Photoshop打造简单的LED字及移动动画
大眼仔~旭 人气:0
制作过程有任何疑问可以加作者的QQ:562844847。
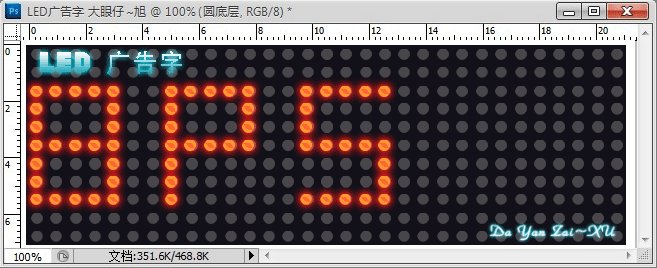
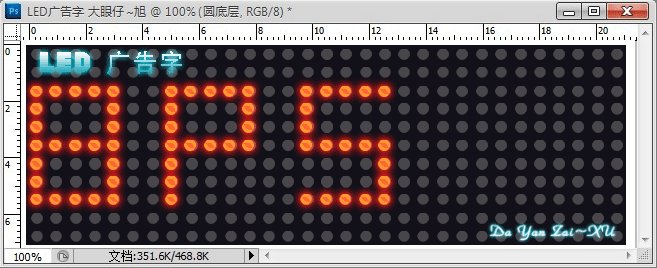
最终效果

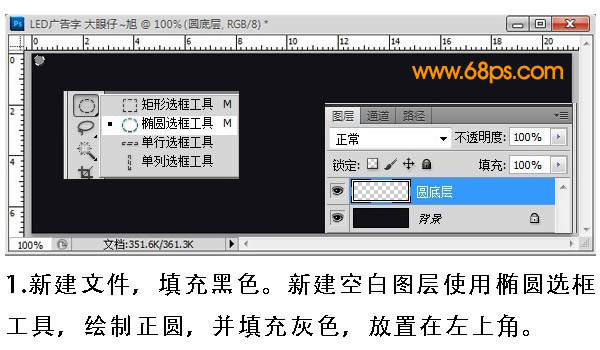
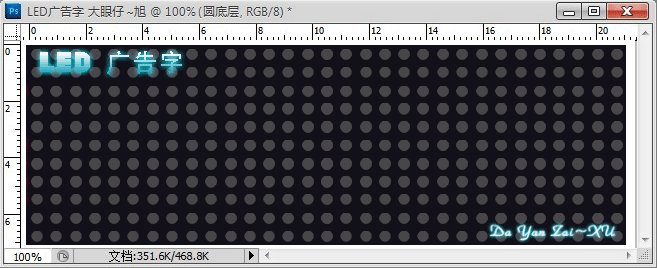
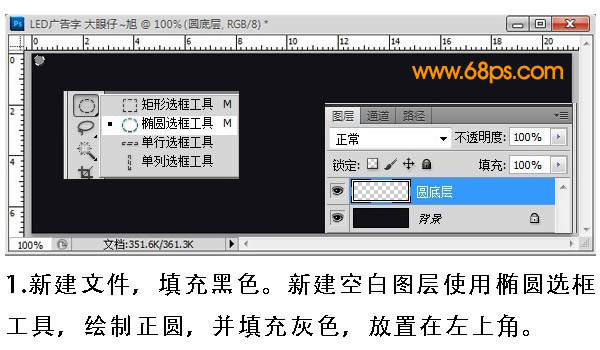
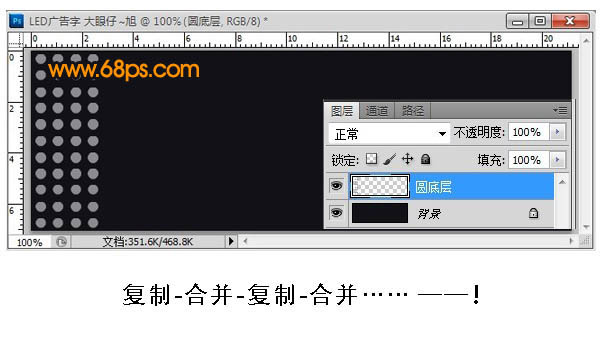
1、新建一个600 * 200像素文档,背景填充暗灰色:#121117。新建一个图层,用椭圆选框工具拉出下图所示的正圆选区并填充灰色:#8D8C92,放置在左上角。


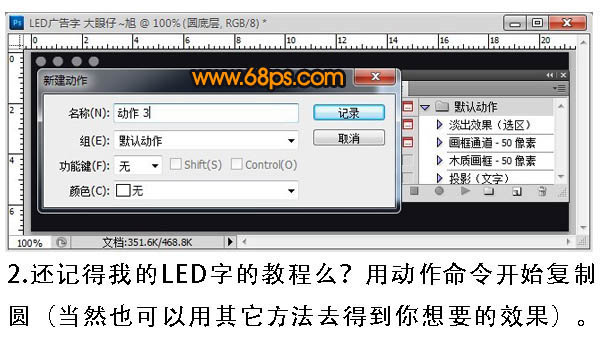
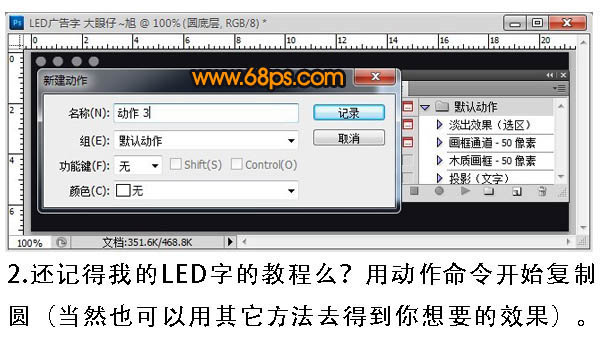
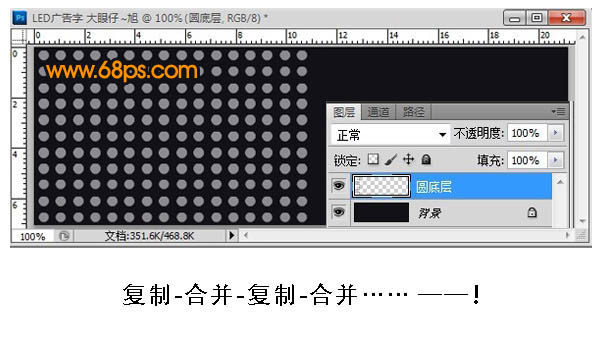
2、按照之前的教程:Photoshop制作简单的发光LED字,用动作命令开始复制圆(当然也可以用其它方法复制)。



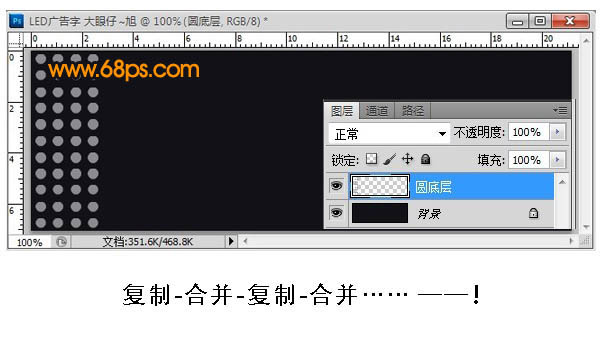
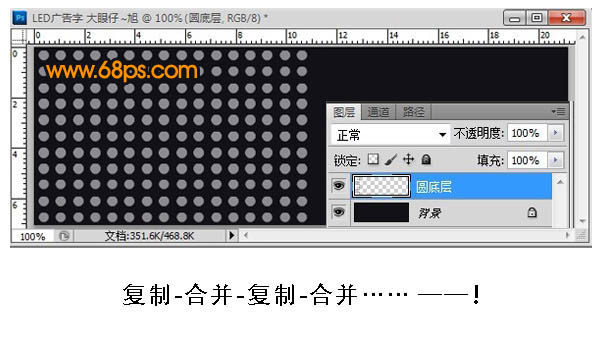
3、复制后效果如下图,再按Ctrl + R 调出参考线,并拉出参考线。复制一层圆底层得到副本,并影藏圆底层。

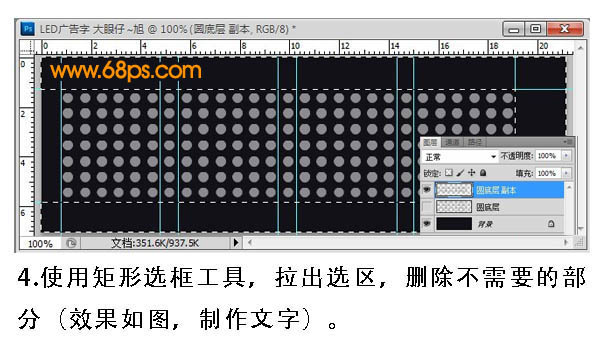
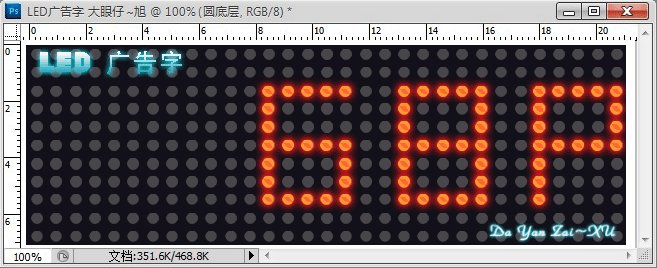
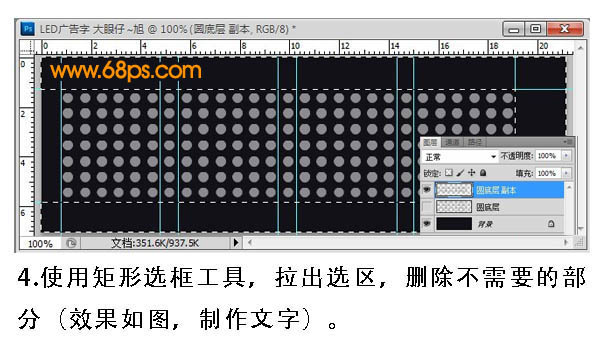
4、使用矩形选框工具拉出下图所示的选区,按Delete 删除不需要的部分,如下图如下图。

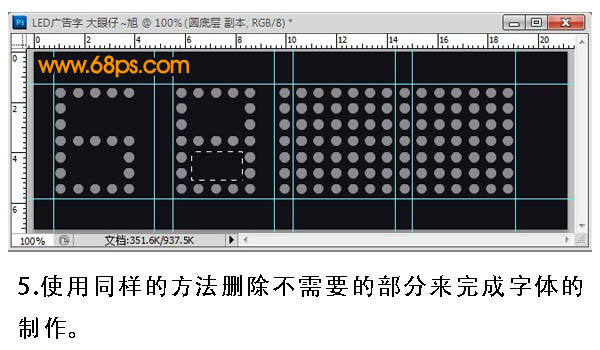
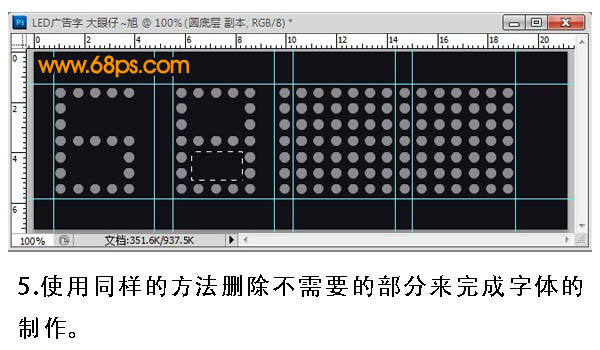
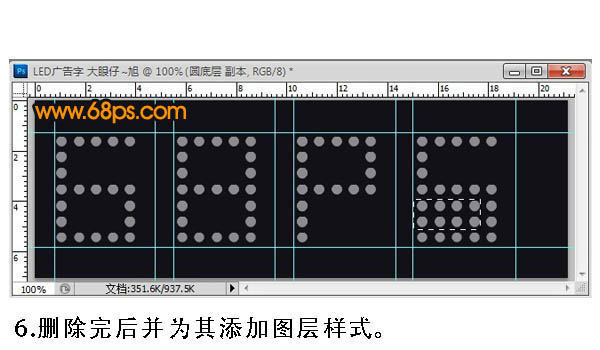
5、使用同样的方法删除不需要的部分来完成字体的制作。

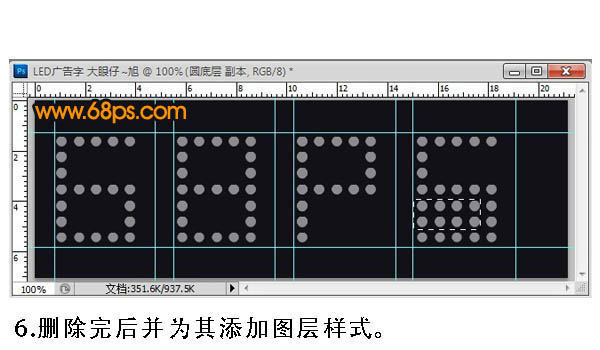
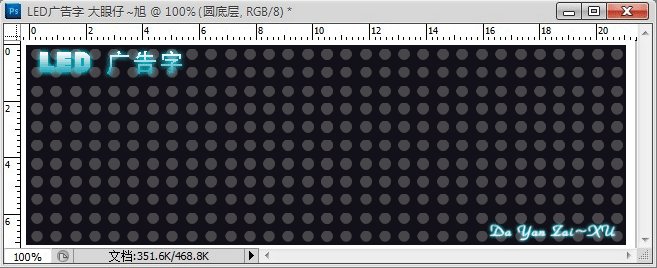
6、删除完后并为其添加图层样式。

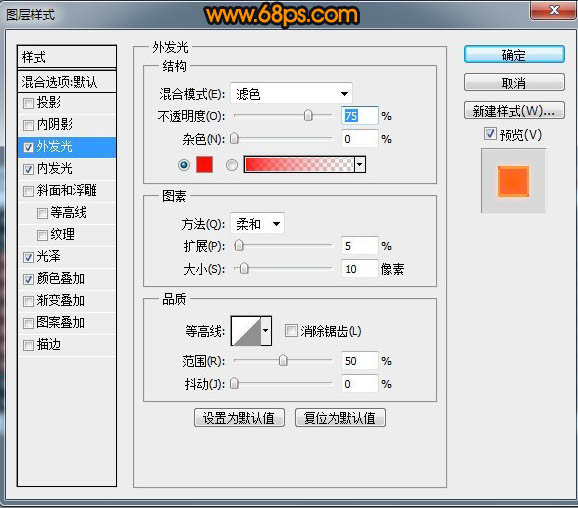
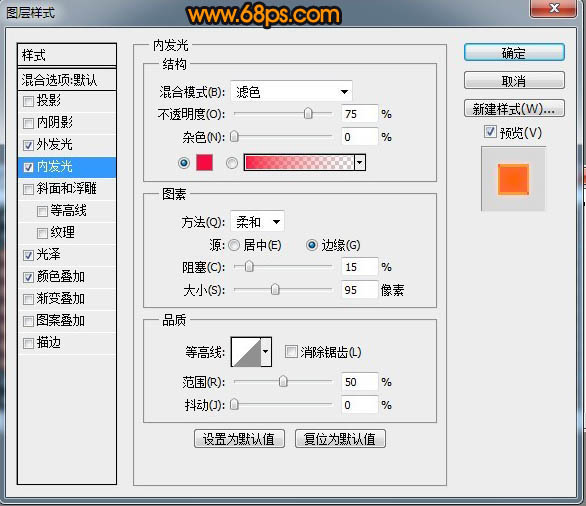
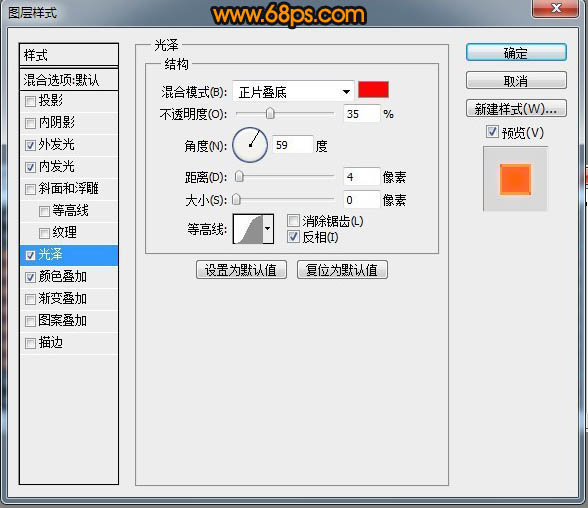
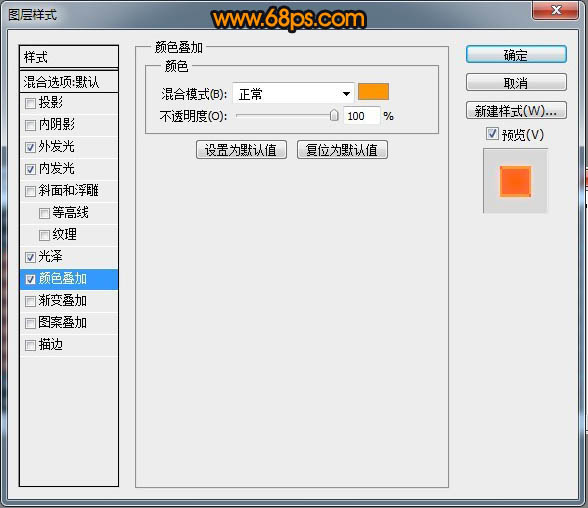
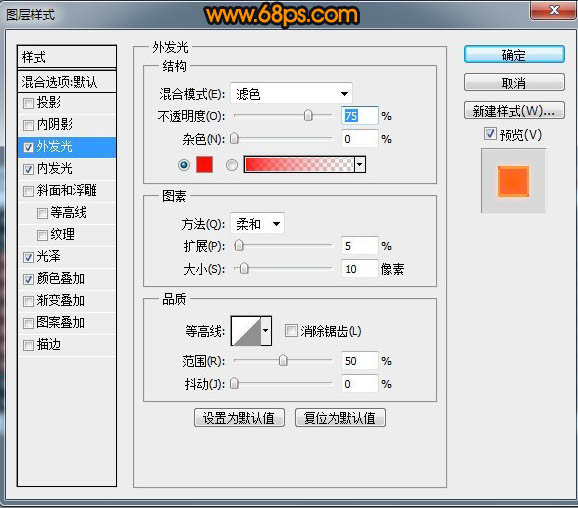
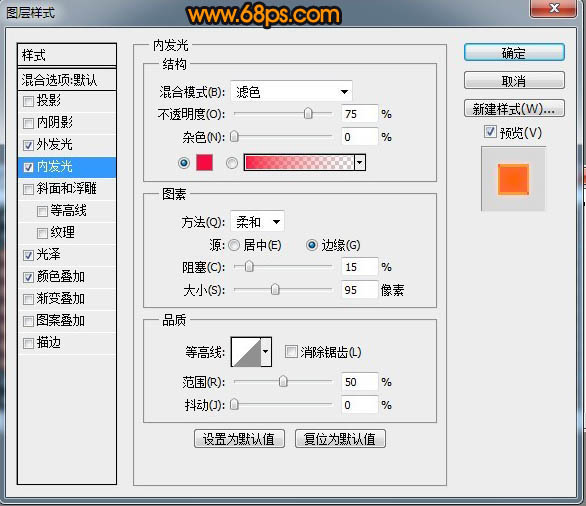
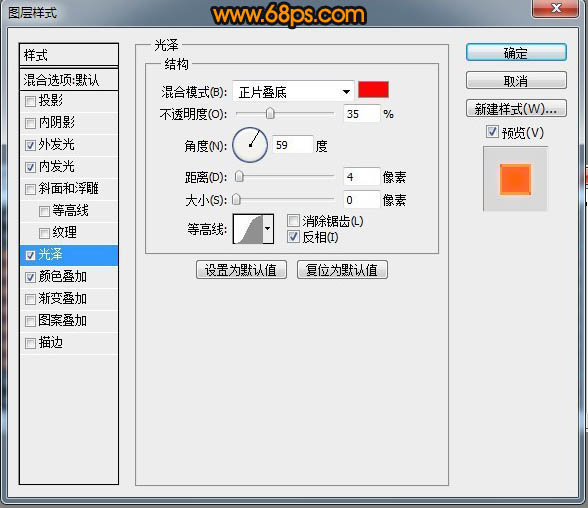
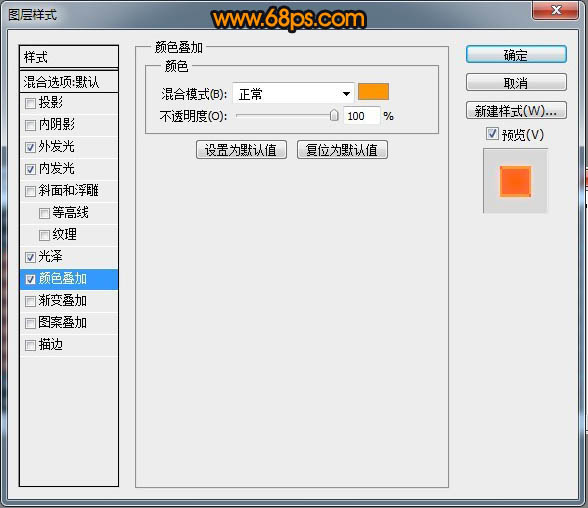
分别设置外发光、内发光、光泽、颜色叠加,参数设置如下图。




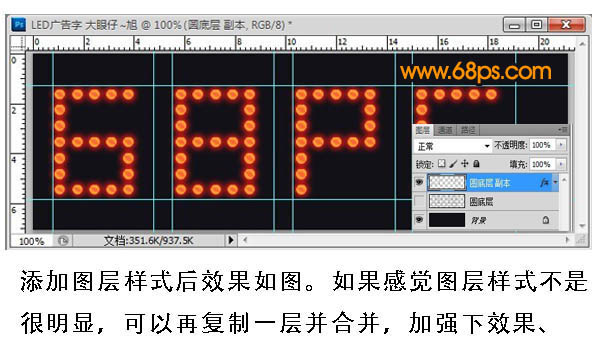
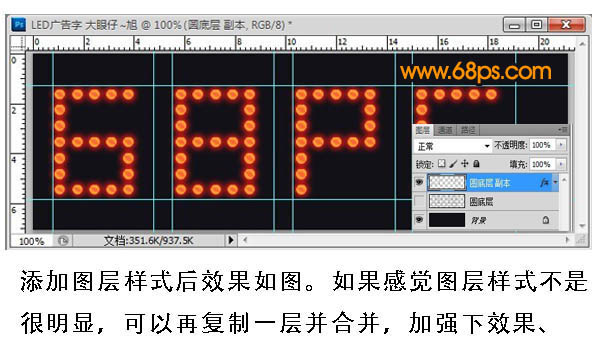
添加图层样式效果如下图,如果感觉图层样式不是很明显,可以再复制一层并合并,加强下效果。

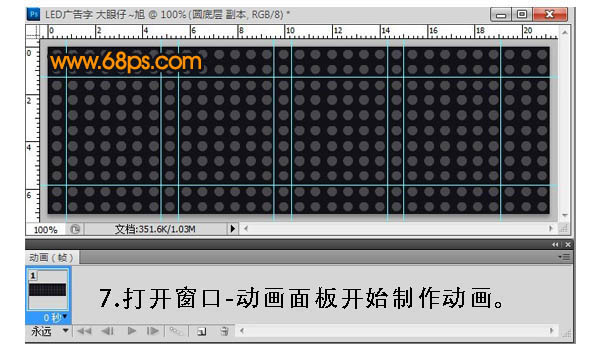
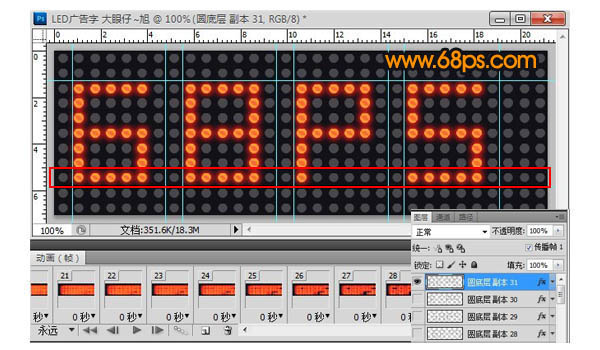
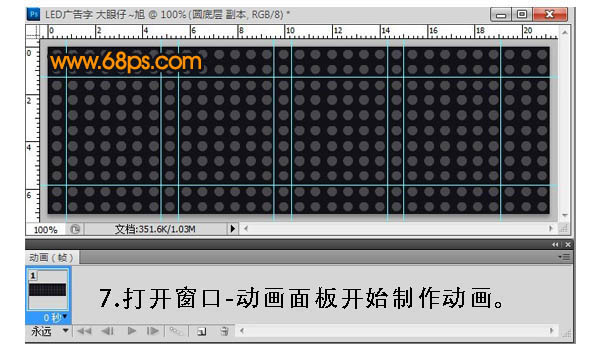
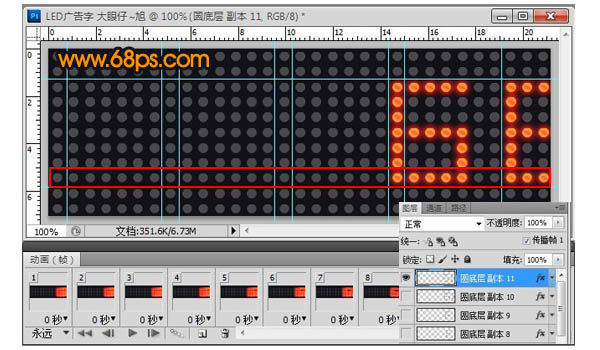
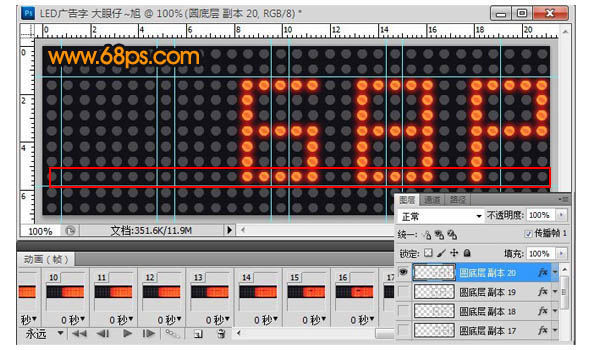
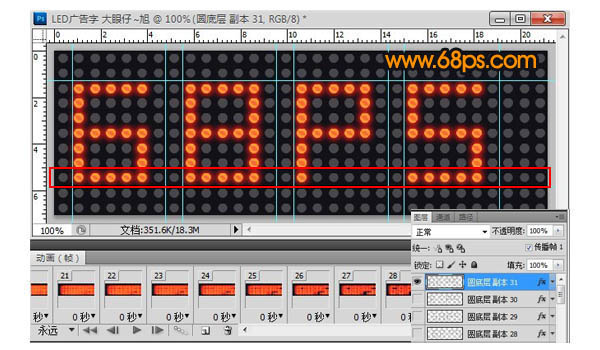
7、选择菜单:窗口 > 动画,出现下面的动画面板,下面开始制作动画。

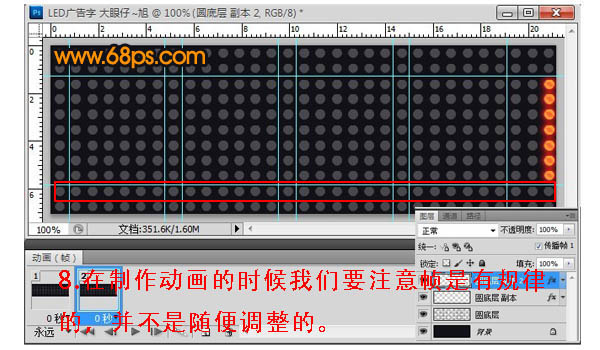
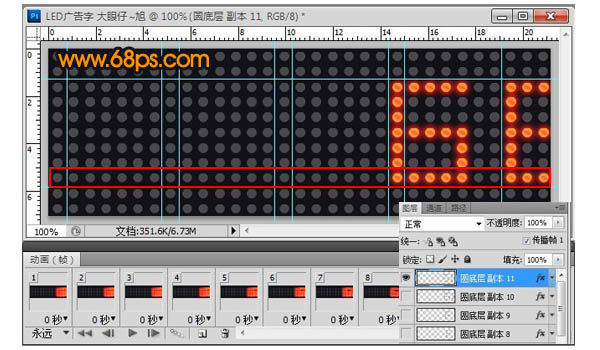
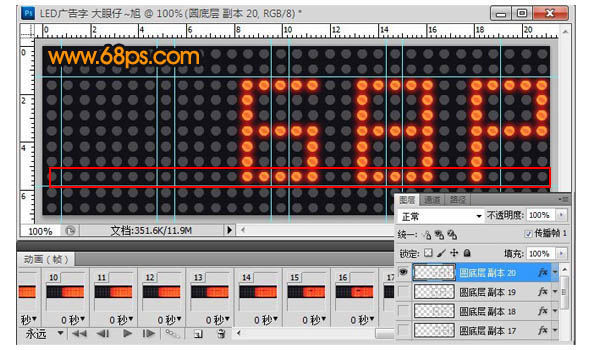
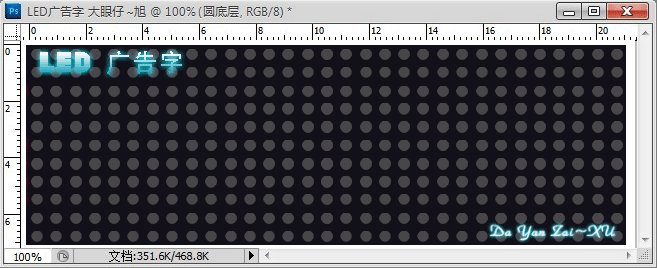
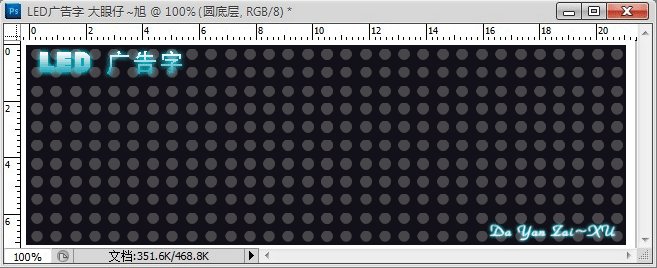
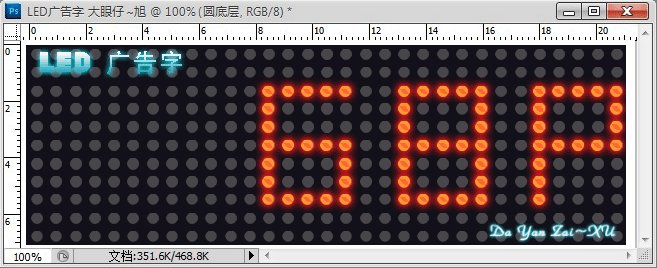
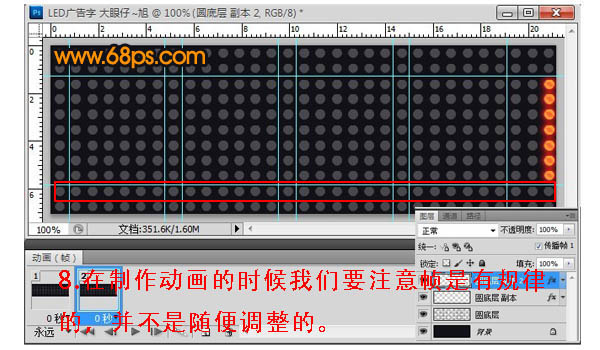
8、在制作动画的时候,我们需要注意帧是有规律的,文字上的圆点要与背景部分的圆点对齐,高度要保质一只。最好是拉上参考线来校准。移动的时候把文字由左至右移动,大致过程如下图。




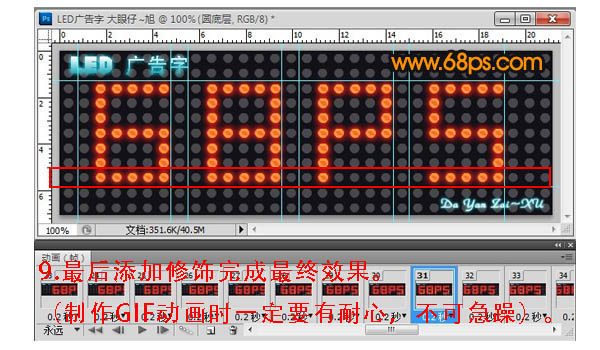
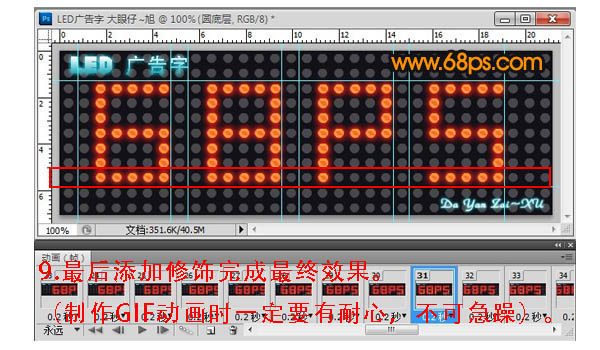
9、最好添加装饰(制作GIF动画时一定要有耐心),最好导出为GIF格式,完成最终效果。

最终效果:

最终效果

1、新建一个600 * 200像素文档,背景填充暗灰色:#121117。新建一个图层,用椭圆选框工具拉出下图所示的正圆选区并填充灰色:#8D8C92,放置在左上角。


2、按照之前的教程:Photoshop制作简单的发光LED字,用动作命令开始复制圆(当然也可以用其它方法复制)。



3、复制后效果如下图,再按Ctrl + R 调出参考线,并拉出参考线。复制一层圆底层得到副本,并影藏圆底层。

4、使用矩形选框工具拉出下图所示的选区,按Delete 删除不需要的部分,如下图如下图。

5、使用同样的方法删除不需要的部分来完成字体的制作。

6、删除完后并为其添加图层样式。

分别设置外发光、内发光、光泽、颜色叠加,参数设置如下图。




添加图层样式效果如下图,如果感觉图层样式不是很明显,可以再复制一层并合并,加强下效果。

7、选择菜单:窗口 > 动画,出现下面的动画面板,下面开始制作动画。

8、在制作动画的时候,我们需要注意帧是有规律的,文字上的圆点要与背景部分的圆点对齐,高度要保质一只。最好是拉上参考线来校准。移动的时候把文字由左至右移动,大致过程如下图。




9、最好添加装饰(制作GIF动画时一定要有耐心),最好导出为GIF格式,完成最终效果。

最终效果:

加载全部内容