Photoshop设计制作光滑的立体紫色心形宝石
Sener 人气:0
最终效果

<图1>
1、新建一个800 * 600像素的文件,背景填充青色:#29BBCA,如下图。

<图1>
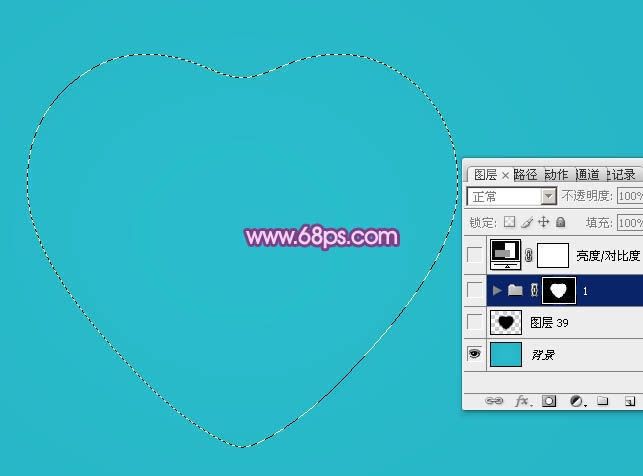
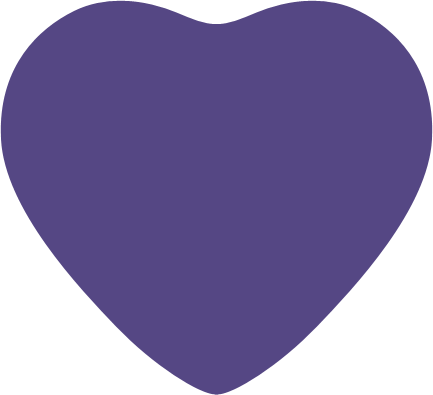
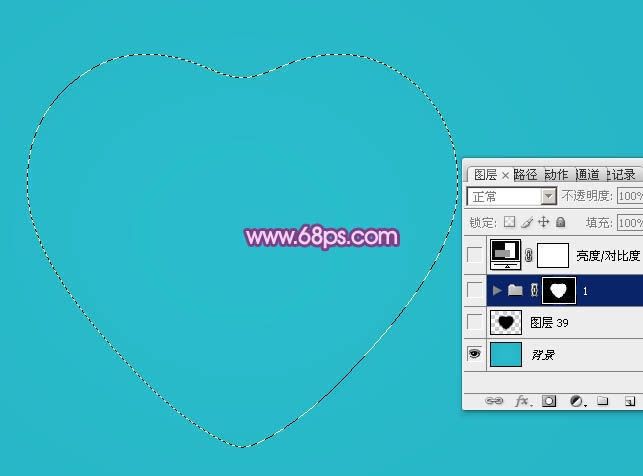
2、新建一个组,打开图2所示的心形素材,解锁后拖到组里面,放到画布的中间位置,再载入心形选区,给组添加图层蒙版,如图3。

<图2>

<图3>
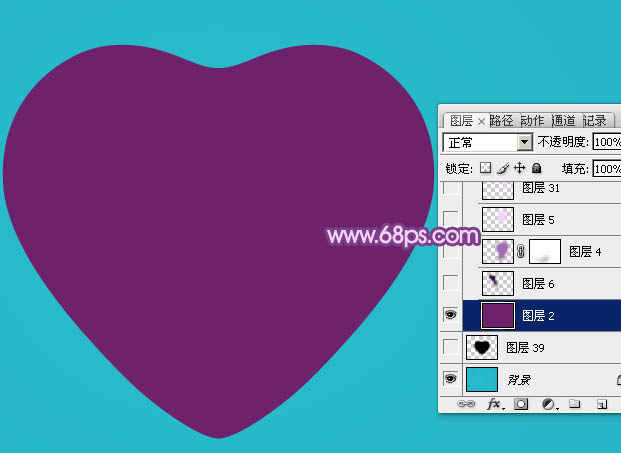
3、把原心形图层隐藏,在组里新建一个图层填充暗紫色:#6D226B作为底色。

<图4>
4、现在来制作高光及暗部区域,先制作大块的区域,局部细节留到最后刻画。
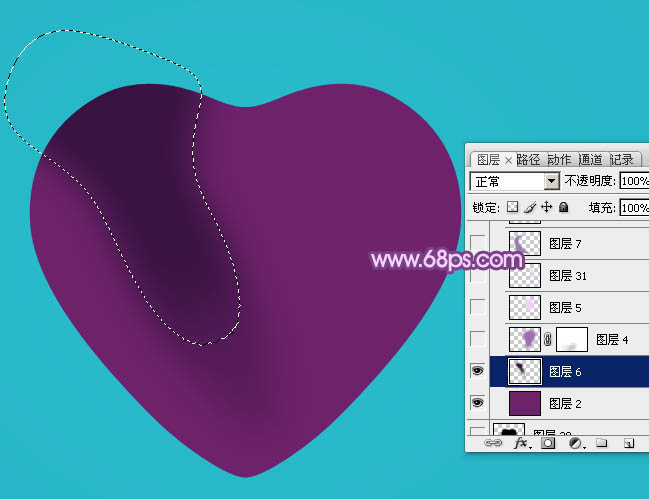
新建一个图层,用钢笔勾出左侧中间位置的暗部选区,羽化15个像素后填充比底色更暗的紫色:#381341,如下图。

<图5>
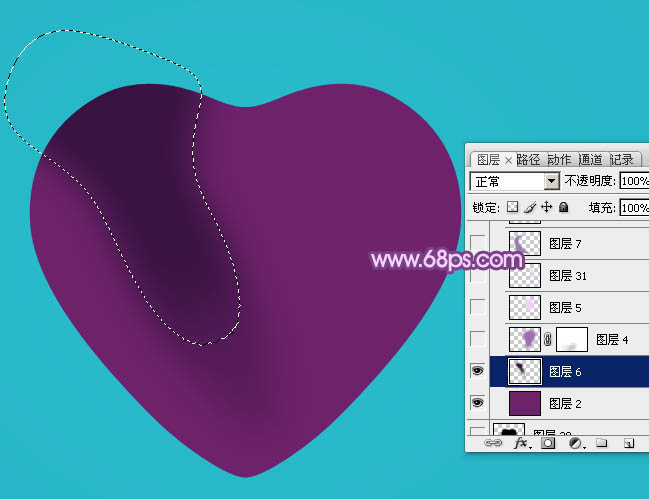
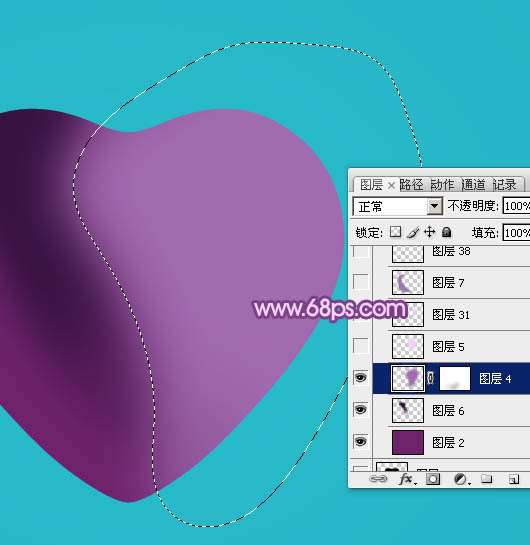
5、新建一个图层,用钢笔勾出右边的大块高光区域,羽化20个像素后填充紫色:#A16BB0,取消选区后添加图层蒙版,用透明度较低的黑色画笔把底部的过渡擦出来,如下图。

<图6>
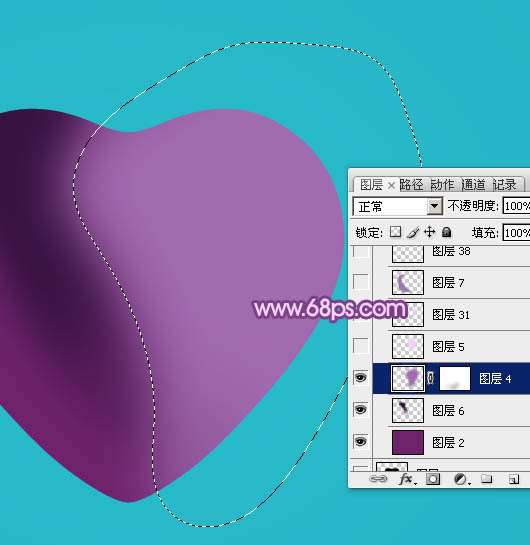
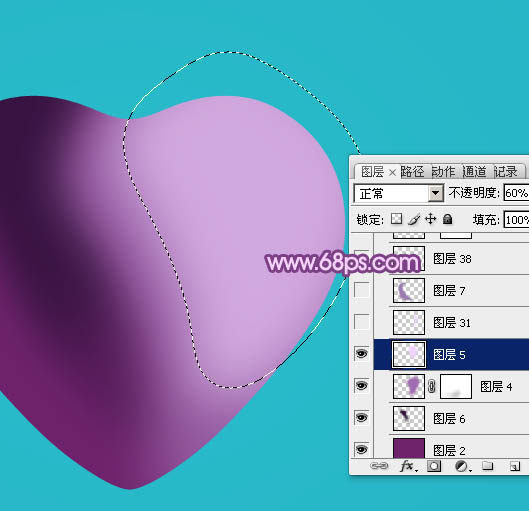
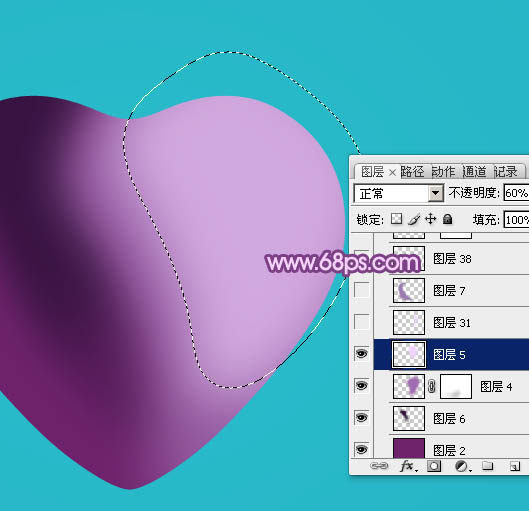
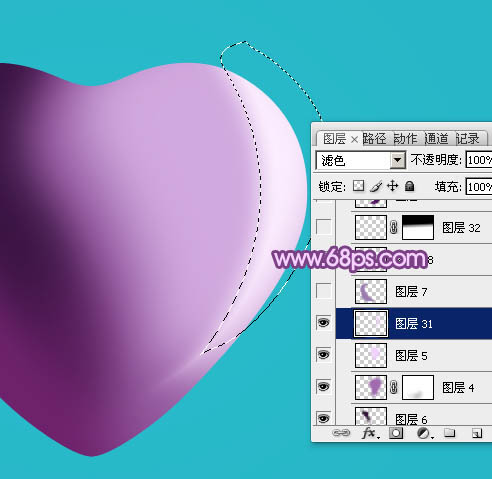
6、新建一个图层,用钢笔勾出右侧近边缘部分的高光选区,羽化30个像素后填充淡紫色:#F0D2FC,不透明度改为:60%,如下图。

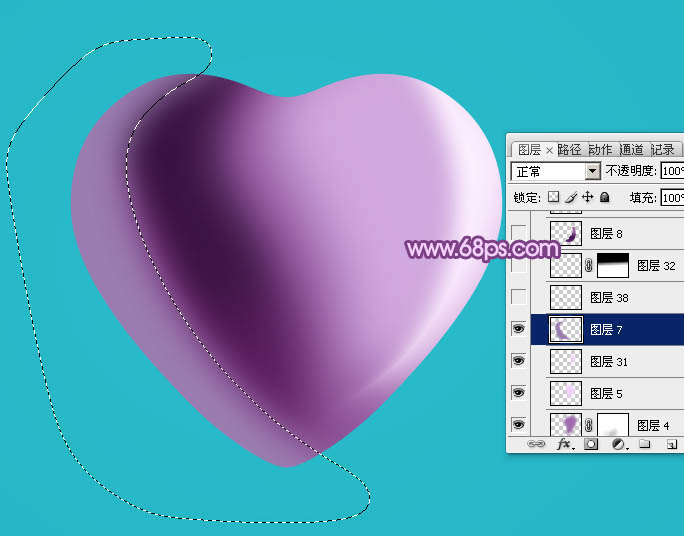
<图7>
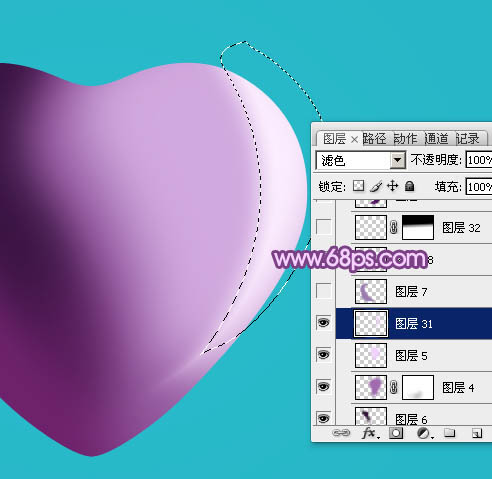
7、新建一个图层,用钢笔勾出右侧边缘部分的高光选区,羽化8个像素后填充淡紫色:#F0D2FC,取消选区后用涂抹工具把边缘部分涂抹一下,再把混合模式改为“滤色”,效果如下图。

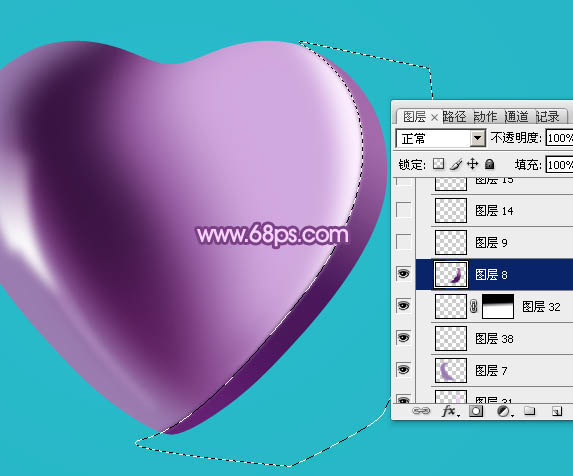
<图8>
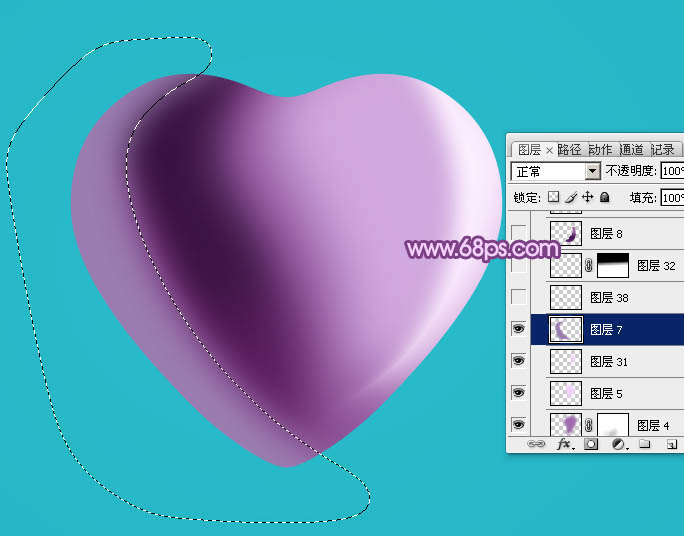
8、新建一个图层,用钢笔勾出左侧近边缘部分的高光选区,羽化15个像素后填充紫色:#9B7CB0,如下图。

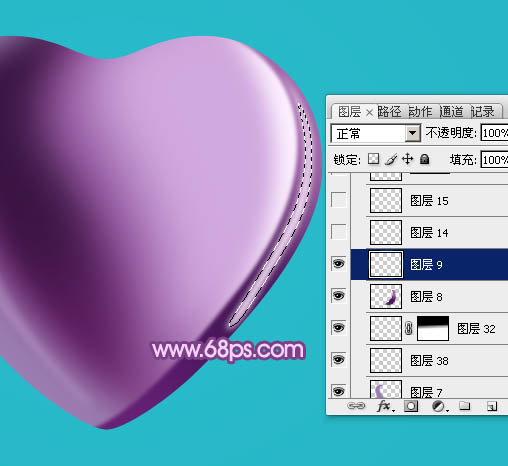
<图9>
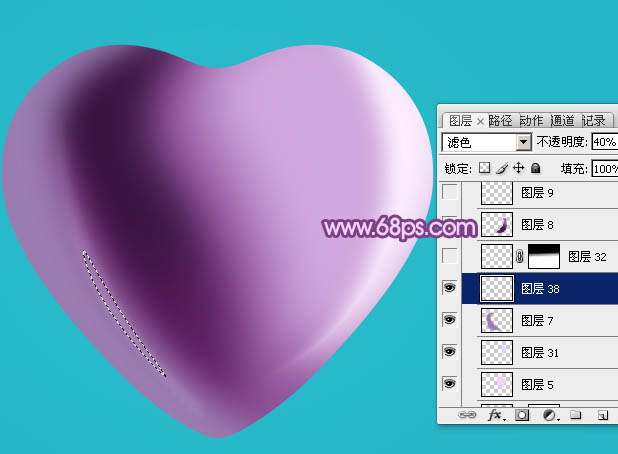
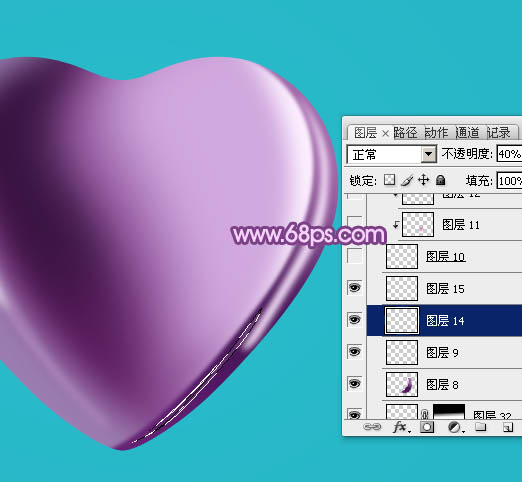
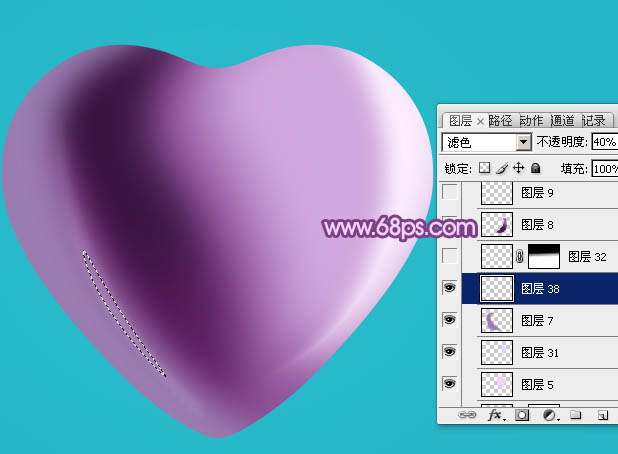
9、新建一个图层,用钢笔勾出左侧高光中间位置稍亮的高光选区,羽化4个像素后填充紫色:#9D7DB1,混合模式改为“滤色”,不透明度改为:40%,边缘过渡不自然的话可以用涂抹工具稍微涂抹一下。

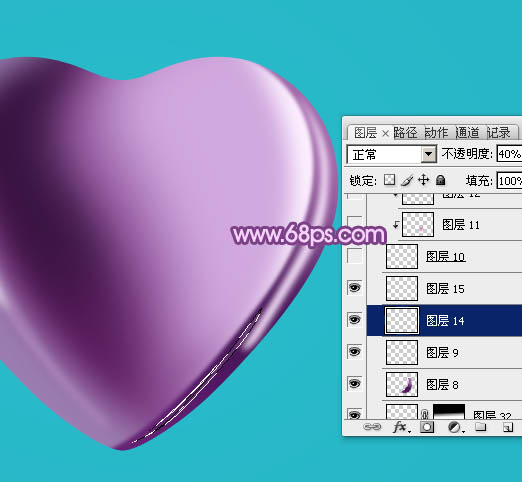
<图10>
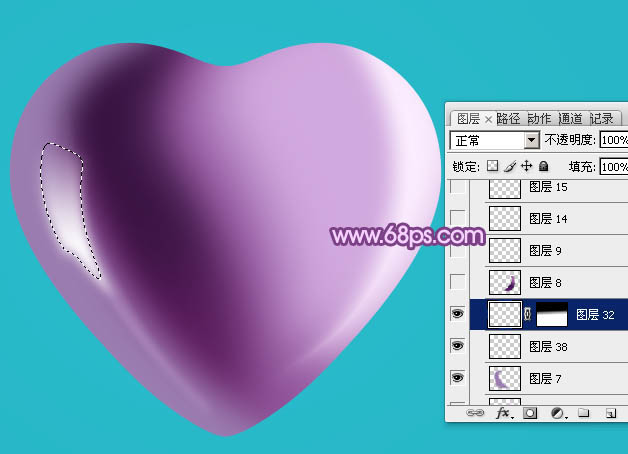
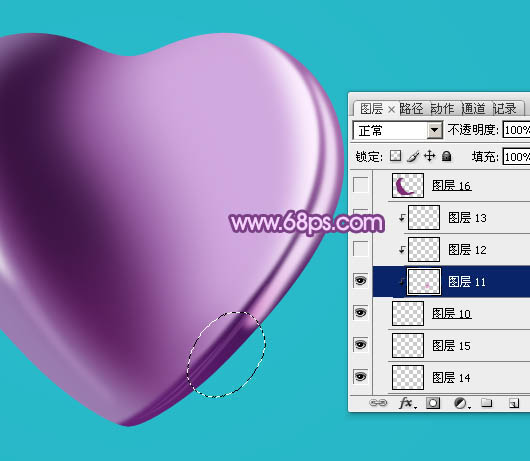
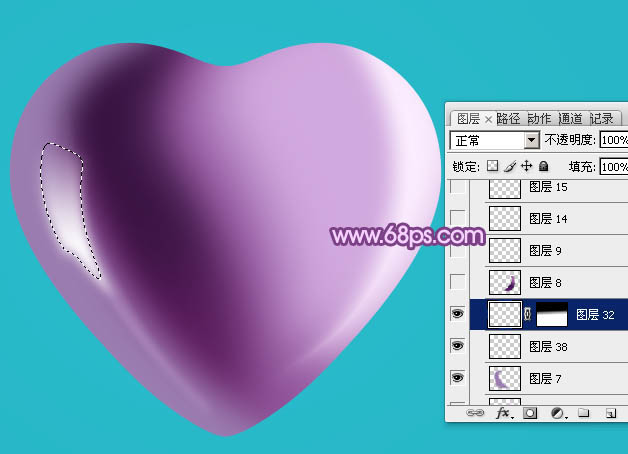
10、新建一个图层,新建一个图层,用钢笔勾出左上部分的反光区域,羽化2个像素后填充白色,取消选区后先用涂抹工具涂抹一下边缘,再添加图层蒙版,用透明度较低的黑色画笔把上部的过渡擦出来,如下图。

<图11>
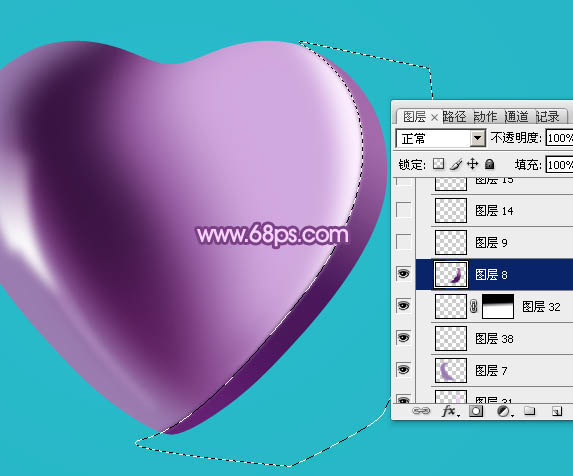
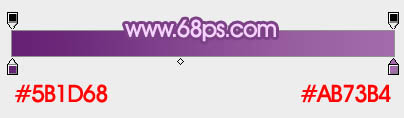
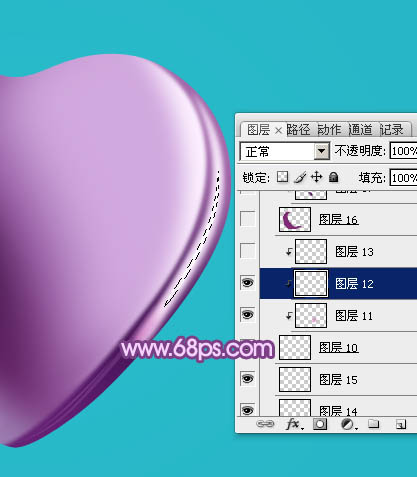
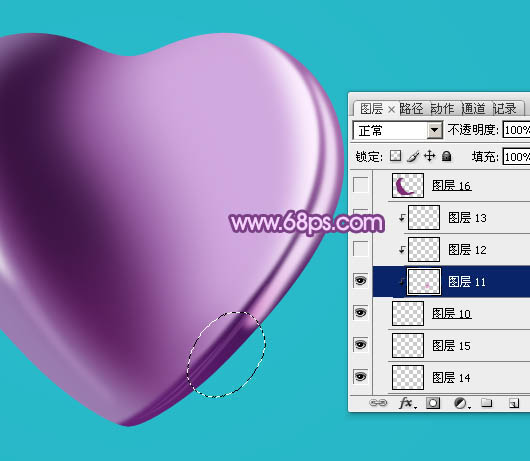
11、现在来制作边缘细节部分。新建一个图层,用钢笔勾出右侧边缘暗部区域,羽化2个像素后加上图13所示的线性渐变。

<图12>

<图13>
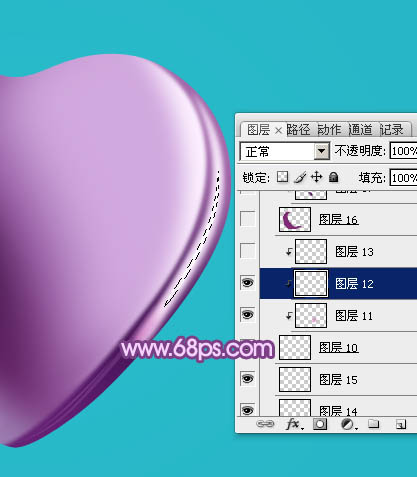
12、新建一个图层,用钢笔勾出暗部中间的高光选区,羽化2个像素后填充淡紫色:#EED8F2,如下图。

<图14>
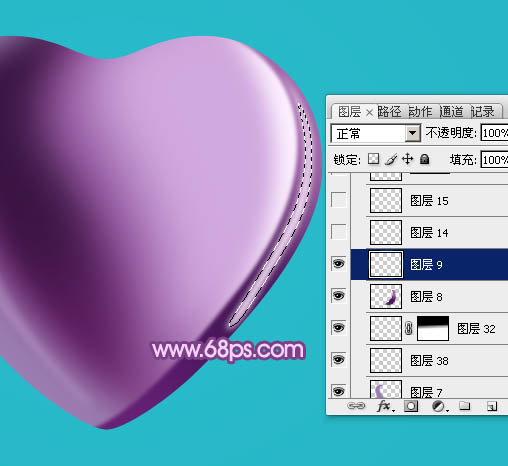
13、新建一个图层,用钢笔勾出暗部中间较细的高光选区,填充紫色:#8D4F97,不透明度改为:40%,效果如下图。

<图15>
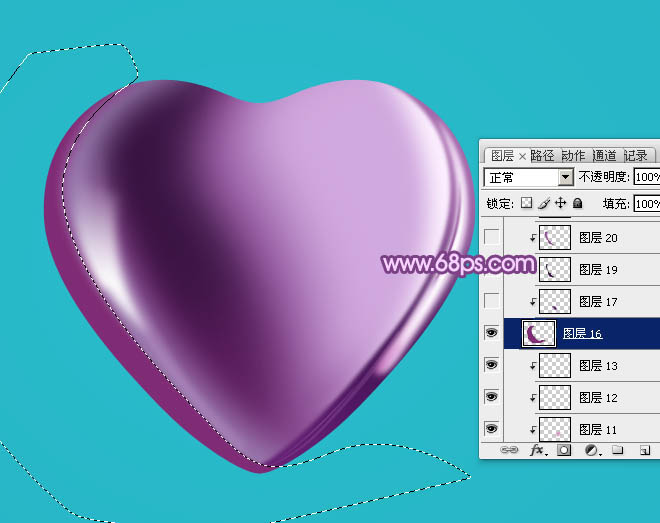
14、新建一个图层,用钢笔勾出下图所示的高光选区,羽化3个像素后填充淡紫色:#EFD8F3,如下图。

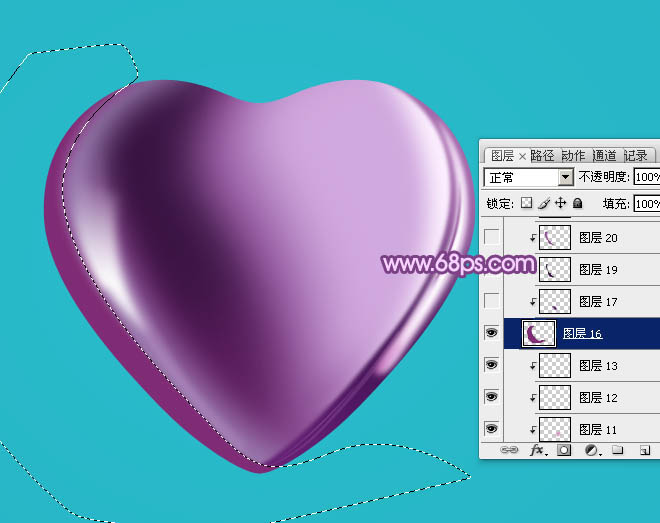
<图16>
15、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,把前景颜色设置为紫红色:#D041B1,用画笔在高光底部增加一点过渡色。

<图17>
16、新建一个图层,用钢笔勾出高光中间部分的高亮选区,羽化1个像素后填充白色。

<图18>
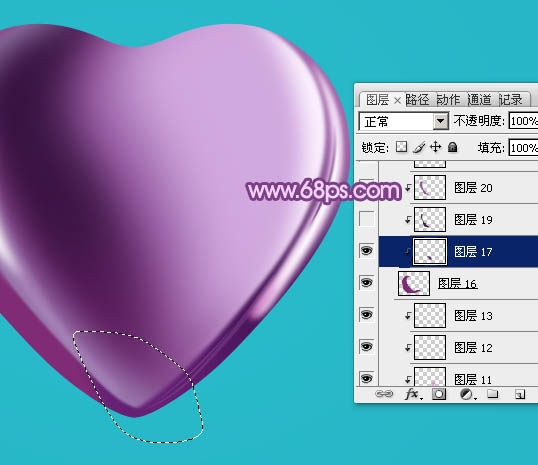
17、同上的方法再增加暗部。

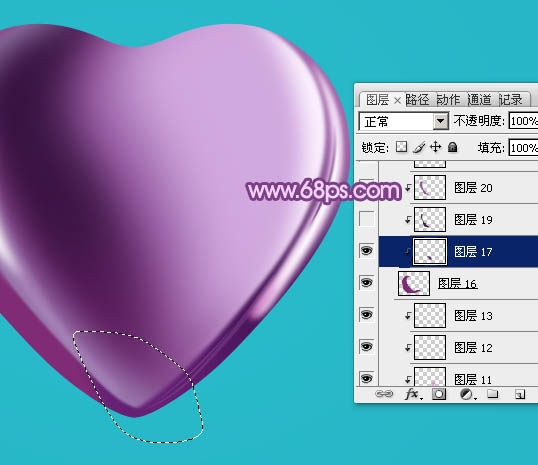
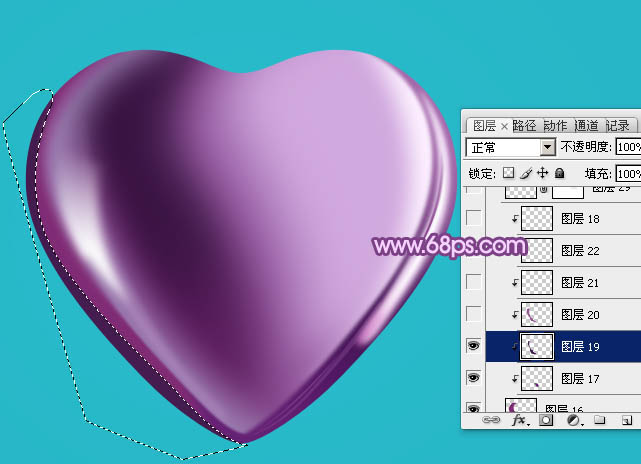
<图19>
18、新建一个图层,用钢笔勾出左侧边缘暗部选区,填充紫色:#802B75,取消选区后选择模糊工具把顶部位置模糊处理。

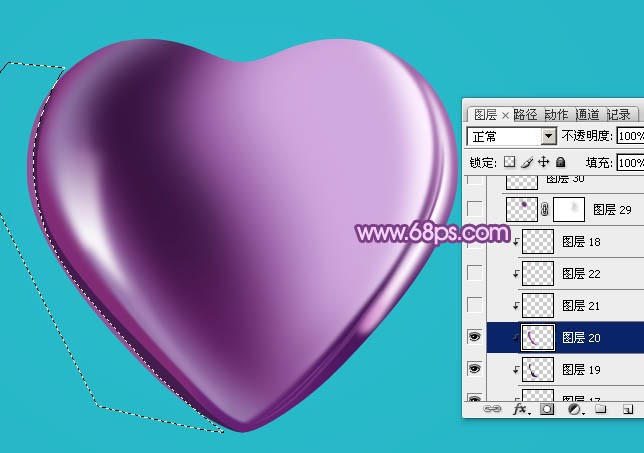
<图20>
19、新建图层,同上的方法选暗部中间的高光及暗部,过程如图21 - 24。

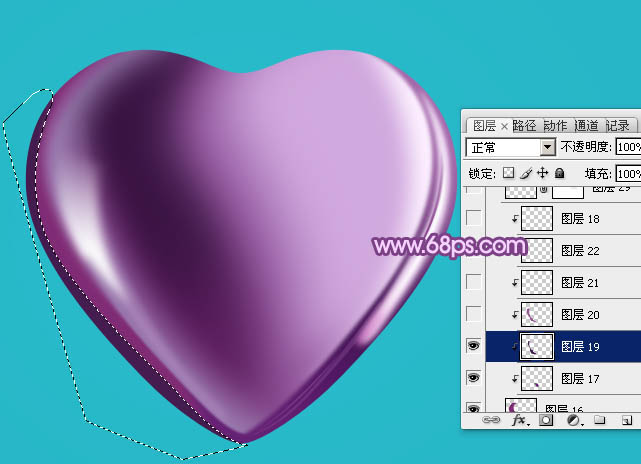
<图21>

<图22>

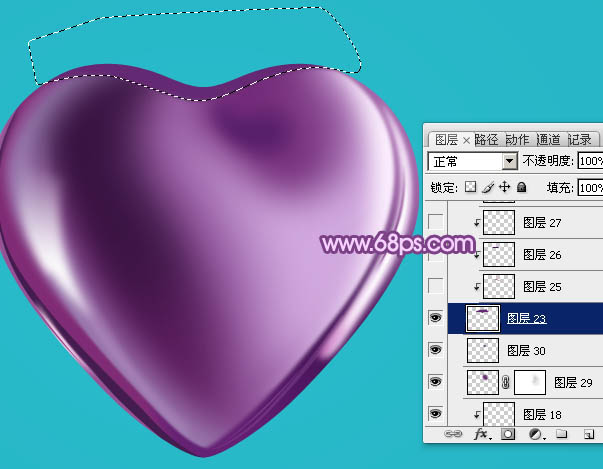
<图23>

<图24>
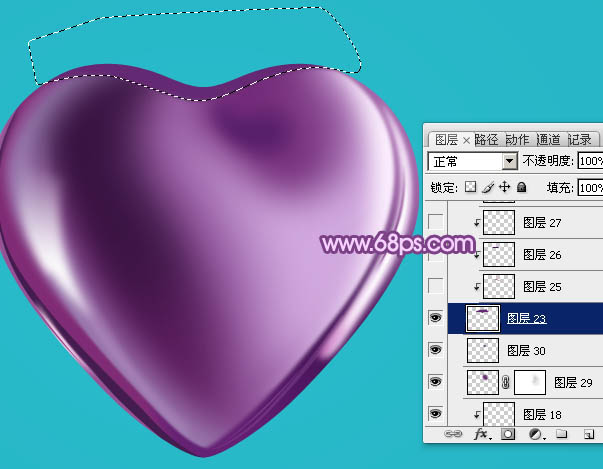
20、新建一个图层,用钢笔勾出心形右上角的暗部选区,羽化25个像素后填充暗紫色:#722A78,如下图。

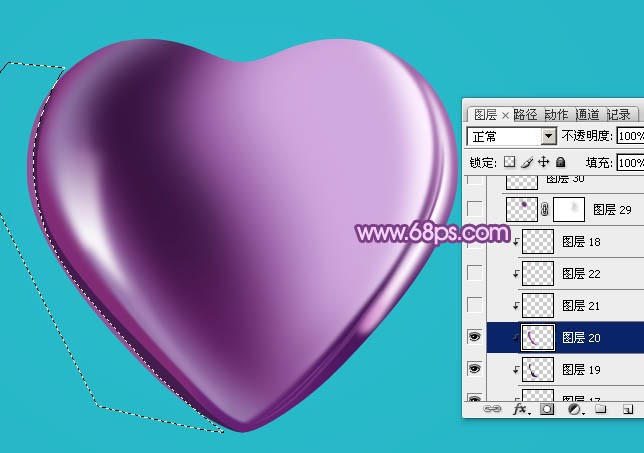
<图25>
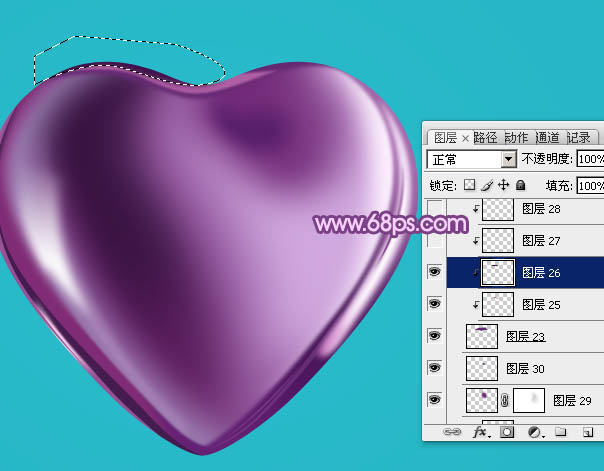
21、新建一个图层,用钢笔勾出暗部中间位置暗部选区,羽化10个像素后填充更暗的紫色:#581F69,如下图。

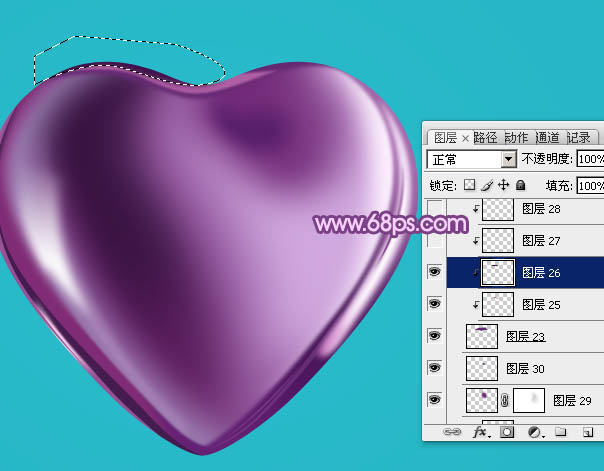
<图26>
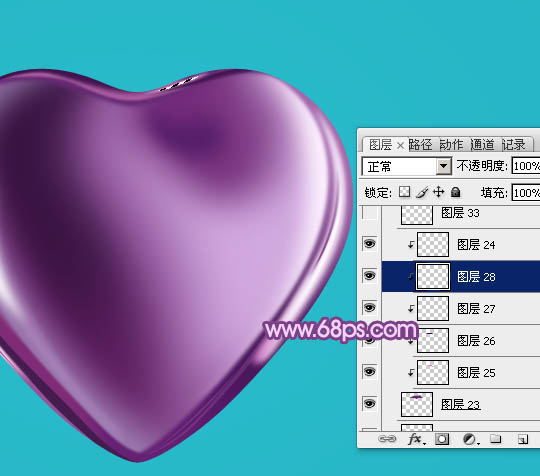
22、新建图层,同上的方法制作顶部暗部及高光区域,过程如图27 - 30。

<图27>

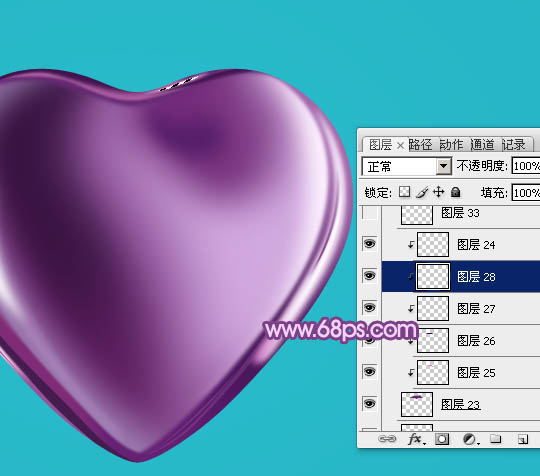
<图28>

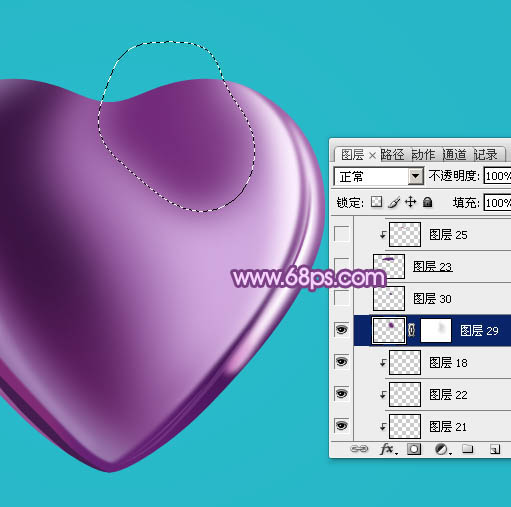
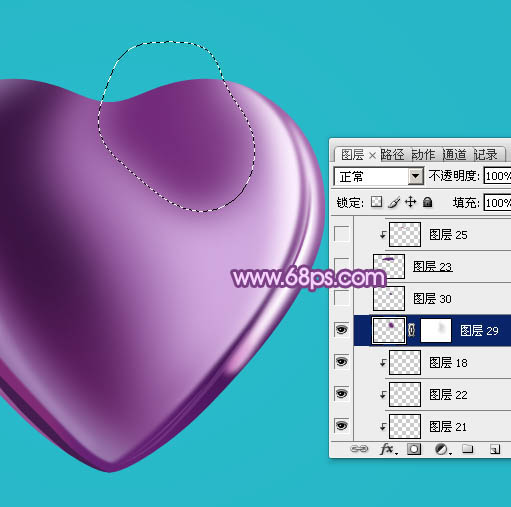
<图29>

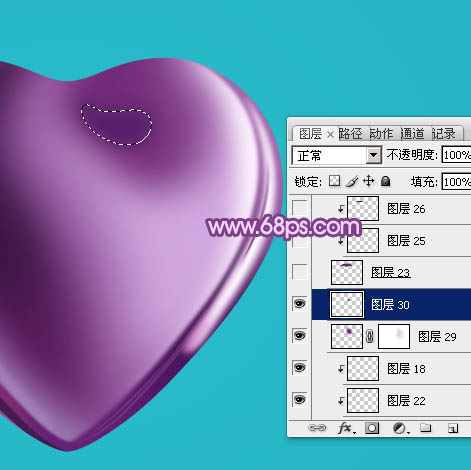
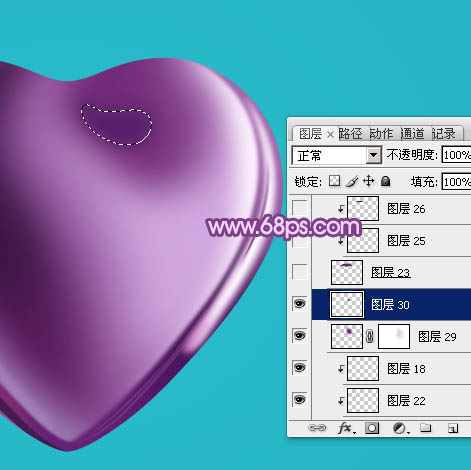
<图30>
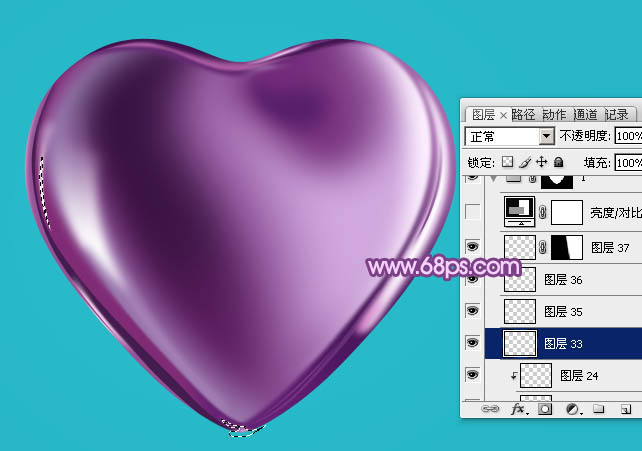
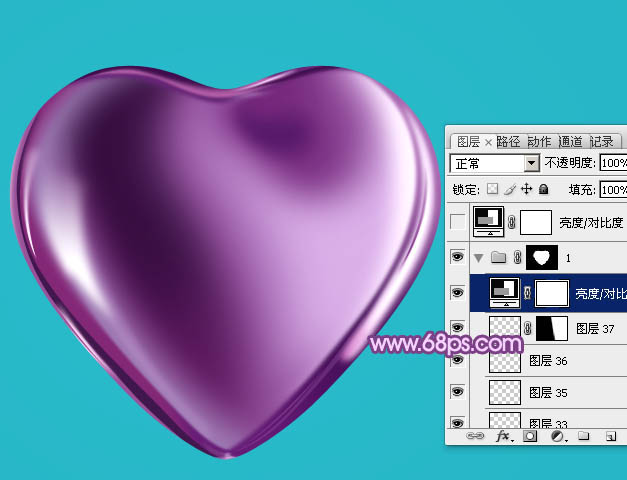
23、新建图层,局部再增加一些高光,主体部分基本完成。

<图31>
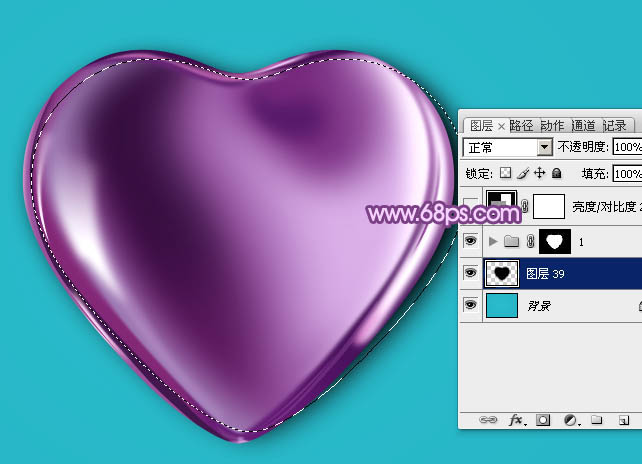
24、创建亮度/对比度调整图层,适当增加亮度及对比度,参数及效果如下图。

<图32>

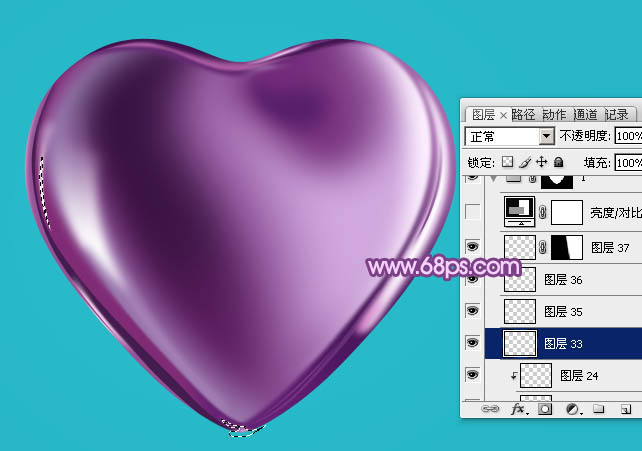
<图33>
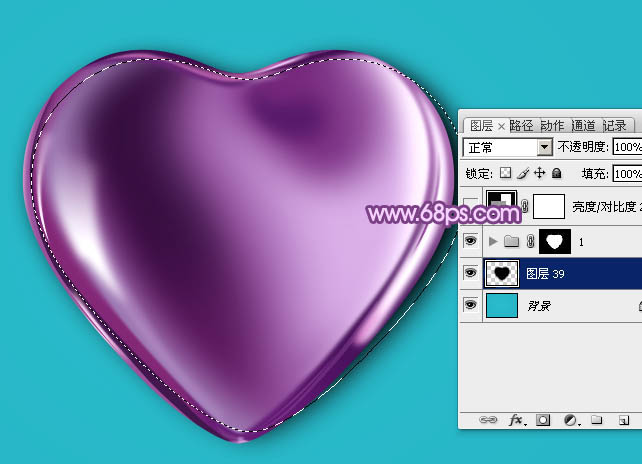
25、调出心形选区,羽化25个像素后在背景图层上面新建一个图层,把选区往右侧移一点距离,然后填充黑色作为投影,效果如下图。

<图34>
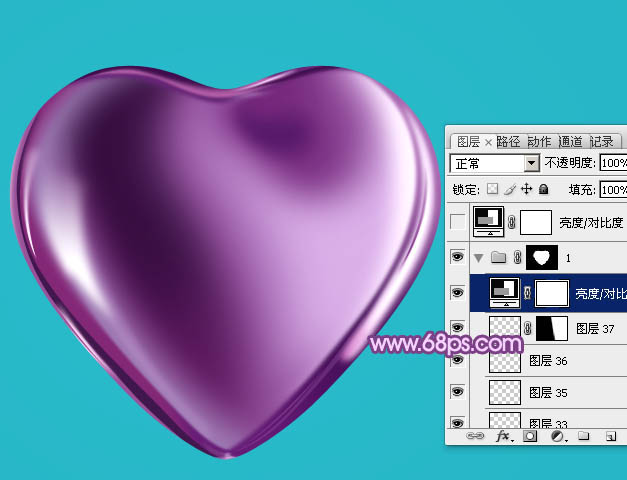
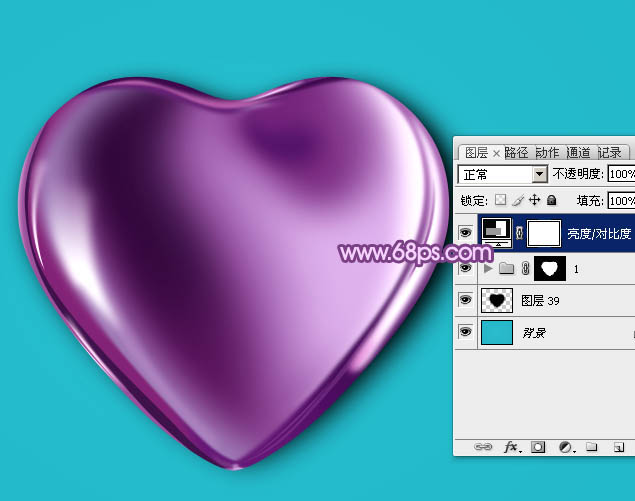
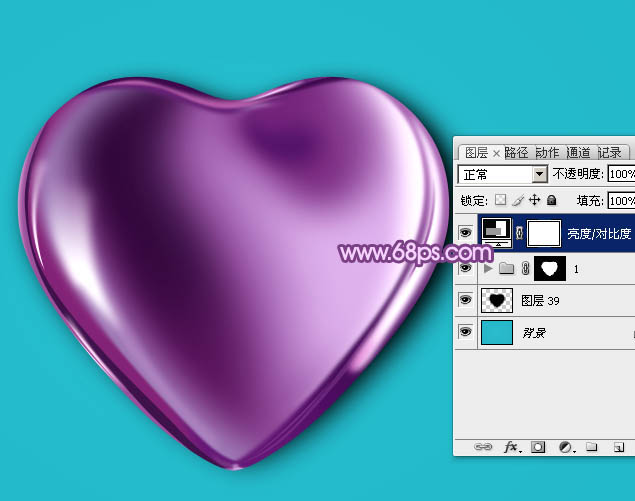
26、在图层的最上面创建亮度/对比度调整图层,参数及效果如下图。

<图35>

<图36>
最后调整一下细节,完成最终效果。

<图37>

<图1>
1、新建一个800 * 600像素的文件,背景填充青色:#29BBCA,如下图。

<图1>
2、新建一个组,打开图2所示的心形素材,解锁后拖到组里面,放到画布的中间位置,再载入心形选区,给组添加图层蒙版,如图3。

<图2>

<图3>
3、把原心形图层隐藏,在组里新建一个图层填充暗紫色:#6D226B作为底色。

<图4>
4、现在来制作高光及暗部区域,先制作大块的区域,局部细节留到最后刻画。
新建一个图层,用钢笔勾出左侧中间位置的暗部选区,羽化15个像素后填充比底色更暗的紫色:#381341,如下图。

<图5>
5、新建一个图层,用钢笔勾出右边的大块高光区域,羽化20个像素后填充紫色:#A16BB0,取消选区后添加图层蒙版,用透明度较低的黑色画笔把底部的过渡擦出来,如下图。

<图6>
6、新建一个图层,用钢笔勾出右侧近边缘部分的高光选区,羽化30个像素后填充淡紫色:#F0D2FC,不透明度改为:60%,如下图。

<图7>
7、新建一个图层,用钢笔勾出右侧边缘部分的高光选区,羽化8个像素后填充淡紫色:#F0D2FC,取消选区后用涂抹工具把边缘部分涂抹一下,再把混合模式改为“滤色”,效果如下图。

<图8>
8、新建一个图层,用钢笔勾出左侧近边缘部分的高光选区,羽化15个像素后填充紫色:#9B7CB0,如下图。

<图9>
9、新建一个图层,用钢笔勾出左侧高光中间位置稍亮的高光选区,羽化4个像素后填充紫色:#9D7DB1,混合模式改为“滤色”,不透明度改为:40%,边缘过渡不自然的话可以用涂抹工具稍微涂抹一下。

<图10>
10、新建一个图层,新建一个图层,用钢笔勾出左上部分的反光区域,羽化2个像素后填充白色,取消选区后先用涂抹工具涂抹一下边缘,再添加图层蒙版,用透明度较低的黑色画笔把上部的过渡擦出来,如下图。

<图11>
11、现在来制作边缘细节部分。新建一个图层,用钢笔勾出右侧边缘暗部区域,羽化2个像素后加上图13所示的线性渐变。

<图12>

<图13>
12、新建一个图层,用钢笔勾出暗部中间的高光选区,羽化2个像素后填充淡紫色:#EED8F2,如下图。

<图14>
13、新建一个图层,用钢笔勾出暗部中间较细的高光选区,填充紫色:#8D4F97,不透明度改为:40%,效果如下图。

<图15>
14、新建一个图层,用钢笔勾出下图所示的高光选区,羽化3个像素后填充淡紫色:#EFD8F3,如下图。

<图16>
15、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,把前景颜色设置为紫红色:#D041B1,用画笔在高光底部增加一点过渡色。

<图17>
16、新建一个图层,用钢笔勾出高光中间部分的高亮选区,羽化1个像素后填充白色。

<图18>
17、同上的方法再增加暗部。

<图19>
18、新建一个图层,用钢笔勾出左侧边缘暗部选区,填充紫色:#802B75,取消选区后选择模糊工具把顶部位置模糊处理。

<图20>
19、新建图层,同上的方法选暗部中间的高光及暗部,过程如图21 - 24。

<图21>

<图22>

<图23>

<图24>
20、新建一个图层,用钢笔勾出心形右上角的暗部选区,羽化25个像素后填充暗紫色:#722A78,如下图。

<图25>
21、新建一个图层,用钢笔勾出暗部中间位置暗部选区,羽化10个像素后填充更暗的紫色:#581F69,如下图。

<图26>
22、新建图层,同上的方法制作顶部暗部及高光区域,过程如图27 - 30。

<图27>

<图28>

<图29>

<图30>
23、新建图层,局部再增加一些高光,主体部分基本完成。

<图31>
24、创建亮度/对比度调整图层,适当增加亮度及对比度,参数及效果如下图。

<图32>

<图33>
25、调出心形选区,羽化25个像素后在背景图层上面新建一个图层,把选区往右侧移一点距离,然后填充黑色作为投影,效果如下图。

<图34>
26、在图层的最上面创建亮度/对比度调整图层,参数及效果如下图。

<图35>

<图36>
最后调整一下细节,完成最终效果。

<图37>
加载全部内容