Photoshop设计立体阴影效果的可爱心形背景图
赵老师 人气:0
本教程主要使用Photoshop设计立体阴影效果的可爱心形背景图,心形的图案一般可以使用钢笔或者一些形状来制作,然后使用图层样式调出阴影效果,教程设计出来的心形效果图还是蛮漂亮的,难道也不是很大,推荐过来,喜欢的朋友一起来学习吧。
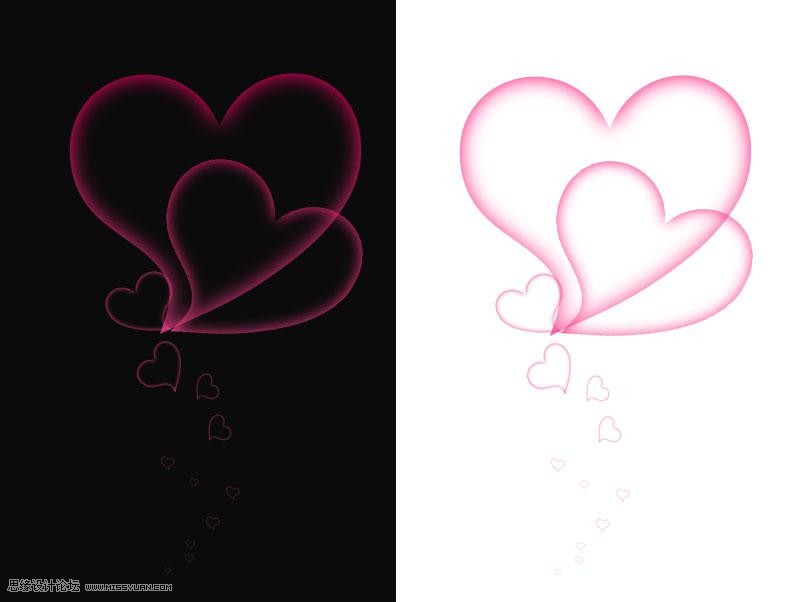
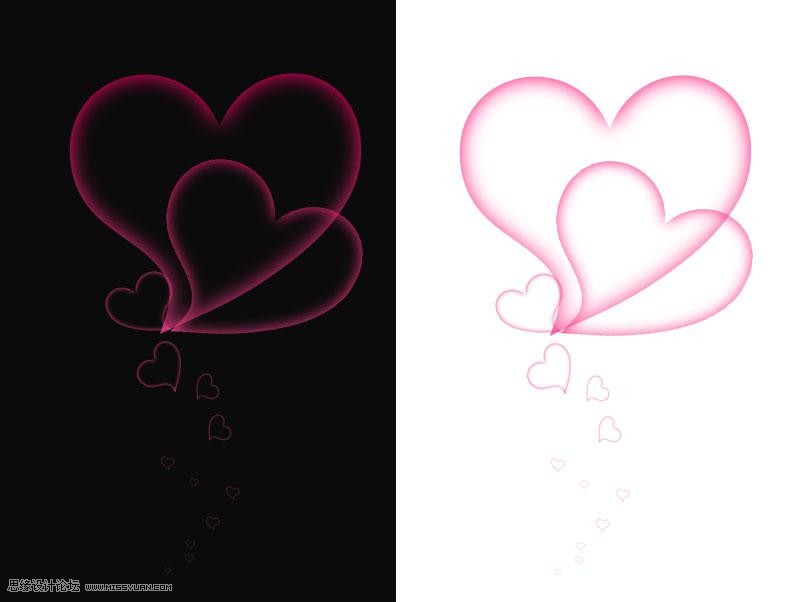
先看一下效果对比

1、新建文件,背景填充黑色

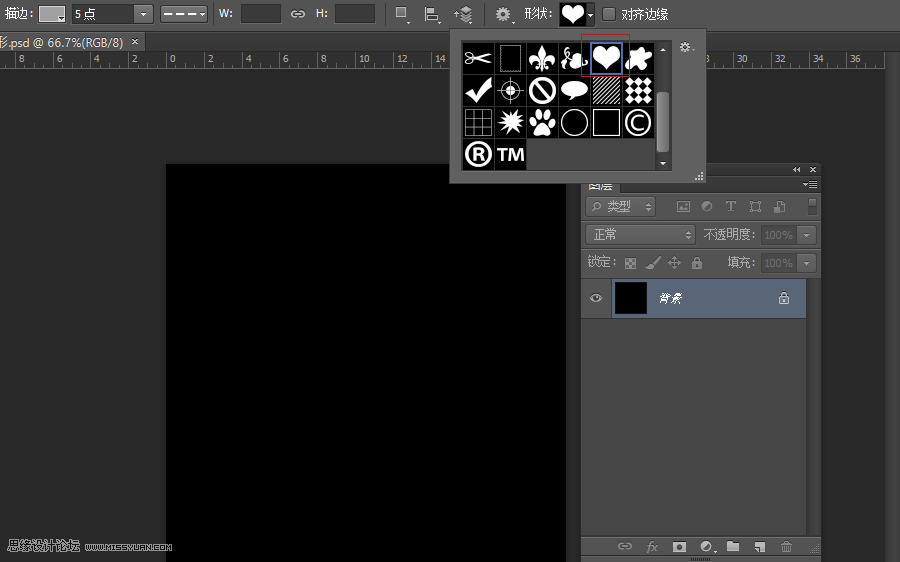
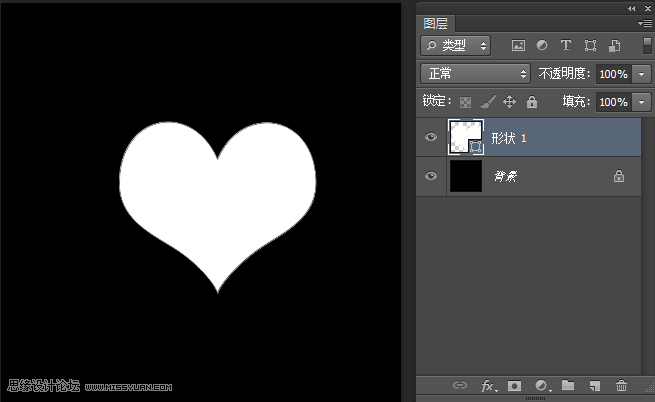
2、选择自定义形状工具,选择心形。在舞台绘制


3、通过路径选择工具,改变锚点的位置,可根据自己的感觉进行调整。如图

4、点击图层右键选择--栅格化图层,点击图层小窗口,调出选区。如图

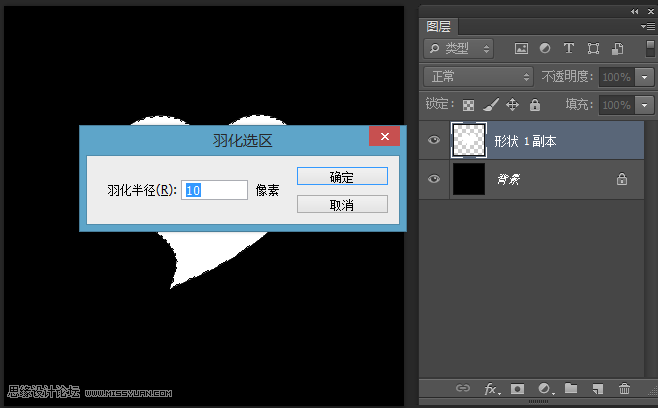
5、shift+F6打开羽化选区面板,按delete键删除。如图


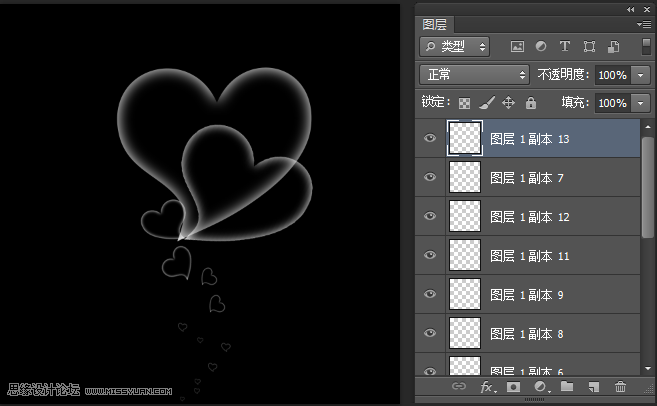
6、ctrl+J多复制一些,进行调整。如图

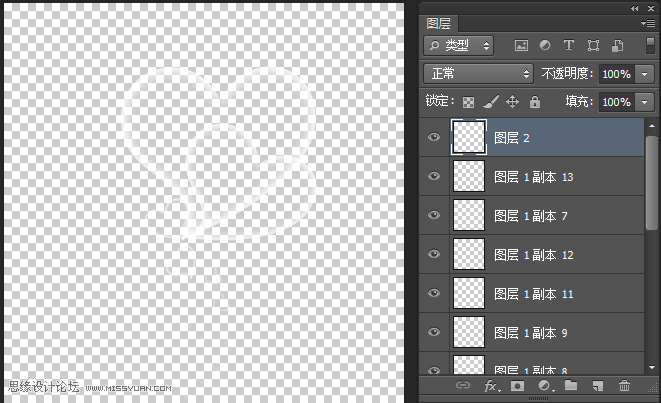
7、将黑色背景影藏掉,三键+E盖印一个(不要全部合并,后期方便咱们还可以从新改动)

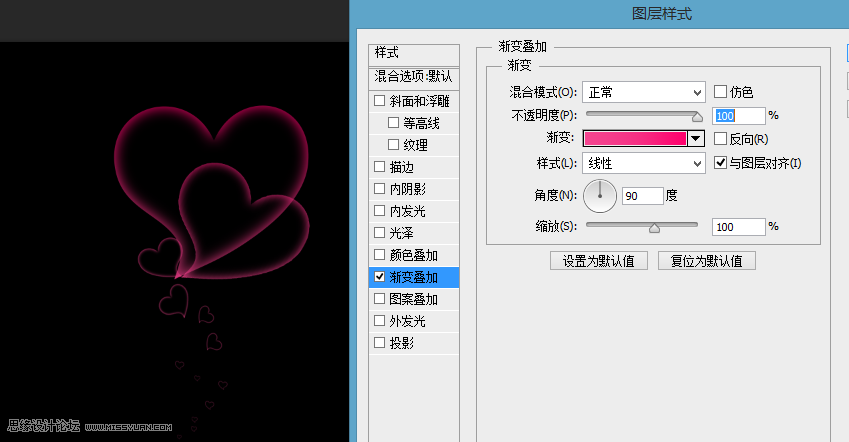
8、双击图层,打开图层样式,选择渐变叠加。如图

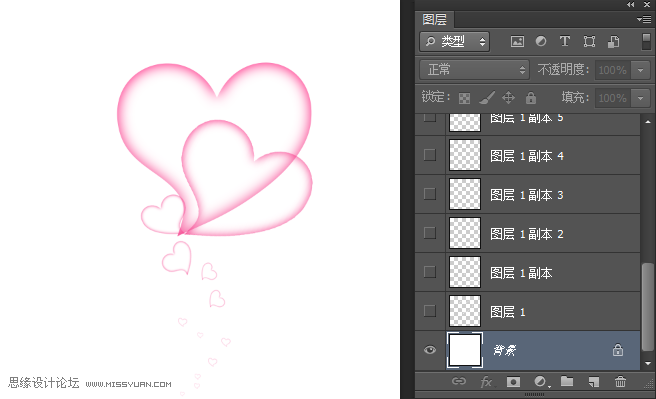
9、换个白色背景也ok哦

最终效果图

教程结束,以上就是Photoshop设计立体阴影效果的可爱心形背景图方法介绍,希望大家看完之后会有所帮助,谢谢大家阅读!
加载全部内容