教你用photoshop制作一个浅蓝色高光按钮
软件云 人气:0本教程是教大家利用photoshop制作一个浅蓝色的高光按钮,教程难度适中,但很多细节作者并没有做详细介绍,需要对photoshop的基础工具命令非常熟悉的朋友学习,制作方法主要用到了加深、减淡工具、图层样、辅助线及笔刷等等,希望这篇教程对大家有一定的帮助,先看效果图。

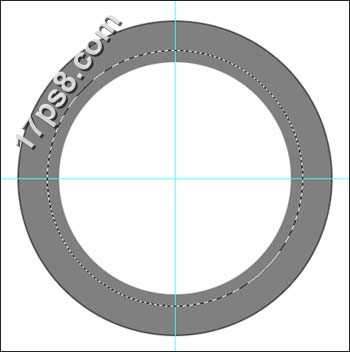
新建文档500x500像素,背景白色。画布中心位置设置2条辅助线,以后步骤画圆以辅助线中心为参考点。

建新层画一正圆选区,填充50%灰色。

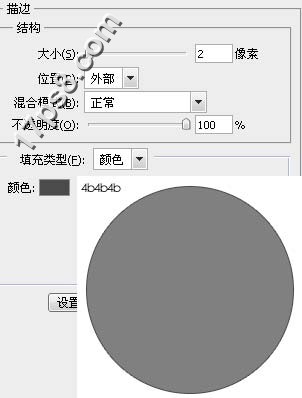
添加图层样式。

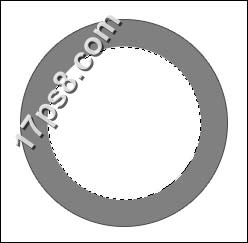
新建图层2,画一个小些的白色正圆。

选择图层1(描边层),做一个大点的正圆选区。

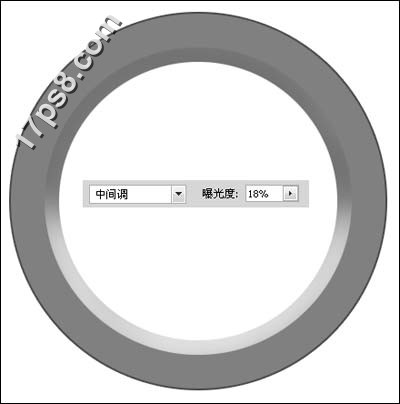
用加深减淡工具涂抹上部和下部,效果如下,隐藏辅助线。

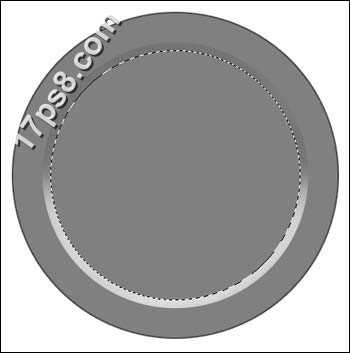
画一个比白色正圆大一些的选区,填充50%灰色。

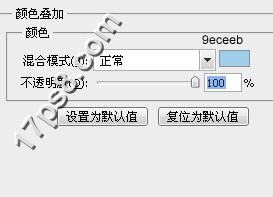
添加图层样式。


效果如下。

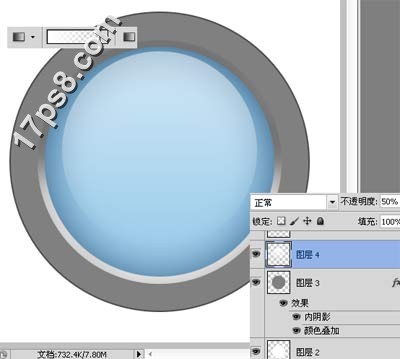
新建图层4,调出图层2(白色正圆)选区,白到透明直线渐变,图层不透明度50%,ctrl+T变形一下。

高斯模糊2像素,建新层,用椭圆工具减法模式做如下选区,填充#97e0ff。

去掉选区,高斯模糊20像素,图层不透明度40%。

添加一些文字及图形。

最后用钢笔画一个路径,前景色#b6edf7画笔描边,你懂的,最终效果如下。

以上就是用photoshop制作浅蓝色高光按钮的过程,希望大家喜欢!谢谢观看!
加载全部内容