Photoshop制作出漂亮的彩带立体感心形效果
Sener 人气:0
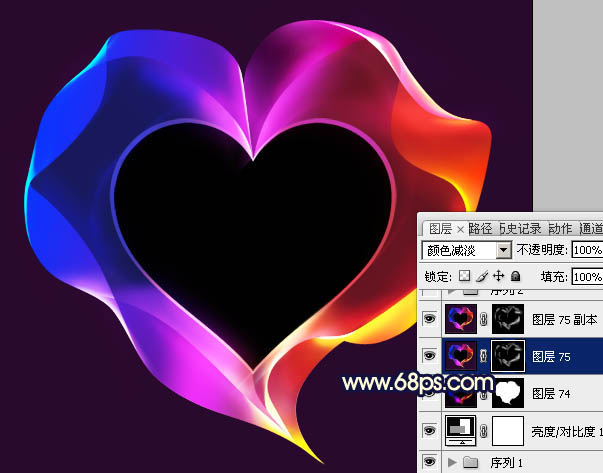
最终效果

1、新建一个800 * 800像素的文档,背景填充黑色,如下图。

<图1>
2、新建一个组,在组里新建一个图层,用钢笔勾出心形选区填充黑色,也可直接使用心形形状,大致效果如下图。

<图2>
3、在当前图层下面新建一个图层,用钢笔勾出一个稍大的心形,填充暗红色,如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后用画笔把心形边缘涂上彩色,效果如下图。

<图4>
5、现在开始制作心形右边彩带部分,需要完成的效果如下图。

<图5>
6、在心形组的下面新建一个组,新建一个图层,用钢笔勾出右边彩带的选区后填充暗红色,效果如下图。

<图6>
7、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前剪切图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充紫色,效果如下图。

<图7>
8、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮的紫色,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂出过渡效果,如下图。

<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充暗红色。

<图9>
10、新建一个图层,用钢笔勾出底部高光部分的选区,羽化6个像素后填充橙红色,局部再用减淡工具稍微涂亮一点,如下图。

<图10>
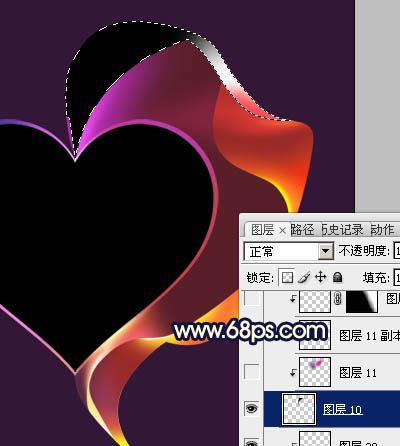
11、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色,效果如下图。

<图11>
12、新建一个图层,用钢笔勾出底部暗部的选区,羽化4个像素后填充暗红色,效果如下图。

<图12>
13、新建一个图层,用钢笔勾出底部边缘高光选区,羽化2个像素后填充淡黄色,局部用减淡工具涂亮一点,取消选区后添加图层蒙版,用黑色画笔把顶部涂点过渡效果。到这一步底色部分基本完成,效果如图14。

<图13>

<图14>
14、在组的最上面新建一个图层,用钢笔勾出边缘菜单部分的选区,填充稍亮的暗红色,效果如下图。

<图15>
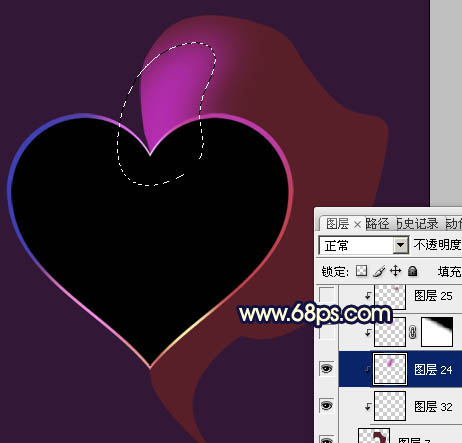
15、新建一个剪切图层,用钢笔勾出顶部高光部分的选区,填充稍亮的红色,如下图。

<图16>
16、新建一个剪切图层,用钢笔勾出中间高光部分的选区,羽化10个像素后填充橙黄色。

<图17>
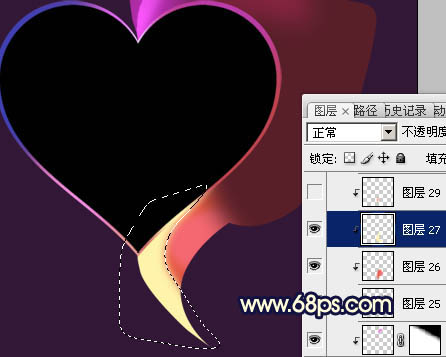
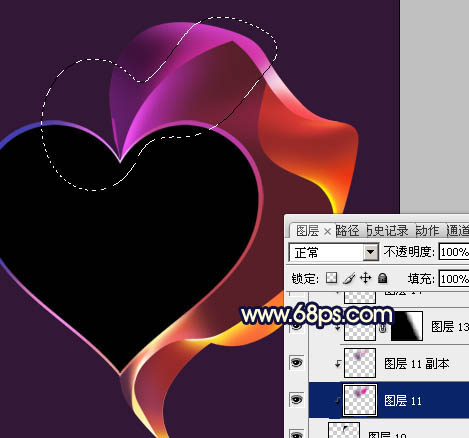
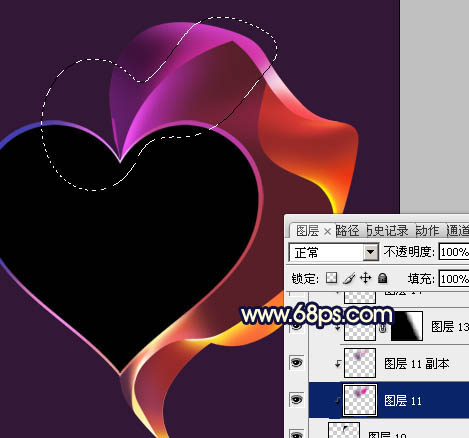
17、新建一个图层,同上的方法涂出边缘高光部分的颜色,效果如下图。

<图18>
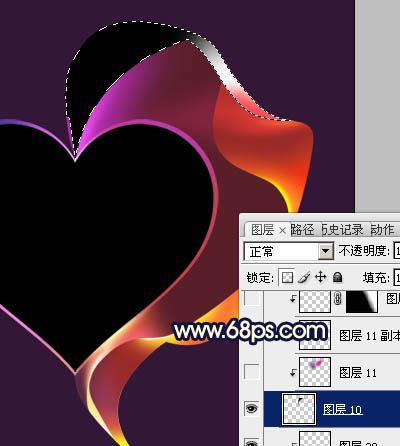
18、在组的最上面新建一个图层,用钢笔勾出图19所示的选区,然后慢慢用画笔涂抹暗部和高光的颜色,过程如图19 - 21。

<图19>

<图20>

<图21>
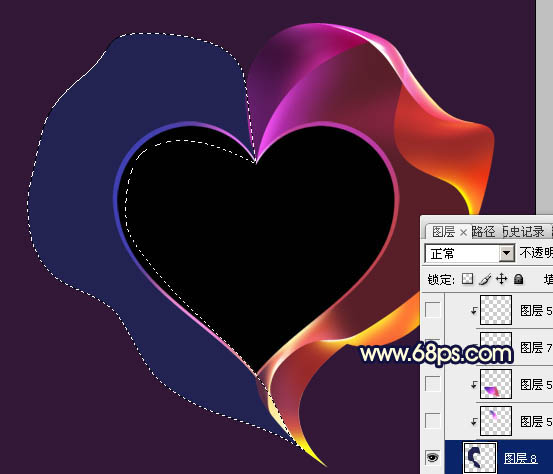
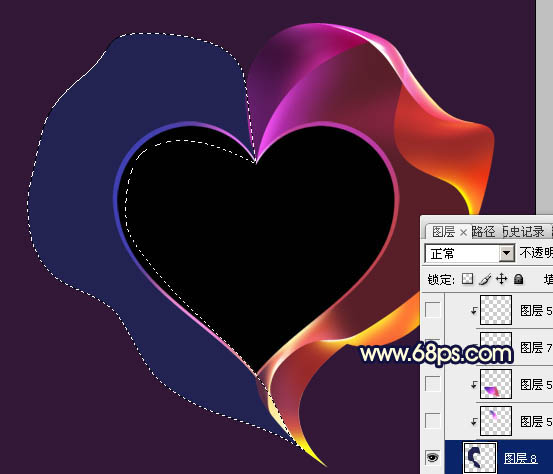
19、新建一个组,新建图层后,用钢笔勾出左边彩带部分的选区,填充深蓝色,如下图。

<图22>
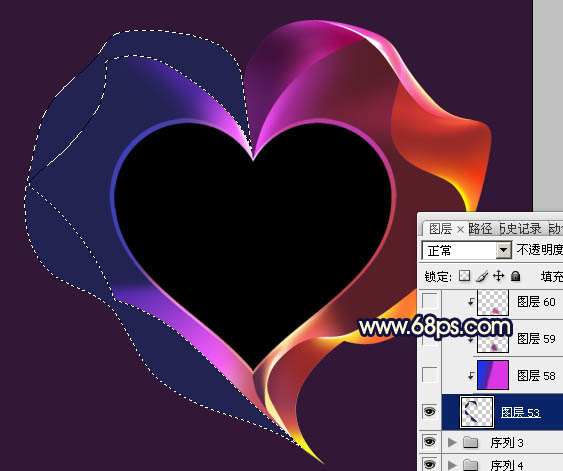
20、新建一个剪切图层,同上的方法渲染暗部及高光的颜色,过程如图23,24。

<图23>

<图24>
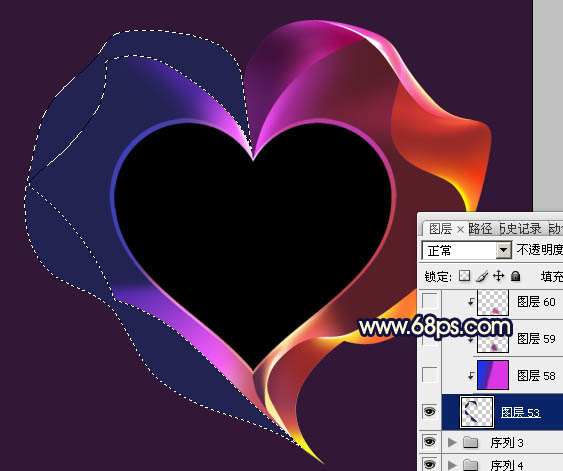
21、新建一个图层,用钢笔勾出边缘彩带部分的选区,填充深蓝色,然后再渲染边缘高光,过程如图25 - 28。

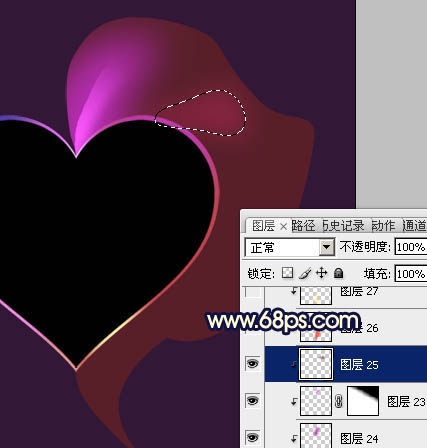
<图25>

<图26>

<图27>

<图28>
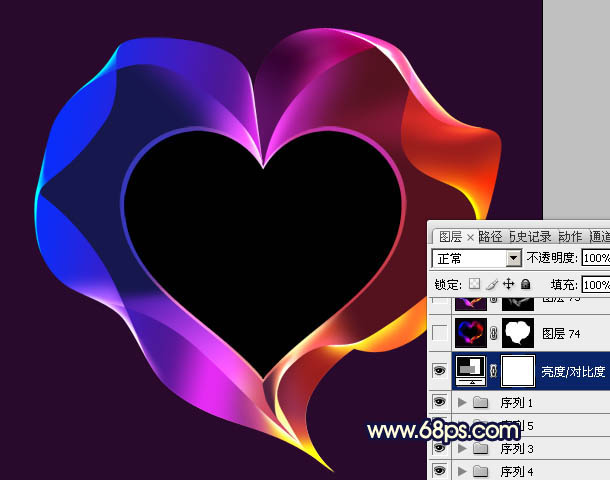
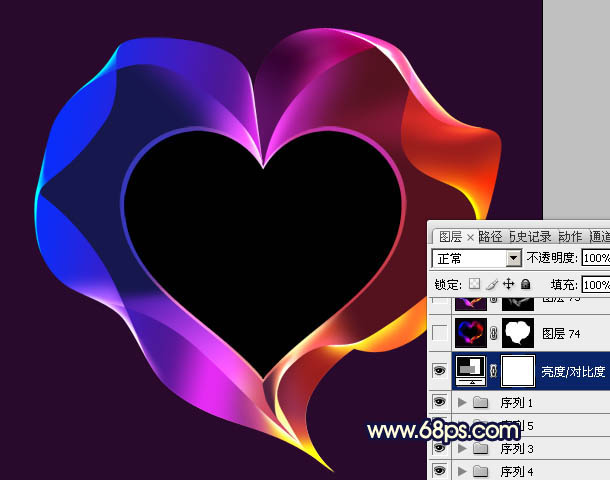
22、创建亮度/对比度调整图层,参数设置如图29,效果如图30。

<图29>

<图30>
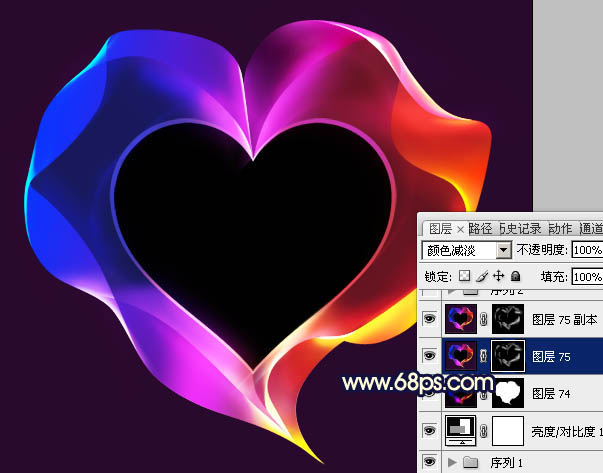
23、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“颜色减淡”,按住Alt键添加图层蒙版,用白色画笔把需要加强的部分擦出来,效果如下图。

<图31>
24、新建一个图层,用画笔点上一些小点,大致效果如下图。

<图32>
最后调整一下细节,完成最终效果。


1、新建一个800 * 800像素的文档,背景填充黑色,如下图。

<图1>
2、新建一个组,在组里新建一个图层,用钢笔勾出心形选区填充黑色,也可直接使用心形形状,大致效果如下图。

<图2>
3、在当前图层下面新建一个图层,用钢笔勾出一个稍大的心形,填充暗红色,如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后用画笔把心形边缘涂上彩色,效果如下图。

<图4>
5、现在开始制作心形右边彩带部分,需要完成的效果如下图。

<图5>
6、在心形组的下面新建一个组,新建一个图层,用钢笔勾出右边彩带的选区后填充暗红色,效果如下图。

<图6>
7、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前剪切图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充紫色,效果如下图。

<图7>
8、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮的紫色,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂出过渡效果,如下图。

<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充暗红色。

<图9>
10、新建一个图层,用钢笔勾出底部高光部分的选区,羽化6个像素后填充橙红色,局部再用减淡工具稍微涂亮一点,如下图。

<图10>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色,效果如下图。

<图11>
12、新建一个图层,用钢笔勾出底部暗部的选区,羽化4个像素后填充暗红色,效果如下图。

<图12>
13、新建一个图层,用钢笔勾出底部边缘高光选区,羽化2个像素后填充淡黄色,局部用减淡工具涂亮一点,取消选区后添加图层蒙版,用黑色画笔把顶部涂点过渡效果。到这一步底色部分基本完成,效果如图14。

<图13>

<图14>
14、在组的最上面新建一个图层,用钢笔勾出边缘菜单部分的选区,填充稍亮的暗红色,效果如下图。

<图15>
15、新建一个剪切图层,用钢笔勾出顶部高光部分的选区,填充稍亮的红色,如下图。

<图16>
16、新建一个剪切图层,用钢笔勾出中间高光部分的选区,羽化10个像素后填充橙黄色。

<图17>
17、新建一个图层,同上的方法涂出边缘高光部分的颜色,效果如下图。

<图18>
18、在组的最上面新建一个图层,用钢笔勾出图19所示的选区,然后慢慢用画笔涂抹暗部和高光的颜色,过程如图19 - 21。

<图19>

<图20>

<图21>
19、新建一个组,新建图层后,用钢笔勾出左边彩带部分的选区,填充深蓝色,如下图。

<图22>
20、新建一个剪切图层,同上的方法渲染暗部及高光的颜色,过程如图23,24。

<图23>

<图24>
21、新建一个图层,用钢笔勾出边缘彩带部分的选区,填充深蓝色,然后再渲染边缘高光,过程如图25 - 28。

<图25>

<图26>

<图27>

<图28>
22、创建亮度/对比度调整图层,参数设置如图29,效果如图30。

<图29>

<图30>
23、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“颜色减淡”,按住Alt键添加图层蒙版,用白色画笔把需要加强的部分擦出来,效果如下图。

<图31>
24、新建一个图层,用画笔点上一些小点,大致效果如下图。

<图32>
最后调整一下细节,完成最终效果。

加载全部内容