Photoshop(PS)结合Illustrator设计制作简单漂亮的圣诞节圣诞树图实例教程
软件云 人气:0接下来,我将向大家讲解创作的整个过程。
第一步
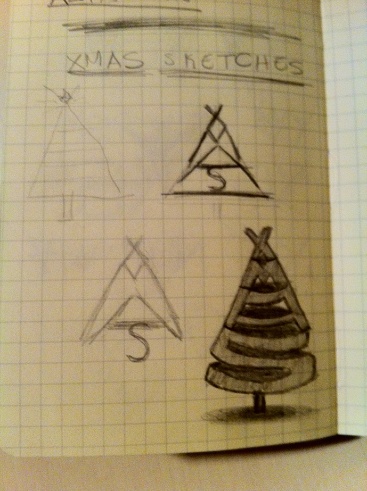
当我想制作一张圣诞卡片时,我并不明确自己想要做什么。随后,我想到可以用文字“XMAS”设计一个小圣诞树,这是我跑步的时候想到的。于是,回到家后,我便打开我的速写本开始构思。
我的绘画技能很差,但至少我有了一个想法。首先,我画了一个椎体,然后开始摆弄文字“XMAS”,看看应该如何排版。最后,我还添加了一些阴影,如下图所示。
在开始下一步之前,我想重申一下在用计算机设计之前素描的重要性。你无需画的很好,素描的重点在于可以将想法快速呈现出来。

第二步
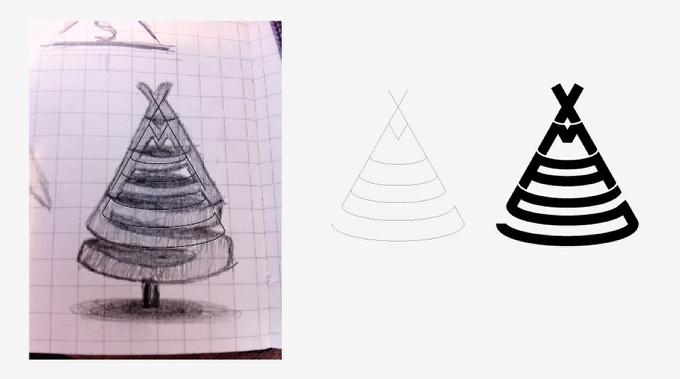
我将上面完成的素描拍照后,导入Illustrator中。然后用钢笔工具创建XMAS树的基本线条。XMAS树的曲线部分用椭圆工具完成,然后删除多余部分。
一个很重要的细节是字母X M A S之间的空隙,如果没有这些空隙,文字将不易读取。

第三步
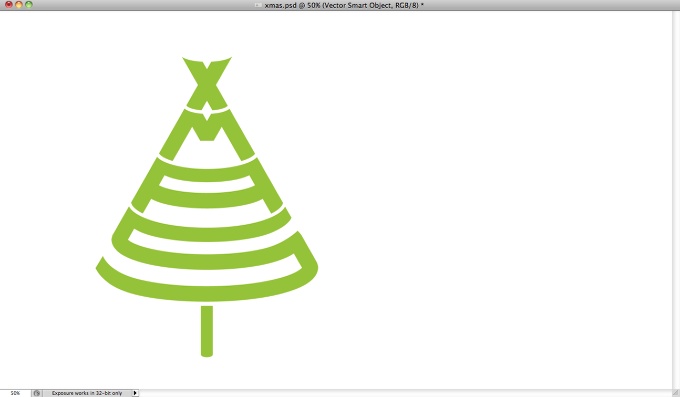
矢量部分完成后,开始添加颜色和3D效果。这里,我并没有投入过多的精力。

第四步
创建好基本对象后,我开始添加一些其他内容。首先,在illustrator中添加了一个旧纸张纹理,因为我最初的想法是设计一个具有复古风格的卡片,但是我对这个效果不是很满意。

第五步
由于对illustrator制作出的效果不是特别满意,我决定用PS来实现。因此,复制基本对象并粘贴到PS中。

第六步
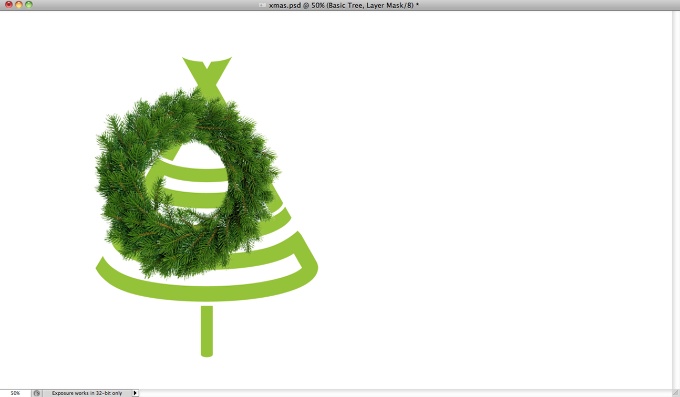
为了实现我想要的效果,我导入了一张圣诞花环的照片(http://www.shutterstock.com/pic-63153112/stock-photo-christmas-wreath-on-white.html)

第七步
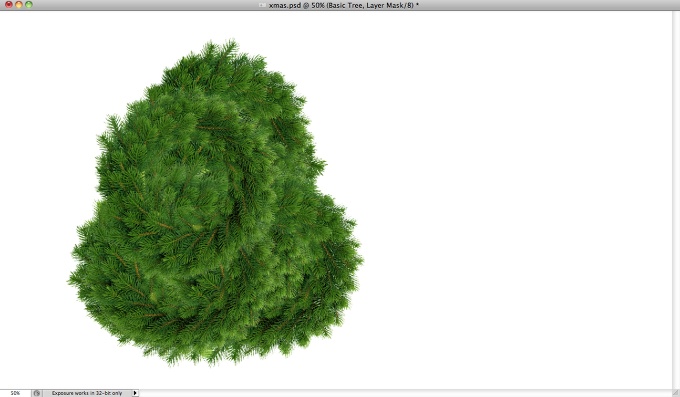
因为这张圣诞花环并没有背景,将其多次复制直至其完全覆盖该基础对象。

第八步
这里,我将所有的花环都放在一个文件夹中,然后,创建一个圣诞树的选区。

第九步
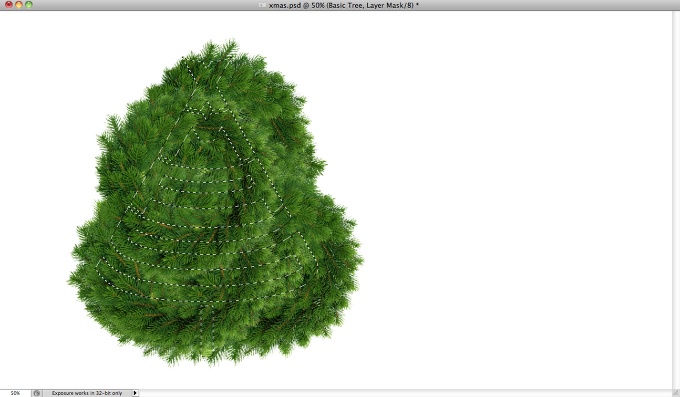
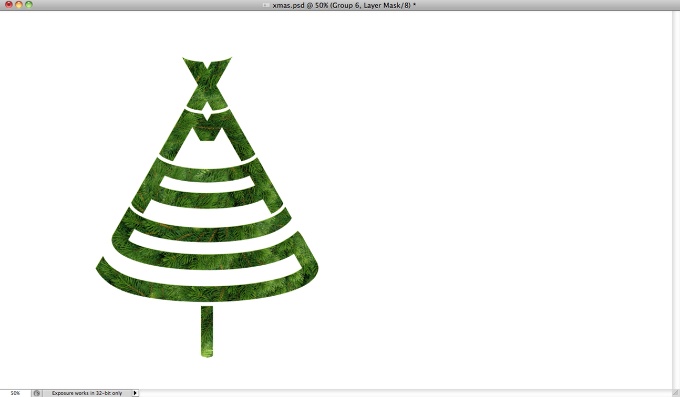
然后,在花环文件夹中使用一个蒙版,从而使其只在XMAS树的区域是可见的。但从下图可看出,这样看起来不够真实。树的边缘太过平整。不过,想解决这个问题还是很简单的。

第十步
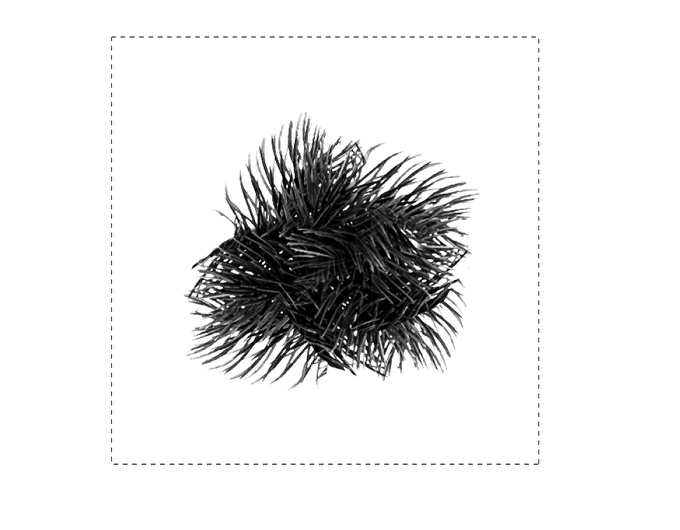
选取部分花环区域,复制并旋转直至形成一个类似叶片边缘的统一对象。合并这些图层形成一个新图层,然后选择图像→调整→去色,使图像变成灰色,然后选择图像→调整→色阶,增加阴影输入色阶使图像更暗,增加高光输入色阶以增加对比度。
将对象调整成黑白色调后,用矩形选框工具,同时按下Shift键,创建一个方形选区。而后进行编辑→定义画笔预设。

第十一步
用上面创建的画笔,在蒙版的边缘绘画,颜色为白色,以使它们更加真实。然后,复制该图层组,组合为一个图层,从而可以对其使用图层样式。

第十二步
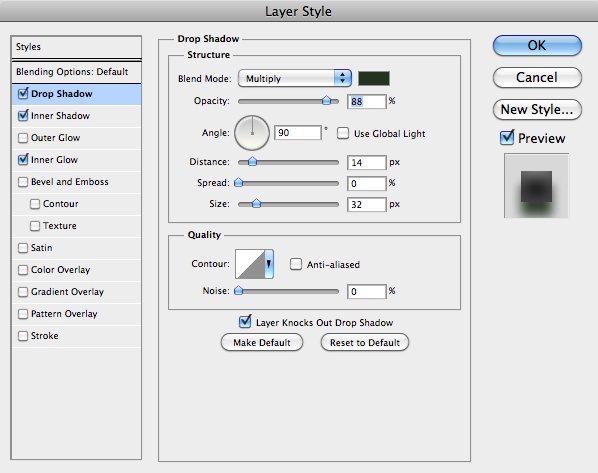
选中图层,然后选择图层→图层样式→投影。混合模式设为叠加,阴影颜色为黑色,不透明度为90%,角度为90°。距离设为15px,扩展设为0%,大小为30px.

第十三步
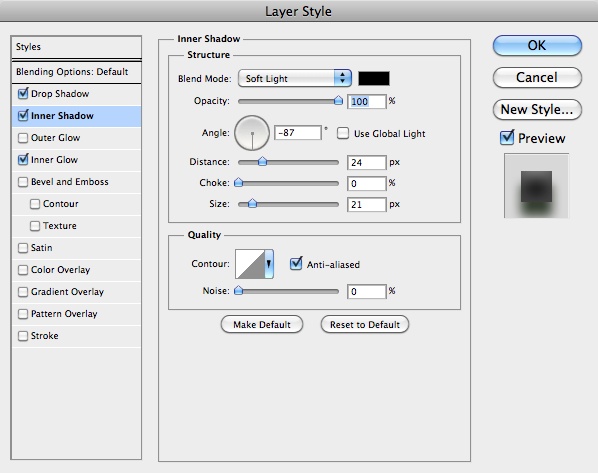
然后,增加内阴影,以增加图片的3D效果。设置参数为混合模式:柔光、100%不透明度、角度-90°、距离25px、阻塞0%、大小20px.

第十四步
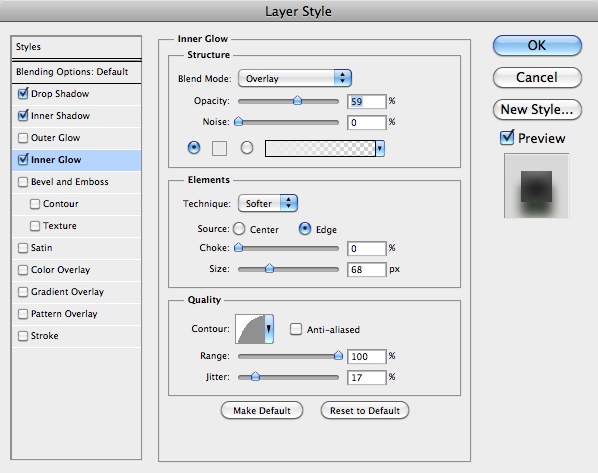
最后一个图层样式是内发光。设置参数为混合模式为叠加,颜色为浅灰色,源为边缘,大小为70px。

第十五步
经过前面几步的设置后,效果如下图所示,现在效果已经很不错了,不过,我还想添加一些圣诞装饰。

第十六步
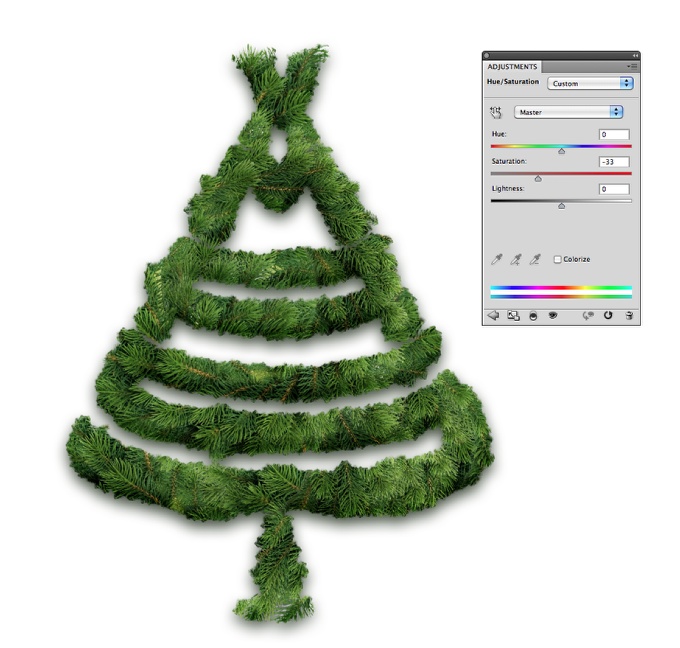
添加装饰前,我先对图像进行去饱和。

第十七步
这里,我添加了一些红色的圣诞球。图片链接(http://www.shutterstock.com/pic-67508086/stock-photo-girl-with-christmas-gift-shot-over-blue-background.html)。
这里,所有的圣诞球都是一样的,不过进行了不同的旋转。但看起来很假,因为这些球只是简单地挂在花环上。

第十八步
为了解决这个问题,使圣诞球与圣诞树更好的融合在一起,复制圣诞树,然后去掉图层样式。将这个新图层移到所有其他图层的前面,选择图层→图层蒙版→隐藏全部。然后用画笔工具,用第十步中创建的画笔在图层蒙版上画,用黑色掩盖部分球。

第十九步
接下来,增加了一些光效。这里,我用了一张光效图片,然后复制几次。就像处理圣诞球一样,通过改变光的角度和尺寸来形成不同的光效。

第二十步
对每一个光,应用不同的色相和饱和度,从而制作出红、蓝、绿、粉和黄色的光。

第二十一步
选中所有图层并复制,然后将复制的图层组合为一个新图层,选择滤镜→模糊→高斯模糊,半径设为15px,然后复制该图层。

第二十二步
对这两个模糊图层应用50%不透明度,上面的模糊图层的混合模式为滤色,下面的模糊图层的混合模式为叠加。

总结
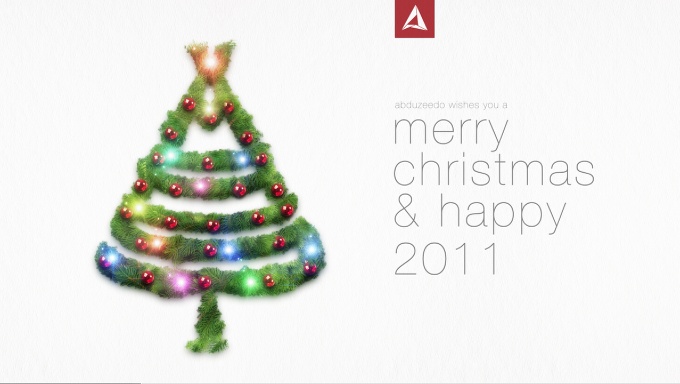
最后,我增加了一些文字和我博客的logo。这里的文字用的是Helvetica Neue Ultra Light。另外,在所有图层上添加了一个旧纸张纹理,并设置混合模式为叠加,不透明度为20%。

加载全部内容