Photoshop 合成创意的液晶显示器广告特效
软件云 人气:0
所用到的素材


制作步骤:
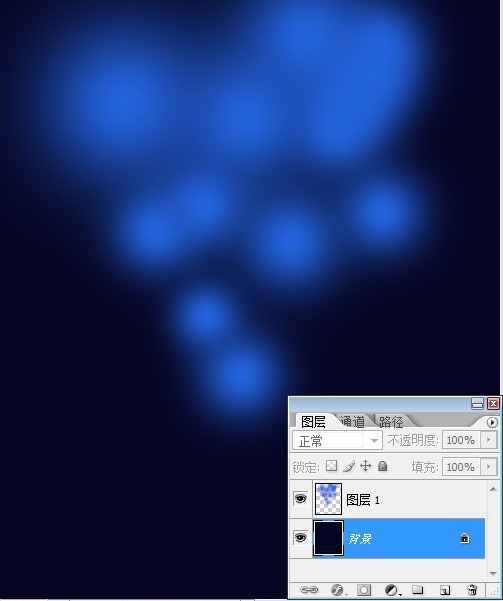
1、新建文档,填充深蓝色,新建图层,前景色设为淡青色,使用直径200像素硬度为0的画笔随意点出一些亮点
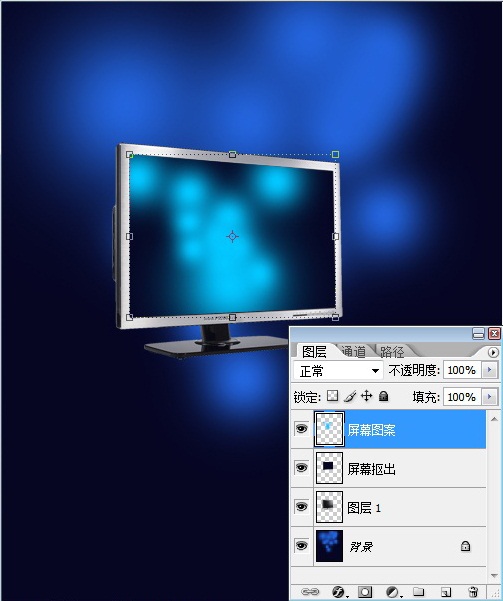
2、完成后ctrl+E合并图层。拖入液晶显示器素材,将屏幕抠出,顶端新建图层,按上一步方法制作出屏幕的图案。

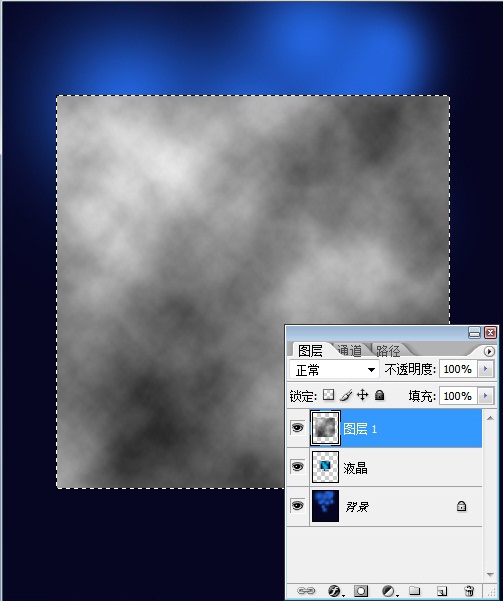
3、完成后合并液晶显示器图层。新建图层,按D键恢复前景色和背景色,绘制矩形选区,滤镜——渲染——云彩

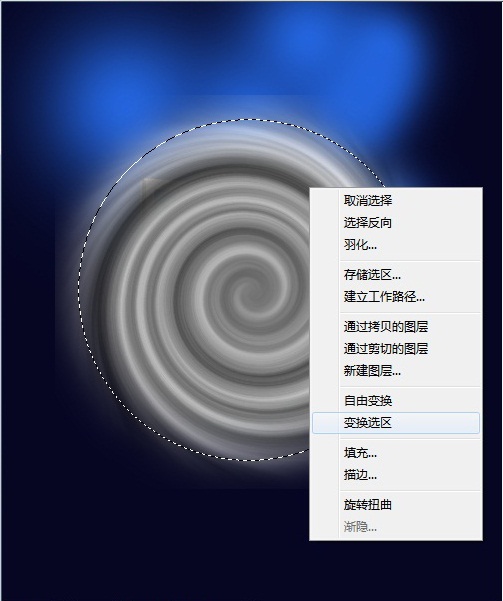
4、不要取消选区,滤镜——扭曲——旋转扭曲

5、使用椭圆选框工具,按shift键绘制正圆选区,羽化20像素,反选,删除。再反选,右击鼠标——变换选区,按shift缩小选区范围

6、将中间部分删除。

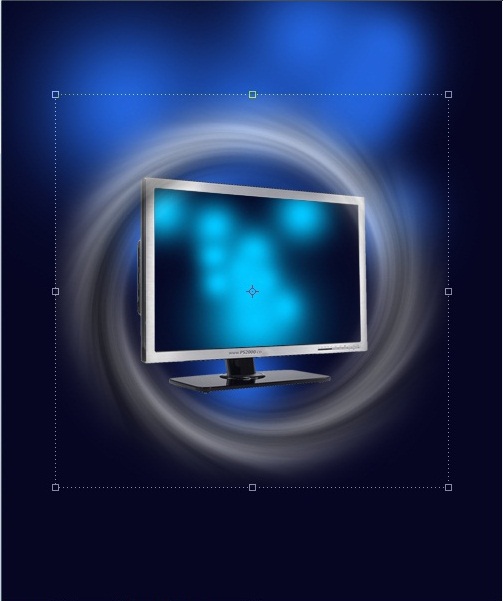
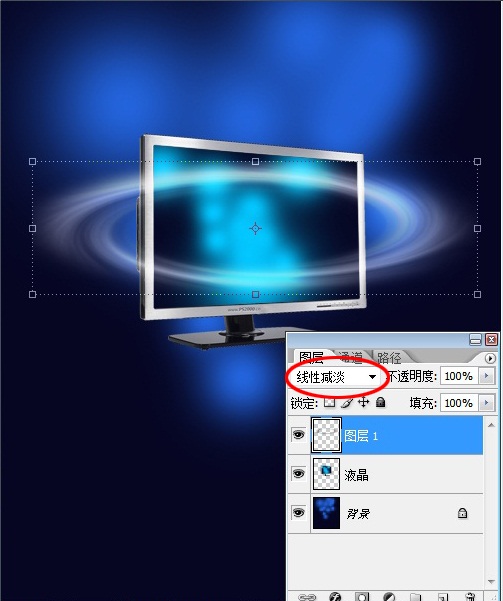
7、ctrl+T调整好形状,图层混合模式设为“线性减淡”。删除被显示器遮挡掉的多余的部分

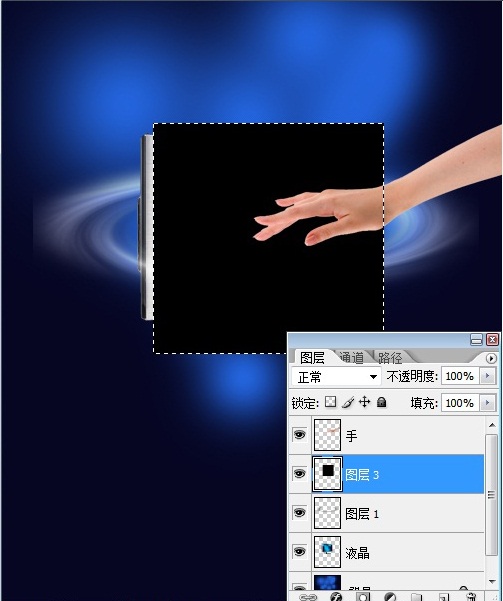
8、将手素材拖入,在手图层下新建图层,绘制矩形选区,填充黑色

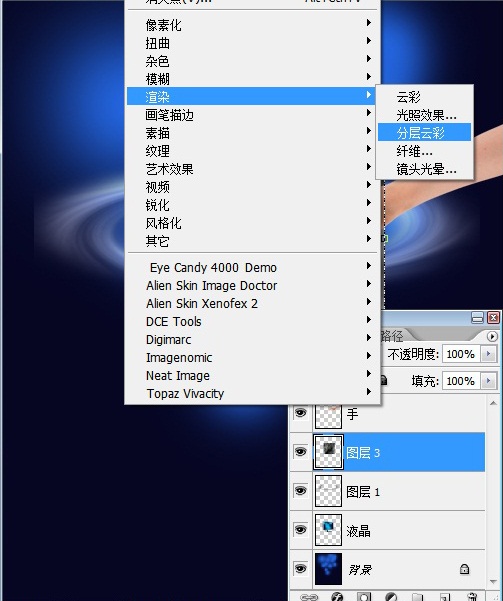
9、滤镜——渲染——分层云彩,ctrl+F重复一次

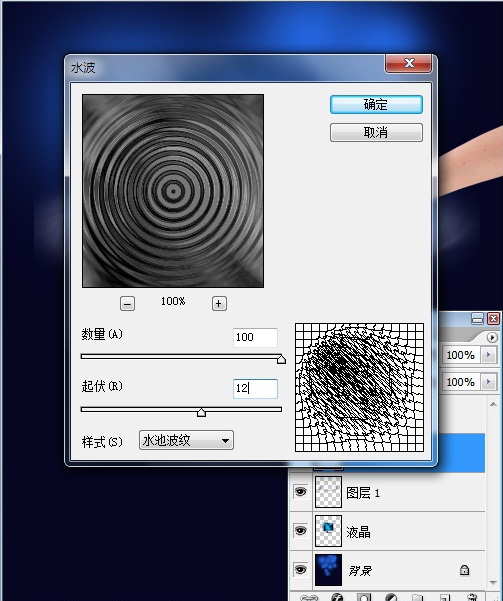
10、滤镜——扭曲——水波

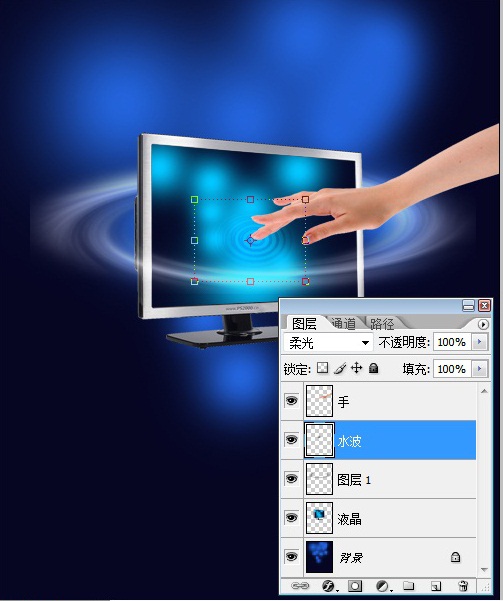
11、参照第5步删除多余的部分,调整透视关系,改为“柔光”

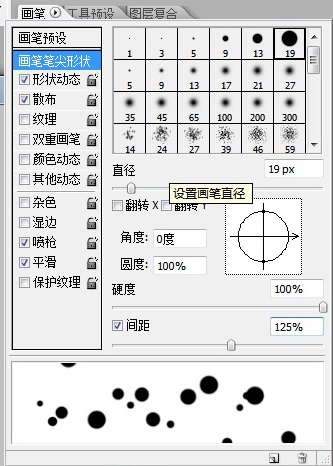
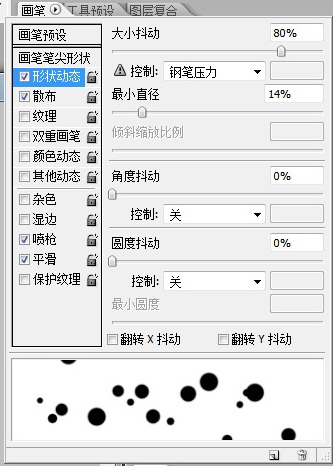
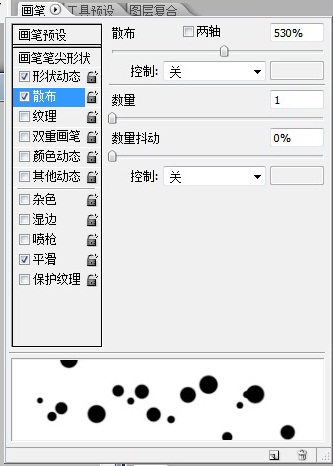
12、选择画笔工具,选择19号画笔,设置如下:



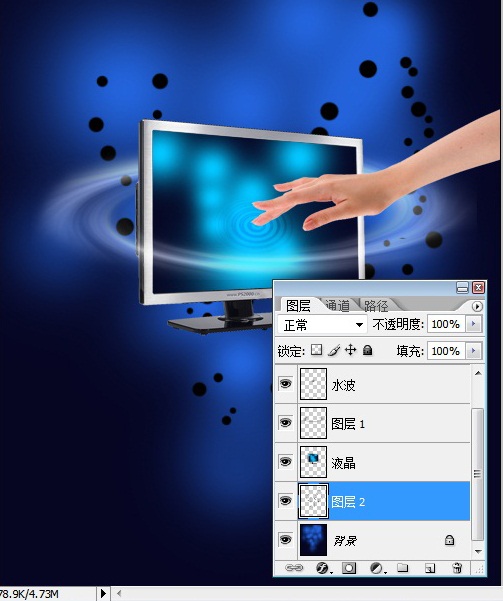
13、在背景层上新建图层,前景色设为黑色,在屏幕上拖动鼠标,形成一些错乱的黑点

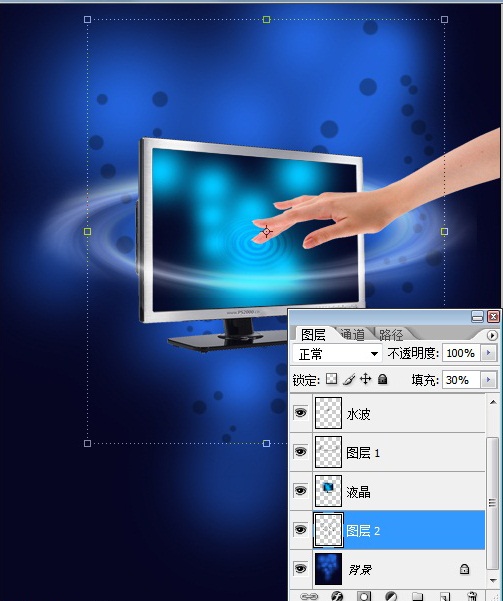
13、将黑色图层不透明度设为30%

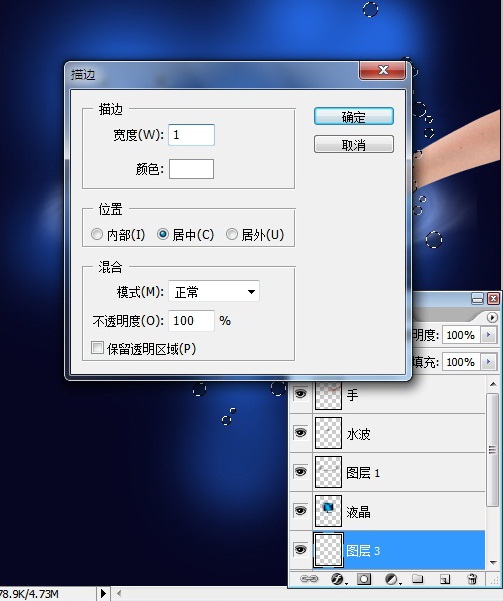
14、新建图层,按住ctrl键,鼠标点击黑点图层,出现选区。编辑——描边。将此图层不透明度设为60%

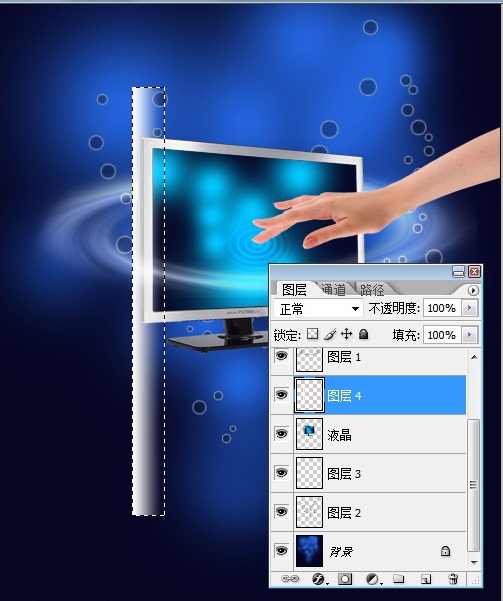
15、新建图层,绘制长方形选区,前景色设为白色,选择渐变工具,渐变样式设为白色至透明,在选区中拖出图中效果

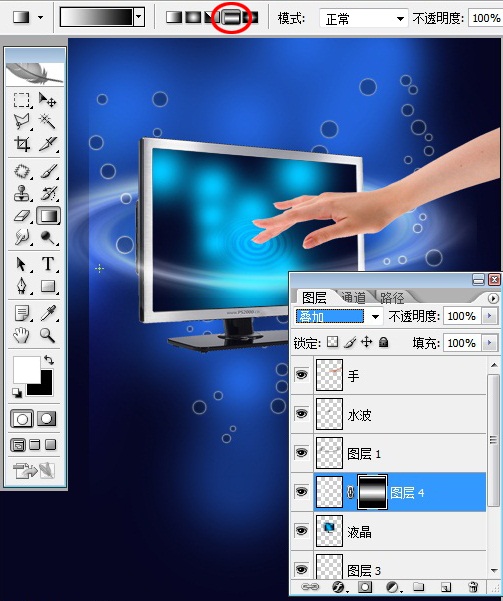
16、为此图层添加图层蒙版,选择渐变工具,选择下图中红圈的渐变样式,从矩形中心向下拖出,两边出现渐隐效果

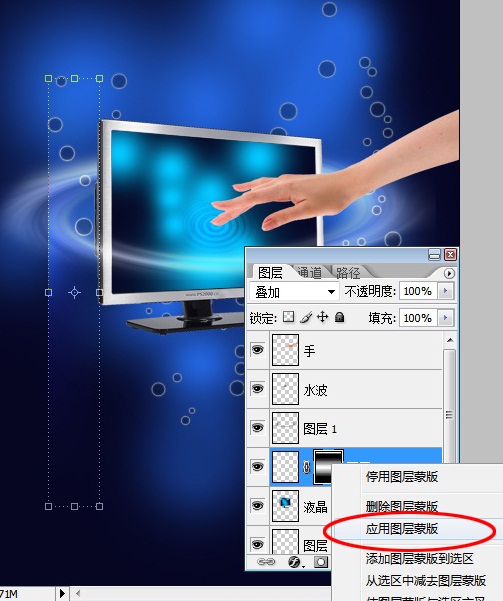
17、在图层蒙版上右击鼠标,选择应用图层蒙版,将此图层设为“叠加”效果,复制此图层,使光线更强烈

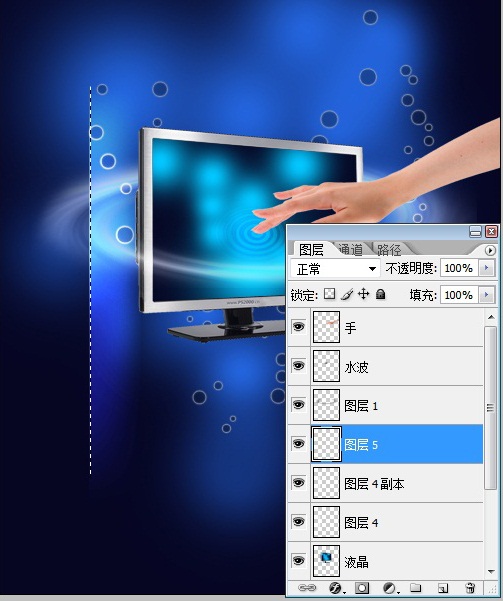
18、新建图层,绘制一条直线,填充白色,按照第16步方法制作出两端渐隐效果,完成后应用图层蒙版

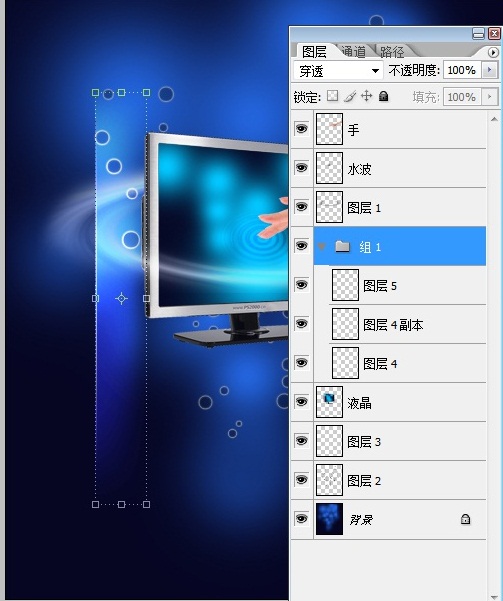
19、此时这两个图层是不可能合并的,为了使它们成为一个整体方便调整,我们新建一个图层组,然后将处理的光线图层拖入这个图层组

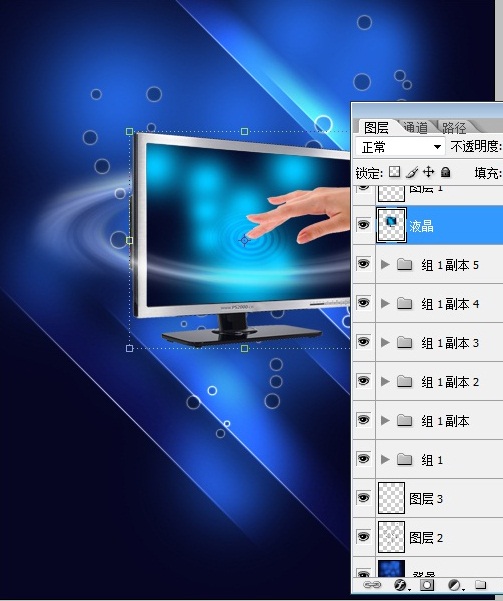
20、复制这些图层组并调整到合适的位置和大小。

最后装饰一下就可以了,可能我做得不是很专业,但希望大家能够掌握这些技巧。

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说