用ps制作篮球进框的gif动态图片
软件云 人气:0今天为大家分享用ps制作篮球进框的gif动态图片方法,教程很不错,值得大家学习,一起来看看吧。

步骤
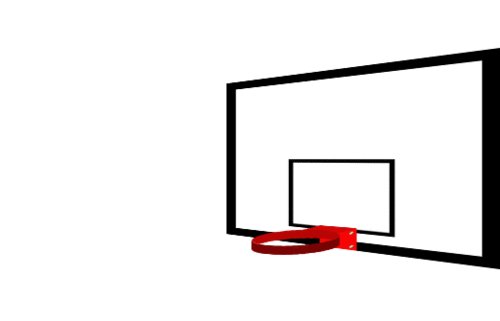
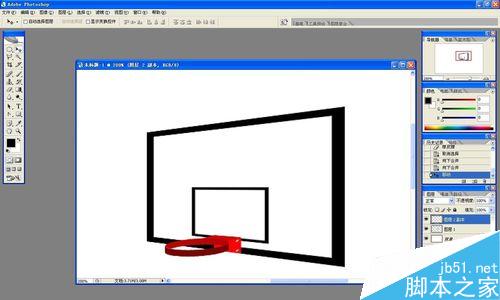
新建图层,画一个矩形,填充为黑色,并缩小选区填充为白色。


复制图层,按ctrl+t进行缩小,然后移动到大矩形的下方中间部分。像图中一样,合并两个图层。

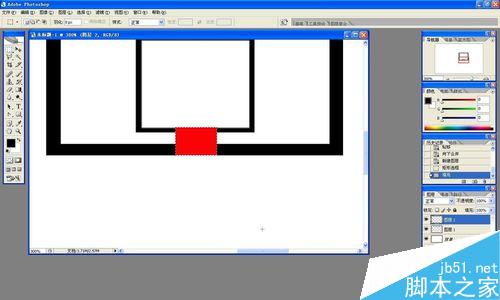
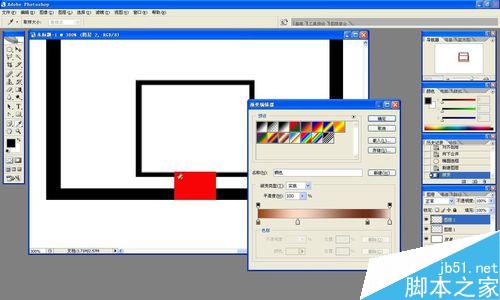
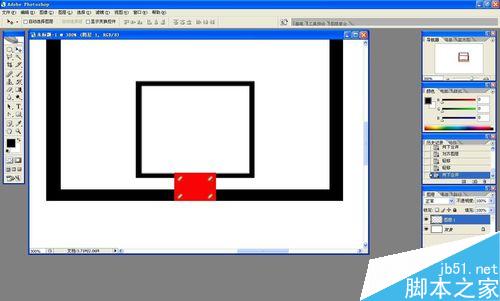
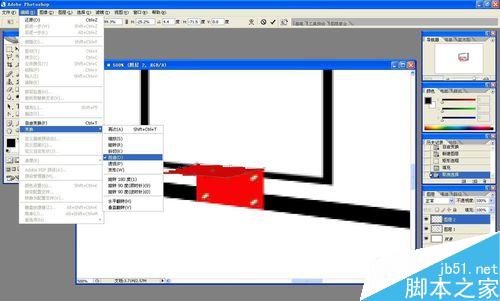
新建图层,在下端中间画个红色的小矩形,在四个角上分别画个圆,填充为渐变色,像钉子一样。合并图层,点编辑-变换-透视,使图形向侧透视。




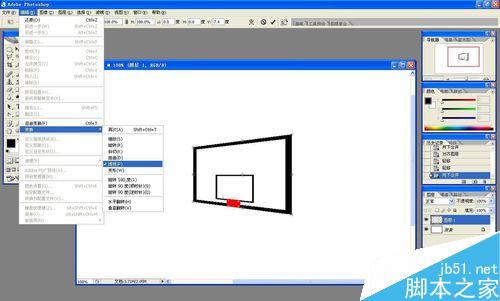
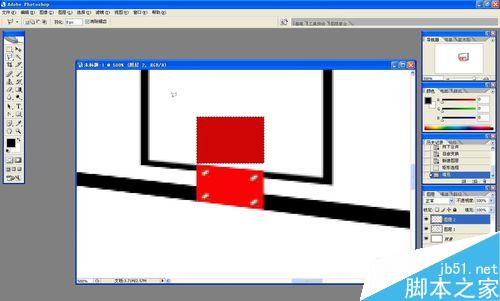
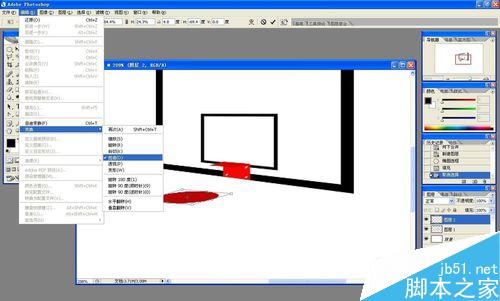
新建图层,画一个深红色矩形,使宽度与之前的红色矩形的一样,点编辑-变换-扭曲,使其平放下来,与红色矩形相接,合并图层。


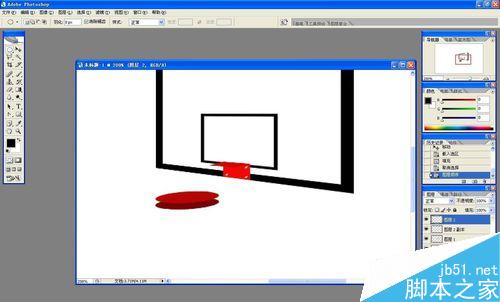
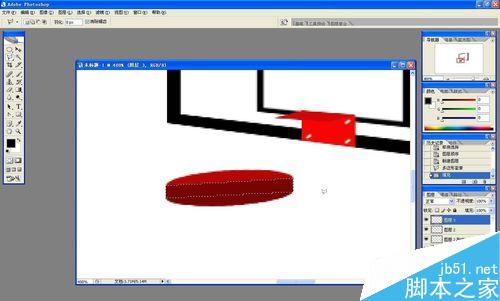
新建图层,按shift键画一个正圆,填充为深红色,点编辑-变换-扭曲,使其平放下来,复制图层,填充淡一点的红色。



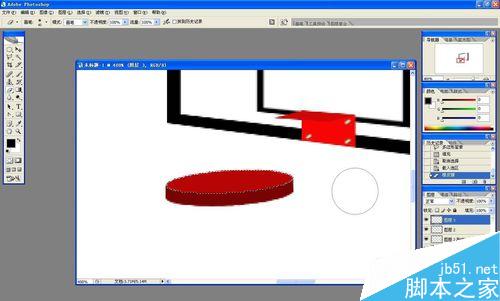
新建图层,在两个椭圆中间画个矩形,填充深红色。

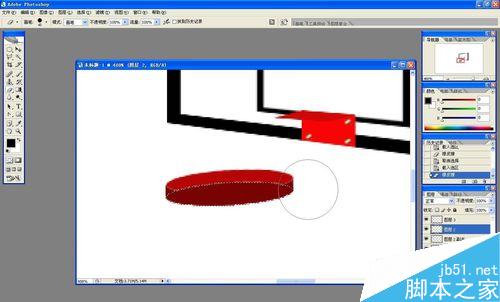
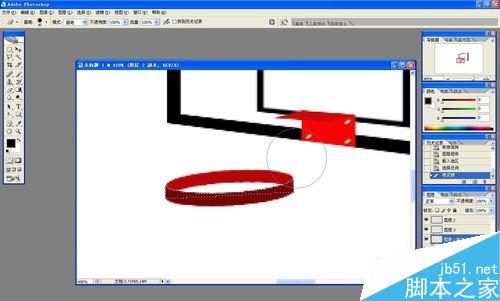
按ctrl键选中淡红色椭圆部分,再在深红色图形图层中,用橡皮擦擦除与淡红色重叠的部分。再按ctrl键选中深红色椭圆部分,再在淡红色图形图层中,用橡皮擦擦除与深红色重叠的部分。按相似的方法擦除其他多余部分,这样就得到了一个横放的圆环,合并圆环相关的图层,移动到合适位置,作为篮球框。




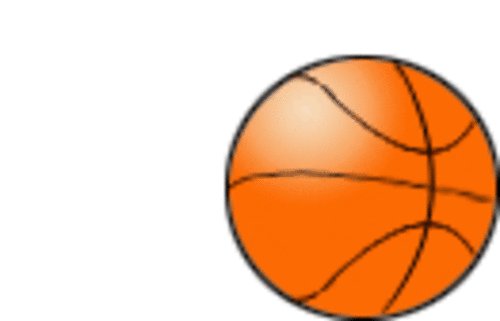
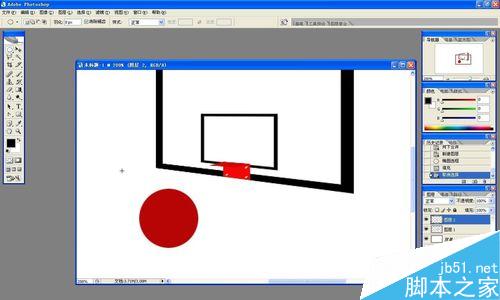
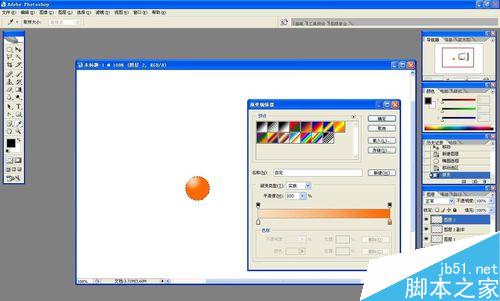
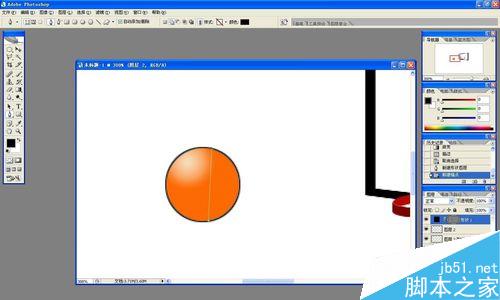
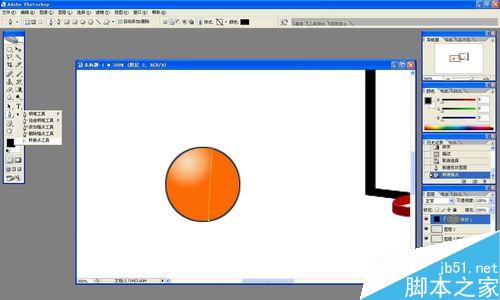
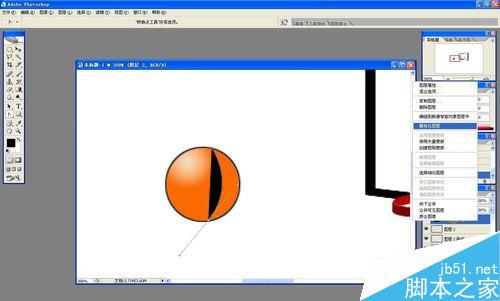
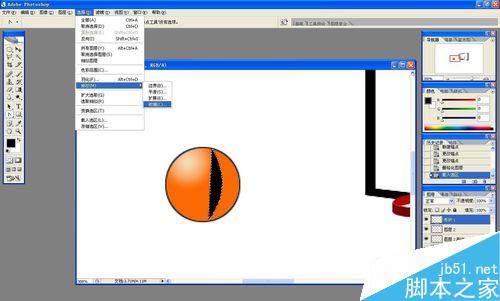
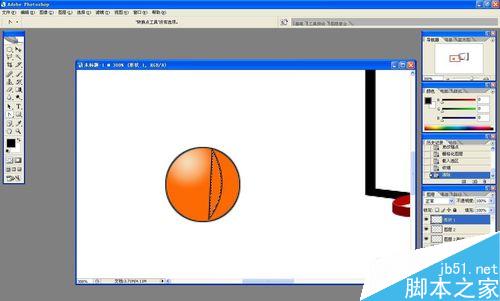
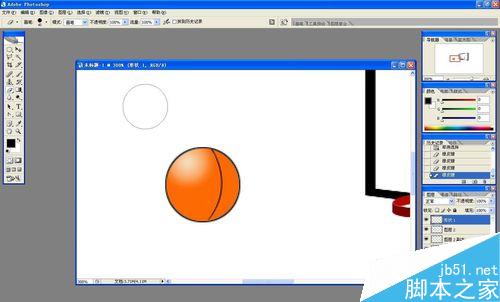
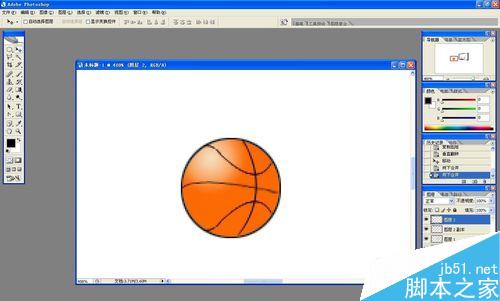
新建图层,画个正圆,填充渐变色,像图中一样,描边为黑色,再用钢笔和转换点工具,在球上画几条曲线。









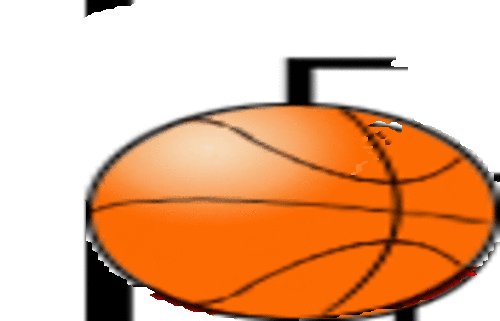
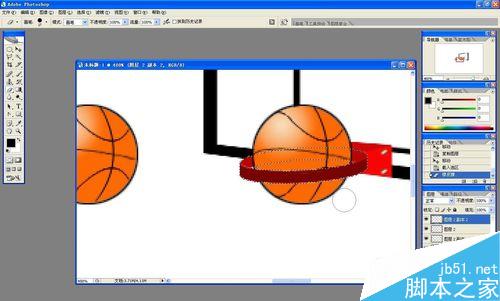
复制篮球图层,将球移到篮框中,选中篮框,将与球重叠的部分擦去。


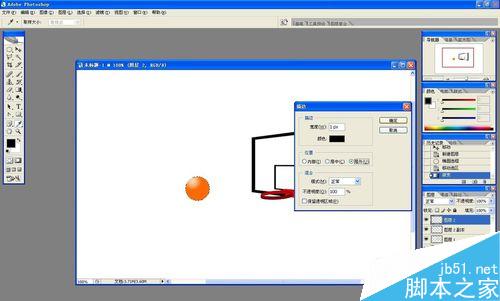
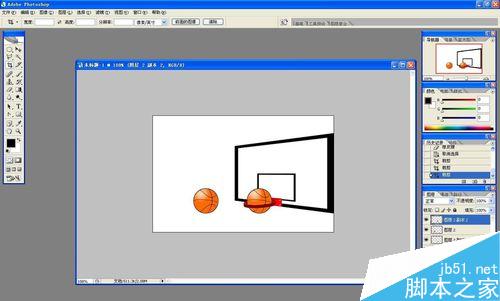
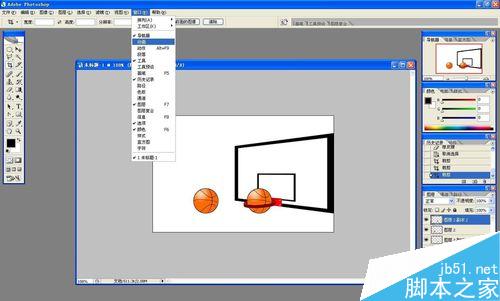
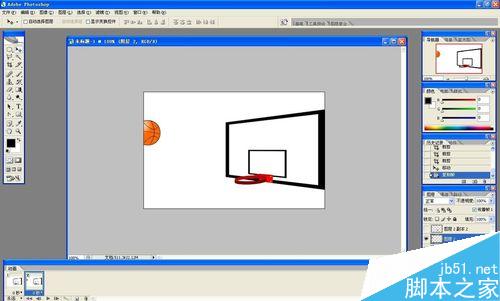
打开动画窗口,第一桢隐藏所有篮球图层,第二桢显示完整篮球,并移动到画面边界只露出一半。


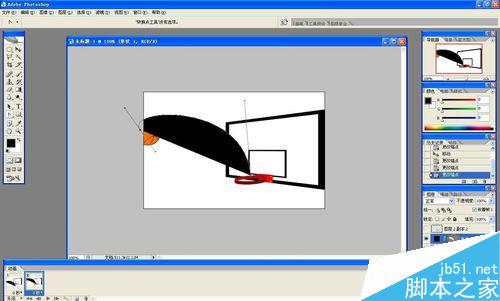
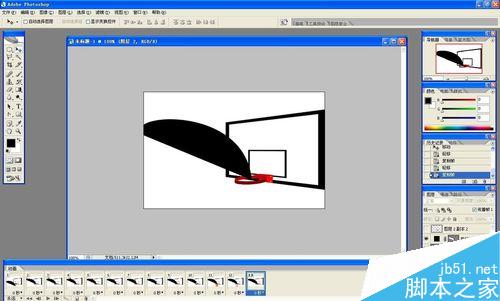
用钢笔画个曲线作为参照线,每复制一个桢,就将篮球沿着曲线朝着框移动。


到篮球进框时,复制桢,隐藏完整篮球,显示框中的篮球,再复制桢,隐藏进框篮球,显示完整篮球,并将球移到框下。最后存储为web所有格式即可。

以上就是用ps制作篮球进框的gif动态图片方法介绍,操作很简单的,喜欢的朋友可以参考本文哦!
加载全部内容