Fireworks 实现在物件和文字上营造残破的效果
软件云 人气:0刻意在物件和文字上营造残破的效果也是一种流行的表现方式。
让我们以Firewoks处理网页影像时,在简单的实例上来应用看看。
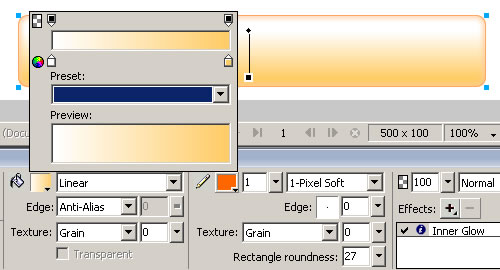
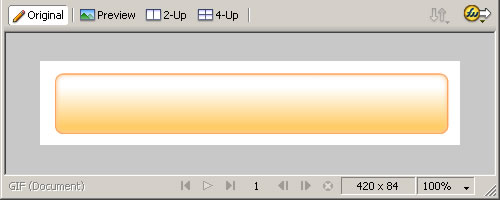
打开新文件,先来画个按钮。

Ctrl+Shift+D原位克隆一个。

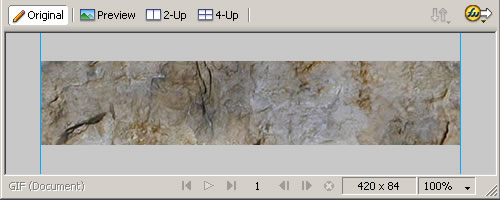
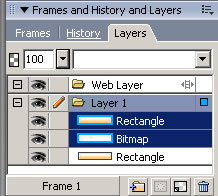
网上找张纹路无序的素材图片,这里我们用的是张石纹。

导入正在Fireworks编辑的文件。

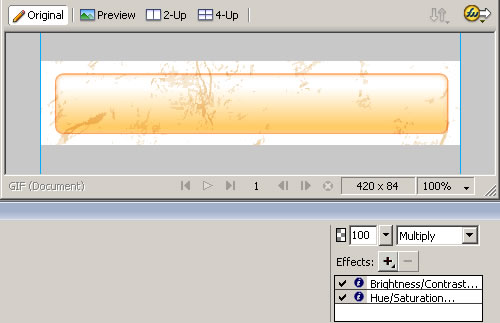
在属性面板上按下效果添加按钮,
进行两处特效设置。
亮度50,对比度100;
色相36,饱和度72,明亮度81,勾选彩色化。

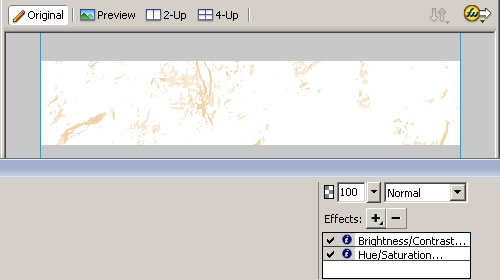
图层混合模式设置为Multiply色彩增值。

将我们克隆的那个按钮提到最上层,同时选中刚处理好的纹理素材,
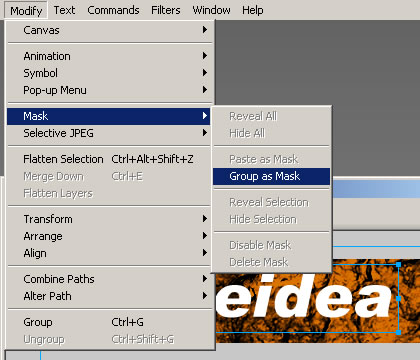
在菜单上选Modify-->Mask-->Group as Mask进行组合遮罩。

现在来看下成效。
这张也是PNG源文件,有兴趣的朋友可以直接下载到Firewoks打开分析参考。

通过对属性面版上的两个实时特效数值改变,可以控制破损效果的表现。
例如下图,我们单纯改变亮度到25,残破程度也随之相应改观。

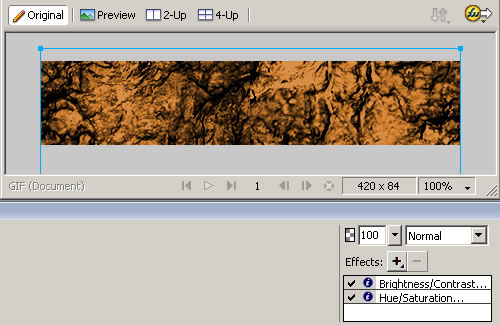
文字也可以做类似的残缺特效处理。
打开新文件,打字,字号选大些,做成后的效果会更明显。
因为文字用了白色的填充,所以我们把背景色设置成黄色来做区分。

跟上一张图一样,我们导入相同的石材图片做纹理。
并在属性面板上按下效果添加按钮,
进行两处特效设置,跟前次的值略有不同,我们只是想试试不同的颜色效果。
亮度7,对比度77;
色相30,饱和度66,明亮度-43,勾选彩色化。

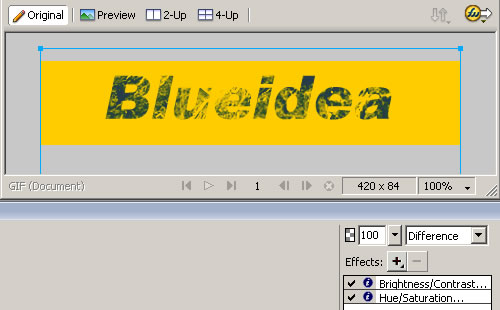
把文字提上来,全选这两个物件。

Modify-->Mask-->Group as Mask进行组合遮罩。

把遮罩层的混合模式改成Difference差异模式,效果就出来了。

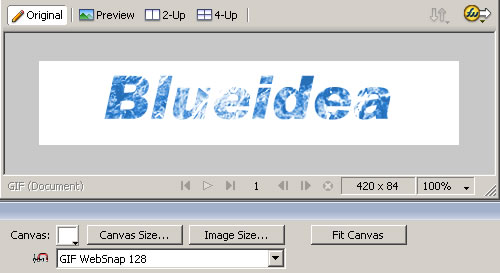
此时把文件底色改成白色,效果就更明显了。

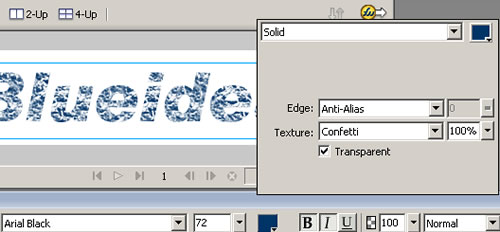
文字的面积毕竟有限,如果对效果要求不高的话,Firewoks自带的纹理填充可以胜任,而且方法更简便。

不过利用遮罩、实时特效和图层混合模式来实现残破的效果,对于影像编辑更具灵活性和自然美感。
以下是PNG源文件,包含了两种效果的方法(纹理填充法图层隐藏),有兴趣的朋友可以直接下载到Firewoks打开分析参考。

加载全部内容