教你用Photoshop制作漂亮的蓝色透明玻璃按钮
软件云 人气:0本教程是向大家介绍利用Photoshop制作蓝色透明玻璃按钮,制作效果非常漂亮,教程难度一般,制作方法很简单,感兴趣的朋友可以学习这种制作方法。
这个按钮分为两个大的部分来制作:中间的蓝色水晶及边缘透明度玻璃部分。制作方法基本相同,只需要找出相应的高光部分并渲染出来即可。
最终效果

1、新建一个800 * 600像素的文档,背景填充暗紫色:#752874,如下图。

<图1> 2、先来制作中间的蓝色水晶部分,需要完成的效果如下图。

<图2>
3、新建一个组,选择椭圆选框工具,按住Shift键拉出一个合适的正圆选区,然后给组添加图层蒙版。

<图3>
4、在组里新建一个图层,选择渐变工具,颜色设置如图4,由上至下拉出图5所示的线性渐变作为底色。

<图4>

<图5>
5、新建一个图层,用钢笔勾出右下角边缘高光选区如下图,填充白色,不透明度改为:20%,取消选区后添加图层蒙版,用黑色画笔把顶部过渡擦出来。

<图6>
6、新建一个图层,用钢笔勾出下图所示的选区,填充白色,再把图层不透明度改为:20%,同上取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来。

<图7>
7、新建一个图层,用透明度较低的白色画笔把下图选区部分涂上淡淡的白色,图层不透明度设置稍微低一点,如下图。

<图8>
8、新建一个图层,用钢笔勾出左侧边缘高光选区,填充白色。不透明度改为:10%,如下图。

<图9>
9、新建一个图层,用钢笔勾出下图所示的选区填充白色,不透明度改为:20%,添加图层蒙版,用黑色画笔把顶部过渡擦出来。

<图10>
10、新建一个图层,用钢笔勾出左上部高光选区,羽化5个像素后填充白色,不透明度改为:60%,效果如下图。

<图11>
11、新建一个图层,用钢笔勾出底部高光选区,羽化2个像素后填充白色。

<图12>
12、新建一个图层,用钢笔勾出顶部高光部分的选区,羽化6个像素后填充白色,不透明度改为:30%,效果如下图。

<图13>
13、新建一个图层,用钢笔勾出顶部中间位置的高光选区,填充白色。不透明度改为:30%,取消选区后添加图层蒙版,用黑色画笔把中间局部擦出来,如下图。

<图14>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充白色。取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

<图15>
15、新建图层,同上的方法制作底部及中间的其它高光,效果如图16,17。

<图16>

<图17>
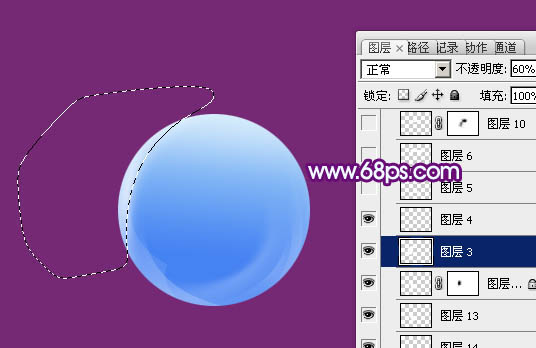
16、在当前的组下面新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加图层蒙版。

<图18>
17、在组里新建一个图层,填充白色,不透明度改为:10%,效果如下图。

<图19>
18、新建一个图层,用钢笔勾出顶部高光部分的选区,羽化3个像素后填充白色。取消选区后添加图层蒙版,用黑色画笔把边缘需要过渡的部分擦出来,再把图层不透明度改为:60%,效果如下图。 
<图20>
19、把当前图层复制一层,加强高光部分的亮度,不透明度改为:100%,效果如下图。

<图21>
20、新建一个图层,同上的方法制作中间部分的高光,过程如图22 - 24。

<图22>

<图23>

<图24>
21、新建图层,同上的方法制作右边的高光部分,过程如图25 - 27。

<图25>

<图26>

<图27>
22、新建一个图层,用钢笔勾出底部高光选区填充白色,不透明度改为:50%,如下图。

<图28>
23、在图层的最上面创建亮度/对比度调整图层,适当增加图片的对比度,参数设置如图29,效果如图30。

<图29>

<图30> 最后调整一下颜色,局部再装饰一些高光,完成最终效果。

<图31>
教程已完毕,现在大家会利用Photoshop制作蓝色透明玻璃按钮吧!希望这篇教程对大家有一定的帮助!感谢大家观看!
加载全部内容