PS制作吊坠来回摆动的gif动态效果图
尘2011 人气:0PS做一个轻轻晃动的小小的吊坠,放上独有的相片,装饰在空间、主页,一定也很有自己的特色吧。来,和我一起做一个吧。涉及变形点的使用,动画的制作、延迟帧的设置、图层的隐藏等。

一、准备材料
首先,打开一张吊坠的PNG图片。没有?那就找一张自己抠一下吧,比较规则的图,抠起来也不费事。

将准备好的相片拖进来。

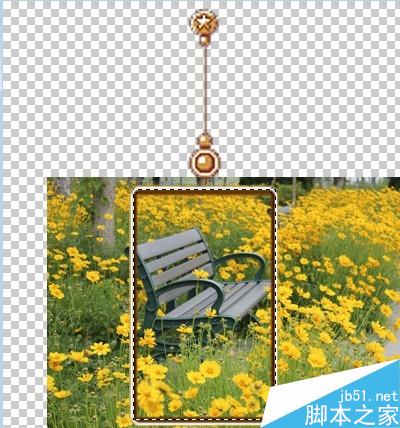
M键调出矩形选框工具,沿相框中线拖出一个矩形。

Ctrl+Shift+I反选,Delete删除相片多余部分。Ctrl+D取消选区。

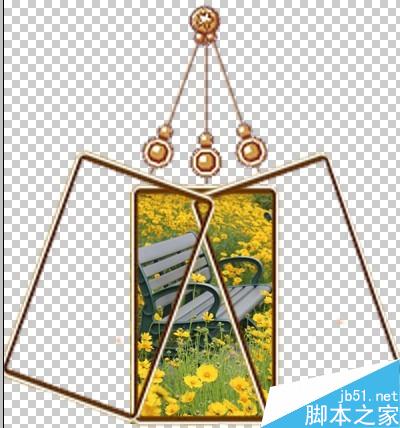
回到相框层,Ctrl+T调出变形框,将变形点移至相框最上方挂环处。

Ctrl+J复制两个,并分别旋转到左右两边。因为变形点移至上方,所以可以以挂环为轴旋转。

同样将相片的变形点移至上方,复制两个,分别旋转到另外两个相框所在位置。

二、制作动画
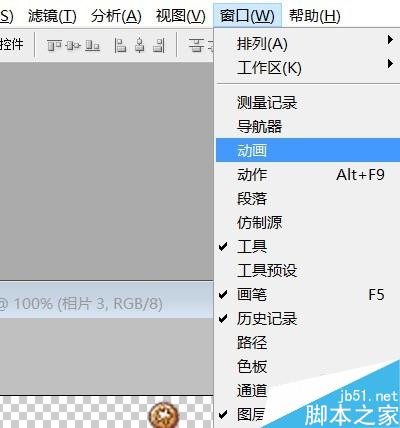
窗口菜单,选择“动画”,打开动画面板。

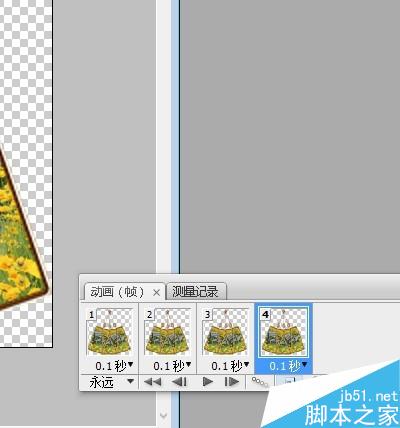
点击复制所选帧按钮,复制三帧。

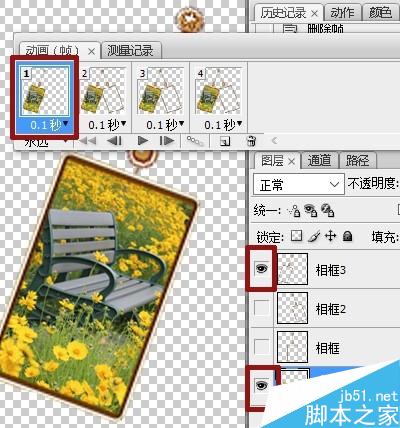
选择第一帧,图层面板上缩览图前的小眼睛,将相框、相框2以及相片、相片2隐藏,只显示相框3与相片3。

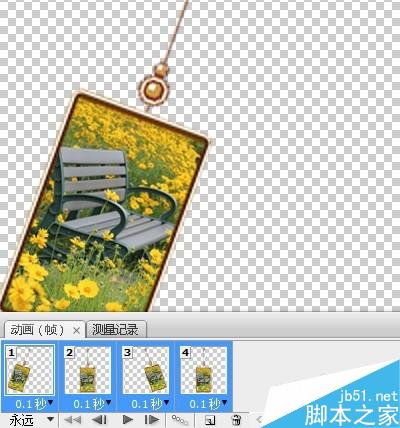
同样第二帧,只显示相框与相片层;第三帧,只显示相框2与相片2;第四帧再回到中间。

点击帧1,按住shift键再点击帧4,同时选中所有帧。

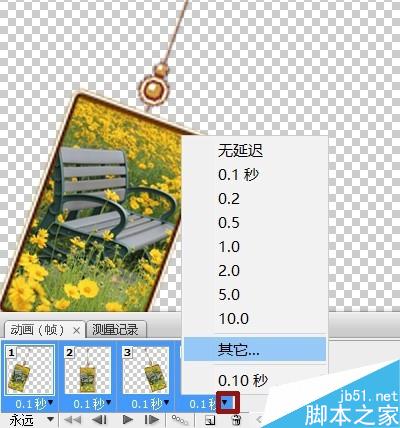
点击时间后面的小箭头(选择帧延迟时间),在出现的菜单中选择“其他”。

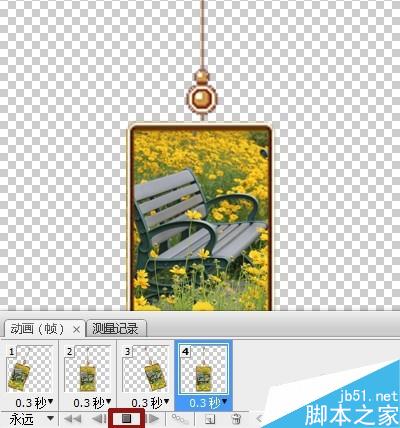
在出现的面板中输入0.3秒,确定。数值个人按自己喜好设置。

点击动画面板中的播放/停止按钮,测试效果。

满意后,打开文件菜单,选择“存储为Web和设备所用格式“。

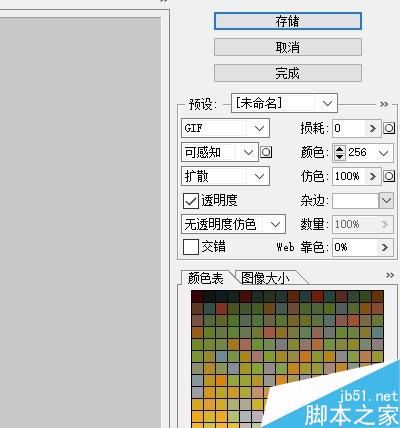
设置如图。格式选择GIF,颜色深度、仿色、最大颜色、损耗等尽量选择最好,自己可以试试效果。

完成后,点击存储即可。

以上就是PS制作吊坠来回摆动的gif动态效果图方法介绍,操作很简单,大家学会了吗?希望这篇文章能对大家有所帮助!
加载全部内容