Photoshop教程:制作个性的立体字
佚名 人气:0
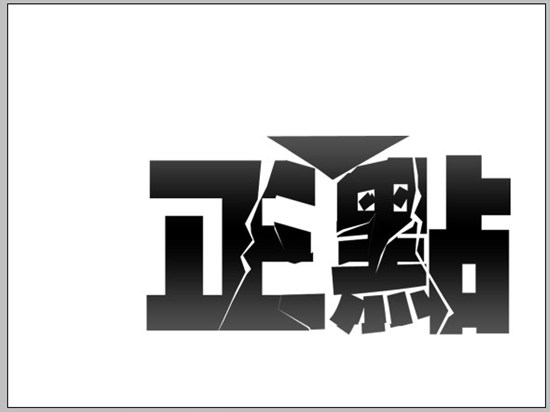
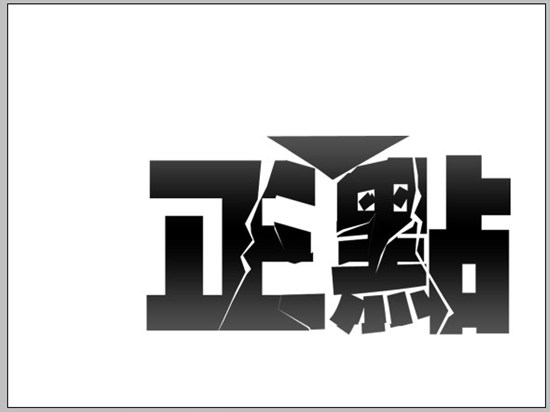
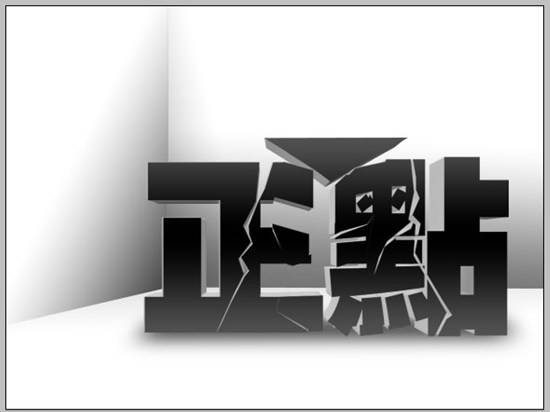
发个简单教程。最终效果如下:

先提示一下,立体字在 ps 里面常用的做法(不包括自己画立体的),就是一层层叠出来
我所知有两种,原理都一样
Ctrl Alt 方向键: 优点简单易行,缺点透视表现不好,比较适合做等高的侧面立体~
Ctrl Alt Shift T :优点立体感强,缺点比较难调整,比较适合做正面的透视
这里用的是第二种做法
1、新建一个文件,尺寸稍微大点(相对于web设计),背景白色
2、新建一个图层~~ 在上面打字(粗厚一点的字体有质量感一些),黑色
3、把这个文字层栅格化(不支持此功能的ps版本,请把这个层和一个空白层合并,使文字变为图形)
4、修饰这个图层,用选取工具删除出裂缝~ 然后再做一些选区,分别 Ctrl T 自由变形,制造破裂的错位感
得到如下图样

Ctrl t 表示自由变形
Ctrl Alt 表示复制
Shift 有重复 和加 意思
所以
Ctrl Alt T ,表示 复制出一个图层来并对其进行变形
Ctrl Alt Shift T ,表示 重复执行 “制出一个图层来并对其进行变形“ 的动作
5、(这个修好的图层我们且称之为 ”图层1“~~ )复制”图层1“ 得到 ”图层2“,然后 隐藏图层1(暂时不用看到它了)
6、给图层2添加 图层效果 :
颜色叠加 (就是给他上个灰色)~
斜面浮雕 (内斜面,基本用默认,记住把斜面的宽度设为1、2 像素就可以了,不要太宽)
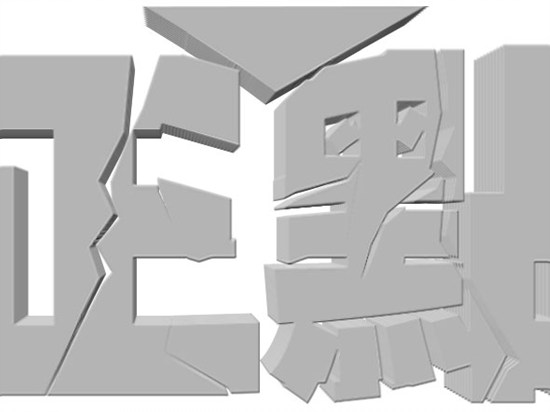
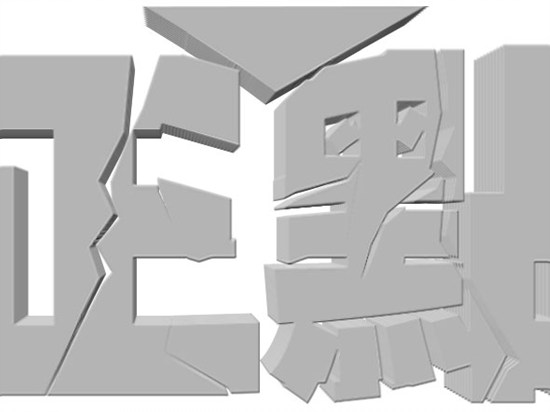
得到如下图 [这些都是50%大小的图]

7、在图层2下面新建一个图层,叫图层3好了,
8、选中 图层2 ,点 Ctrl E 将图层2 合并到 图层3 上。
9、对图层3 应用复制变形 (点 Ctrl Alt t),在工具栏输入 纵横拉伸的百分比,不要太大,我这里都是 101%;然后把位置往右移动一个像素~再回车,确认变形。
得到如下,错开的两层

10、关键: 按住 Ctrl Alt Shift 不要动,多点几次 "T" 键,得到多个逐渐变大的图形层
如下图所示:

11、合并这些图层~ 可以用 Ctrl E 一层层合并;亦可以全选中一次合并(高版本ps支持);或者采用合并可见图层或 合并链接图层 法
12、可以看到由于多次变形,出现了一些毛糙和模糊,另外还有一些层次感。我们采用 去除杂色滤镜稍作修饰(可以用其他方法)减少层次感,然后把局部的毛边用选区选中删除。尽可能干净利落。
13、把开始时候隐藏的”图层1“,拖到最上层~ 然后恢复可见。再把这个图层1 用变形变大,使它刚好能盖住刚才立体的表面

14、在背景层上方,新建一层~~ 然后做个适当的矩形选区,位置就在文字的脚下。填充黑色。撤销选区,对该层应用高斯模糊~~
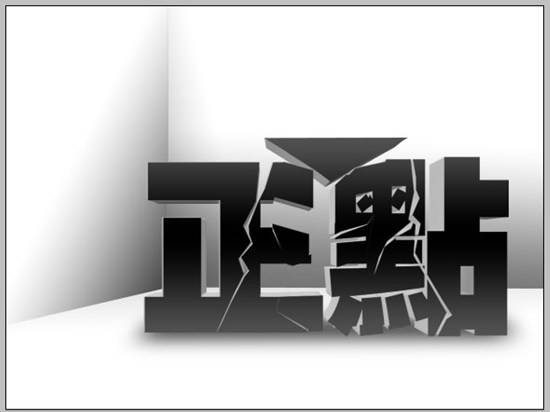
得到如下效果:

主体基本完成,背景好单调,所以我们来修饰一下
15、做几个选区,从不同角度用 黑色到透明 的渐变填充,制造出两个墙面,一个地板的效果

感觉字好黑,给图层1 添个图层效果吧
16、添加渐变叠加到图层1~~ 渐变大概是 ”白到黑再到白“~ 方向从上到下,透明度不要太高,微微提亮一点图层~
请仔细对比和上图的差异

17、新建一层,画个小人 (用选区填前景色画的)~

18、把小人调整一下,弄成坐姿~ (选中臀部和大腿,然后Ctrl t 变形侧向压扁,再把小腿接上来),把头弄低下

19、把小人挪动位置,并且调整合适的大小。放到那个字上面

20、给小人层添加一个 图层效果:渐变叠加,方法和图层1的差不多
21、小人的小腿是悬空的,在小人和 图层1 之间 新建一层,用画笔画两条黑,多余的部分删掉 再 调整透明度。形成影子的样子。
请仔细对比上一幅图

剩下的步骤就不用废话了吧。大致就是把所有图层合并,缩小(减少文字的毛刺~),最后再修饰处理下~
已经超级详细了,我想大家都应该能做出来了~~
希望能灵活使用,给日常工作一些启发~~

先提示一下,立体字在 ps 里面常用的做法(不包括自己画立体的),就是一层层叠出来
我所知有两种,原理都一样
Ctrl Alt 方向键: 优点简单易行,缺点透视表现不好,比较适合做等高的侧面立体~
Ctrl Alt Shift T :优点立体感强,缺点比较难调整,比较适合做正面的透视
这里用的是第二种做法
1、新建一个文件,尺寸稍微大点(相对于web设计),背景白色
2、新建一个图层~~ 在上面打字(粗厚一点的字体有质量感一些),黑色
3、把这个文字层栅格化(不支持此功能的ps版本,请把这个层和一个空白层合并,使文字变为图形)
4、修饰这个图层,用选取工具删除出裂缝~ 然后再做一些选区,分别 Ctrl T 自由变形,制造破裂的错位感
得到如下图样

Ctrl t 表示自由变形
Ctrl Alt 表示复制
Shift 有重复 和加 意思
所以
Ctrl Alt T ,表示 复制出一个图层来并对其进行变形
Ctrl Alt Shift T ,表示 重复执行 “制出一个图层来并对其进行变形“ 的动作
5、(这个修好的图层我们且称之为 ”图层1“~~ )复制”图层1“ 得到 ”图层2“,然后 隐藏图层1(暂时不用看到它了)
6、给图层2添加 图层效果 :
颜色叠加 (就是给他上个灰色)~
斜面浮雕 (内斜面,基本用默认,记住把斜面的宽度设为1、2 像素就可以了,不要太宽)
得到如下图 [这些都是50%大小的图]

7、在图层2下面新建一个图层,叫图层3好了,
8、选中 图层2 ,点 Ctrl E 将图层2 合并到 图层3 上。
9、对图层3 应用复制变形 (点 Ctrl Alt t),在工具栏输入 纵横拉伸的百分比,不要太大,我这里都是 101%;然后把位置往右移动一个像素~再回车,确认变形。
得到如下,错开的两层

10、关键: 按住 Ctrl Alt Shift 不要动,多点几次 "T" 键,得到多个逐渐变大的图形层
如下图所示:

11、合并这些图层~ 可以用 Ctrl E 一层层合并;亦可以全选中一次合并(高版本ps支持);或者采用合并可见图层或 合并链接图层 法
12、可以看到由于多次变形,出现了一些毛糙和模糊,另外还有一些层次感。我们采用 去除杂色滤镜稍作修饰(可以用其他方法)减少层次感,然后把局部的毛边用选区选中删除。尽可能干净利落。
13、把开始时候隐藏的”图层1“,拖到最上层~ 然后恢复可见。再把这个图层1 用变形变大,使它刚好能盖住刚才立体的表面

14、在背景层上方,新建一层~~ 然后做个适当的矩形选区,位置就在文字的脚下。填充黑色。撤销选区,对该层应用高斯模糊~~
得到如下效果:

主体基本完成,背景好单调,所以我们来修饰一下
15、做几个选区,从不同角度用 黑色到透明 的渐变填充,制造出两个墙面,一个地板的效果

感觉字好黑,给图层1 添个图层效果吧
16、添加渐变叠加到图层1~~ 渐变大概是 ”白到黑再到白“~ 方向从上到下,透明度不要太高,微微提亮一点图层~
请仔细对比和上图的差异

17、新建一层,画个小人 (用选区填前景色画的)~

18、把小人调整一下,弄成坐姿~ (选中臀部和大腿,然后Ctrl t 变形侧向压扁,再把小腿接上来),把头弄低下

19、把小人挪动位置,并且调整合适的大小。放到那个字上面

20、给小人层添加一个 图层效果:渐变叠加,方法和图层1的差不多
21、小人的小腿是悬空的,在小人和 图层1 之间 新建一层,用画笔画两条黑,多余的部分删掉 再 调整透明度。形成影子的样子。
请仔细对比上一幅图

剩下的步骤就不用废话了吧。大致就是把所有图层合并,缩小(减少文字的毛刺~),最后再修饰处理下~
已经超级详细了,我想大家都应该能做出来了~~
希望能灵活使用,给日常工作一些启发~~
加载全部内容