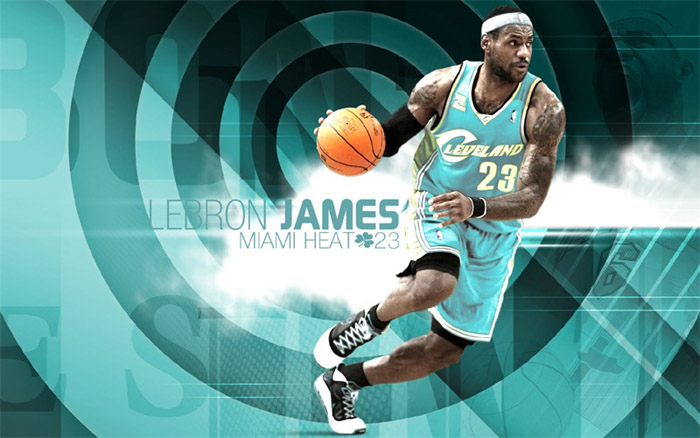
Photoshop制作精彩的篮球球星海报实例教程
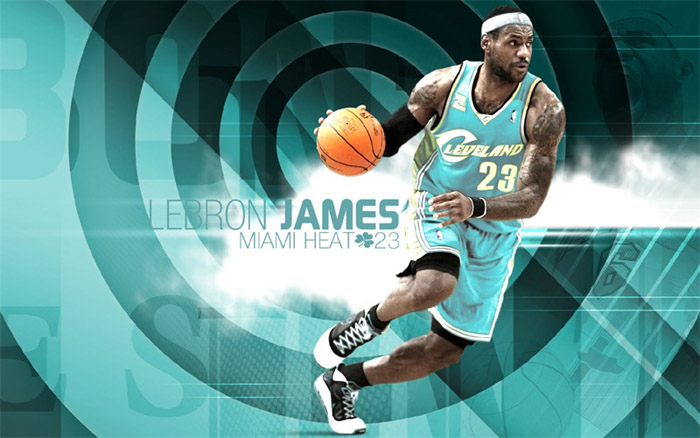
P大点S 人气:0效果图制作得非常细腻,除了人物和一些背景外,其它的元素都是作者亲手绘制的,而且用到的元素较多,可以看出作者非常用心,同时教程也写得非常详细,值得我们学习,一起来看下吧!
原图

1、下面开始我的过程,先创建一个符合自己显示其大小的新画布。

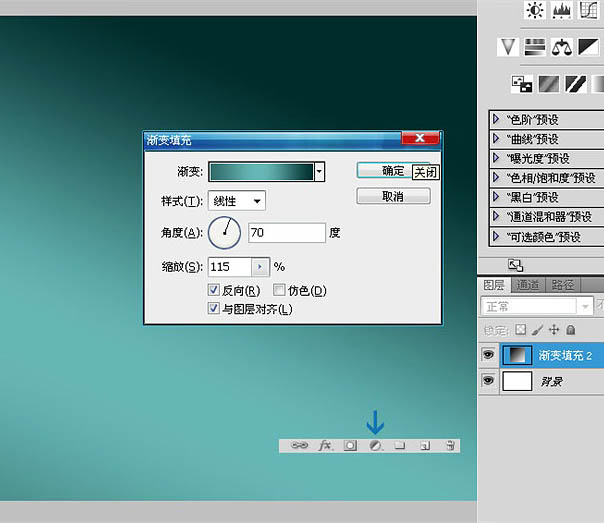
2、新建一个渐变调整层,渐变的颜色我随心所欲,而后再慢慢改变球员队服的颜色,原图中的背景跟队服颜色似乎是相映衬。

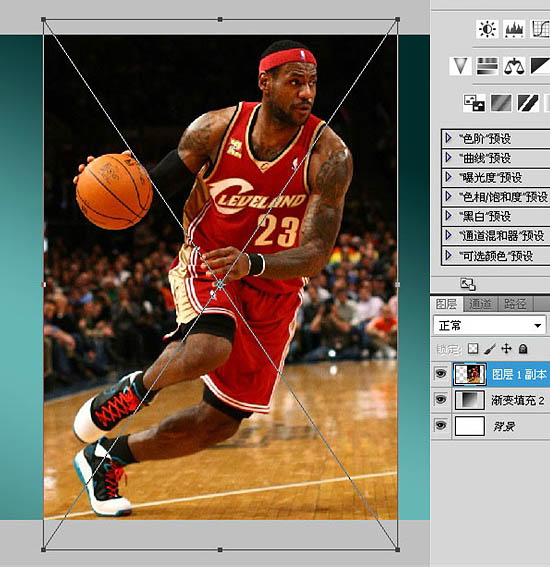
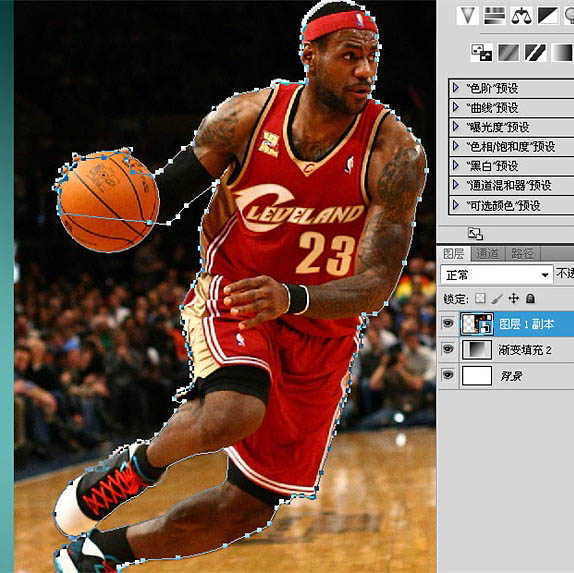
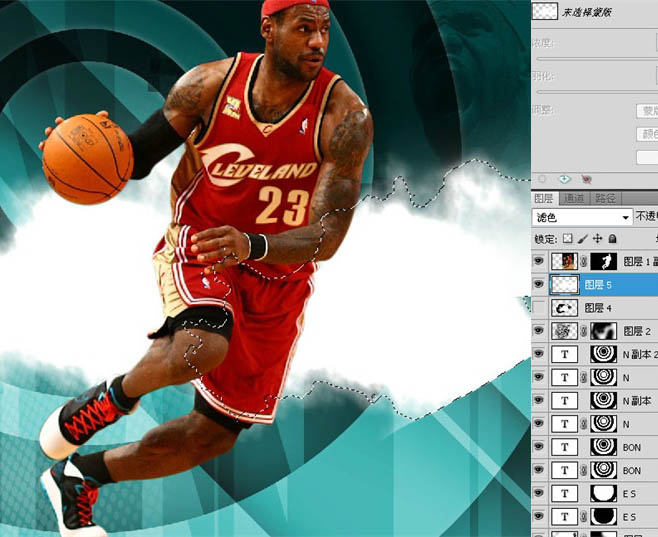
3、置入一张LeBron James带球过人的图片,调整一下大小及位置。


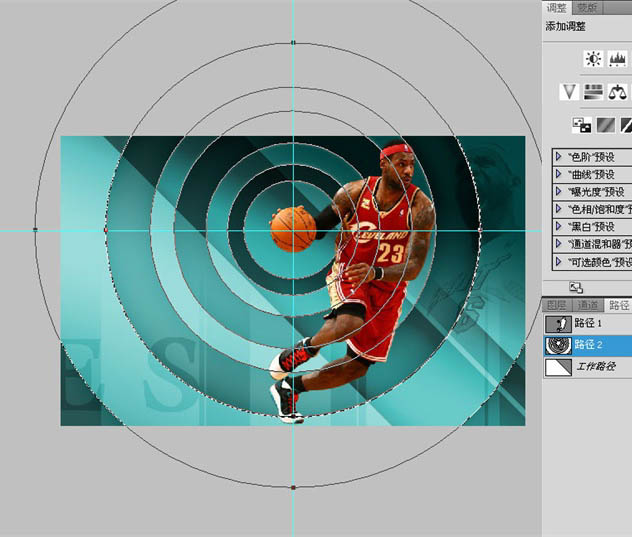
4、这里用钢笔抠出这个家伙,抠边缘清晰但是背景复杂的图钢笔是不二选择,这里的篮球我是分开抠的,先把篮球上的手指抠出来,然后用一个椭圆工具抠出篮球,这样篮球就很完整了。

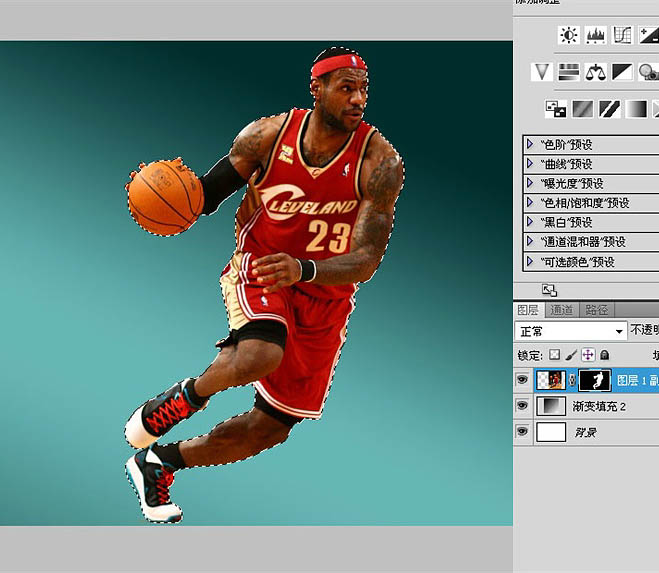
5、然后右键把路径转成选区,羽化一个像素之后添加蒙版。

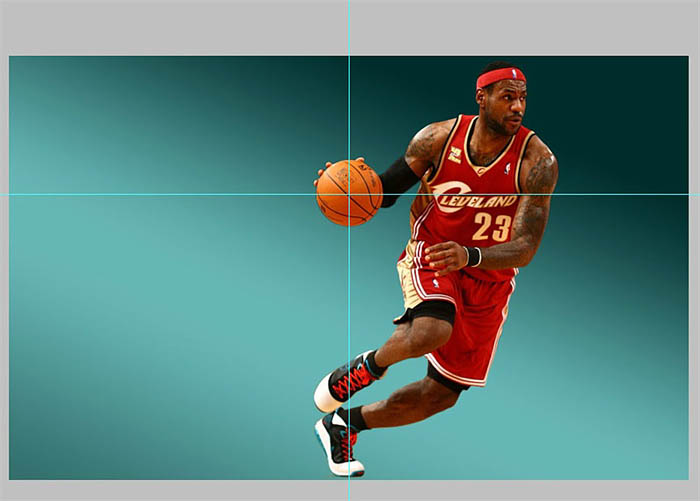
6、以篮球为中心布置两条参考线,因为背景中的圆环都是以篮球为中心的同心圆。我经常看到有人问怎么布置参考线,这个问题让你我都很纠结,回答起来当然很简单,问题是你现在被参考线难倒,后面有比参考线更复杂的东西,你怎么继续下去?

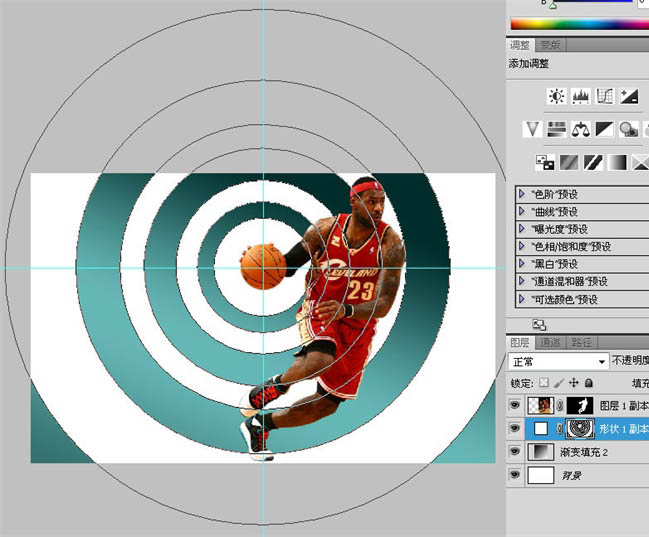
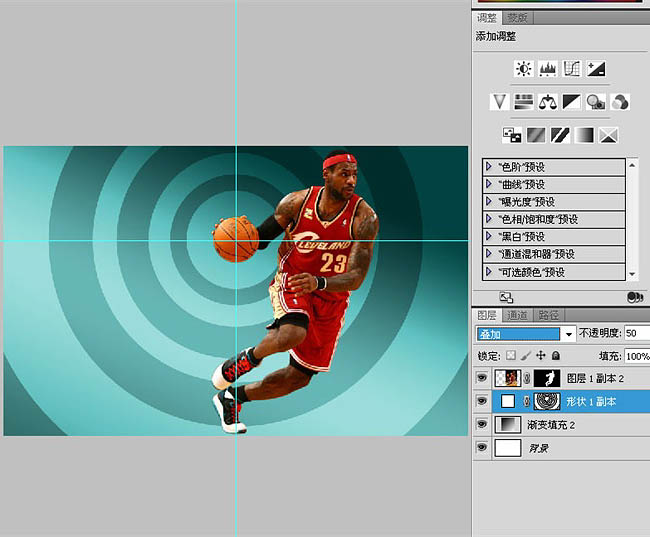
7、用椭圆工具以参考线为中心画一系列白色的同心圆。

8、图层混合模式改为叠加,透明度减低。

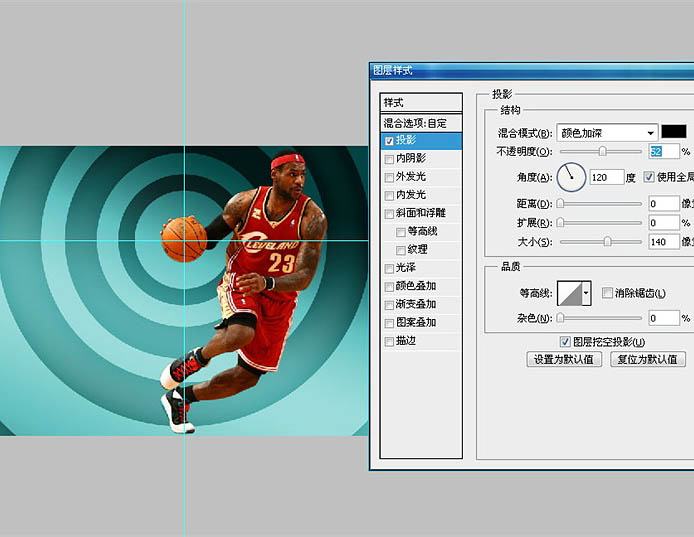
9、添加一个投影,阴影的混合模式好像都差不多,正片叠底和加深或者颜色加深没有多大区别。

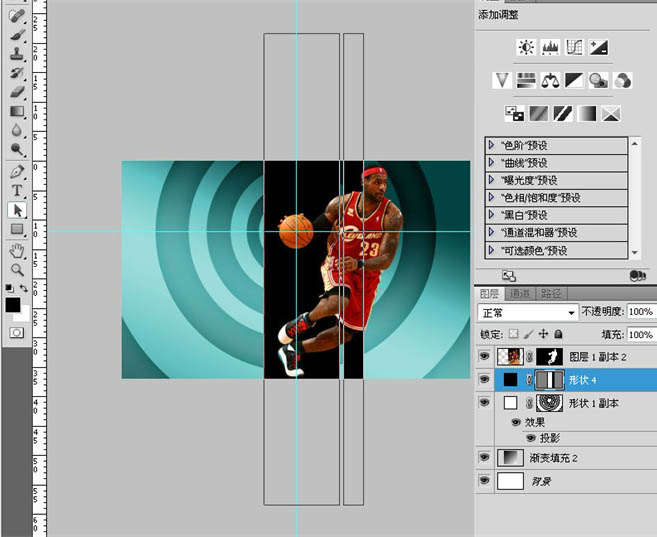
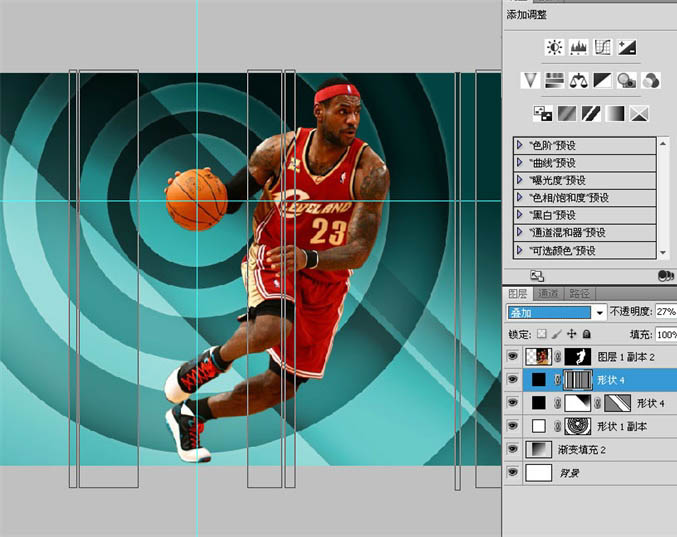
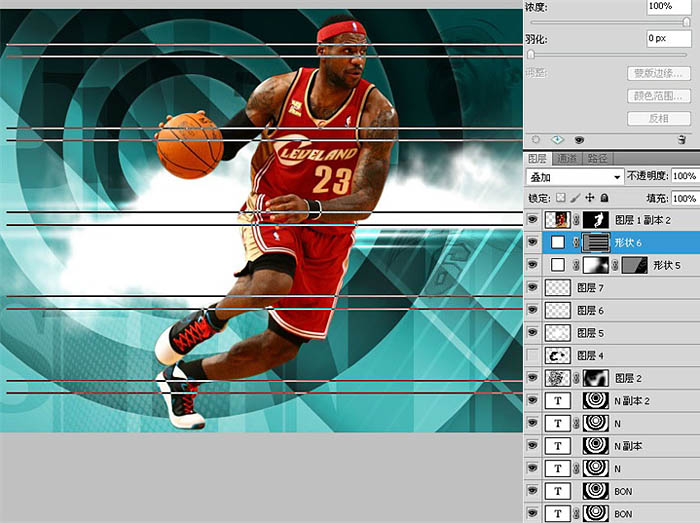
10、用矩形工具画两个宽窄不同的黑色形状。

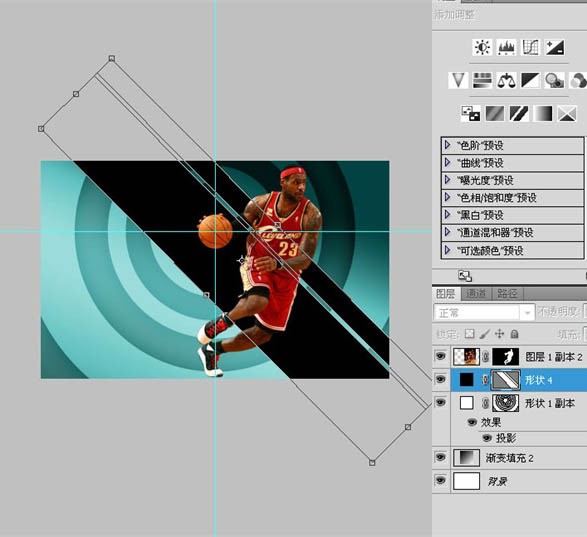
11、旋转。

12、把这两个矩形的图层混合模式也改为叠加,减低透明度。

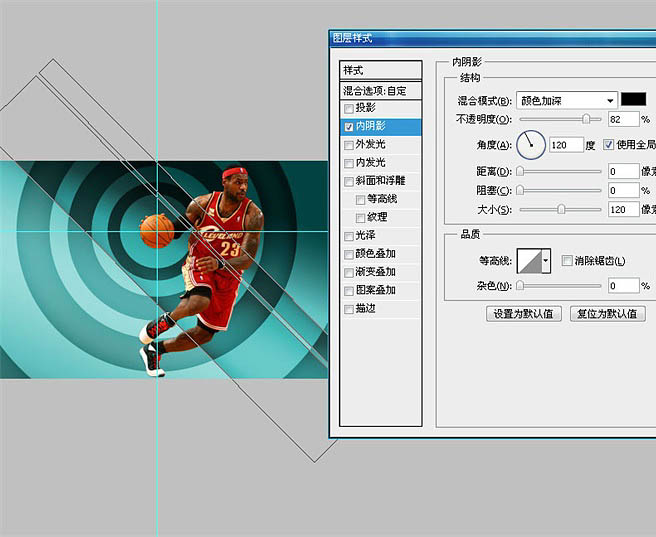
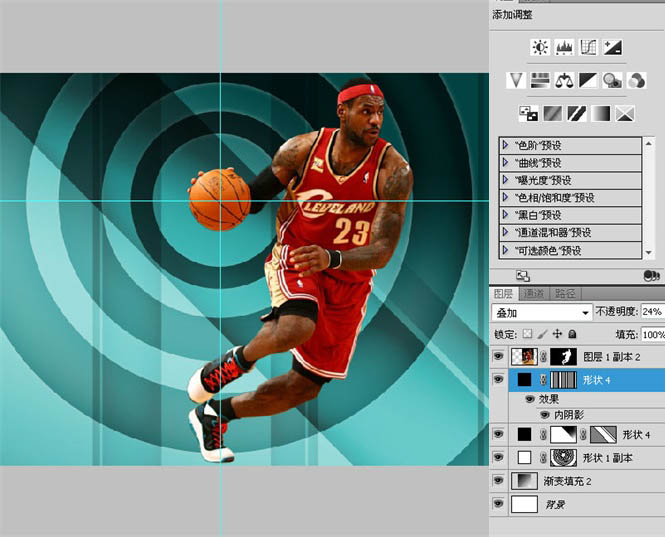
13、添加内阴影。

14、添加蒙版,用多边形套索工具抠出右边的窄矩形,挑个大点的画笔涂掉上边部分,做一些遮盖。

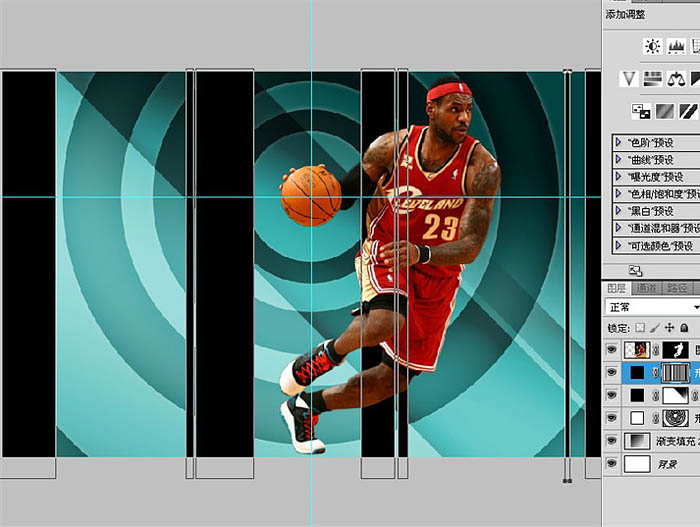
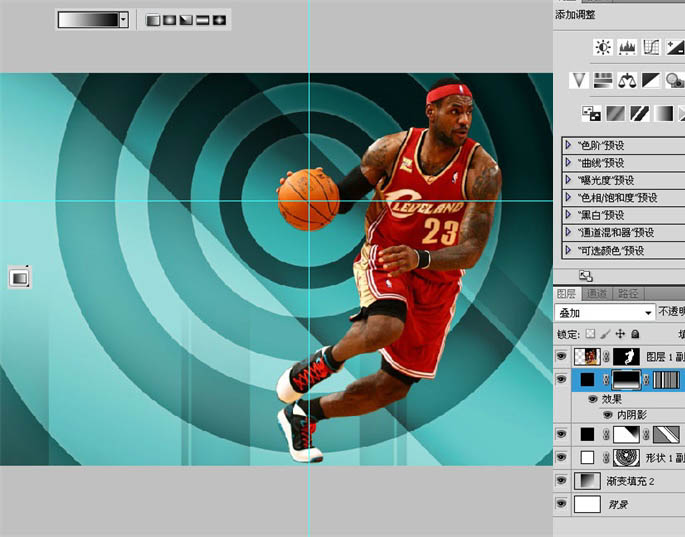
15、继续画一组黑色的矩形。

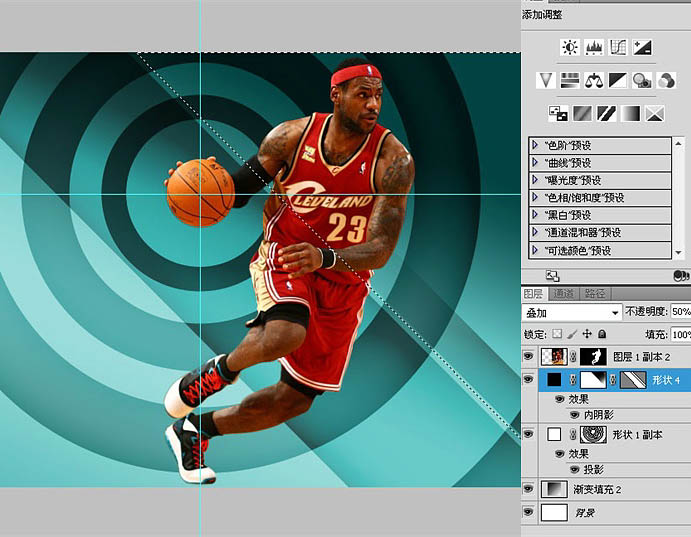
16、也是叠加,减低透明度。

17、这是隐藏掉路径的效果。

18、添加蒙版,用黑白渐变自上而下遮盖。

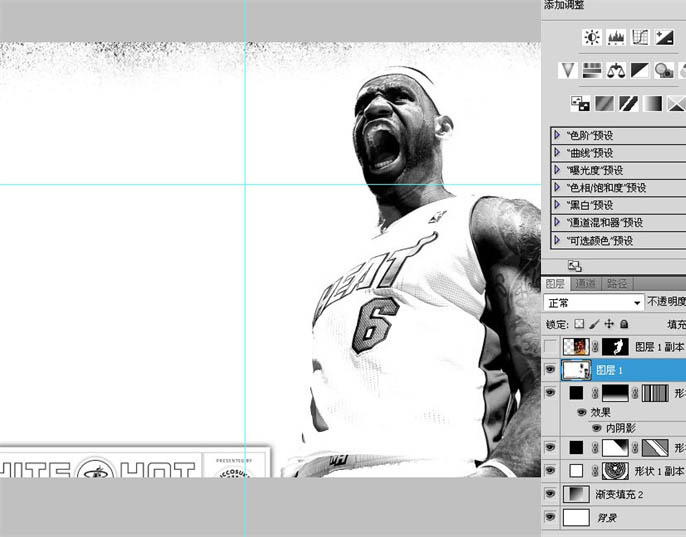
19、这个也是lebron james?号码不对啊。我打算用这张图增加背景的内容。


20、把混合模式改为正片叠底,同时减低透明度,让他隐隐约约的显示在右上角。

21、下面的LOGO和其他地方的噪点用蒙版来遮盖掉。

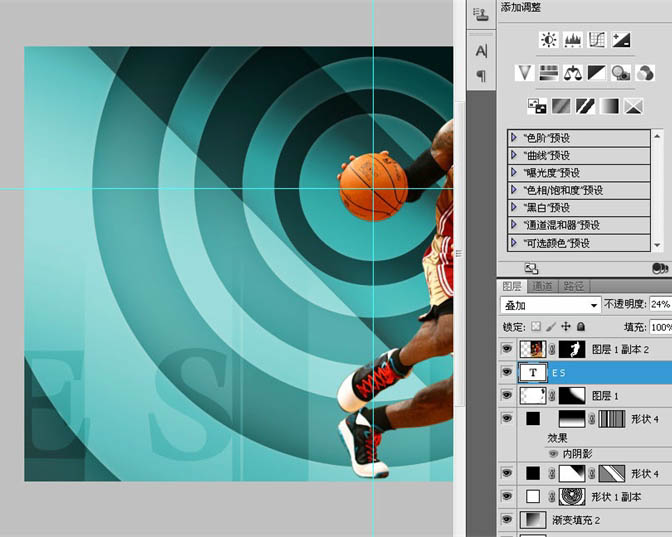
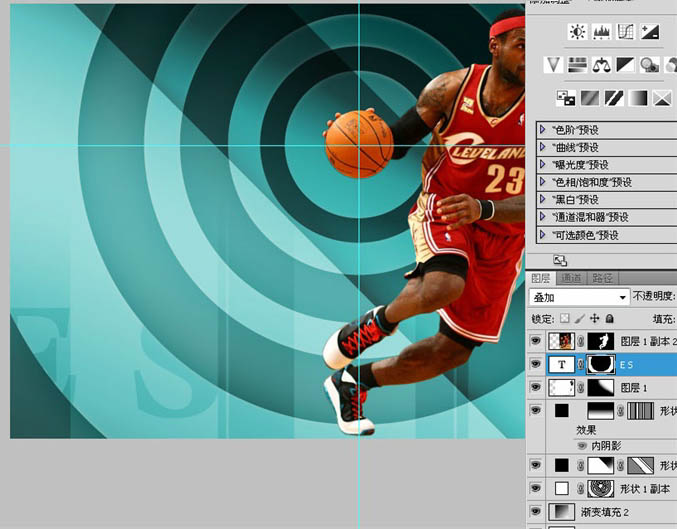
22、继续给背景补充内容,随意输入两个字母,范围在这个家伙的英文名以内,保持内容的连贯性,我把ES的混合模式改为叠加,透明度非常的低。

23、从路径中复制选区,其实还是直接按CTRL+鼠标左键在同心圆形状层获取选区方便,我既然裁了图就懒得去改了。

24、添加蒙版。

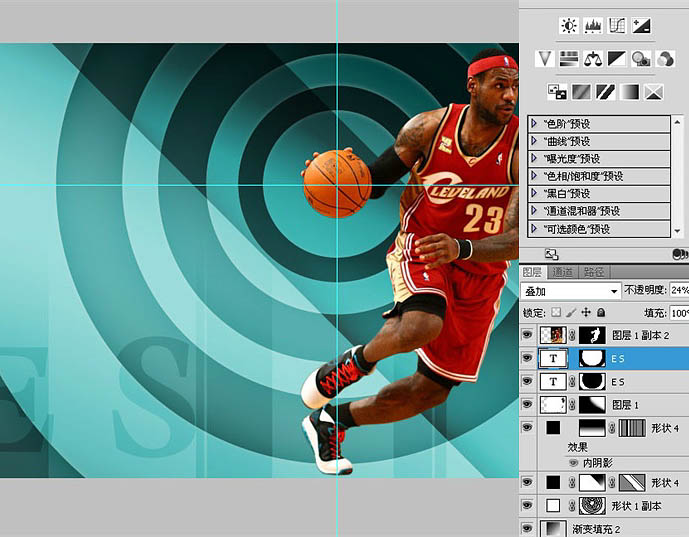
25、这里比较繁琐,想跟我一起做的,必须认真看字了。把字母层复制一层,打断图层缩览图和蒙版缩略图之间的链接,用鼠标点击中间那个锁链标志,或者快捷键ALT+L,M,L,点击蒙版缩略图,反色。再点击前面的图层缩览图,CTRL+T自由变换。

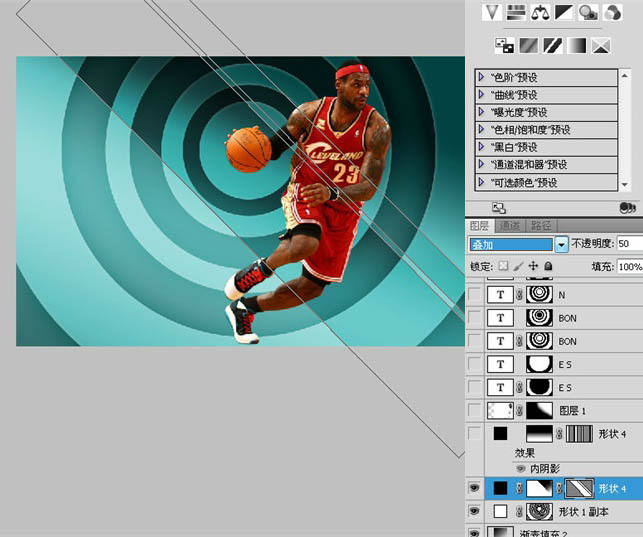
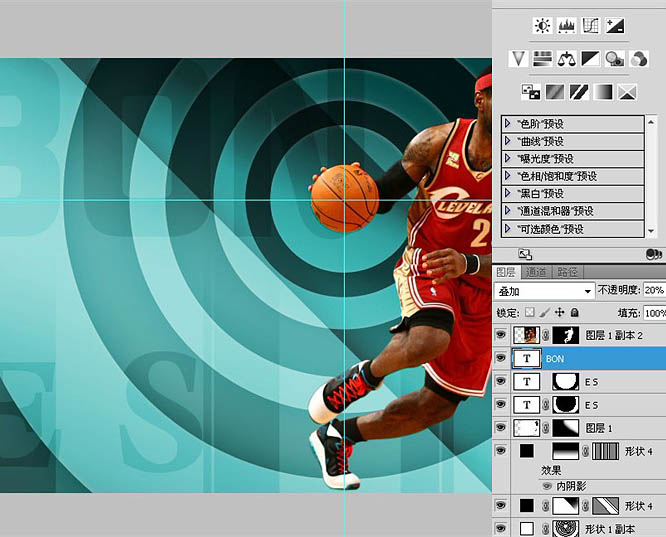
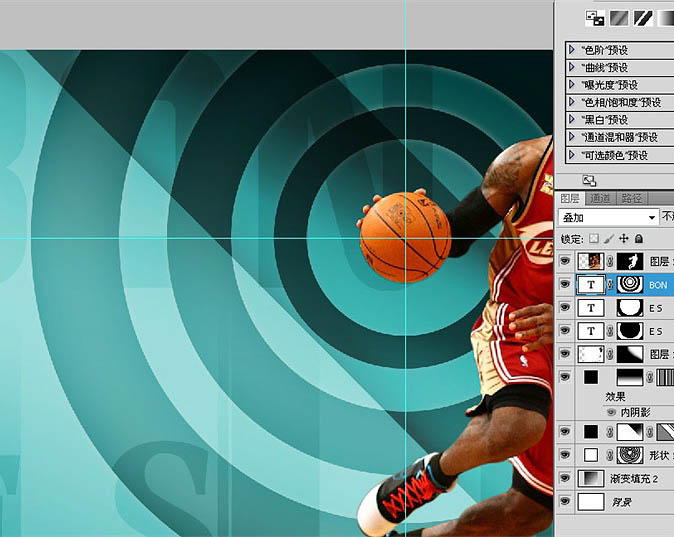
26、继续输入字母,这次是BON,叠加,减低透明度。

27、同样CTRL+鼠标左键在同心圆形状层取得选区后添加蒙版。

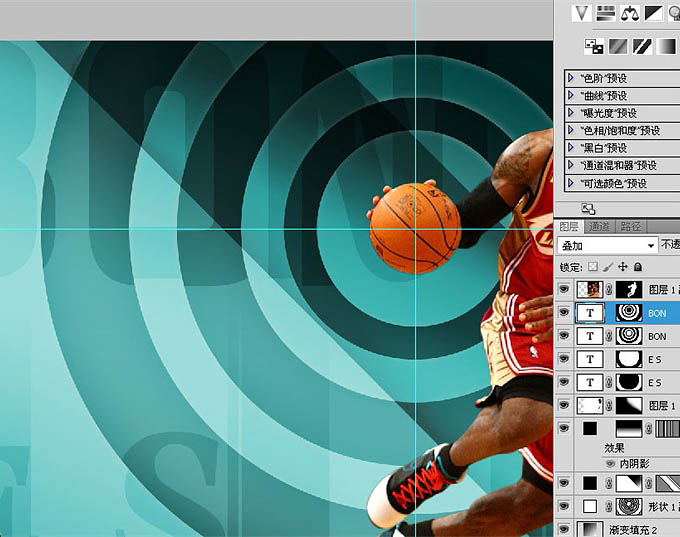
28、像刚才处理ES一样,把BON复制一层,把蒙版反色,打断蒙版和图层的链接,自由变换BON,放大或者移动,再或者两者并使。

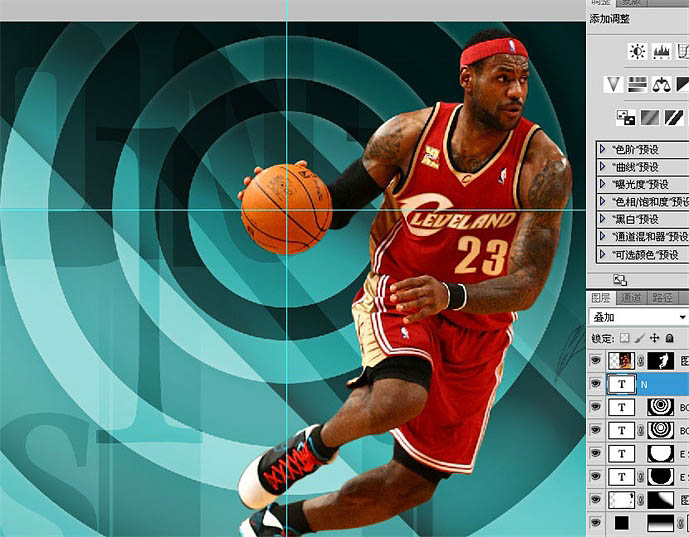
29、下面还是同样的步骤,这次是一个N字母。

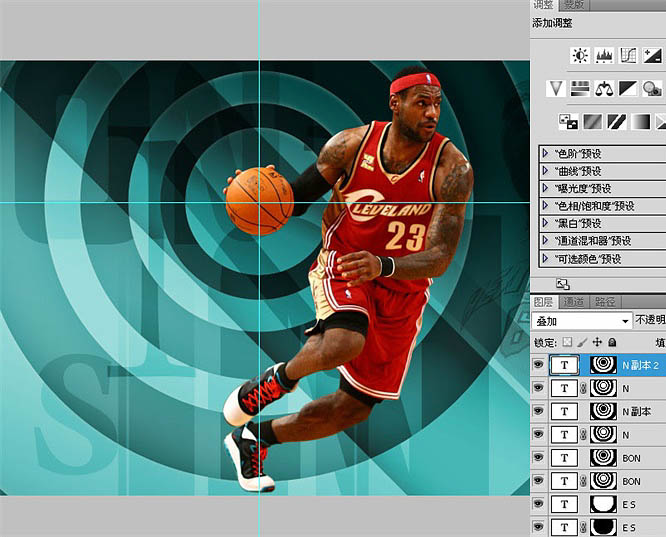
30、复制一层,把蒙版反色,打断蒙版链接,自由变换字母N。

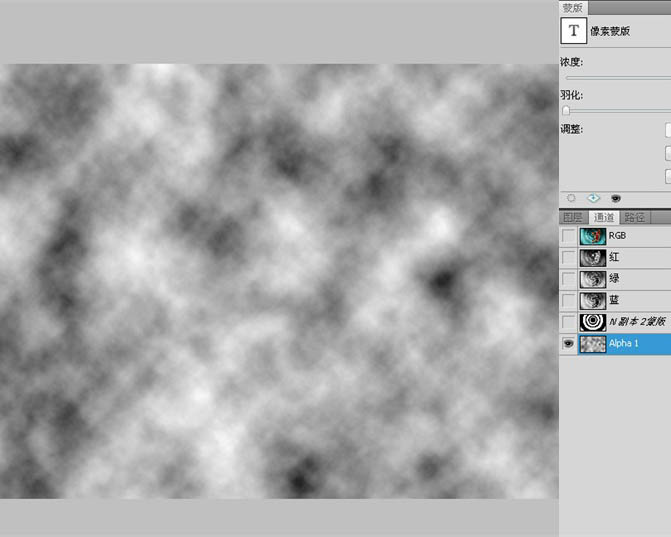
31、在通道中新建一层,按D恢复颜色,执行滤镜中的云彩。

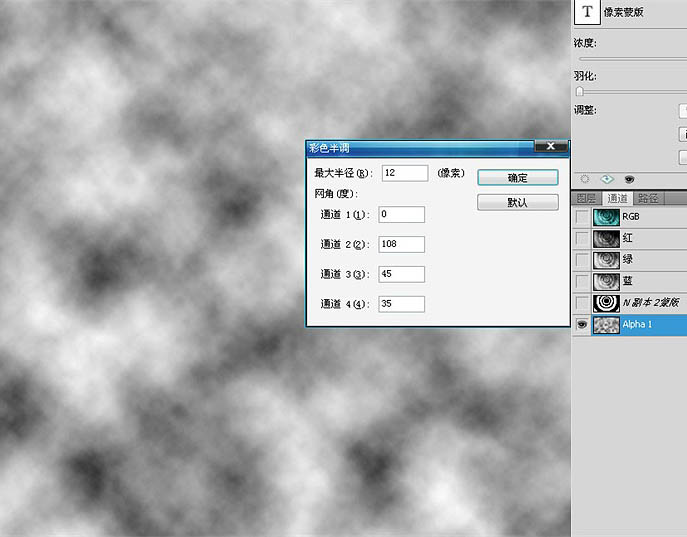
32、滤镜-像素化-彩色半调,把通道1中的数值改为0,后面的三个数值不用理会他,因为通道只有黑白。

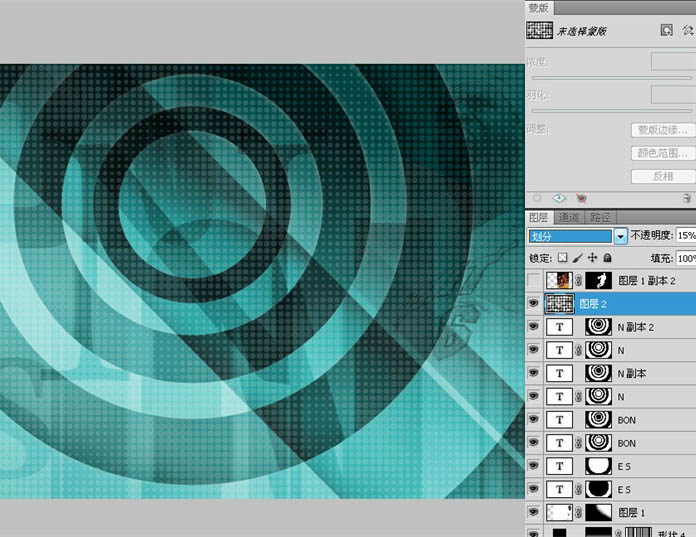
33、把半调图层的混合模式改为“划分”,透明度减低。

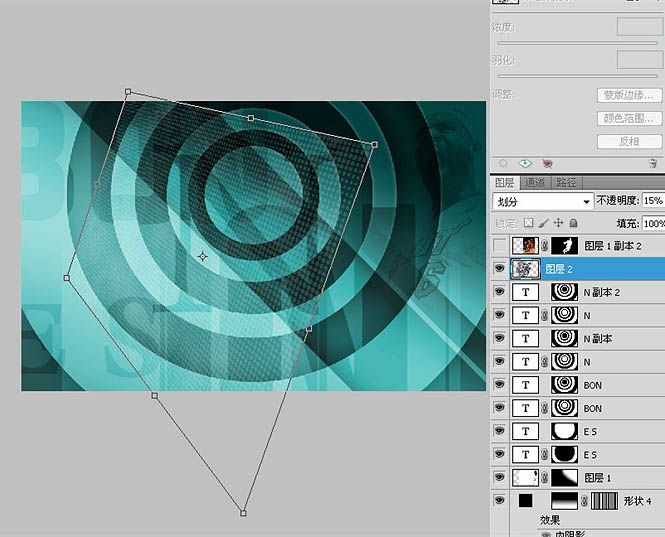
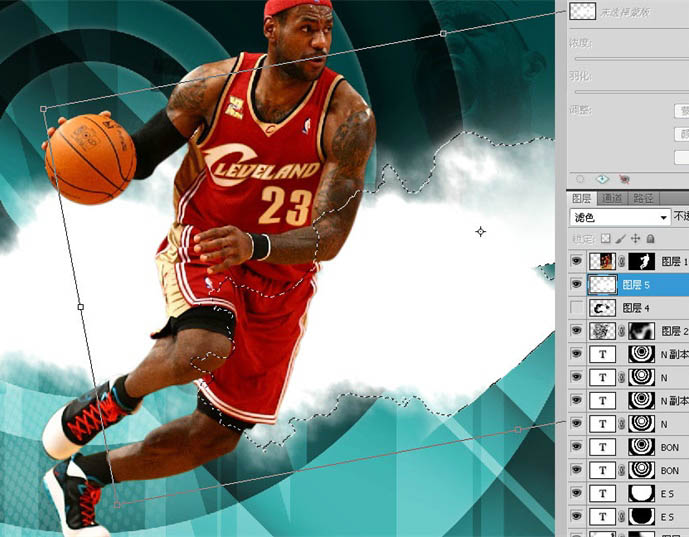
34、CTRL+T自由变换。

35、再补充一个步骤,给半调图层添加蒙版后涂抹你不想看到的地方。

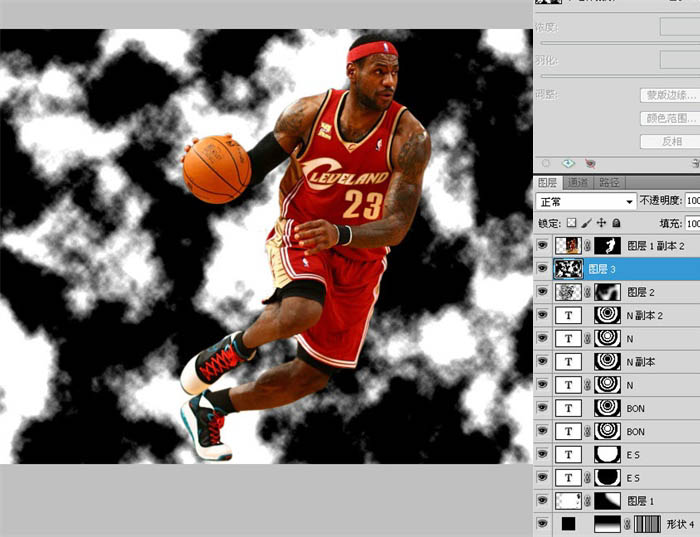
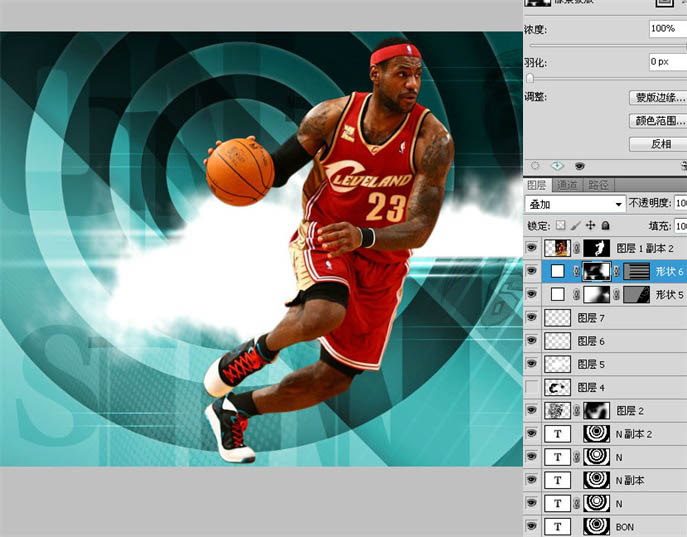
36、再次新建云彩。

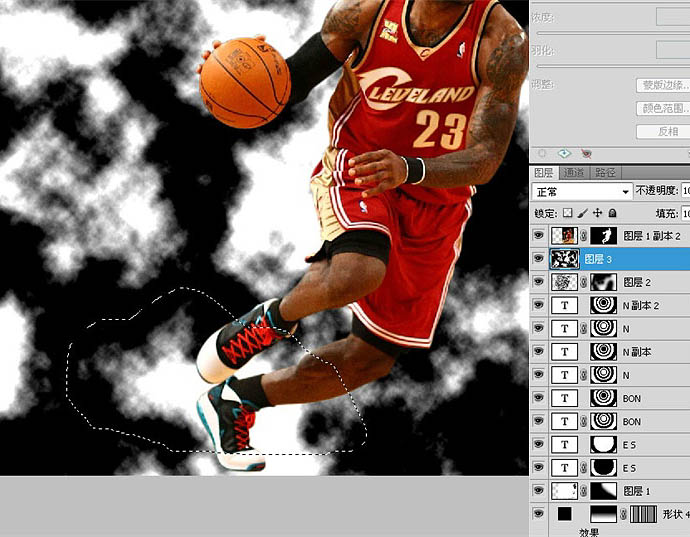
37、用套索抠出一部分,CTRL+J复制一层,你也可以反选选区删掉外围部分。

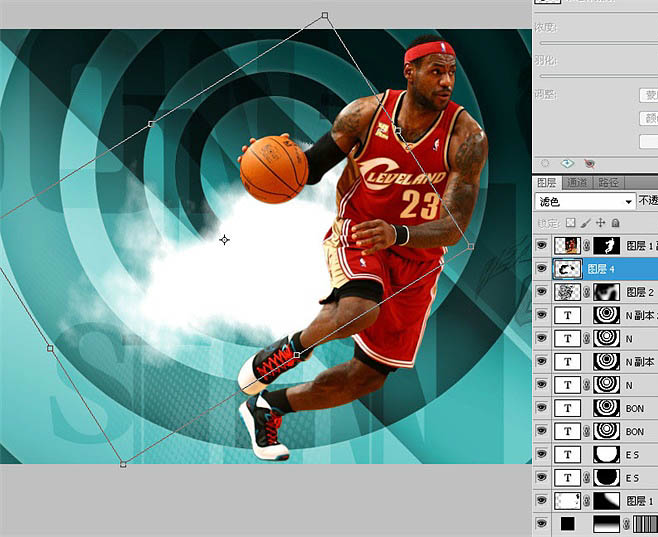
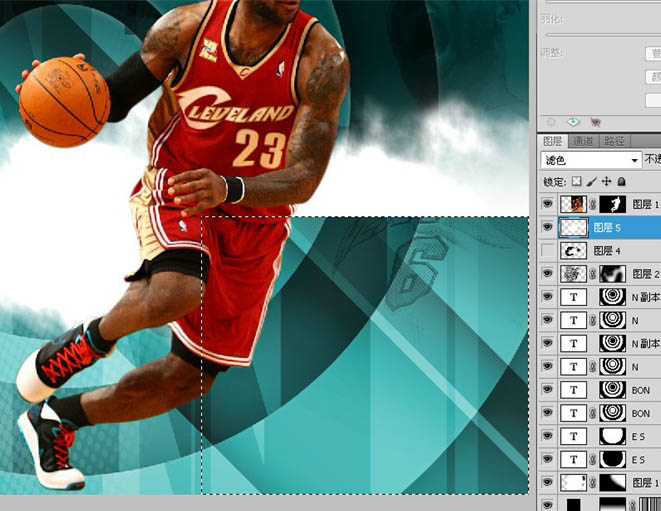
38、把图层混合模式改为滤色,调整好位置大小。

39、CTRL+鼠标左键点击这个云彩层的缩览图获得选区,按住ALT移动复制,这样做唯一的好处就是能在一个图层里完成,而不用复制图层。

40、不要取消选区,CTRL+T调整。

41、用矩形选区框出下面部分,删除。

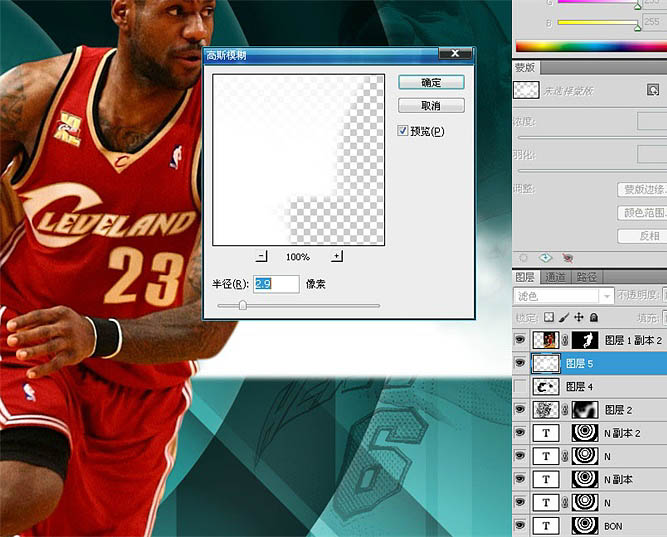
42、删除后的边缘太尖锐了,刚才我应该给选区一些羽化就好了,不过也可以补救,高斯模糊一点也可以。

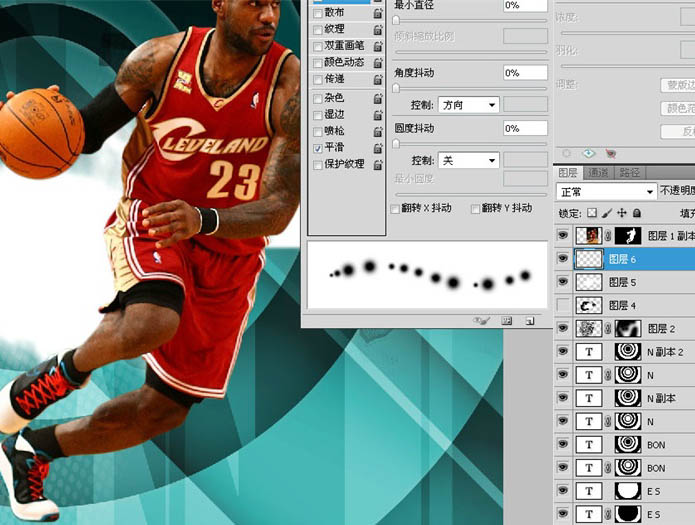
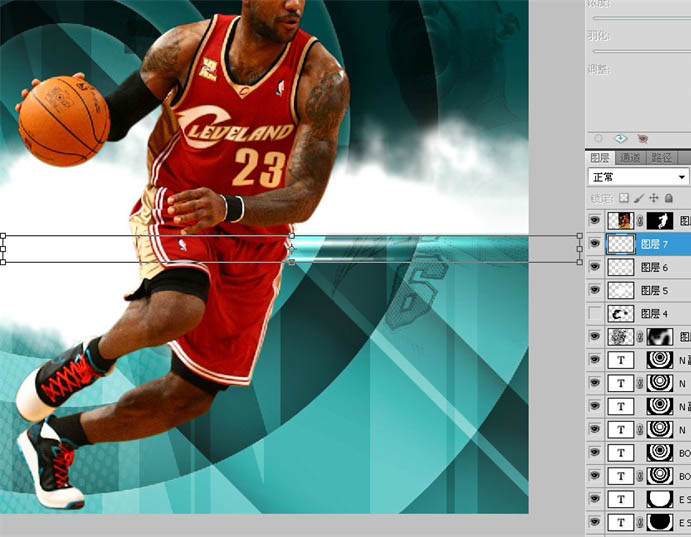
43、新建一层,设置一个大小抖动最大的画笔。

44、按住shift垂直画一笔。

45、CTRL+T水平拉伸。

46、图层混合模式改为叠加。

47、复制一层,CTRL+T缩小一点,调整其位置能完美的重叠在刚才的叠加层最好。

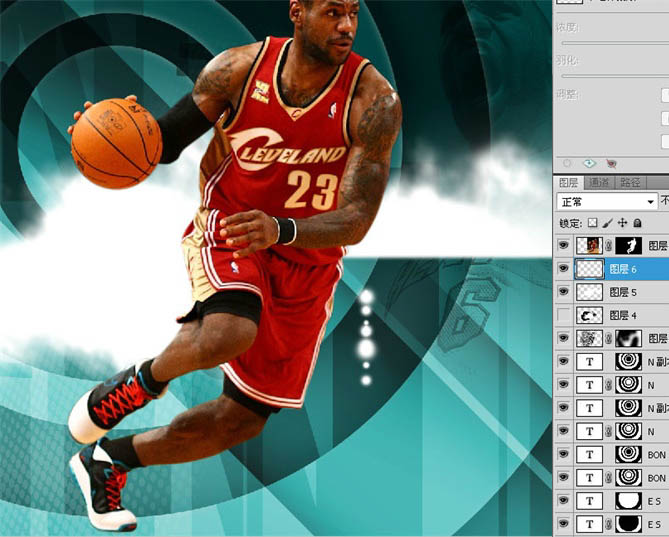
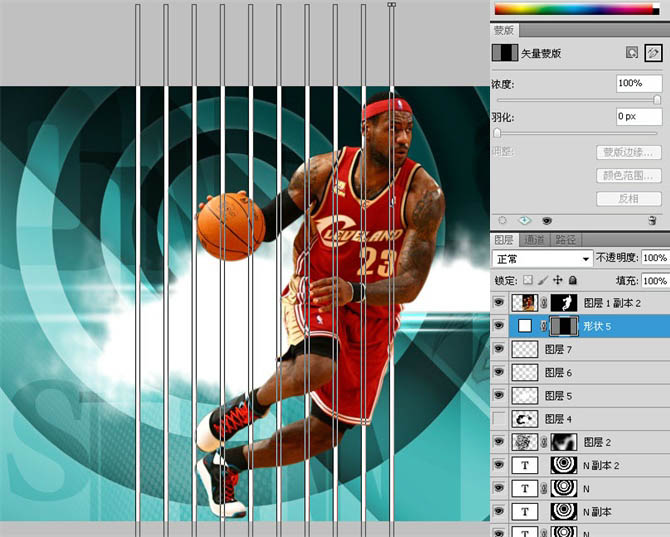
48、用矩形形状做一排长条,先画一条,CTRL+ALT+T复制移动一段距离后狂按CTRL+SHIFT+ALT+T复制。

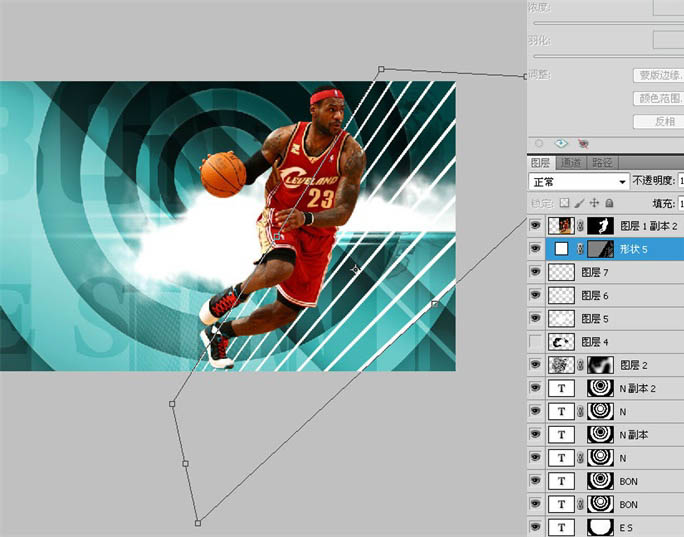
49、CTRL+T,让这排长条带有一些动感。

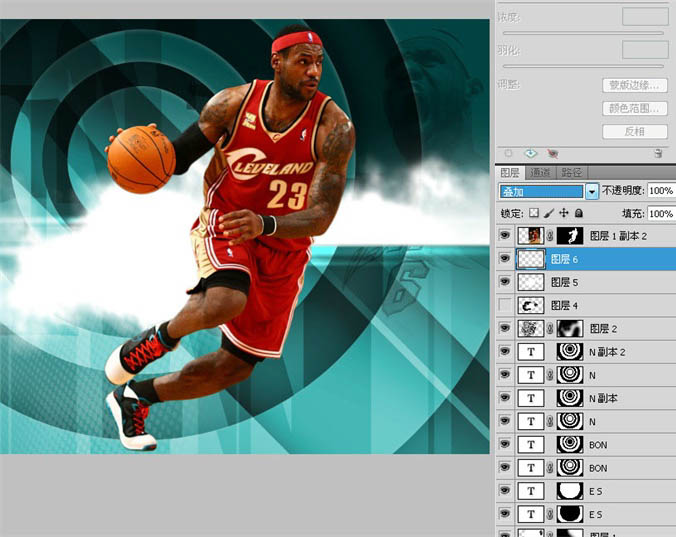
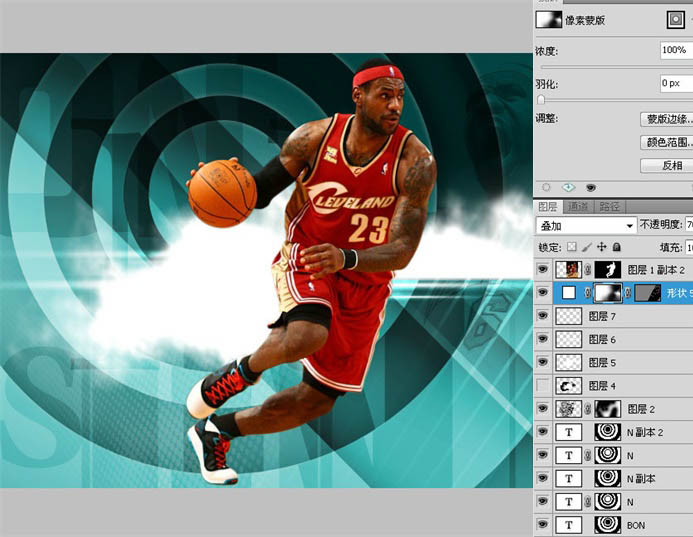
50、更改图层混合模式为叠加,透明度也相应的减低一点,添加蒙版做一些遮盖。

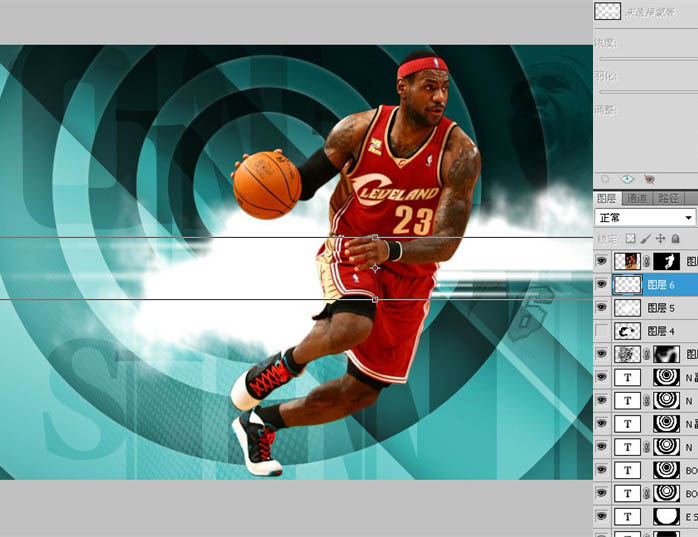
51、继续画一组水平方向的长条,复制的方法大家现在估计都能得心应手了。

52、图层混合模式改为叠加,用蒙版来限制显示范围。

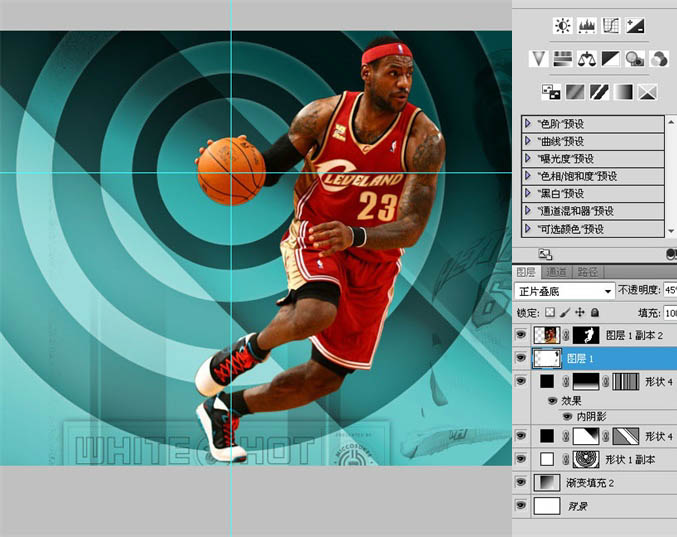
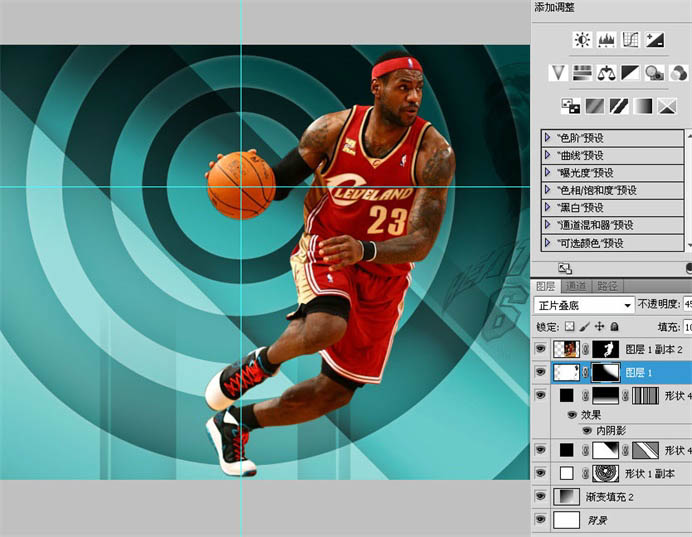
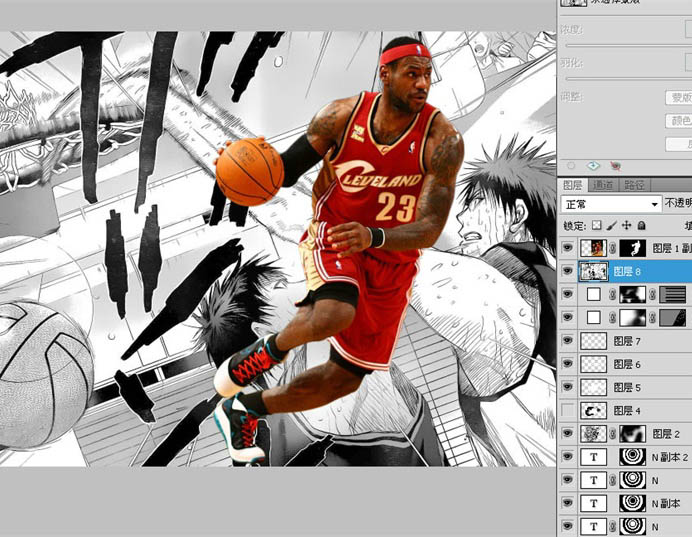
53、我照一张篮球的卡通图来强化这个背景。


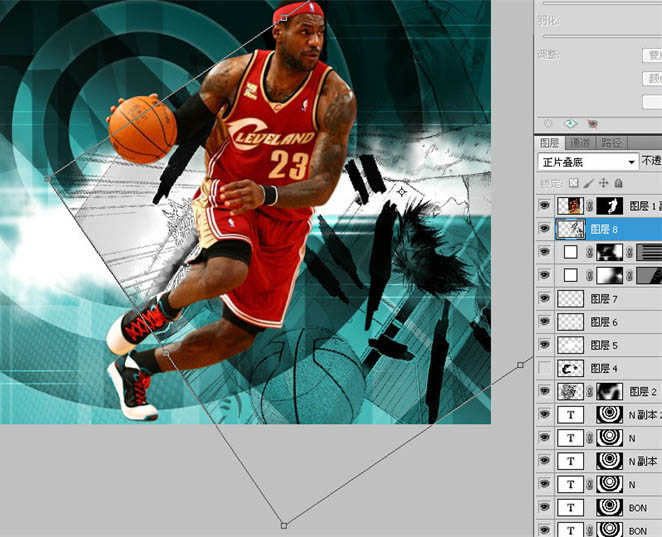
54、图层混合模式改为正片叠底,CTRL+T调整一下位置大小及角度。

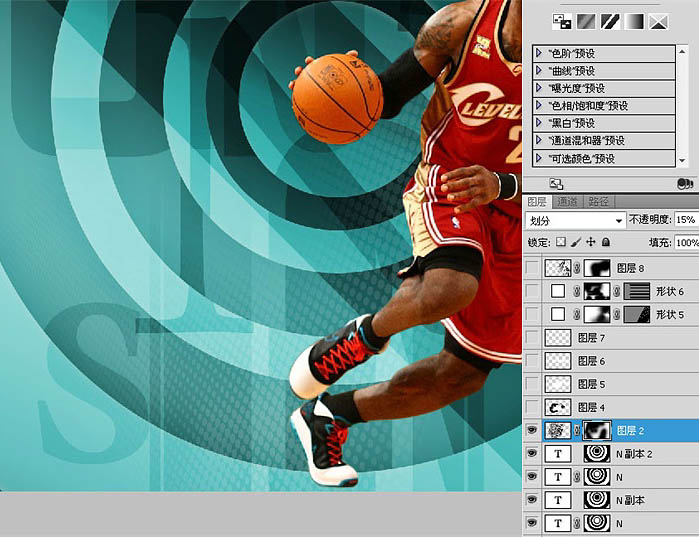
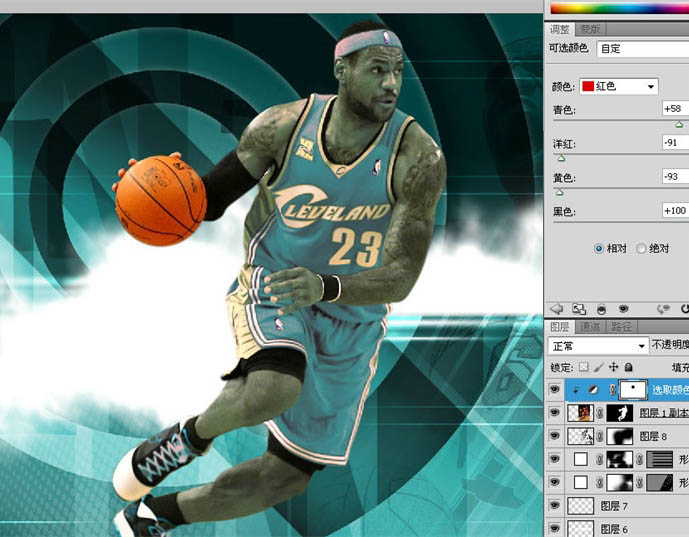
55、添加一个“可选颜色”调整层,我想让这家伙的队服改变一下,接近背景色,蒙版中的黑点是用来限制篮球的范围,篮球的颜色不做改变,同时做剪切蒙版。

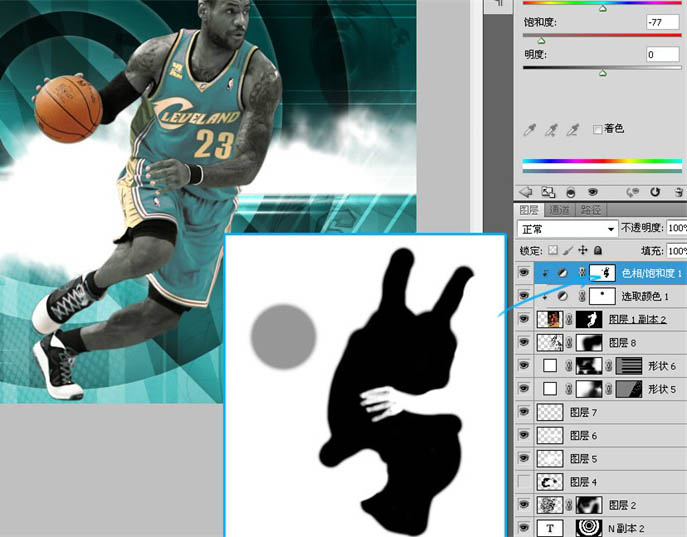
56、继续添加一个“色相饱和度”调整层,减低肤色和篮球的饱和度,我放了一张蒙版的缩览图z做提示,全黑的地方是队服颜色,这里不会减低饱和度,灰色的是篮球,它会有稍微一点点改变。

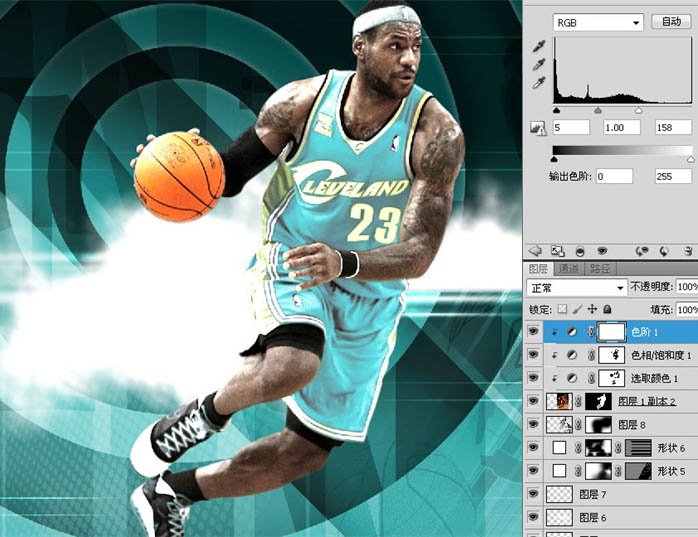
57、最后添加一个色阶调整层来加大对比度。

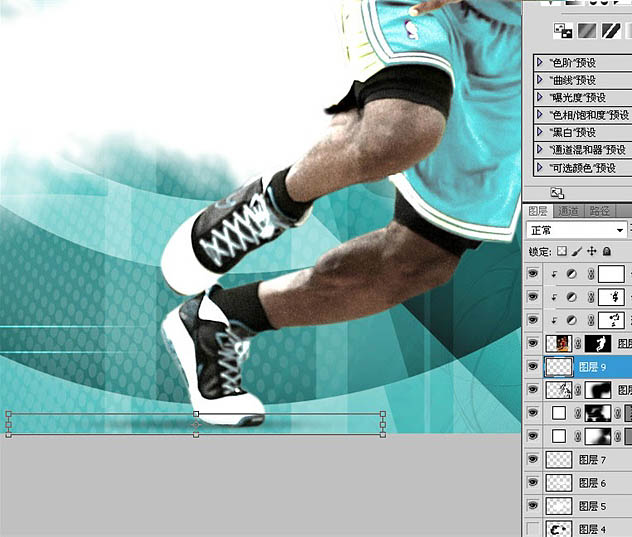
58、为了不让脚部有漂浮的感觉,我用画笔做了个阴影。

加了一些文本,是这个家伙的名字和球队名称,还有球员号,中间的图案利用形状中自带的心形加钢笔描的形状,完成。

加载全部内容