Photoshop制作出类似编织效果的抽象光束立体图形
Sener 人气:0
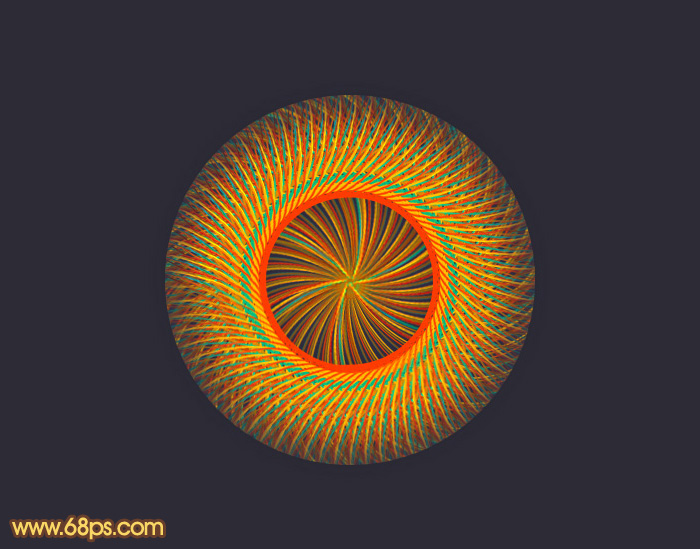
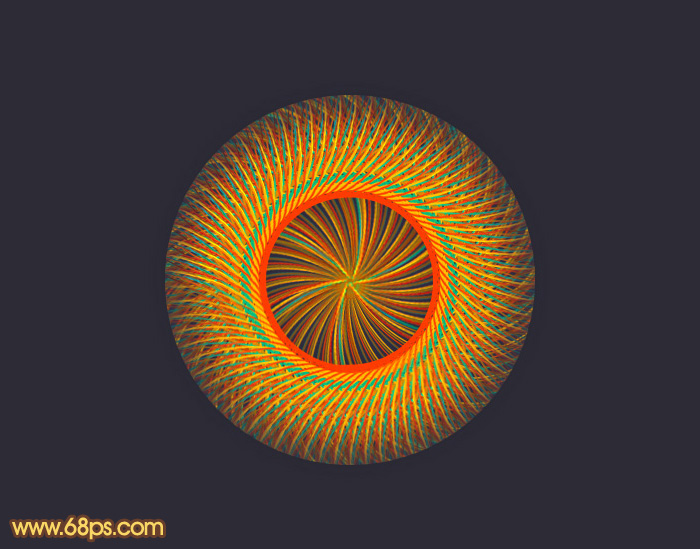
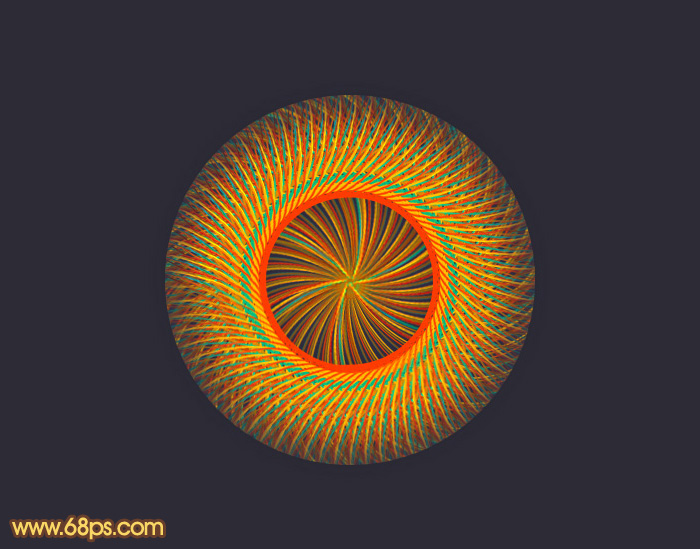
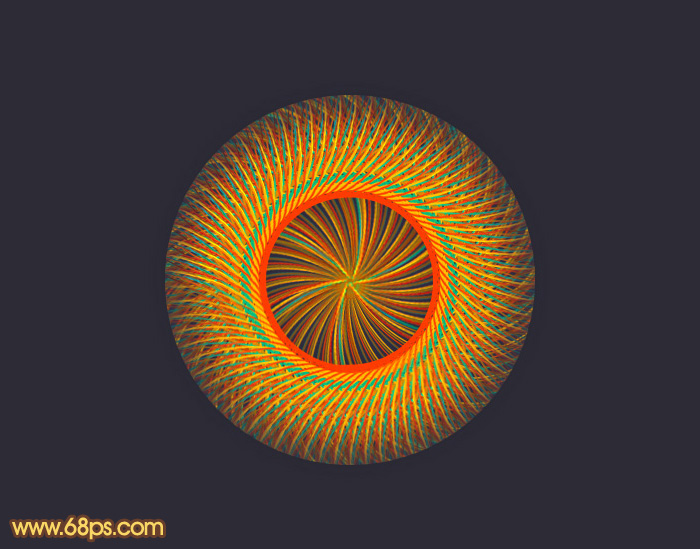
最终效果

<图1>
1、新建一个1000 * 1000像素的文件,背景填充黑色,首先需要制作一组曲线,要完成的效果如下图。

<图1>
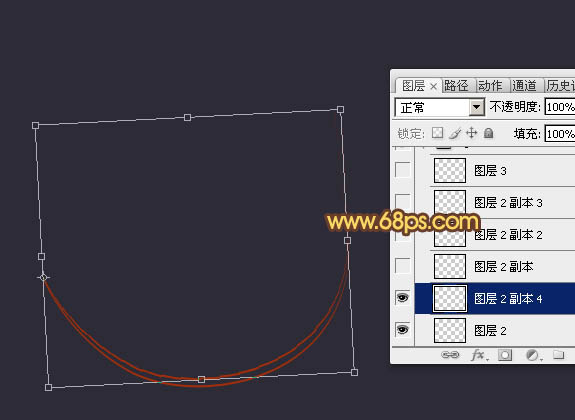
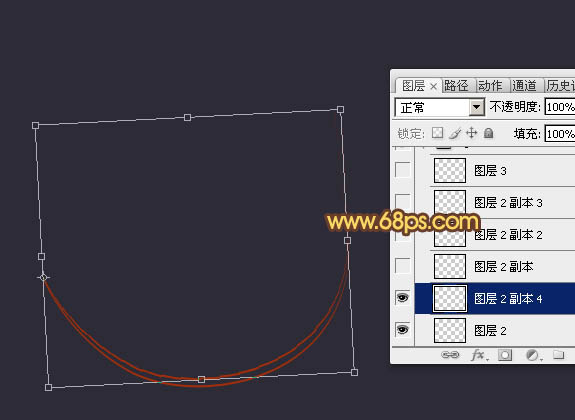
2、新建一个图层,用钢笔勾出一条曲线的闭合路径,转为选区后填充暗红色,如图2,3。

<图2>

<图3>
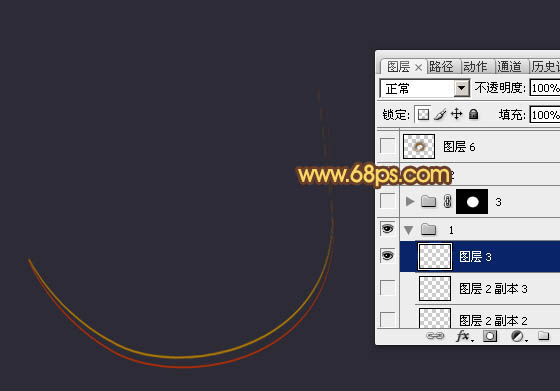
3、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点一点左侧位置,然后旋转一点角度,如下图,然后按回车确认。

<图4>
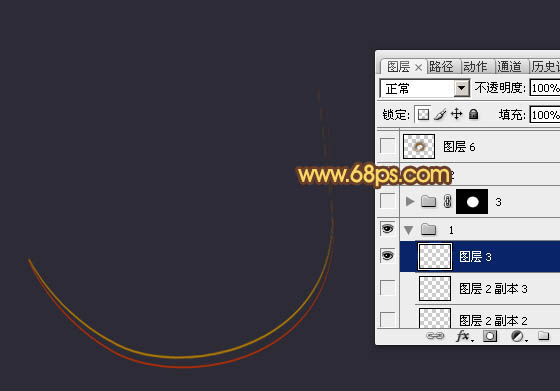
4、锁定图层像素区域,填充黄褐色,如下图。

<图5>
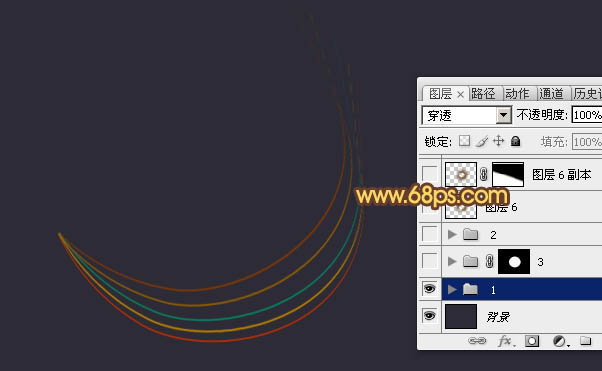
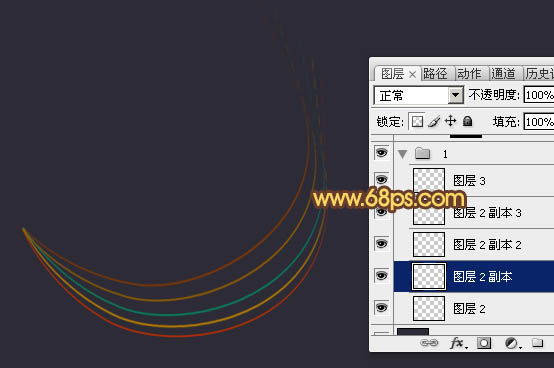
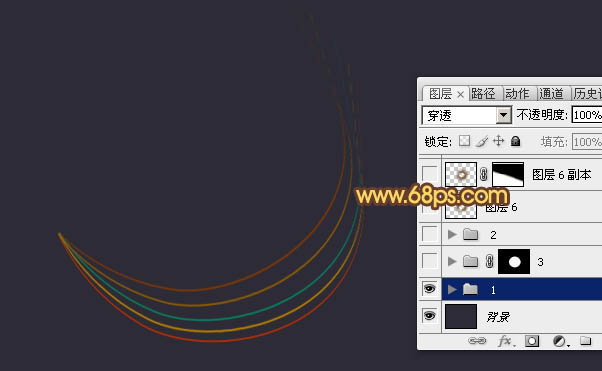
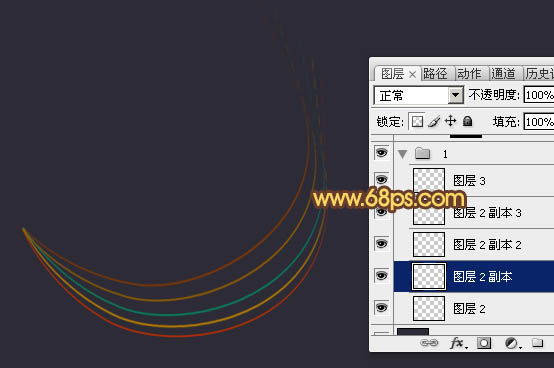
5、同上的方法把曲线再复制三条,适当调整好角度及颜色,效果如下图。

<图6>
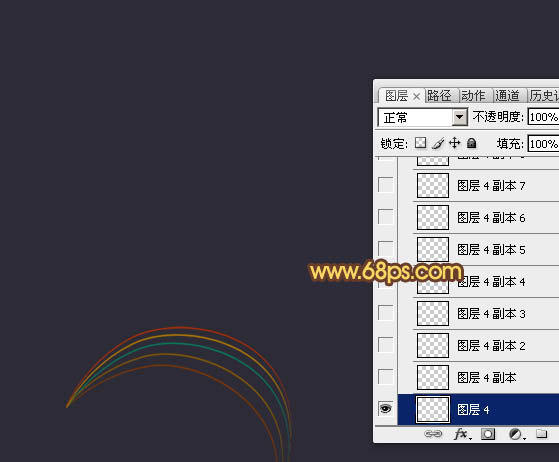
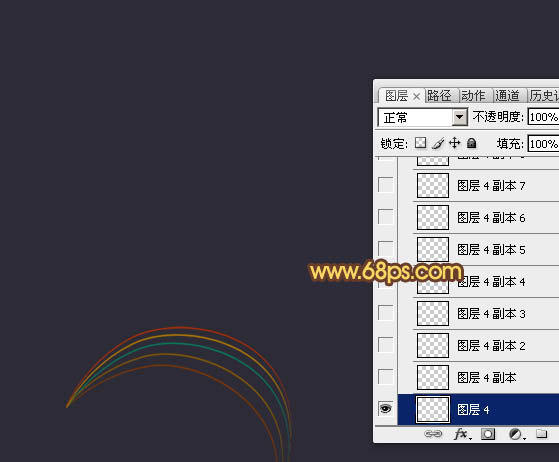
6、把几个曲线图层合并为一个图层,然后复制一层,原图层隐藏,对副本按Ctrl + T 变形,适当调整好大小及角度,如下图。

<图7>
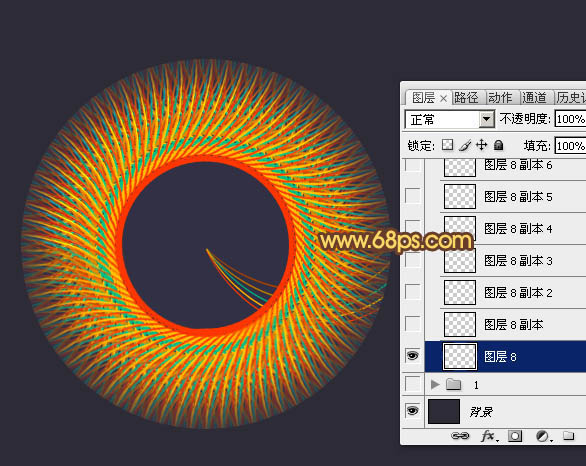
7、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点移到上面位置,然后旋转一点角度,如下图。然后按回车确认。

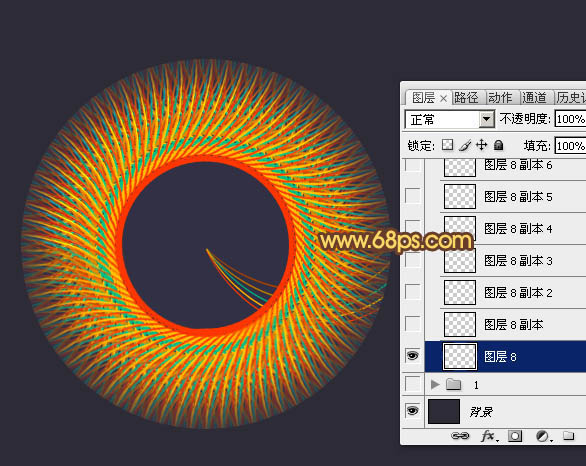
<图8>
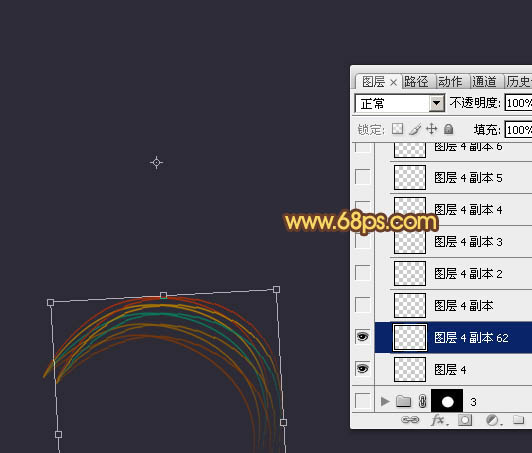
8、按住Ctrl + Alt + Shift三个键,然后不停的按字母键“T”复制,直到组成图10所示的效果。

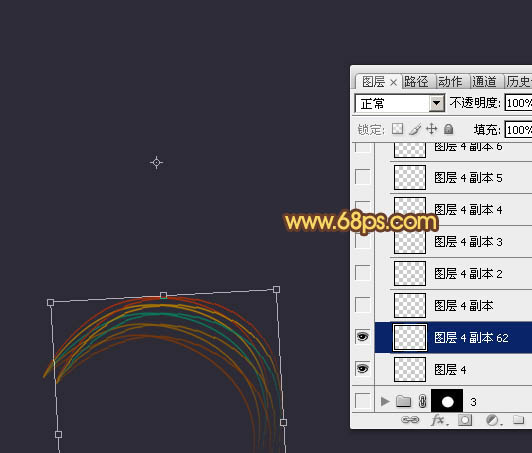
<图9>

<图10>
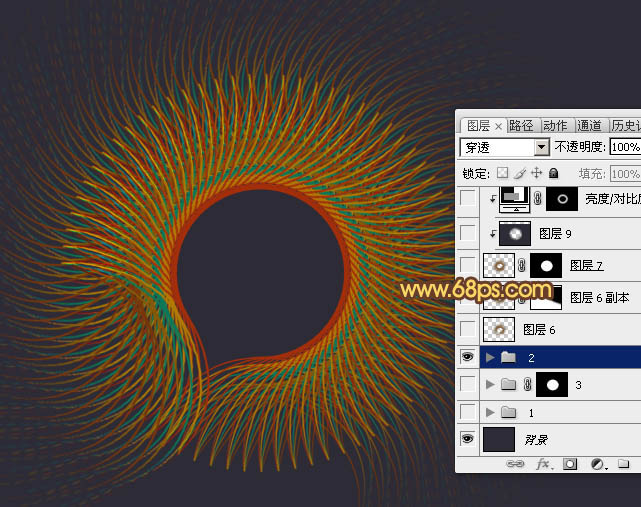
9、把这些光束图层合并为一个图层,如下图。

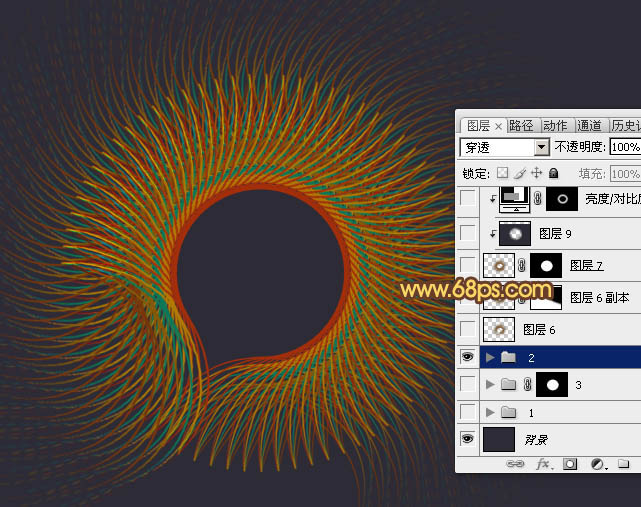
<图11>
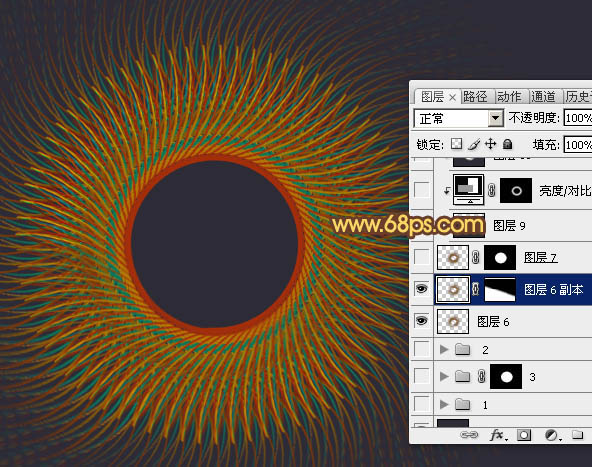
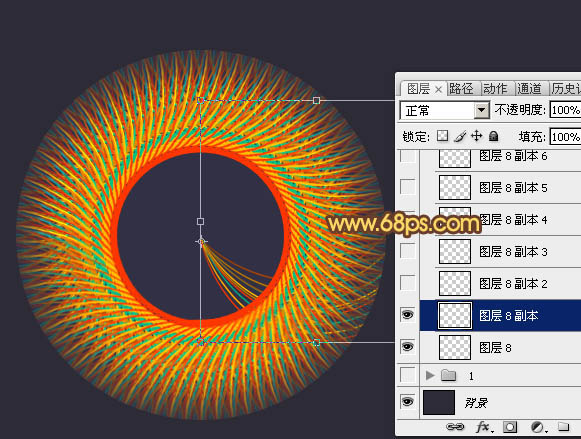
10、把合并后的图层复制一层,按Ctrl + T 适当调整角度及位置,把缺口部分填补好,其它部分可以添加图层蒙版,用黑色画笔擦掉,效果如下图。确定后把这两个图层合并。

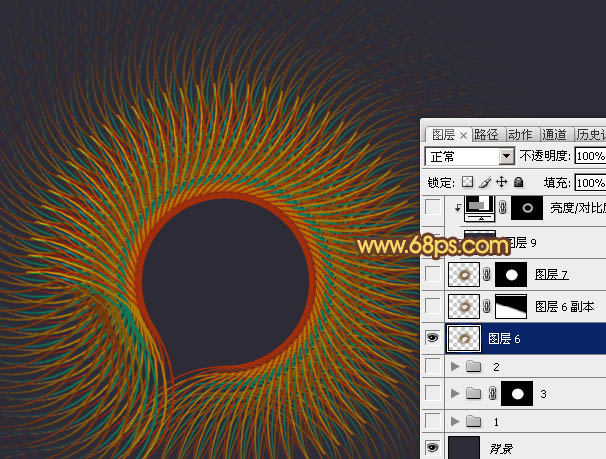
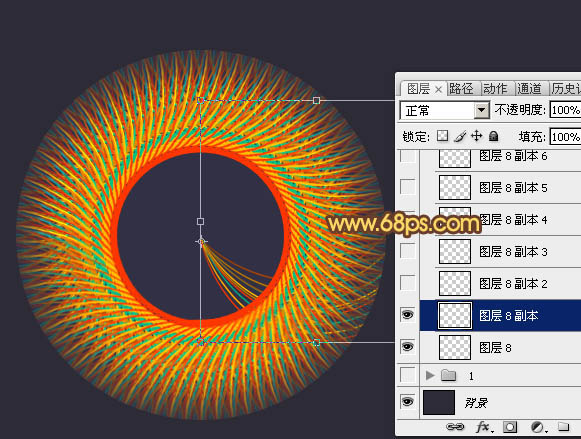
<图12>
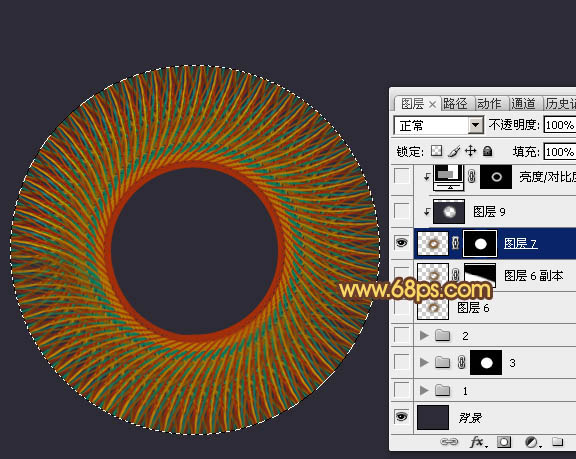
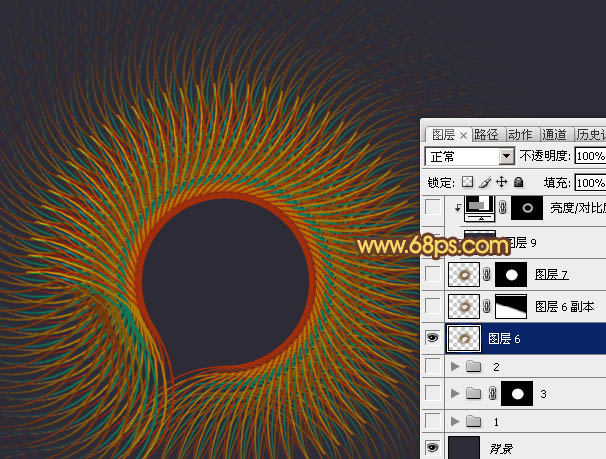
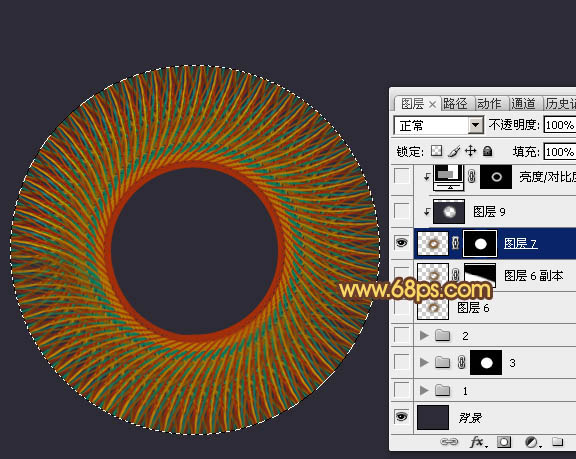
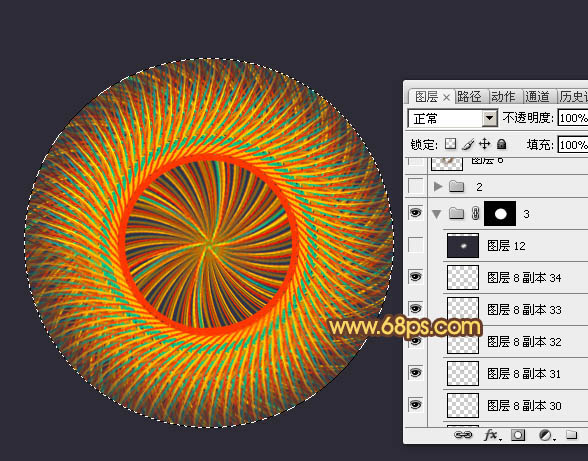
11、用椭圆选框工具拉出下图所示的正圆选区,给图层添加图层蒙版,效果如下图。

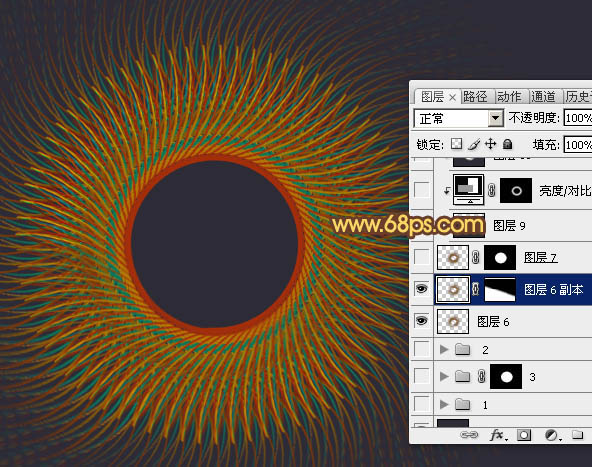
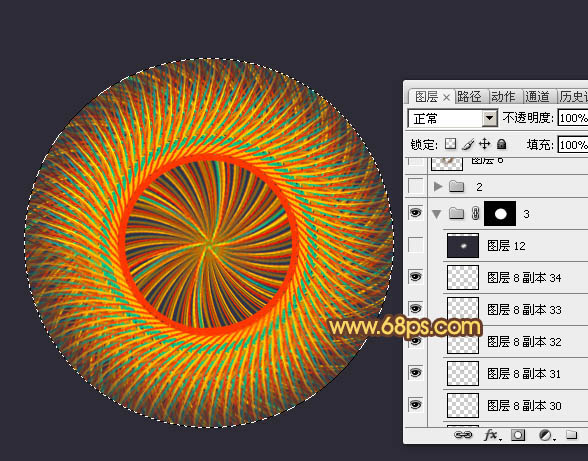
<图13>
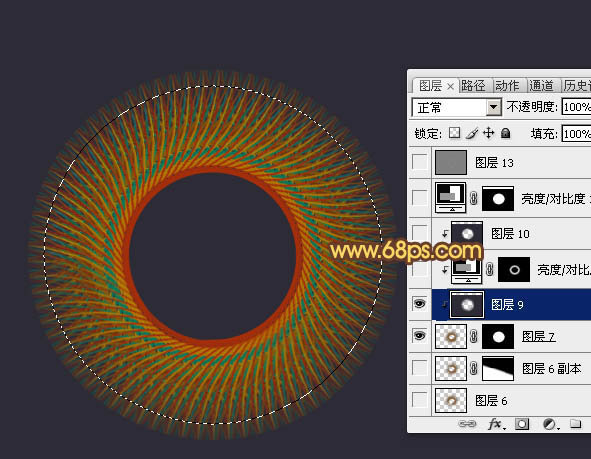
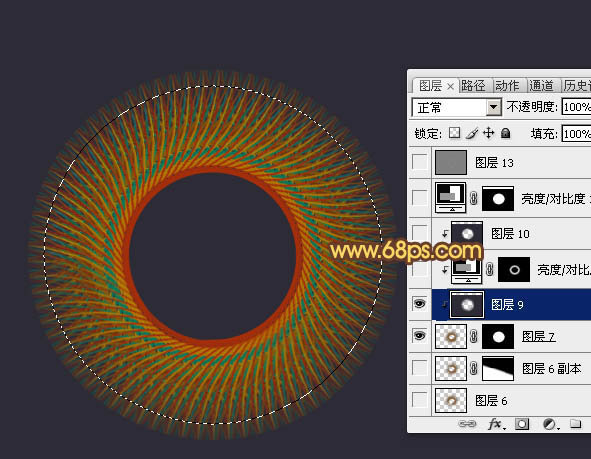
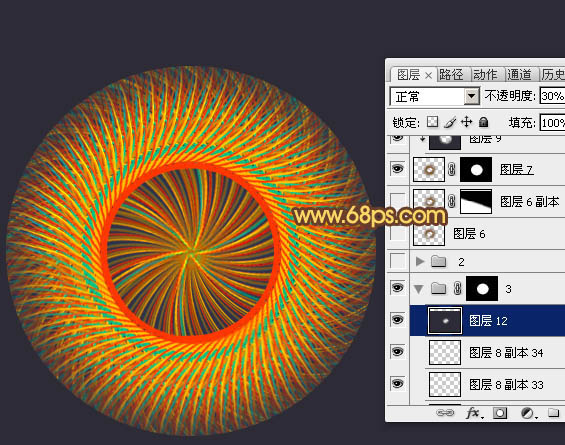
12、新建一个图层,较暗Ctrl + Alt + G 创建剪贴蒙版,然后把图层填充黑色,用椭圆选框工具拉出下图所示的正圆选区,羽化25个像素后按Delete键删除中间位置,效果如下图。

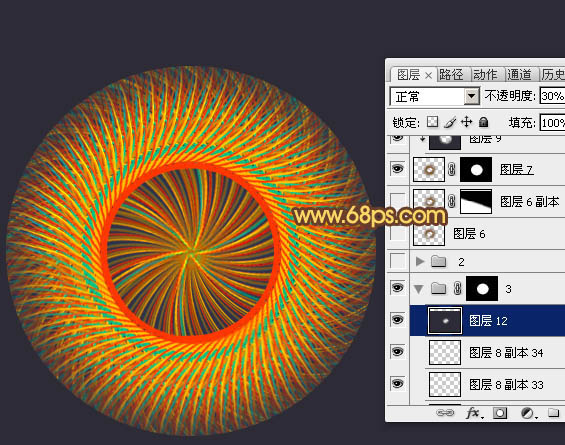
<图14>
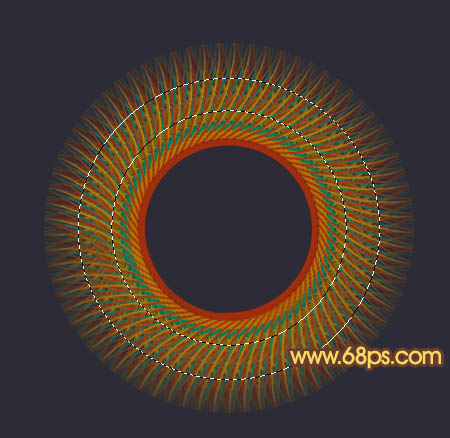
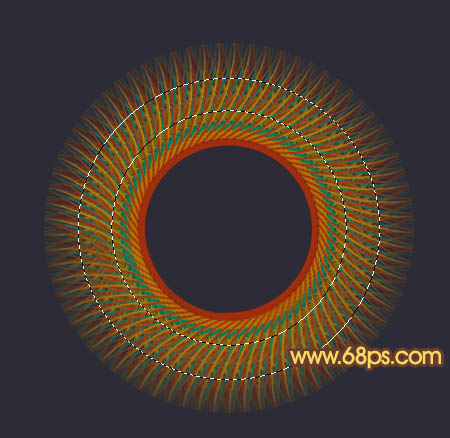
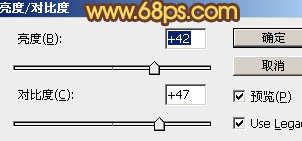
13、做出中间高光部分的选区如图15,羽化20个像素后创建亮度/对比度调整图层,参数及效果如下图。

<图15>

<图16>

<图17>
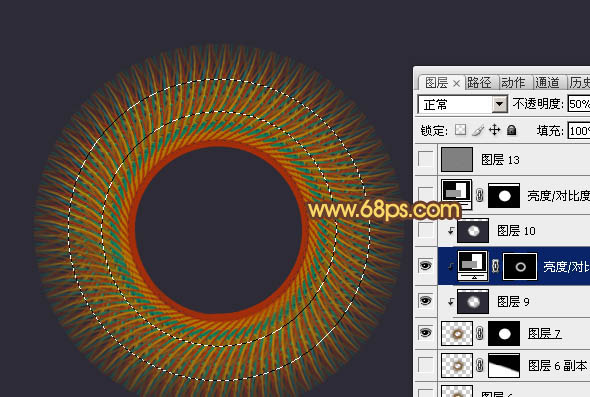
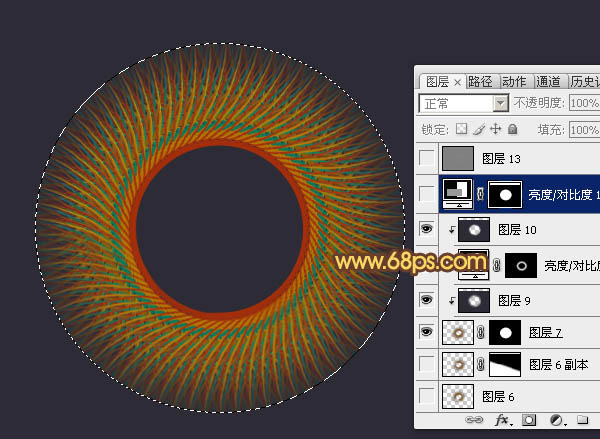
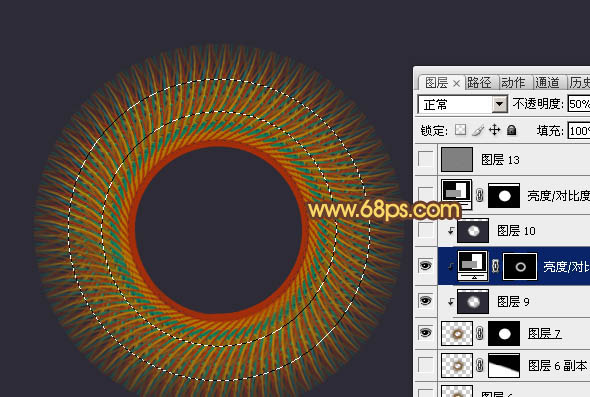
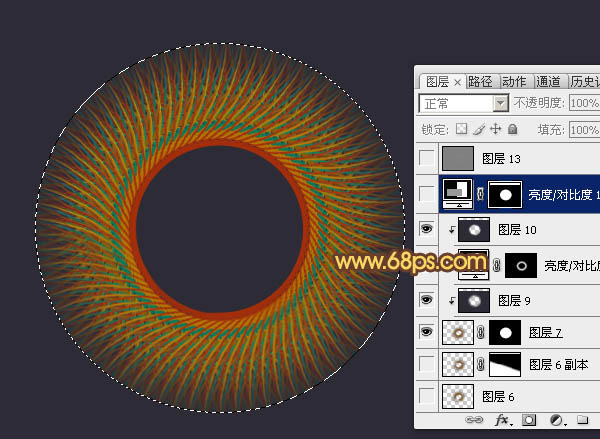
14、调出大圆的选区,如下图。

<图18>
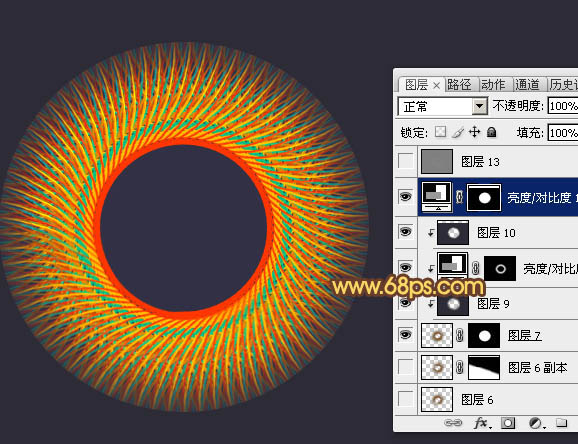
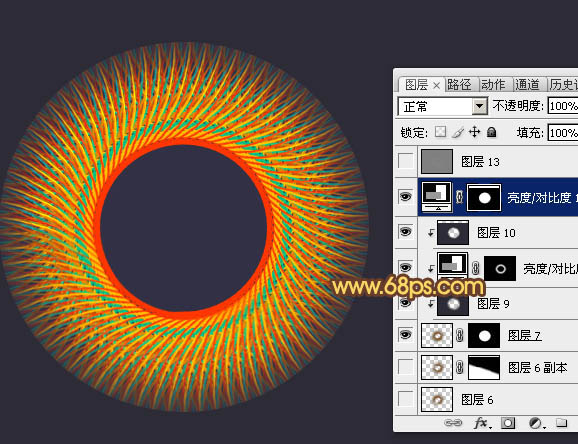
15、创建亮度/对比度调整图层,适当增加亮度及对比度,参数及效果如下图。

<图19>

<图20>
16、把底部的光束图层复制一层,按Ctrl + T 变形处理,效果如下图。

<图21>
17、按Ctrl + J 复制一层,按Ctrl + T 变形,把中心点放到顶部位置,然后旋转一点角度,如下图。然后按回车确认。

<图22>
18、按住Ctrl + Alt + Shift 三个键,再按字母键“T”复制,直到形成一个圆的效果,再把这些图层合并,调出大圆的选区,给当前图层添加图层蒙版。

<图23>
19、局部渲染一点暗部,效果如下图。

<图24>
最后把整体锐化一下,完成最终效果。

<图25>

<图1>
1、新建一个1000 * 1000像素的文件,背景填充黑色,首先需要制作一组曲线,要完成的效果如下图。

<图1>
2、新建一个图层,用钢笔勾出一条曲线的闭合路径,转为选区后填充暗红色,如图2,3。

<图2>

<图3>
3、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点一点左侧位置,然后旋转一点角度,如下图,然后按回车确认。

<图4>
4、锁定图层像素区域,填充黄褐色,如下图。

<图5>
5、同上的方法把曲线再复制三条,适当调整好角度及颜色,效果如下图。

<图6>
6、把几个曲线图层合并为一个图层,然后复制一层,原图层隐藏,对副本按Ctrl + T 变形,适当调整好大小及角度,如下图。

<图7>
7、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点移到上面位置,然后旋转一点角度,如下图。然后按回车确认。

<图8>
8、按住Ctrl + Alt + Shift三个键,然后不停的按字母键“T”复制,直到组成图10所示的效果。

<图9>

<图10>
9、把这些光束图层合并为一个图层,如下图。

<图11>
10、把合并后的图层复制一层,按Ctrl + T 适当调整角度及位置,把缺口部分填补好,其它部分可以添加图层蒙版,用黑色画笔擦掉,效果如下图。确定后把这两个图层合并。

<图12>
11、用椭圆选框工具拉出下图所示的正圆选区,给图层添加图层蒙版,效果如下图。

<图13>
12、新建一个图层,较暗Ctrl + Alt + G 创建剪贴蒙版,然后把图层填充黑色,用椭圆选框工具拉出下图所示的正圆选区,羽化25个像素后按Delete键删除中间位置,效果如下图。

<图14>
13、做出中间高光部分的选区如图15,羽化20个像素后创建亮度/对比度调整图层,参数及效果如下图。

<图15>

<图16>

<图17>
14、调出大圆的选区,如下图。

<图18>
15、创建亮度/对比度调整图层,适当增加亮度及对比度,参数及效果如下图。

<图19>

<图20>
16、把底部的光束图层复制一层,按Ctrl + T 变形处理,效果如下图。

<图21>
17、按Ctrl + J 复制一层,按Ctrl + T 变形,把中心点放到顶部位置,然后旋转一点角度,如下图。然后按回车确认。

<图22>
18、按住Ctrl + Alt + Shift 三个键,再按字母键“T”复制,直到形成一个圆的效果,再把这些图层合并,调出大圆的选区,给当前图层添加图层蒙版。

<图23>
19、局部渲染一点暗部,效果如下图。

<图24>
最后把整体锐化一下,完成最终效果。

<图25>
加载全部内容