用photoshop将打造出3D立体质感IE图标效果
软件云 人气:0
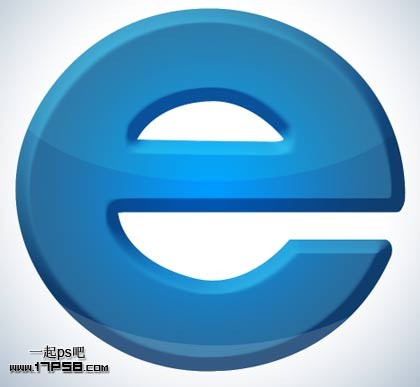
先看效果图。

新建文档1280x1024像素,背景白色,建新层填充#537493。

建新层,用白色大口径柔角笔刷点一下,效果如下。

输入黑色英文字母e。

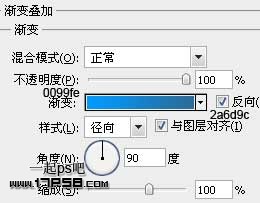
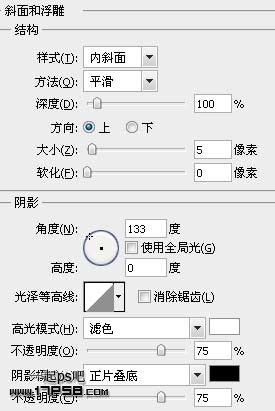
添加图层样式。


效果如下。

建新层,调出e字母选区,填充白色,然后做如下椭圆选区,删除,图层不透明度15%,这是底部高光。

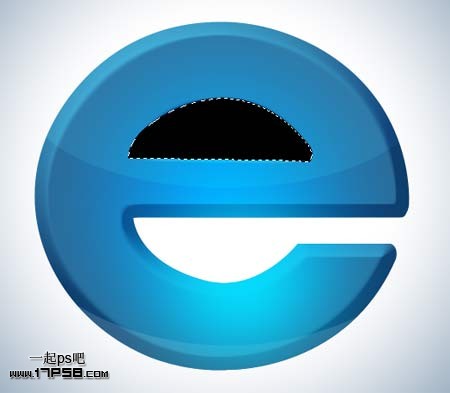
同样方法作出顶部高光区域,图层模式叠加,不透明度12%。

建新层,前景色#05dafa用大口径笔刷在下图红圈位置点一下,调出字母选区,添加蒙版。

建新层,用钢笔做如下选区,填充黑色。

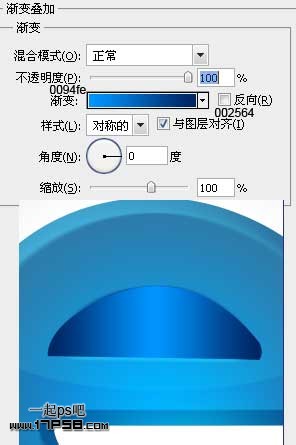
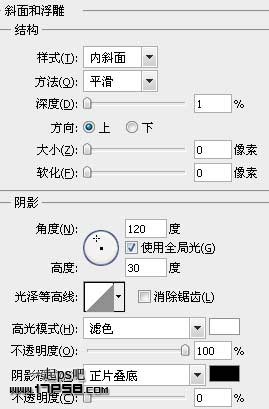
添加图层样式。

复制此层,缩小,清除样式填充白色。

建新层,用钢笔做如下选区,填充黑色。

添加图层样式。


效果如下。

同样方法。

添加图层样式。


最终效果如下。

加载全部内容