Photoshop设计制作漂亮的金色情人节立体字
Sener 人气:0
立体字一般都可以分为表面及立体面部分。如果PS中有3D工具,可快速做出立体面,表面部分再增强一下质感即可。没有这款工具的就慢慢手工完成。
最终效果

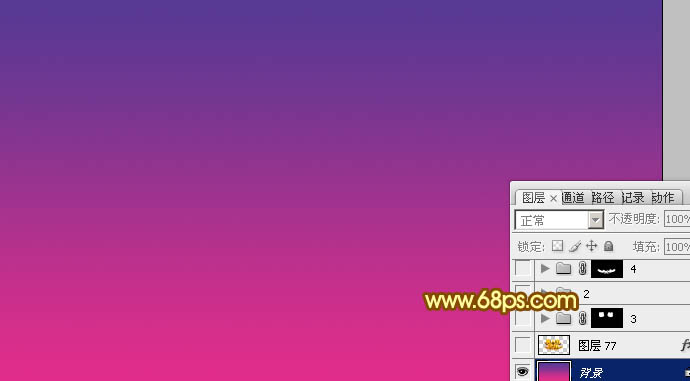
1、新建一个1000 * 650像素,分辨率为72的文档。选择渐变工具,颜色设置为紫红色至暗蓝色如图1,然后由底部向上拉出土2所示的线性渐变作为背景。

<图1>

<图2>
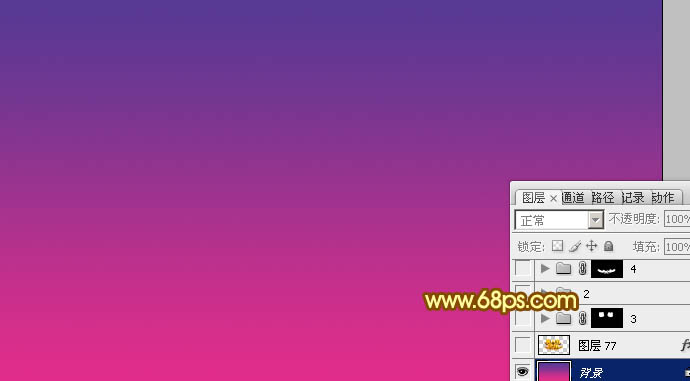
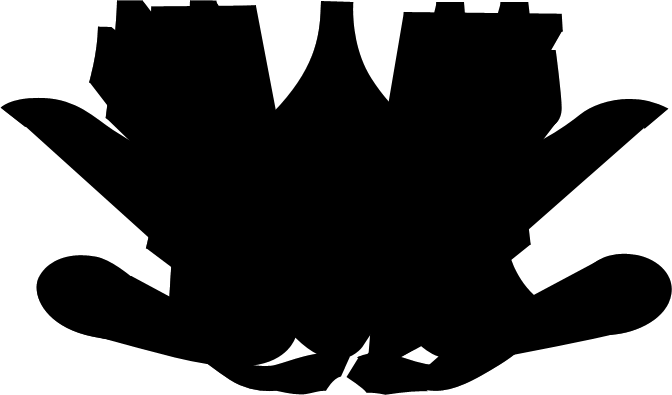
2、先来制作表面文字效果。保存图3所示的文字素材,然后用PS打开,拖到新建的文档里面,解锁后放好位置,如图4。

<图3>

<图4>
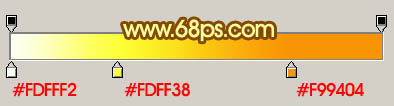
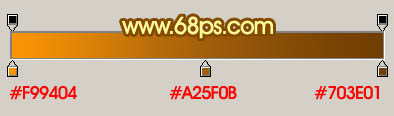
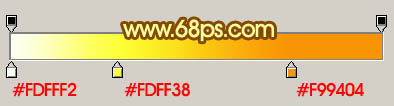
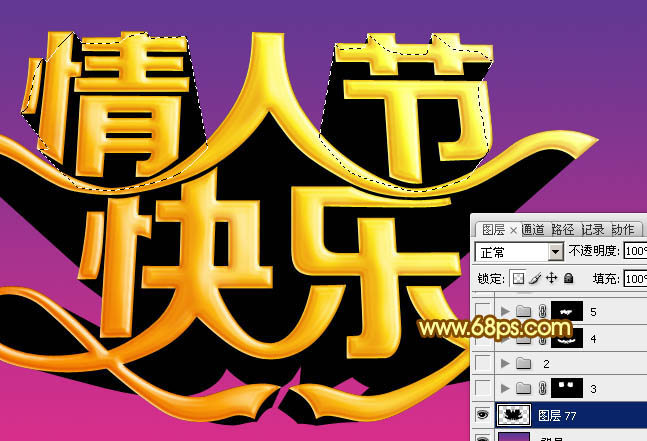
3、锁定文字像素区域,选择渐变工具,颜色设置如图5,由右上角至左下角拉出图6所示的线性渐变作为文字主色。

<图5>

<图6>
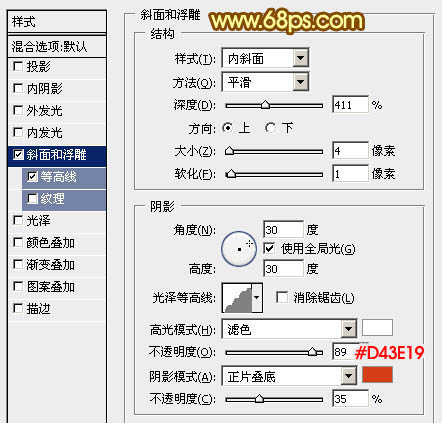
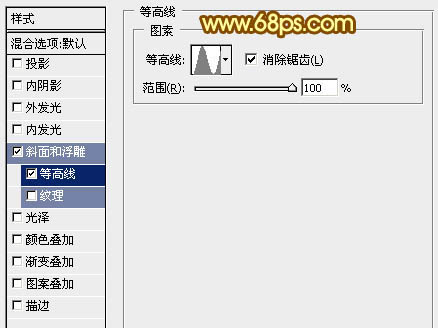
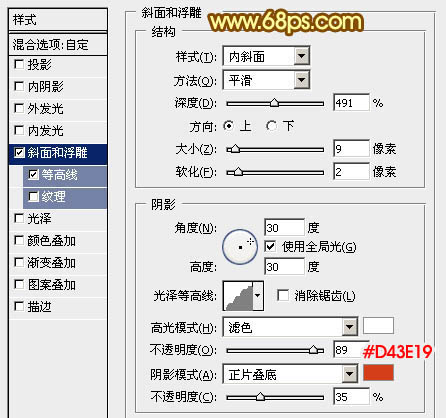
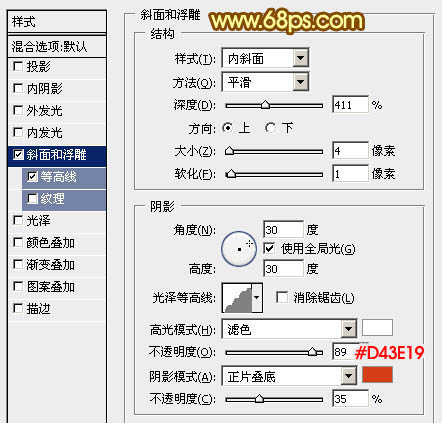
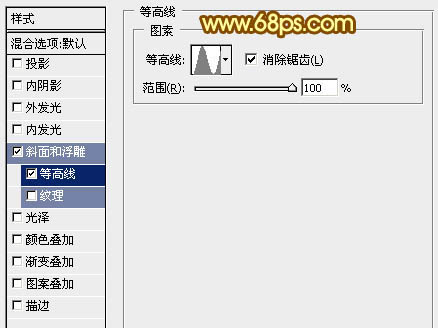
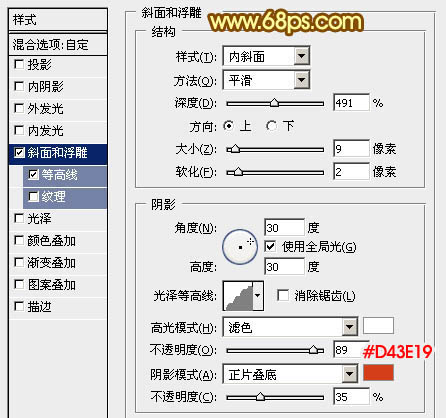
4、选择菜单:图层 > 图层样式 > 斜面和浮雕,设置一下深度、大小、软化及颜色等参数,参数及效果如下图。

<图7>

<图8>

<图9>
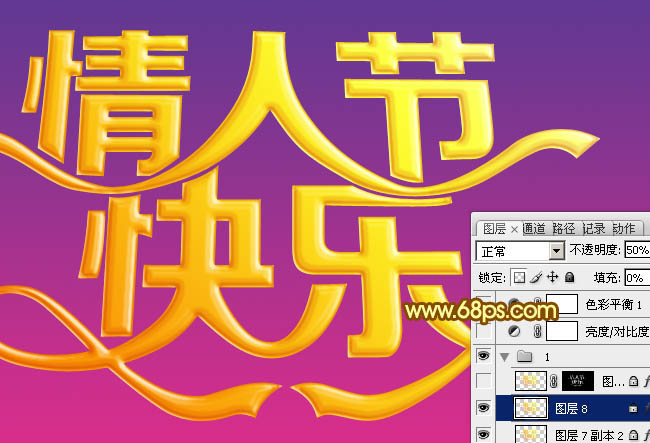
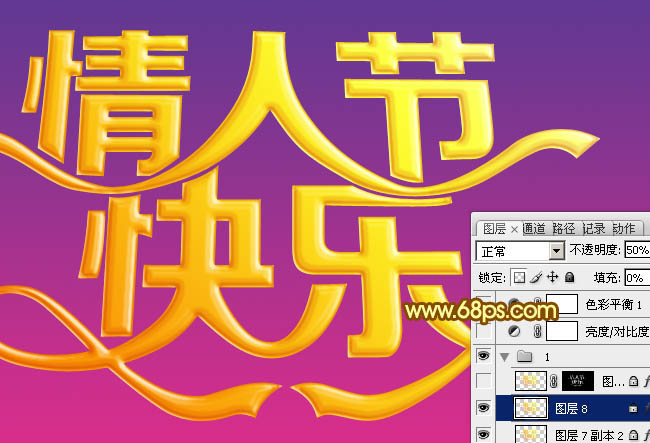
5、按Ctrl + J 把当前文字图层复制一层,然后双击图层面板副本文字缩略图载入图层样式面板,稍微修改一下斜面和浮雕的数值,重点是深度、大小,软化的数值,确定后把填充改为:0%,不透明度改为:50%,效果如图11。这一步增加文字表面的光滑度。

<图10>

<图11>
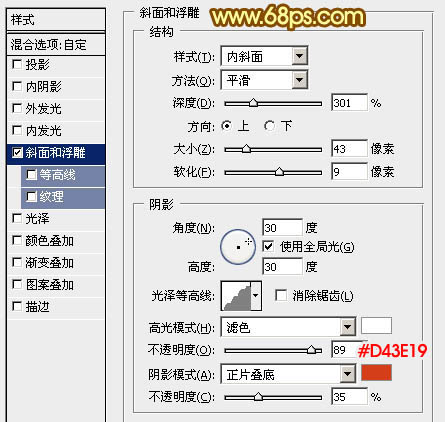
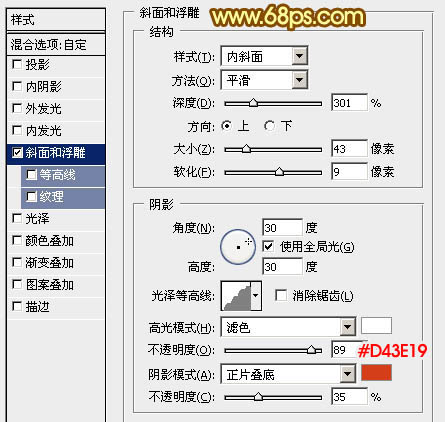
6、按Ctrl + J 把文字副本图层复制一层,同上的方法修改一下图层样式数值如图12,确定后把不透明度改为:100%。
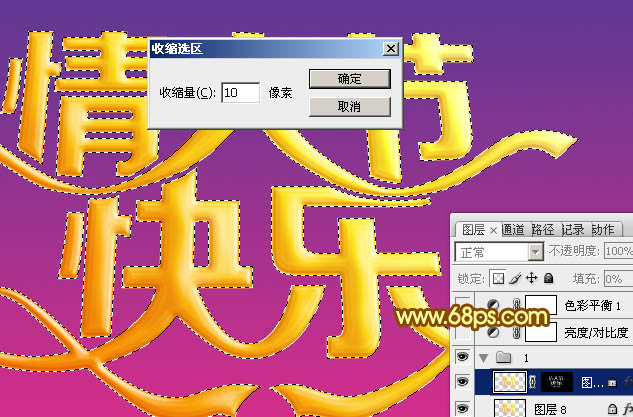
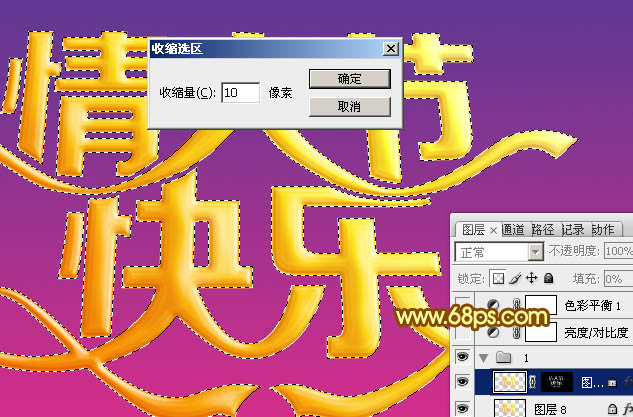
按住Ctrl键点击图层面板文字缩略图载入文字选区,选择菜单:修改 > 收缩,数值为10,确定后把选区羽化5个像素,然后给图层添加图层蒙版,效果如图14。到这一步文字表面部分基本完成。

<图12>

<图13>

<图14>
7、保存图15所示的立体面素材,用PS打开,拖到背景图层上面,解锁后调整好位置。
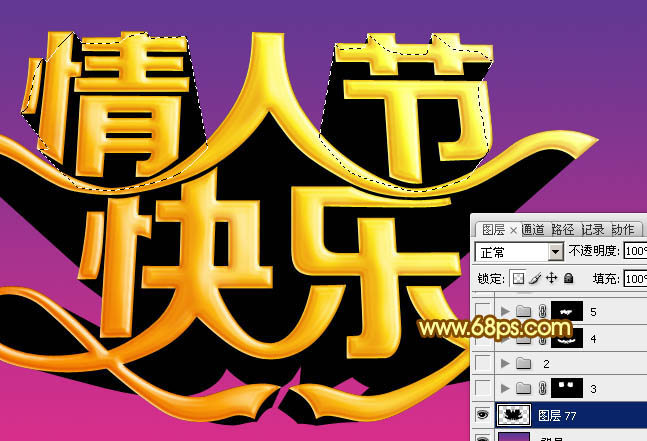
先来制作顶部文字立体面,用套索工具选区上面的文字,按Ctrl + J 复制到新的图层。

<图15>

<图16>
8、新建一个组,载入上部文字选区,给组添加图层蒙版,如下图。

<图17>
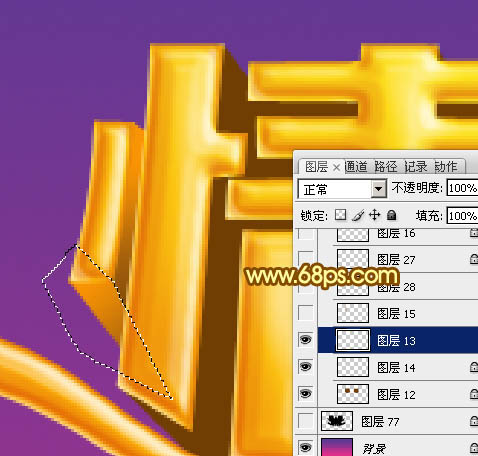
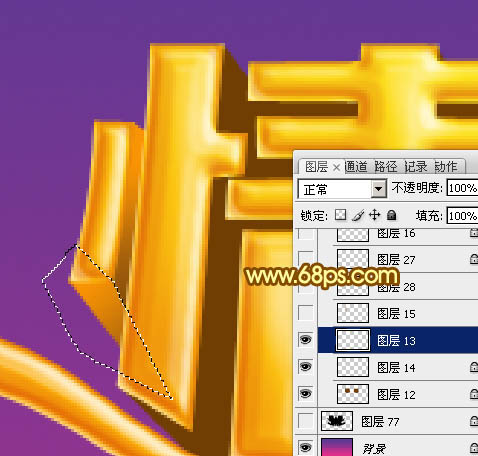
9、在组里新建一个图层,用钢笔勾出第一面的选区,加上图19所示的线性渐变。

<图18>

<图19>
10、新建图层,同样的方法制作其它面,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
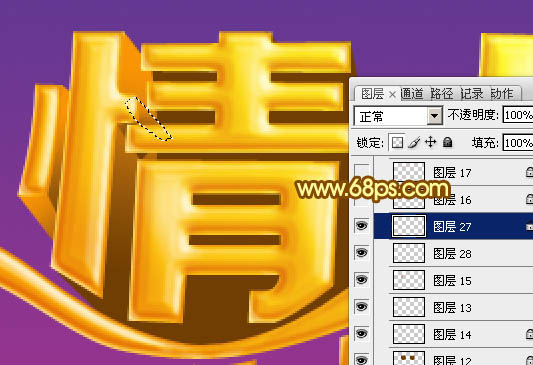
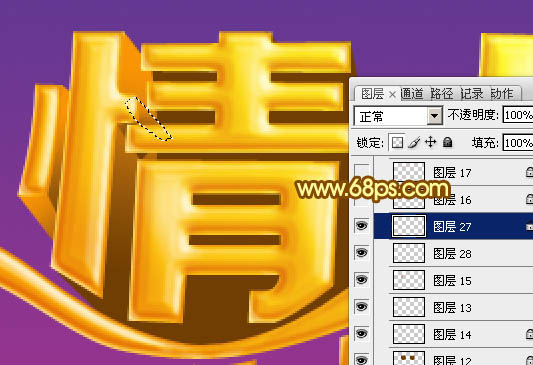
11、其它字的立体面制作方法相同,过程如图24 - 27。

<图24>

<图25>

<图26>

<图27>
12、再给文字增加一点投影,效果如下图。

<图28>
13、再图层的最上面创建亮度/对比度调整图层,参数及效果如下图。

<图29>

<图30>
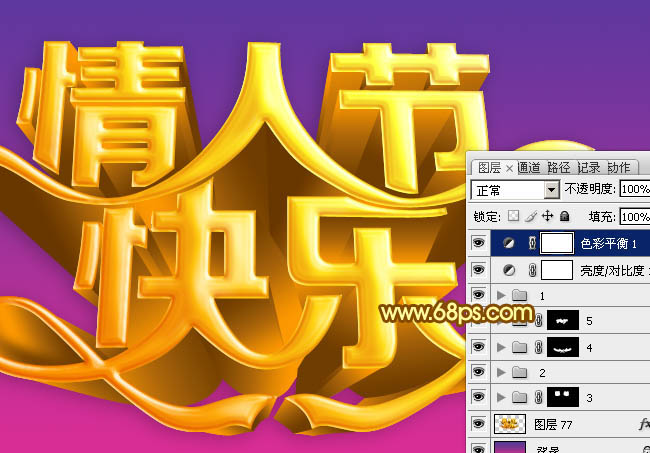
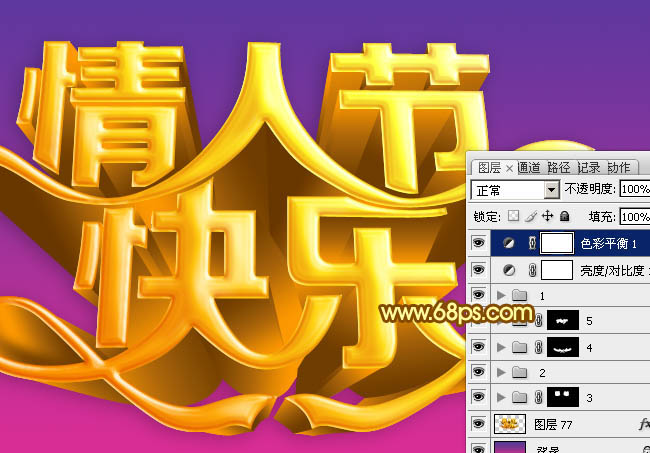
14、创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。

<图31>

<图32>
最后调整一下细节,完成最终效果。

最终效果

1、新建一个1000 * 650像素,分辨率为72的文档。选择渐变工具,颜色设置为紫红色至暗蓝色如图1,然后由底部向上拉出土2所示的线性渐变作为背景。

<图1>

<图2>
2、先来制作表面文字效果。保存图3所示的文字素材,然后用PS打开,拖到新建的文档里面,解锁后放好位置,如图4。

<图3>

<图4>
3、锁定文字像素区域,选择渐变工具,颜色设置如图5,由右上角至左下角拉出图6所示的线性渐变作为文字主色。

<图5>

<图6>
4、选择菜单:图层 > 图层样式 > 斜面和浮雕,设置一下深度、大小、软化及颜色等参数,参数及效果如下图。

<图7>

<图8>

<图9>
5、按Ctrl + J 把当前文字图层复制一层,然后双击图层面板副本文字缩略图载入图层样式面板,稍微修改一下斜面和浮雕的数值,重点是深度、大小,软化的数值,确定后把填充改为:0%,不透明度改为:50%,效果如图11。这一步增加文字表面的光滑度。

<图10>

<图11>
6、按Ctrl + J 把文字副本图层复制一层,同上的方法修改一下图层样式数值如图12,确定后把不透明度改为:100%。
按住Ctrl键点击图层面板文字缩略图载入文字选区,选择菜单:修改 > 收缩,数值为10,确定后把选区羽化5个像素,然后给图层添加图层蒙版,效果如图14。到这一步文字表面部分基本完成。

<图12>

<图13>

<图14>
7、保存图15所示的立体面素材,用PS打开,拖到背景图层上面,解锁后调整好位置。
先来制作顶部文字立体面,用套索工具选区上面的文字,按Ctrl + J 复制到新的图层。

<图15>

<图16>
8、新建一个组,载入上部文字选区,给组添加图层蒙版,如下图。

<图17>
9、在组里新建一个图层,用钢笔勾出第一面的选区,加上图19所示的线性渐变。

<图18>

<图19>
10、新建图层,同样的方法制作其它面,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
11、其它字的立体面制作方法相同,过程如图24 - 27。

<图24>

<图25>

<图26>

<图27>
12、再给文字增加一点投影,效果如下图。

<图28>
13、再图层的最上面创建亮度/对比度调整图层,参数及效果如下图。

<图29>

<图30>
14、创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。

<图31>

<图32>
最后调整一下细节,完成最终效果。

加载全部内容