Photoshop绘制立体效果的金属质感麦克风话筒
软件云 人气:0
下面先看看效果图








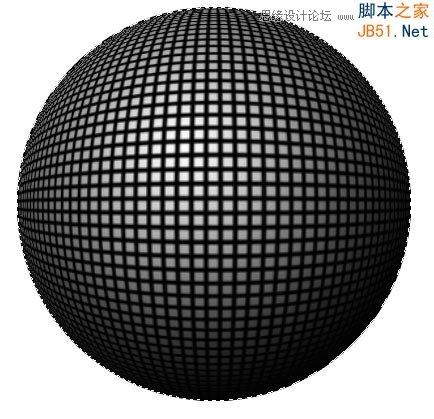
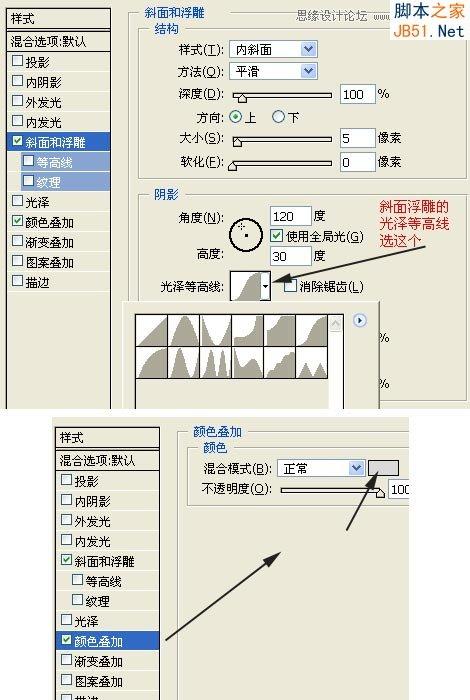
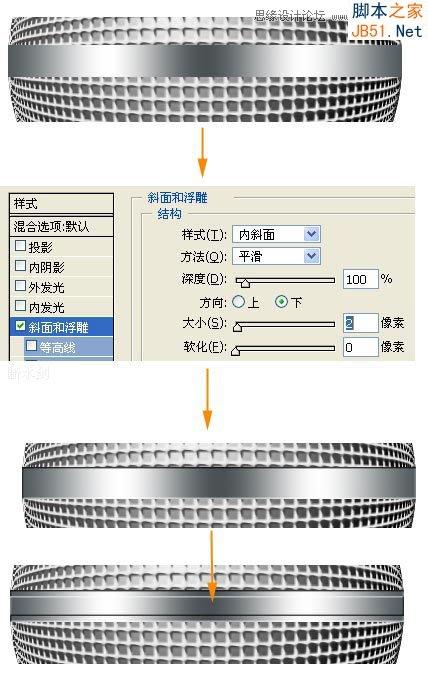
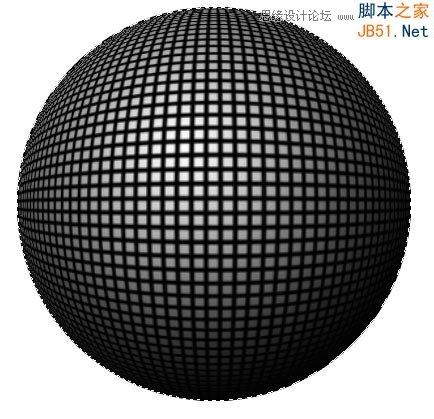
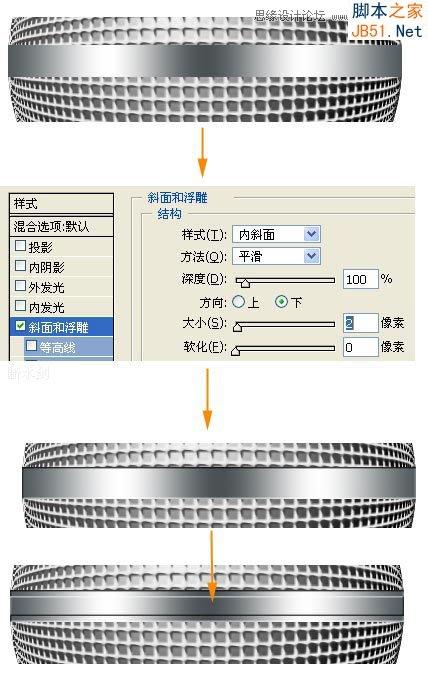
第一步:制作麦克风咪头
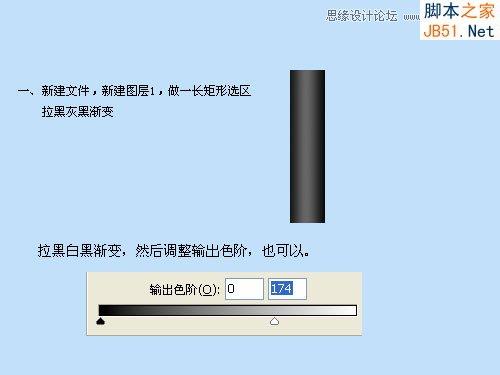
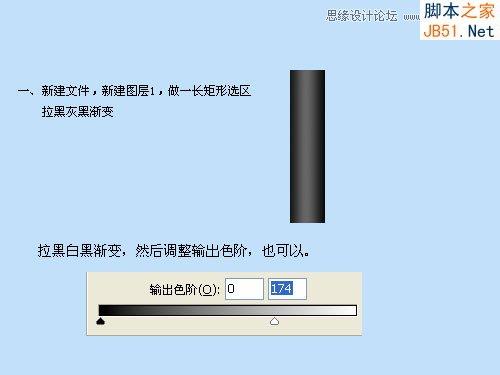
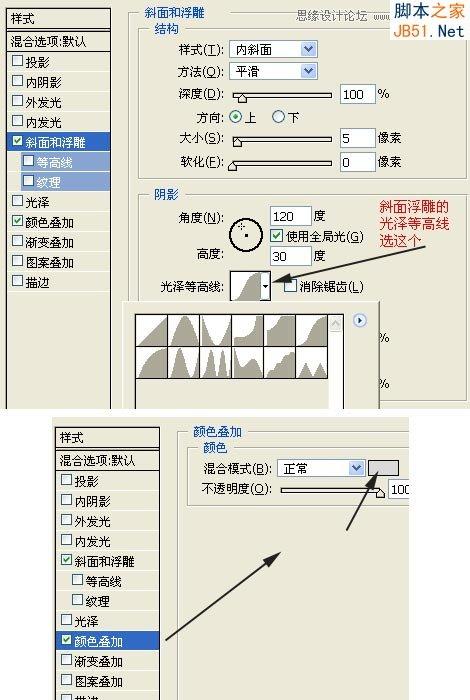
一、新建5×5文件,新建图层,用1象素的铅笔,前景色黑色,画出四边,关闭背景层,执行编辑-定义图案。因为画布很小不好操作,请放大操作。






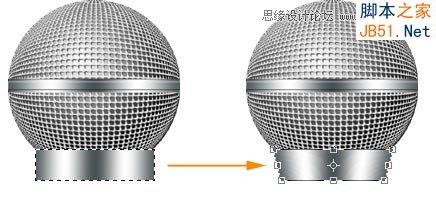
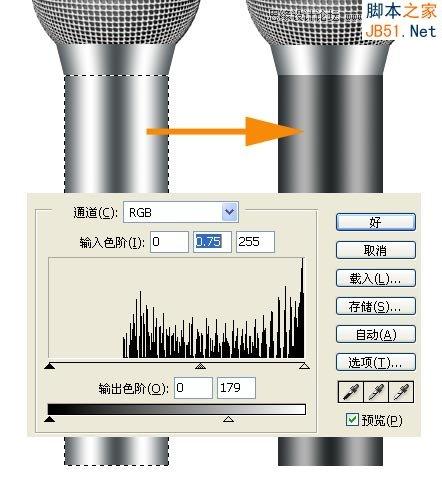
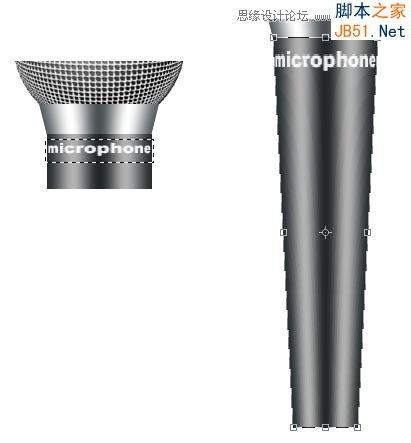
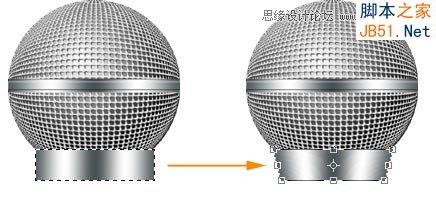
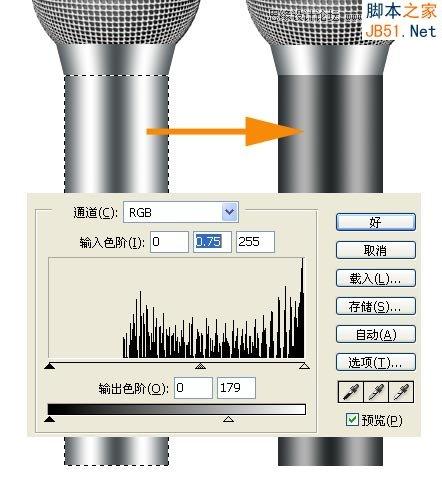
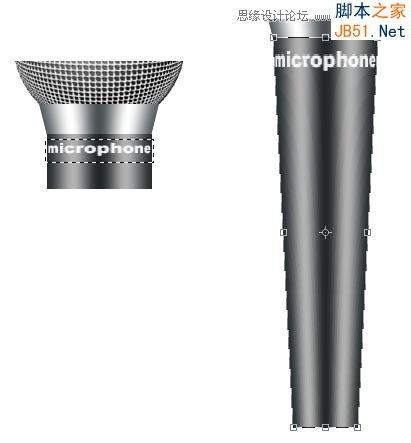
第二步:制作手柄
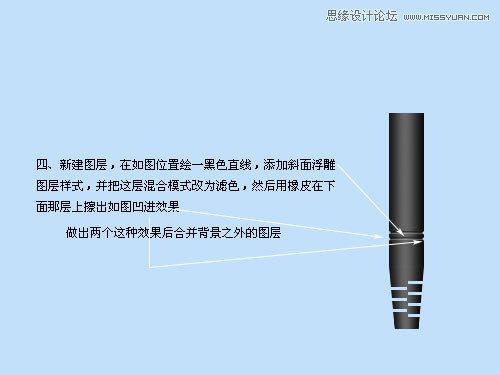
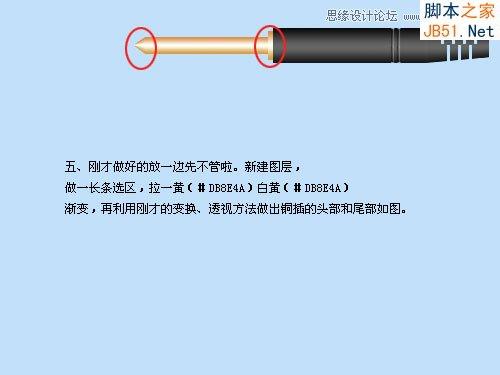
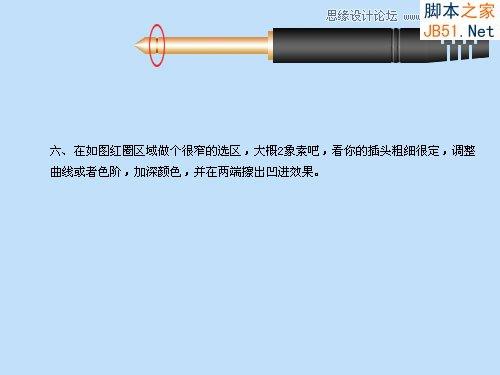
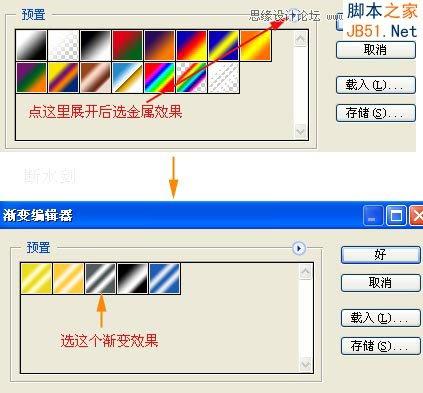
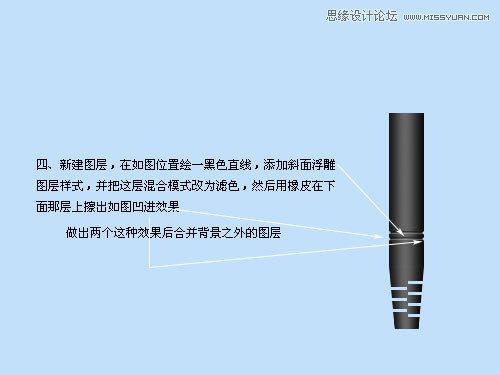
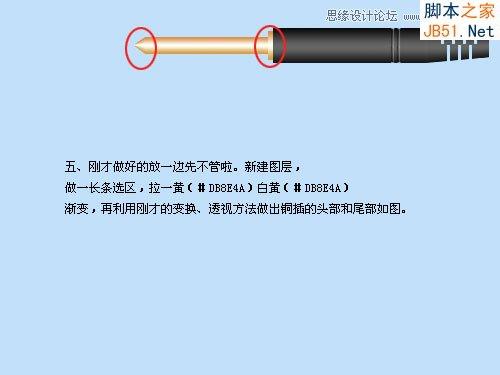
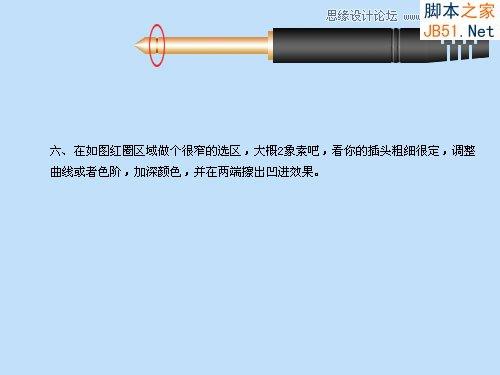
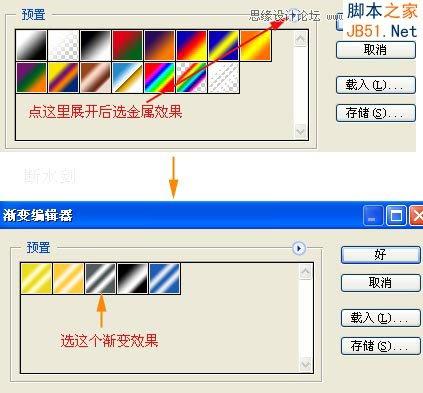
一、新建图层,在如图位置选矩形区域执行渐变(仍然是刚才我们编辑好的金属效果渐变)并执行编辑-变换-透视,如图调整:





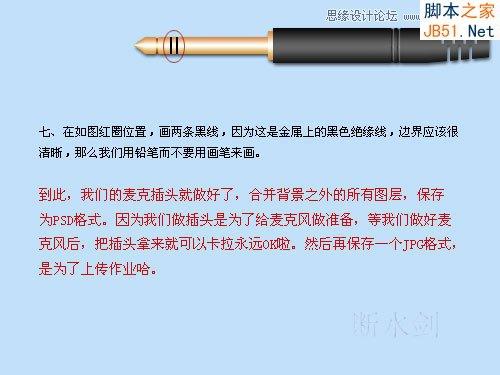
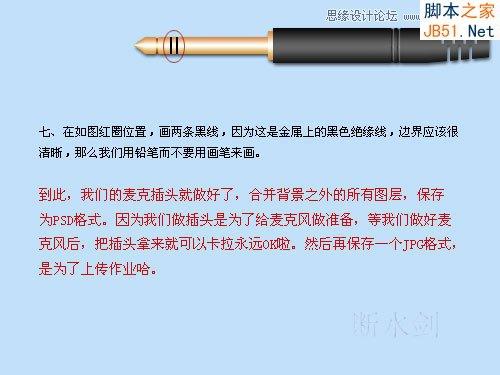
第三步:信号线
一、新建图层,选合适大小的画笔,前景色设为比较深的灰色,用钢笔画出电线路径,然后进行描边路径,描边后删除路径,对电线添加斜面浮雕样式,ok,注意,如果你画的线有交*的地方,注意分开层次做出交*效果。可以分两个层做两条线,做好后再把两条线接成一条。
加个背景,完成。









第一步:制作麦克风咪头
一、新建5×5文件,新建图层,用1象素的铅笔,前景色黑色,画出四边,关闭背景层,执行编辑-定义图案。因为画布很小不好操作,请放大操作。






第二步:制作手柄
一、新建图层,在如图位置选矩形区域执行渐变(仍然是刚才我们编辑好的金属效果渐变)并执行编辑-变换-透视,如图调整:





第三步:信号线
一、新建图层,选合适大小的画笔,前景色设为比较深的灰色,用钢笔画出电线路径,然后进行描边路径,描边后删除路径,对电线添加斜面浮雕样式,ok,注意,如果你画的线有交*的地方,注意分开层次做出交*效果。可以分两个层做两条线,做好后再把两条线接成一条。
加个背景,完成。

加载全部内容