PS制作梦幻的文字星空海报
@伯毅狼 人气:0
首先我们来看下这个海报的原稿:

分解一:星空背景制作
首先我们打开帅气的PhotoshopCS6新建一个1000像素×1455像素,分辨率为72像素/英寸的文档,然后保存下。
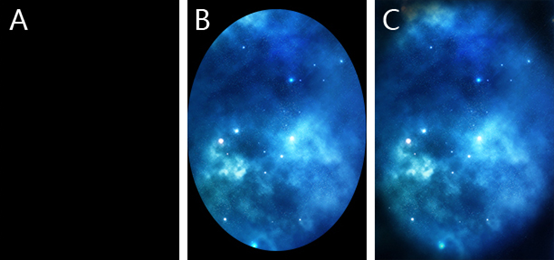
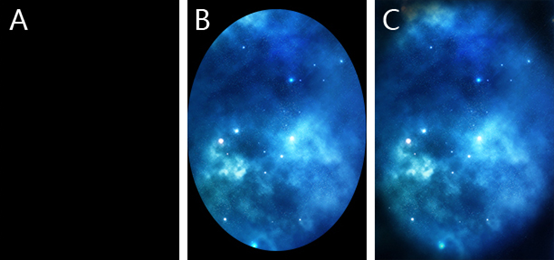
选一张美丽的星空高清大图,导入到文档里,调整下大小和位置。比如这样:


B:用椭圆工具,路径操作换成“减去顶层形状”,就是这样:

C:调出属性面板(窗口-属性),把这个形状图层羽化一下,调整下透明度和羽化值即可。
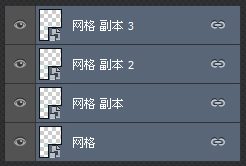
这样背景算是做完了,我们选中所有的图层,建一个图层组,命名为“背景”。之后我们每做一样就建个图层组。
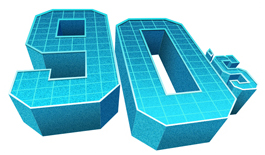
分解二:“90’s”数字制作
其实做这个效果并不难,就是烦了点。所以大家一定要有耐心哦!
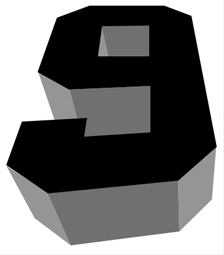
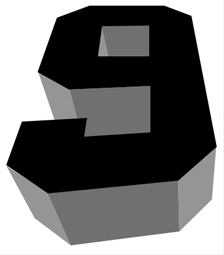
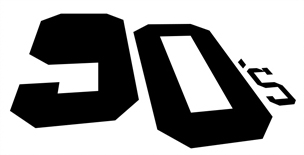
我们先来分解下这个9字,知道了一个数字的制作方式就容易多了,因为其他的都是同样的方法做出来的。

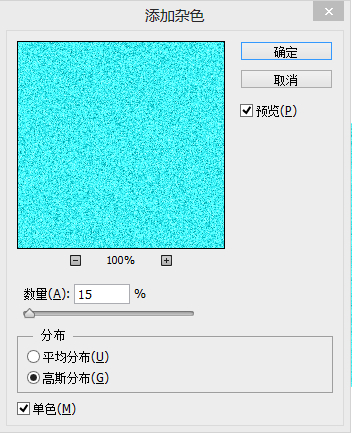
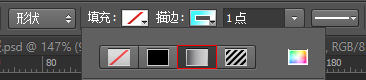
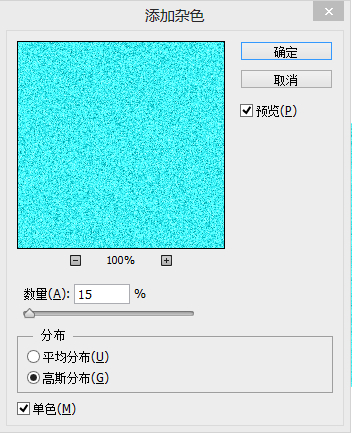
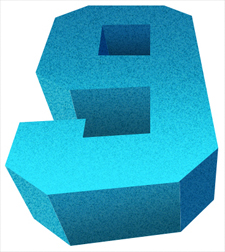
我们先来做最顶上黑色的面。用矩形工具,拉一个矩形出来,颜色为#42f9ff,大小盖住黑色部分即可,然后转成智能对象,执行滤镜-杂色-添加杂色,设置如下:




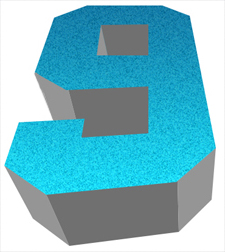
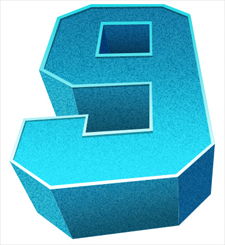
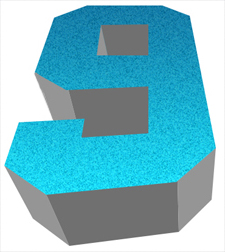
效果如下:


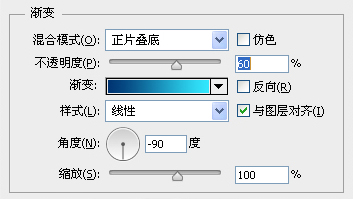
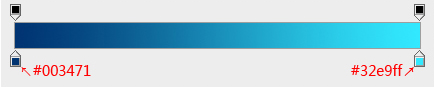
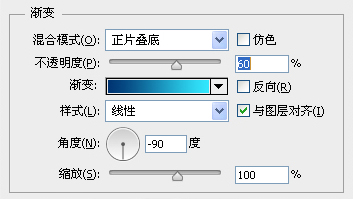
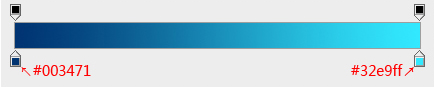
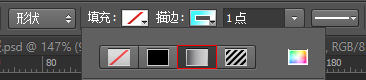
描边设置如下,颜色为:#ffffff至#25dae5

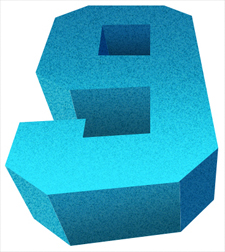
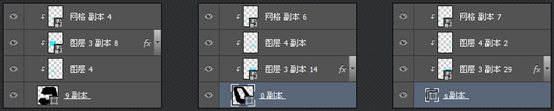
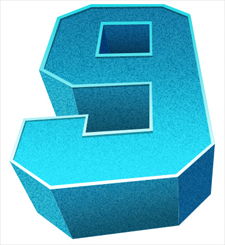
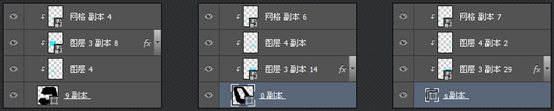
设置完毕复制下这个图层,把描边的模式改成“纯色填充”,颜色为黑色,调整下不透明度,将该图层置于下一层,调整下节点即可。效果如下:

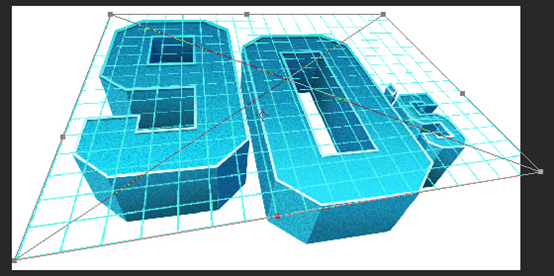
这个分解的最后部分就是网格的制作了。我们新建一个40像素×40像素的文档,图层背景透明,然后画一个和画布等宽等高的矩形,描边为3像素,描边颜色为#55f4ef,填充为无。全选一下,定义为图案,保存后关闭(不保存也无所谓)。
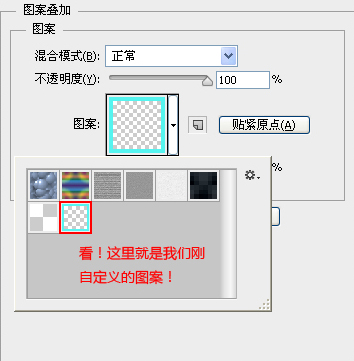
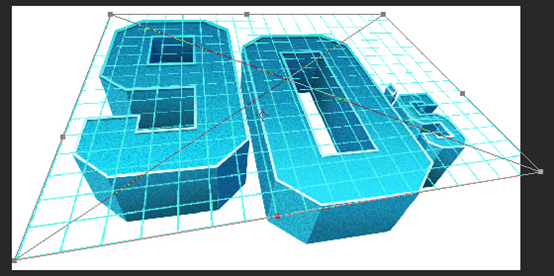
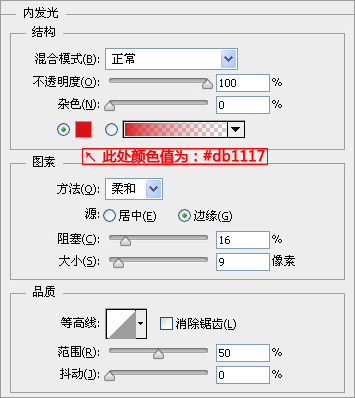
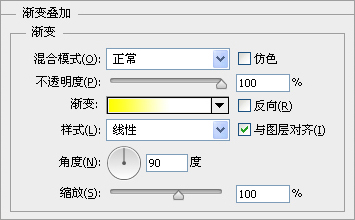
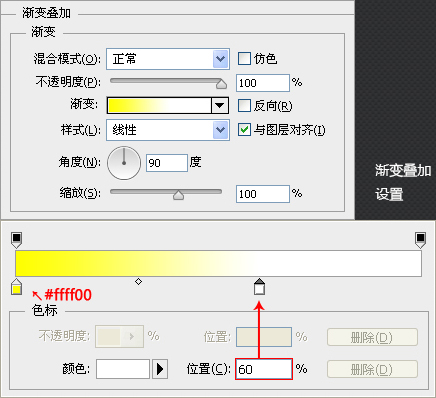
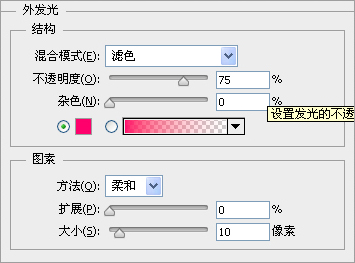
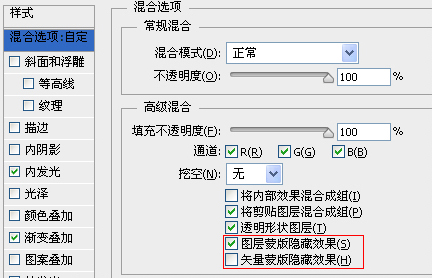
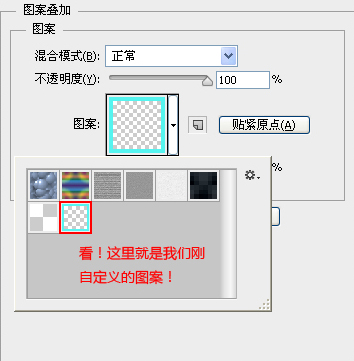
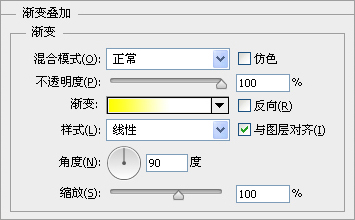
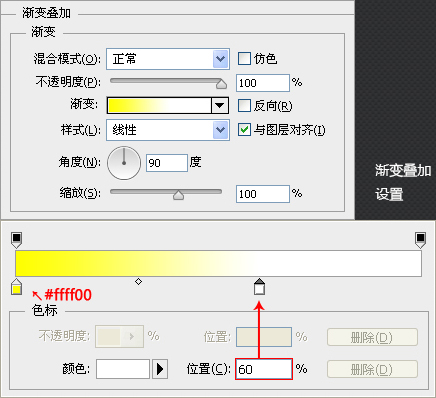
我们回到海报的文档,用矩形工具拉一个大大的矩形,有多大呢,大到能盖住“90’s”的全部就行了。然后把这个图层的填充设置为“0”,图层名称改为“网格”并添加图层样式,设置如下:






分解三:霓虹灯效果
首先我们用钢笔工具在形状模式下画勾勒出这样的一个图形:






回到“形状V”图层,添加蒙版,把应该被数字盖住的地方给遮盖掉。



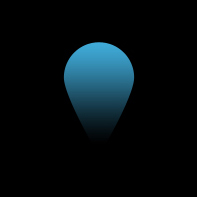
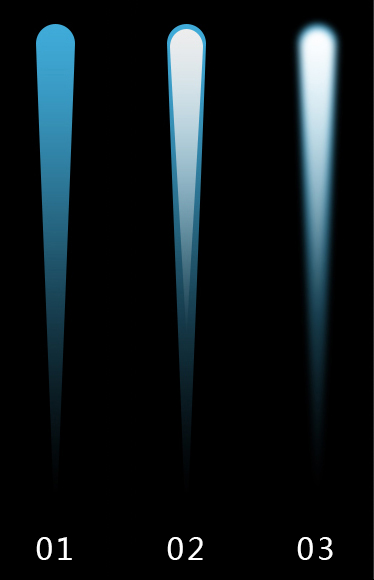
哈哈,这里当然不会是拳法啦,只是流星的绘制而已。用自定义形状工具,选择里面的雨滴形状,按住shift键拉出一个雨滴形状,垂直变化下,把形状的颜色改成渐变填充,渐变从浅蓝色到透明(此处颜色可自定),效果如下:

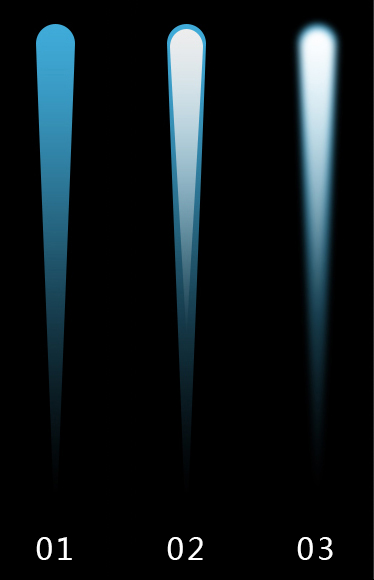
02:复制该图层,颜色填充的渐变由“浅蓝到透明”改成“白色到透明”,然后调整下大小和位置,让该图层看起来小一圈;
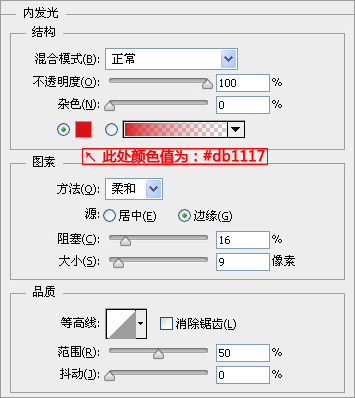
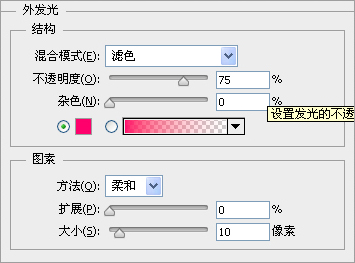
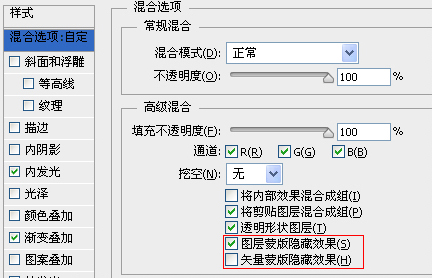
03:选中这俩图层,转成智能对象,命名为“流星”,添加外发光的图层样式(稍微发点光就行了)。然后根据近大远小的透视关系,调整下流星的角度和流星组的数量及大小。


最后的最后,添加文字和签名,还有闪闪的光芒(光芒可以用笔刷来做,怎么喜欢怎么做)。呼~~~OK了,全部完工,效果是不是很棒呢?


分解一:星空背景制作
首先我们打开帅气的PhotoshopCS6新建一个1000像素×1455像素,分辨率为72像素/英寸的文档,然后保存下。
选一张美丽的星空高清大图,导入到文档里,调整下大小和位置。比如这样:


B:用椭圆工具,路径操作换成“减去顶层形状”,就是这样:
C:调出属性面板(窗口-属性),把这个形状图层羽化一下,调整下透明度和羽化值即可。
这样背景算是做完了,我们选中所有的图层,建一个图层组,命名为“背景”。之后我们每做一样就建个图层组。
分解二:“90’s”数字制作
其实做这个效果并不难,就是烦了点。所以大家一定要有耐心哦!
我们先来分解下这个9字,知道了一个数字的制作方式就容易多了,因为其他的都是同样的方法做出来的。

我们先来做最顶上黑色的面。用矩形工具,拉一个矩形出来,颜色为#42f9ff,大小盖住黑色部分即可,然后转成智能对象,执行滤镜-杂色-添加杂色,设置如下:




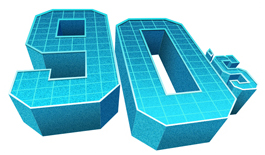
效果如下:


描边设置如下,颜色为:#ffffff至#25dae5

设置完毕复制下这个图层,把描边的模式改成“纯色填充”,颜色为黑色,调整下不透明度,将该图层置于下一层,调整下节点即可。效果如下:

这个分解的最后部分就是网格的制作了。我们新建一个40像素×40像素的文档,图层背景透明,然后画一个和画布等宽等高的矩形,描边为3像素,描边颜色为#55f4ef,填充为无。全选一下,定义为图案,保存后关闭(不保存也无所谓)。
我们回到海报的文档,用矩形工具拉一个大大的矩形,有多大呢,大到能盖住“90’s”的全部就行了。然后把这个图层的填充设置为“0”,图层名称改为“网格”并添加图层样式,设置如下:






分解三:霓虹灯效果
首先我们用钢笔工具在形状模式下画勾勒出这样的一个图形:






回到“形状V”图层,添加蒙版,把应该被数字盖住的地方给遮盖掉。



哈哈,这里当然不会是拳法啦,只是流星的绘制而已。用自定义形状工具,选择里面的雨滴形状,按住shift键拉出一个雨滴形状,垂直变化下,把形状的颜色改成渐变填充,渐变从浅蓝色到透明(此处颜色可自定),效果如下:

02:复制该图层,颜色填充的渐变由“浅蓝到透明”改成“白色到透明”,然后调整下大小和位置,让该图层看起来小一圈;
03:选中这俩图层,转成智能对象,命名为“流星”,添加外发光的图层样式(稍微发点光就行了)。然后根据近大远小的透视关系,调整下流星的角度和流星组的数量及大小。


最后的最后,添加文字和签名,还有闪闪的光芒(光芒可以用笔刷来做,怎么喜欢怎么做)。呼~~~OK了,全部完工,效果是不是很棒呢?

加载全部内容