Photoshop简单制作好看的斜纹浮雕效果立体字教程
卡乐筠 人气:0教你使用Photoshop简单制作斜纹浮雕效果立体字的方法,本教程中的立体字为手工制作,主要分为三个部分:首先用图层样式给文字表面加上斜纹和浮雕效果;然后复制文字,加上渐变色,并复制及缩小比例做出立体面;最后用制作立体面的方法做出投影。效果非常好看,希望软件云的朋友可以喜欢。
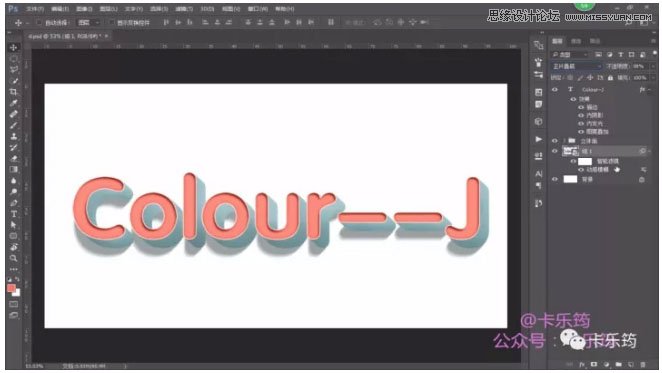
最终效果:

具体步骤:
1、首先新建一个空白的文档(我的是1920×1080)。

2、输入文字,字体不限。颜色的话我选择一个粉红色,大家随意设置喜欢的颜色,调整一下位置和大小。

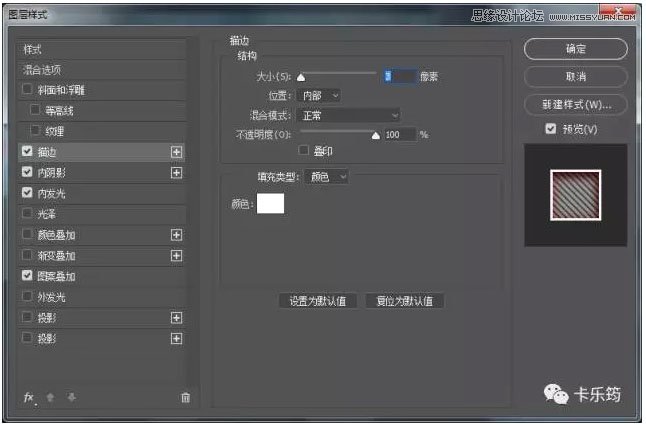
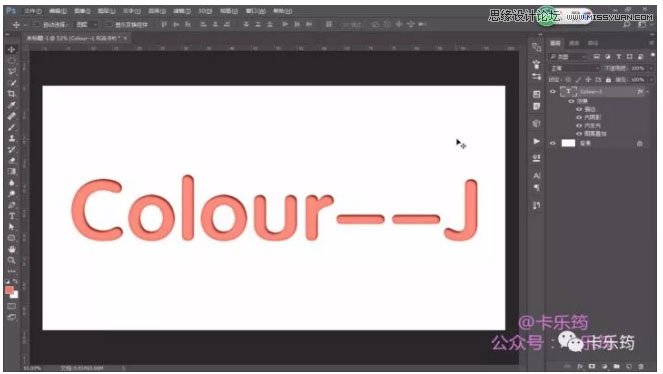
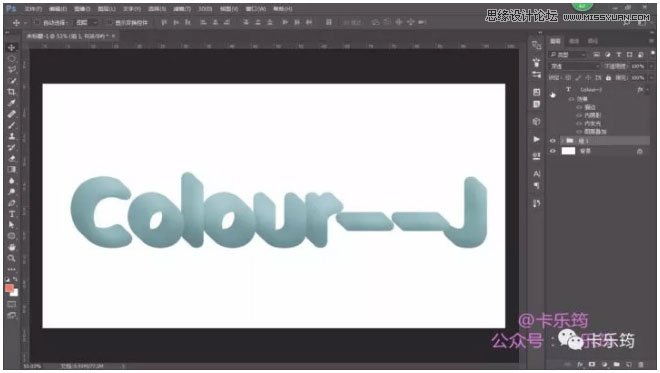
3、先修饰一下上方的文字图层,双击进入图层样式
描边:3像素描边,内部,白色。

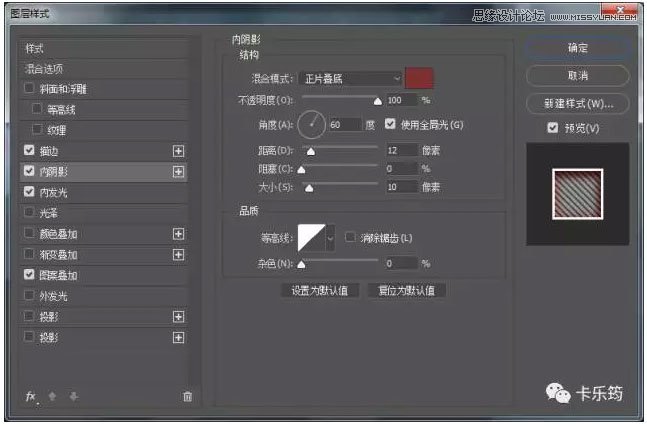
内阴影:选择一个比文字颜色深一些的红色,混合模式正片叠底,调整一下不透明度、角度、距离、大小。

内发光:颜色选择一个比背景深一些的红色混合模式叠加,调整一下不透明度、大小。

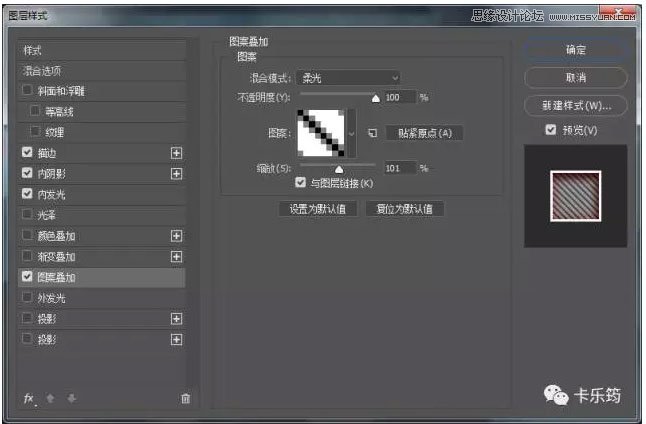
图案叠加:选择了一个PS自带的斜线纹理混合模式柔光,调整一下不透明度,缩放。


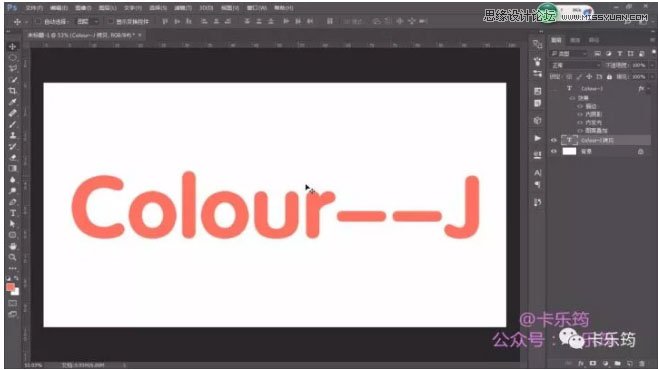
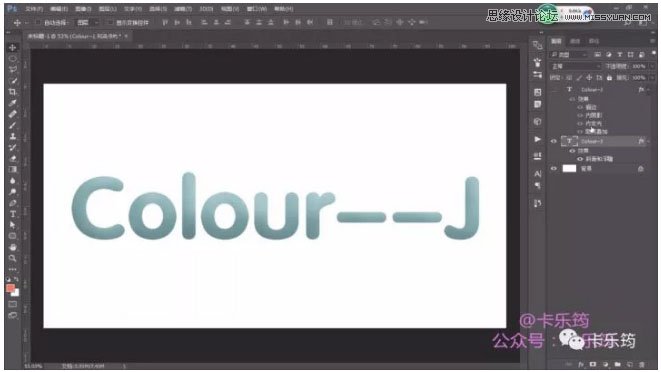
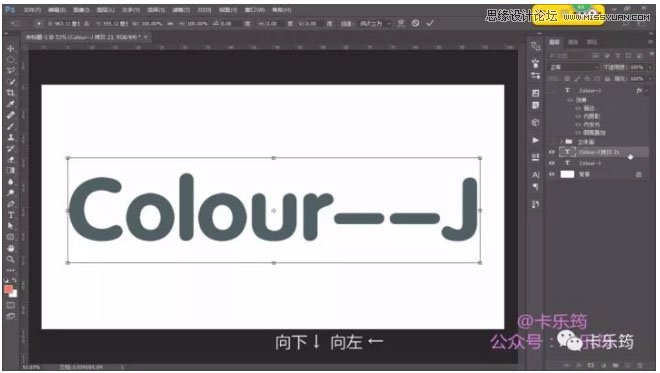
4、Ctrl+J复制出来一层,右键-清除图层样式,移动一下图层位置,关闭一下最上方图层的小眼睛,取消显示。

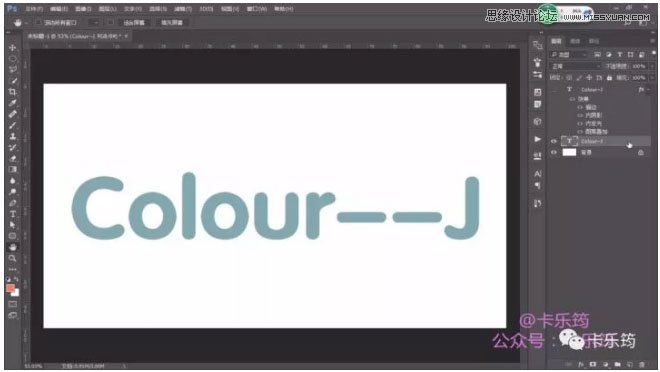
5、修改一下这一层的字体颜色,选择一个偏灰的蓝色。

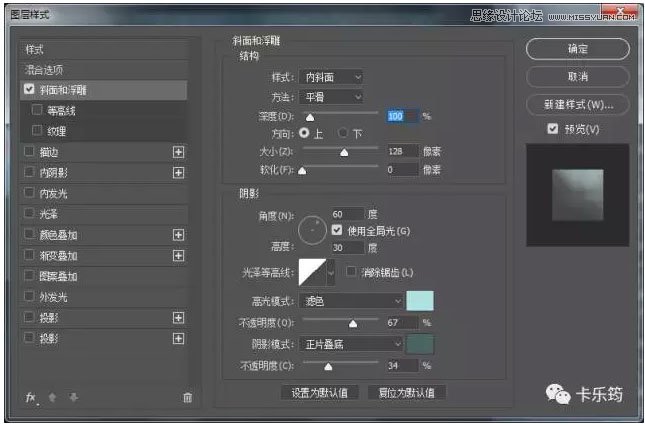
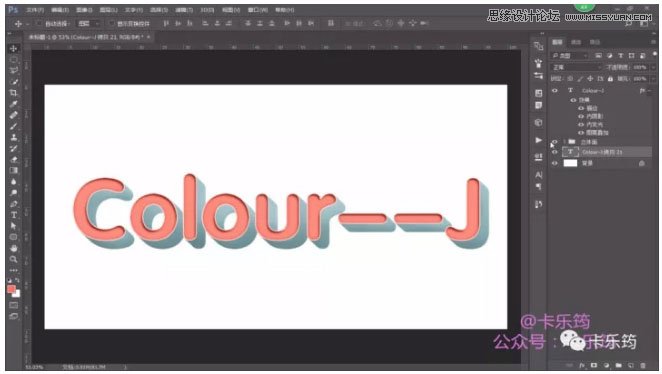
6、双击进入图层样式
斜面和浮雕:调整一下大小、角度、高光,选择一个比字体颜色浅一些的颜色,混合模式滤色,调整不透明度;阴影选择一个比字体颜色深一些的颜色,混合模式正片叠底,调整不透明度。


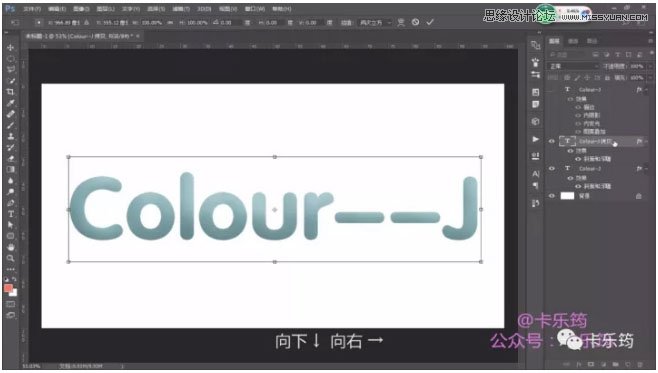
7、Ctrl+J复制一层,Ctrl+T自由变换,使用键盘上的方向键向下↓向右→移动一个像素的位置。

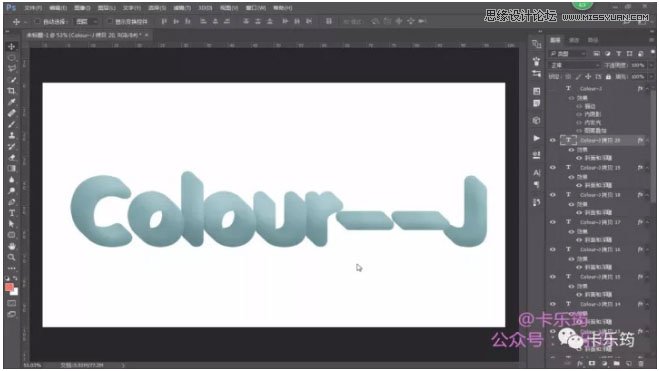
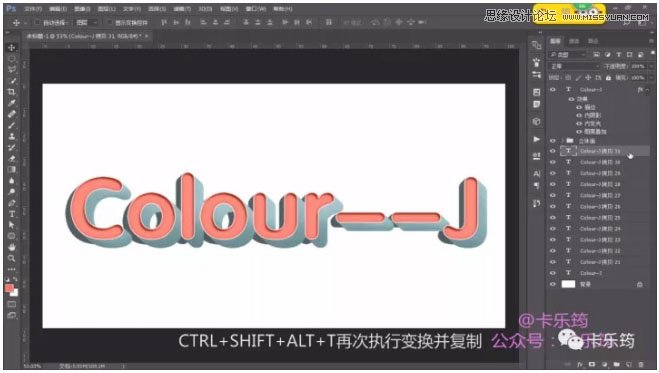
8、Ctrl+Shift+Alt+T再次执行变换并复制,按到觉得合适的厚度就可以了。现在就制作出了3D字体的立体面,方向,颜色,这些都是可以修改的。

9、按住Shift选中所有立体面图层,Ctrl+G打组。

10、有了立体面就要有投影,来制作一下投影。打开立体面的组,选择组里面最下方的图层,Ctrl+J复制一层右键-清除图层样式,把他从组里面拖出来。

11、修改一下字体颜色,选择一个比较深的蓝色。

12、再Ctrl+J复制一层,Ctrl+T向下↓向左←移动一个像素的位置。

13、然后Ctrl+Shift+Alt+T再次执行变换并复制,还是复制到合适的厚度就可以了。

14、然后我们把所有的投影图层按住Shift选中,右键转为智能对象。

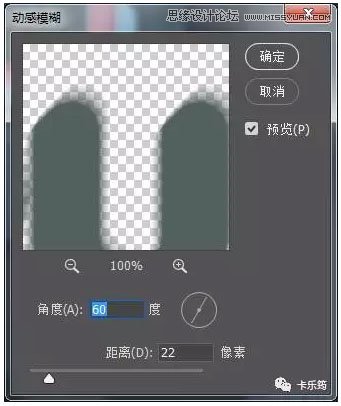
15、执行滤镜-模糊-动感模糊,调整一下角度60°距离。


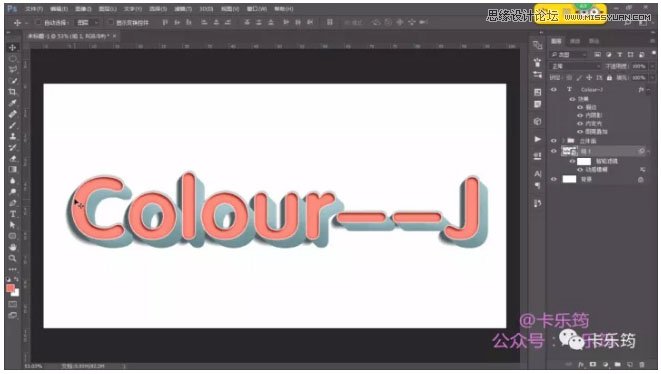
16、如果觉得施加了动感模糊上方的这里投影不合适,可以稍微往左←往下↓移动一些位置。

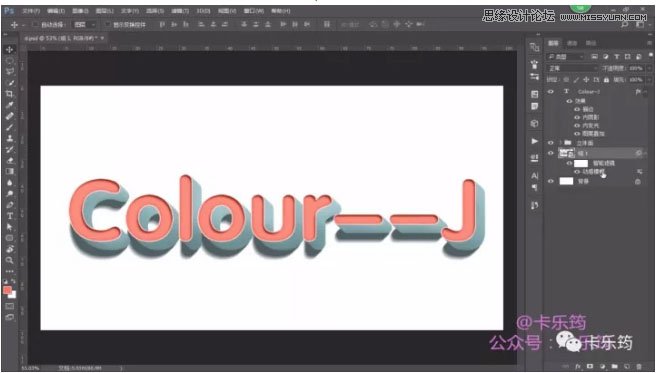
17、调整一下投影的不透明度,修改投影的混合模式为正片叠底。

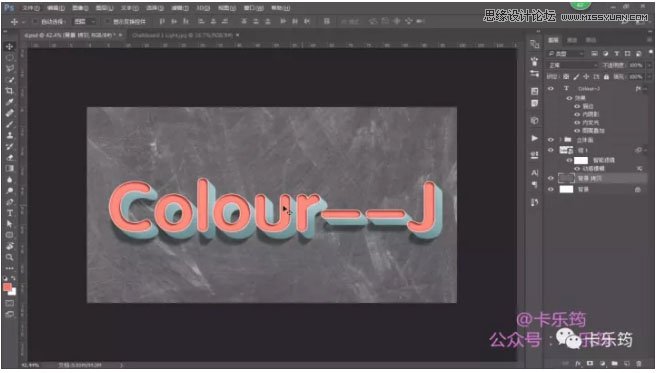
18、给文字添加一个黑板背景。打开一张黑板素材移动进来,Ctrl+T调整大小和位置。

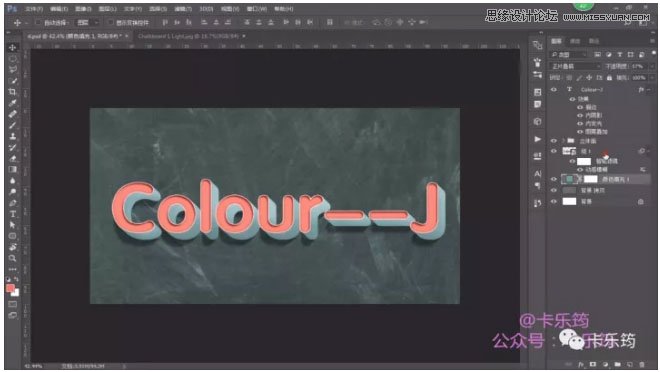
19、这个黑板背景的颜色不是很喜欢。所以使用纯色填充调整图层,填充一个黑板的那种深绿色,混合模式修改为正片叠底,调整一下不透明度。

最后裁剪一下就可以出图了

教程结束,以上就是关于Photoshop简单制作好看的斜纹浮雕效果立体字教程的全过程,希望大家看完以后多多练习!文章来源于 站酷,感谢作者 卡乐筠 给我们带来经精彩的文章!
相关教程推荐:
加载全部内容