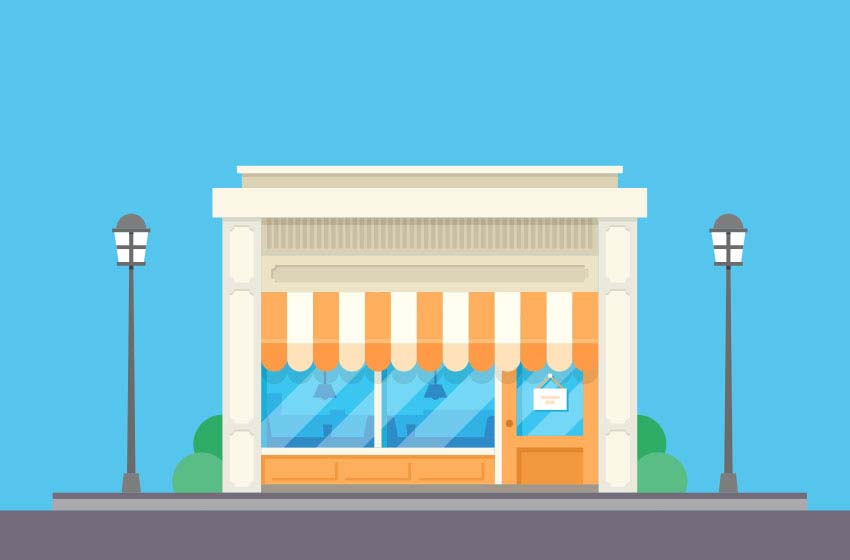
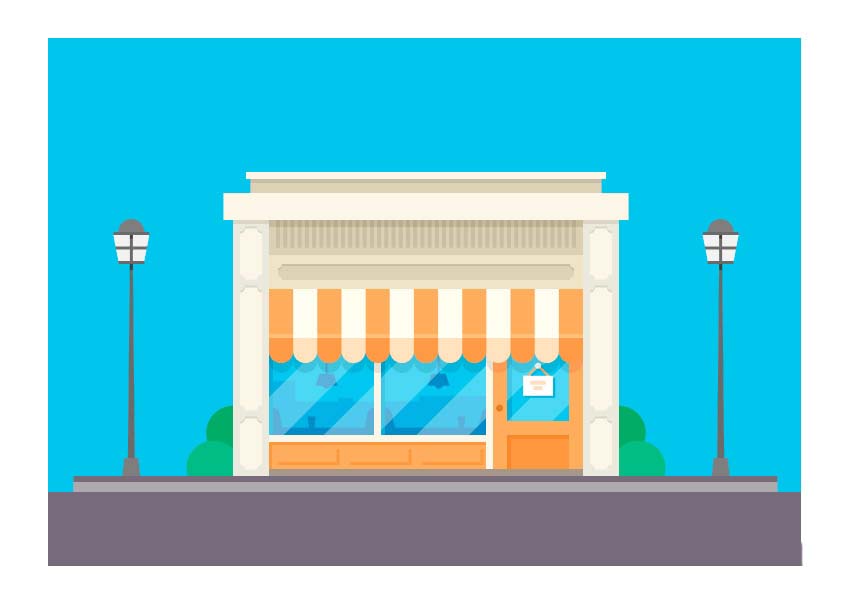
AI怎么绘制一幅扁平化便利店的插画?
呆呆志 人气:0ai中想要绘制一个扁平化的插画,今天就以便利店图形为例,喜欢的朋友可以进来学习一下。

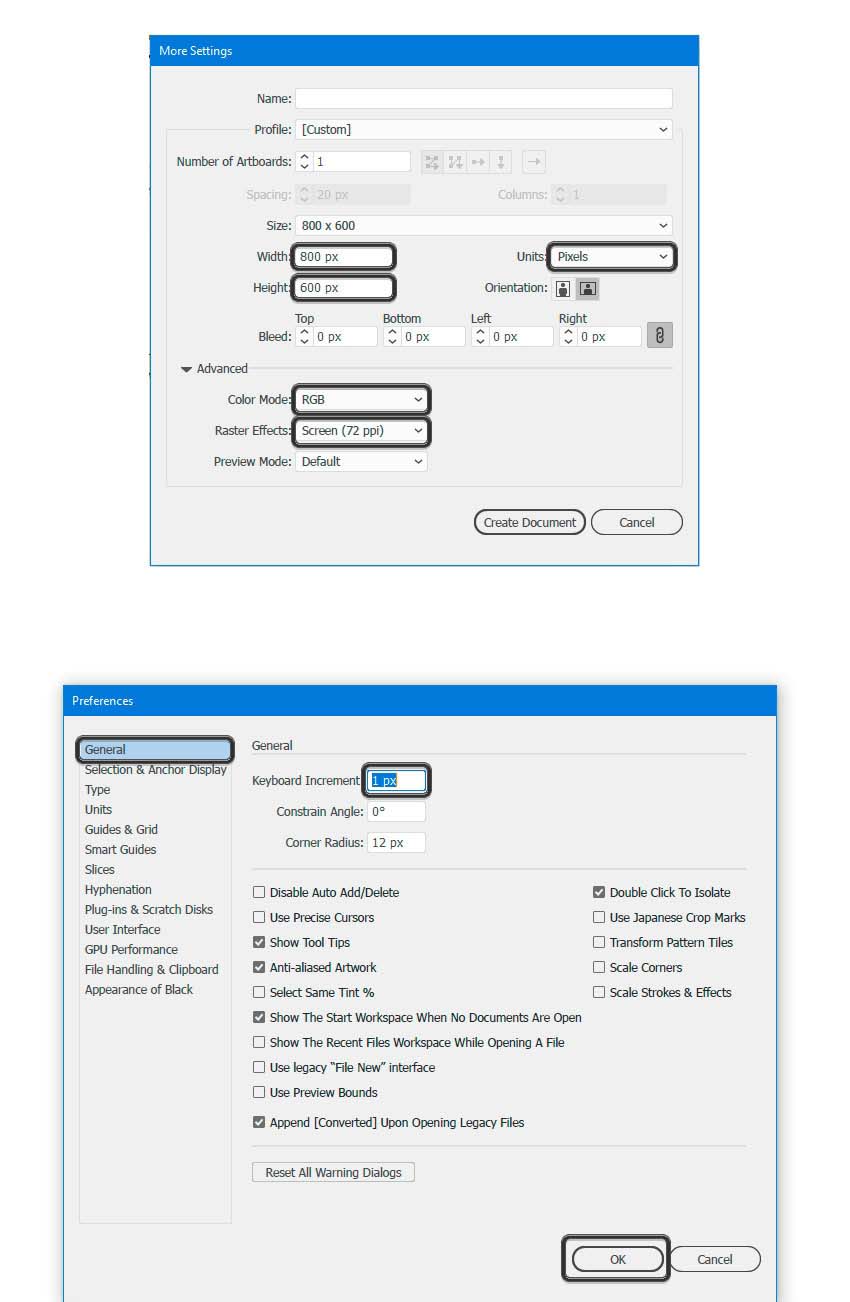
首先,还是新建一个文档。(800*600px,键盘增量设为1px)

step 1 :要想富,先修路
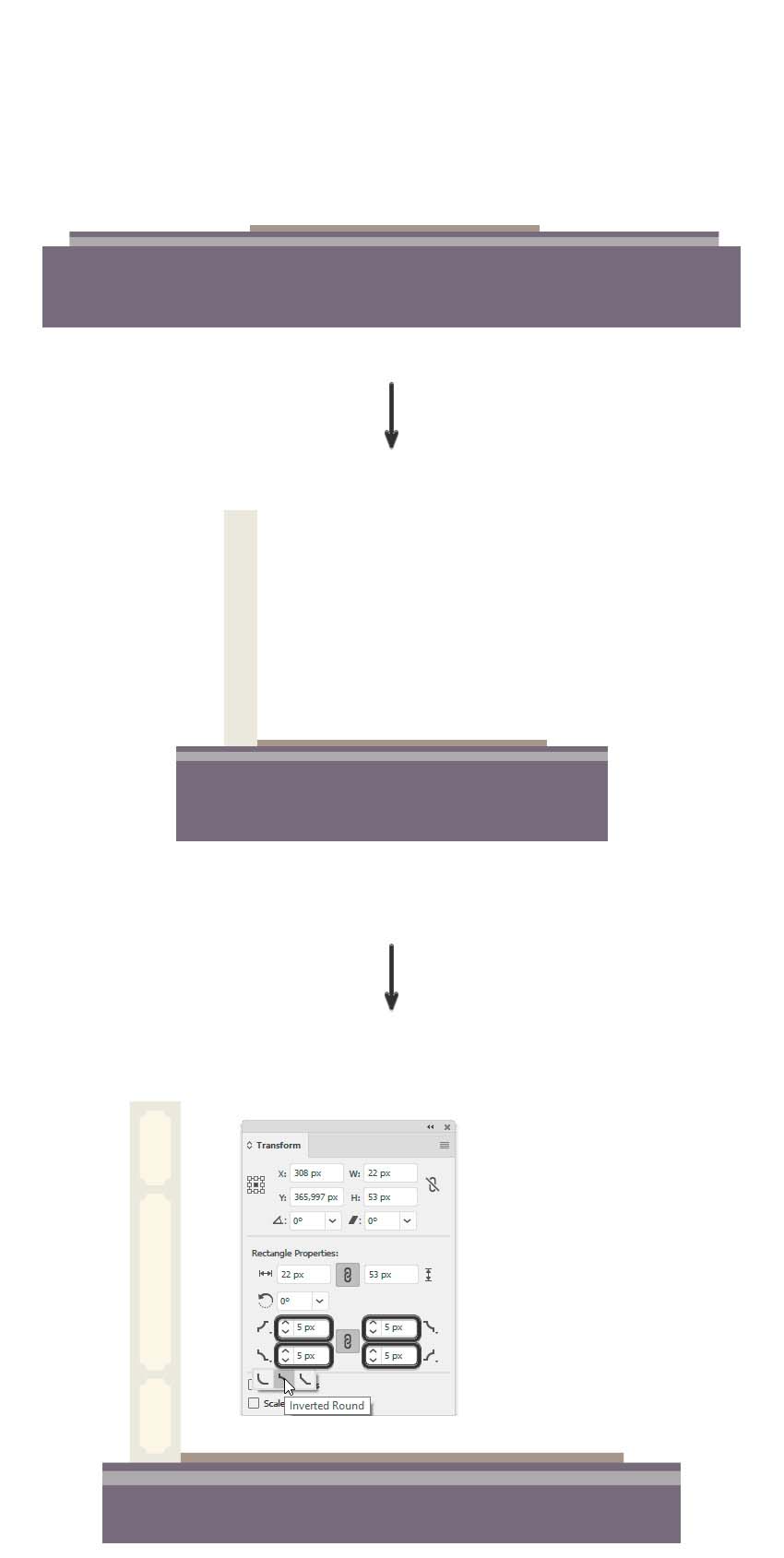
新建一个800*120px,颜色为#706B79的矩形,然后在它上面加一个704*10px,颜色为#A8A5AA矩形和一个704*6px,颜色为#706B79的矩形。

ok,路以通,我们来建个商店赚钱吧。
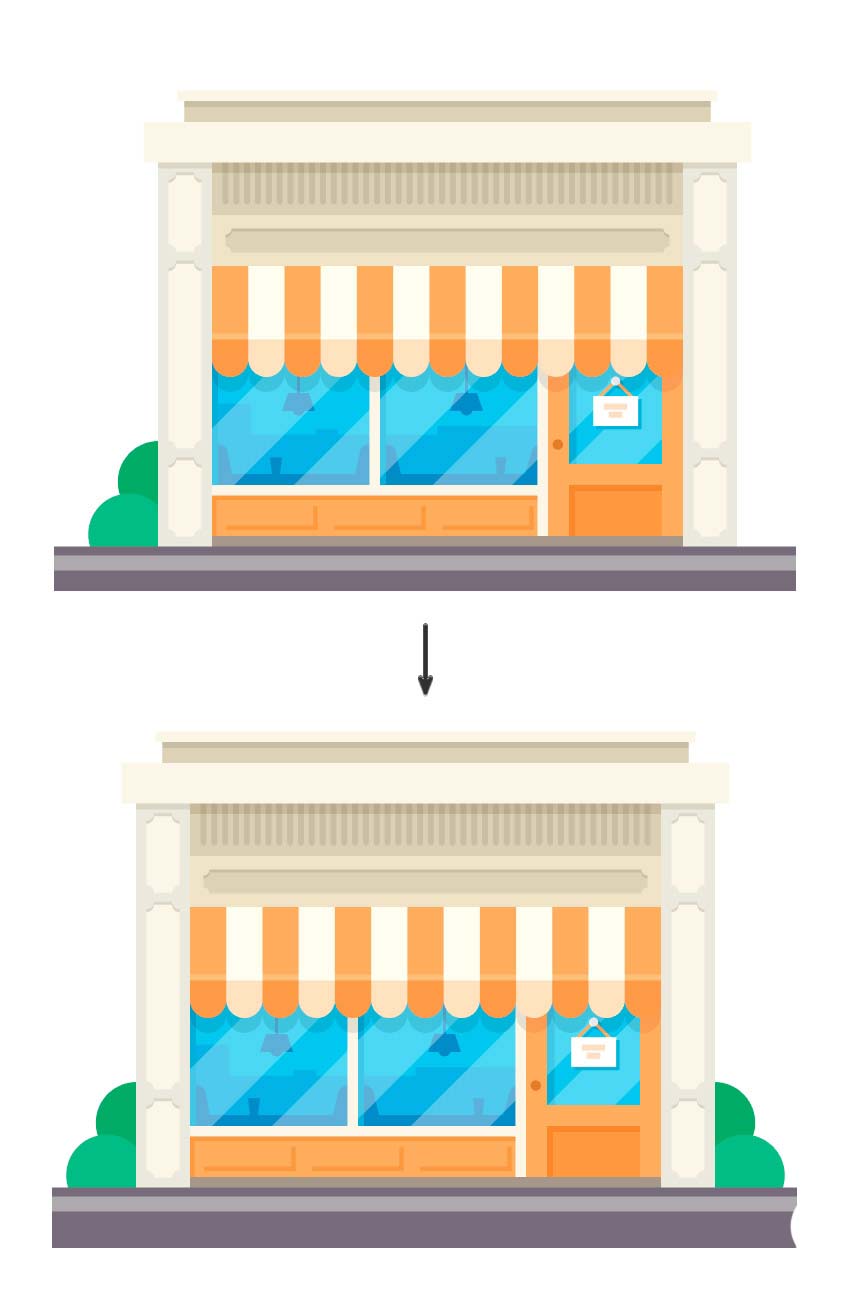
step 2 :建个商店。
1)新建一个314*7px,颜色为#9D9588的矩形作为商店的地面。然后建一个36*256px,颜色为#E9E7DC的矩形作为商店的侧墙。再在墙上添加两个22*53px,颜色为#F9F6E6的矩形,和一个22*125px,颜色为#F9F6E6的矩形作为墙上的装饰(浮雕。。)然后这3个矩形都让他们有个5px的反向圆角。

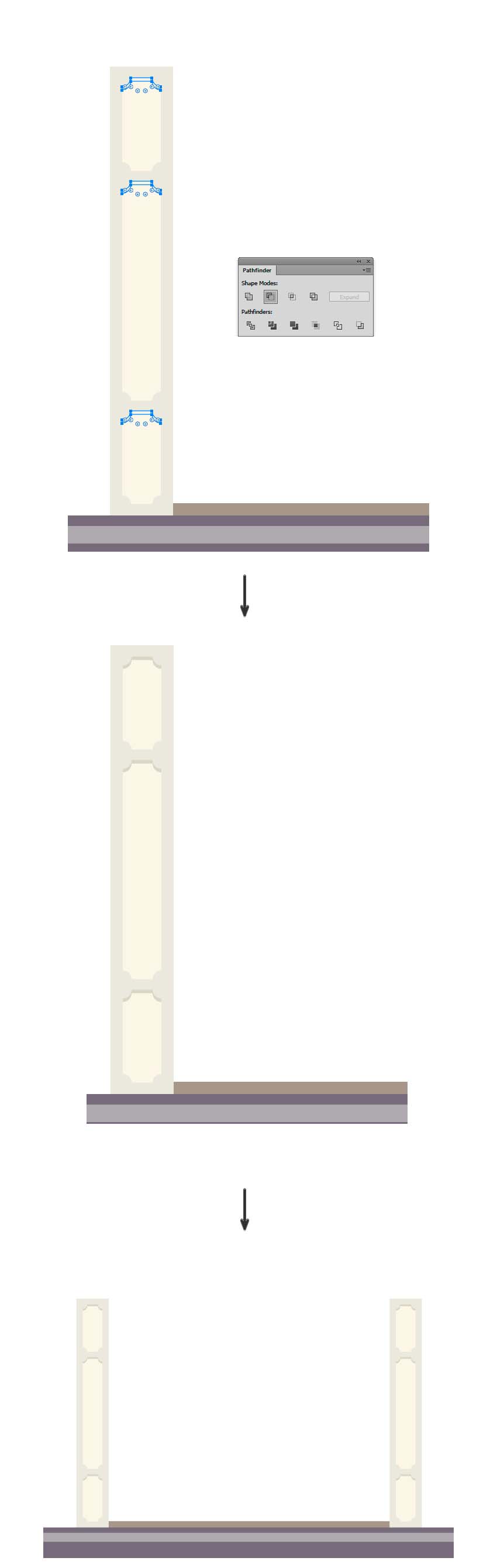
2)将刚刚的3个装饰(浮雕)编组,复制两次,然后将上面一个向下移动2px,再选中它的下一层,布尔运算,减去顶层,改变颜色为#D6D4C3。将新得到的装饰连同墙一起编组,复制一个,移到右边对应的位置。

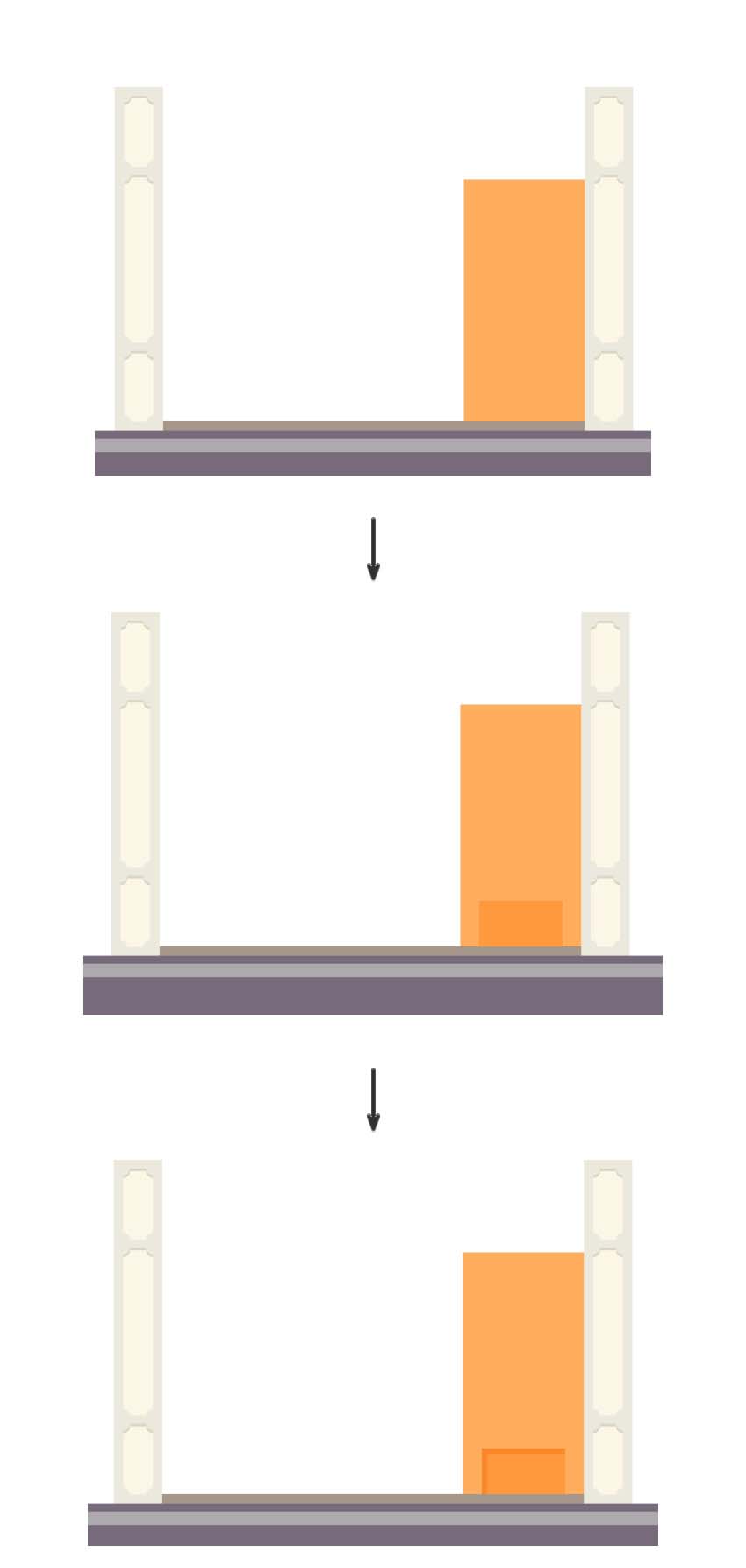
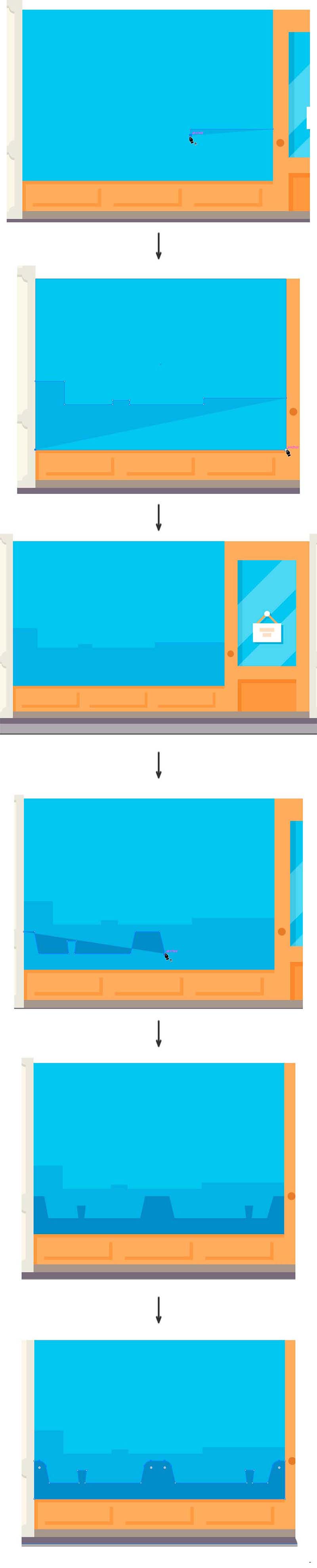
3)新建一个90*180px的矩形,颜色为#EAAB61作为门。然后再建一个62*34px,颜色为#DB9747的矩形(可能是宠物的入口。。)然后给这个宠物门做个阴影。复制两次,减去顶层,改变颜色(平面里添加层次感)。

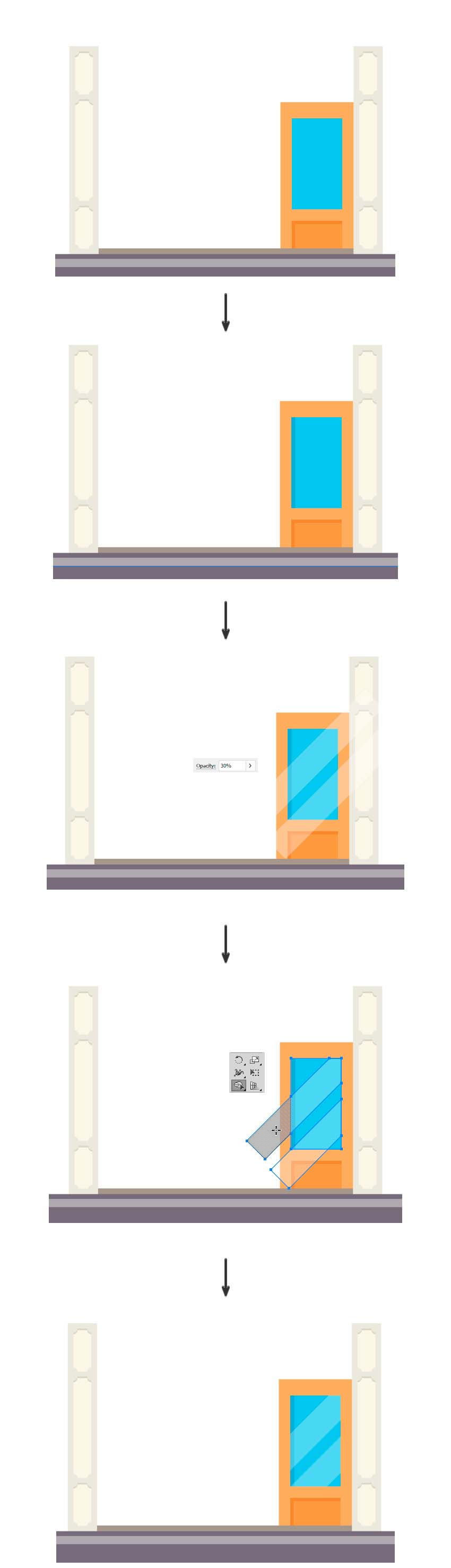
4)新建一个62*112px,颜色为#78C4ED的矩形(门上的玻璃),然后添加一个5*112px,颜色为#64ABD5的矩形作为阴影。接着画几个白色的矩形,旋转45度,改变不透明度(玻璃上添加高光)为30%,利用形状生成器工具减去多余的部分。

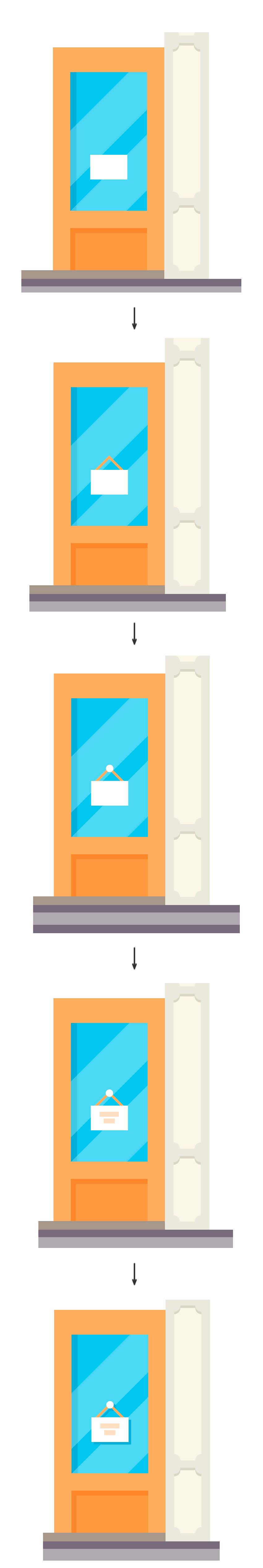
5)再在门上画一个On Sale 的牌子。画一个30*20px的白色牌子,然后画两个2*18px的绳子,颜色为#EAAB61,各自旋转45°,接着画个6*6px的白色钉子。然后画两个颜色为#F7DDC0的矩形充当文字。接着给牌子做个阴影,颜色为#64ABD5,方法同宠物入口。

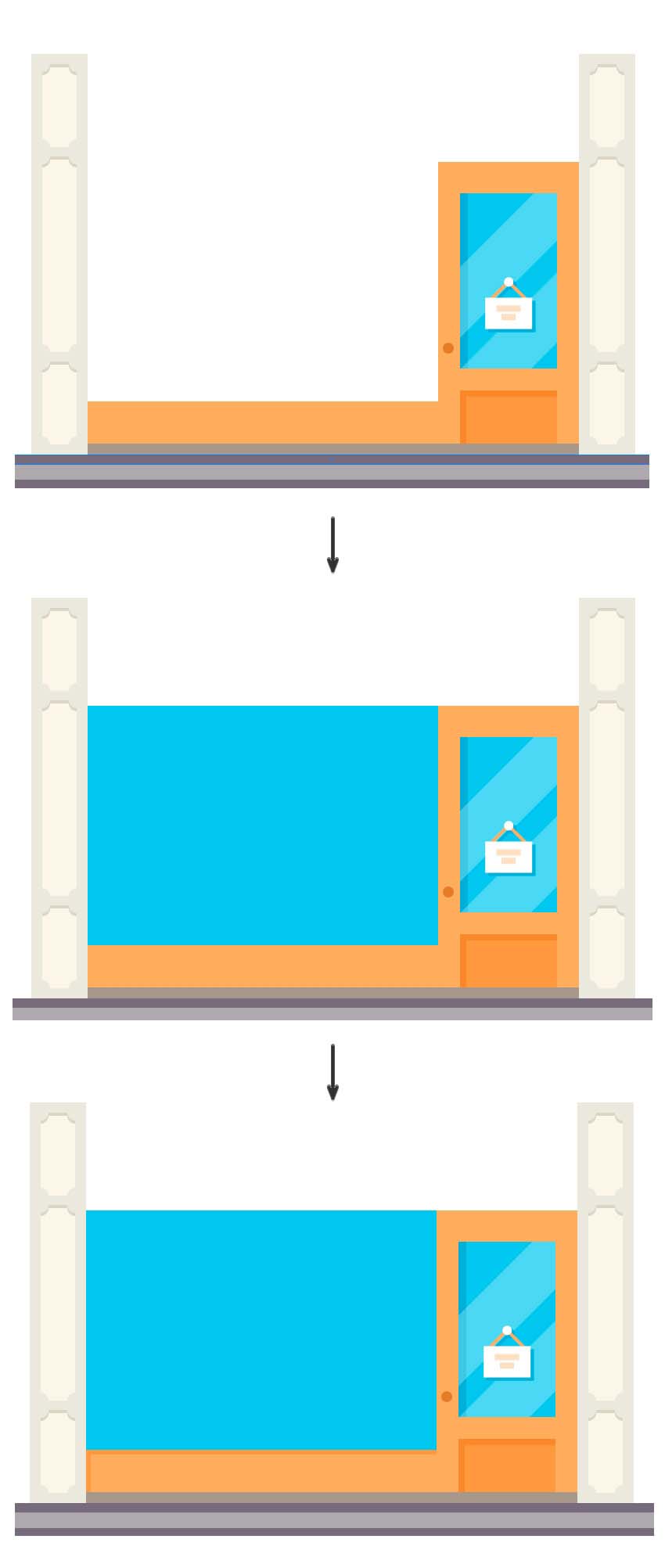
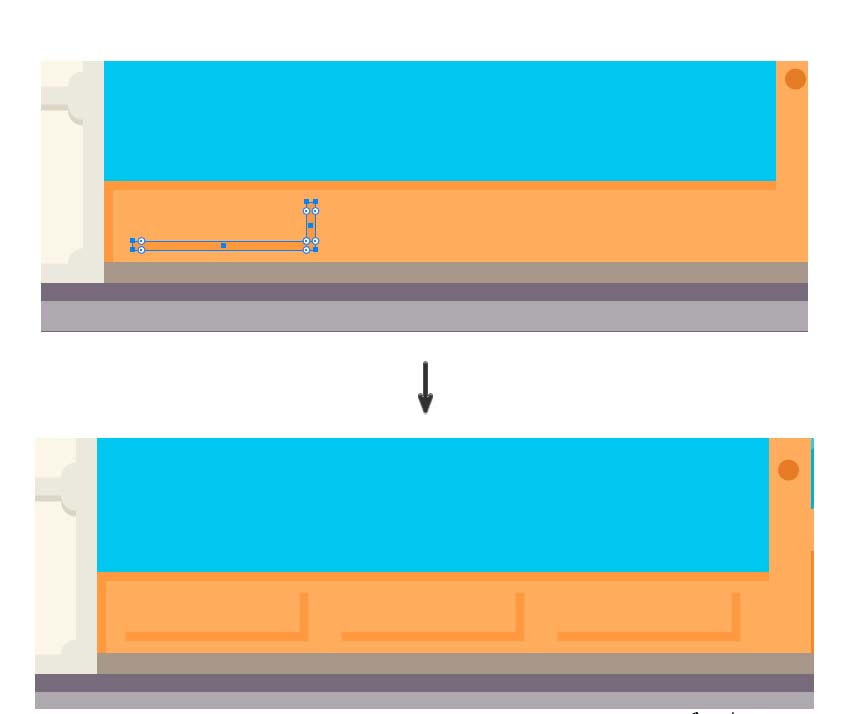
6)给门上装个把手。7*7px,颜色为#BB7B33。然后画个224*27px,颜色为#EAAB61的矩形作为正面的墙,接着画个224*153px,颜色为#78C4ED的矩形作为大的橱窗。同样的方法给正面的墙做个阴影。颜色为#DB9747。

7)给正面的墙添加一些纹理。新建一个3*16px和61*3px的矩形,颜色为#DB9747,将它们拼在一起,编组,复制两个。

8)我们接着画一些橱窗里的细节。使用钢笔工具,颜色分别为#6BAFE2和#5789C3。

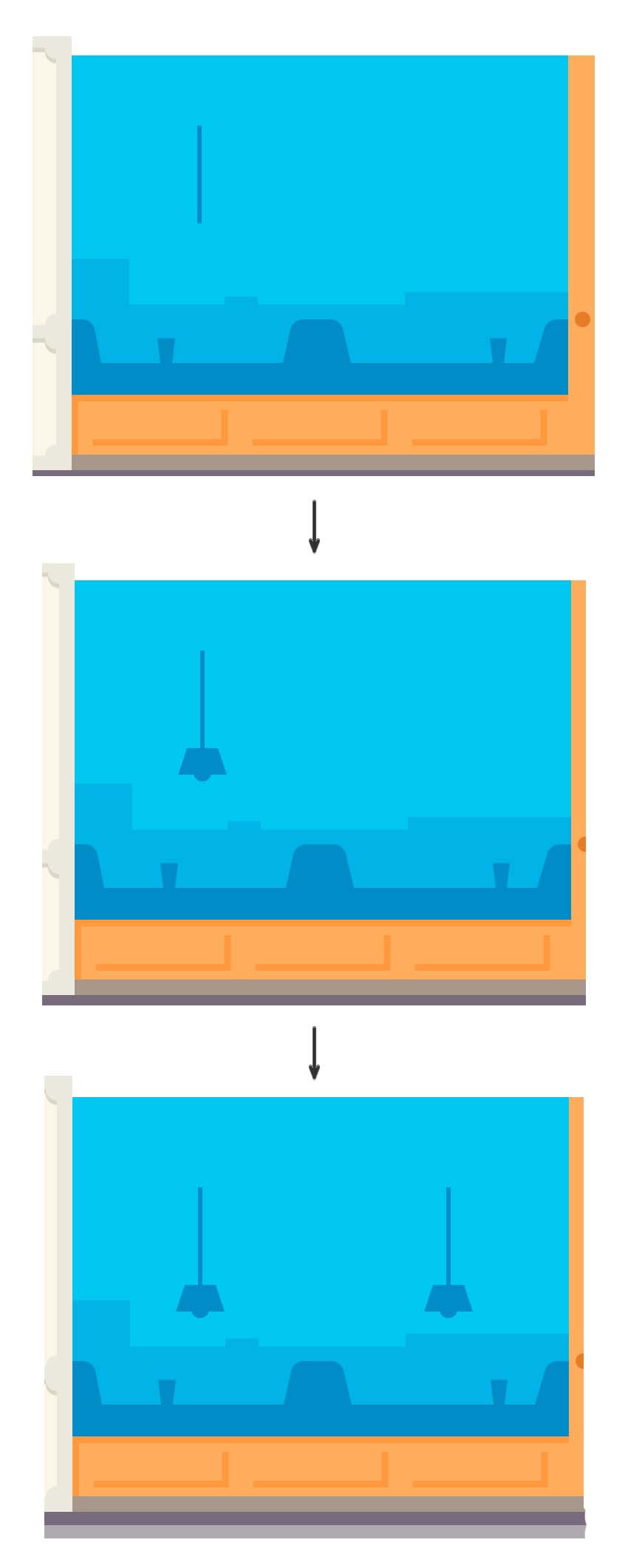
9)接着我们画橱窗里的吊灯。画一个2*44px,颜色为#5789C3的矩形(线)和一个22*12px的矩形(灯罩),然后我们把灯罩上面的两点分别向中间移动4px。再画一个8*8px,颜色为#5789C3的圆(灯泡)。然后编组,复制一个到右边。

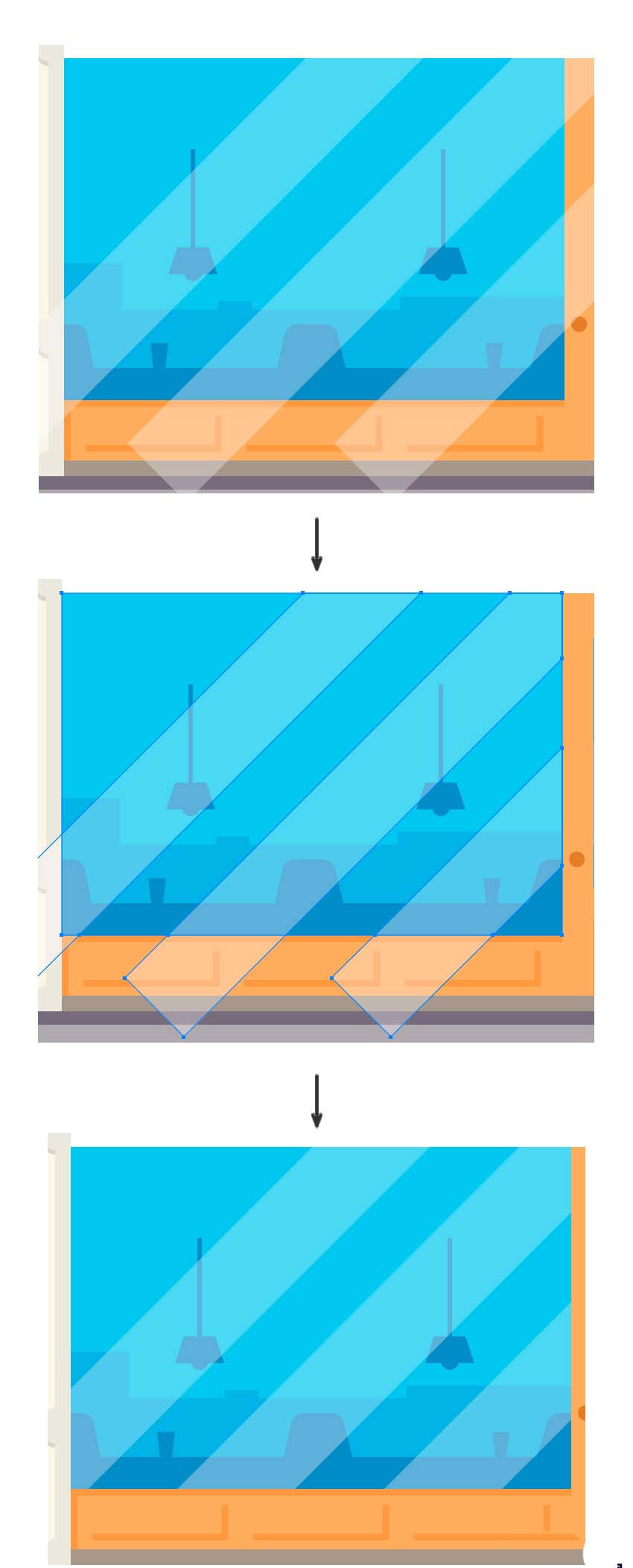
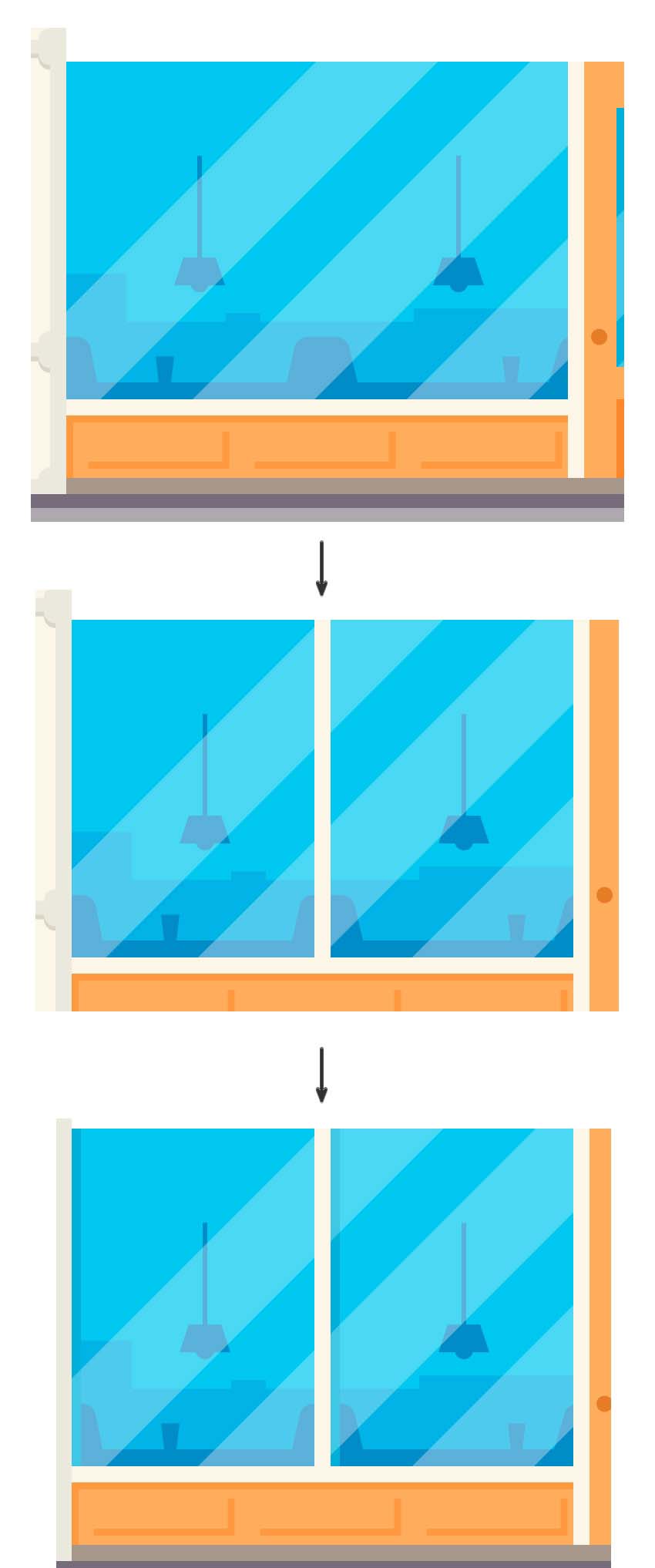
10)给窗户加高光。和前面门上的一样,注意:这个平面的高光是一样的,别把高光分段了。。

11)我们接着把橱窗区域给划分一样,新建三个矩形,分别为7*180px,217*7px,7*146px,颜色为#F9F6E6。
然后分别在左边加一个4*146px,颜色为#64ABD5的矩形作为阴影。

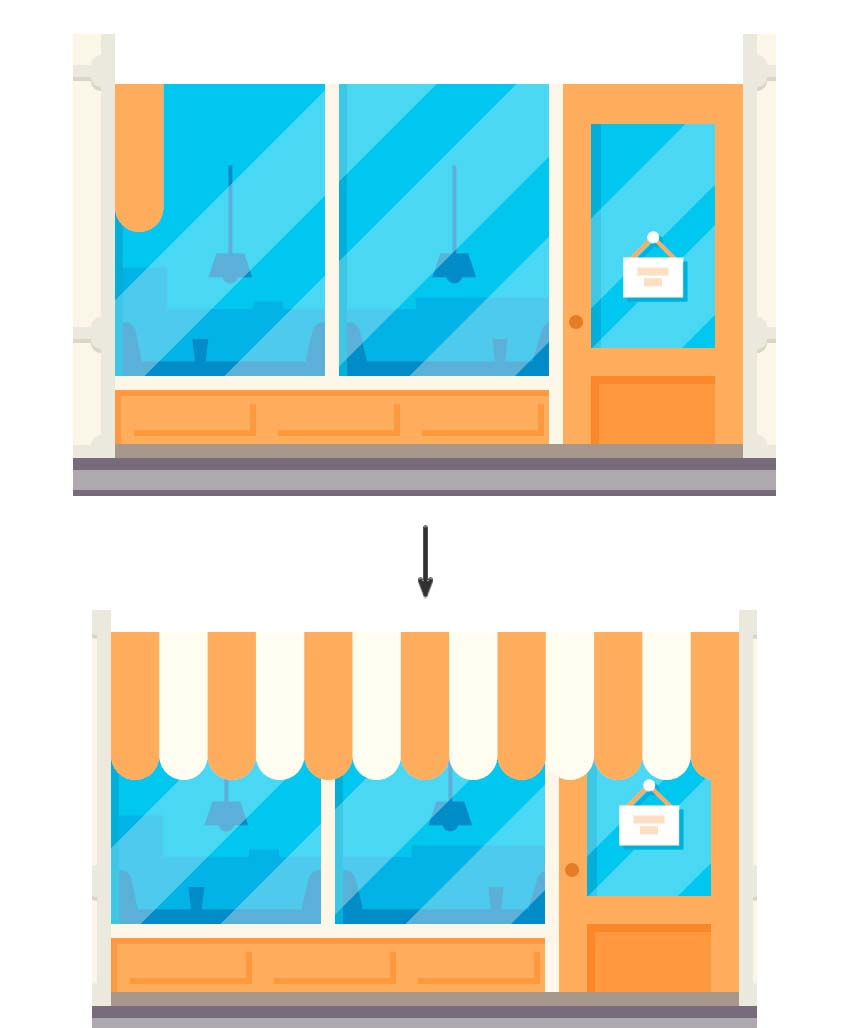
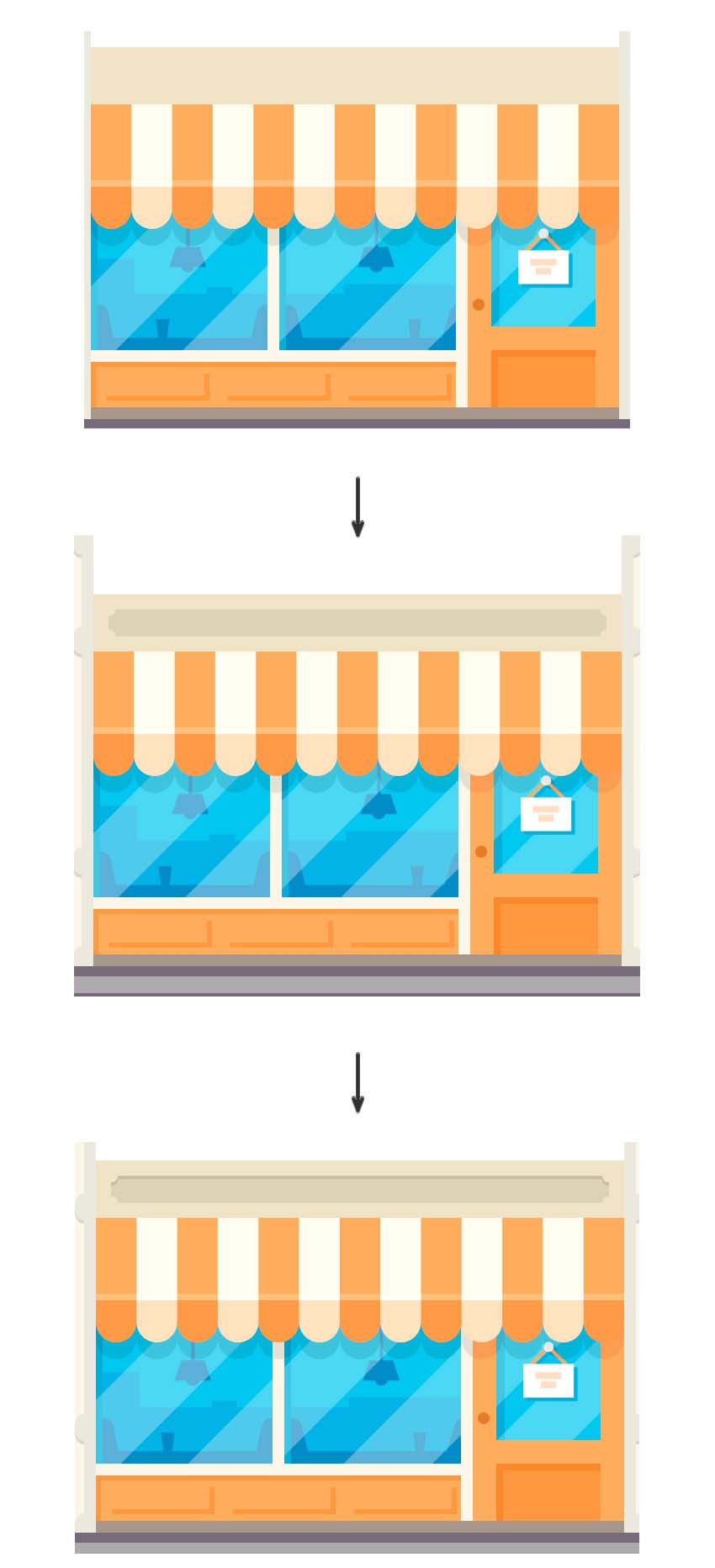
12)接着给它加上挡蓬(我是这样叫的。。)新建一个24.15*74px(没错,是小数)颜色为#EAAB61的矩形,将它下面弄圆。然后复制一个,颜色改为#EDEEF0。接着将它俩编组,复制。。。

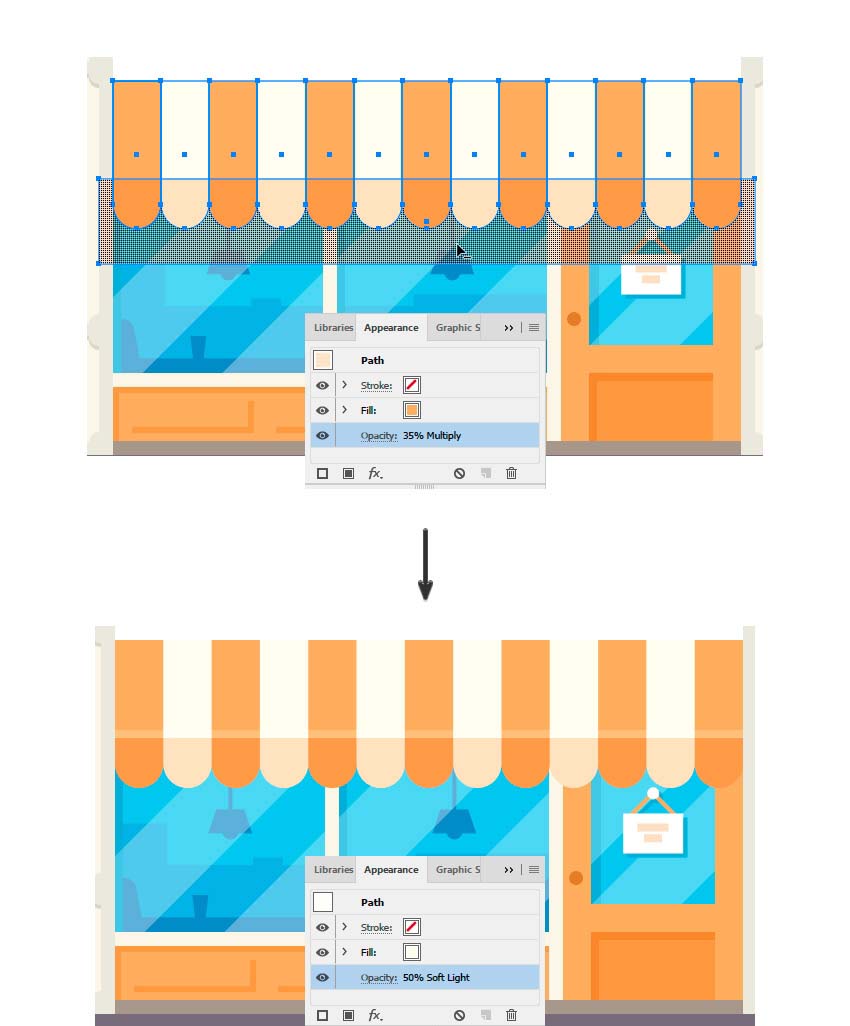
13)接着画一个颜色为#EAAB61的矩形,盖过挡蓬就行。选中它们,使用形状生成器工具剪掉我们不要的。改变混合模式为正片叠底,不透明度为35%。然后再加一条314*4px,颜色为#FFFDEF的矩形。同样混合模式改为柔光,不透明度改为50%。

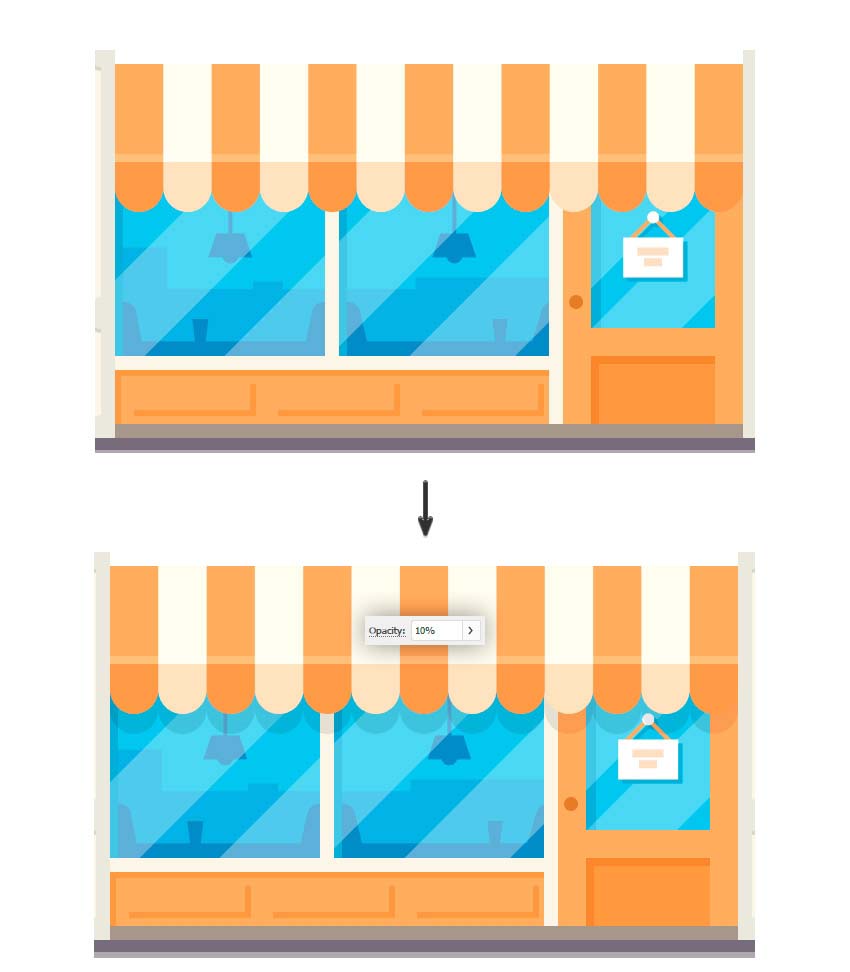
14)给挡蓬做个阴影。复制一层挡蓬,向下移动10px,然后改变颜色为黑色,不透明度为10%。

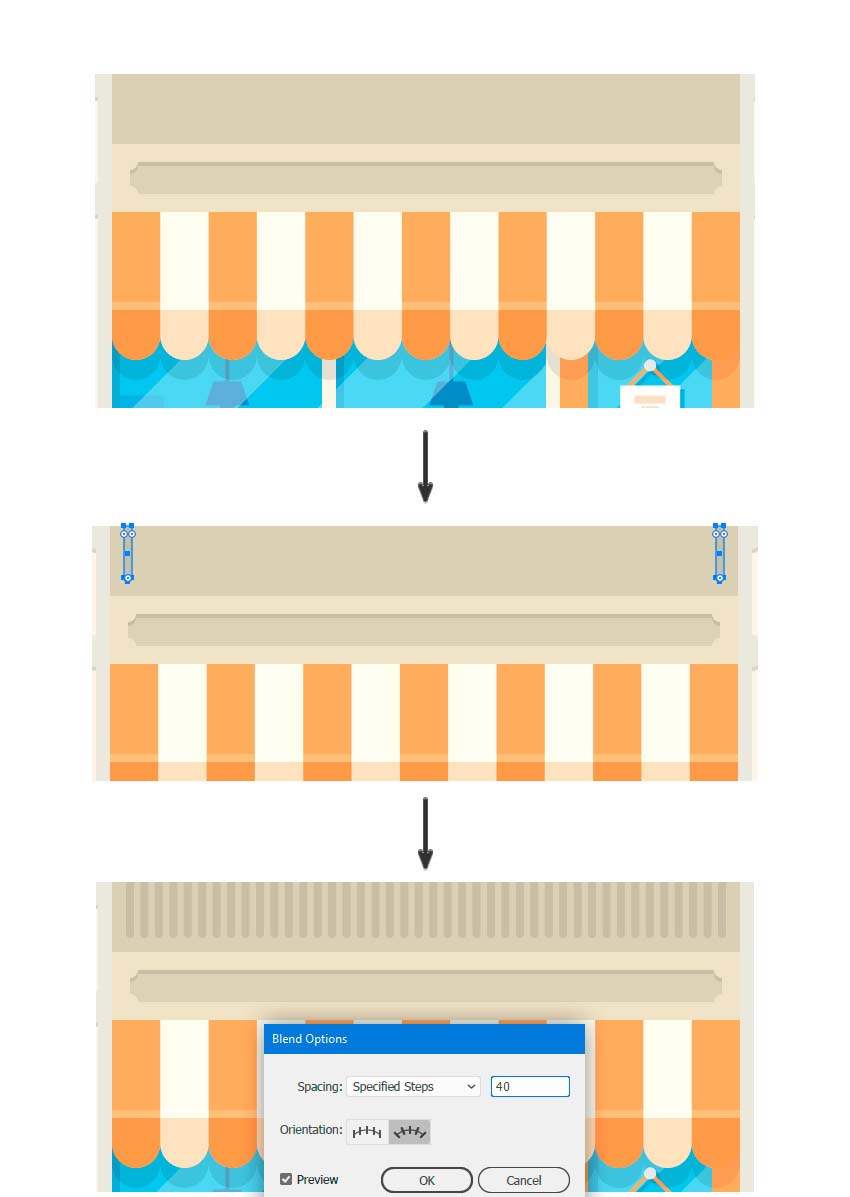
15)添加横梁。。314*34px,颜色为#E9E1C4的矩形。然后在它之上添加一个296*16px,颜色为#D6D0B5的矩形,4px的反向圆角。然后用相同的方法做出中间这个东东的阴影。(减去顶层,改变颜色)

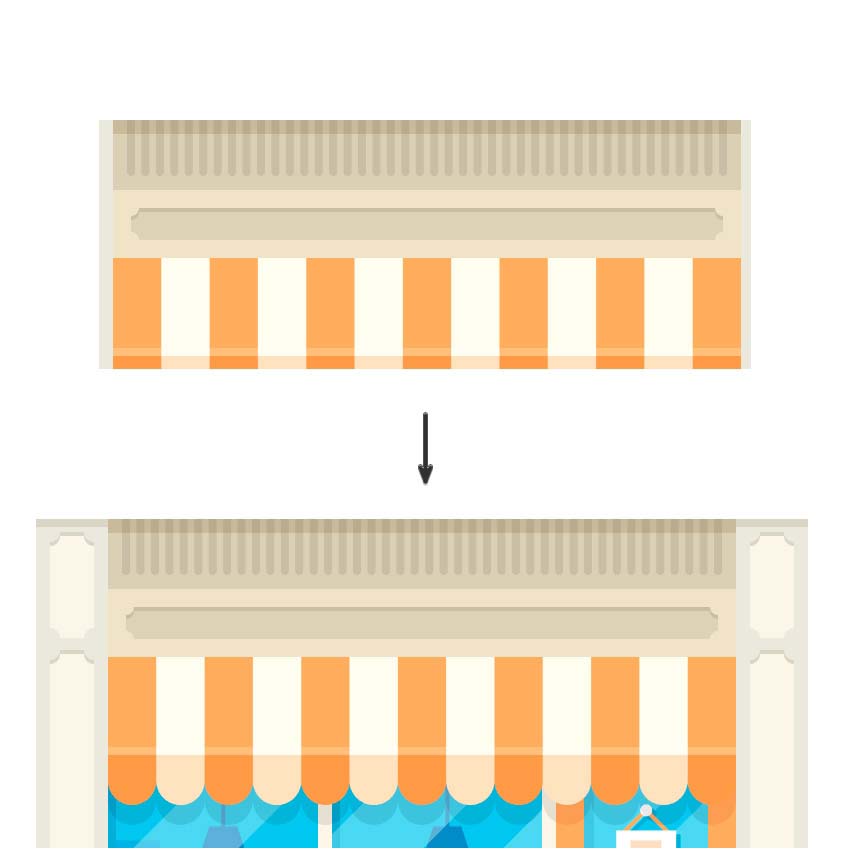
16)接着添加一个314*35px,颜色为#D6D0B5的横梁。然后画一个4*28px,颜色为#C2BCA4的矩形,将它下面弄圆。复制一个到右边,然后使用混合工具,duang的一下出现很多。

17)接下来还是加几个阴影,因为下一步要盖顶。画两个36*4px,颜色为#D6D4C3的矩形(两边墙上的),和一个314*7px,颜色为#C2BCA4的矩形,放在中间的横梁上。改变不透明度为40%,混合模式改为正片叠底。

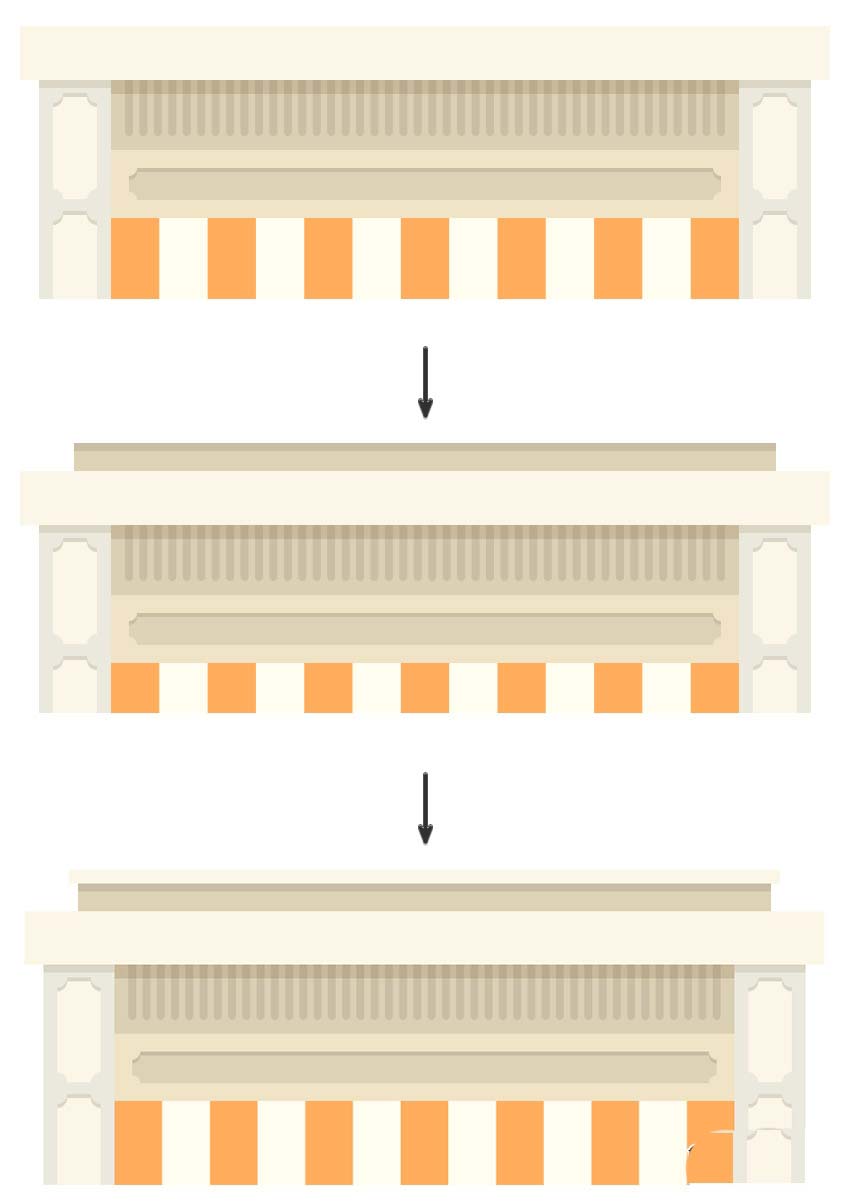
18)盖板了。405*27px的大板,颜色为#F9F6E6。接着添加一个351*14px,颜色为#D6D0B5和一个351*4px,颜色为#C2BCA4的矩形。最后再加一个360*7px,颜色为#F9F6E6的矩形。

19)添加一点植被。画两个54*54px,颜色分别为#7FBB86和#68A96A。调整好位置,编组,复制一个到右边。

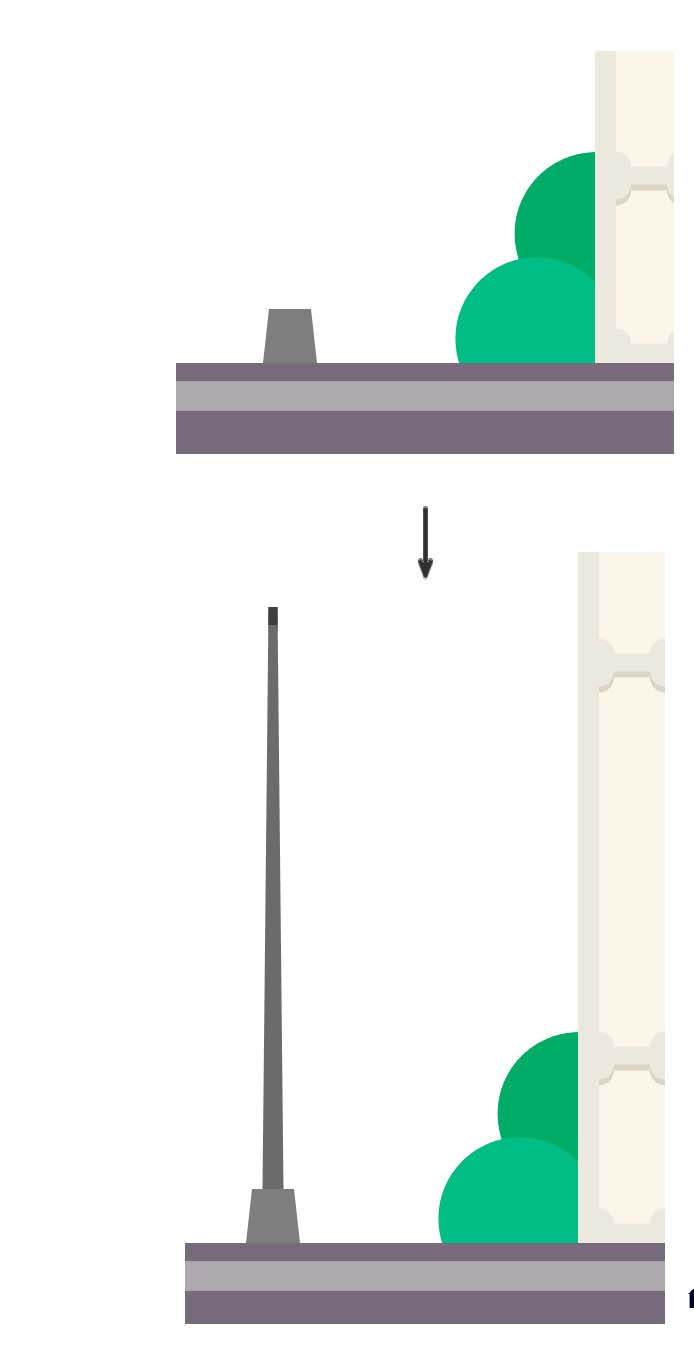
step 3:路灯,为夜猫子照亮食物的影子。
1)新建一个18*18px,颜色为#7C7C7C的矩形,将上面的两个点分别想中间移动2px。然后新建一个7*194px,颜色为#6B6B6B的杆子。将杆子上面的两个点分别向中间移动2px,然后画个矩形,盖住上端,改颜色为#424242。利用形状生成器工具减去不要的部分。

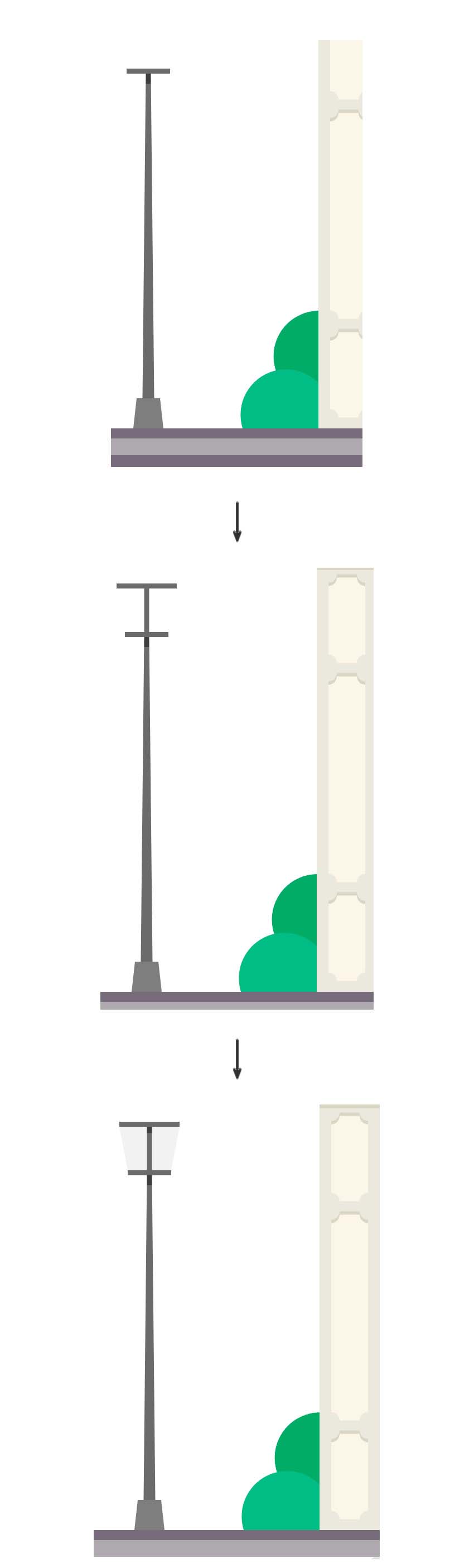
2)新建一个26*3px,颜色为#6B6B6B的矩形放在杆子上面。再建一个36*3px,颜色为#6B6B6B的矩形放在上面,接着3*26px,颜色为#6B6B6B的矩形立在上面。复制一个,高度改为4px,颜色改为#424242。然后使用钢笔工具画出灯罩的形状。

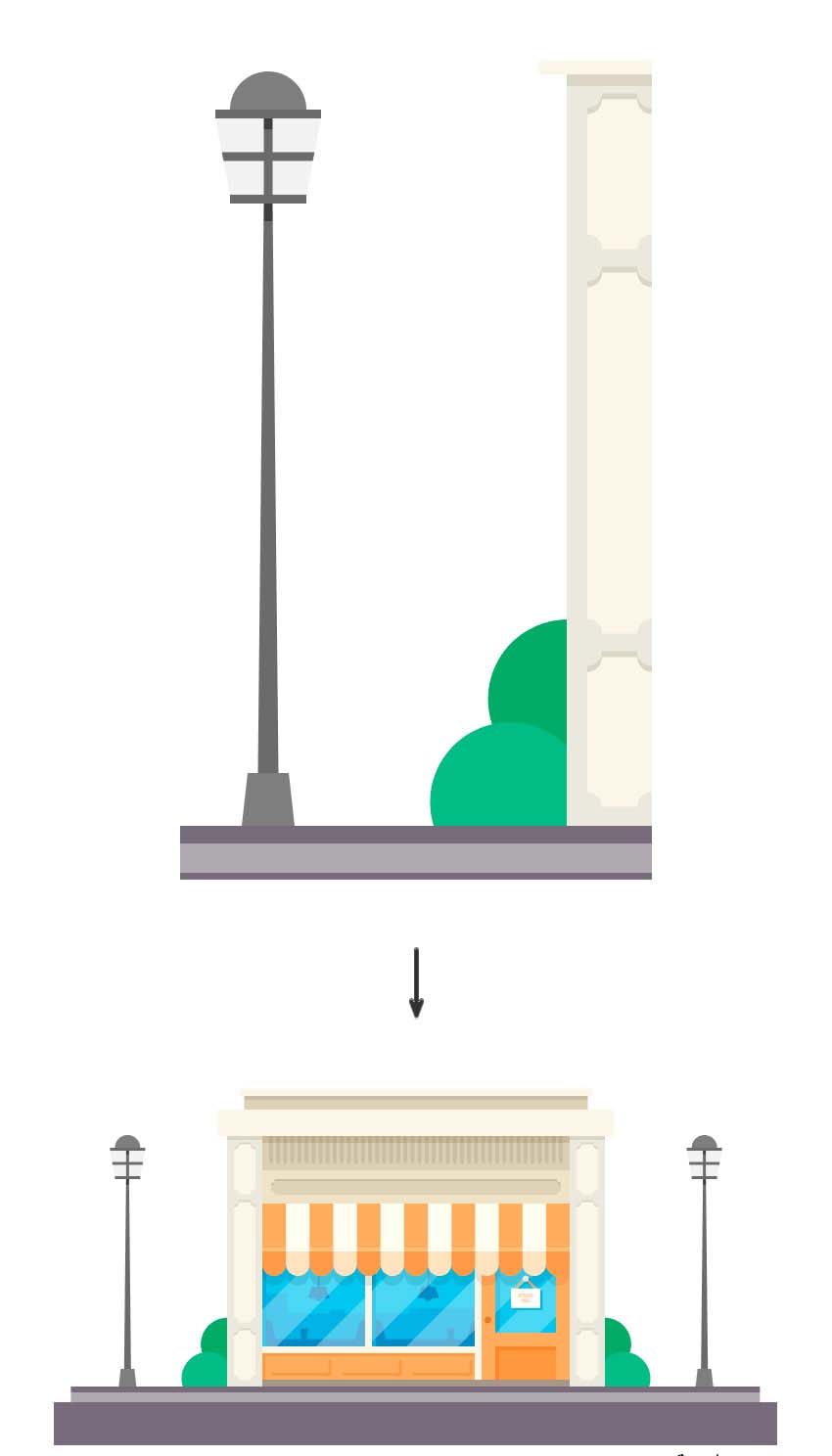
3)新建一个36*3px,颜色为#6B6B6B的矩形,放在灯罩中间,利用形状生成器工具减去不要的。然后画一个26*26px,颜色为#7C7C7C的圆(顶上的圆),然后编组路灯。复制一个到右边。

step 4: 加个背景。
工程完工,加个鸡腿(背景)。颜色为#80C3EA。

今天我们主要讲述的是一个扁平的插画的绘制,所以呢,我们做的更多是一些高光和阴影的处理,希望大家喜欢,请继续关注软件云。
版权申明:本文原创作者“呆呆志”,感谢“呆呆志”的原创经验分享!
加载全部内容