Photoshop打造出一条非常绚丽潮流层次感极强的彩色飘带光束效果
Sener 人气:0
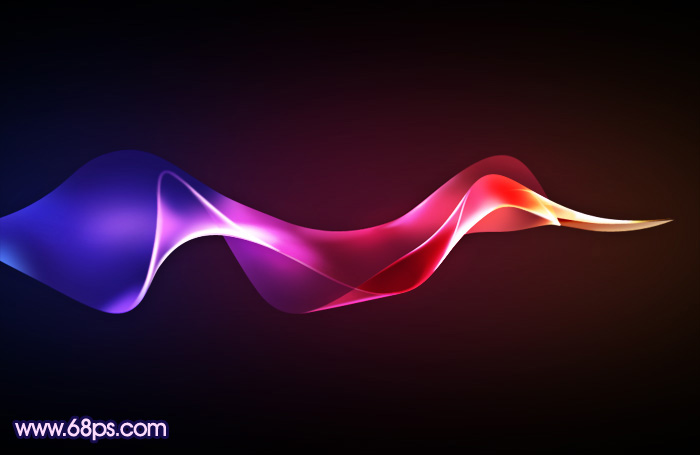
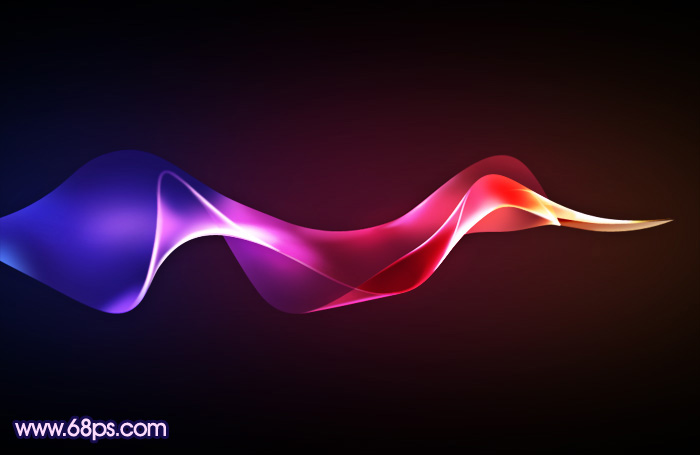
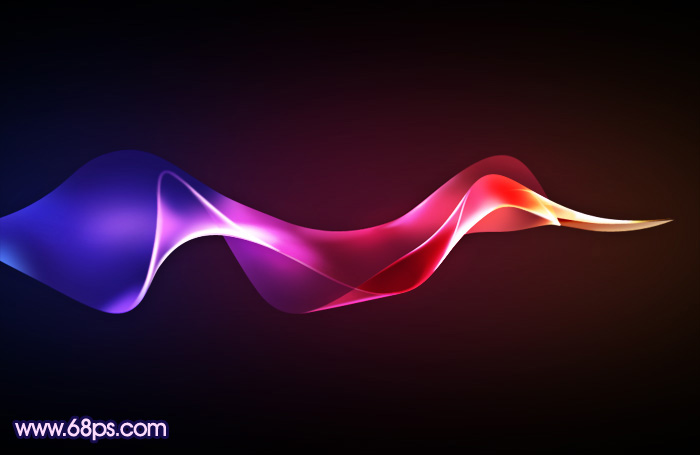
最终效果

1、新建一个1024 * 768像素的文档,背景填充黑色,新建一个图层用套索勾出图1所示的选区,按Ctrl + Alt + D 羽化250个像素,然后选择暗蓝及暗红色把选区部分涂上底色,效果如图2。

<图1>

<图2>
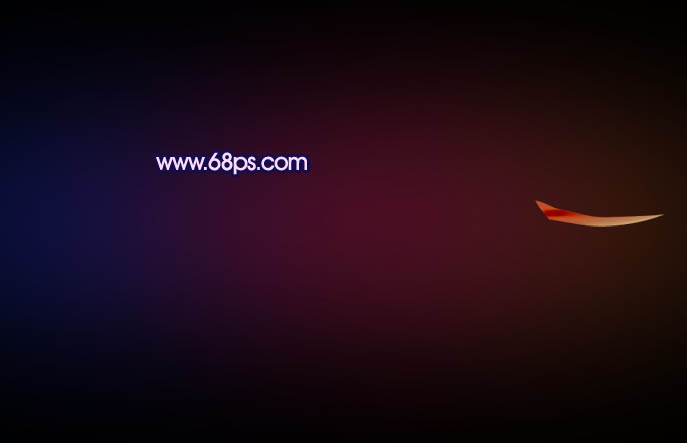
2、新建一个组,在组里新建一个图层,先来完成头部制作,需要完成的效果如下图。

<图3>
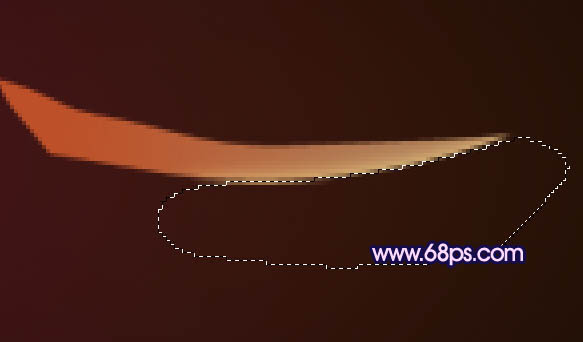
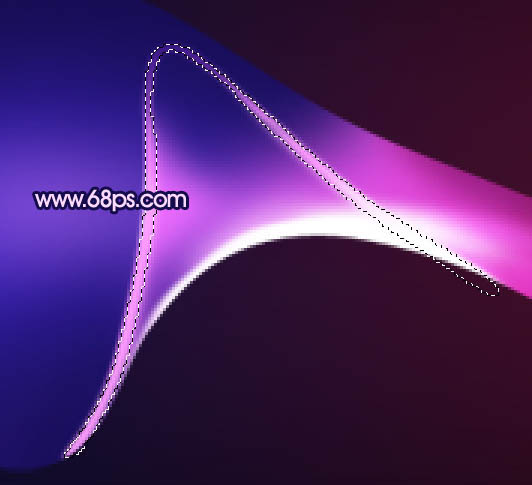
3、用钢笔勾出图4所示的选区,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

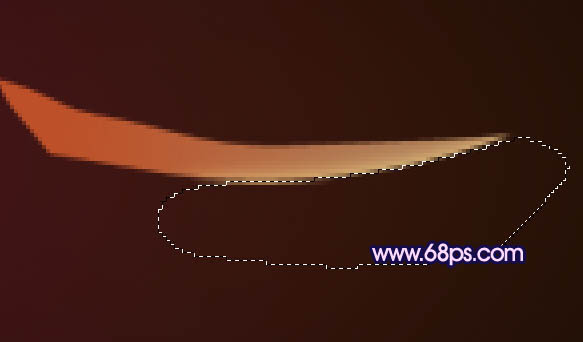
<图4>

<图5>

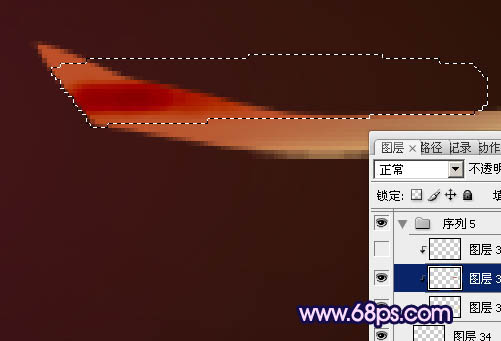
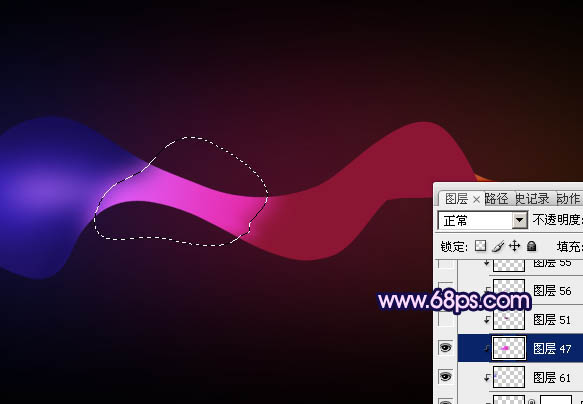
<图6>
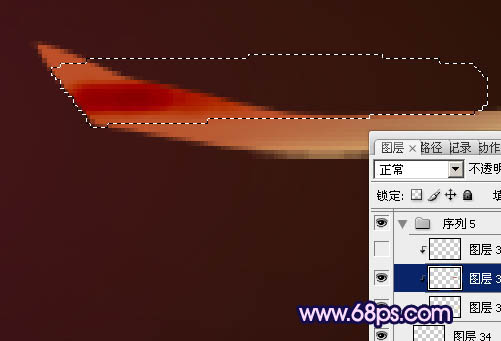
4、新建一个图层,按Ctrl + Alt + G 与前一图层编组,用钢笔勾出右下角高光部分的选区,羽化1个像素后选择稍亮的颜色涂上高光,如图7。新建一个图层,用较暗的颜色涂出左上角部分的暗部,如图8。

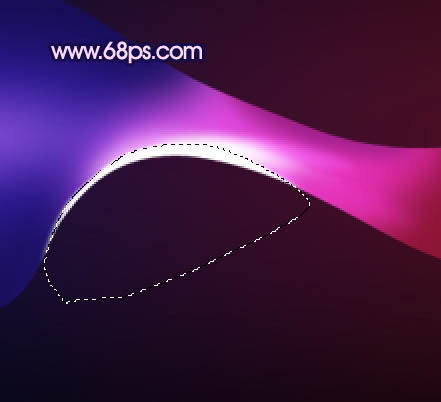
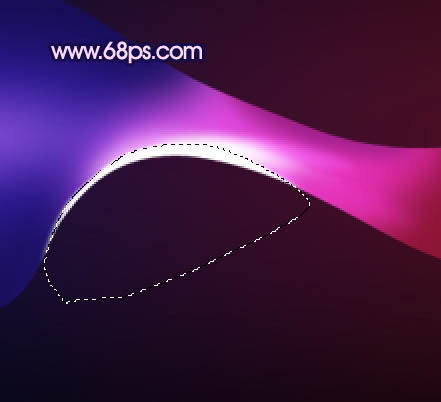
<图7>

<图8>
5、新建一个组,再来制作主体部分的光束,如要完成的效果如下图。

<图9>
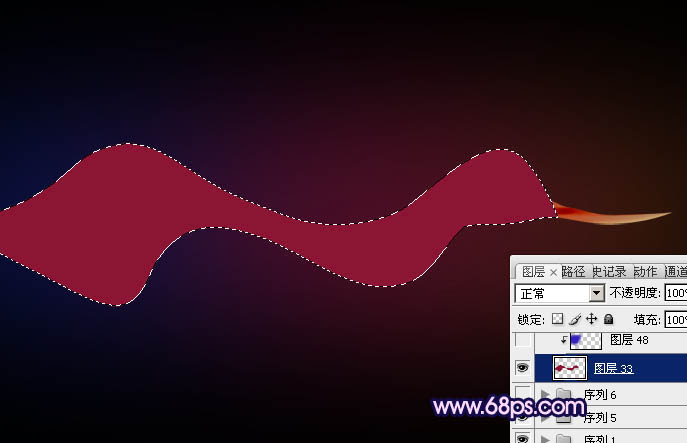
6、在组里新建一个图层,用钢笔勾出主体光束的轮廓,转为选区后填充暗红色,效果如下图。

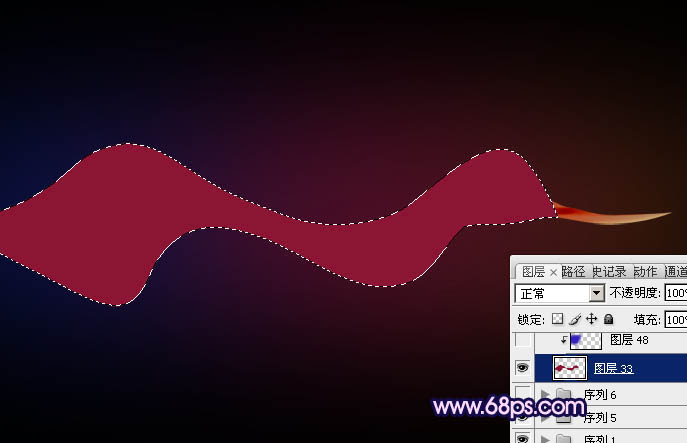
<图10>
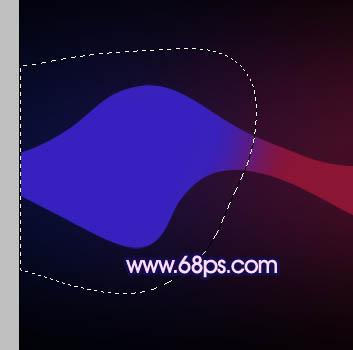
7、新建一个图层,按Ctrl + Alt + G 与前一个图层编组。然后在当前图层下面新建一个图层,用钢笔勾出图11所示的选区,羽化35个像素后填充蓝色。

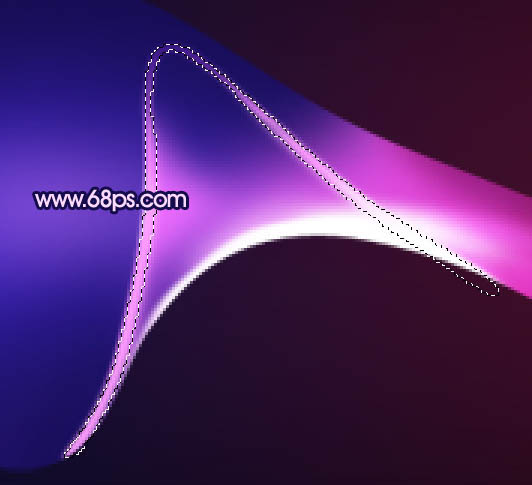
<图11>
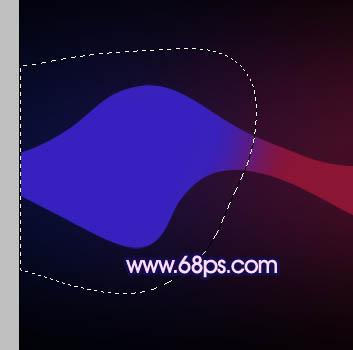
8、新建一个图层,用钢笔勾出左边底部的暗部选区,羽化25个像素后填充暗蓝色,如下图。

<图12>
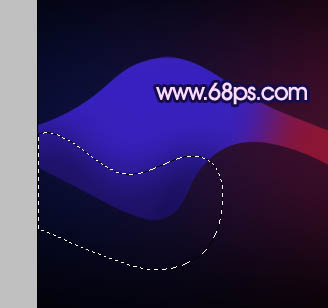
9、同样的方法制作左边顶部及中间部分的暗部和高光,效果如图13,14。

<图13>

<图14>
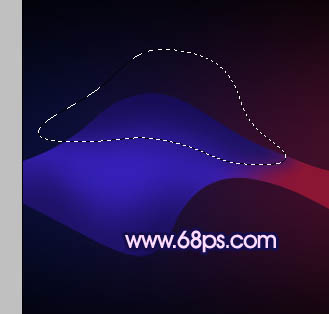
10、新建一个图层,用钢笔勾出图15所示的选区,羽化15个像素后由左至右拉出紫色至紫红色线性渐变,如下图。

<图15>
11、新建一个图层,用白色画笔涂出底部的高光,如图16。顶部用稍暗的颜色涂出暗部,如图17。

<图16>

<图17>
12、新建一个图层,用钢笔勾出下图所示的选区,填充白色。

<图18>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充暗红色。

<图19>
14、新建一个图层,同上的方法涂出顶部的高光,高光的颜色会随环境有一点变化,靠近紫色部分的颜色为紫红,靠近红色部分的为暗红,如图20,21。

<图20>

<图21>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充红色。

<图22>
16、新建一个图层,加上顶部及中间高光,局部再加上暗部,主体部分基本完成,效果如下图。有不满意的部分可以再做调整。

<图23>
17、新建一个图层,再来制作光束的叠加部分,用钢笔勾出下图所示的选区填充白色,然后把图层影藏。

<图24>
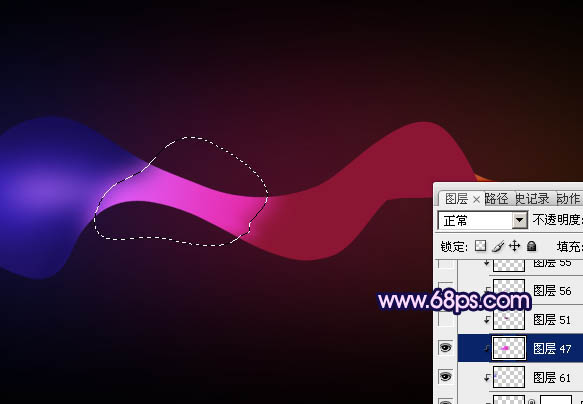
18、调出当前图层选区,新建一个图层,用紫色画笔把边缘高光部分涂出来,如下图。

<图25>
19、新建一个图层,用钢笔勾出边缘高光选区,分别涂上淡紫色和白色。大致效果如下图。

<图26>
20、主体部分已经完成,大致效果如下图。

<图27>
21、同样的方法制作其它光束,过程如图28,29。

<图28>

<图29>
22、刚完成的光束高光部分还不够明显。在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“颜色减淡”,按住Alt键添加图层蒙版,用白色画笔把高光部分涂出来,效果如下图。

<图30>
最后调整一下整体颜色,完成最终效果。


1、新建一个1024 * 768像素的文档,背景填充黑色,新建一个图层用套索勾出图1所示的选区,按Ctrl + Alt + D 羽化250个像素,然后选择暗蓝及暗红色把选区部分涂上底色,效果如图2。

<图1>

<图2>
2、新建一个组,在组里新建一个图层,先来完成头部制作,需要完成的效果如下图。

<图3>
3、用钢笔勾出图4所示的选区,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图4>

<图5>

<图6>
4、新建一个图层,按Ctrl + Alt + G 与前一图层编组,用钢笔勾出右下角高光部分的选区,羽化1个像素后选择稍亮的颜色涂上高光,如图7。新建一个图层,用较暗的颜色涂出左上角部分的暗部,如图8。

<图7>

<图8>
5、新建一个组,再来制作主体部分的光束,如要完成的效果如下图。

<图9>
6、在组里新建一个图层,用钢笔勾出主体光束的轮廓,转为选区后填充暗红色,效果如下图。

<图10>
7、新建一个图层,按Ctrl + Alt + G 与前一个图层编组。然后在当前图层下面新建一个图层,用钢笔勾出图11所示的选区,羽化35个像素后填充蓝色。

<图11>
8、新建一个图层,用钢笔勾出左边底部的暗部选区,羽化25个像素后填充暗蓝色,如下图。

<图12>
9、同样的方法制作左边顶部及中间部分的暗部和高光,效果如图13,14。

<图13>

<图14>
10、新建一个图层,用钢笔勾出图15所示的选区,羽化15个像素后由左至右拉出紫色至紫红色线性渐变,如下图。

<图15>
11、新建一个图层,用白色画笔涂出底部的高光,如图16。顶部用稍暗的颜色涂出暗部,如图17。

<图16>

<图17>
12、新建一个图层,用钢笔勾出下图所示的选区,填充白色。

<图18>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充暗红色。

<图19>
14、新建一个图层,同上的方法涂出顶部的高光,高光的颜色会随环境有一点变化,靠近紫色部分的颜色为紫红,靠近红色部分的为暗红,如图20,21。

<图20>

<图21>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充红色。

<图22>
16、新建一个图层,加上顶部及中间高光,局部再加上暗部,主体部分基本完成,效果如下图。有不满意的部分可以再做调整。

<图23>
17、新建一个图层,再来制作光束的叠加部分,用钢笔勾出下图所示的选区填充白色,然后把图层影藏。

<图24>
18、调出当前图层选区,新建一个图层,用紫色画笔把边缘高光部分涂出来,如下图。

<图25>
19、新建一个图层,用钢笔勾出边缘高光选区,分别涂上淡紫色和白色。大致效果如下图。

<图26>
20、主体部分已经完成,大致效果如下图。

<图27>
21、同样的方法制作其它光束,过程如图28,29。

<图28>

<图29>
22、刚完成的光束高光部分还不够明显。在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“颜色减淡”,按住Alt键添加图层蒙版,用白色画笔把高光部分涂出来,效果如下图。

<图30>
最后调整一下整体颜色,完成最终效果。

加载全部内容