Photoshop照片合成:梦幻海岸之光
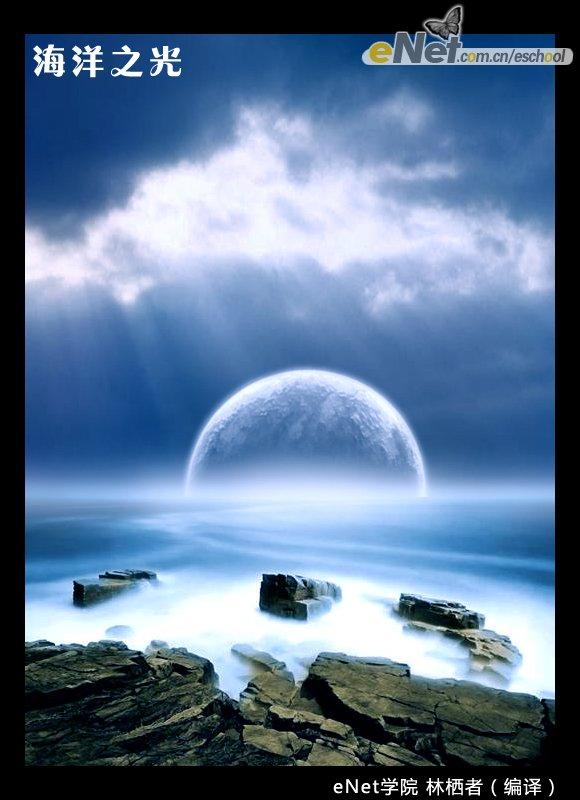
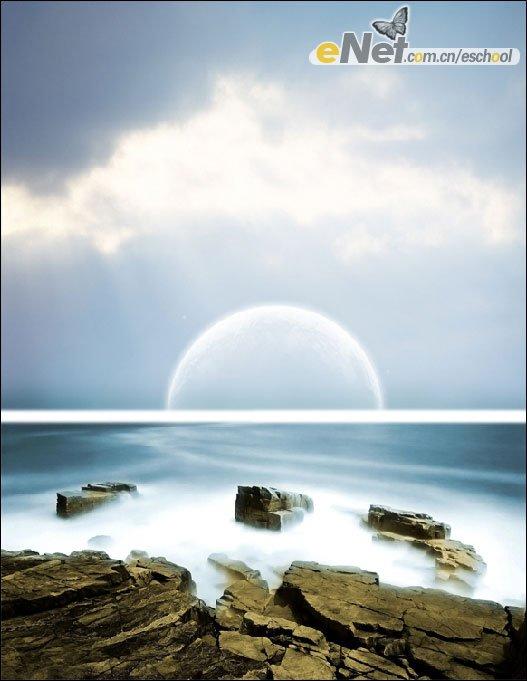
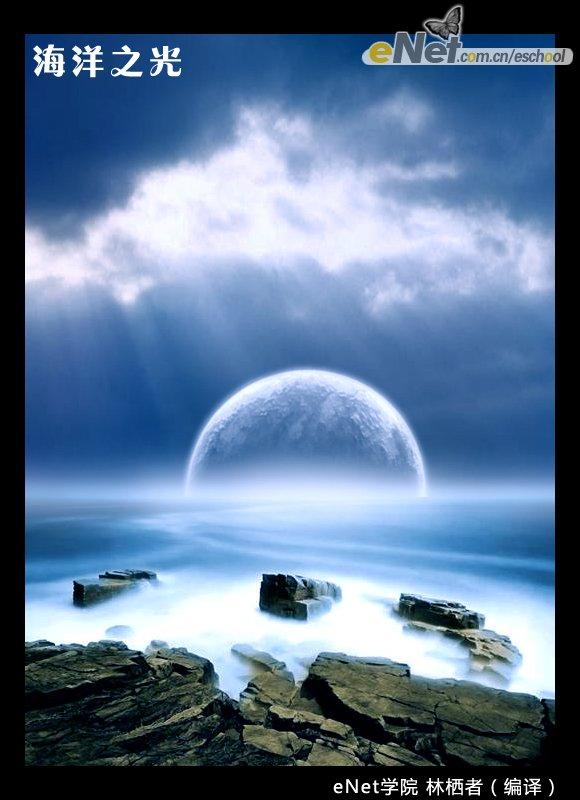
佚名 人气:0先看下效果图:

图:
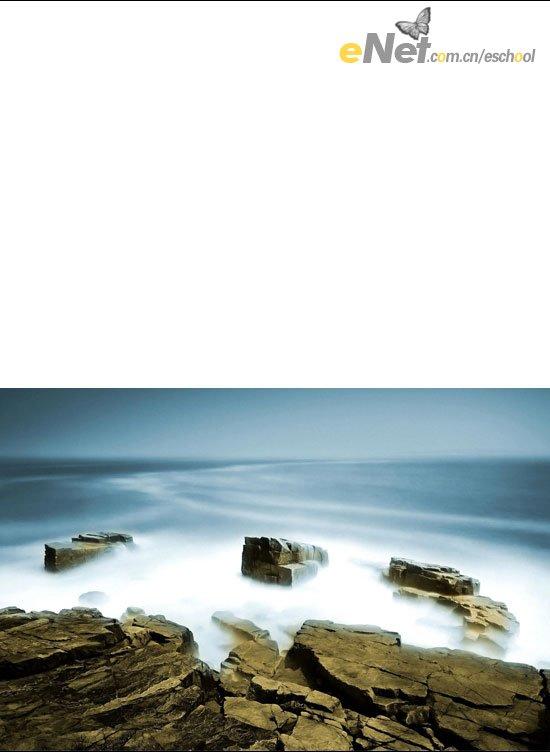
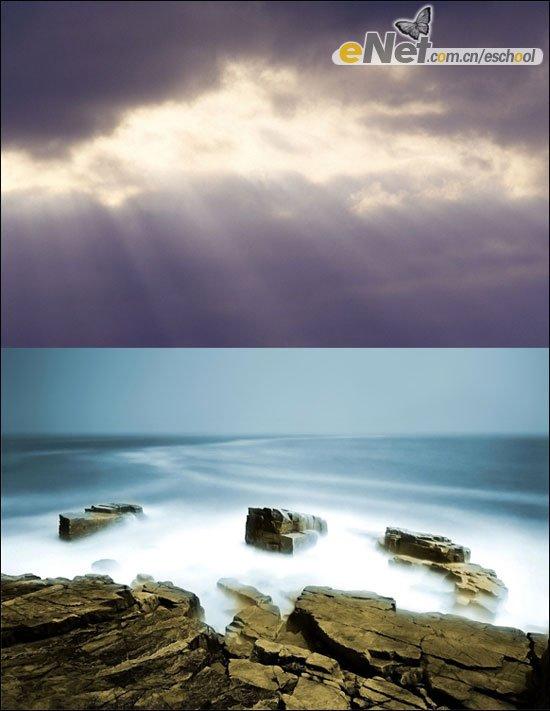
素材图:

图:

图:

图:
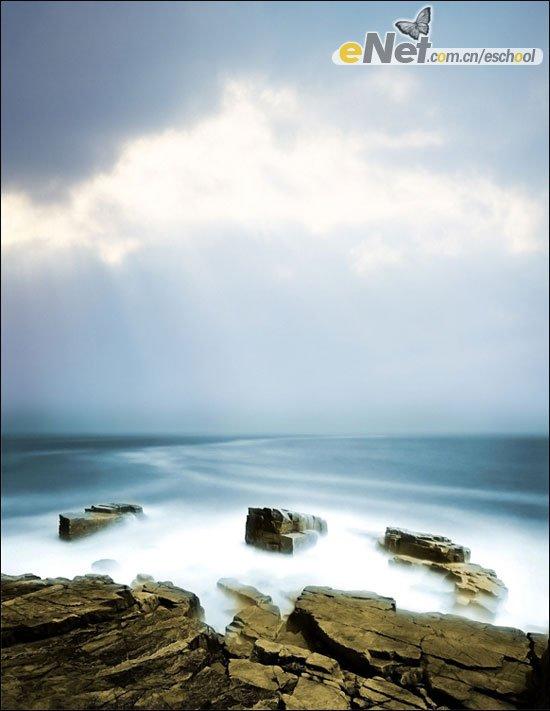
第一步:背景。打开素材中的“海岸”图片,新建一个文件,宽度和“海岸”相同即可,但是高度要足够高,大约是“海岸”高度的2.2倍(2.2倍?这是我根据原作者的图像大小估算的,自己先汗一个),将其命名为【海洋之光】。使用【移动工具】将“海岸”拖到【海洋之光】中,并将其移动到文件的底部,如下图所示,将该图层重命名为【海岸】。

图:
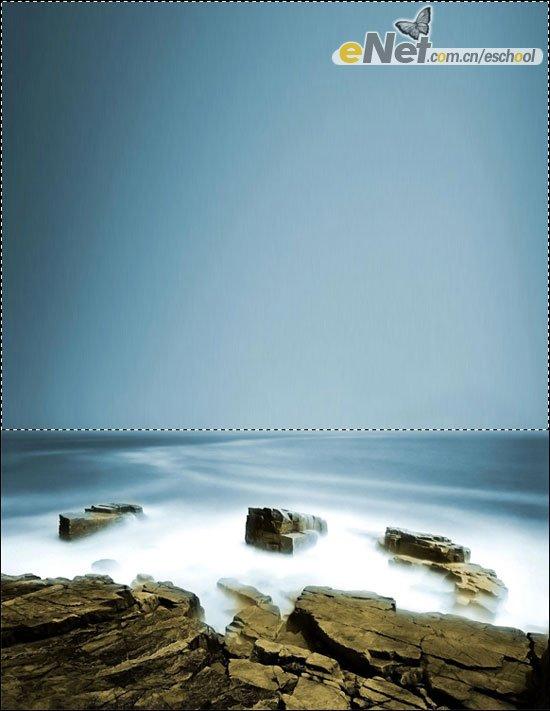
第二步:使用【矩形选框工具】选区【海岸】图层上部“海水”的部分,然后按【Ctrl T】键进入自由变换模式,使用鼠标向上拉伸选区内的图像,直到画布的顶部,效果如下图所示。

图:
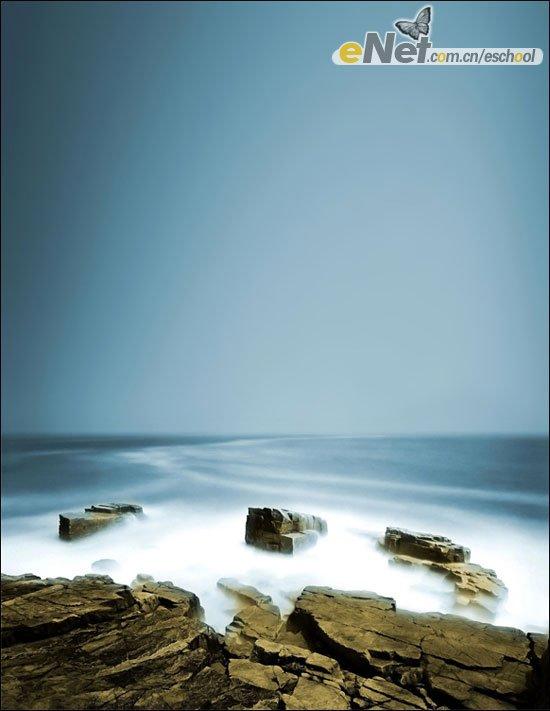
第三步:执行【滤镜—模糊—高斯模糊】命令,模糊半径可根据具体情况而定,我用的是5像素。(林栖者语:这一步主要是为了修复由于刚才“拉伸”时对图像的损害,所以做此步时一定不要取消选区,否则就会把整个图像都模糊了。)然后,按【Ctrl D】键取消选区,效果见下图。

图:
第四步:该制作“天空”了。打开素材中的“天空”图片,使用【移动工具】将其拖到【海洋之光】中,并放到画布的顶端,如下图所示,将该图层命名为【天空】。

图:
第五步:按【Ctrl T】键进入自由变换模式,使用鼠标将【天空】向下面拉伸,直到“海平面”的位置。(林栖者语:这步和第三步中的操作类似,只是方向不同。另外,我做制作这一步的时候发现“海平面”处并不能像下图中融合的那样完美。解决方式是,大家可以给该层添加一个图层蒙版,并在“海平面”处拉一个黑色到透明的线性渐变,进行修饰。当然如果你对图像的要求不是很高,可以跳过这步。)然后将【天空】的图层混合模式改为【滤色】,效果如下图所示。

图:
第六步:下面是“月亮”的制作。打开素材中的“月亮”图片,将其拖入【海洋之光】中,重命名为【月亮】,按【Ctrl T】键进入自由变换模式,调整图层大小及位置,如下图所示。

图:
第七步:同样将【月亮】的图层混合模式也改为【滤色】,效果如下图所示。

图:
第八步:嗯,我不是很喜欢月亮的颜色,我们可以通过【去色】命令将其调整过来。按快捷键【trl Shift U】执行去色命令,效果如下图所示。

图:
第九步:下面我们将制作出一种仿佛“月亮”是从“海平面”后面升上来的感觉。按【Ctrl T】键进入自由变换模式,再次调整图层的大小及位置,效果如下图所示。

图:
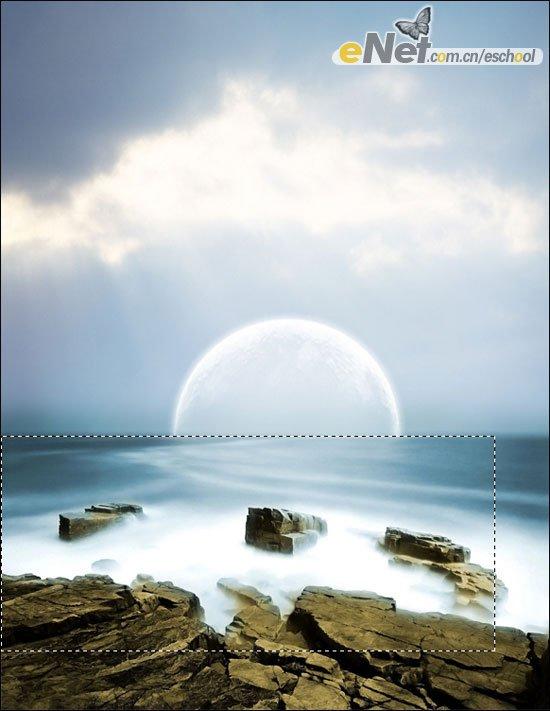
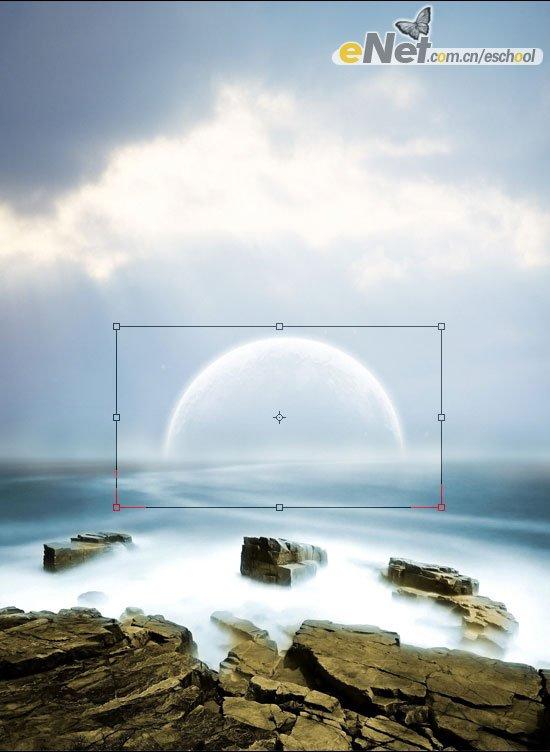
第十步:我们将去掉“月亮”在“海平面”下面的部分。使用【矩形选框工具】,做一个如下图所示的选区,然后按【Delete】键删除“月亮”多余的部分。

图:
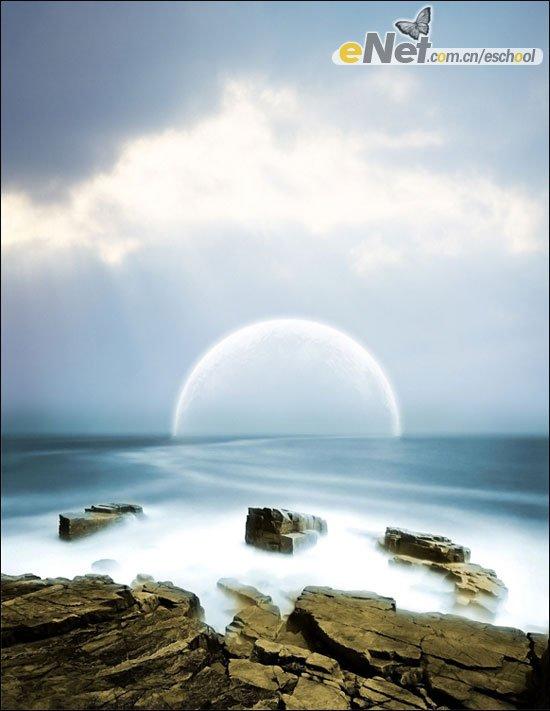
第十一步:按【Ctrl D】键取消选区,效果如下图所示。(林栖者语:在原文中作者提到了要制作月亮的“倒影”,不过我在后面的几幅图中均未看到“倒影”的影子,所以只能跳过倒影的制作了)

图:
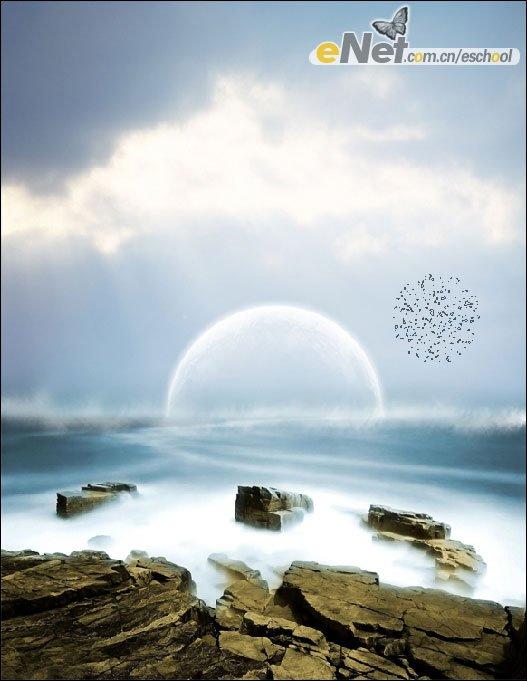
第十二步:我们将制作“雾”的效果。新建一层,命名为【雾】,使用白色的笔刷沿水平方向绘制,效果如下图所示。(按住Shift键不放,水平拖动鼠标,可绘制水平的直线)

图:
第十三步:我们使用【涂抹工具】,上下涂抹刚才绘制的“白线”,得到下图所示结果。

图:
第十四步:执行【滤镜—模糊—高斯模糊】命令,模糊半径取15像素左右,效果如下图所示。(林栖者语:在原文中,所有的“高斯模糊”均为给出具体的模糊半径,我给大家提供数值是我在制图时使用,仅供参考。)

图:
第十五步:我们复制【雾】图层,按【Ctrl T】键进入自由变换模式,将图像的宽度缩短为原来的二分之一,如下图所示。

图:
第十六步:对刚才复制的图层执行【滤镜—模糊—高斯模糊】命令,模糊半径可还取15像素或更大的值。这样,“雾”的效果就基本做好了。当然你还可以再复制一层,然后重复上面的操作“缩小”、“高斯模糊”直到得到满意的效果。

图:
第十七步:复制【天空】图层,将新图层的图层混合模式改为【亮度】,画面将变得更生动、漂亮。

图:
第十八步:仔细观察上图,我们会发现“月亮”的周围有两条“线”,这是由于我们没有对【月亮】图层进行抠图而直接采用了图层混合模式合成图像时造成的。选中【月亮】图层,使用【橡皮擦工具】,将月亮图层中多余的地方去掉。(林栖者语:在我提供的PSD文件中,我将用添加图层蒙版的方法,去掉“月亮”多余的部分,这样做是为了让大家可以看到我“擦除”了什么部位。)

图:
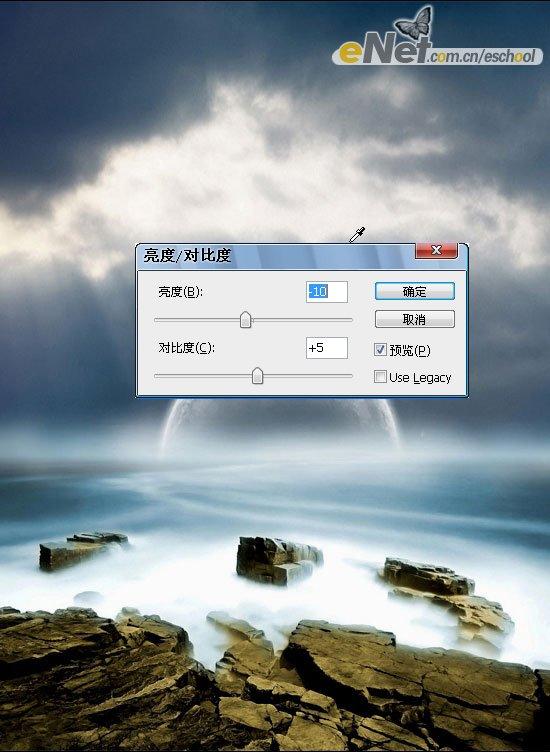
第十九步:按【Ctrl Shift Alt+E】键盖印图层,得到一个新的图层,对该层执行【图像—调整—亮度/对比度】命令,参数设置如下图所示。(林栖者语:原教程中,是先将文件保存为JPG格式后,在打开JPG格式的文件进行调色,我将它改为“盖印”的方法,是为了方便大家操作;而在我提供的PSD文件中将采用添加“调整图层”的方法,这是为了保留做图痕迹,可以供大家学习使用)

图:
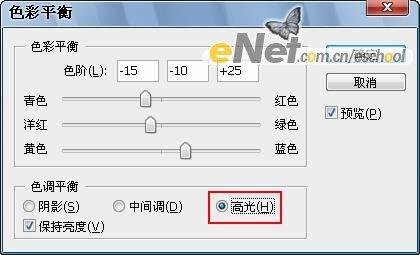
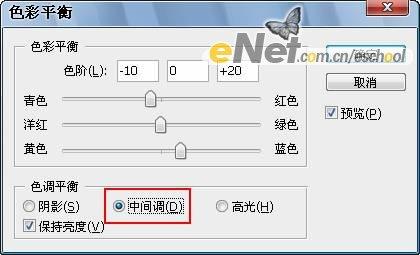
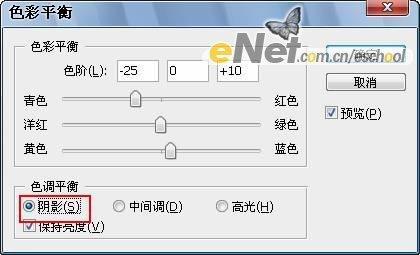
第二十步:执行【图像—调整—色彩平衡】命令,参数设置如下3图所示。

图:

图:

图:
第二十一步:为图像添加一个黑色的描边,最终效果如下图所示。

图:
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说