photoshop cs6制作燃烧火焰文字gif动画教程
软件云 人气:0
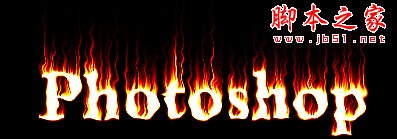
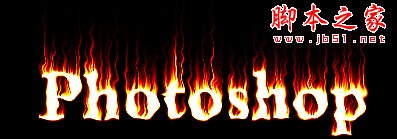
燃烧的文字
我觉得这节课学静态比较好,只是我的教程讲的是动态。没办法,我又想讲这个效果,那我们凑合做一个动态的燃烧文字吧。

不管怎样,我们都有必要学一下这个效果。
1.新建一个文件,大小根据自己需要设置。背景层改为黑色,并输入我们的文字:





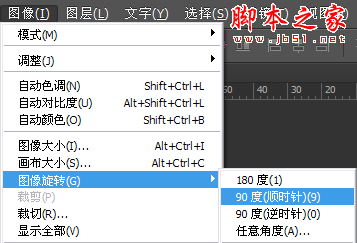
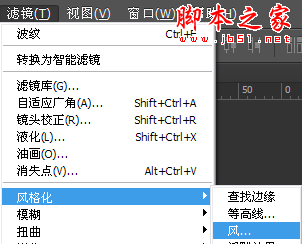
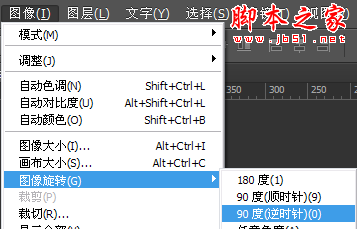
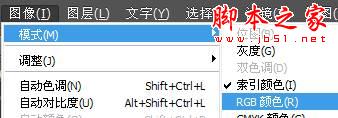
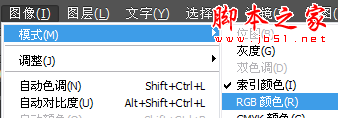
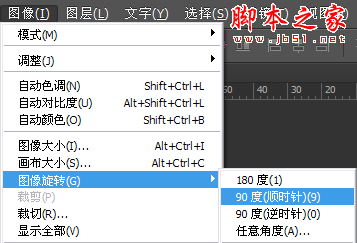
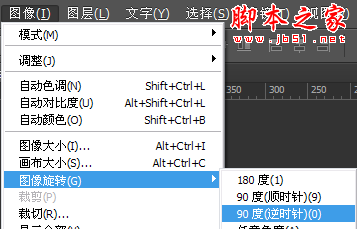
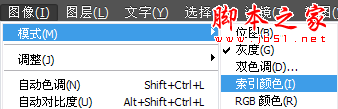
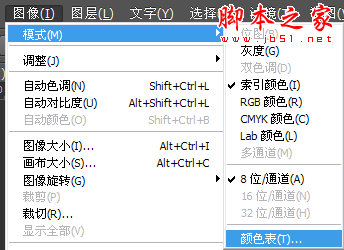
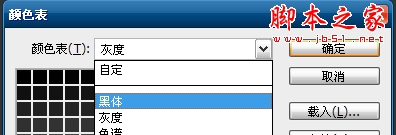
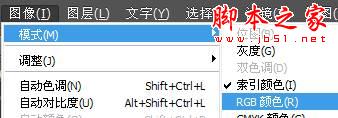
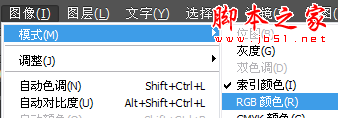
逆时针旋转画布,恢复我们的画布:












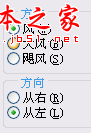
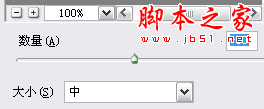
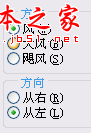
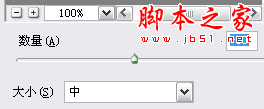
数量:-60
大小:中


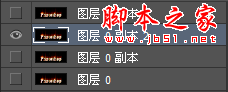
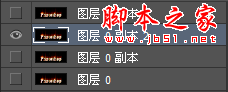
再次新建帧,显示并选中最顶端的图层,
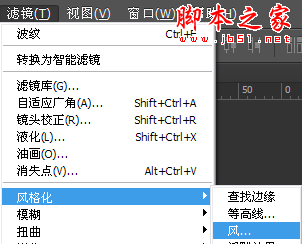
执行扭曲滤镜,数量为-80,然后确定。
播放一下你的动画吧!感觉不怎么样的话,你可以摸索着把他们的数量改大一些,我对这个还是比较陌生的,做起来有些繁琐。。好吧,完美的火焰文字只好由你来实现了!
我觉得这节课学静态比较好,只是我的教程讲的是动态。没办法,我又想讲这个效果,那我们凑合做一个动态的燃烧文字吧。

不管怎样,我们都有必要学一下这个效果。
1.新建一个文件,大小根据自己需要设置。背景层改为黑色,并输入我们的文字:





逆时针旋转画布,恢复我们的画布:












数量:-60
大小:中


再次新建帧,显示并选中最顶端的图层,
执行扭曲滤镜,数量为-80,然后确定。
播放一下你的动画吧!感觉不怎么样的话,你可以摸索着把他们的数量改大一些,我对这个还是比较陌生的,做起来有些繁琐。。好吧,完美的火焰文字只好由你来实现了!
加载全部内容