Photoshop实例讲解签名效果的伪空间感
紫蓝碧 人气:0本教程是向软件云的朋友介绍签名效果的伪空间感,通过Photoshop实例讲解希望大家能更加明白伪空间感。教程很实用,对于学习PS朋友很有帮助,推荐到软件云,希望大家能耐心看完,学到自己需要想要的PS知识!
首先声明,个人对空间感表现得并没有那么得心应手,与各位高手之间存在巨大且难以逾越的差距,只是偶尔可能会有一些看上去很像有空间感的图被磨叽出来。空间感的制作,不一定非要使用钢笔画出那么多的东西,也不一定非要用多么高大上的素材,一些细节部分的处理,同样能帮助我们制作出空间感觉。
这里只是把自己对自己所理解的 【 对所谓的伪空间感的丁丁点感受】表达一下,不一定对,但个人认为也许会对某些能理解如此莫名其妙的伪教程的孩纸有一些小小的帮助。因为所知有限,技术有限,所以讲解也就没那么复杂,只是简单滴来几句,分成3个部分,用3张图来讲解。
以下用到的所有图均来自个人,也全都有主,包括各种讲解图,也请手下留情,请自重,谢谢。再次重申,不是高大上的东西,只是简单滴提示,有帮助更好,没有帮助就全当看了一些无聊文字一笑而过就算了吧,以下内容纯属原创,盗用挠脸。
第一,素材的细节处理。

这张图我们要看的是这一部分:

重点要说的是这个素材:

图中的相框,经过了透视、斜切的基本处理。但是,这张图怎么说也只是一个平面图,就算是透视、斜切,它也只是在平面上有了一定的斜面效果而已。但想要表达的是一个类似于真实的相框,为了让它看上去不再那么平面,就需要进行细节上的处理了。
其实处理起来很简单,来看下面的过程:
1、透视、斜切出一个斜面。

2、复制一层,留底备用,再复制一层,拉低曝光度,这样就产生了3层。为了方便显示,将3层距离拉大了,其实应该都知道吧,复制完了之后是在同一个位置的。

3、将3层之间稍微拉出距离,只要有一个内凹相框的感觉就可以了。

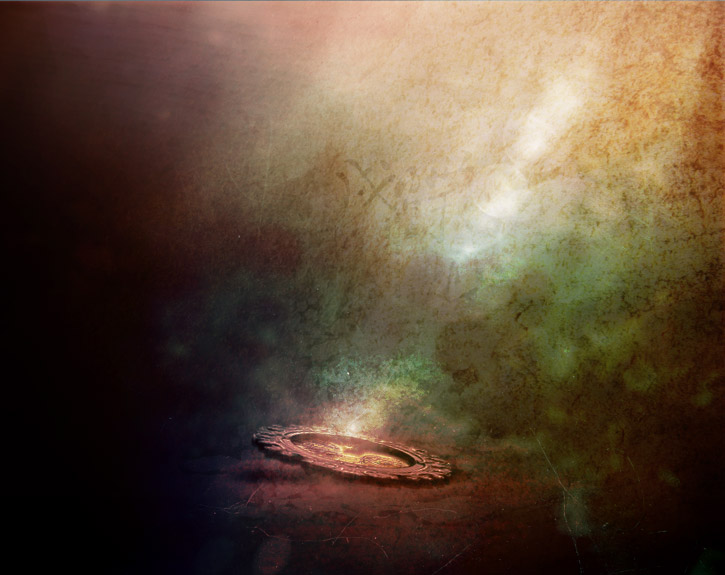
4、再加上椭圆形的灰色填充和碎裂玻璃纹路之类的处理,添加上阴影,看一个破裂的镜面框就出现了。

5,最后再加上成图时的各种背景及光线的处理,虽然不那么高明,但至少,有没有觉得它有一点点滴远近空间感?

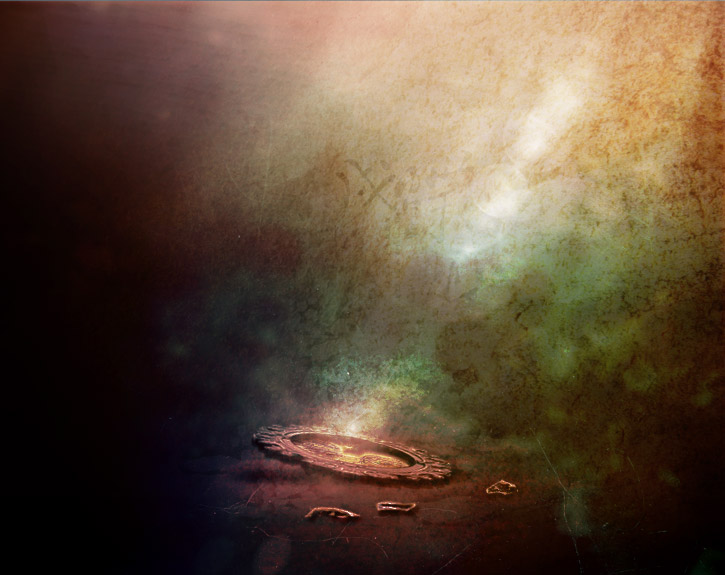
6,如果再加上一些从诸如碎玻璃这样的素材图上随便截取下来的几个小块块,同样复制几层做出一定的厚度,加上阴影,就是这个碎裂镜框的简单布局。

这就是关于素材的细节,它很小,如果不说,可能有一部分孩纸就不会注意到这里。虽然能想到利用透视或者斜切去制作一个斜面,但忽略了真实情况下这个镜面可能会有的凹陷以及阴影,那么不管其他部分再怎么表现,这个远近产生的小小的真实感也是没办法完全表现出来的。
同样的,如果没有那几块小小的碎玻璃,这个场景的表现力也会变得薄弱一些,这也同样是一个小小的细节之处。如果能注意到,那么一些图的表达会更丰满。
关于素材的细节处理,其实可说的东西还有很多,这里只是借用一张图来简单滴讲解一下。各位不妨也找一些素材试一试,当做出这样的感觉时,一些图的空间感……嗯,更确切些说是真实感,就会帮各位把图的感觉提升一个层次。
第二,投影的细节处理。

这张图要说的是这个部分:

电视机的素材是这样的:

显然,这个电视机不符合制作想要的那个样子,那就要进行一系列的修改:
1、先把电视机抠出来,折腾掉天线,调整大小,去色处理,屏幕部分其实也抠下来了,抠下来的那个屏幕没有丢掉哦,后面用来做提亮素材了,形成现在这个样子,阴影部分是后加的。

2、找一盆花的素材摆在电视机旁边。但是回想一下,现实情况中,如果能反光的电视机外壳旁有花,那么就一定会有投影的存在。所以,就有了这样的处理:将花复制,然后反向,再柔光,调整合适的位置,要注意花与花要对应,叶与叶要对应,接着使用矢量蒙版,或者干脆就用橡皮,将左侧电视机外壳以外的部分弄掉。

3、这样还不算完哦!!看看电视机的上面外壳,如果摆放的花没有超过电视机,这一部分就不用处理了,可是花超过了电视机的高度,有一部分的叶子和花伸了出来,那么它就有可能在上面也留下投影,所以同样道理,也复制一层,但要注意这次要垂直翻转了,然后同2一样的处理,得到一个在电视机外壳上有投影的画面。

看,这样是不是就显得真实许多了呢?空间感什么的,小小的细节注意到了,再加上本身电视机这个素材就是空间感的素材,所以完善了细节之后,这个空间自然就有所体现。
关于投影的细节很多孩纸会忽略掉,但这也就会让图变成典型的堆叠素材。简单滴一个复制+翻转,然后再简单滴要么柔光要么减少透明度,然后再涂抹掉不需要的部分,有了投影的画面,是不是也会自然许多呢?
第三,倒影的细节处理。

这里要说的是这个部分:

这张图没有用其他更多的素材,除了背景一些质感以外,其他的要么是原图,要么是简单滴用了一下钢笔,就是那4块不正经滴浅色滴东西。接下来能体现这个空间感的最重要的部分,就是这张图的倒影处理了,至少个人如此认为。
那么具体怎么办呢?可不是简单滴复制再垂直翻转。
1、先说这一部分,不知道有么有注意到两边的那两个小小的竖条条,那也是制作出厚实的纸板感觉所必须的。

2、然后,的确是整体垂直翻转,下拉至合适的位置,但是这时我们会发现,翻转之后的部分和原有的部分是对称的,那么这时就需要我们再次重新将所有的图层经过斜切进行调整,让翻转之后的图的上边和原有的图的下边平行,从而才能调整至真正的倒影状态。同样是要回想一下真实情况下,这个倒影是怎样的,然后再去动手。这就形成了真正的倒影。之后再加上一个向后的阴影。

3、接着加上这只手臂,手里提着一串果实,想象一下在桌面上它可能有的倒影。那么我们要处理的就是这样几个部分:果实在2中的那部分图上的阴影,一定要加上,直接复制,拉低曝光度,调整透明度、模糊,调整远近距离,放置合适位置即可;果实在桌面上的倒影,简单滴翻转拉渐变即可;手臂在桌面上的倒影,同样是翻转拉渐变,还要注意的是手臂会在桌面上形成的阴影,也不要忘记加上,简单滴拉一个斜面的填充小黑色就好。然后就形成现在这样的图面。

4、接着就是这些落在桌面上的小果实,同样也不要认为只是简单滴翻转然后拉渐变就能处理了。要注意到果实与桌面之间的角度,这就意味着翻转之后的小果实们都要调整角度,以保证果实与倒影之间合理的连接,之后再加上一些小阴影,完成。

关于倒影的处理,有些孩纸也习惯简单滴翻转渐变,包括水波纹上的倒影也是同样道理,要注意到倒影存在的合理性,这样制作出来的倒影才能更贴近空间感所需的效果。
以上这就是个人对细节之处的一些理解,至少个人认为这些细节在体现空间感这方面会有一些小小的帮助。在制作的时候,只要对一些细节部分多加注意,多进行一些处理,哪怕图不那么复杂,也一样会让看图的人感觉眼前一亮的。
当然,这些都只是个人小小的心得体会,也许不一定适用于所有孩纸作图的习惯,只是给出一个小小的建议。
在交流区点评的时候,也经常习惯于对各位说“请多注意细节”,就是这个意思,多一些小小的细节处理,图的感觉会更加细腻,哪怕只是一个小小的倒影,相信也能让图有不一样的味道。
教程结束,以上就是Photoshop实例讲解签名效果的伪空间感,希望对大家有所帮助!
加载全部内容