Photoshop制作出简单流畅柔美的蓝青色光束壁纸
Sener 人气:0
最终效果

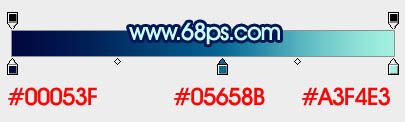
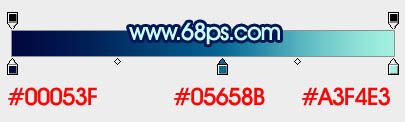
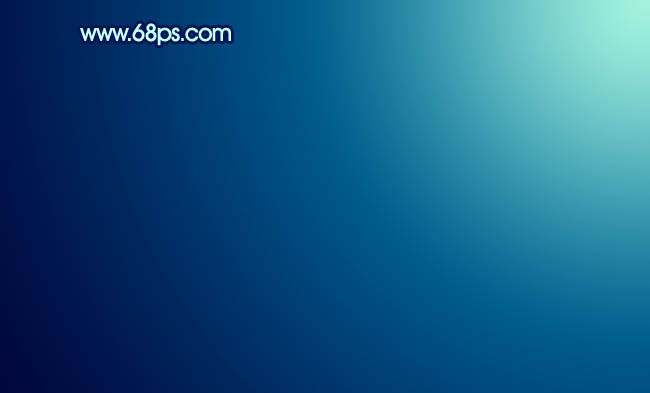
1、新建一个1024 * 768像素的文档,选择渐变工具颜色设置如图1,有右上角向右下角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
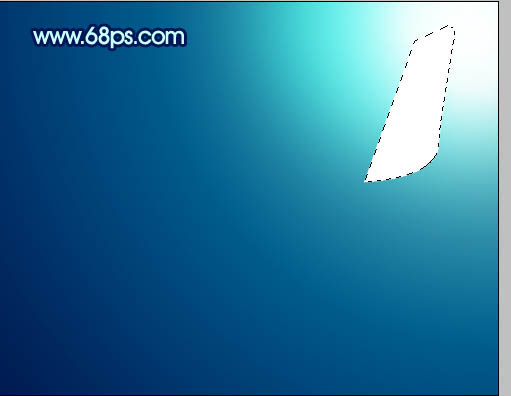
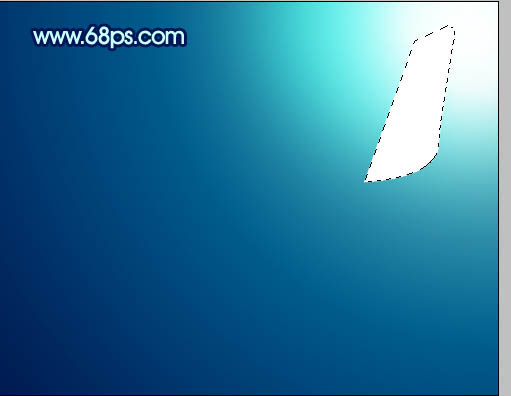
2、新建一个图层,用椭圆选框工具拉出下图所示的选区,按Ctrl + Alt + D 羽化60个像素后填充白色。

<图3>
3、新建一个图层,同上的方法用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充颜色:#77E4D1,混合模式改为“叠加”,效果如下图。

<图4>
4、新建一个组,现在开始来制作主体光束部分,需要完成的效果如下图。

<图5>
5、在组里新建一个图层,用钢笔勾出下图所示的选区,填充淡青色:#87E0E4,效果如下图。

<图6>
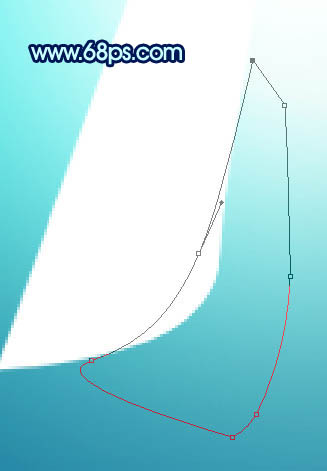
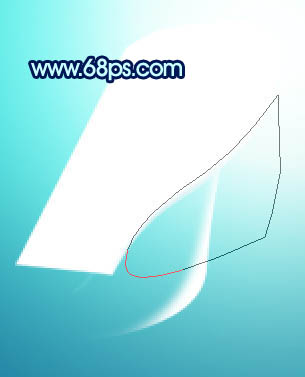
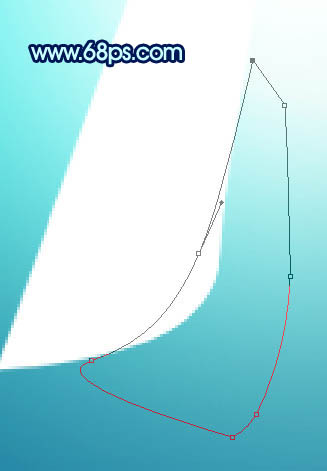
6、取消选区后,把色块放大,用钢笔勾出图7所示的路径,按Ctrl + Enter转为选区,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,再把大色块图层影藏,效果如图9。这样做出来的色块就有较好的透明度。

<图7>

<图8>

<图9>
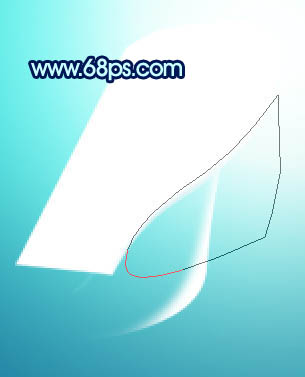
7、新建一个图层,用钢笔勾出图10所示的选区,填充白色。取消选区后再用钢笔勾出图10所示的选区,羽化4个像素后按Ctrl + J 把选区部分色块复制到新的图层,再把大的色块影藏,效果如图12。

<图10>

<图11>

<图12>
8、同上的方法,再制作其它的色块,如图13,14。

<图13>

<图14>
9、同上的方法再制作其它光束,过程如图15 - 25。其中一些色块需要用到渐变色,局部高光的颜色需要单独勾出选区后再填充相应颜色。曲线勾的时候要圆滑一点,这样出来的效果才更流畅。

<图15>

<图16>

<图17>

<图18>

<图19>

<图20>

<图21>

<图22>

<图23>

<图24>

<图25>
10、现在再来制作线条部分。新建一个组,新建图层后用钢笔勾出图26所示的闭合路径,转为选区后填充白色,
11、填色后不要取消选区,把选区往下及往右各移1个像素,然后按Delete删除,过程如图27,28。

<图26>

<图27>

<图28>
12、把得到的曲线复制一层,适当往左下移动几个像素,同样的方法再多复制一些,自己满意后把曲线图层合并,锁定图层不透明度后加上想要的渐变色,再降低图层不透明度,效果如图30。

<图29>

<图30>
13、新建一个图层,用画笔随意点一些小点,效果如下图。

<图31>
最后调整一下细节,完成最终效果。


1、新建一个1024 * 768像素的文档,选择渐变工具颜色设置如图1,有右上角向右下角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用椭圆选框工具拉出下图所示的选区,按Ctrl + Alt + D 羽化60个像素后填充白色。

<图3>
3、新建一个图层,同上的方法用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充颜色:#77E4D1,混合模式改为“叠加”,效果如下图。

<图4>
4、新建一个组,现在开始来制作主体光束部分,需要完成的效果如下图。

<图5>
5、在组里新建一个图层,用钢笔勾出下图所示的选区,填充淡青色:#87E0E4,效果如下图。

<图6>
6、取消选区后,把色块放大,用钢笔勾出图7所示的路径,按Ctrl + Enter转为选区,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,再把大色块图层影藏,效果如图9。这样做出来的色块就有较好的透明度。

<图7>

<图8>

<图9>
7、新建一个图层,用钢笔勾出图10所示的选区,填充白色。取消选区后再用钢笔勾出图10所示的选区,羽化4个像素后按Ctrl + J 把选区部分色块复制到新的图层,再把大的色块影藏,效果如图12。

<图10>

<图11>

<图12>
8、同上的方法,再制作其它的色块,如图13,14。

<图13>

<图14>
9、同上的方法再制作其它光束,过程如图15 - 25。其中一些色块需要用到渐变色,局部高光的颜色需要单独勾出选区后再填充相应颜色。曲线勾的时候要圆滑一点,这样出来的效果才更流畅。

<图15>

<图16>

<图17>

<图18>

<图19>

<图20>

<图21>

<图22>

<图23>

<图24>

<图25>
10、现在再来制作线条部分。新建一个组,新建图层后用钢笔勾出图26所示的闭合路径,转为选区后填充白色,
11、填色后不要取消选区,把选区往下及往右各移1个像素,然后按Delete删除,过程如图27,28。

<图26>

<图27>

<图28>
12、把得到的曲线复制一层,适当往左下移动几个像素,同样的方法再多复制一些,自己满意后把曲线图层合并,锁定图层不透明度后加上想要的渐变色,再降低图层不透明度,效果如图30。

<图29>

<图30>
13、新建一个图层,用画笔随意点一些小点,效果如下图。

<图31>
最后调整一下细节,完成最终效果。

加载全部内容