Photoshop制作超逼真质感高的透视3D立体字教程
璞男设计 人气:0今天小编为大家分享PS制作超逼真质感高的透视3D立体字方法,教程很不错,制作出来的立体字效果非常真实,推荐到软件云,大家快快来学习吧!
我们先来看最终的效果图

首先我们来建立一个1300*904像素的画布。
然后可以再网上找一张墙纹理的照片

然后我们可以把想做成立体字的内容置入画板内,我在这里用的是logo设计,颜色用黑色,选中图层右击转换成智能对象

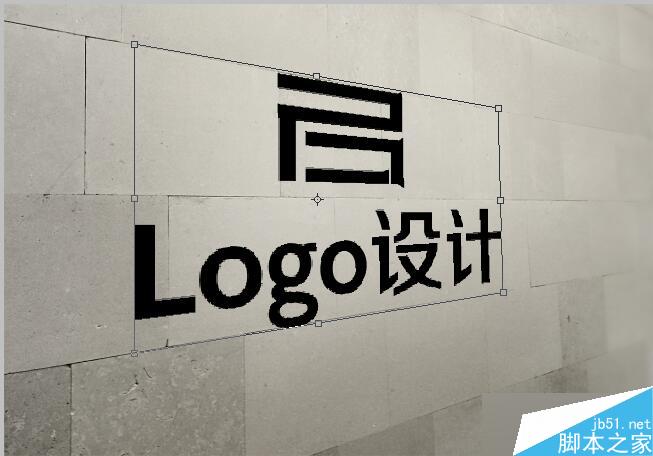
下一步,也是比较关键的一步,把要做成立体字的内容,选中做透视效果。ctrl+t选中对象,按alt键进行透视。
透视完,复制两层,后面会用的到。


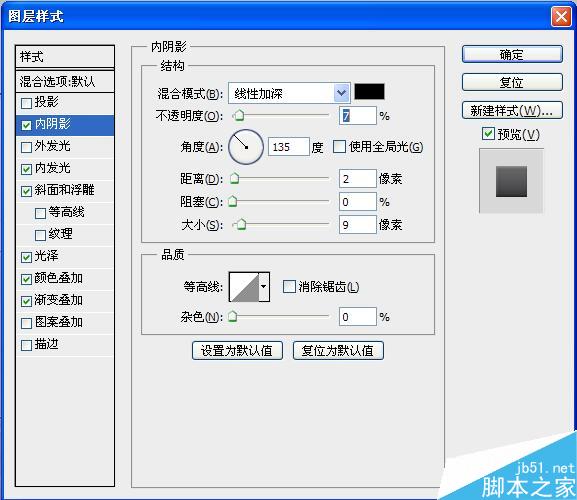
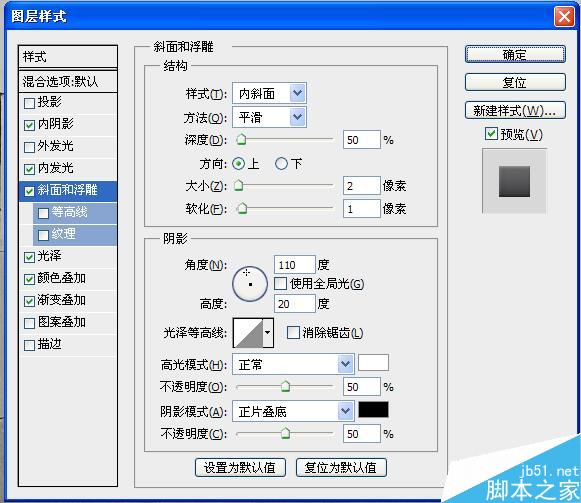
透视效果做好后,开始添加图层样式,先添加内阴影

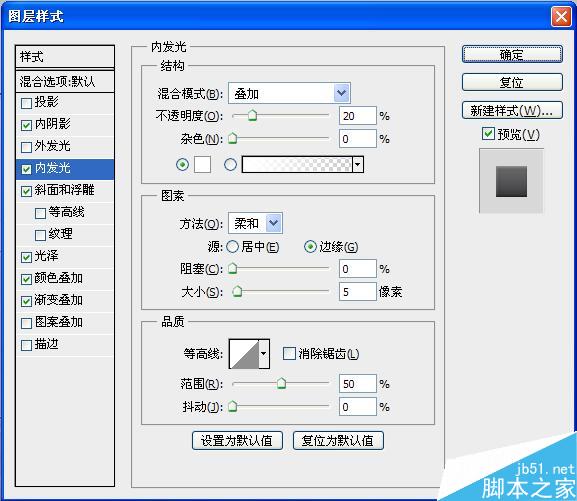
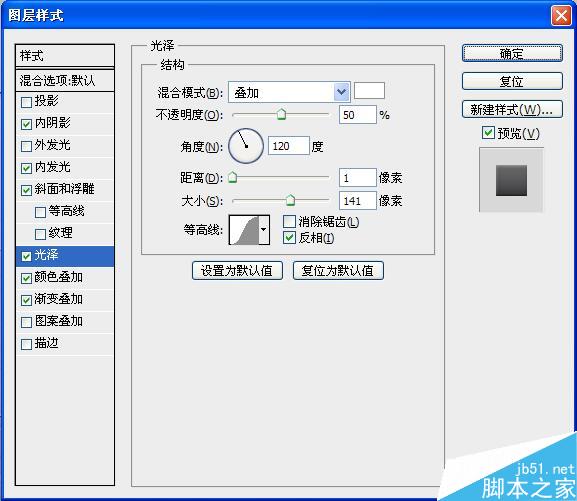
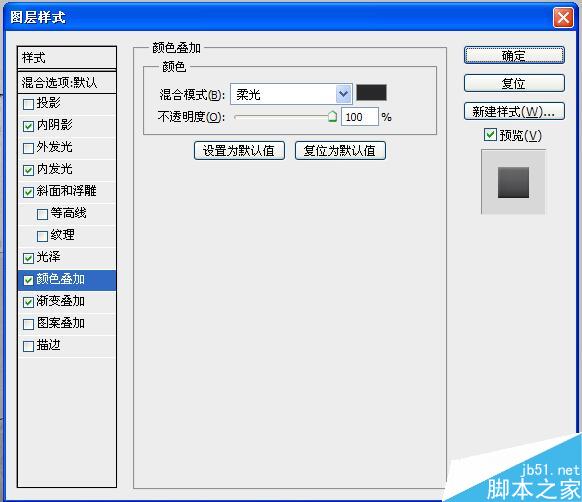
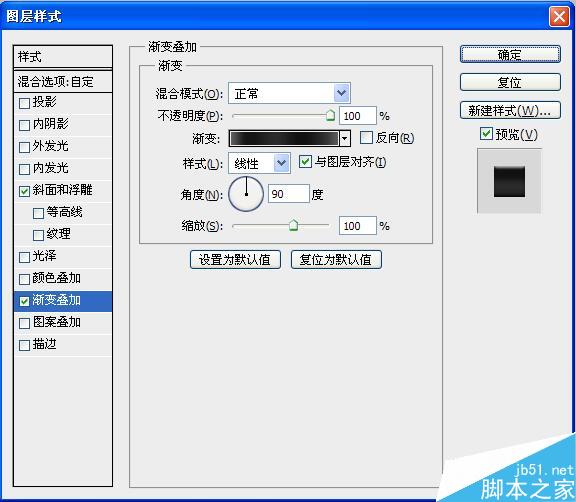
接着添加内发光、光泽、颜色叠加、渐变叠加




渐变的色值分别为#999999、#777777、#424242

图层样式效果做完后,效果如下。

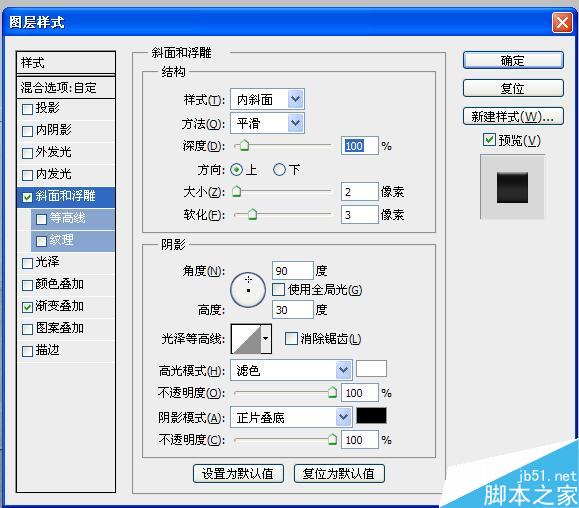
下面我们开始来为字加入立体部分,用我们前面复制出来的图层,加上新的图层样式。新的图层样式如下图,


渐变的数值为:#616161、#161616、#2b2b2b、#111111、#5e5e5e。
图层样式加完之后,把图层放到第一层后面,
然后Ctrl+j复制图层,以此类推(新复制的图层放到老图层的后面,每复制一层,按一下方向键往下移动),
复制25层左右,这样效果就基本出来了,如下图

效果出来了,但是还是感觉不够逼真,没关系,我们来做最后一步,画龙点睛的一步,为立体字加投影。
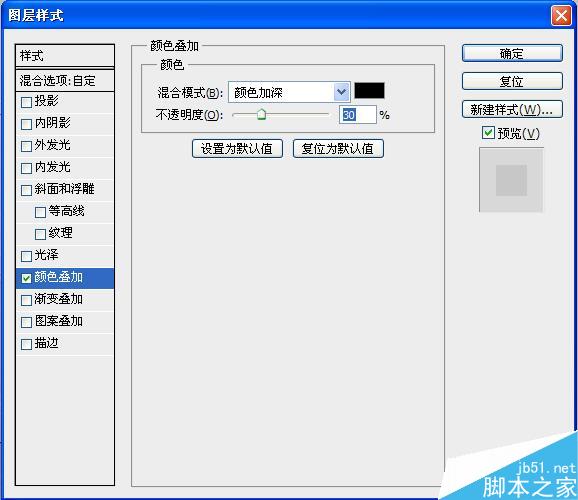
把前面复制的图层显示出来,我们第一步先把填充变为"0",

然后我们给它加上颜色叠加,如下图

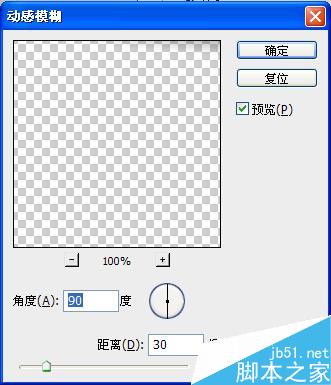
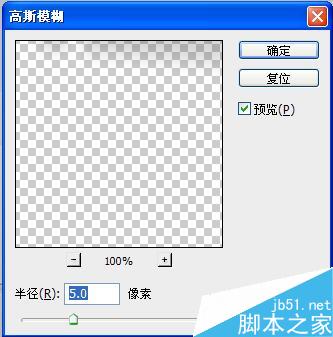
接着加上动感模糊,高斯模糊


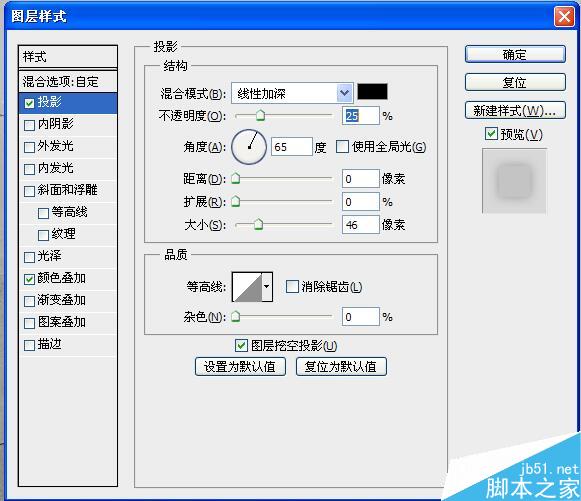
在复制一层,为它加上图层投影。

在复制一层,把动感模糊的的数值调成70,高斯模糊的数值调成15。
(假如换成别的字阴影可能效果不太理想,可以再复制一层)
见证奇迹的时刻到了,

教程结束,以上就是PS制作超逼真质感高的透视3D立体字方法介绍,大家学会了吗?希望能对大家有所帮助!
加载全部内容