Photoshop怎么设计可爱的卡通风格的APP图标?
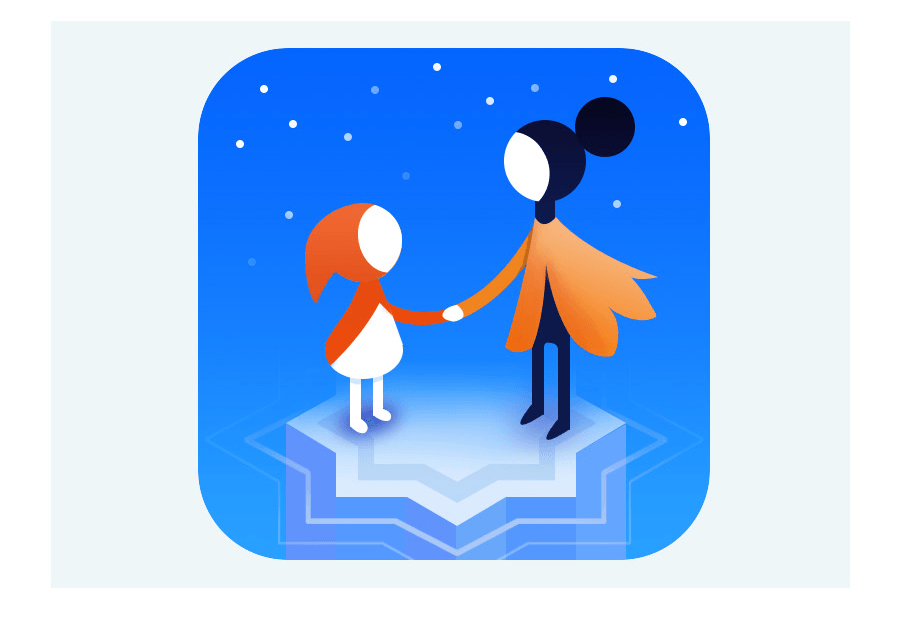
西湖鱼 人气:0我们之前使用ps设计了很多图标,今天我们就来看看设计卡通风格图标的教程,效果图如下。


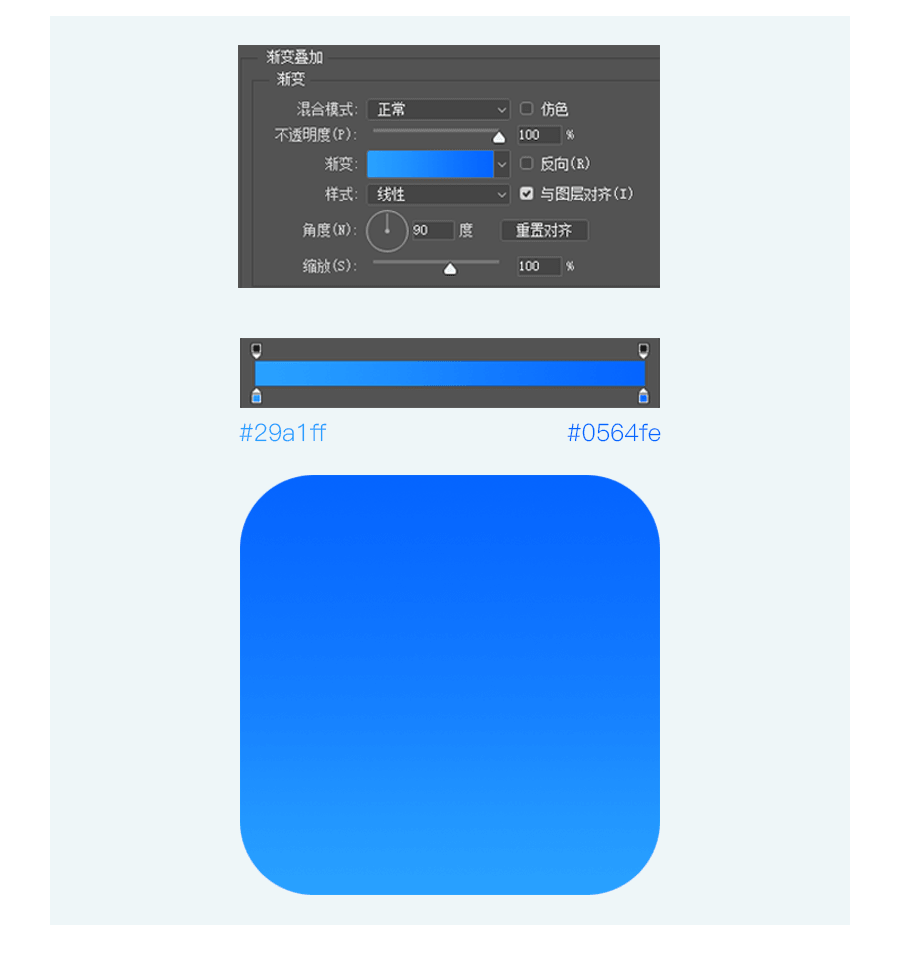
1、新建画布,尺寸512*512,分辨率72ppi。用圆角矩形工具绘制一个圆角为90px的512*512的圆角矩形。给圆角矩形添加图层样式如图。

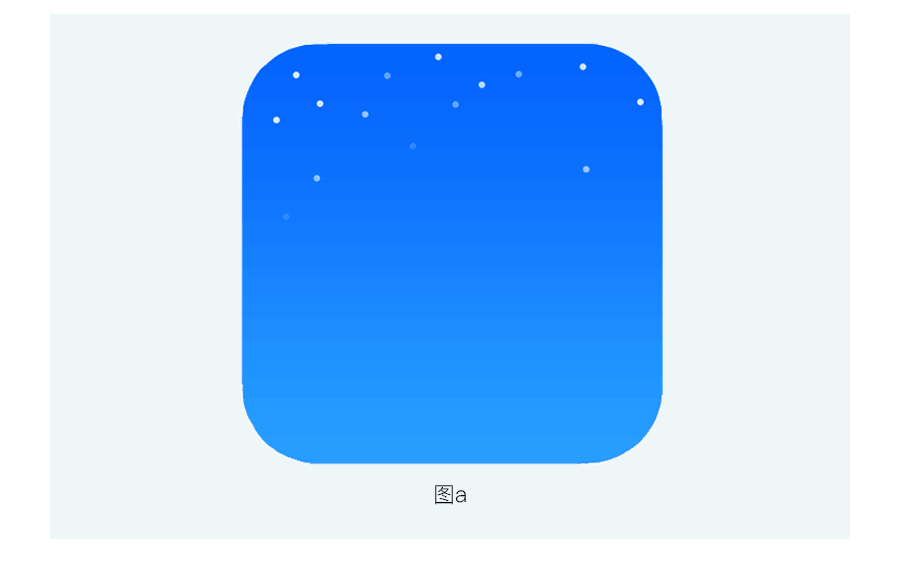
2、用椭圆工具绘制颜色为#ffffff的8px正圆,并复制十余个,改变部分圆的透明度,达到图a的效果。


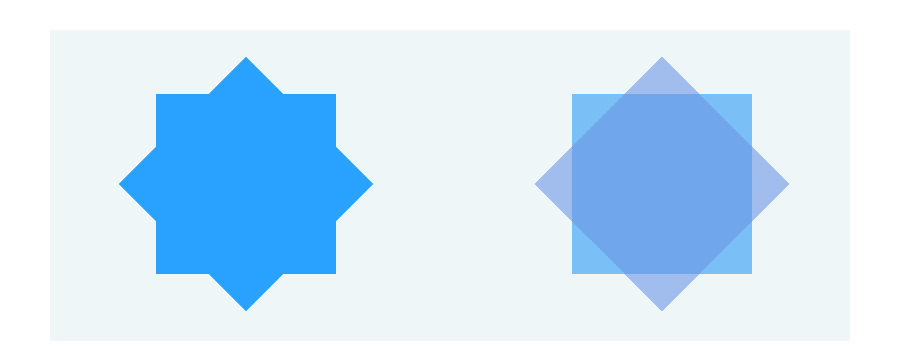
1、分析出柱体的俯视图,这样更容易明白图标中柱体应如何绘制。八芒星柱体的俯视图如下,由两个正方形组合而成。

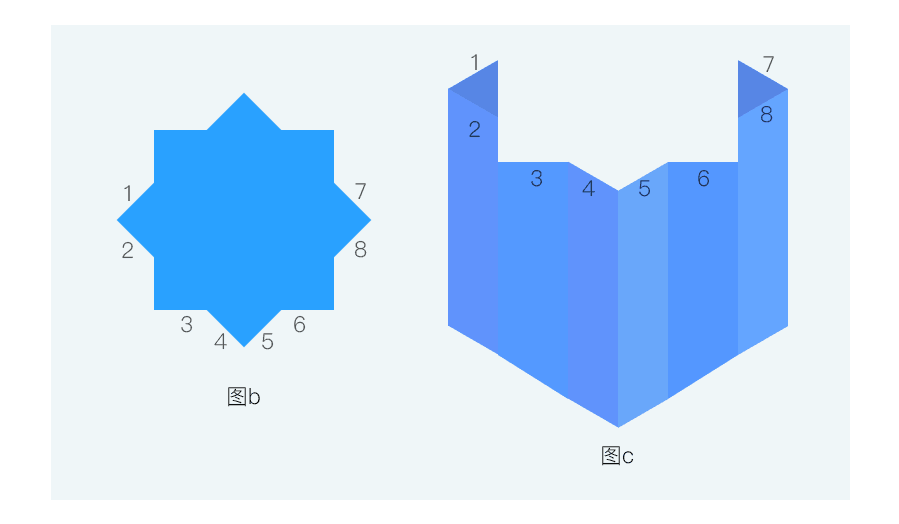
2、根据俯视图开始绘制柱体。仔细观察图a和图b,发挥空间想象力,根据数字提示看看怎么由图b得到图c的。

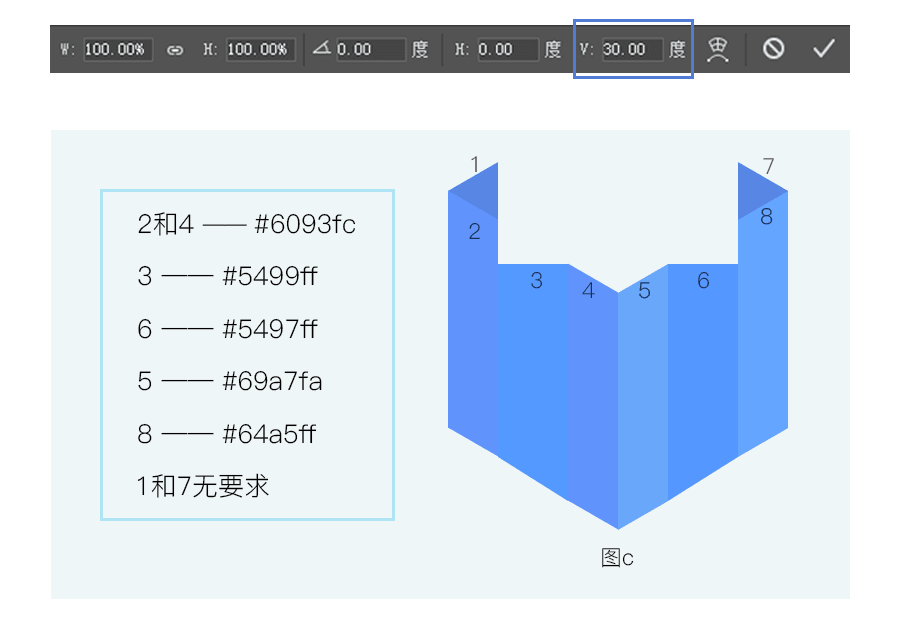
新建70*150的矩形,得到图c的矩形3。新建50*150的矩形,自由变换斜切30°,得到图c的矩形2。

矩形5与矩形8受光程度不同,因此颜色不一。只要绘制出图c的矩形2和矩形3,通过水平变换和移动位置就可以得到图c。
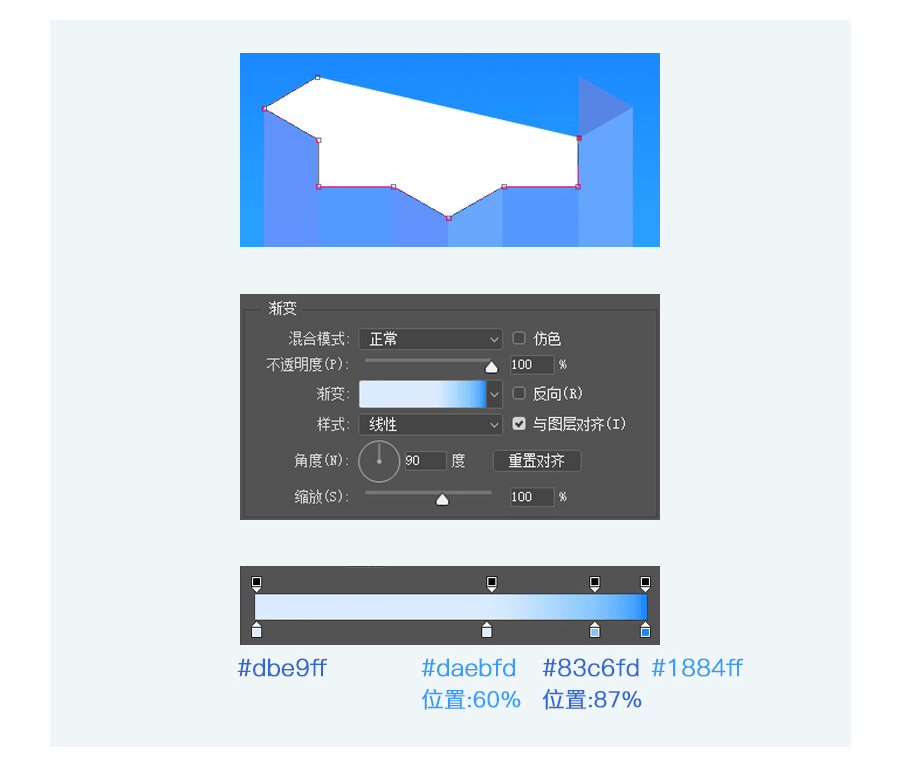
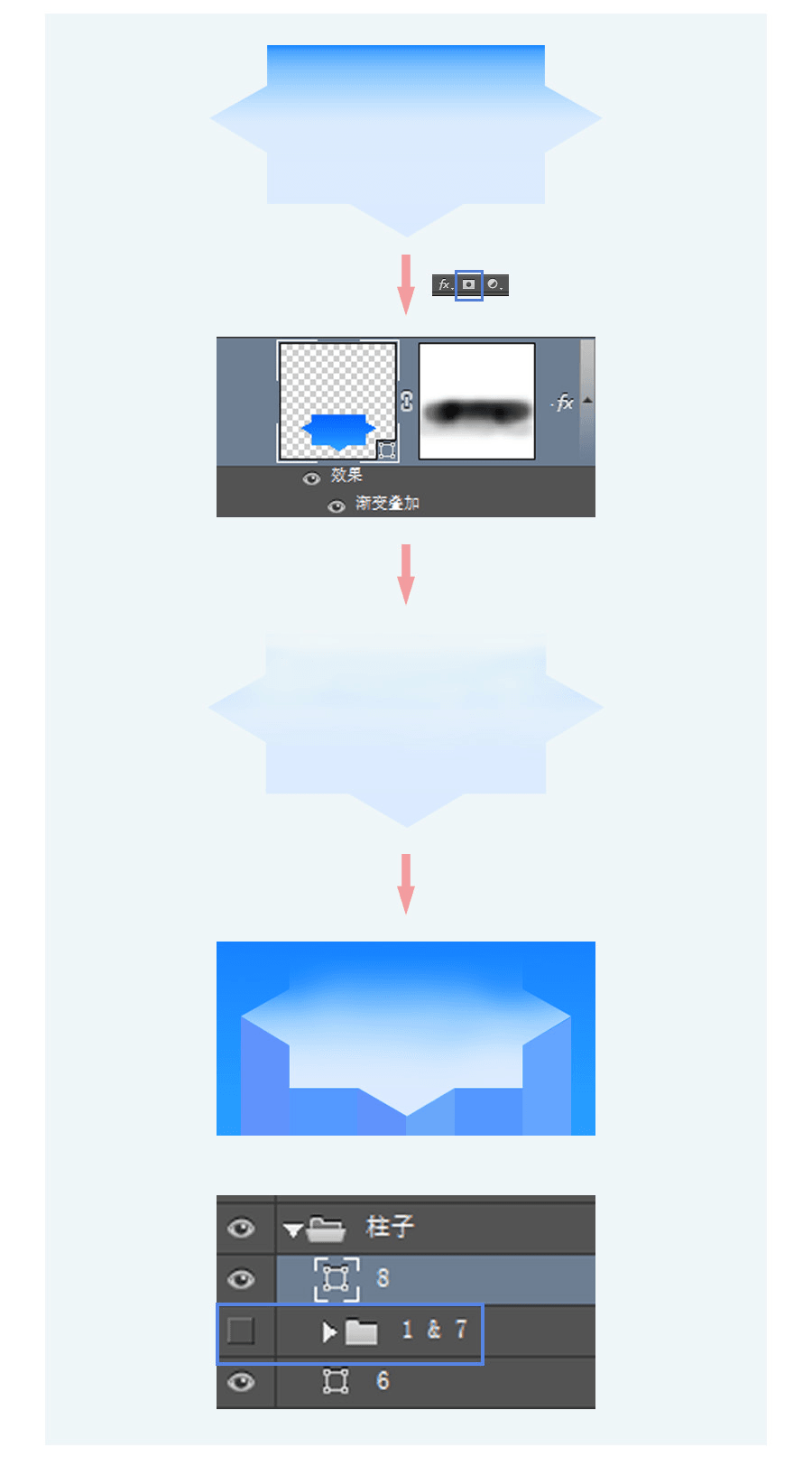
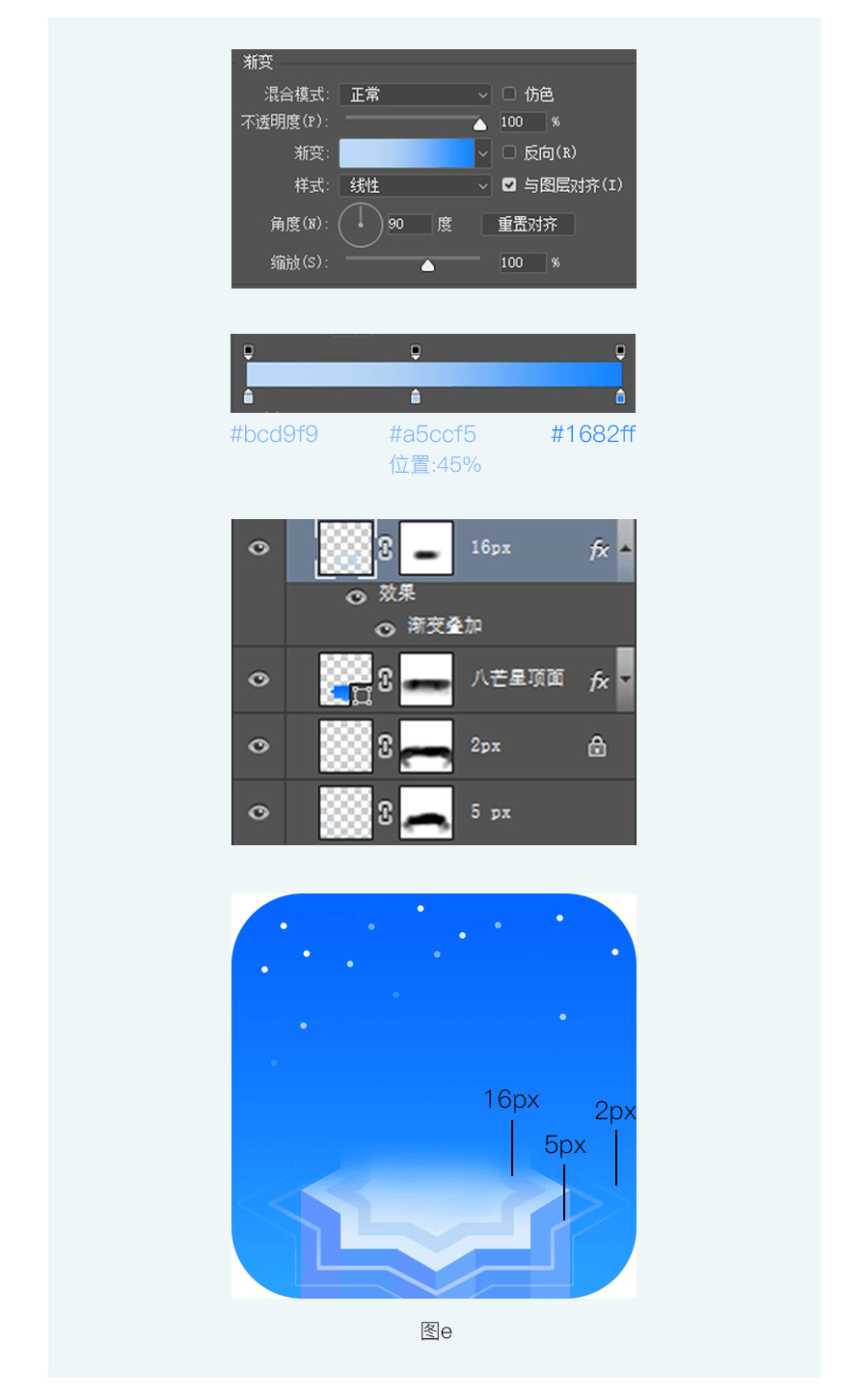
3、用钢笔工具沿着柱体顶点画出部分八芒星,随后添加图层样式渐变叠加,参考数值如下:

添加图层蒙版擦除部分区域,实现近实远虚的效果。

记得关闭第二步中的矩形1与矩形7的图层显示,八芒星中擦除过的部分不透明度降低,不关闭显示则会影响八芒星的颜色效果。擦除效果接近图d即可。
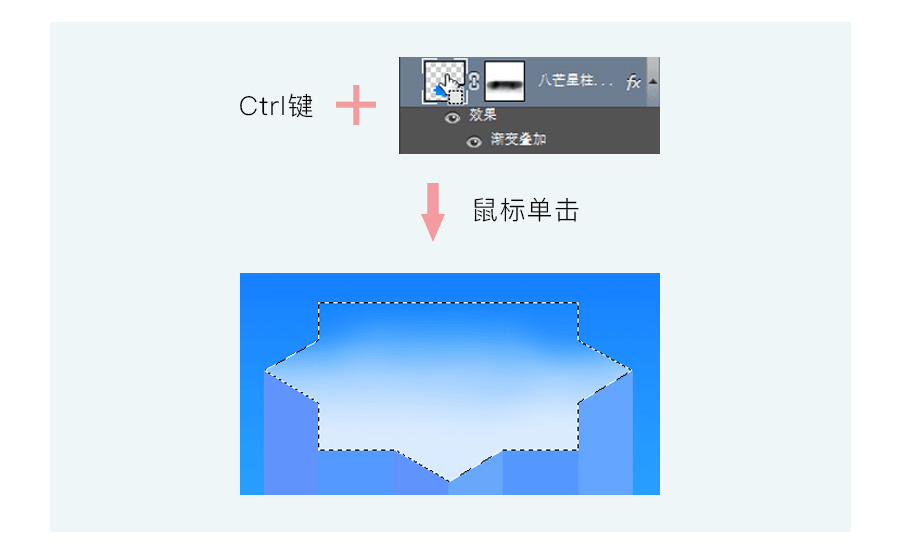
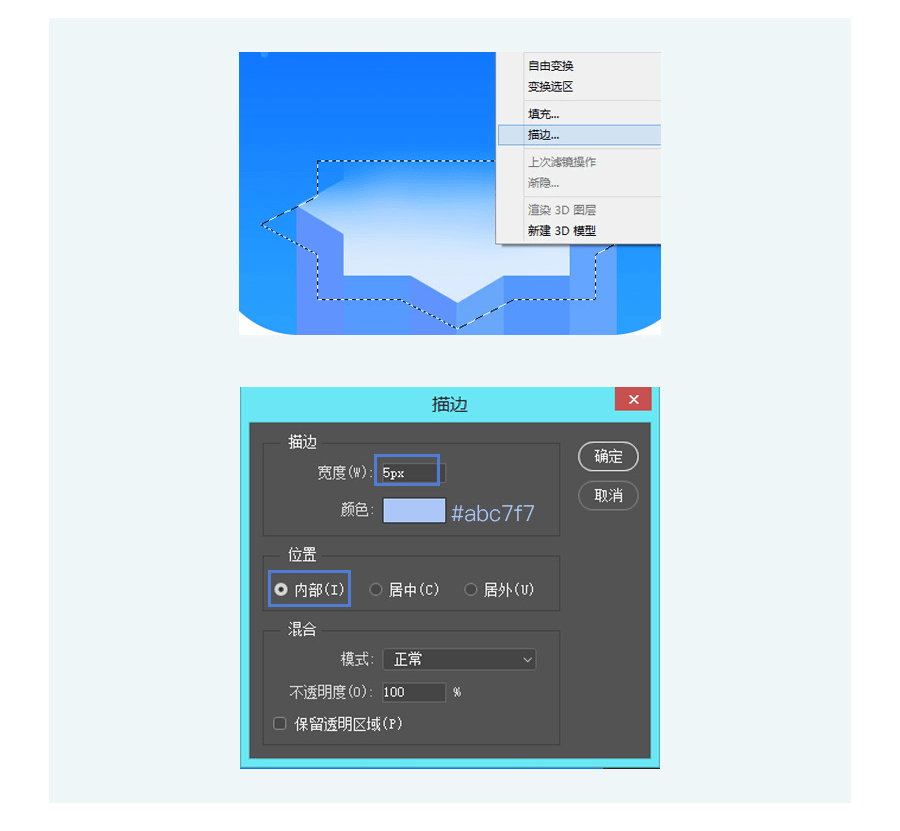
4、绘制八芒星描边。按住键盘上的 Ctrl 键,鼠标单击八芒星图层的缩略图得到选区。

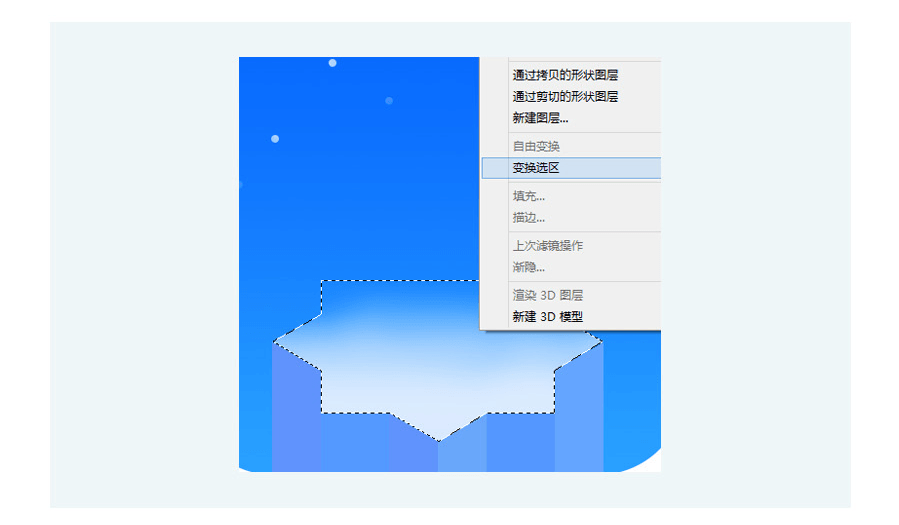
得到八芒星的选区后,选中选框工具(快捷键M),在选区内单击鼠标右键选择“变换选区”。

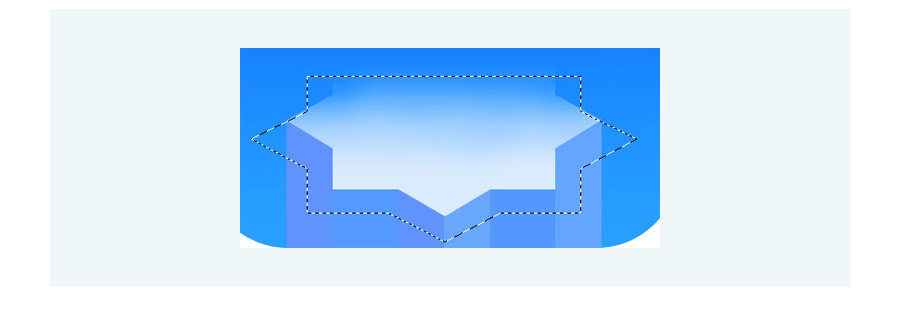
选区变换大小如图作参考


接着新建图层,即可激活描边选项。随后添加图层蒙版擦除部分区域。

以同样的步骤绘制颜色为#82b3ff的2px描边,以及16px的渐变描边,渐变叠加参数如下图。完成效果参考如图e。


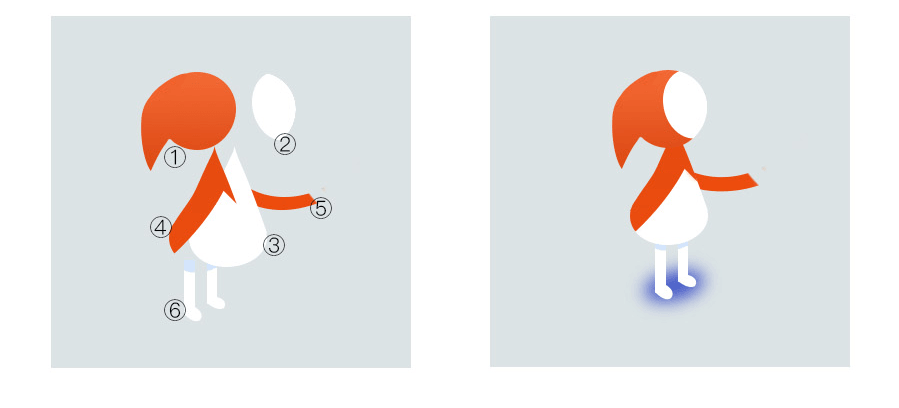
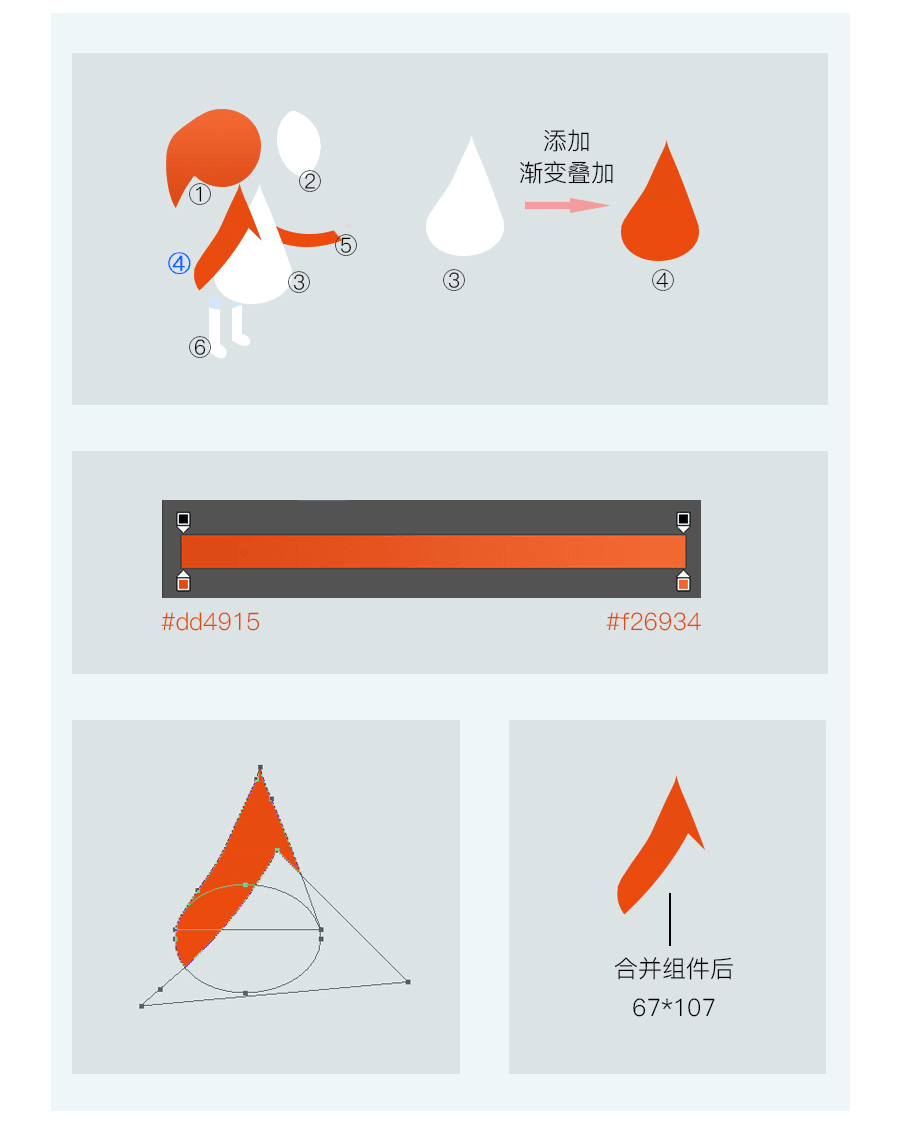
1、小艾达可拆分如图:

① 用AI的形状生成工具绘制而成


② 用布尔运算绘制而成

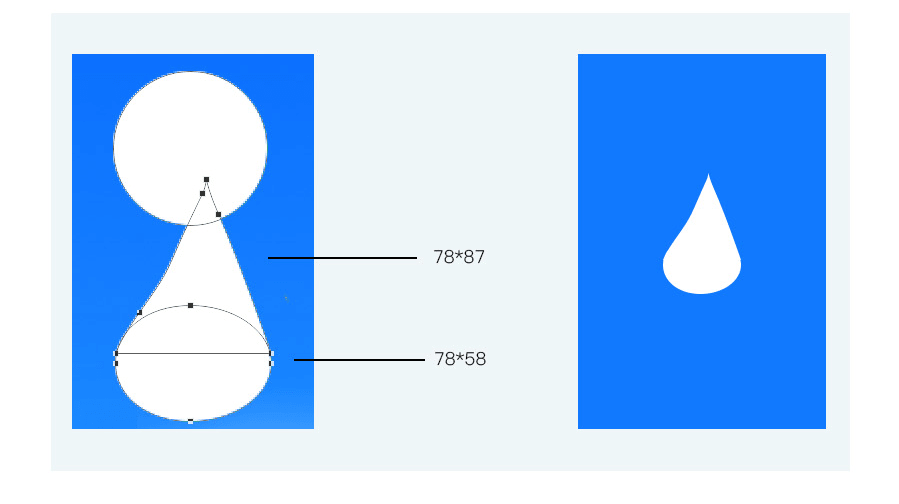
③ 由三角形和圆形组成的圆锥,添加锚点改变弧度而来

④ 复制一个部件③,添加渐变叠加(90°线性),用布尔运算绘制而成

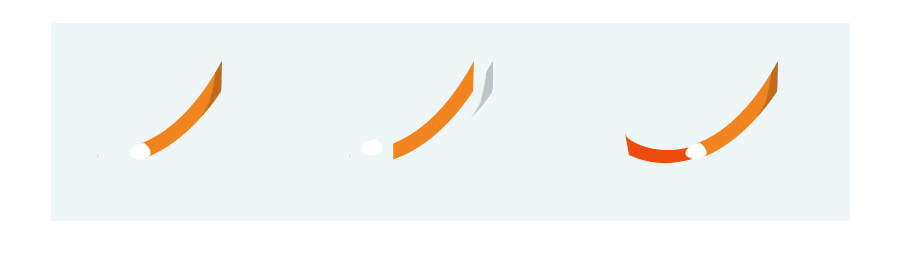
⑤和⑥用钢笔工具绘制而成,再加上影子,小艾达的绘制就完成了

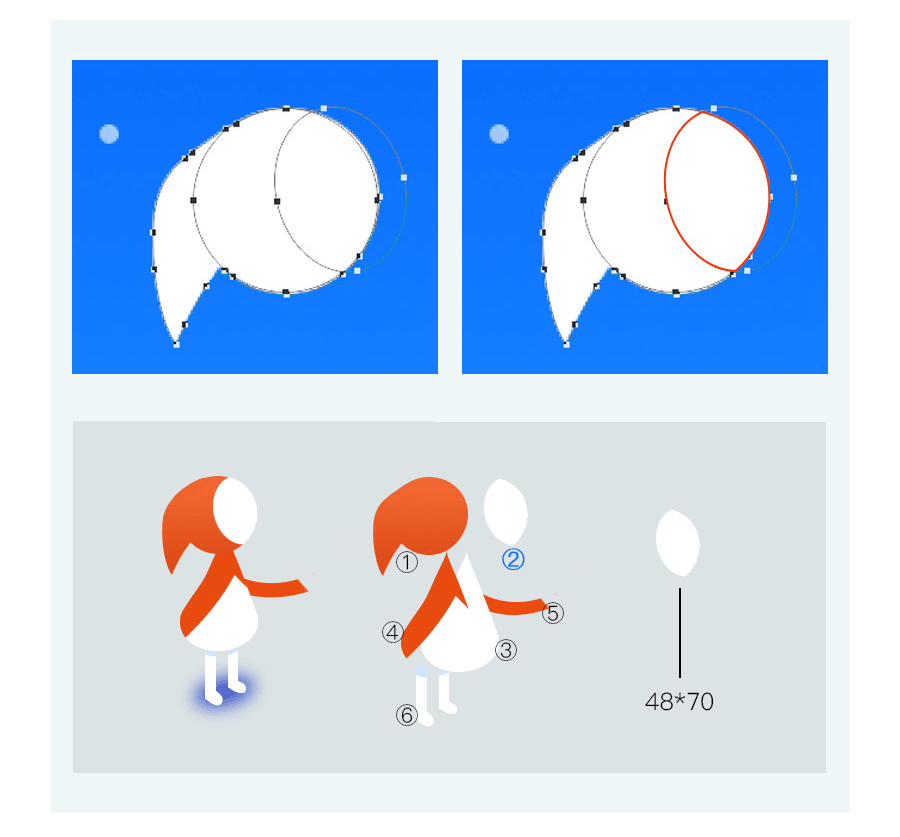
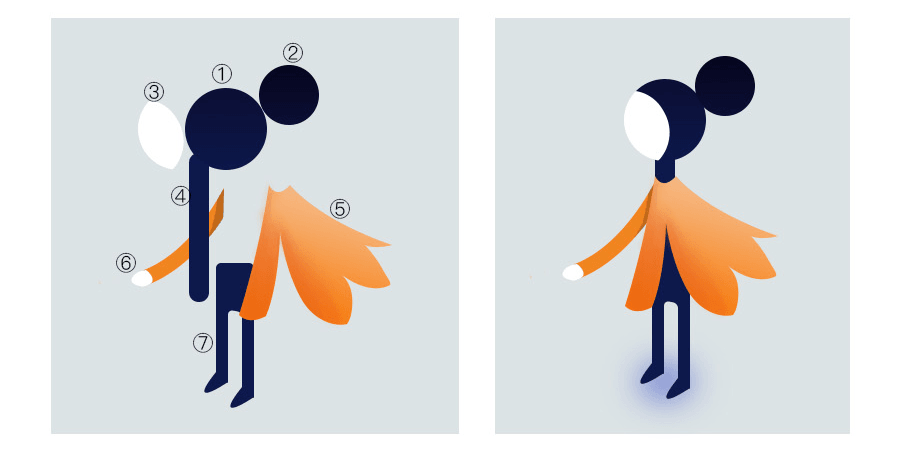
2、萝尔可拆分如图

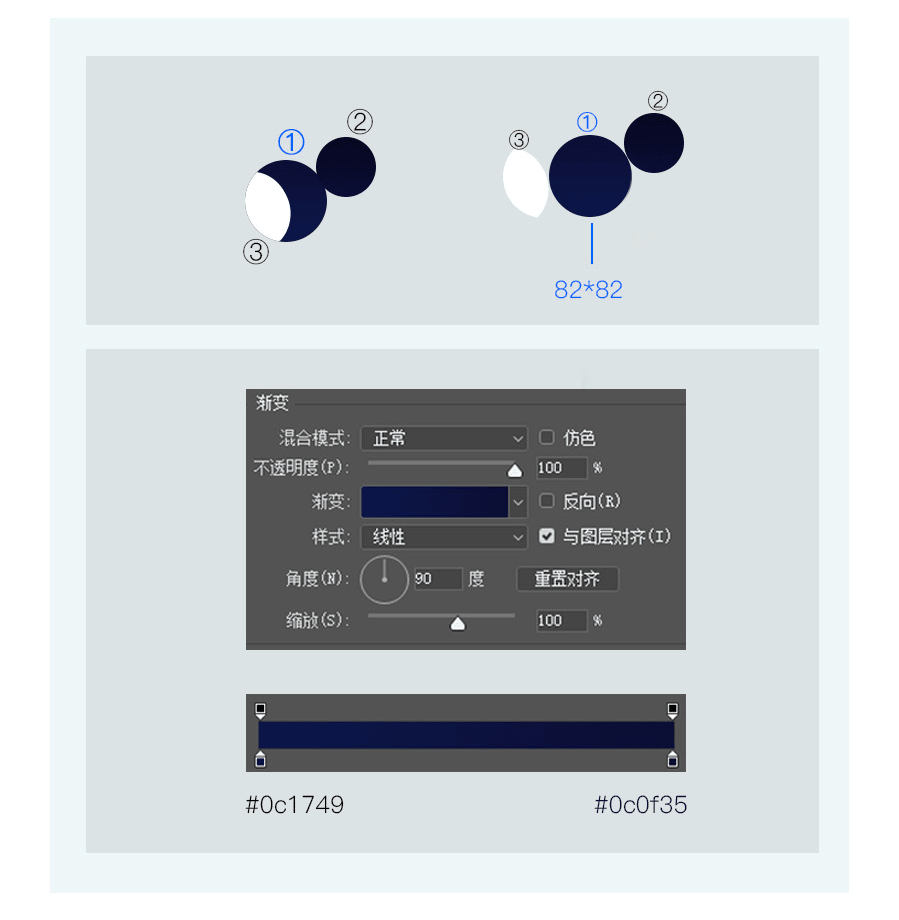
① 是添加了渐变叠加的82*82圆

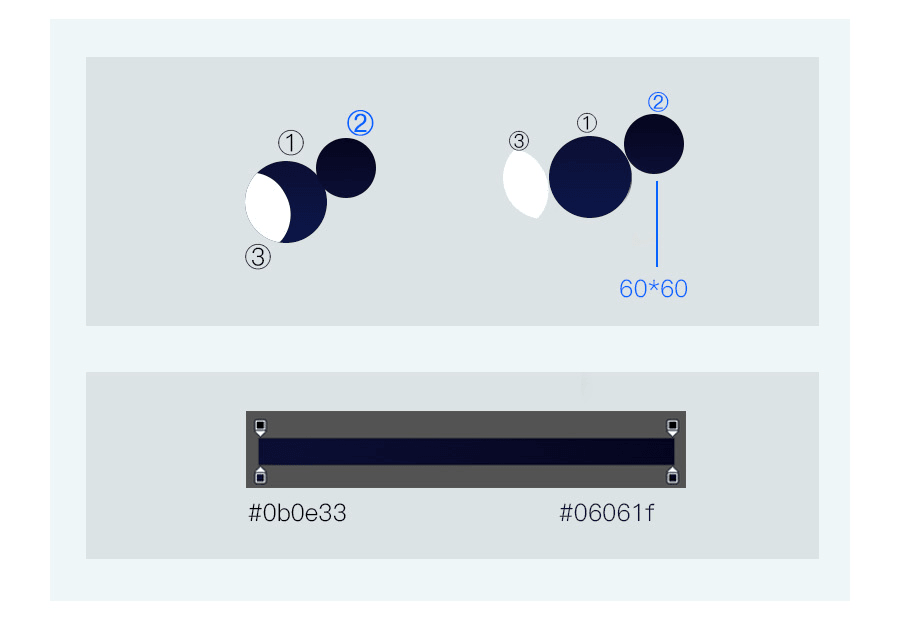
②是添加了渐变叠加(90度线性)的60*60圆

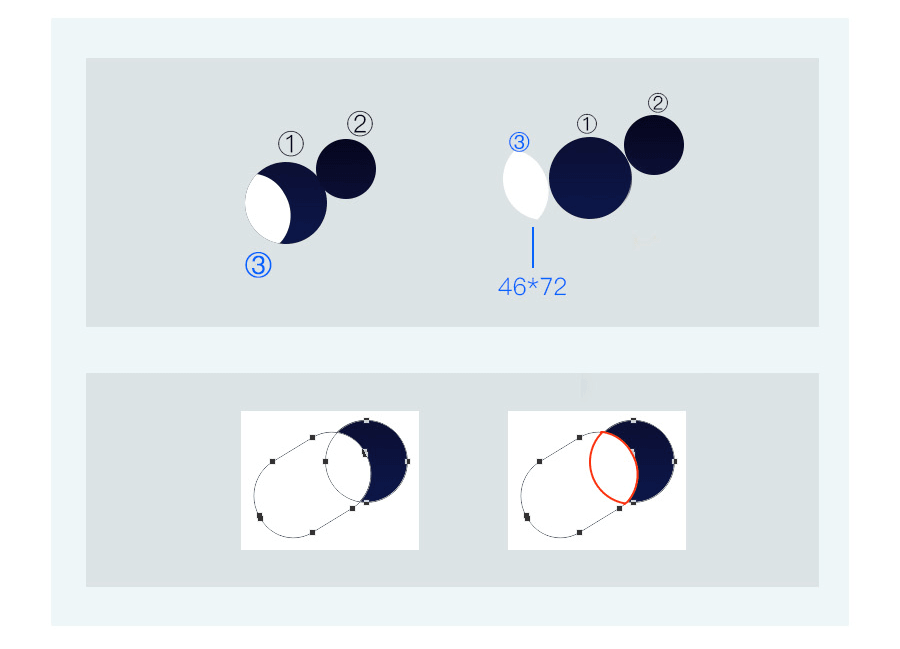
③运用布尔运算

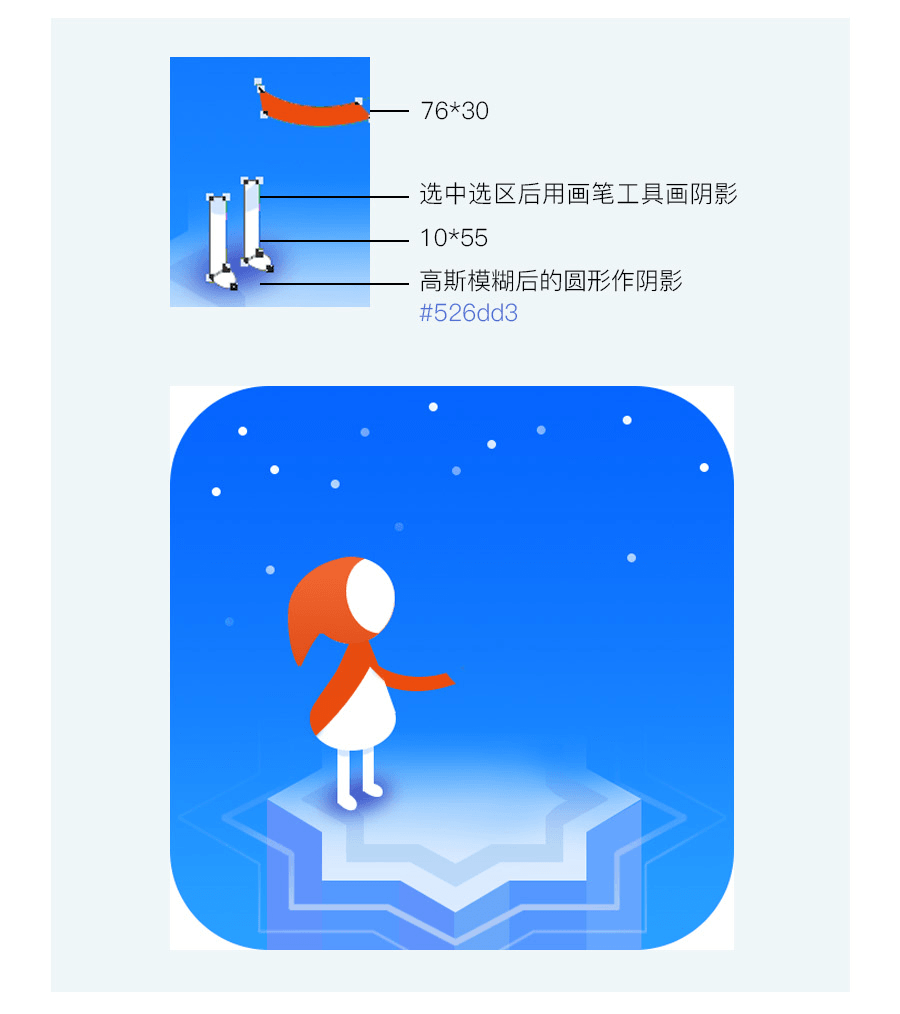
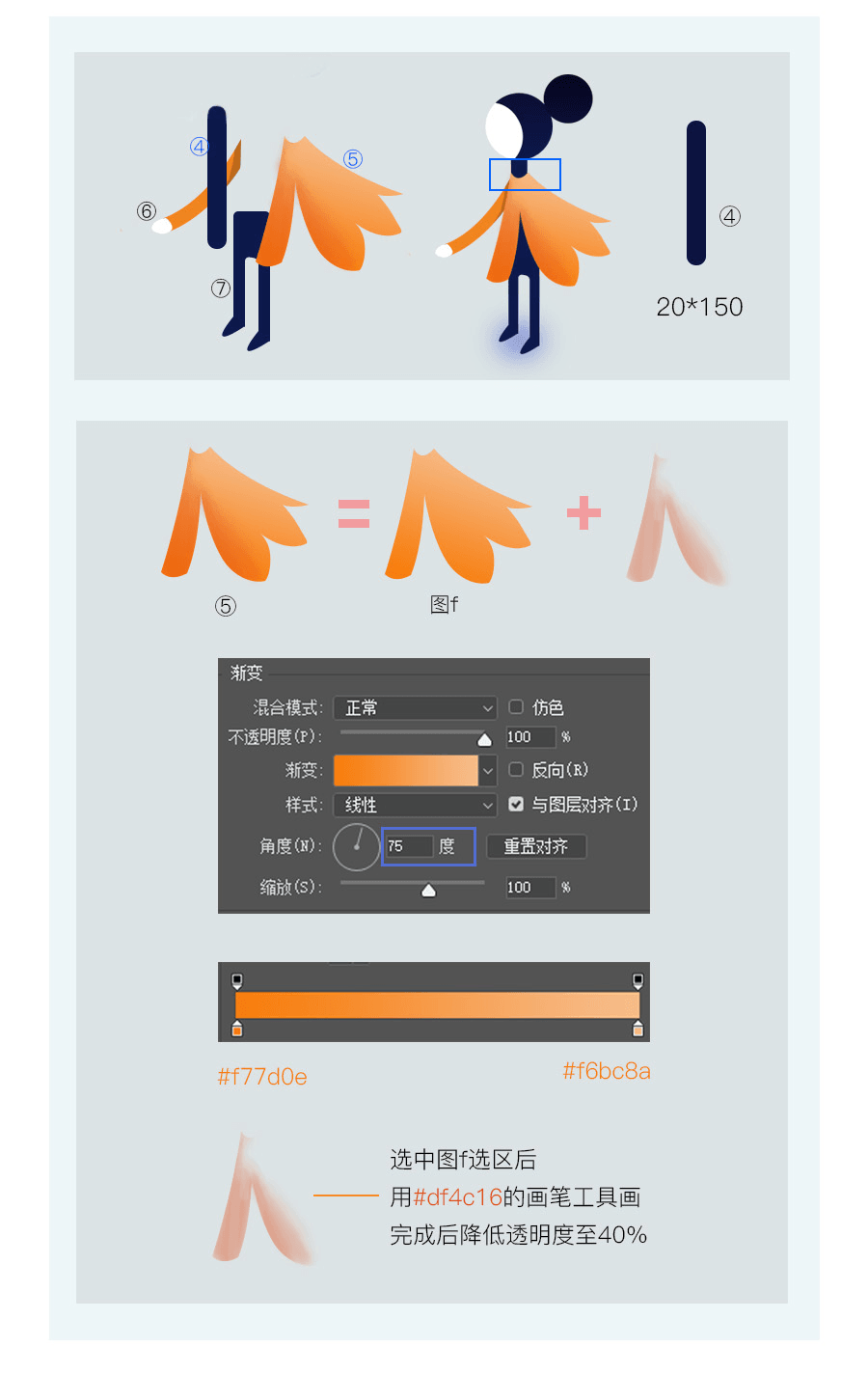
部件⑤领口部分要与部件④等宽。部件⑤用钢笔工具绘制,添加了渐变叠加(图f效果),并用画笔工具画了一层暗面增加立体感

⑥是钢笔工具画轮廓,保持与艾达的手弧度一致,画笔工具画阴影

⑦运用布尔运算绘制出裆部,运用钢笔工具绘制腿与脚

完成以上步骤最终成果

以上就是ps设计卡通风格图标的教程,希望大家喜欢,请继续关注软件云。
加载全部内容