Photoshop打造抽象的彩虹效果
活力盒子翻译 人气:0
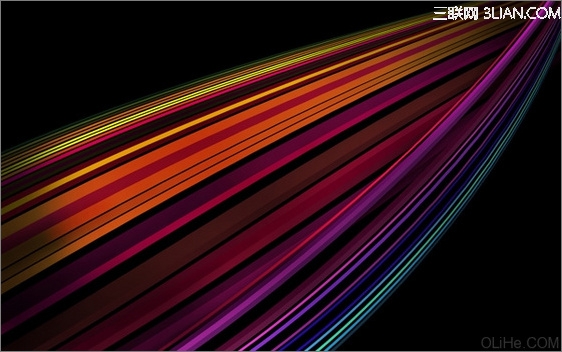
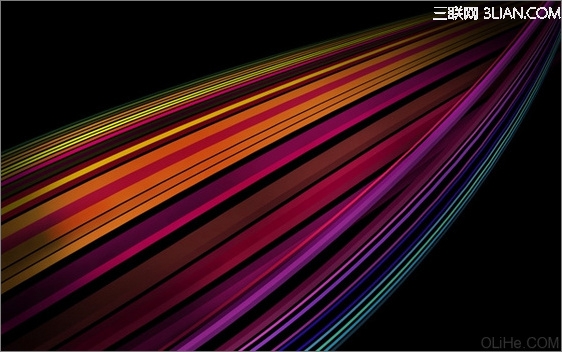
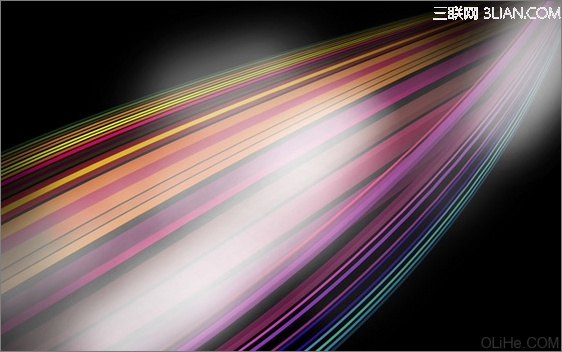
在本教程中,我们将通过简单的步骤在Photoshop中创建一个漂亮的抽象彩虹背景。让我们开始吧!

在Adobe Photoshop中创建一个大小为1920px X 1200px (RGB 颜色模式),72像素的新文件(Ctrl + N)。然后选择油漆桶工具(G)用黑色填充背景层。

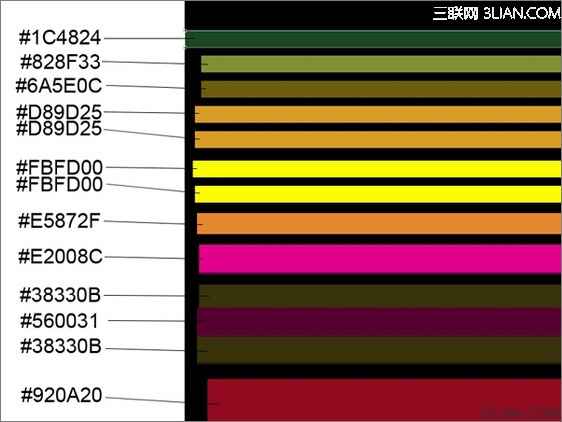
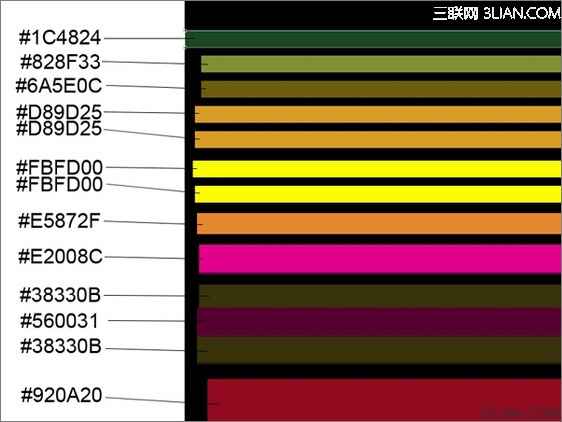
接下来,我们将选择矩形工具(U)画许多不同大小的彩色线条。颜色如下图所示:

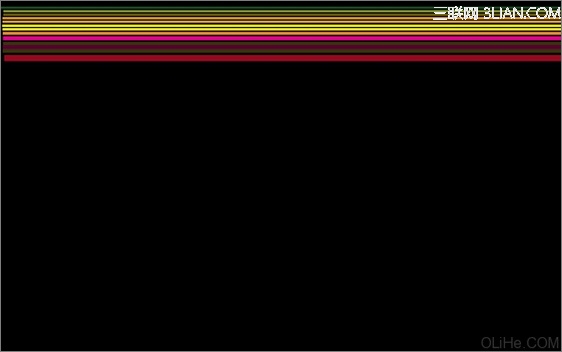
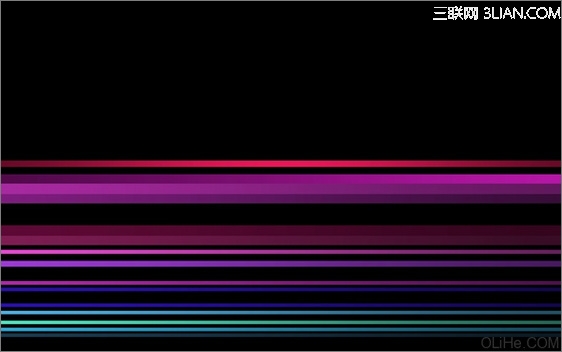
我们就得到了下面的线条:

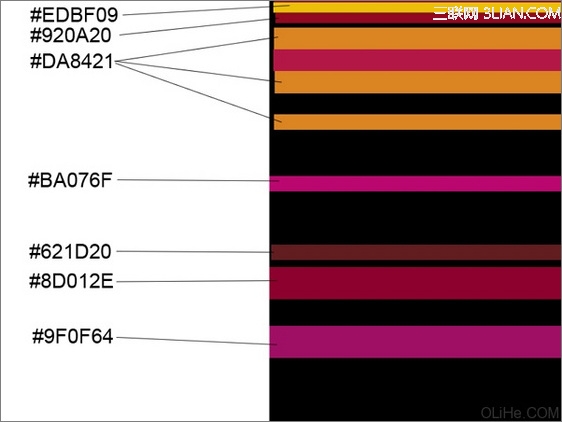
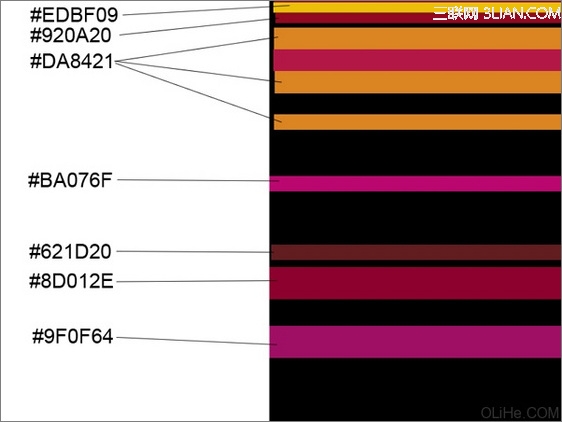
使用相同的工具,继续画彩色线条,见下图(线条的间距要与下图所示的相同)。

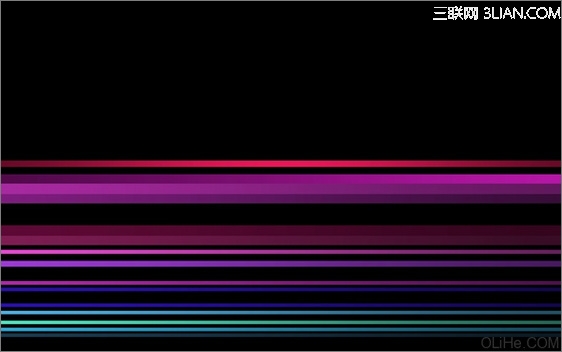
我们得到了下图的效果:

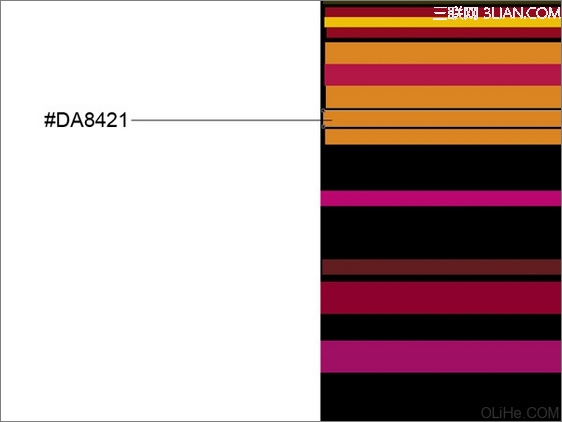
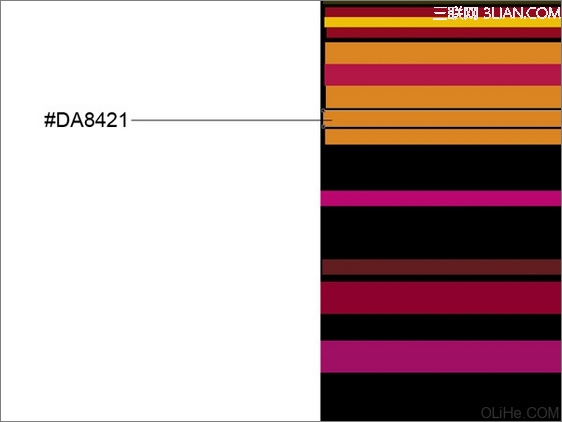
使用同样的矩形工具(U)画更多的线条。

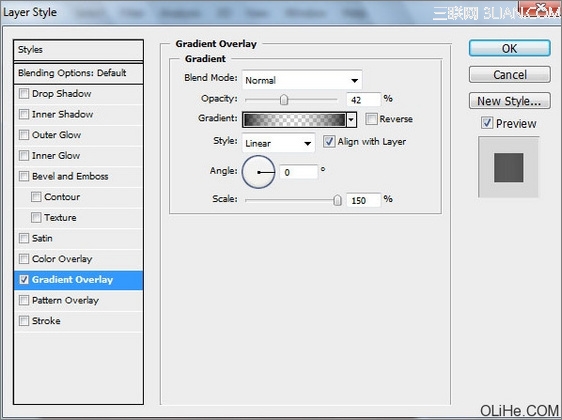
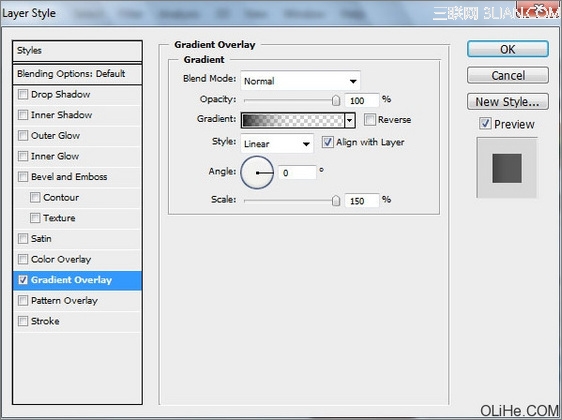
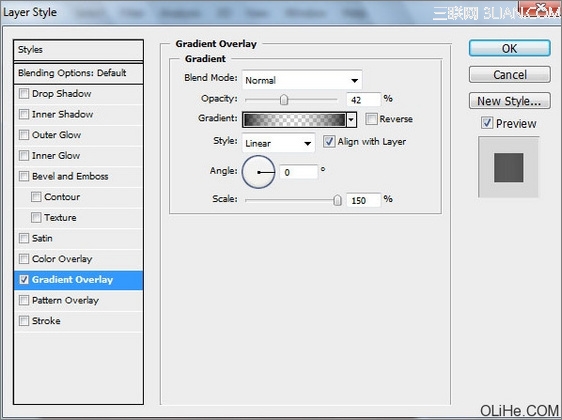
为这些线条添加图层样式,点击图层面板底部的添加图层样式图标,选择渐变叠加:

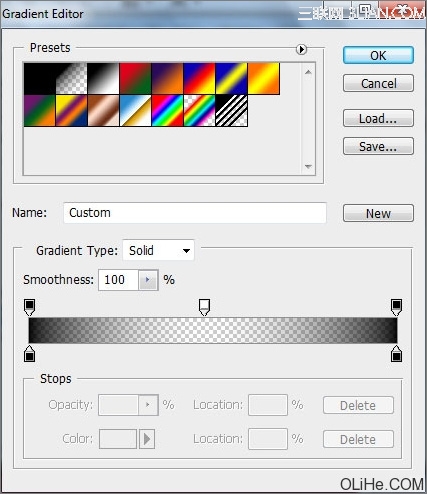
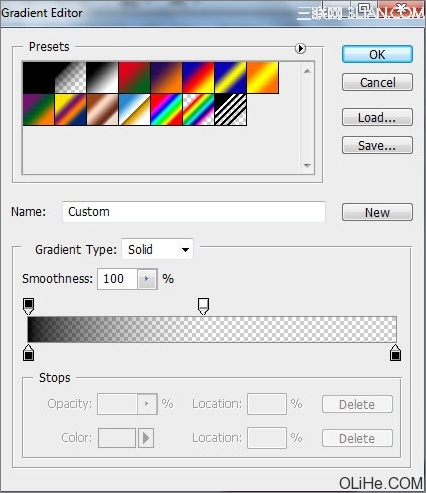
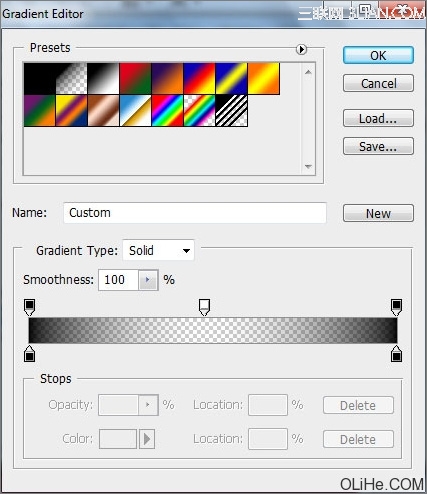
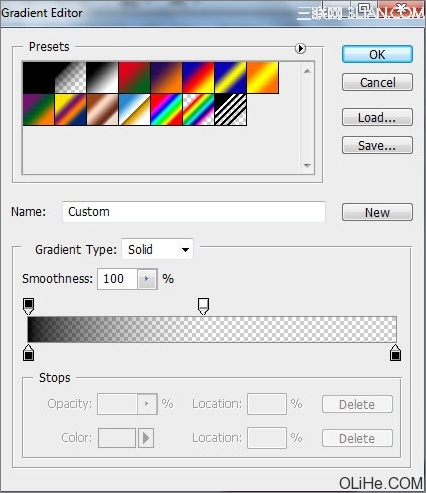
点击颜色栏打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

我们就得到了下图的渐变线条:

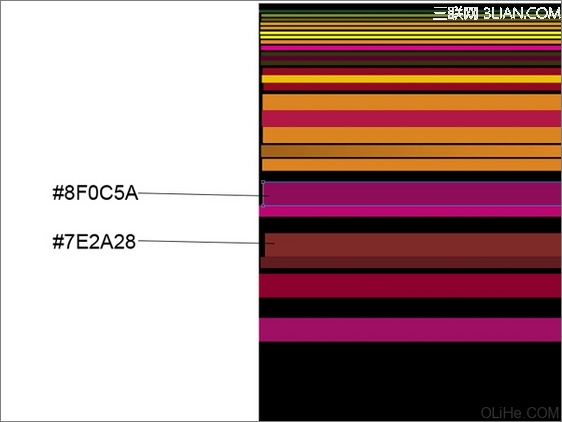
画其他两个线条:

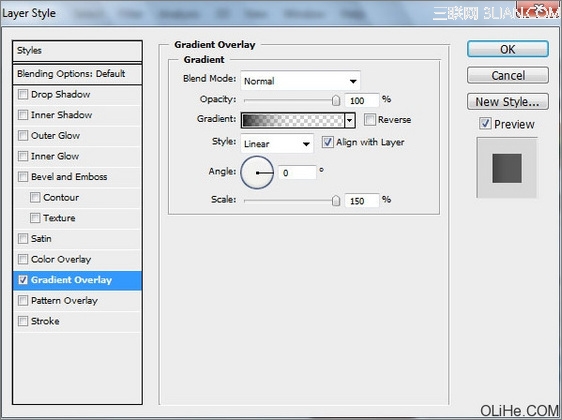
使用相同的设置描绘这些线条,图层样式>渐变叠加:

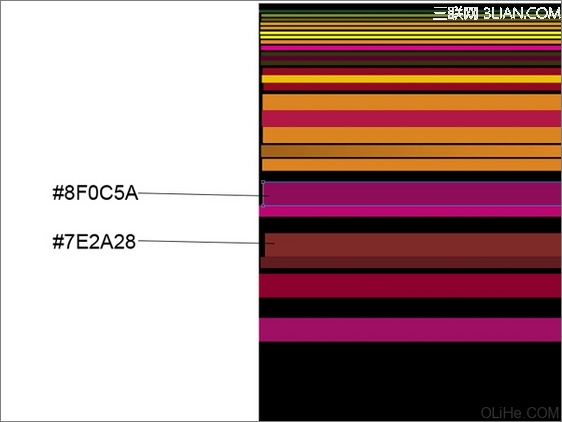
点击打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

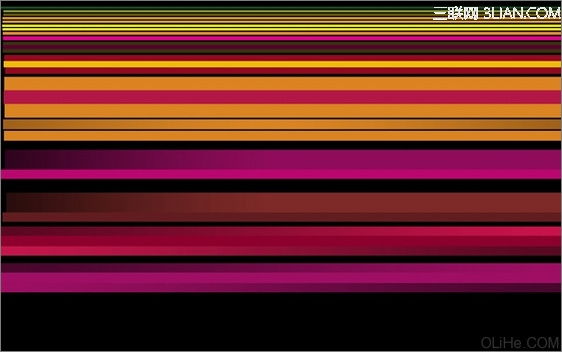
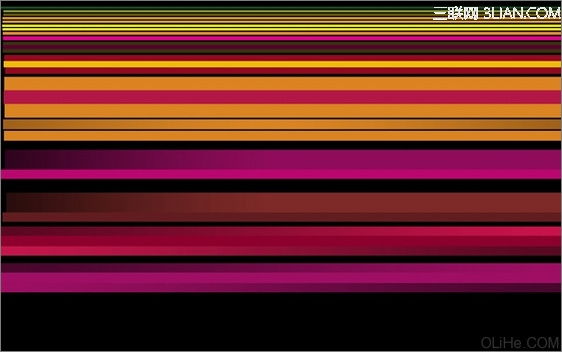
我们就得到了下图这些渐变线条:

画更多的线条,重复上述步揍,得到类似下面的样子:

图14
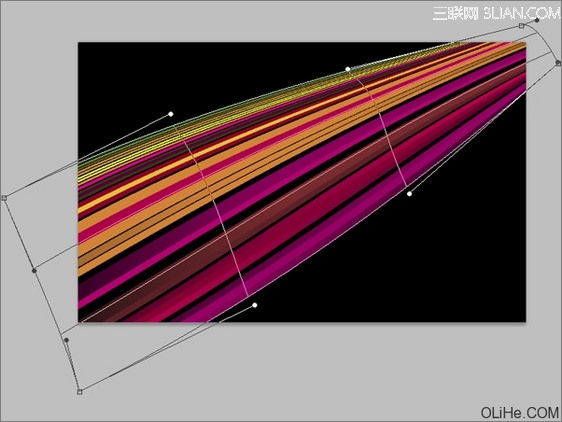
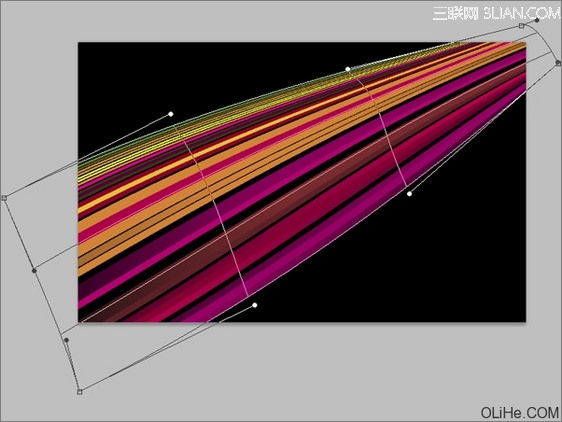
接下来,我们将把这些彩色线条图层合并为一组(按Ctrl键选择这些线条层,然后按住鼠标左键把选中的图层拖到创建一个新的组的选项中)。按Ctrl + E向下合并图层组,下一步我们需要弯曲图层。按Ctrl + T键选择自由变换,使用控制点如下图所示歪曲线条:

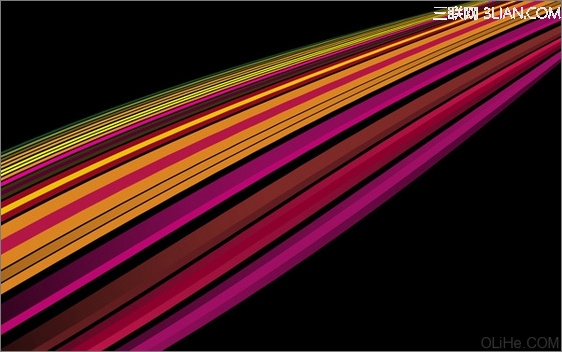
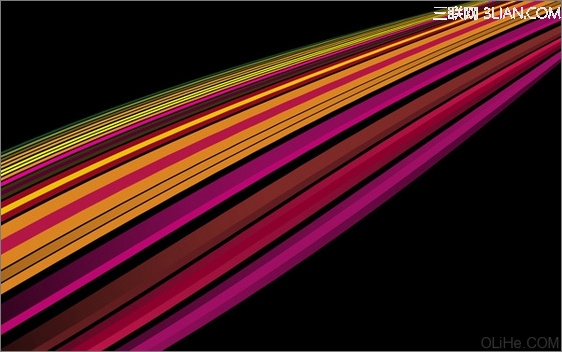
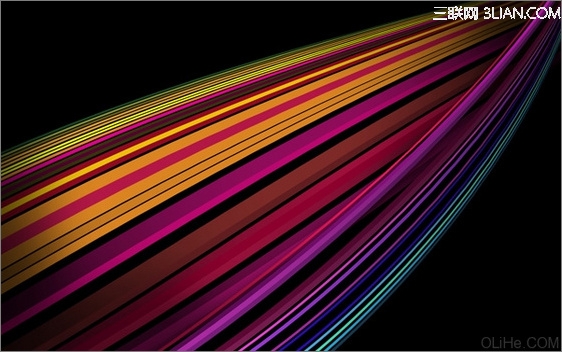
我们会得到如下效果:

重复同样的步揍画更多的偏冷色调的线条(在新层上):

然后把这些线条合并成一组并弯曲:

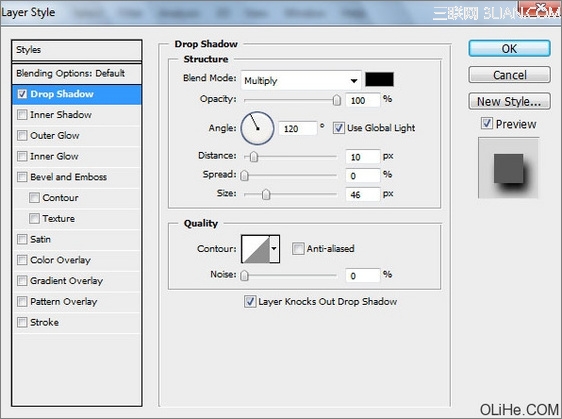
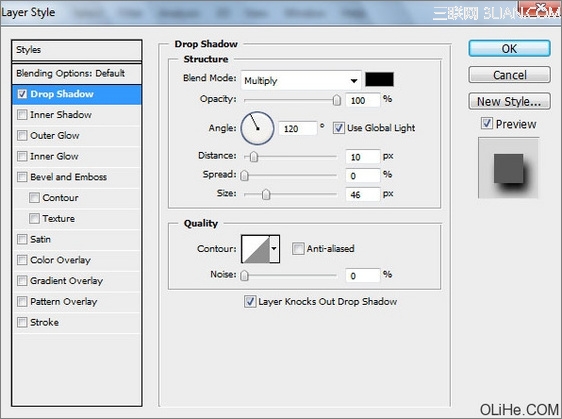
为这个线条图层添加图层样式>投影:

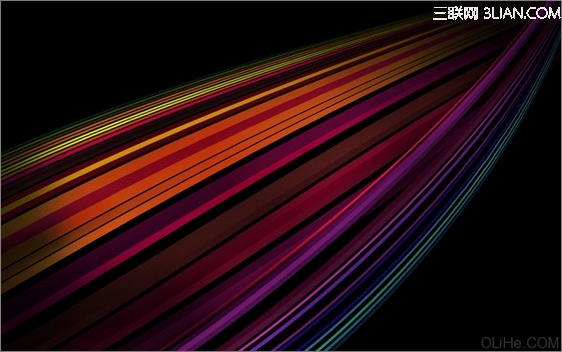
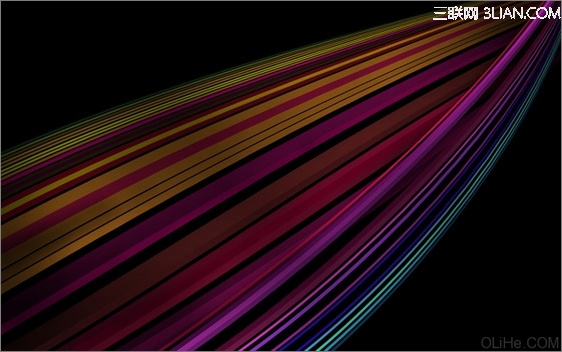
我们得到下图的阴影样子:

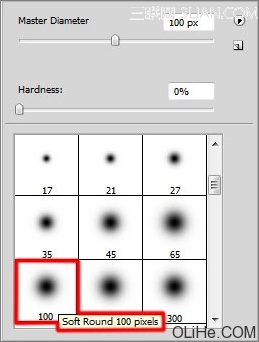
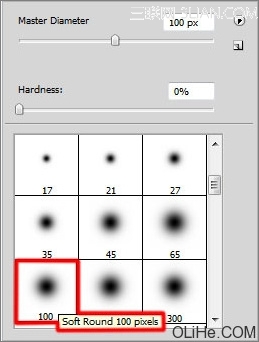
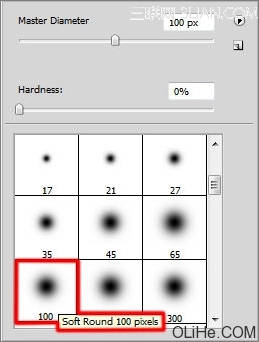
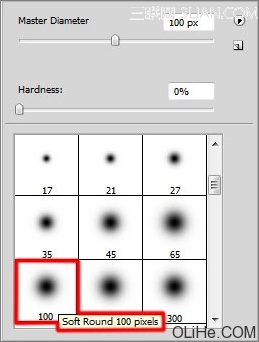
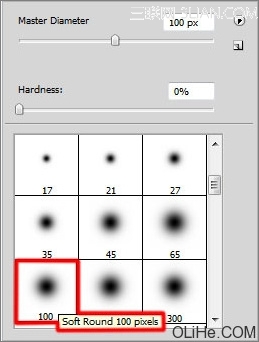
创建一个新层,然后在笔刷工具中(B)选择柔软的黑色圆形笔刷(不透明度20%)

使用这个软笔刷加深我们首先做的那个线条图层的上下边缘,把这层放在线条层的中间,如下图:

再次创建一个新层,并再次选择之前我们所用的黑色的柔软圆形笔刷(不透明度20%)来加深,见下图:

设置这个图层的混合模式为叠加:

创建一个新层再次选择黑色的柔软圆形笔刷(不透明度20%)

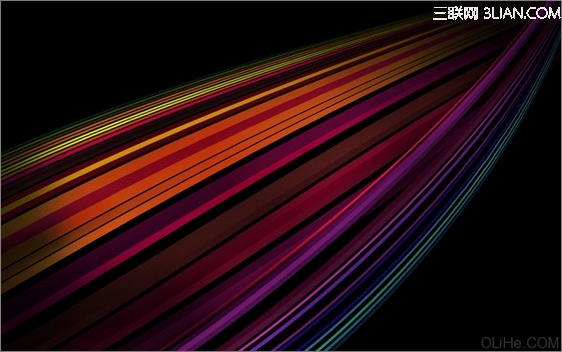
如下图所示加深线条:

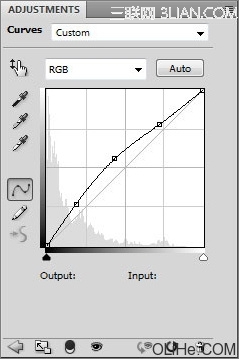
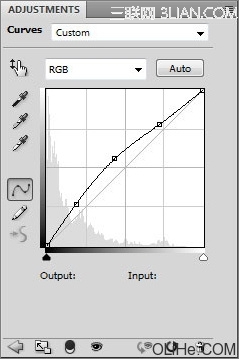
点击图层面板底部选择创建新的填充或调整图层,调整曲线,按下图所示调整曲线形状给图像添加更多对比度:

我们得到下图的效果:

创建一个新层,这次选择柔软的圆形白色笔刷(不透明度30%)

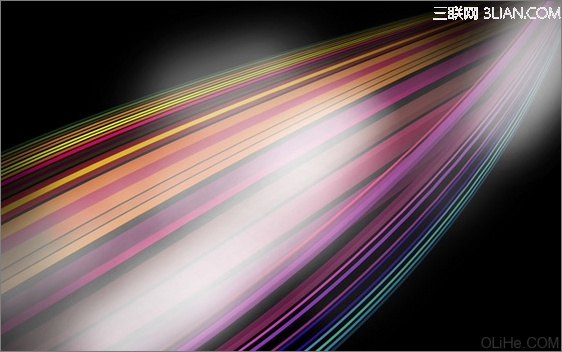
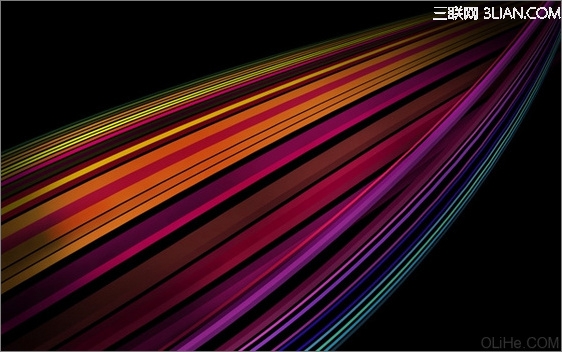
涂抹使线条变淡,如下图所示:

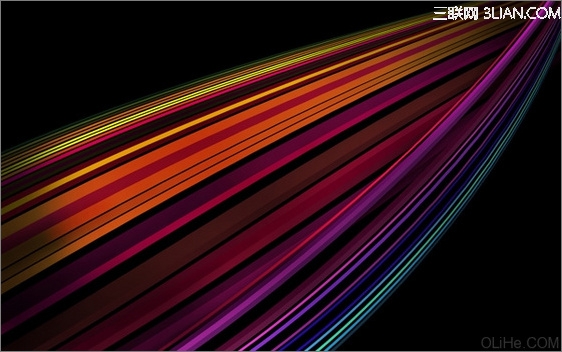
设置这层的混合模式为叠加,OK 这样就大功告成啦!


在Adobe Photoshop中创建一个大小为1920px X 1200px (RGB 颜色模式),72像素的新文件(Ctrl + N)。然后选择油漆桶工具(G)用黑色填充背景层。

接下来,我们将选择矩形工具(U)画许多不同大小的彩色线条。颜色如下图所示:

我们就得到了下面的线条:

使用相同的工具,继续画彩色线条,见下图(线条的间距要与下图所示的相同)。

我们得到了下图的效果:

使用同样的矩形工具(U)画更多的线条。

为这些线条添加图层样式,点击图层面板底部的添加图层样式图标,选择渐变叠加:

点击颜色栏打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

我们就得到了下图的渐变线条:

画其他两个线条:

使用相同的设置描绘这些线条,图层样式>渐变叠加:

点击打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

我们就得到了下图这些渐变线条:

画更多的线条,重复上述步揍,得到类似下面的样子:

图14
接下来,我们将把这些彩色线条图层合并为一组(按Ctrl键选择这些线条层,然后按住鼠标左键把选中的图层拖到创建一个新的组的选项中)。按Ctrl + E向下合并图层组,下一步我们需要弯曲图层。按Ctrl + T键选择自由变换,使用控制点如下图所示歪曲线条:

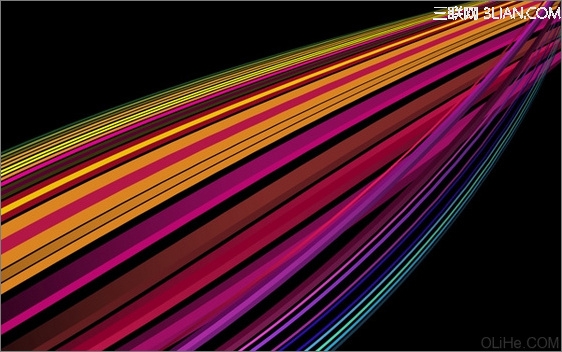
我们会得到如下效果:

重复同样的步揍画更多的偏冷色调的线条(在新层上):

然后把这些线条合并成一组并弯曲:

为这个线条图层添加图层样式>投影:

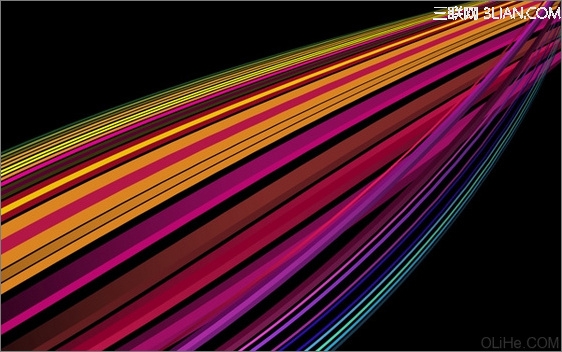
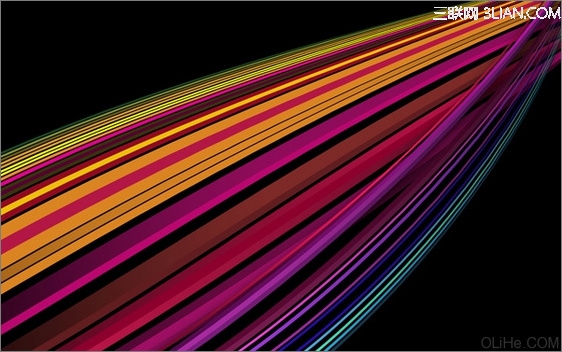
我们得到下图的阴影样子:

创建一个新层,然后在笔刷工具中(B)选择柔软的黑色圆形笔刷(不透明度20%)

使用这个软笔刷加深我们首先做的那个线条图层的上下边缘,把这层放在线条层的中间,如下图:

再次创建一个新层,并再次选择之前我们所用的黑色的柔软圆形笔刷(不透明度20%)来加深,见下图:

设置这个图层的混合模式为叠加:

创建一个新层再次选择黑色的柔软圆形笔刷(不透明度20%)

如下图所示加深线条:

点击图层面板底部选择创建新的填充或调整图层,调整曲线,按下图所示调整曲线形状给图像添加更多对比度:

我们得到下图的效果:

创建一个新层,这次选择柔软的圆形白色笔刷(不透明度30%)

涂抹使线条变淡,如下图所示:

设置这层的混合模式为叠加,OK 这样就大功告成啦!

加载全部内容