Photoshop怎么制作可爱的糖果字体?
软件云 人气:0在设计中,很多时候字体可以起到画龙点睛的作用,今天就来分享一个可爱的卡通字体的制作过程
1、首先我先建立一个图层,添加了渐变颜色,颜色为#8f0f58——#5e0839

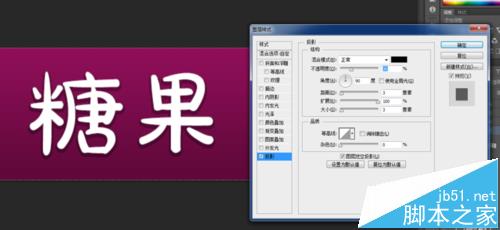
2、然后我选择了“方正经黑手写简体”为字体,设置了投影后的效果

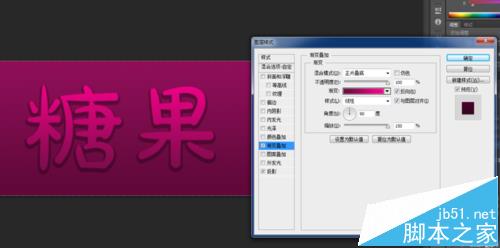
3、选择了一个比背景颜色更亮一些的渐变,对文字进行渐变叠加样式,混合模式选择正片叠底,其他设置如下图

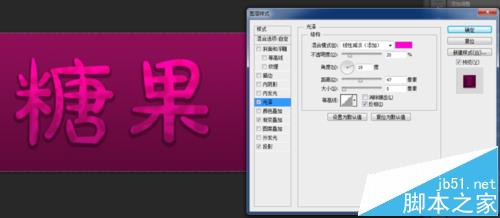
4、文字添加光泽样式,混合模式为线性减淡(添加)参考颜色为:#ff00d2,角度,距离大小可根据自己的感觉适当的调整,我调整过后的效果如下图

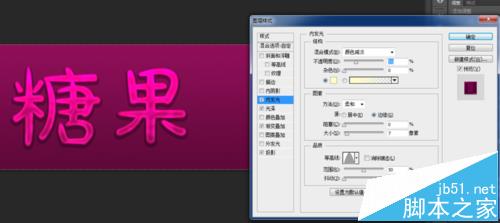
5、内发光样式

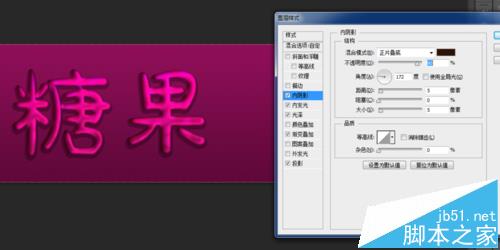
6、内阴影样式

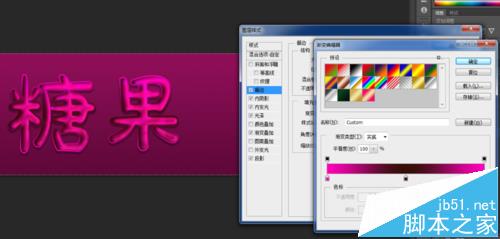
7、添加描边样式——渐变颜色为(#ff00ba—#350f08—#ff00ba)


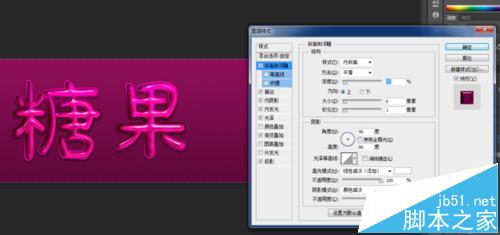
8、斜面与浮雕样式,添加字体效果的高光,让字体感觉通透

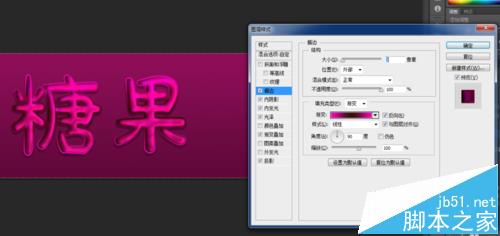
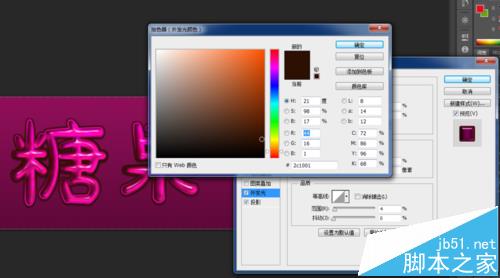
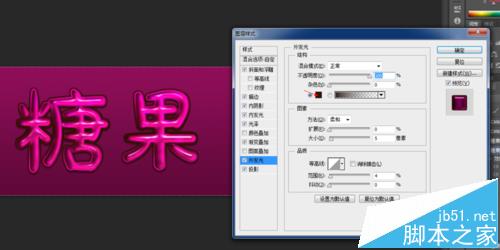
9、添加外发光样式,加深字体更加有立体感,选择一个较深的颜色,我这里选的是#2c1001


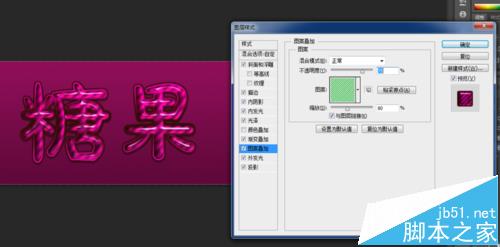
10、做到这里也算是完成了,想要它更加有个性一些,所以最后一步我添加了个图案叠加样式,我从网上随便选了一张绿色的纹理图,然后做定义图案,之后调整不透明度为75,缩放为80,确认得到最终效果


11、最终效果,想要试试的朋友们也可以更改字体,变换不同颜色,尝试不同的感觉哦

注意事项:
1、我设置的数值是根据画布尺寸调整的,所以你们做的时候不一定要完完全全按照我的数值来,可以适量的调整到自己满意的效果。
2、定义图案的方法:在编辑下来菜单里有一个定义图案选项。
加载全部内容