Photoshop设计制作可爱的淡蓝色百合花朵
Sener 人气:0
最终效果

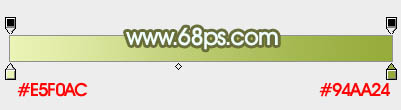
1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的绿色渐变作为背景。

<图1>

<图2>
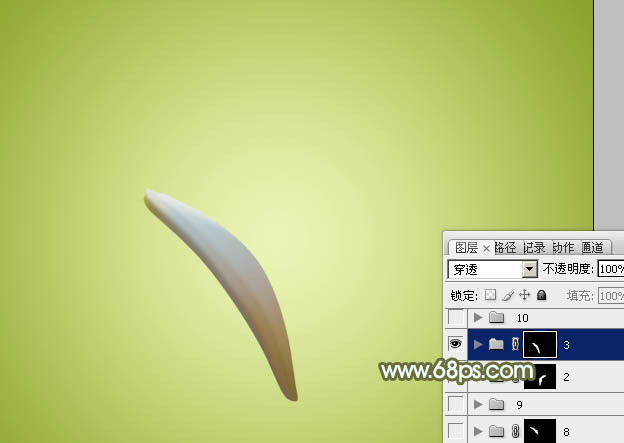
2、现在来制作花瓣部分,第一片花瓣需要完成的效果如下图。

<图3>
3、新建一个组,用钢笔勾出第一片花瓣的轮廓路径,转为选区后给组添加图层蒙版,如下图。

<图4>
4、在组里新建一个图层,选区渐变工具,颜色设置如图5,由上至下拉出图6所示的线性渐变。

<图5>

<图6>
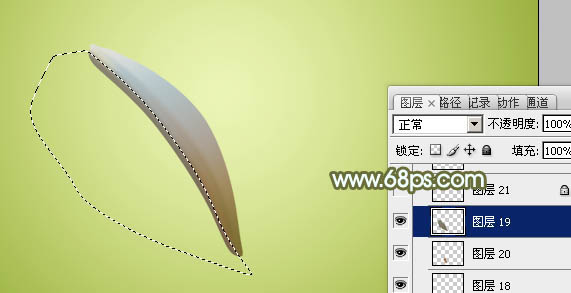
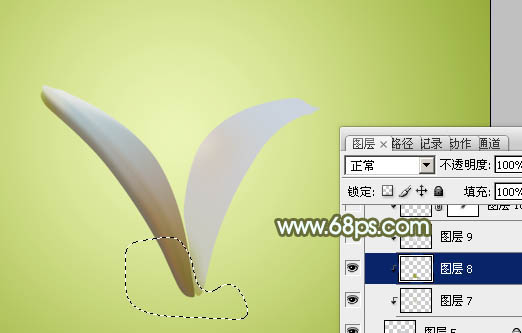
5、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后拉上同上的渐变色,取消选区后按Ctrl + M 调整曲线,稍微调暗一点。

<图7>
6、新建一个图层,用钢笔勾出顶部高光选区,羽化5个像素后填充淡黄色:#DDDAC3,如下图。

<图8>
7、新建一个图层,用钢笔勾出左下角暗部选区,羽化5个像素后填充暗红色:#A0703F,如下图。

<图9>
8、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化2个像素后填充暗褐色:#76674F,如下图。

<图10>
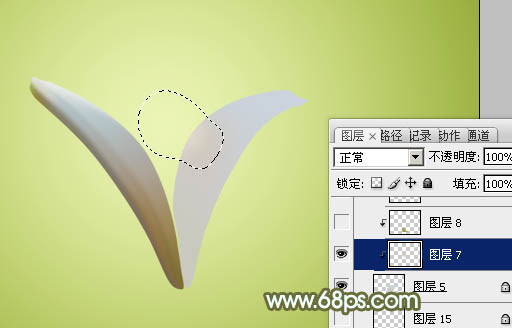
9、新建一个图层,用钢笔勾出右上角的高光选区,羽化好3个像素后填充淡绿色:#E6EAE8,如下图。

<图11>
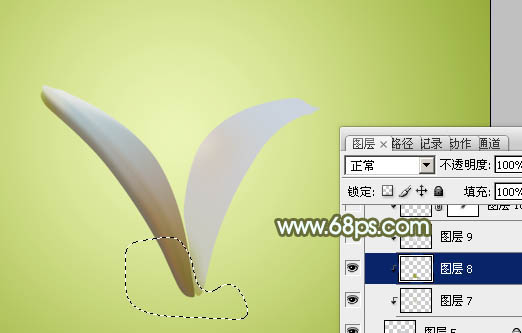
10、新建一个组,用钢笔勾出第二片花瓣轮廓,转为选区后给组添加图层蒙版,如下图。

<图12>
11、在组里新建一个图层,选择渐变工具颜色设置如图13,拉出图14所示的线性渐变。

<图13>

<图14>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充淡黄色:#D2C7BB,如下图。

<图15>
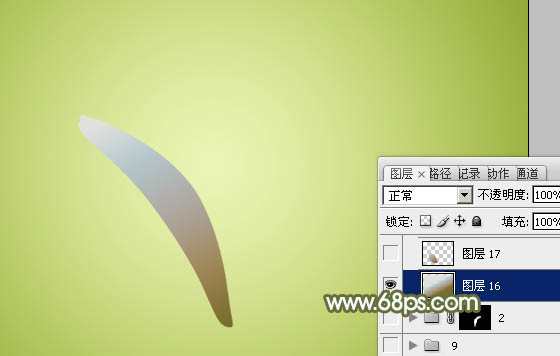
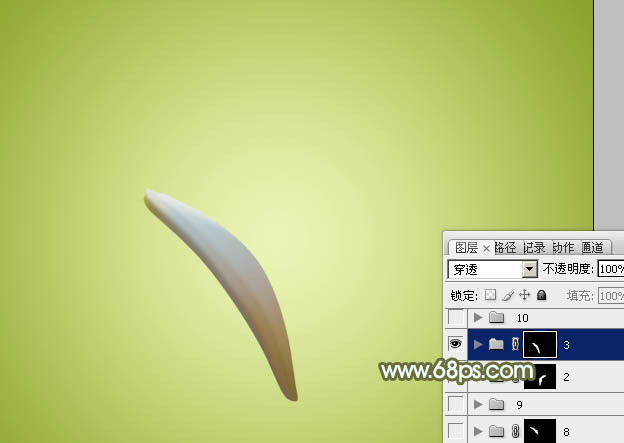
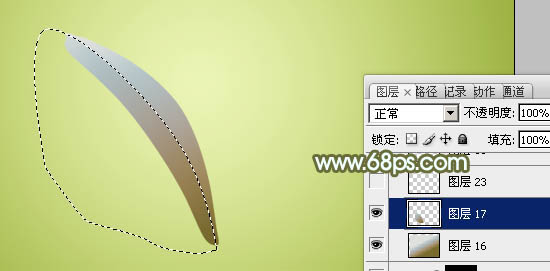
13、新建一个图层,用钢笔勾出左下角暗部选区,羽化6个像素后填充暗绿色。

<图16>
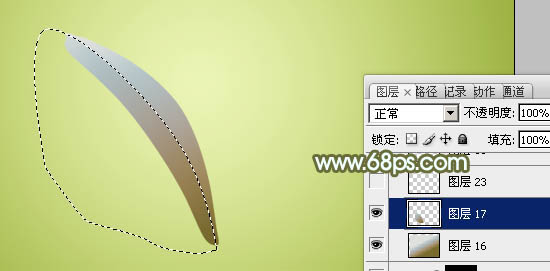
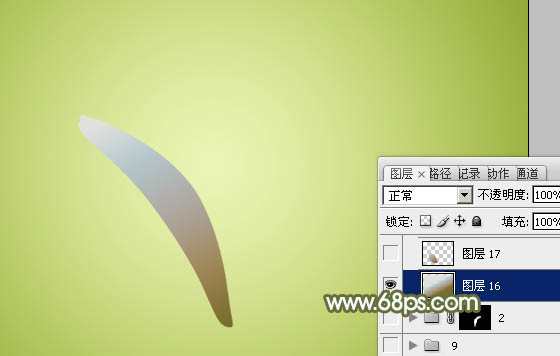
14、新建一个图层,用钢笔勾出底部高光选区,羽化8个像素后填充淡绿色:#E2E3DC。

<图17>
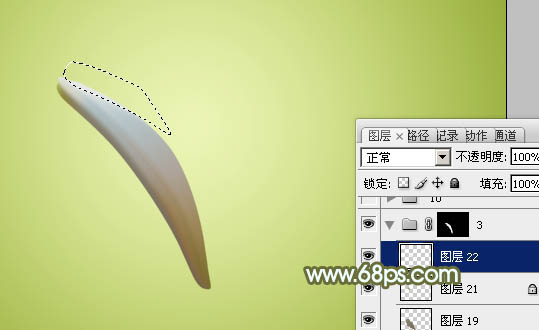
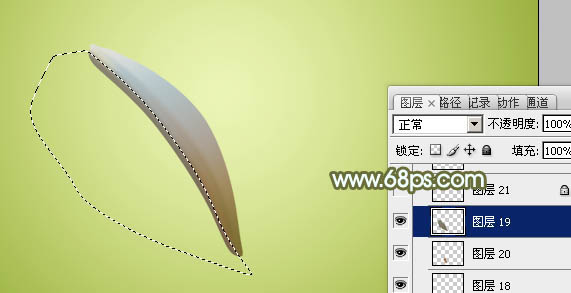
15、同上的方法处理顶部的高光,如下图。

<图18>
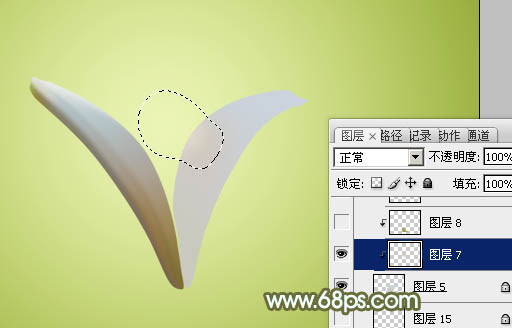
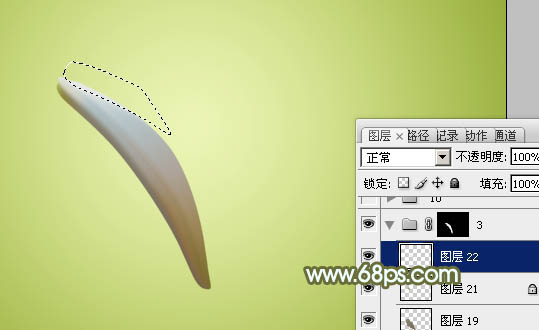
16、新建图层,同上的方法制作右侧暗部及高光选区,过程如图19 - 22。

<图19>

<图20>

<图21>

<图22>
17、在当前组下面新建一个组,同上的方法制作其它花瓣,过程如图23 - 26。

<图23>

<图24>

<图25>

<图26>
18、新建一个组,再加上花蕊,整个花朵基本完成。

<图27>
最后调整一下细节和颜色,完成最终效果。


1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的绿色渐变作为背景。

<图1>

<图2>
2、现在来制作花瓣部分,第一片花瓣需要完成的效果如下图。

<图3>
3、新建一个组,用钢笔勾出第一片花瓣的轮廓路径,转为选区后给组添加图层蒙版,如下图。

<图4>
4、在组里新建一个图层,选区渐变工具,颜色设置如图5,由上至下拉出图6所示的线性渐变。

<图5>

<图6>
5、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后拉上同上的渐变色,取消选区后按Ctrl + M 调整曲线,稍微调暗一点。

<图7>
6、新建一个图层,用钢笔勾出顶部高光选区,羽化5个像素后填充淡黄色:#DDDAC3,如下图。

<图8>
7、新建一个图层,用钢笔勾出左下角暗部选区,羽化5个像素后填充暗红色:#A0703F,如下图。

<图9>
8、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化2个像素后填充暗褐色:#76674F,如下图。

<图10>
9、新建一个图层,用钢笔勾出右上角的高光选区,羽化好3个像素后填充淡绿色:#E6EAE8,如下图。

<图11>
10、新建一个组,用钢笔勾出第二片花瓣轮廓,转为选区后给组添加图层蒙版,如下图。

<图12>
11、在组里新建一个图层,选择渐变工具颜色设置如图13,拉出图14所示的线性渐变。

<图13>

<图14>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充淡黄色:#D2C7BB,如下图。

<图15>
13、新建一个图层,用钢笔勾出左下角暗部选区,羽化6个像素后填充暗绿色。

<图16>
14、新建一个图层,用钢笔勾出底部高光选区,羽化8个像素后填充淡绿色:#E2E3DC。

<图17>
15、同上的方法处理顶部的高光,如下图。

<图18>
16、新建图层,同上的方法制作右侧暗部及高光选区,过程如图19 - 22。

<图19>

<图20>

<图21>

<图22>
17、在当前组下面新建一个组,同上的方法制作其它花瓣,过程如图23 - 26。

<图23>

<图24>

<图25>

<图26>
18、新建一个组,再加上花蕊,整个花朵基本完成。

<图27>
最后调整一下细节和颜色,完成最终效果。

加载全部内容