Photoshop 水晶颓废字效果
Sener 本教程介绍颓废纹理字效果的制作方法。制作的时候基 人气:0
来源:PS联盟 作者:Sener
本教程介绍颓废纹理字效果的制作方法。制作的时候基本上是用多种滤镜效果来制作纹理,然后加上图层样式等即可完成。
原图

1、新建一个600 * 350像素的文件,背景填充黑色或者拉上黑白径向渐变,然后打上文字,文字颜色为:#F69D03,大致效果如图1。

<图1> 2、双击图层面板,文字缩略图调出图层样式,参数设置如图2,3,效果如图4。

<图2>

<图3>

<图4> 3、按Ctrl点图层面板文字缩略图调出文字选区,新建一个图层,执行:编辑 > 填充,选择图案如图5,确定后按Ctrl + D取消选区,效果如图6。

<图5>

<图6>
4、选择菜单:图像 > 旋转画布 > 顺时针90度,确定后再执行:滤镜 > 风格化 > 凤,参数设置如图7,确定后按Ctrl + F,3-5次,效果如图8。然后再选择菜单:图像 > 旋转画布 > 逆时针90度。

<图7>

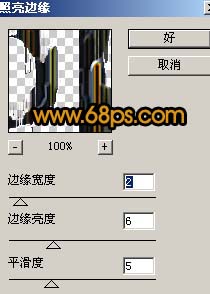
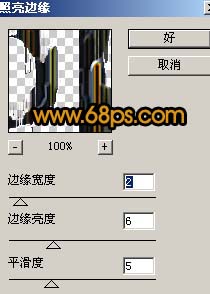
<图8> 5、执行:滤镜 > 风格化 > 照亮边缘,参数设置如图9,效果如图10。

<图9>

<图10> 6、执行:滤镜 > 扭曲 > 波流,参数设置如图11,效果如图12。

<图11>

<图12>
7、按Ctrl点图层面板文字缩略图,调出文字选区,回到纹理图层,直接加上蒙版,效果如图14。

<图13> 8、按Ctrl点图层面板文字缩略图,调出文字选区,在最上面新建一个图层,执行:编辑 > 描边,数值为1,颜色为白色,如图14,确定后适当的多复制几层,再稍微有点间隔,如图15,然后把复制后的白边图层合并,为了明显一点,暂时把下面的图层隐藏。

<图14>

<图15> 9、把文字显示出来,效果如图16,然后按Ctrl点图层面板文字缩略图,调出文字选区,回到白边图层加上图层蒙版,效果如图17。

<图16>

<图17>
10、适当的调整下透明度,再整体修饰下细节,完成最终效果。

<图18>
本教程介绍颓废纹理字效果的制作方法。制作的时候基本上是用多种滤镜效果来制作纹理,然后加上图层样式等即可完成。
原图

1、新建一个600 * 350像素的文件,背景填充黑色或者拉上黑白径向渐变,然后打上文字,文字颜色为:#F69D03,大致效果如图1。

<图1> 2、双击图层面板,文字缩略图调出图层样式,参数设置如图2,3,效果如图4。

<图2>

<图3>

<图4> 3、按Ctrl点图层面板文字缩略图调出文字选区,新建一个图层,执行:编辑 > 填充,选择图案如图5,确定后按Ctrl + D取消选区,效果如图6。

<图5>

<图6>
4、选择菜单:图像 > 旋转画布 > 顺时针90度,确定后再执行:滤镜 > 风格化 > 凤,参数设置如图7,确定后按Ctrl + F,3-5次,效果如图8。然后再选择菜单:图像 > 旋转画布 > 逆时针90度。

<图7>

<图8> 5、执行:滤镜 > 风格化 > 照亮边缘,参数设置如图9,效果如图10。

<图9>

<图10> 6、执行:滤镜 > 扭曲 > 波流,参数设置如图11,效果如图12。

<图11>

<图12>
7、按Ctrl点图层面板文字缩略图,调出文字选区,回到纹理图层,直接加上蒙版,效果如图14。

<图13> 8、按Ctrl点图层面板文字缩略图,调出文字选区,在最上面新建一个图层,执行:编辑 > 描边,数值为1,颜色为白色,如图14,确定后适当的多复制几层,再稍微有点间隔,如图15,然后把复制后的白边图层合并,为了明显一点,暂时把下面的图层隐藏。

<图14>

<图15> 9、把文字显示出来,效果如图16,然后按Ctrl点图层面板文字缩略图,调出文字选区,回到白边图层加上图层蒙版,效果如图17。

<图16>

<图17>
10、适当的调整下透明度,再整体修饰下细节,完成最终效果。

<图18>
加载全部内容