photoshop怎样对齐图层?Photoshop对齐工具使用方法
实用性生活指南 人气:1一、制作四个网页按钮
新建网页
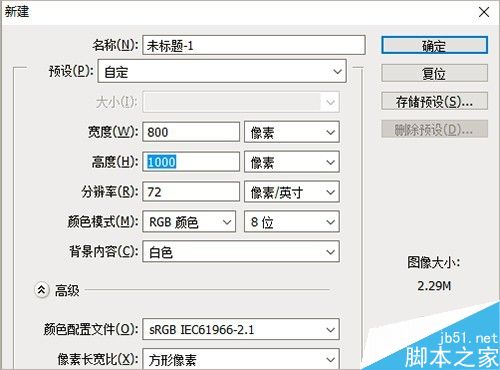
打开photoshop软件,按ctrl+n新建空白网页,尺寸要求为800px*1000px,背景色为白色。

圆角矩形工具画网页按钮边沿
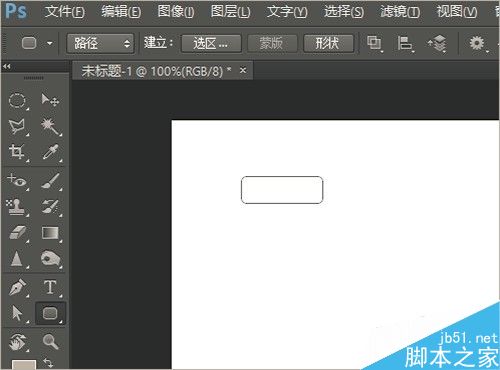
点击圆角矩形工具,修改属性栏圆角半径为5,然后在空白网页左上部画出圆角矩形按钮。

给圆角矩形工具添加绿白渐变色
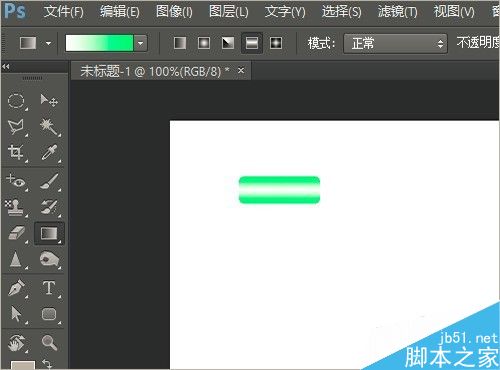
点击路径控制面板,将路径修改为选区,然后点击渐变工具,设置好绿白渐变色后填充,注意采用对称渐变的方式填充。

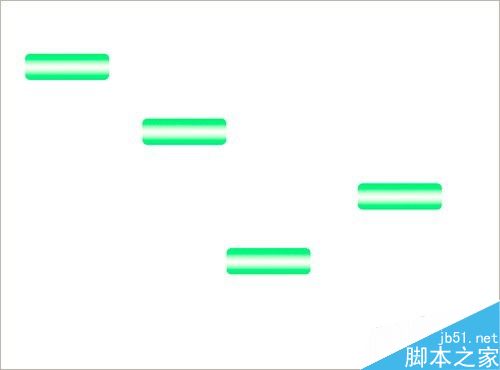
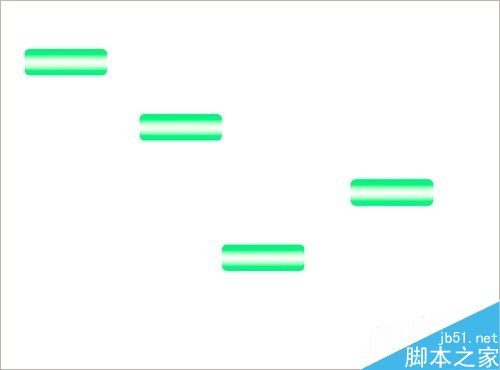
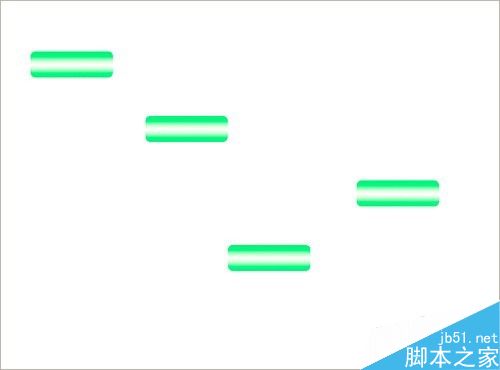
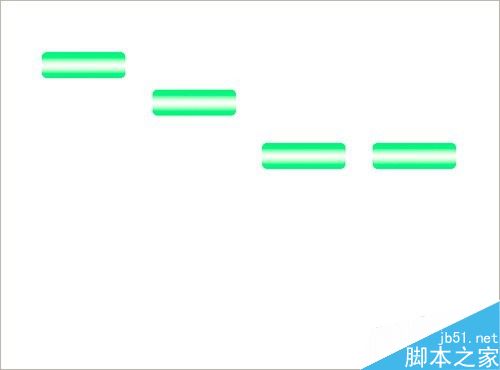
复制4个矩形圆角按钮
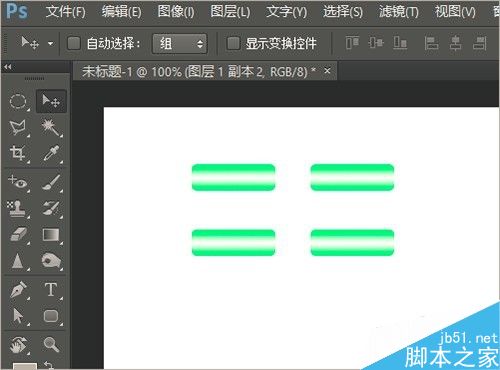
点击移动按钮后,在移动圆角按钮前,先按住,注意是一直按住alt键,然后再移动圆角矩形按钮,以同样的方式复制另外2个,共计4个。

二、对齐工具如何生效
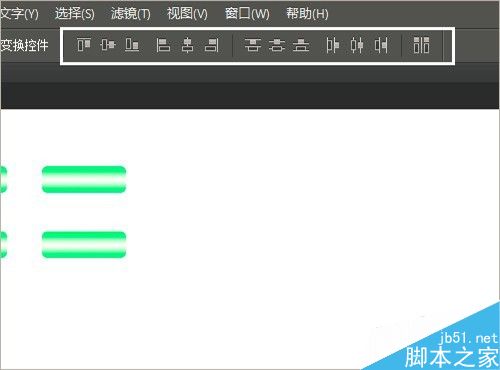
当制作完成4个网页按钮后,将光标移动至对齐工具上方时,发现这些工具处于不可操作状态,问题出在哪里呢?
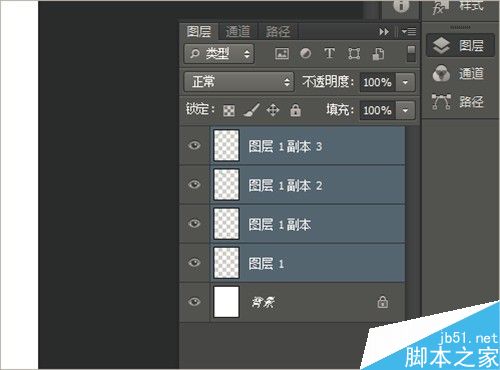
若要使得对齐工具生效,需要我们先将这4个需要对齐的图层同时选中才可以,操作步骤是:打开图层控制按钮,按住shift键分别点选4个按钮所在图层后,属性栏中的对齐工具即可生效。


三、“对齐方式”工具
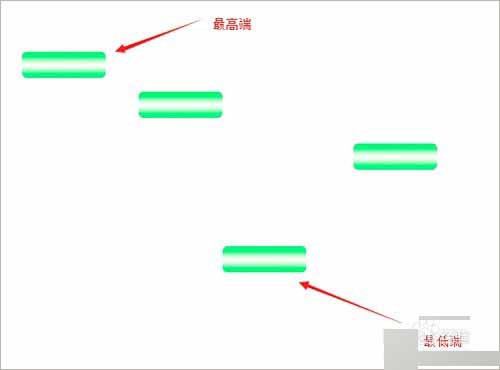
顶对齐
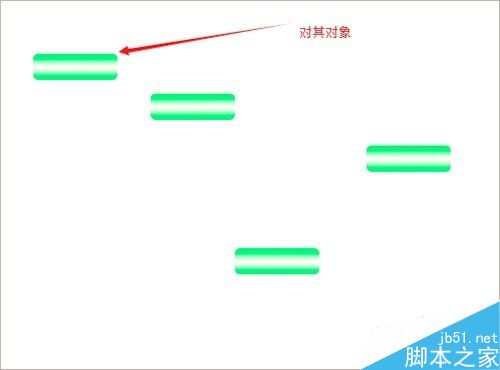
比较4个图标的位置,选择齐中位置最高者为对齐对象对齐。


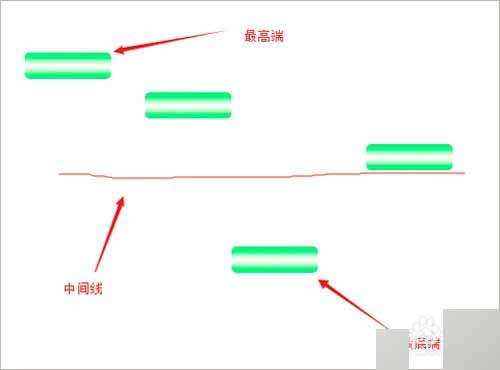
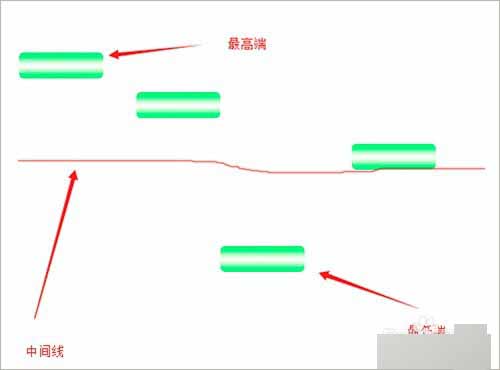
垂直居中对齐
比较最顶端和最底端的位置,选择两者之间的中间线为对齐线对齐。


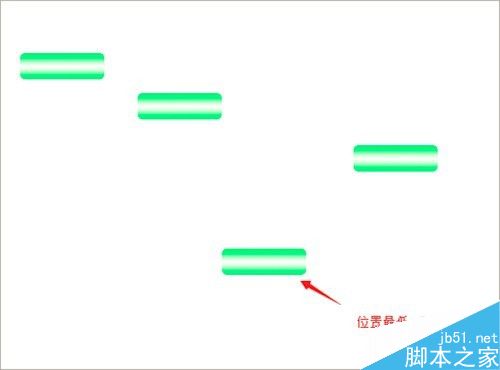
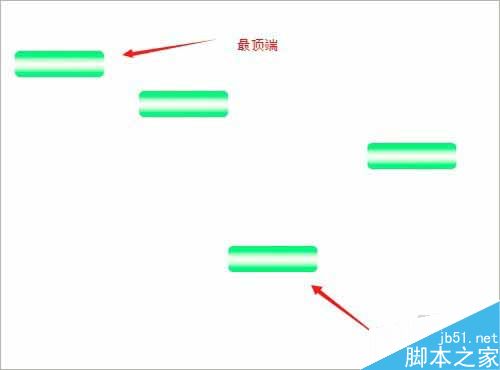
底对齐
比较4个按钮图标的位置,以位置最低者为对齐对象对齐。


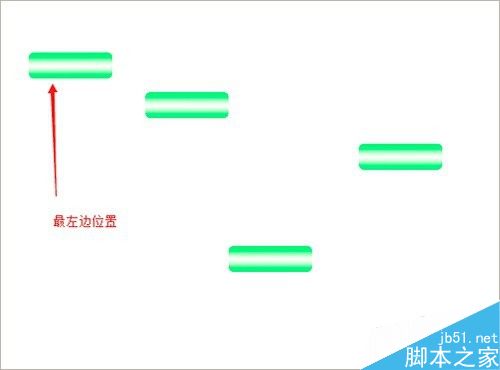
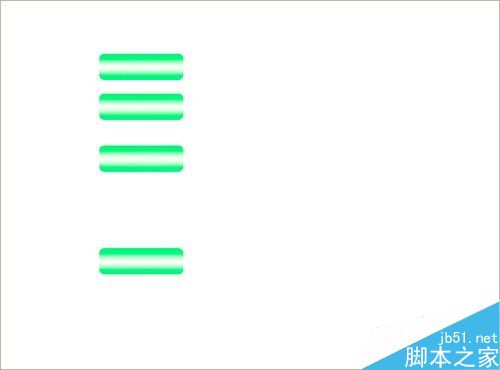
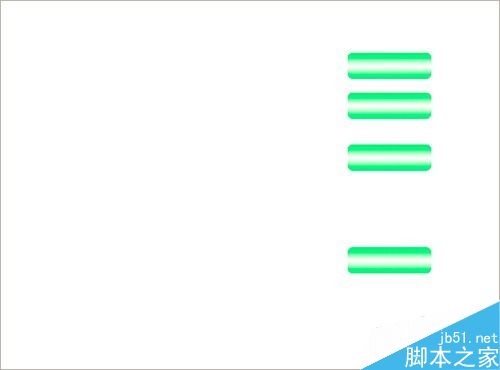
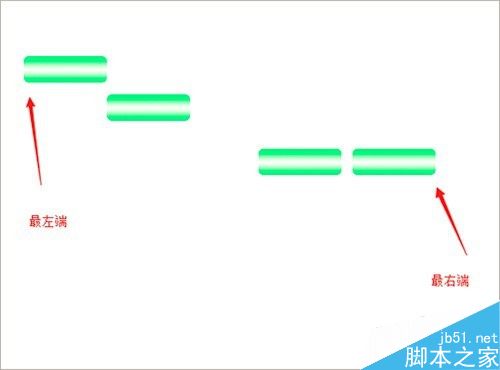
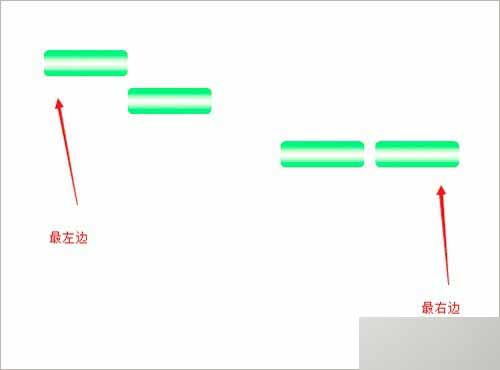
左对齐
比较4个按钮图标垂直方向最左边位置的按钮为对齐对象。


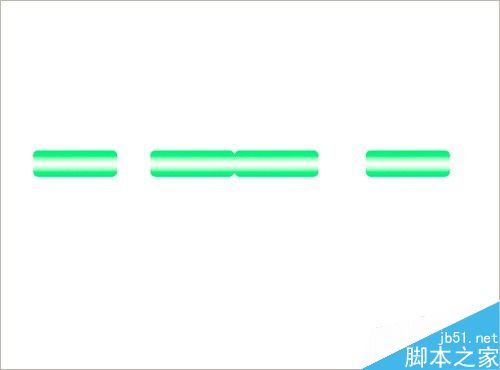
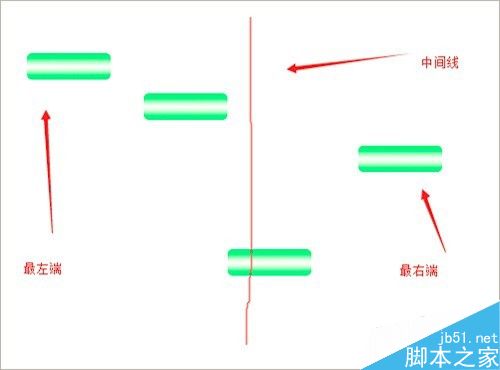
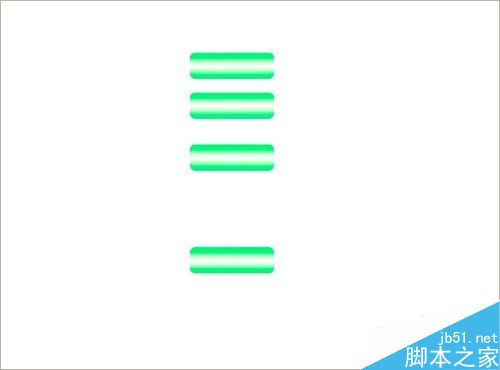
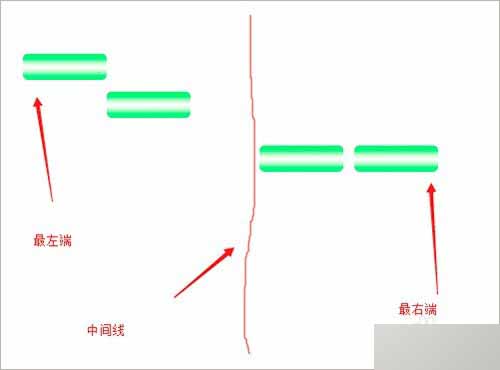
水平居中对齐
比较4个按钮在垂直方向上最左边的位置和最右边的位置,以两者之间的中间线为对齐线对齐。


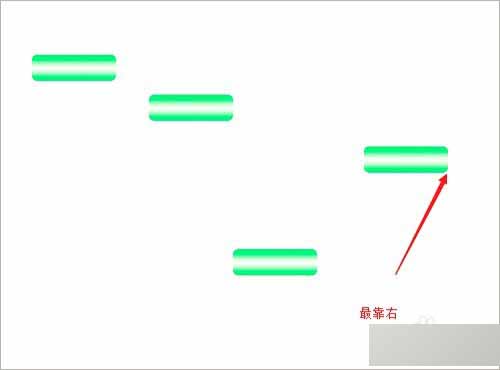
右对齐
比较4个按钮在垂直方向上的位置,以位置最靠右者为对齐对象对齐。


四、“分布方式”工具
按顶分布
比较4个按钮垂直方向的位置,最顶端和最低端位置的按钮不动,中间按钮在垂直方向上等距离分布,水平方向的位置不变。


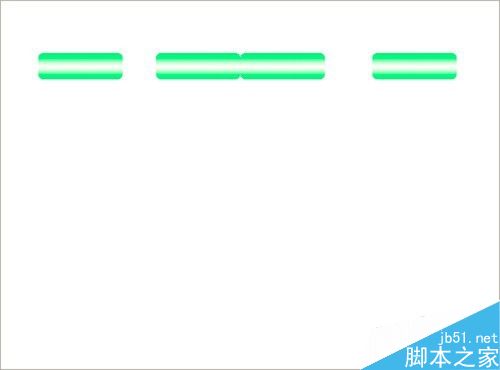
垂直居中分布
比较4个按钮在垂直方向上的位置,最顶端和最低端位置的按钮不动,并以这两者的位置判断出中间线,然后再进行等距离垂直方向上的分布。


按底分布
比较4个按钮在垂直方向上的位置,以最低端的位置为基准,最顶端的位置也不动,然后对中间部分进行等距离对齐。


按左分布
比较4个按钮的位置,以位置最左边的按钮为基准,最右边的按钮位置不动,中间的按钮进行等距离分布。


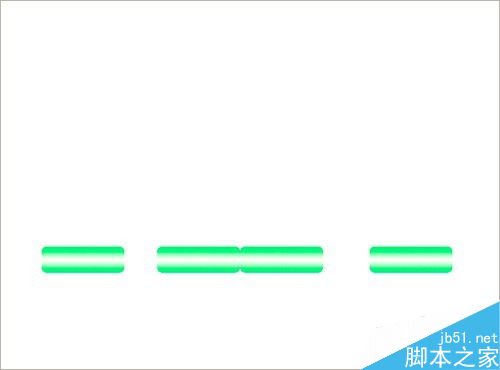
水平居中分布
比较4个按钮的位置,最左端和最右端位置的按钮位置不动,并以这两个按钮的位置判断出一条垂直的中间线,以此为基线等距离分布其他按钮。


按右分布
比较4个按钮的位置,以位置最右边的按钮为基准,最左边的按钮位置不动,中间的按钮进行等距离分布。


以上就是photoshop如何对齐图层方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说