Photoshop实例教程:环形放射文字
佚名 人气:0
本教程是关于用Photoshop极坐标制作放射文字效果,通过利用极坐标将图层变换,通过执行风滤镜,就可以形成水平或者垂直的像素变环状或放射状,教程适合初学者参考学习,希望你能喜欢。
利用极坐标将图层变换,执行一些操作后再变换回来,这样就能将一些水平或垂直的像素变为环状或放射状。相信大家对极坐标都有一定的认识,如果还不了解极坐标的应用的网友,不妨通过下面的教程用极坐标制作放射性文字效果!先看看效果图:
利用极坐标将图层变换,执行一些操作后再变换回来,这样就能将一些水平或垂直的像素变为环状或放射状。相信大家对极坐标都有一定的认识,如果还不了解极坐标的应用的网友,不妨通过下面的教程用极坐标制作放射性文字效果!先看看效果图:

效果图
开始制作步骤:
1、新建图像(尺寸最好为正方形),将背景设为黑色,然后输入白色的文字,如下图。

图1
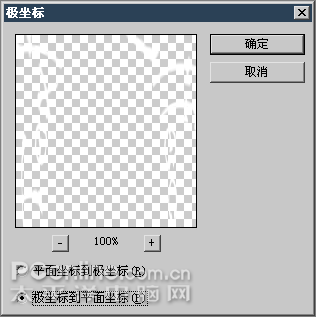
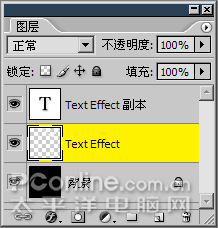
2、将文字层复制一层,对其使用极坐标滤镜(文字层将被栅格化),设定如下左图。效果如下中图。图层调板如下右图。

图2

图3

图4
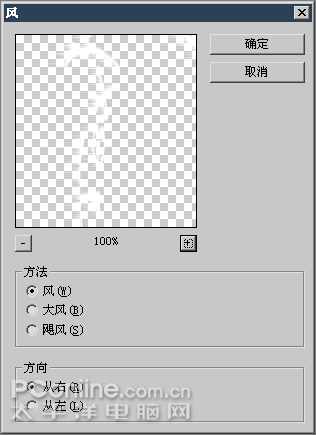
3、继续对该图层使用【滤镜_风格化_风】,方向选“从右”,如下左图。然后将该滤镜再执行一次,方向选“从左”。通过自由变换〖CTRL_T〗把该图层旋转90度,重复执行以上两步滤镜操作。这样总共执行了4次风滤镜的操作。完成后再将图层旋转回原先的角度。得到的图像如下右图。

图5

图6
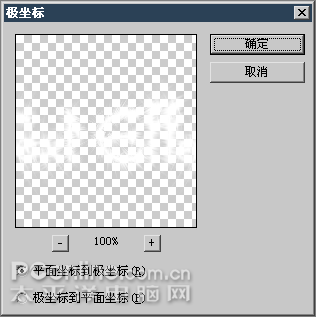
4、对执行了4次风滤镜的图层再次使用极坐标滤镜,设定如下左图。就可以得到如下中图的效果。可对其使用色彩调整得到进一步的效果,如下右图。

图7

图8

图9
总结:利用极坐标将图层变换,执行一些操作后再变换回来,这样就能将一些水平或垂直的像素变为环状或放射状。如果在执行风滤镜的时候多次重复,就可以形成更长的线条,那么在最终效果上也可以形成更长的环状。
加载全部内容