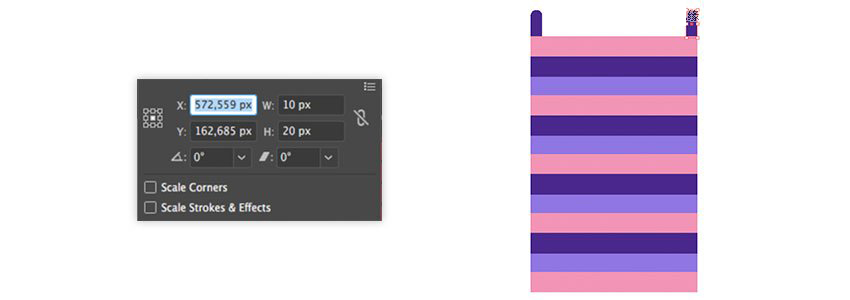
第4步:制作一个10px*20px的,色值为#4a288c的矩形,并将此矩形的两个直角变为圆角,并放置在毛巾的最上端的左右两边,如下图所示。

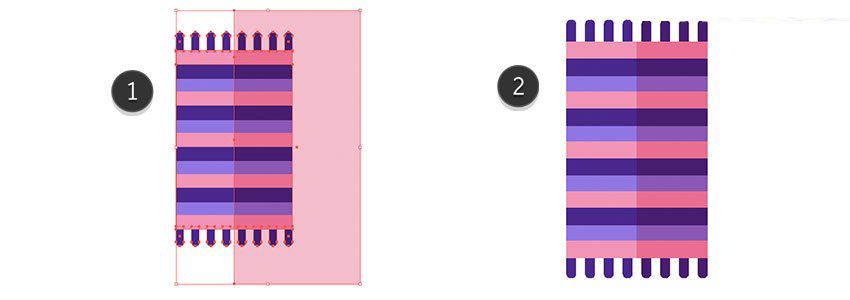
第5步:选择混合工具(w),然后点击两个深紫色的图形,在混合工具的缩略图上点击两次。将间隔设置为指定的步骤,如下图所示。然后复制整个边缘组,垂直的反射,然后移动到毛巾底部。

第6步:当然,还有阴影,就像我们做冲浪板阴影一样的做法。

游泳短裤的制作:
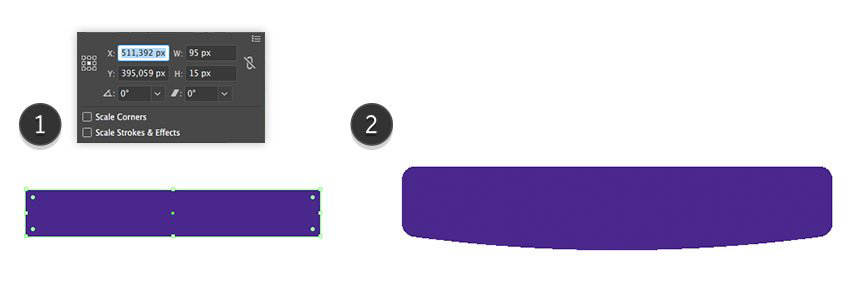
第1步:创建一个矩形,95px*15px,色值为#4a288c,将其圆角设置为3,然后使用描点工具,将底部拖下来。

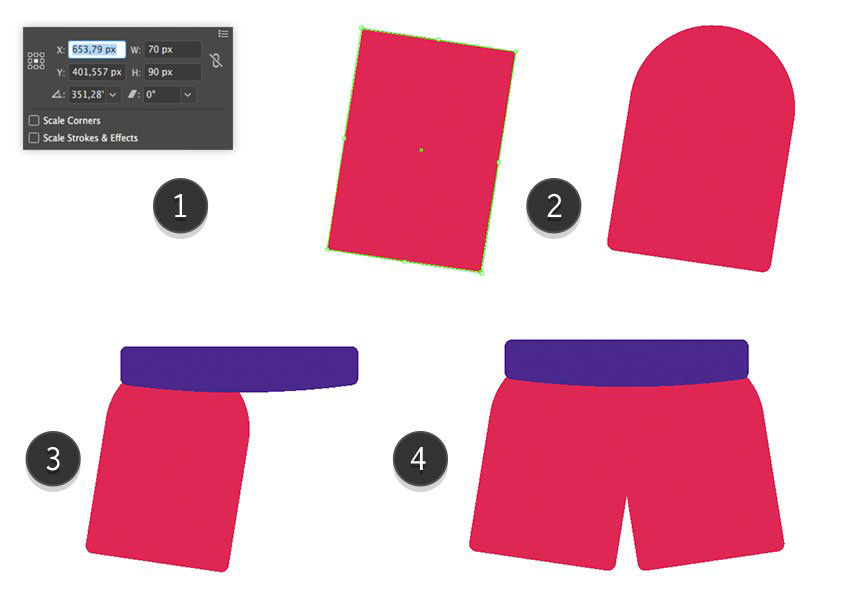
第2步:创建一个70px*90px,色值为#df2754的矩形。把它的上角围度设置为最大值,底部设置为3,把它旋转一下,把它放到深紫色的形状下面,并这个形状复制,粘贴,然后水平的反射出来,如下图所示。

第3步:现在我们要做口袋了。创建一个40px*40px的粉色圆,色值为#f294b6,将它放置在左腿上,删除多余的部分,然后将其复制粘贴到相同的位置,水平的反射,并将其移动到右腿上。

第4步:制作一个8px*8px的正方形,色值为#df2754,并把圆角设置为2,并把它放在深紫色的中间。用钢笔工具来做半弓,色值设置为#d6f7fc,并将笔触设置为5,然后展开弓,做一个复制,水平的反射,然后移动到右边。把它的下弯角转到最大。做一个随机矩形,色值为#df2754,把它放在右边,用眼睛滴管工具(l),从冲浪板的阴影中复制图层样式。删除多余的部分。

洋伞的制作:
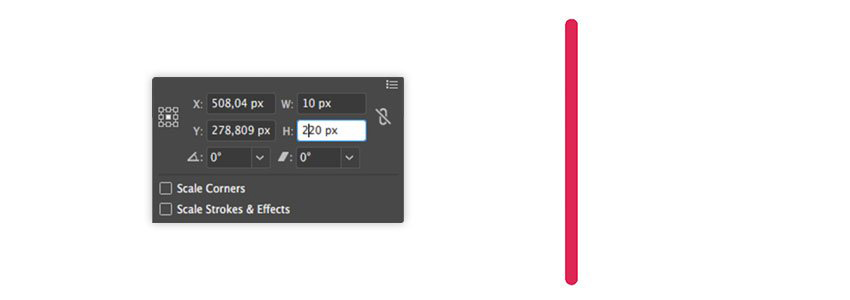
第1步:创建一个10px*220px,色值为#df2754的矩形,并把四个角都设置为最大的圆角。

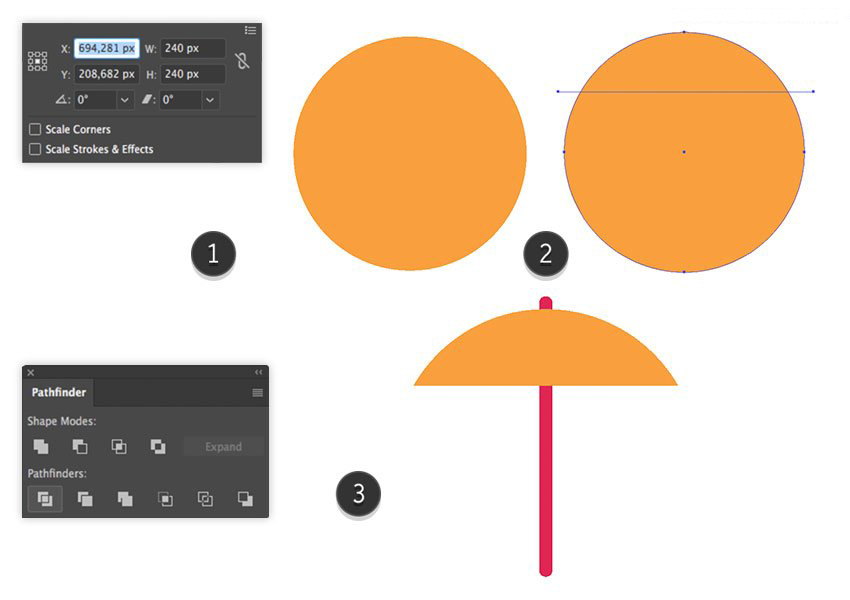
第2步:用椭圆工具(L)创建一个240px*240px,色值为#f9a03f的圆,把它放在前面的形状上。使用线段工具(/),制作一条没有填充和颜色的水平线,并将其放置在圆上,见图。选择圆和线,然后单击路径查找器面板上的分隔,删除任何不必要的部分,如下图所示。

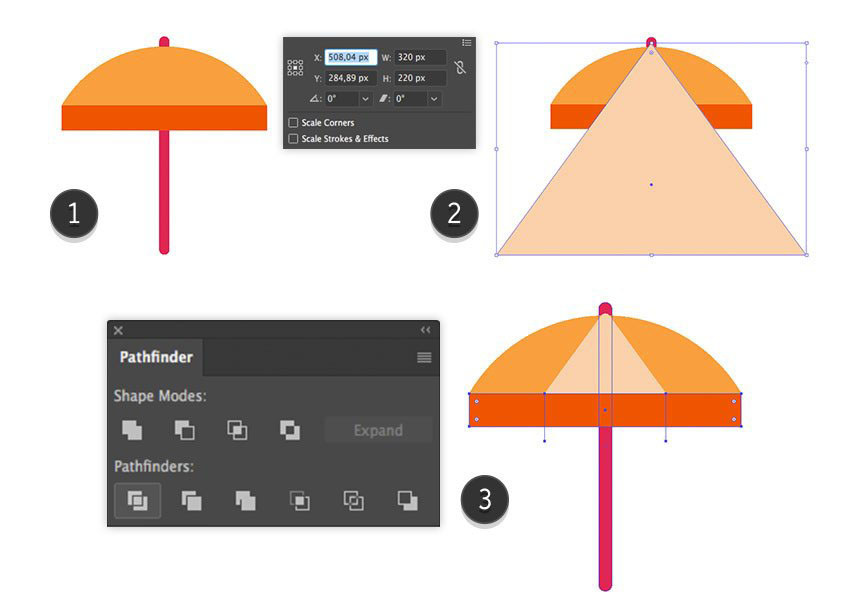
第3步:在洋伞下添加一个320px*320px,色值为#ef5500的长方形,然后再做一个320px*320px,色值为#f9d1aa的三角形,把它放置在基本形状上,形成我们洋伞的中间部分,并删除多余的部分。在这两条细线的帮助下,没有填充和颜色,将洋伞下的亮橙色矩形垂直分为3部分。用橙色#f9a03f,把中间部分涂上颜色。

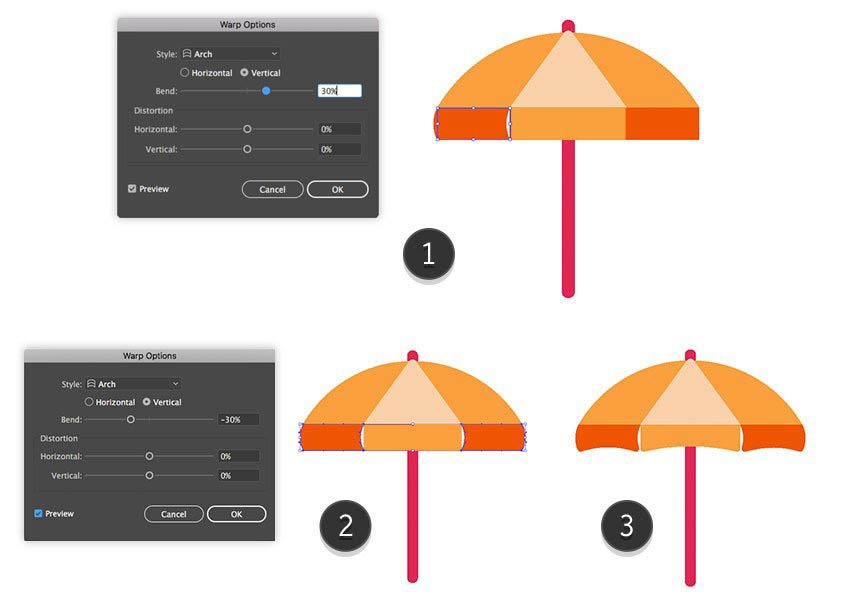
第4步:选择3个橙色矩形的左部分,效果>变形>弧度,将其设置为垂直和弯曲:30%,将第3个形状做同样的选择,但是选择弯度为-30%,扩展形状,并把两个矩形的底角和3个px展开,把底边向上拉。

手提箱的制作:
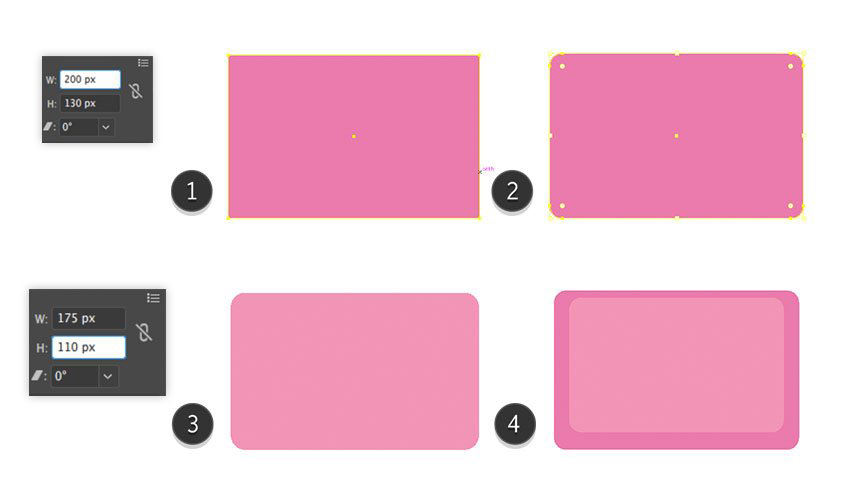
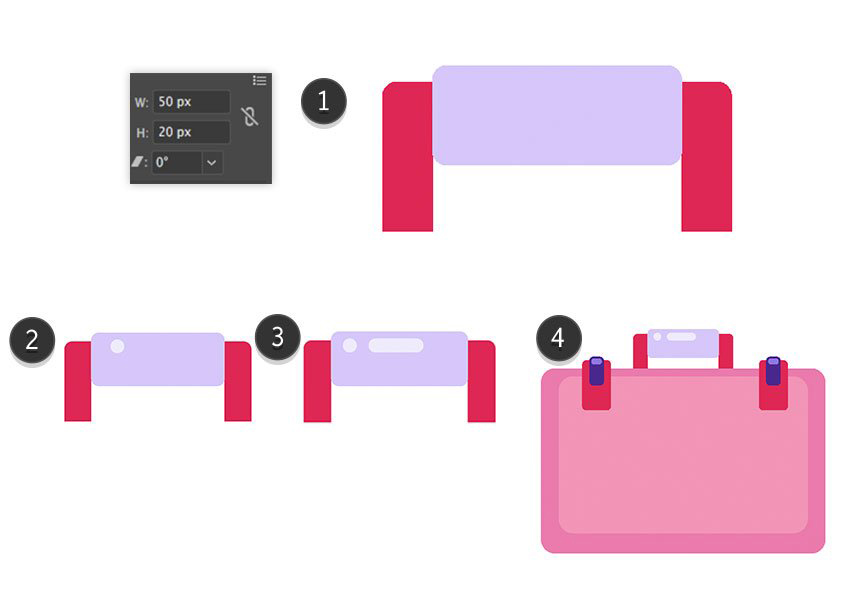
第1步:创建一个200px*130px,色值为#ea7aad的矩形,并将圆角设置为10px。再添加一个175px*110px的矩形,并把它放在最上面。

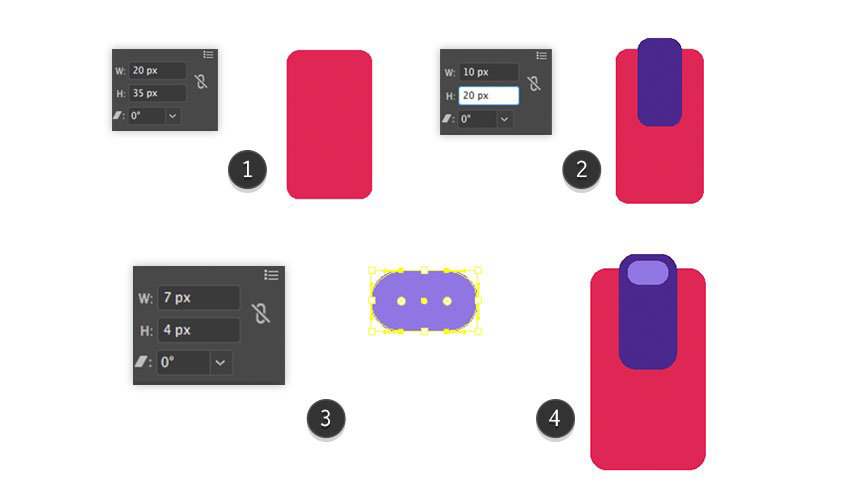
第2步:创建一个20px*35px的矩形,色值为#df2754。将圆角设置为3px,然后再创建一个10px*20px的矩形,也是将圆角设置为3px,那这个放到之前那个矩形的上面。再创建一个7px*4px的圆角矩形,色值为#9076e2。把这个继续放在深紫色的上面。

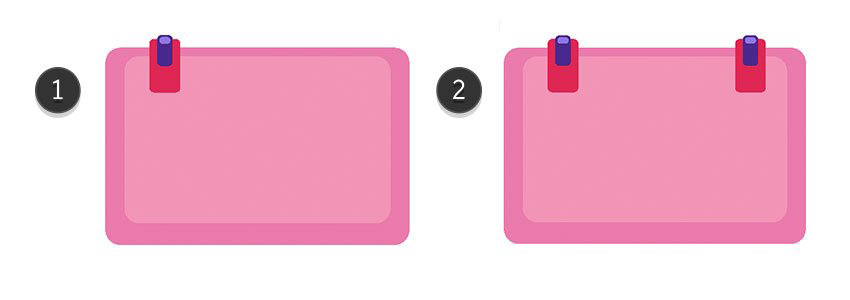
第3步:我们的一个锁已经完成,现在把它放在箱子的左边,你也可以对它进行分组,选择所有三层,并control+g,复制这个组并将它拖动到右边对称的位置。

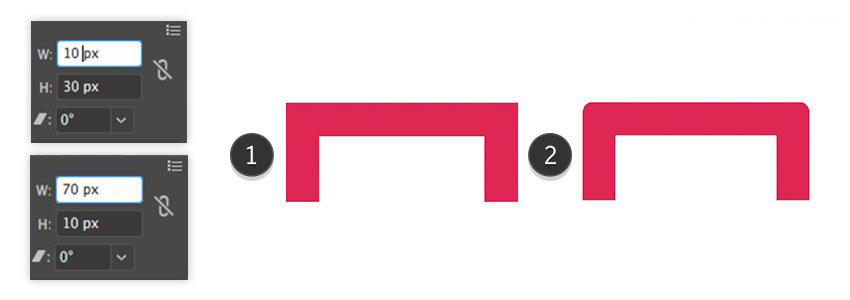
第4步:画一个10px*30px,色值为#df2754的矩形,然后按住alt拷贝一个。同时再做一个70px*10px,色值为#df2754的矩形,并把它放到两个矩形中间,用路径查找器里面的合并形状,把3个矩形都合并,左和右外边缘到3px。

第5步:创建一个50px*20px的,色值为#d6c7f9的矩形,圆角设置为3px,将其放置在手柄的水平部分,添加两个高亮点,分别是一个小圆和一个圆角矩形,把它们放置在浅紫色的形状上,然后给它们填充上颜色。

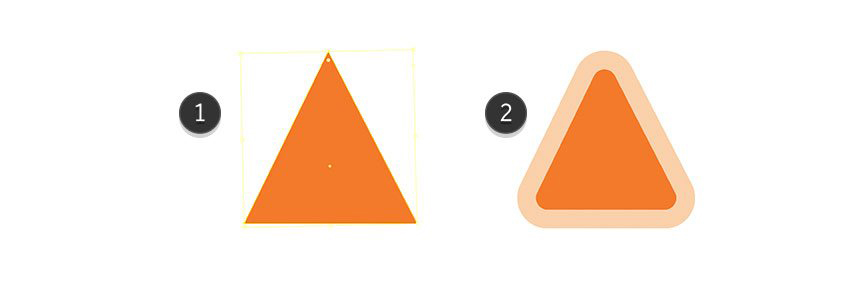
第6步:为了让我们的行李箱变得更有趣,添加三个简约的旅行贴纸。创建一个三角形,色值为#f47a2a的三角形,和一个淡粉色的笔触,色值为#f9d1aa。绕过它的角,把它放在手提箱底座的中间。

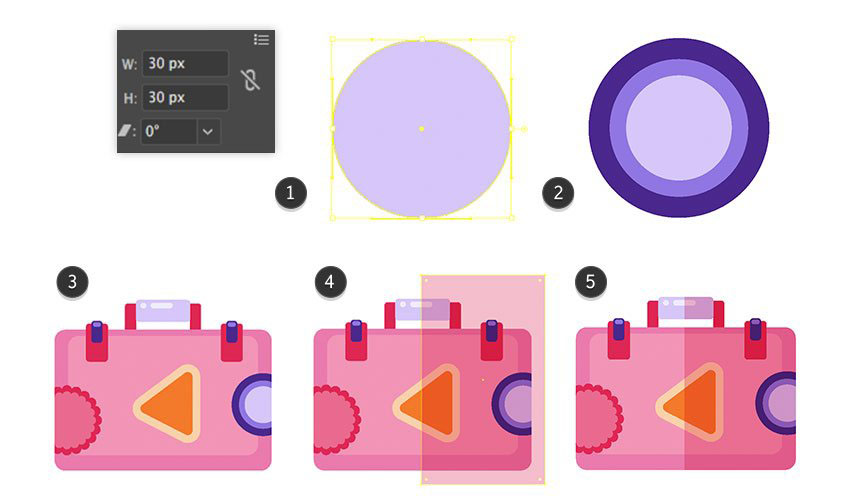
第7步:对于第二个标签,选择星形工具,在画板上点击一次,然后选择半径为20,色值为#ea6a8e。复制这个粉红色的形状,用洋红色,色值为#df2754,把它放大一点,把它放在粉红色后面,然后把贴纸放在手提箱的左边,删除任何多余的部分。

第8步:我们来创建第三个标签,让三个圆圈比前一个大一些,最小的色值为#d6c7f9,中间圈的色值为#9076e2,外圈为#4a288c。然后,将它们放在行李箱的右边,并删除掉多余的部分,另外,为行李箱左一个半透明的阴影。

我们已经做完了所有的图标,接下来让我们做引人注目的背景。
第1步:把所有的对象都安排成一个假想的长方形。你也可以做一个真实的,如果对你而言更方便的话,删除它。

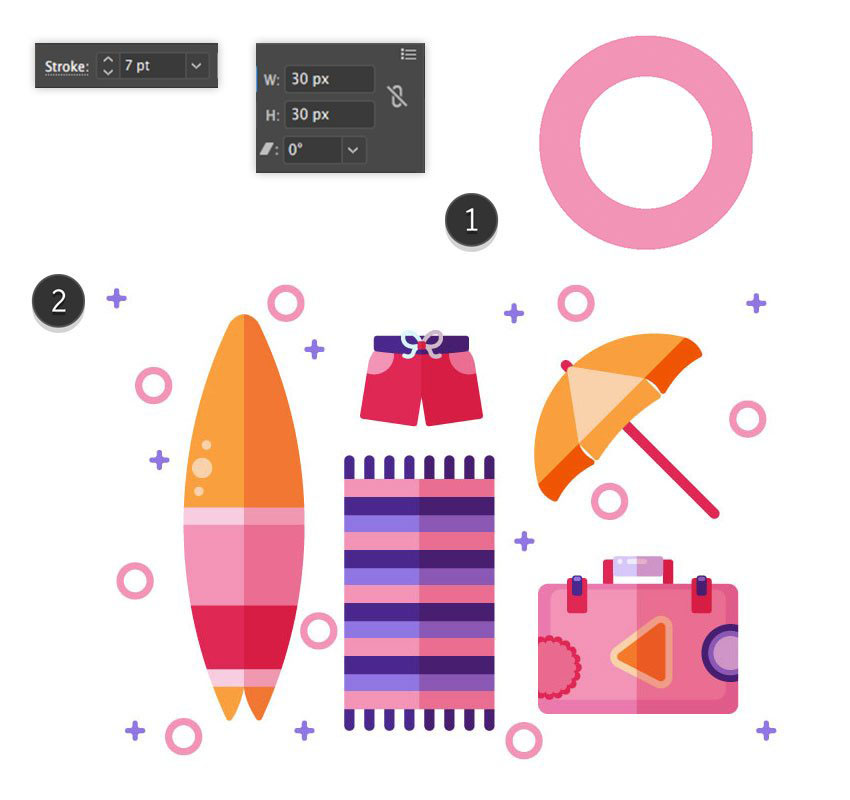
第2步:让我们用漂亮的细节来填充空白区域。在线段工具(/)的帮助下,创建一个垂直的线条,它的高度为20px,#9076e2,同时进行拷贝,然后水平放置,来形成一个加号。并在路径查找器面板,合并这两个形状。然后把加号的所有角都转到最大值。

第3步:把你喜欢的东西放置在主物体周围。

第4步:接下来做一个30px*30px的淡粉色圆,描边为7px,没有填充,并在其他地方也复制粘贴。

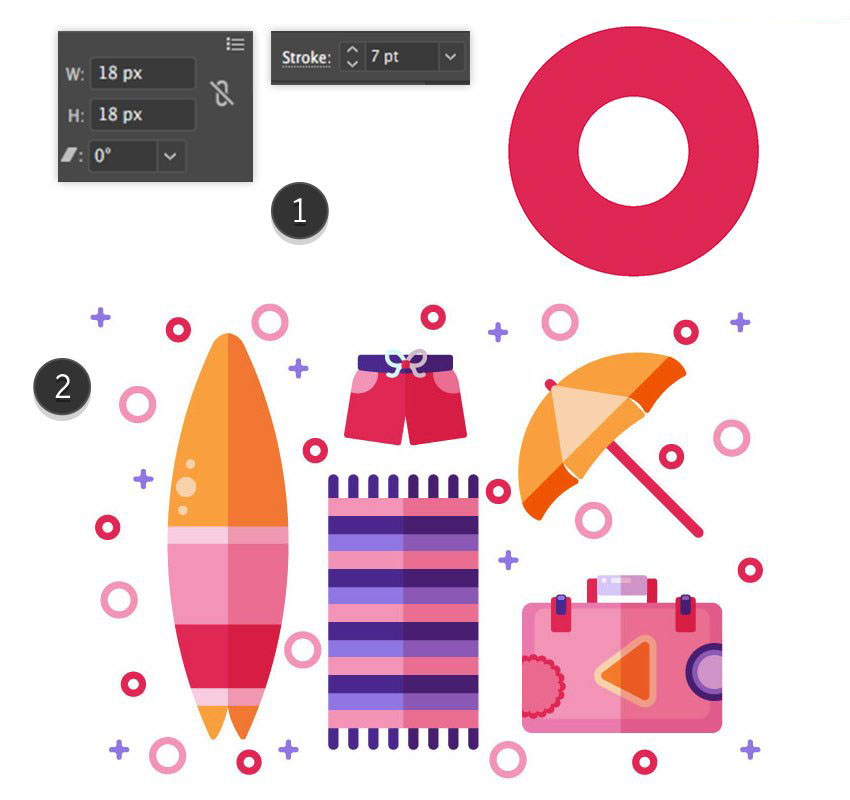
第5步:创建一个18px*18px的洋红色圆圈,描边为7px,没有填充。与前面步骤一样,并在其他地方也复制粘贴。

第6步:最后,加入小的淡紫色,色值为#d6c7f9的圆圈,创建一个850px*600px的白色矩形,将其对齐到画板上,并将其放在背景图层上。

现在,我们已经准备好去度假啦!我喜欢你能很开心的和我一起做这个教程,并且你学到了一些新的东西,这将对你未来的工作有所帮助。

教程结束,以上就是Illustrator绘制一组时尚扁平化风格的夏季图标教程的全部内容,希望大家喜欢!
相关教程推荐:
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说