用Photoshop制作动态加载的花形小图标
A_Bindy_Z 人气:0在互联网时代,当网络不好时,看到这样的图片,是不是让你万分抓狂。今天小编就为大家用Photoshop制作动态加载的花形小图标方法,教程制作出来的效果非常不错,一起来看看吧!
方法/步骤
打开Photoshop软件,新建一块画布,大小可以自定义填充一个灰色。

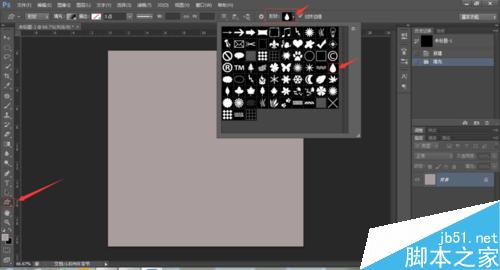
打开自定义形状,选择一个水滴形状。

再画布中下方位置点击,画出水滴选框。

在图层面板找到水滴的图层,右键,选择栅格化图层。

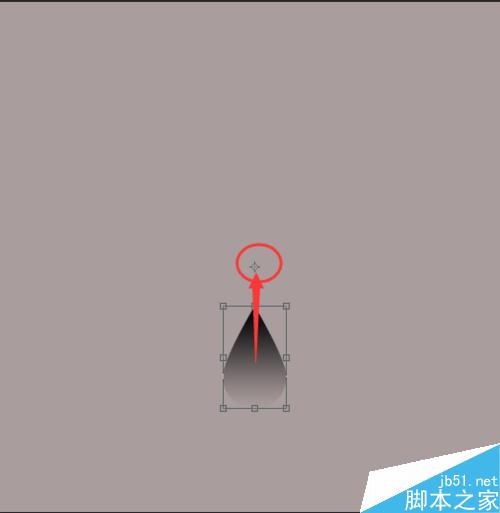
按住CTRL+T,将自由变换的中心点移到外面一段距离。

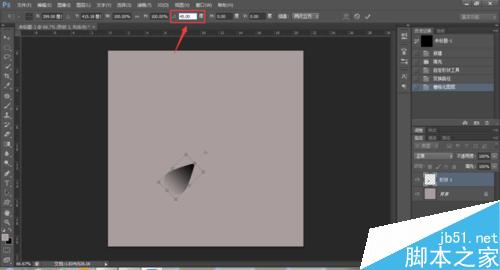
在选项工具栏,把角度设置为45°,按enter键确定。

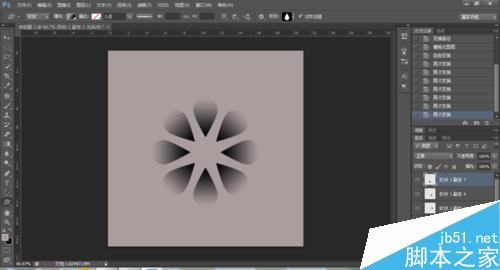
这个时候发现水滴发生了一定角度的旋转,按住CTRL+ALT+SHIFT不松手,再按一下T键,可以复制出另一个发生了45°旋转的水滴,再多按几次T键,直到形成一个完整的圆形。

按住CTRL+SHIFT键,鼠标单机第一张水滴图层和最后一张水滴图层,发现所有水滴的图层都被选中。鼠标右键,选择合并图层。

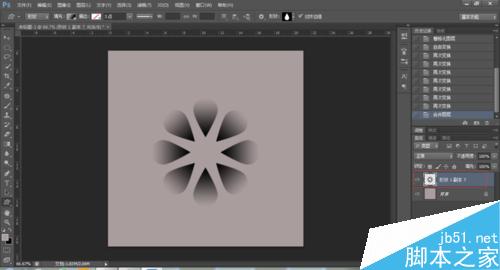
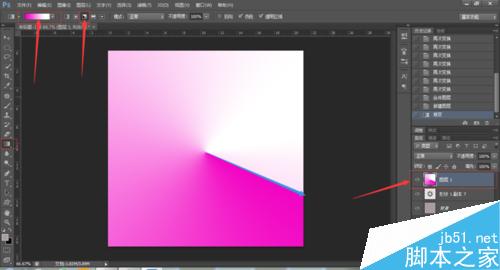
新建一个图层,设置渐变色,注意渐变色的模式设置为角度渐变。如图所有,注意填充渐变时的方向,以保证线条在两个水滴之间。如果无法选定,也可以将渐变色调低透明度直到可以看到水滴的位置,再选中渐变色的图层,按CTRL+T进行自由变换调整方向,按enter完成。

渐变色完成后,鼠标右键图层,选择创建剪贴蒙版。

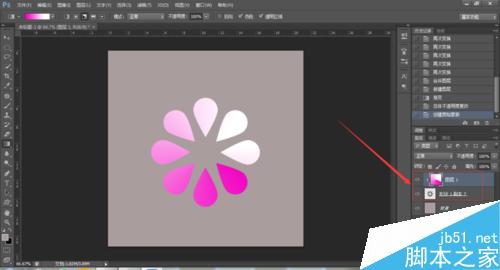
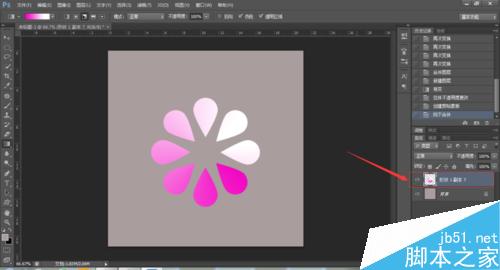
发现图片被上色成功后,再次鼠标右键,向下合并。这样,一张完整的静态loading就完成了。截下来,我们制作动画效果。

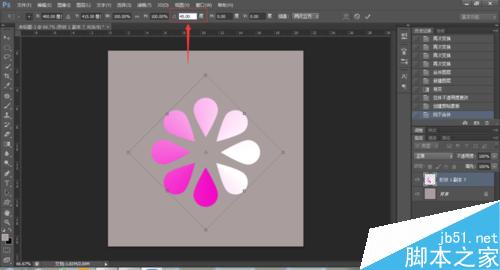
对图片进行自由变换,设置旋转角度45°,按住CTRL+ALT+SHIFT不松手,再按一下T键,可以复制出另一个发生了45°旋转的水滴,再多按几次T键,直到最深的颜色能形成一个圈。

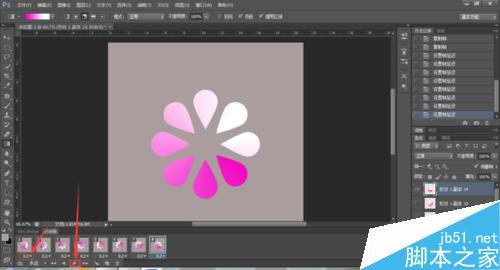
打开【窗口】,选择【时间轴】或者【动画】,创建动画帧。调整好每一帧的时间和次数,讲所有图层隐藏,只显示背景色和第一个图层。这时候已经完成了动画第一帧。

点击新建动画帧,隐藏第一个图层,显示第二个图层。这时,完成了动画第二帧。以此类推,直到完成最后一帧。

点击动画播放键,进行播放预览。如果觉得太快或者太慢,也可以再次进行时间调整。

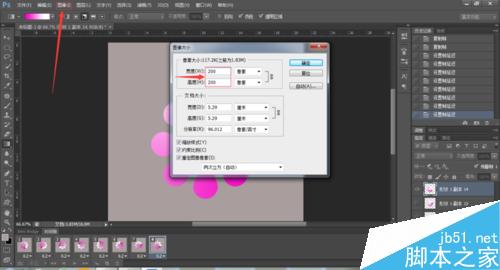
如果觉得图像太大或者太小,可以点击【图像】选择【图像大小】对图像进行修改。也可以不进行修改,根据个人需要。

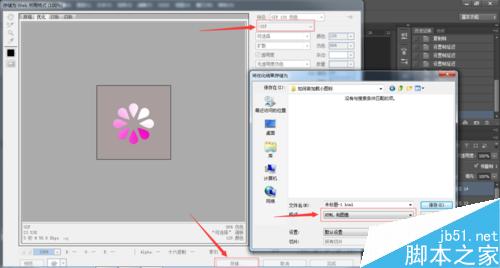
点击【文件】选择【储存为web所有格式】,弹出一个对话框,将图片格式改为GIF,点击存储,再弹出一个对话框,可以修改文件名,格式,选择存储位置。最后点击保存即可完成。

图片展示效果。

此为示例,其中背景、形状、颜色、角度、大小等可以根据自身需要做调整。
以上就是用Photoshop制作动态加载的花形小图标方法,操作很简单的,大家学会了吗?希望能对大家有所帮助!
加载全部内容