Photoshop制作非常有冲击力的霓虹立体字海报
伯毅狼 人气:0
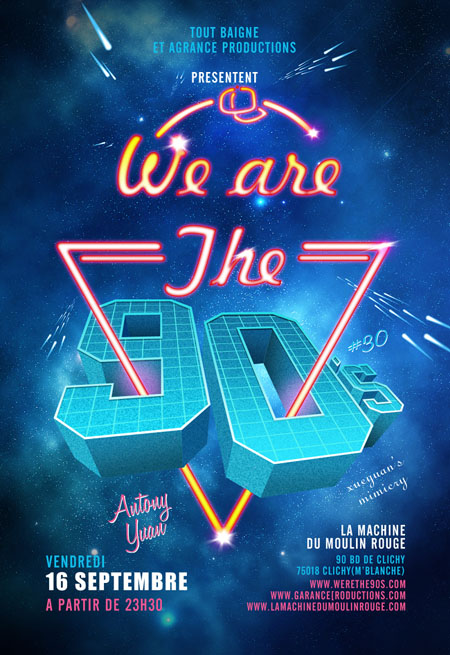
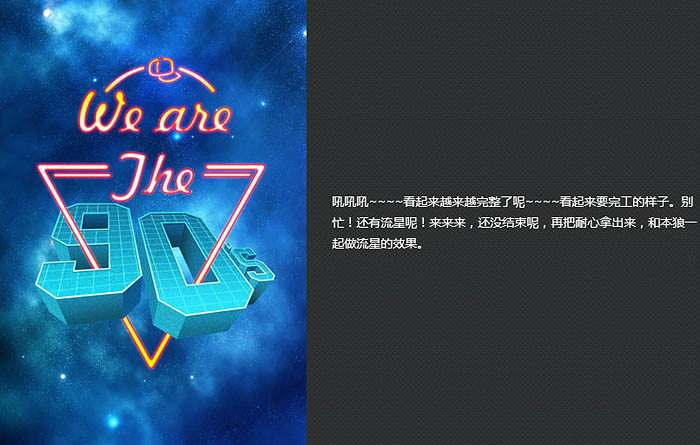
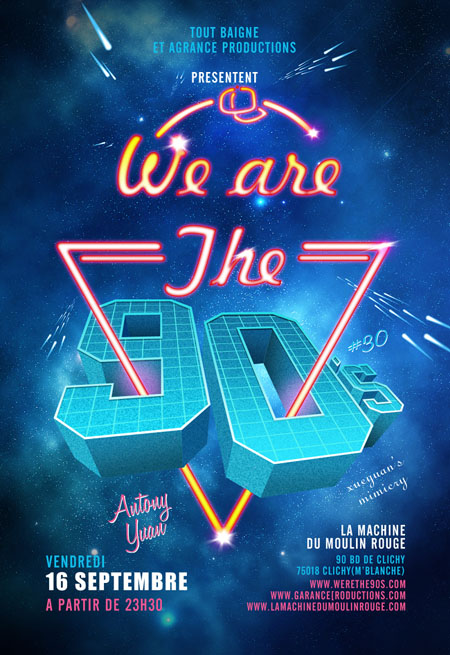
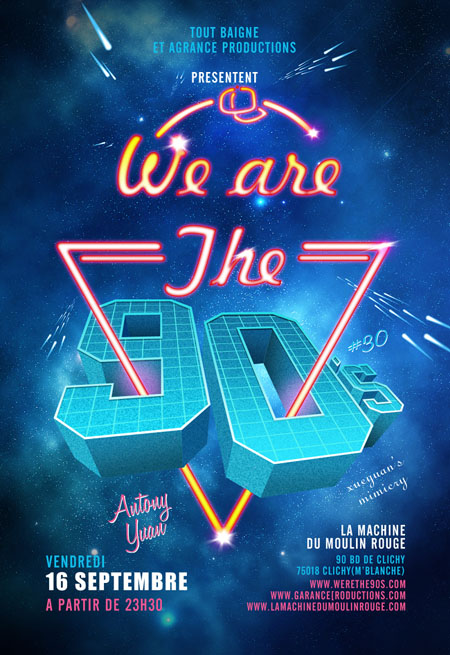
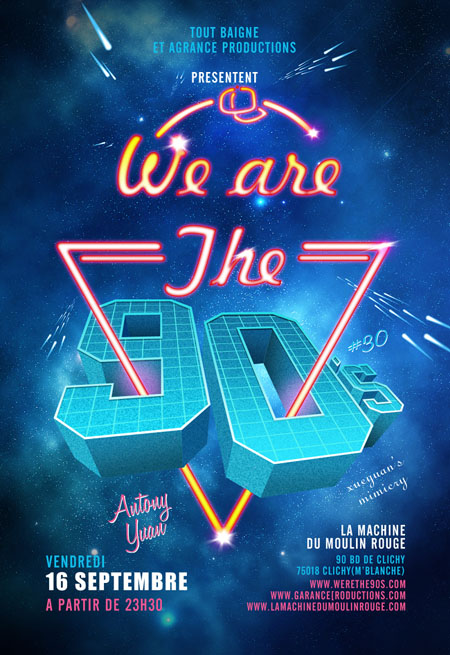
最终效果

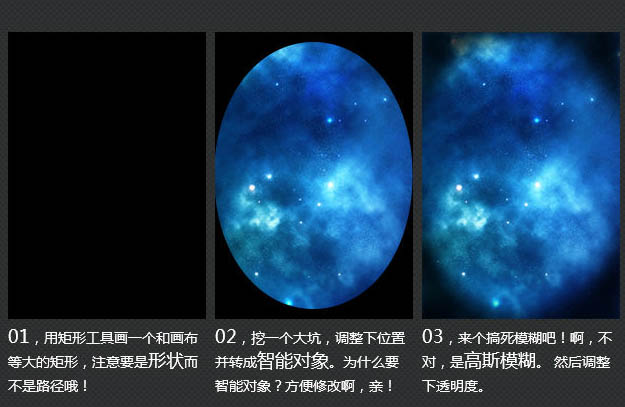
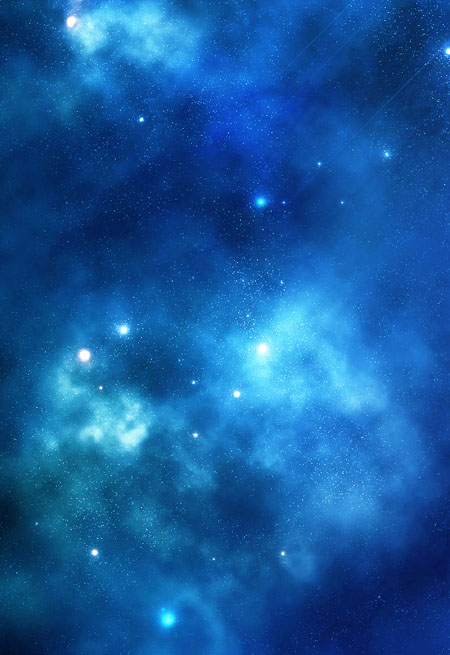
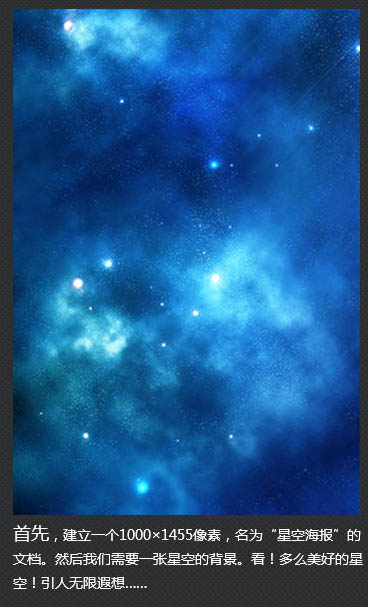
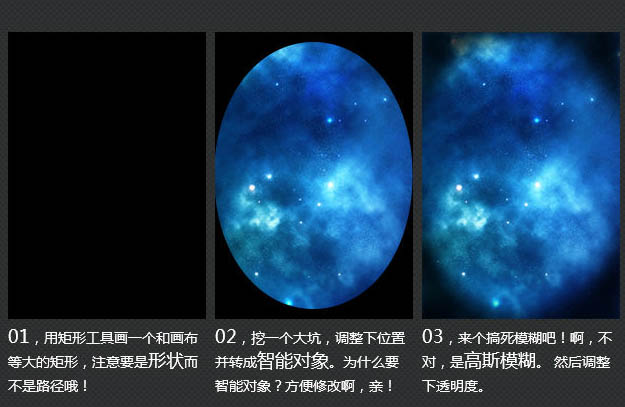
1、首先建立一个1000 * 1455像素文件,然后导入下图所示的星空背景。


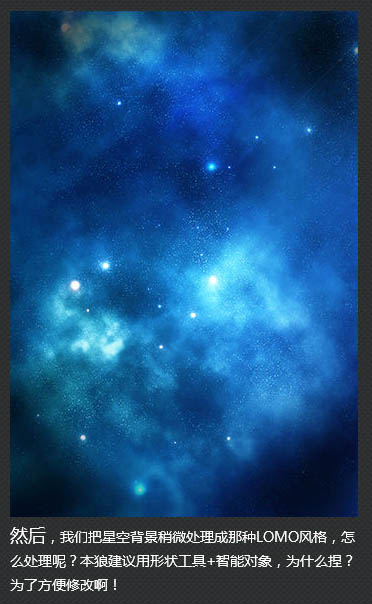
2、新建一个图层,给星空背景加上暗角。


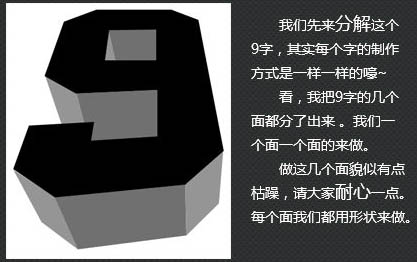
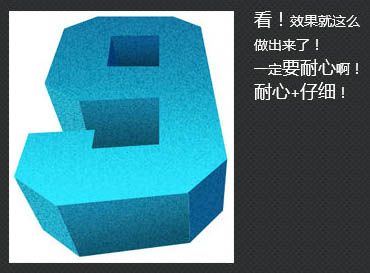
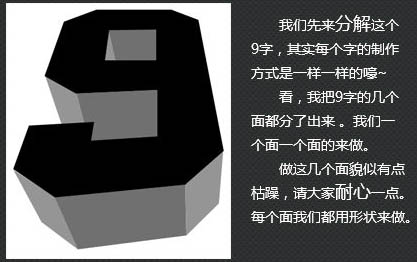
3、我们先来分解这个“9”字,其实每个字的制作方式都是一样的。文字的几个面都分了出来,我们一个面一个面的来制作。

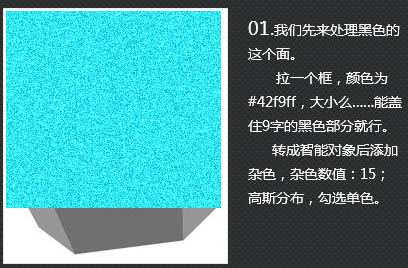
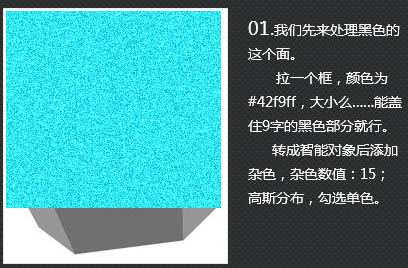
4、先处理黑色这个面,拉一个框,填充颜色:#42f9ff,大小能盖住文字就行,转为智能对象后添加杂色,设置:15/高斯分布/勾选单色。

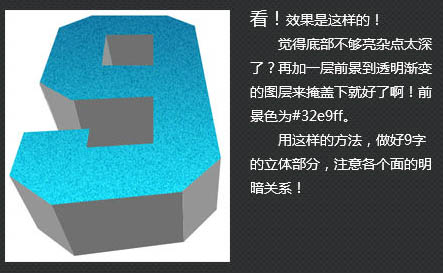
5、加个渐变的图层样式,确定后按Ctrl + Alt + G 创建剪贴蒙版。


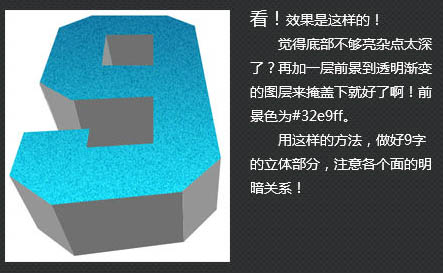
6、觉得底部不够亮,杂点太深了,再加一层前景到透明渐变的图层来掩盖下就好了,前景色为:#32e9ff。

7、其它的面也用同样的方法制作。

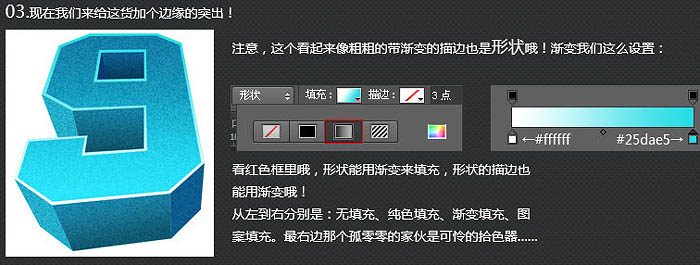
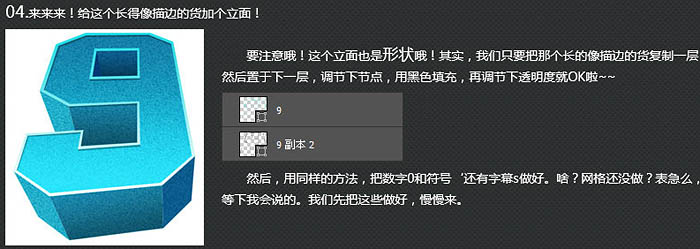
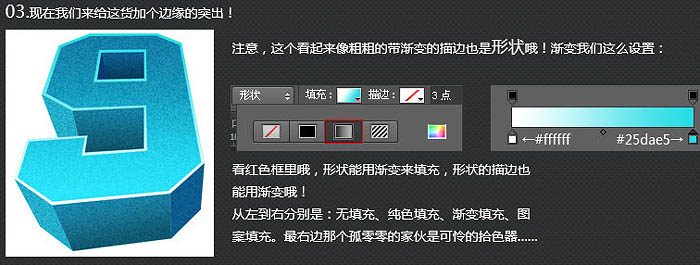
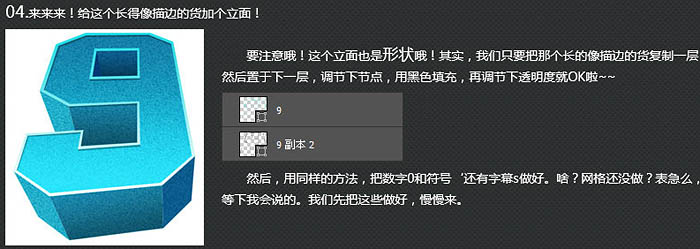
8、现在我们来给文字增加边缘的突出。


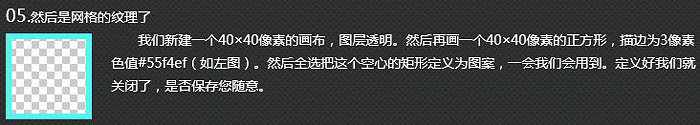
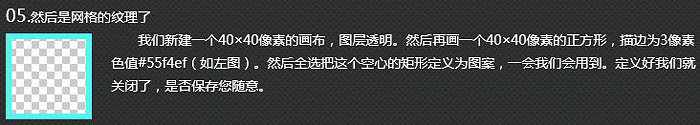
9、制作网格:新建一个40 * 40像素的画布,图层透明,然后再画一个40 * 40像素的正方形,描边为3像素,颜色为:#55f4ef。然后全选把这个空心的矩形定义为图案。

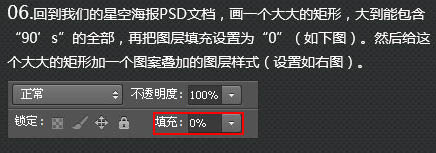
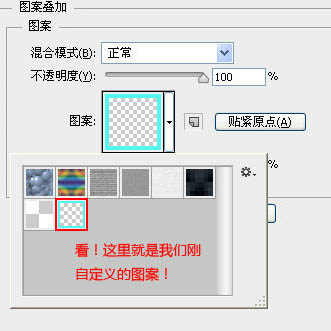
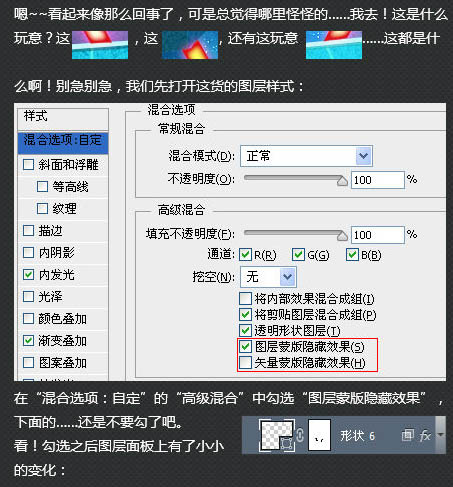
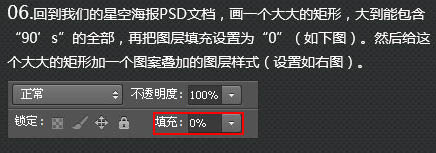
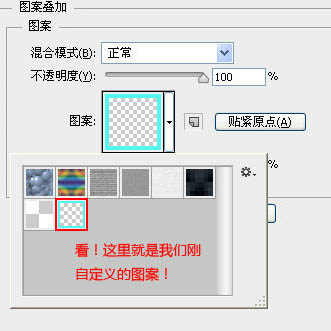
10、回到我们的星空海报文档,画一个大的矩形,然后给这个矩形添加一个图案叠加的图层样式。


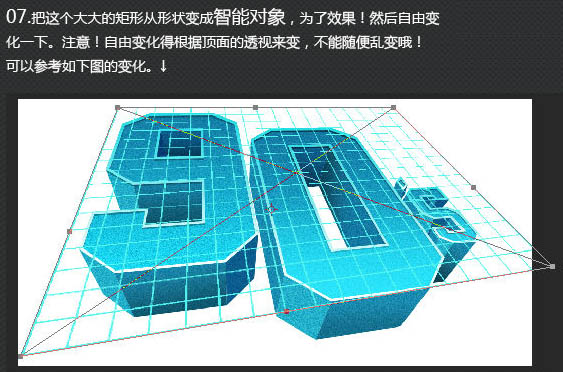
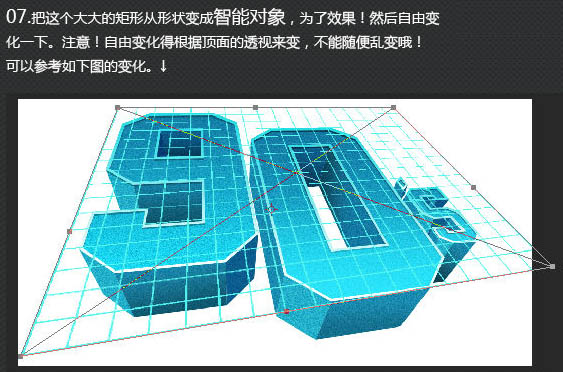
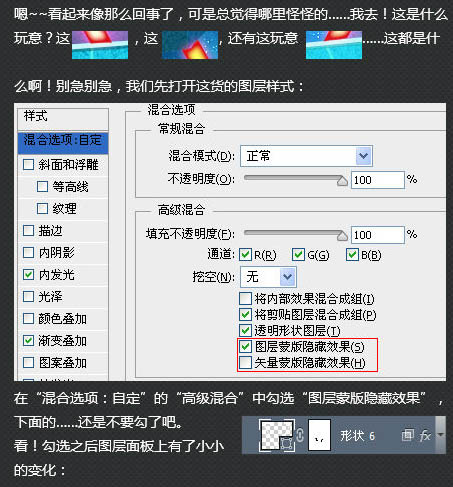
11、把这个大的矩形变成智能对象,然后自由变化一下。

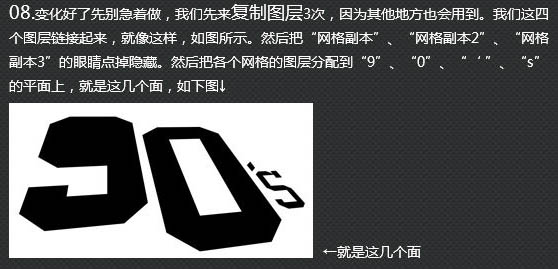
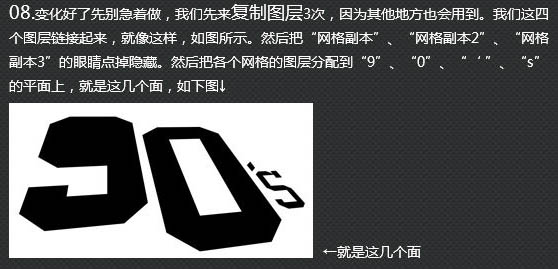
12、变化好了先别急着做,我们先来复制图层3次,因为其他地方会用到。


13、分配好了之后就给每个文字分别创建剪切蒙版。


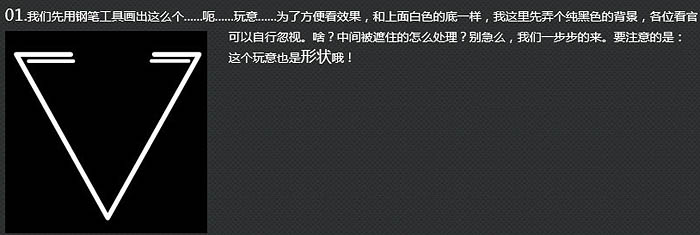
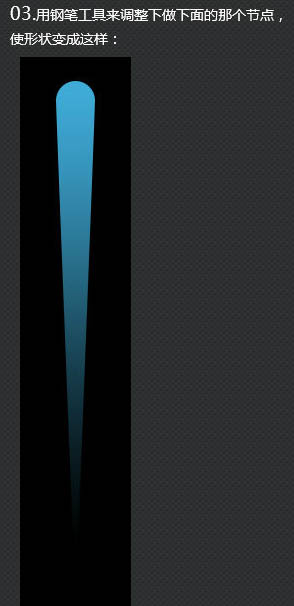
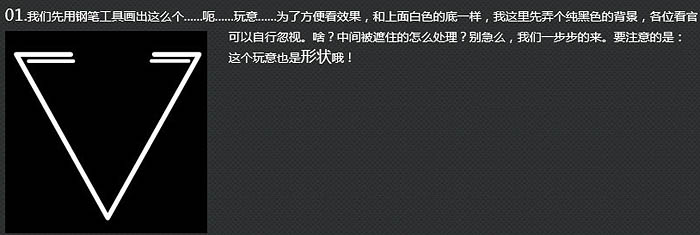
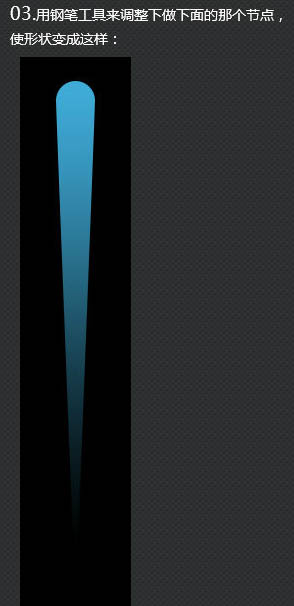
14、霓虹灯部分制作:先用钢笔工具画出下图所示的图形。

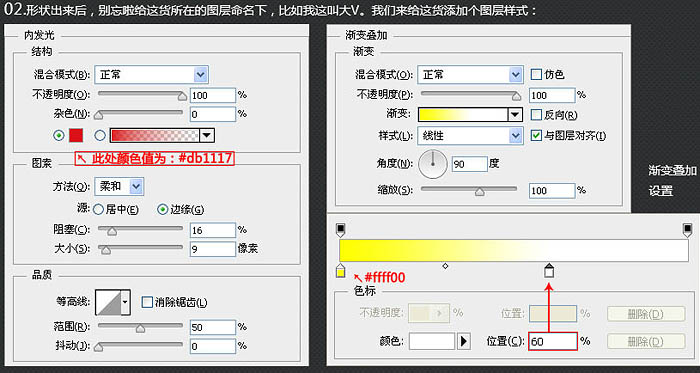
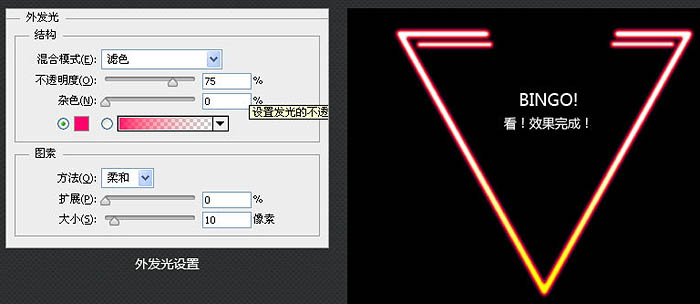
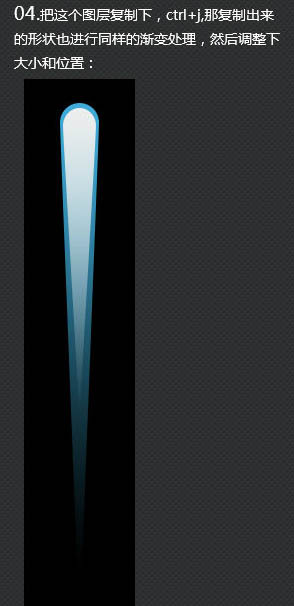
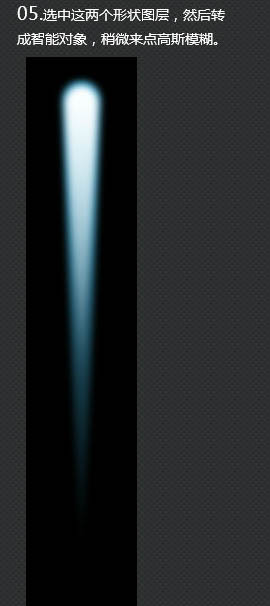
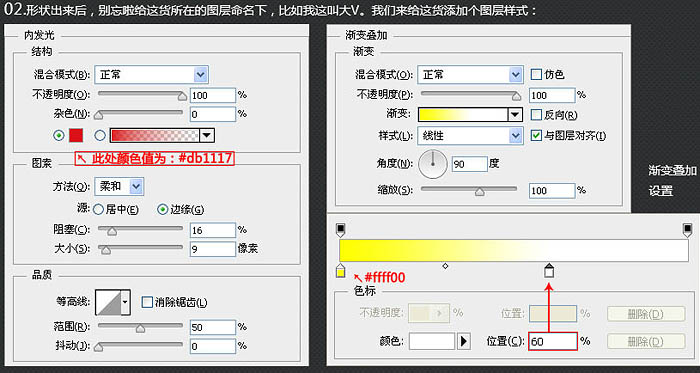
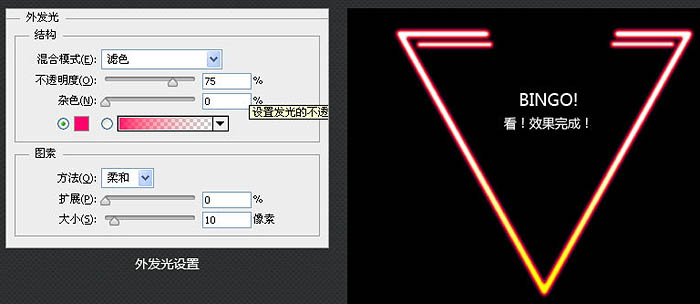
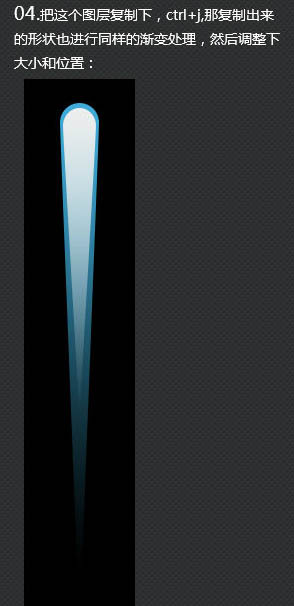
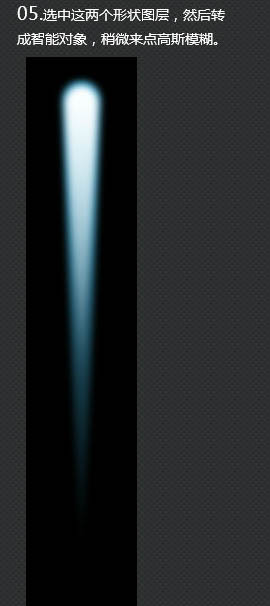
15、形状出来后添加图层样式。


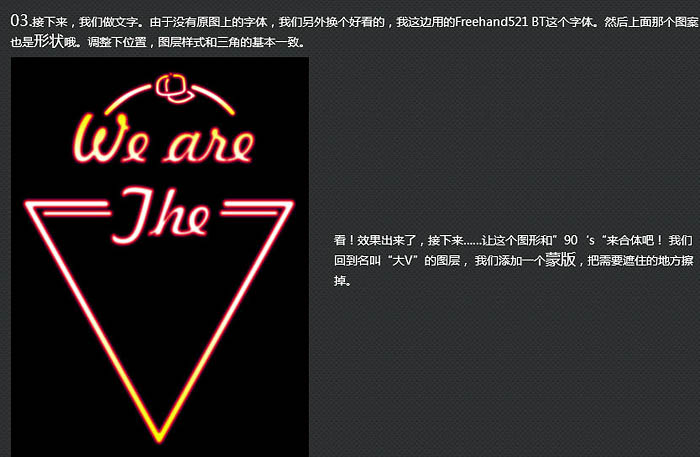
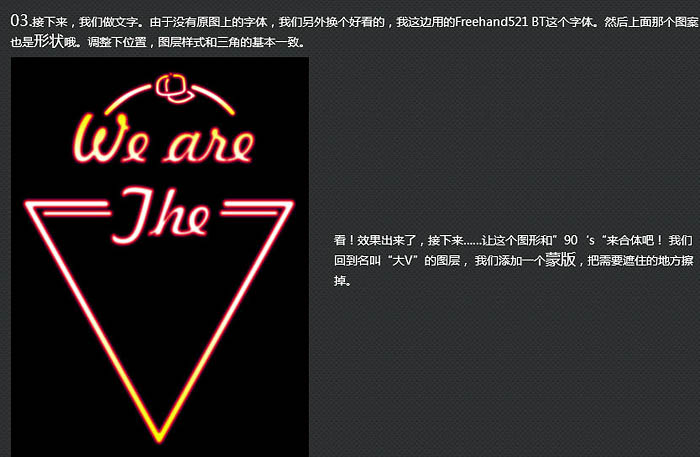
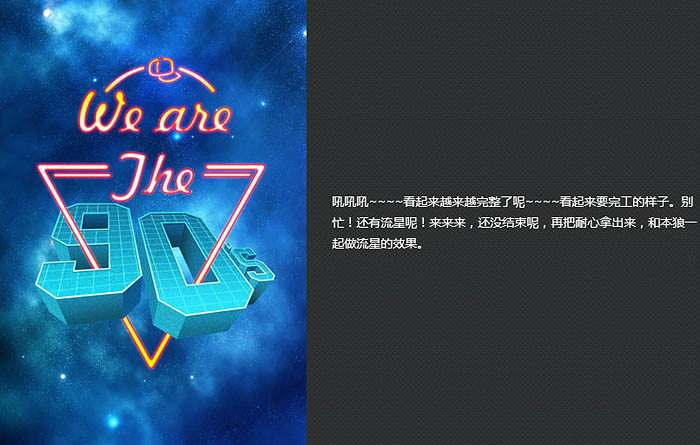
16、接下来我们做文字。




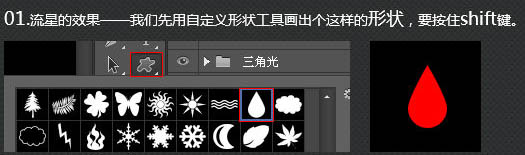
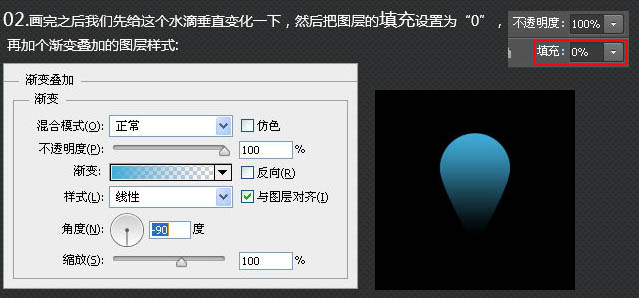
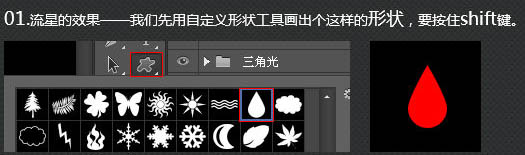
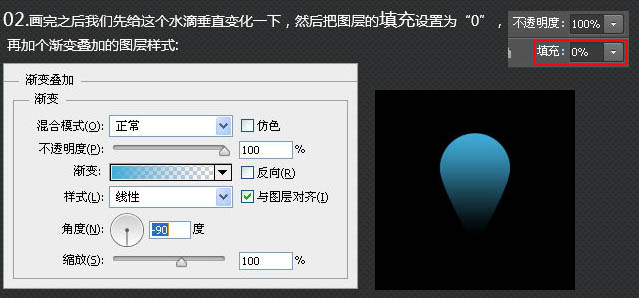
17、添加流星,方法如下图。







最后加上其它装饰,完成最终效果。


1、首先建立一个1000 * 1455像素文件,然后导入下图所示的星空背景。


2、新建一个图层,给星空背景加上暗角。


3、我们先来分解这个“9”字,其实每个字的制作方式都是一样的。文字的几个面都分了出来,我们一个面一个面的来制作。

4、先处理黑色这个面,拉一个框,填充颜色:#42f9ff,大小能盖住文字就行,转为智能对象后添加杂色,设置:15/高斯分布/勾选单色。

5、加个渐变的图层样式,确定后按Ctrl + Alt + G 创建剪贴蒙版。


6、觉得底部不够亮,杂点太深了,再加一层前景到透明渐变的图层来掩盖下就好了,前景色为:#32e9ff。

7、其它的面也用同样的方法制作。

8、现在我们来给文字增加边缘的突出。


9、制作网格:新建一个40 * 40像素的画布,图层透明,然后再画一个40 * 40像素的正方形,描边为3像素,颜色为:#55f4ef。然后全选把这个空心的矩形定义为图案。

10、回到我们的星空海报文档,画一个大的矩形,然后给这个矩形添加一个图案叠加的图层样式。


11、把这个大的矩形变成智能对象,然后自由变化一下。

12、变化好了先别急着做,我们先来复制图层3次,因为其他地方会用到。


13、分配好了之后就给每个文字分别创建剪切蒙版。


14、霓虹灯部分制作:先用钢笔工具画出下图所示的图形。

15、形状出来后添加图层样式。


16、接下来我们做文字。




17、添加流星,方法如下图。







最后加上其它装饰,完成最终效果。

加载全部内容