Photoshop打造梦幻的彩色光斑壁纸实例
Sener 人气:0
制作的时候需要适当控制好颜色和色块区域。然后就是光斑的制作,这一步较为简单,在有底色的部分上面加上想要的光斑,适当改变图层混合模式即可。
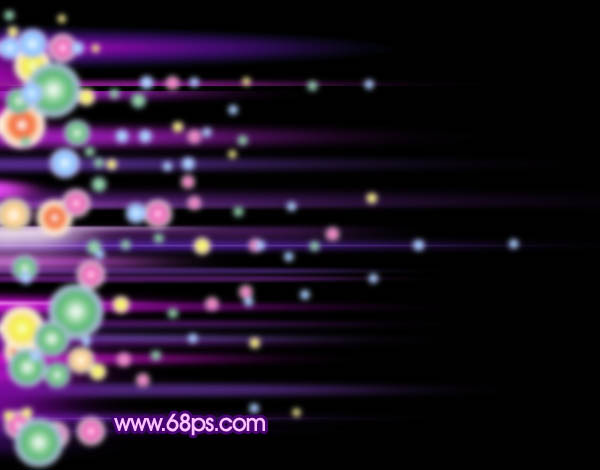
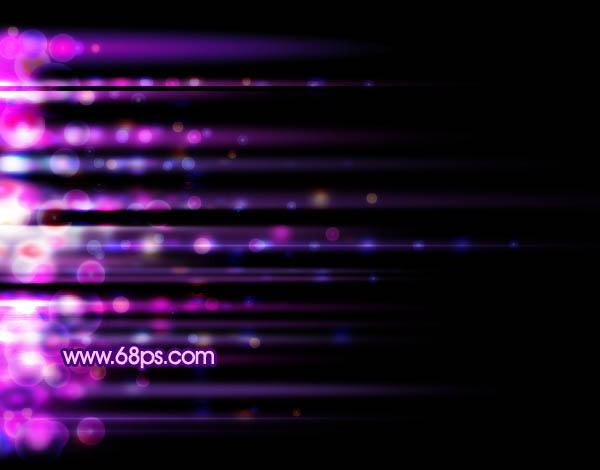
最终效果

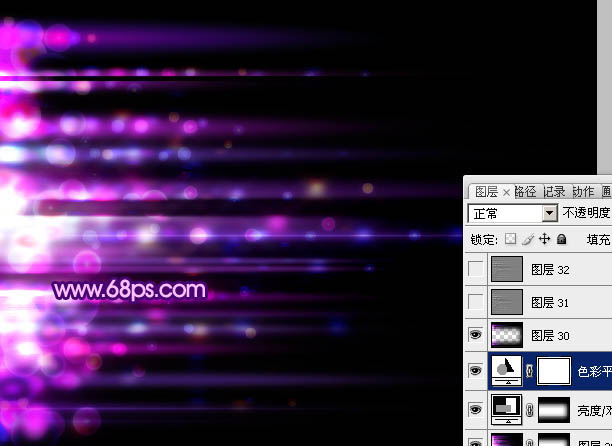
1、新建一个1024 * 768像素的文档,背景填充黑色。新建一个组,我们先来制作背景部分,需要完成的效果如下图。

<图1>
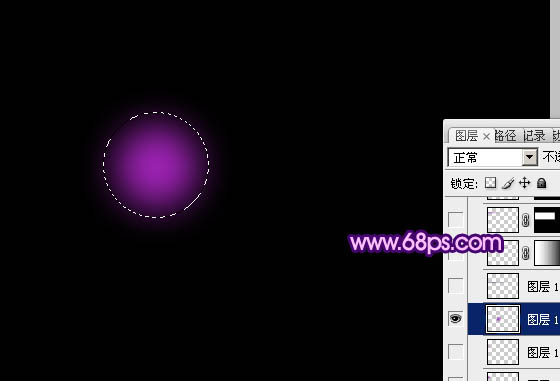
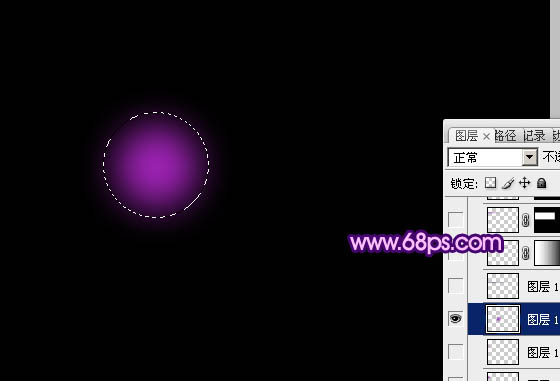
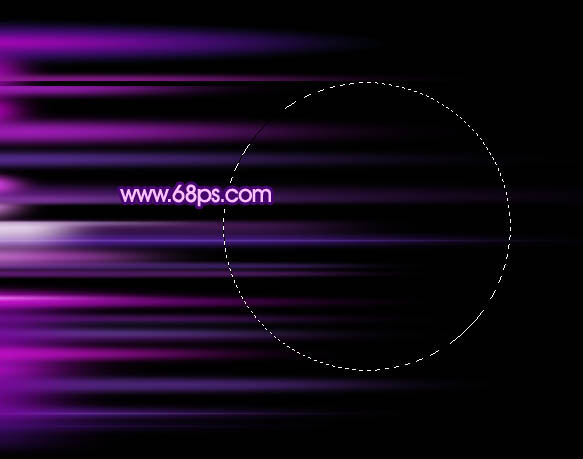
2、在组里新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,按Ctrl + Alt + D 羽化25个像素后填充暗紫色。

<图2>
3、取消选区后按Ctrl + T 变形处理,适当压扁及拉长一点,如下图。

<图3>
4、把做好的色块适当放好位置,如下图。

<图4>
5、色块可以再复制及变形处理,也可以微调一下颜色,如下图。

<图5>
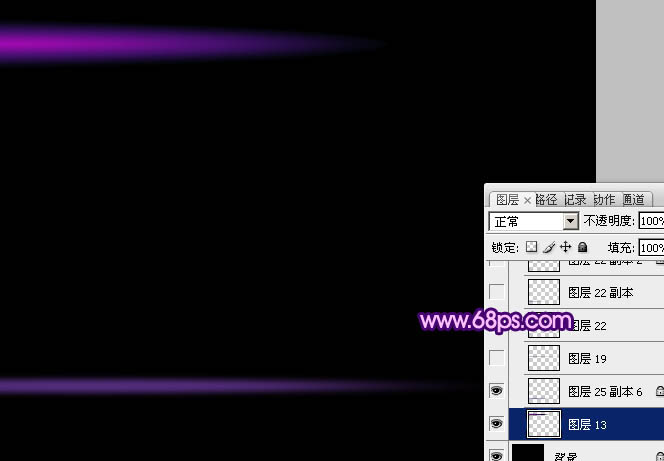
6、部分色块可以适当裁剪,如下图。

<图6>
7、同上的方法再制作更多的色块,适当调整好颜色和大小。

<图7>
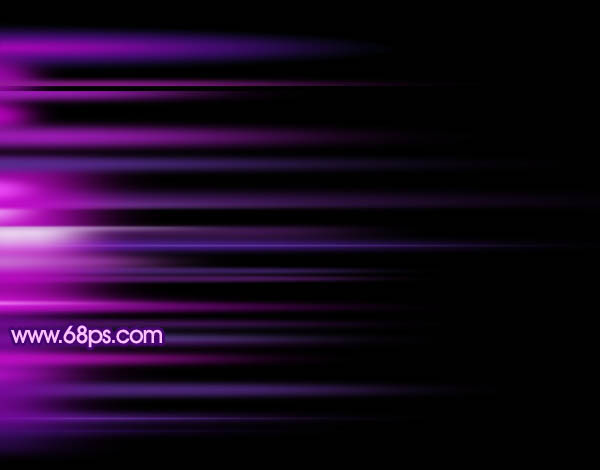
8、再制作更多色块,局部需要渲染一下底色和高光,过程如图8 - 11。到这一步底色部分基本完成。

<图8>

<图9>

<图10>

<图11>
9、新建一个组,新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,选择渐变工具,颜色设置如图13,拉出图14所示的径向渐变。这一步制作简单的光斑。

<图12>

<图13>

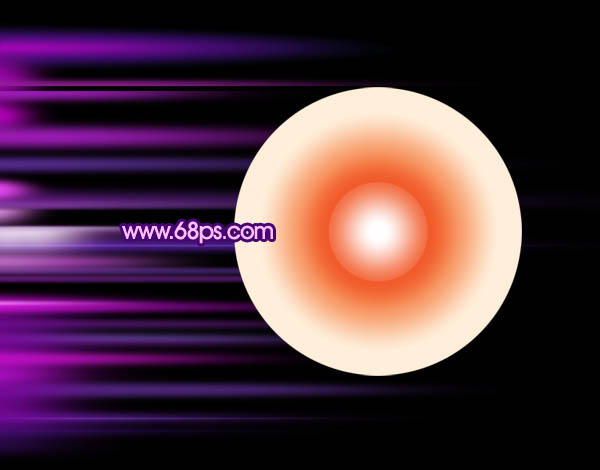
<图14>
10、复制光斑图层,适当调整大小和颜色,不规则排列到底色上,然后把这些光斑图层合并,执行:滤镜 > 模糊 > 高斯模糊,数值为4,效果如下图。

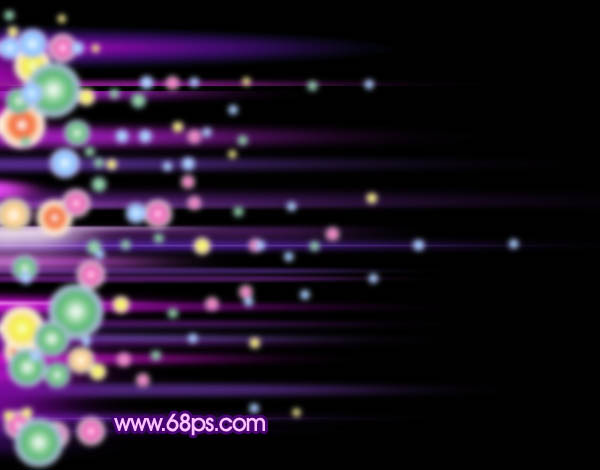
<图15>
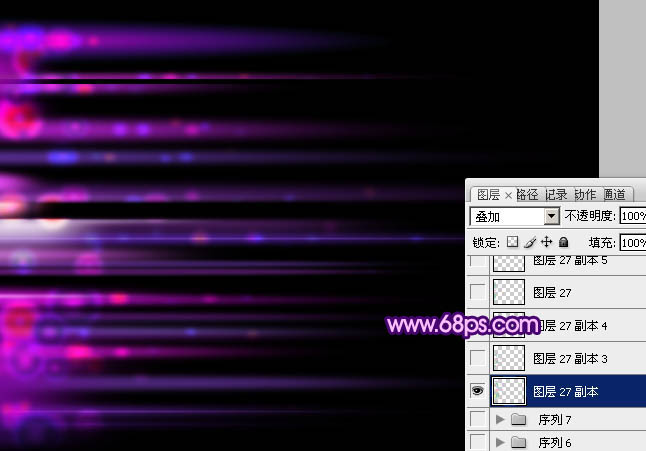
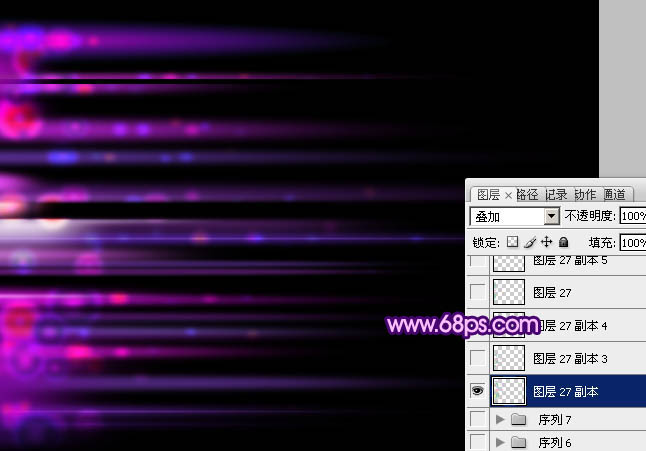
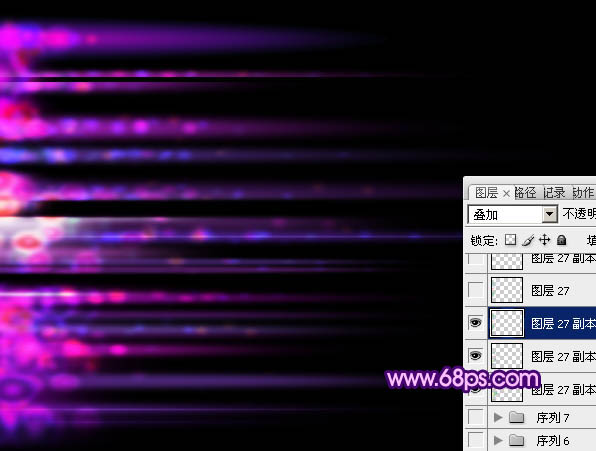
11、把光斑图层混合模式改为“叠加”,效果如下图。

<图16>
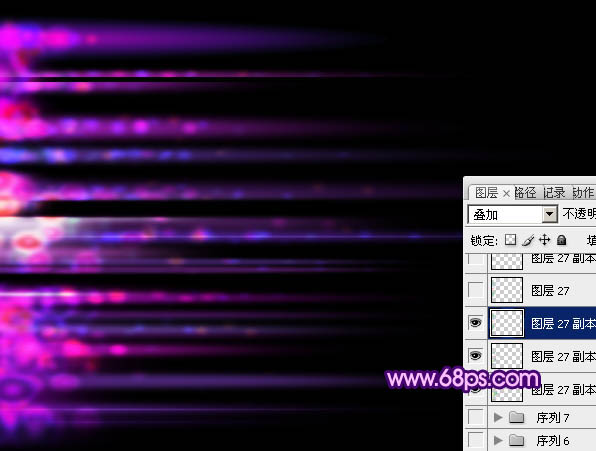
12、按Ctrl + J 把当前图层多复制几层,加强效果,如下图。

<图17>
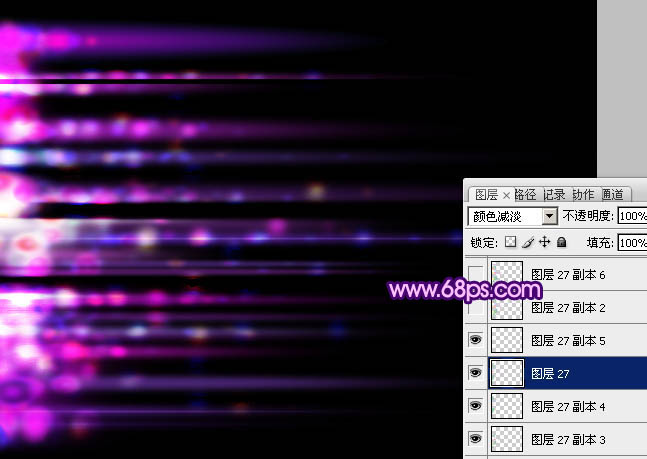
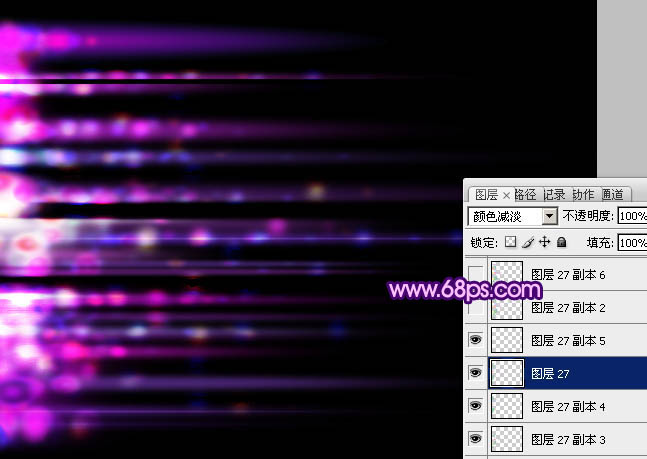
13、把光斑图层再复制一层,混合模式改为“颜色减淡”,效果如下图。

<图18>
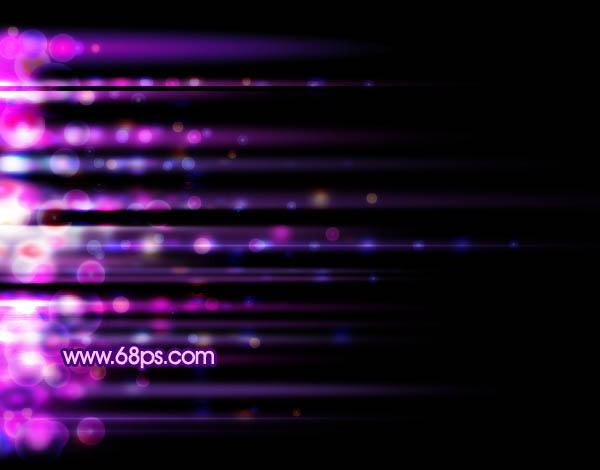
14、根据自己的喜好再复制,加强光斑的亮度。

<图19>
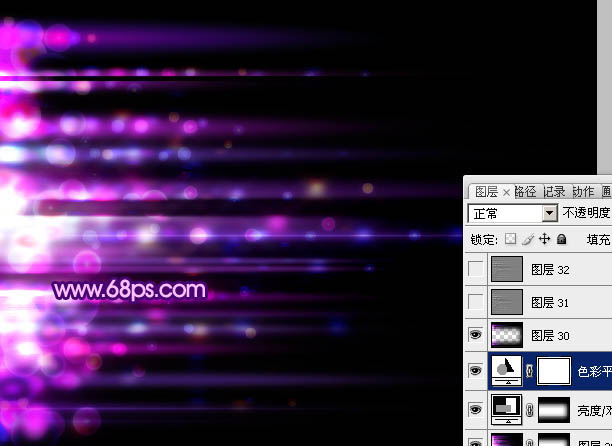
15、适当压暗上下边缘的光斑,再微调一下整体颜色,效果如下图。

<图20>
最后新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。适当锐化一下,完成最终效果。

最终效果

1、新建一个1024 * 768像素的文档,背景填充黑色。新建一个组,我们先来制作背景部分,需要完成的效果如下图。

<图1>
2、在组里新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,按Ctrl + Alt + D 羽化25个像素后填充暗紫色。

<图2>
3、取消选区后按Ctrl + T 变形处理,适当压扁及拉长一点,如下图。

<图3>
4、把做好的色块适当放好位置,如下图。

<图4>
5、色块可以再复制及变形处理,也可以微调一下颜色,如下图。

<图5>
6、部分色块可以适当裁剪,如下图。

<图6>
7、同上的方法再制作更多的色块,适当调整好颜色和大小。

<图7>
8、再制作更多色块,局部需要渲染一下底色和高光,过程如图8 - 11。到这一步底色部分基本完成。

<图8>

<图9>

<图10>

<图11>
9、新建一个组,新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,选择渐变工具,颜色设置如图13,拉出图14所示的径向渐变。这一步制作简单的光斑。

<图12>

<图13>

<图14>
10、复制光斑图层,适当调整大小和颜色,不规则排列到底色上,然后把这些光斑图层合并,执行:滤镜 > 模糊 > 高斯模糊,数值为4,效果如下图。

<图15>
11、把光斑图层混合模式改为“叠加”,效果如下图。

<图16>
12、按Ctrl + J 把当前图层多复制几层,加强效果,如下图。

<图17>
13、把光斑图层再复制一层,混合模式改为“颜色减淡”,效果如下图。

<图18>
14、根据自己的喜好再复制,加强光斑的亮度。

<图19>
15、适当压暗上下边缘的光斑,再微调一下整体颜色,效果如下图。

<图20>
最后新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。适当锐化一下,完成最终效果。

加载全部内容